产品经理在项目周期中扮演的角色Axure的安装与基本使用
目录
一.项目周期流程
二.Axure是什么
三.Axure安装
3.1 一键式安装
3.2 汉化
3.3 授权登录
四.Axure的界面介绍及基本使用
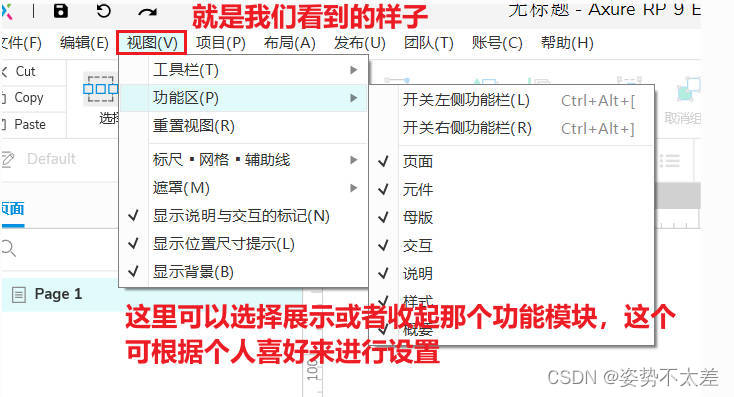
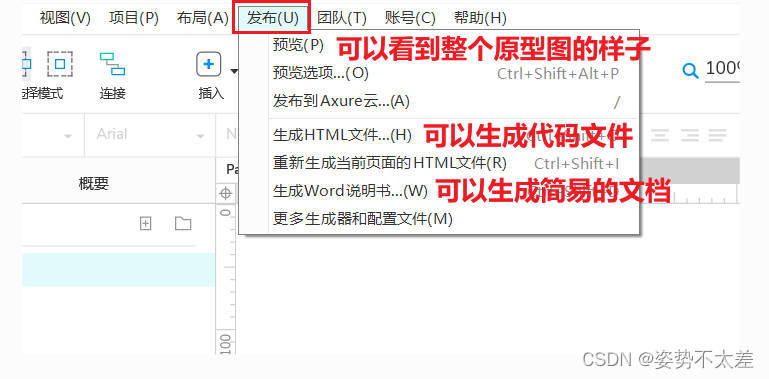
4.1 菜单栏的使用
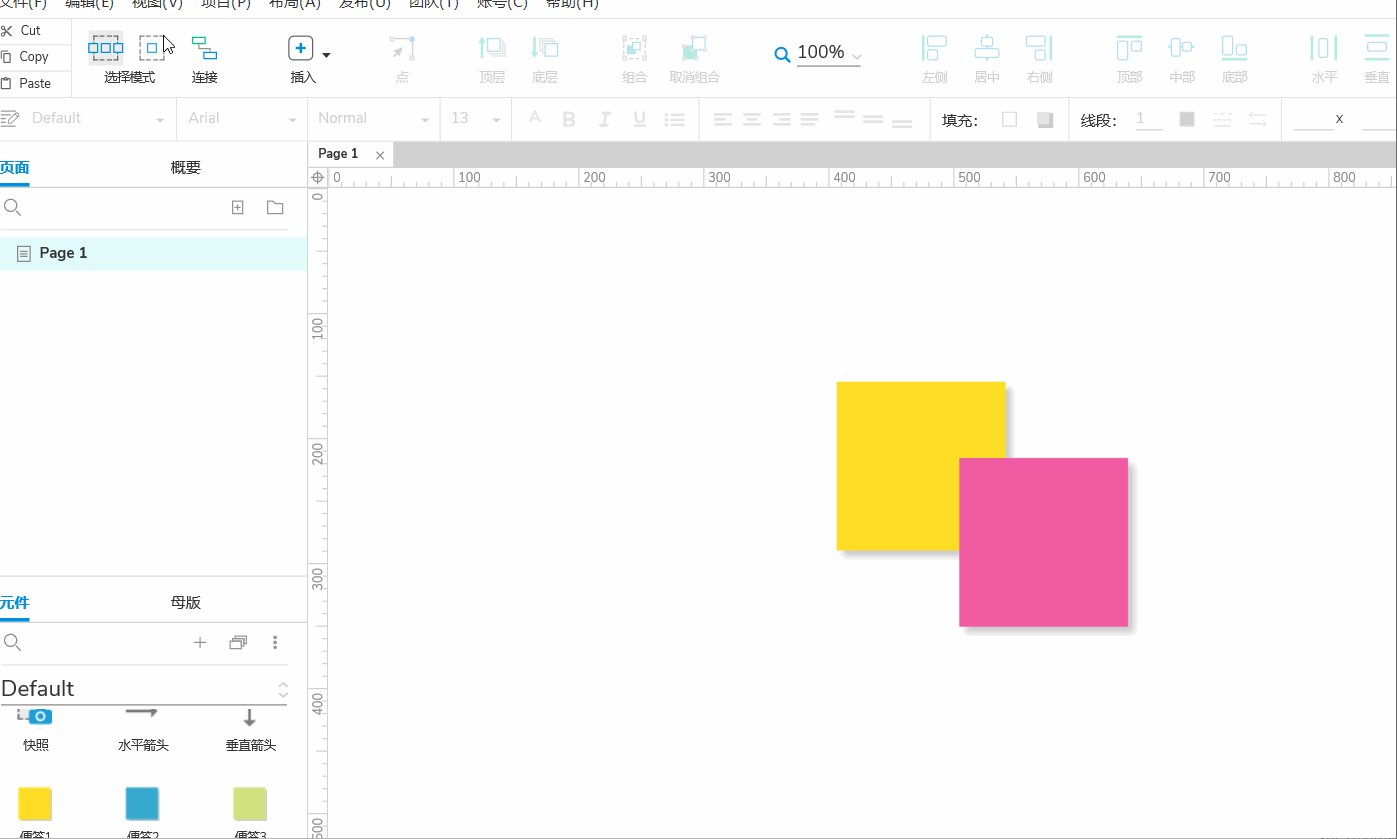
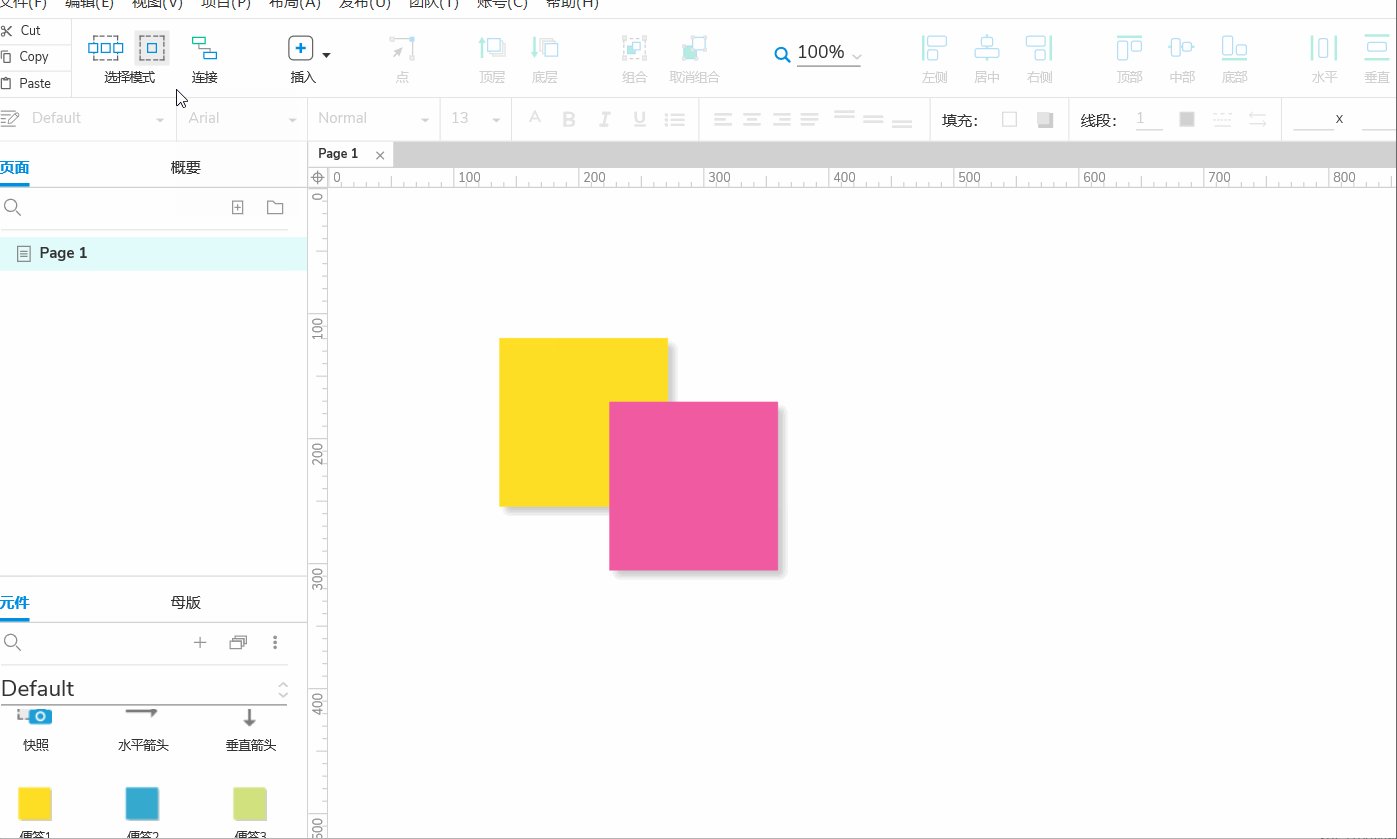
4.2 工具栏的使用
4.3 页面概要的使用及组件的使用
4.4 组件的样式设计
一.项目周期流程
在一般的项目周期中包含的工作内容有:需求定义、设计、开发、测试、上线和运营等,通过下方的详细介绍可以看的出来在一个项目周期中产品经理需要实时跟进每一个步骤计划,扮演的角色也是非常重要!
需求定义阶段:
- 产品经理:负责收集用户需求、分析市场和竞争对手,撰写产品需求文档(PRD)。
- 业务分析师:协助产品经理进行需求调研和用户分析,收集并整理需求数据。
- UI/UX 设计师:根据产品需求,设计用户界面和用户体验。
- 需求评审会:参与需求讨论,提供技术可行性评估。
设计阶段:
- 产品经理:根据用户需求和市场调研结果,完善产品需求文档,明确功能和界面设计要求。
- UI/UX 设计师:根据产品需求文档,进行交互设计和界面设计。
- 技术团队:根据产品需求文档,进行架构设计和技术选型。
开发阶段:
- 开发团队:根据设计文档和技术要求,进行编码和开发工作。
- 产品经理:参与开发过程,协调开发团队,解答问题并确保开发进度符合需求。
测试阶段:
- 测试团队:进行功能测试、性能测试和兼容性测试,确保产品质量。
- 产品经理:参与测试过程,协助测试团队理解需求和功能。
上线和运营阶段:
- 运维团队:负责系统上线和服务器维护。
- 产品经理:协助运维团队进行上线工作,监控产品运营情况,并及时调整产品策略和功能。
而原型图在设计阶段就非常重要,因为原型图是我们与客户对接的具象化对象,能够准确的了解客户的需求样式等等
二.Axure是什么
Axure是一个流行的交互式原型设计工具,一般是用来服务于产品经理用于与客户的沟通具体对象,用于创建和分享网站、移动应用、桌面应用和其他用户界面的高保真原型。它提供了一套强大的工具和功能,可以帮助设计师、产品经理和开发人员快速构建、测试和验证用户界面的交互性和可用性。
使用Axure,您可以轻松地创建交互式原型,包括页面链接、状态转换、动画效果和用户输入模拟。您可以通过拖放组件、自定义样式和布局来设计页面,并添加交互行为,以模拟用户与界面的交互过程。此外,Axure还允许设计师和利益相关者之间的协作,可以轻松地分享原型并收集反馈,以便进行改进。
三.Axure安装
3.1 一键式安装
Axure官方网站:Axure RP - UX Prototypes, Specifications, and Diagrams in One ToolAll-in-one software design tool for creating prototypes, specifications, and diagrams![]() https://www.axure.com/
https://www.axure.com/
接下来进行傻瓜式安装即可
3.2 汉化
由于axure原型设计工具并不是国内的,所以当我们下载完打开之后页面展示的是非中文,这个时候我们需要将其汉化
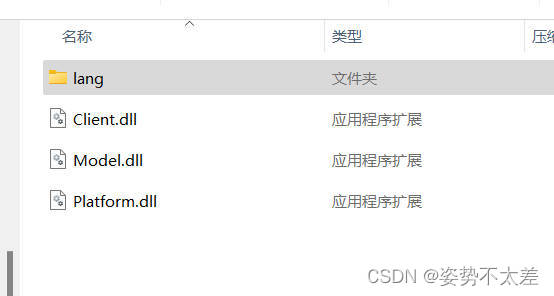
将汉化文件导入我们安装axure的根目录里面,再将axure重新启动


3.3 授权登录
这个软件是要付费,但是我找到了破解版,需要密钥登录
Axure
gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
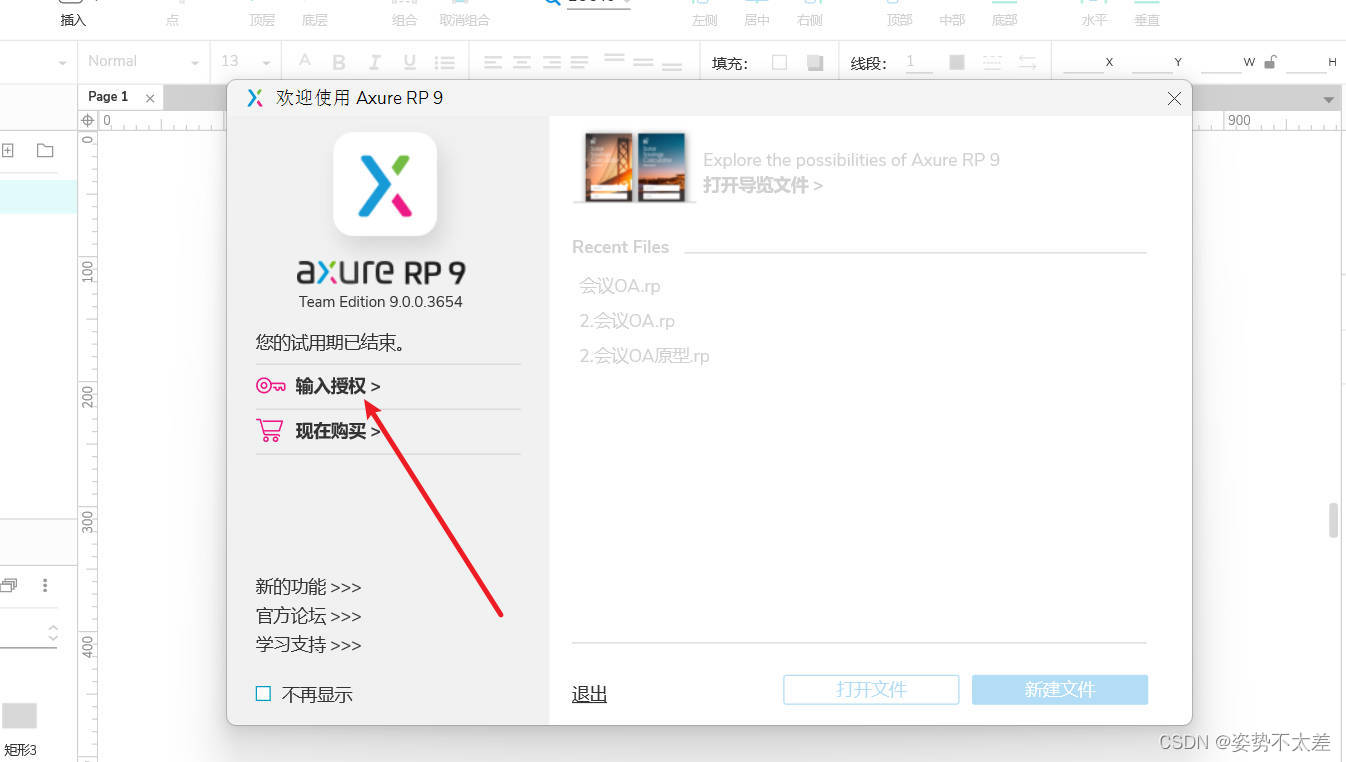
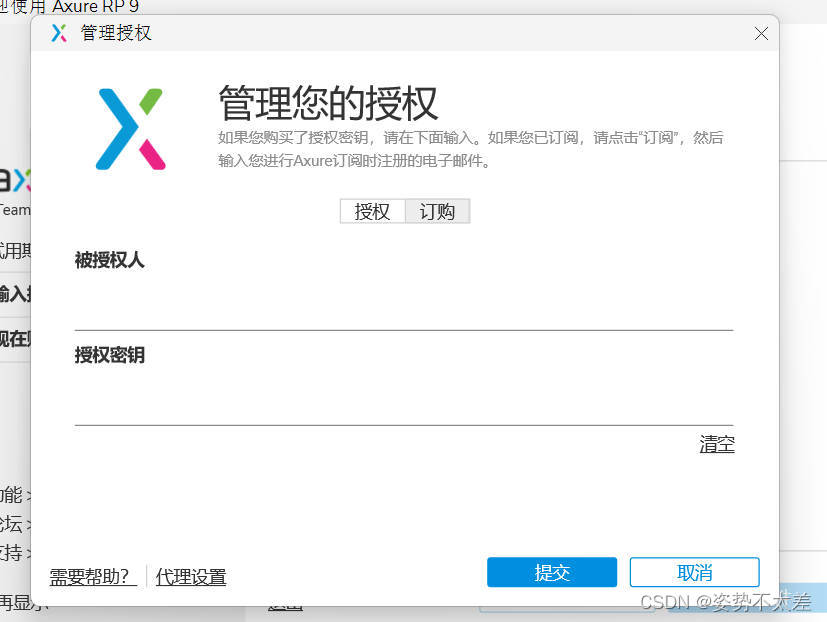
点击进去之后会弹出需要授权,点击输入权限之后输入上方的被授权人及授权密钥即可


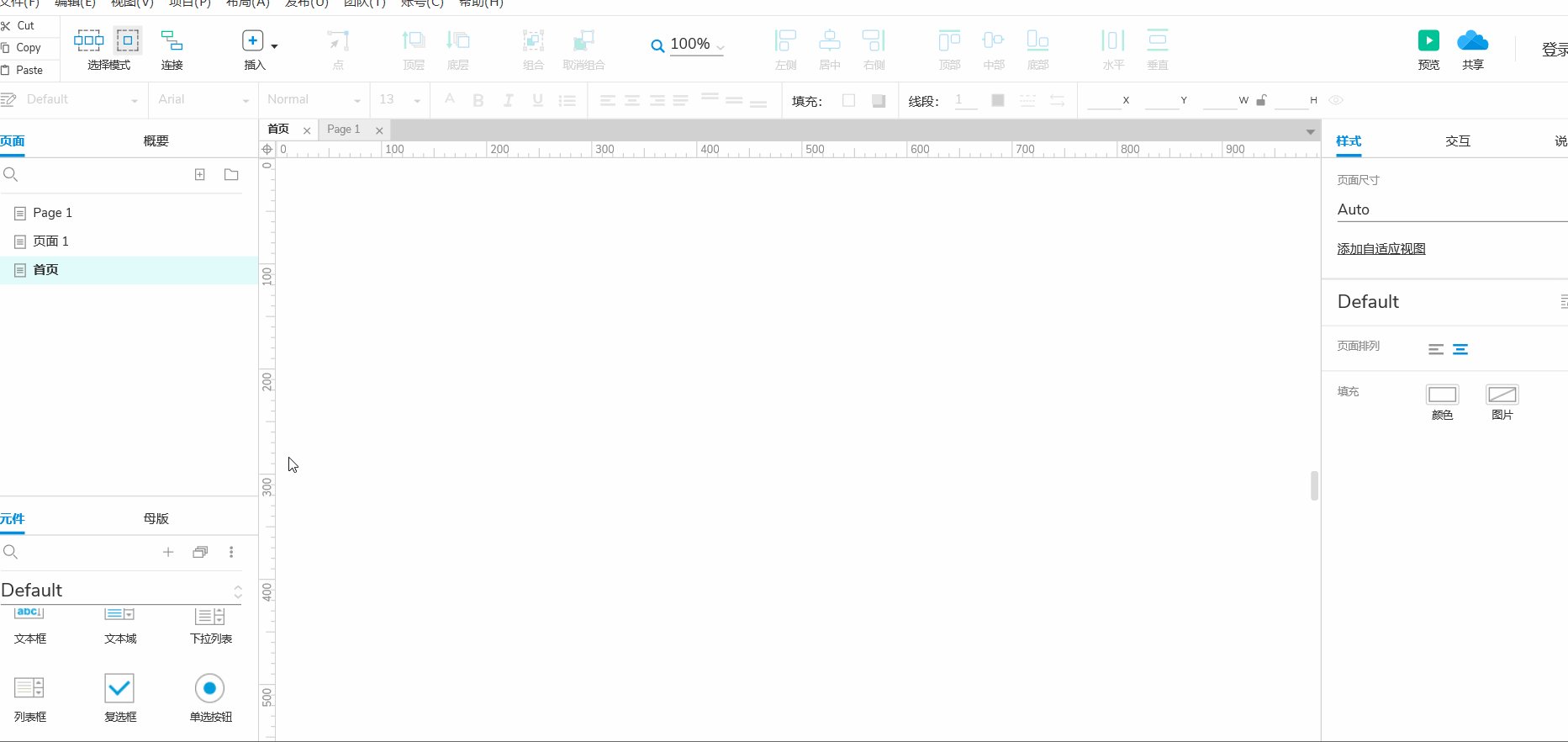
四.Axure的界面介绍及基本使用
一共6个页面:
有菜单栏(一些总体及页面风格的设置)
工具栏(对页面内容的设计)
页面及概要(包含所有用到的页面以及每个页面所用到的组件)
元件(axure所有的组件)
组件样式及交互(给每个组件设计不同的样式及其交互模式)

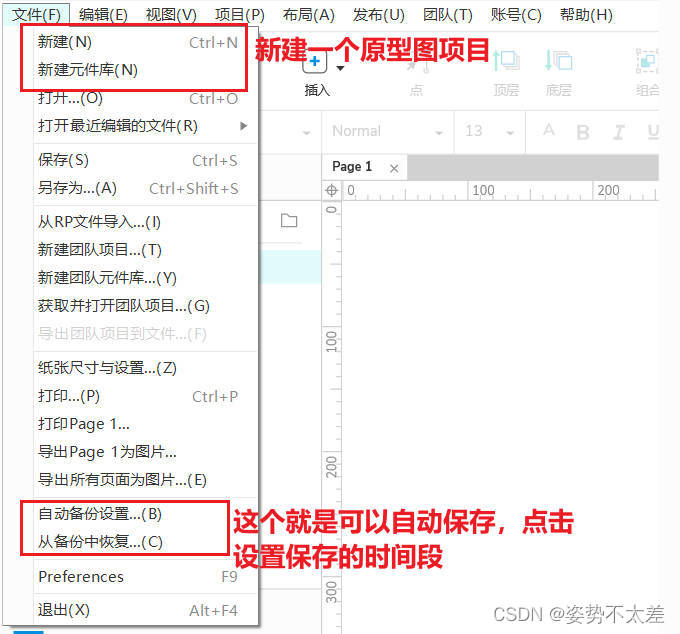
4.1 菜单栏的使用
挑几个常用的来讲解,如果大家有不懂的可以在评论区提问哦~



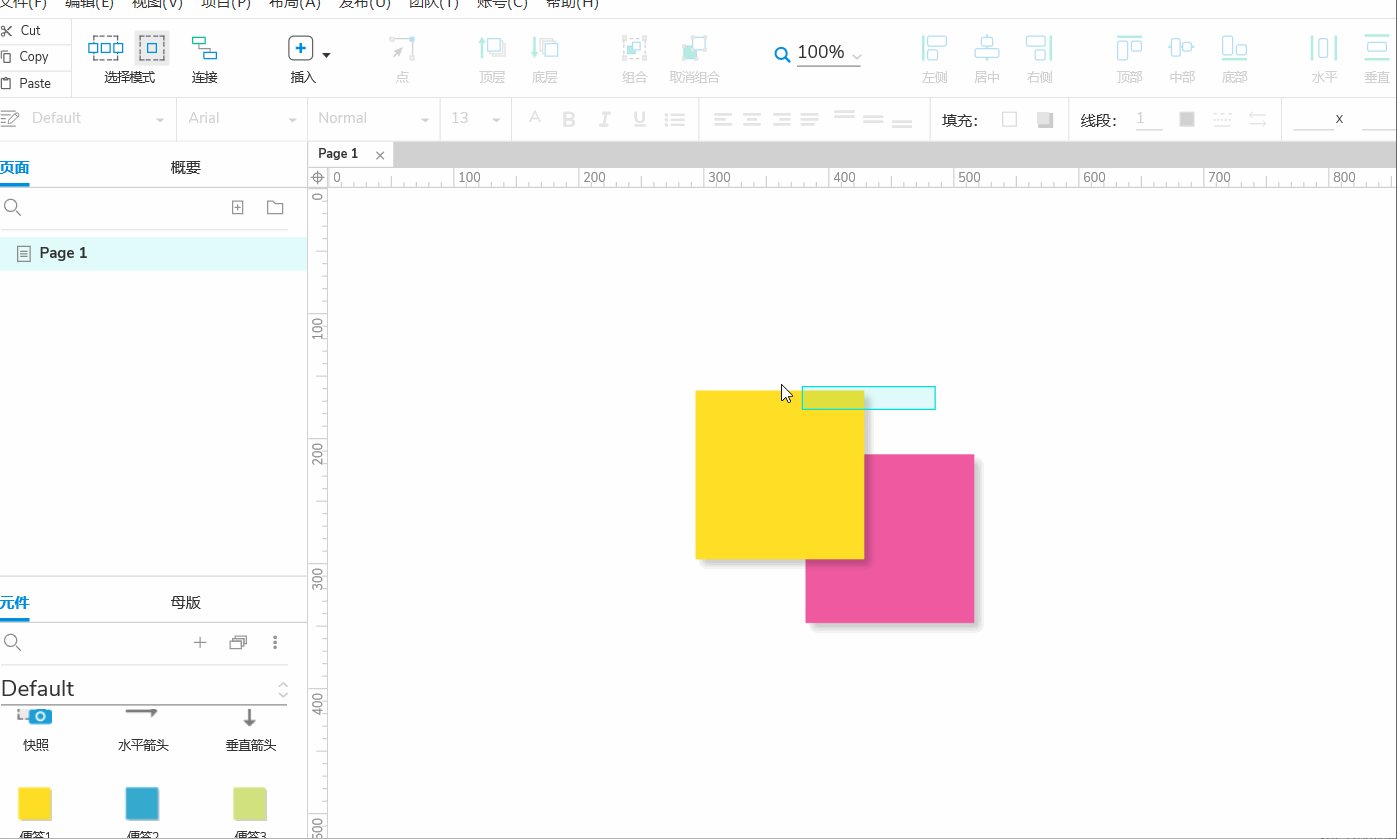
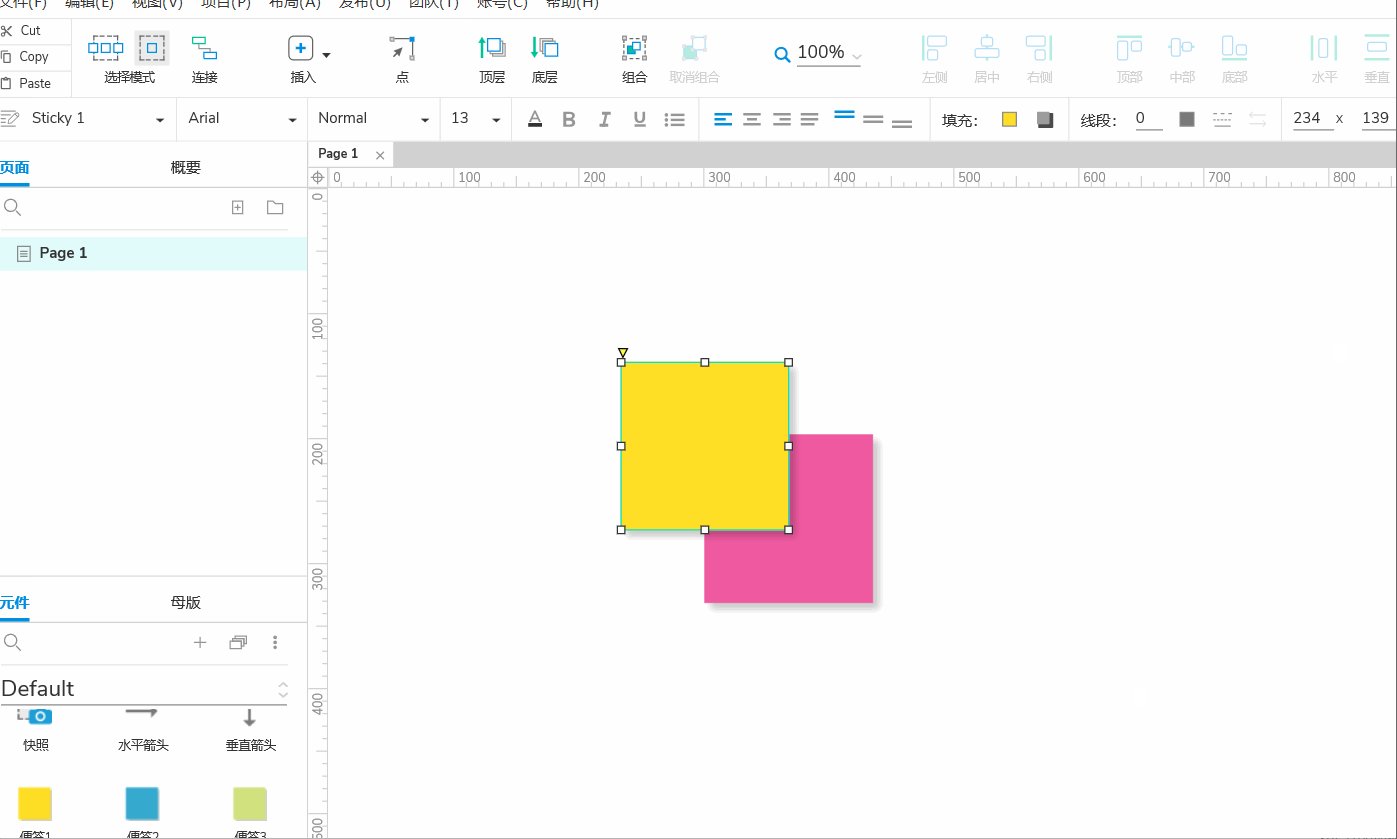
4.2 工具栏的使用
这里我用动态图来讲解,选择模式有相交模式和包含模式(当我们选择组件的时候,选择包含模式就是我们拉一个范围在范围之内的组件就会一起移动,如果是相交模式,如果有一个组件没有包含在我们拉的范围之内但是只要这个组件和范围内的组件有交叠就会变成一个整体一起移动)

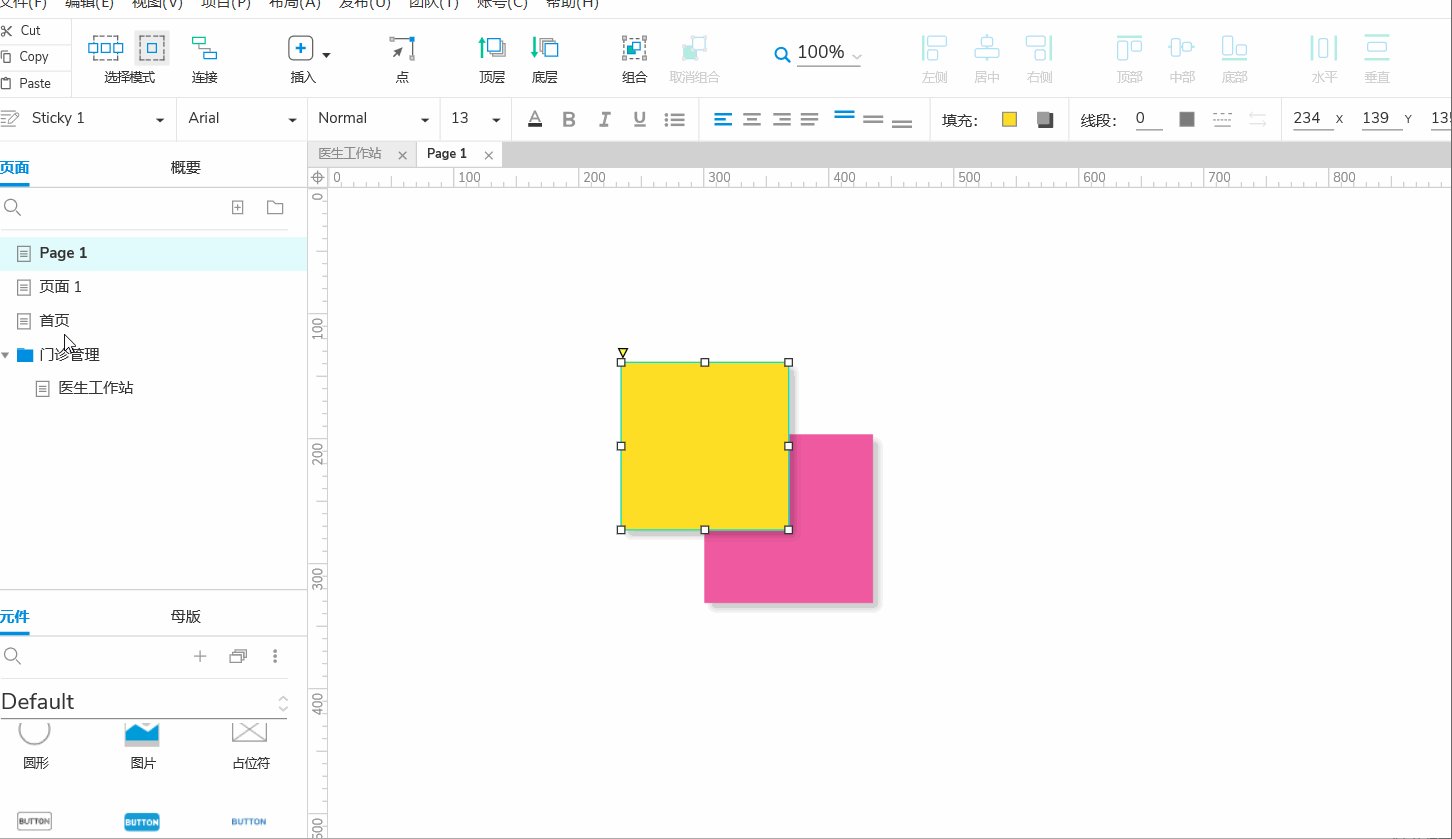
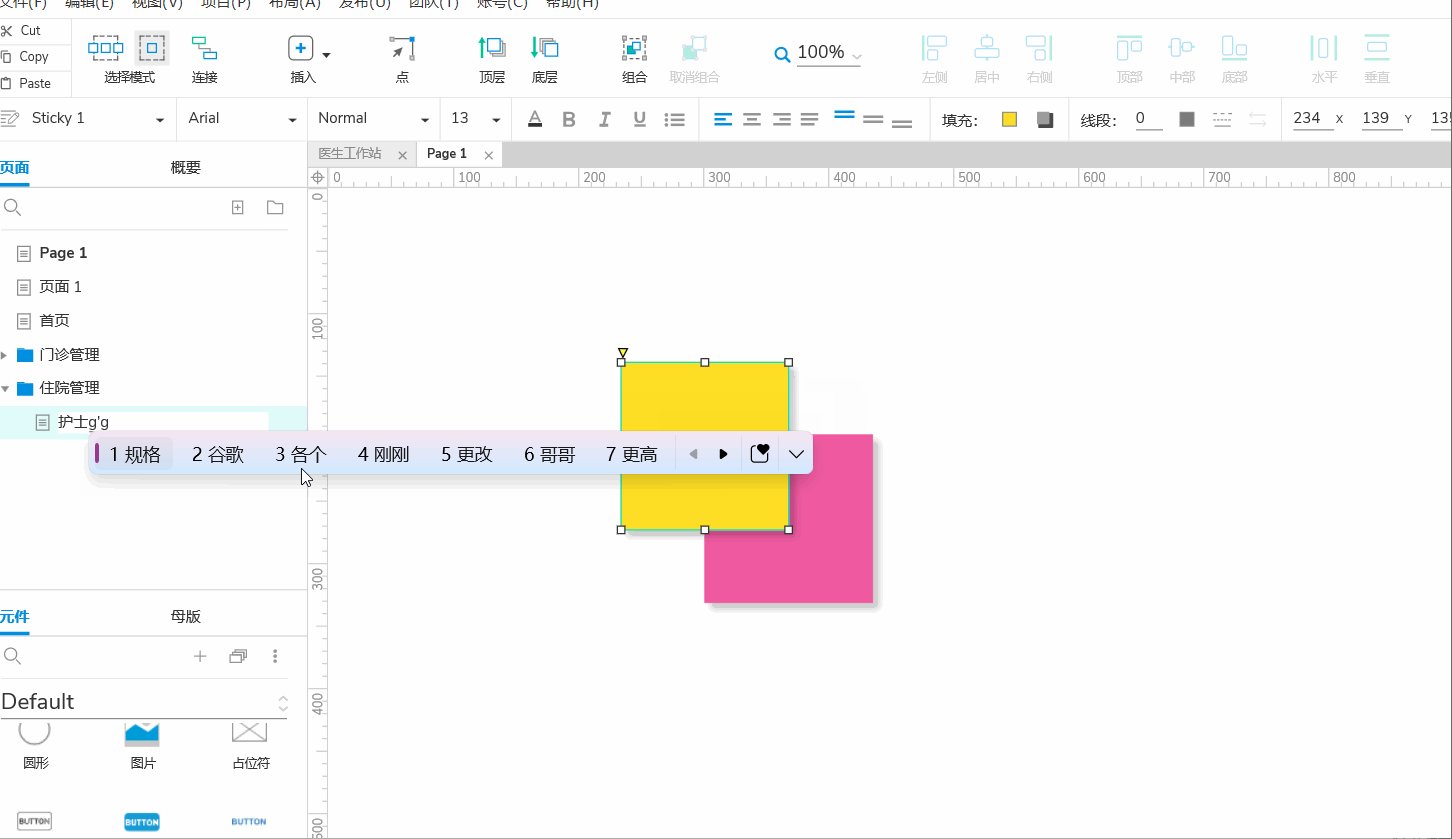
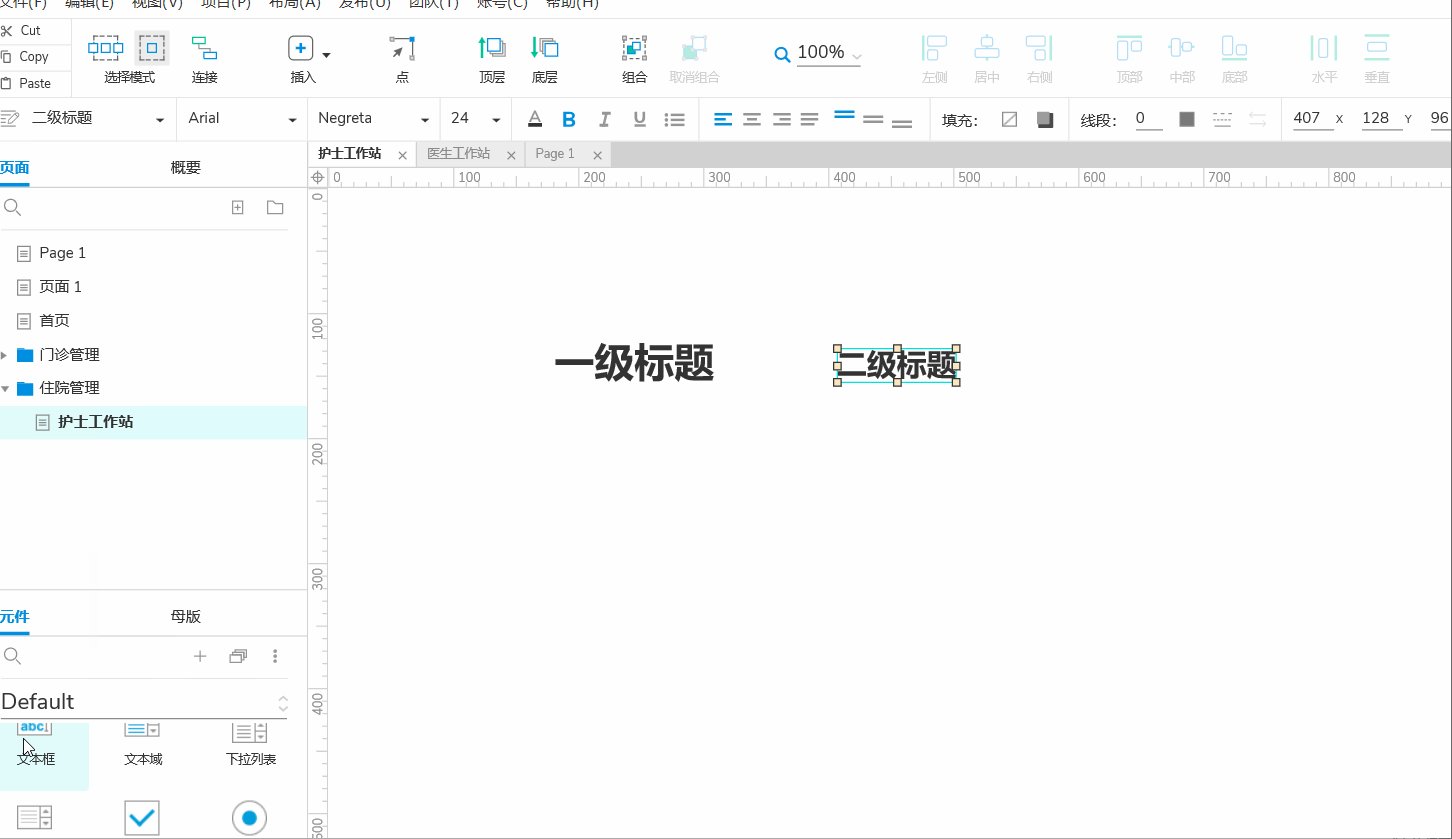
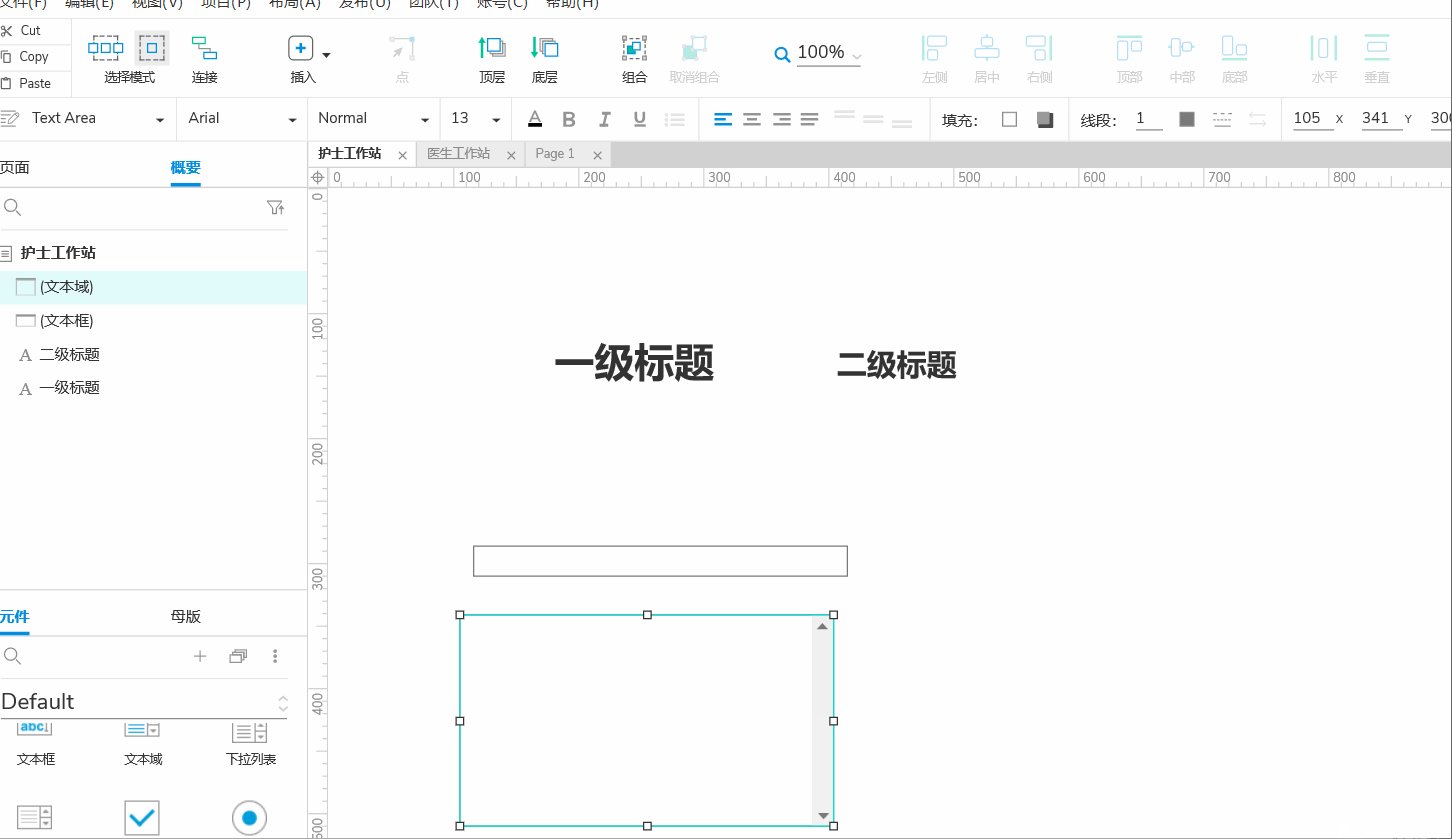
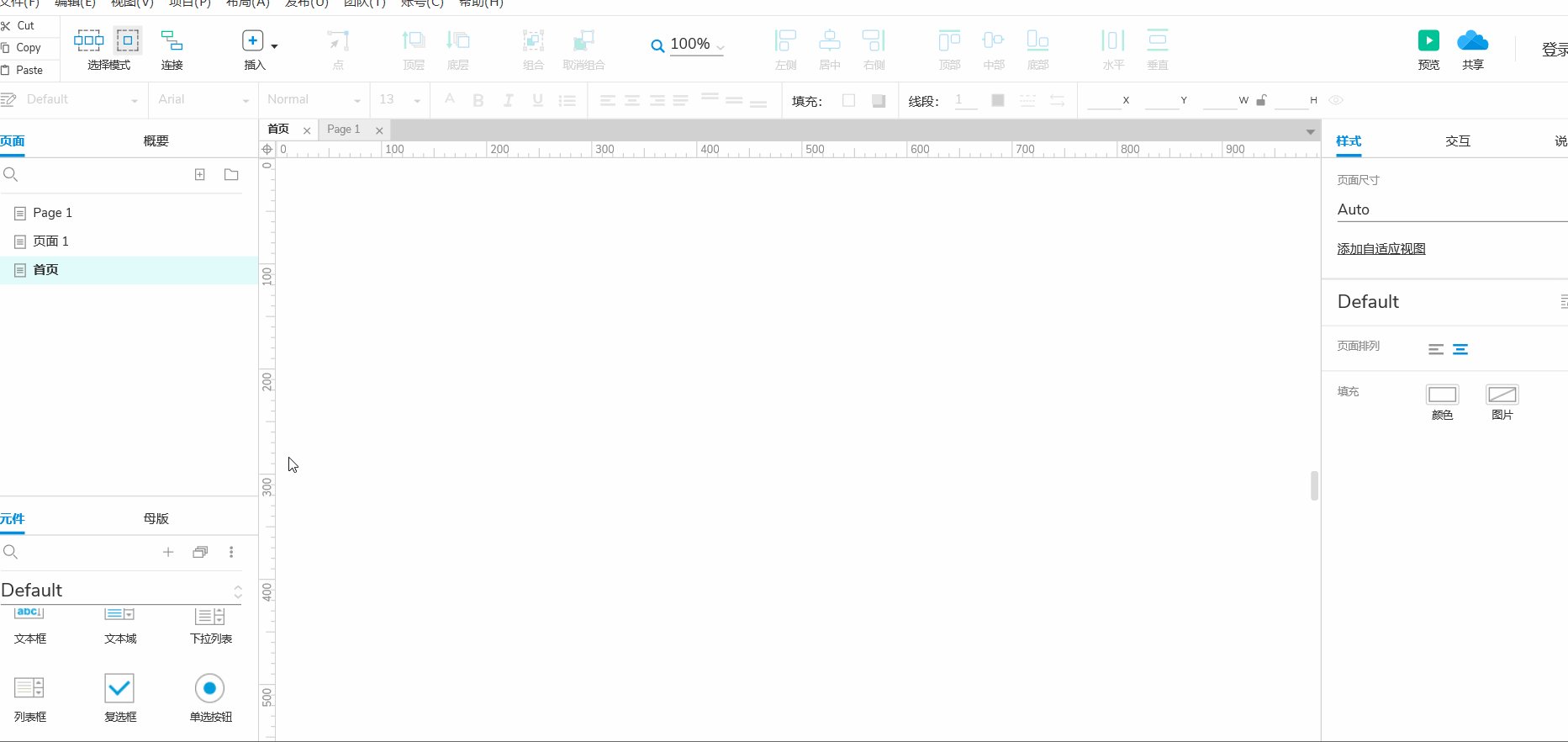
4.3 页面概要的使用及组件的使用
组件就是拖拉拽根据我们所需要的组件来拖拉拽正确的位置,页面及概要就是可以更好的管理一个项目原型图的每一个页面

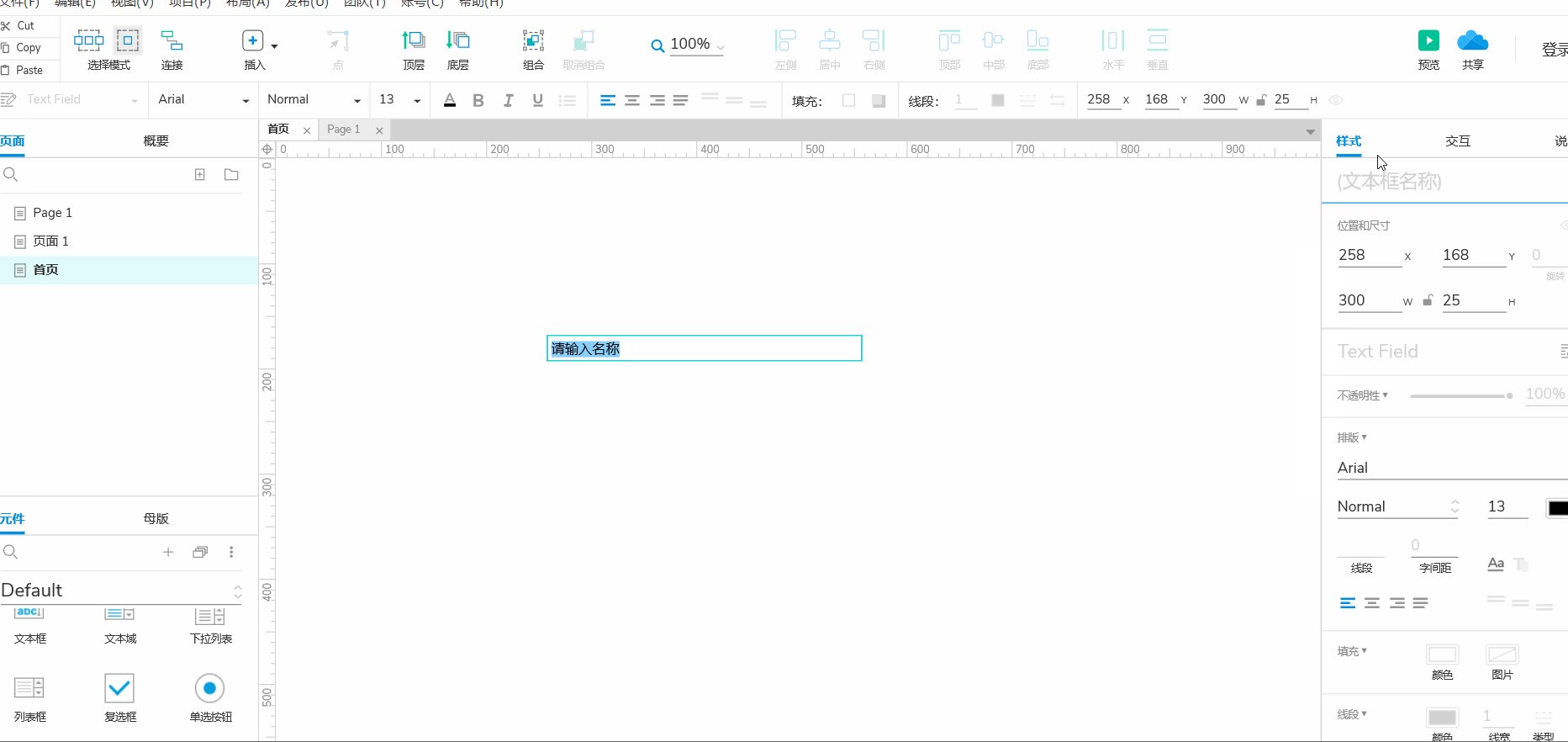
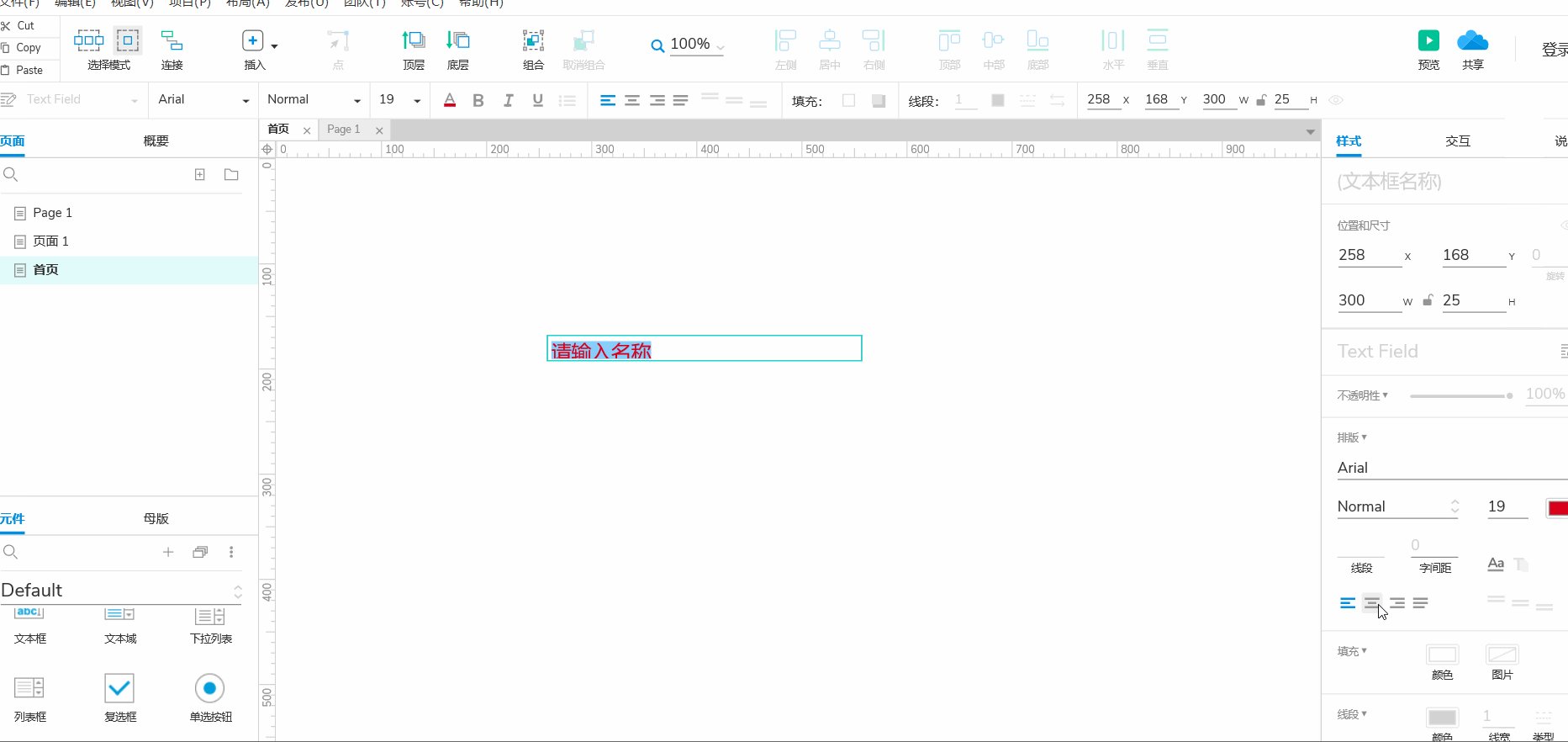
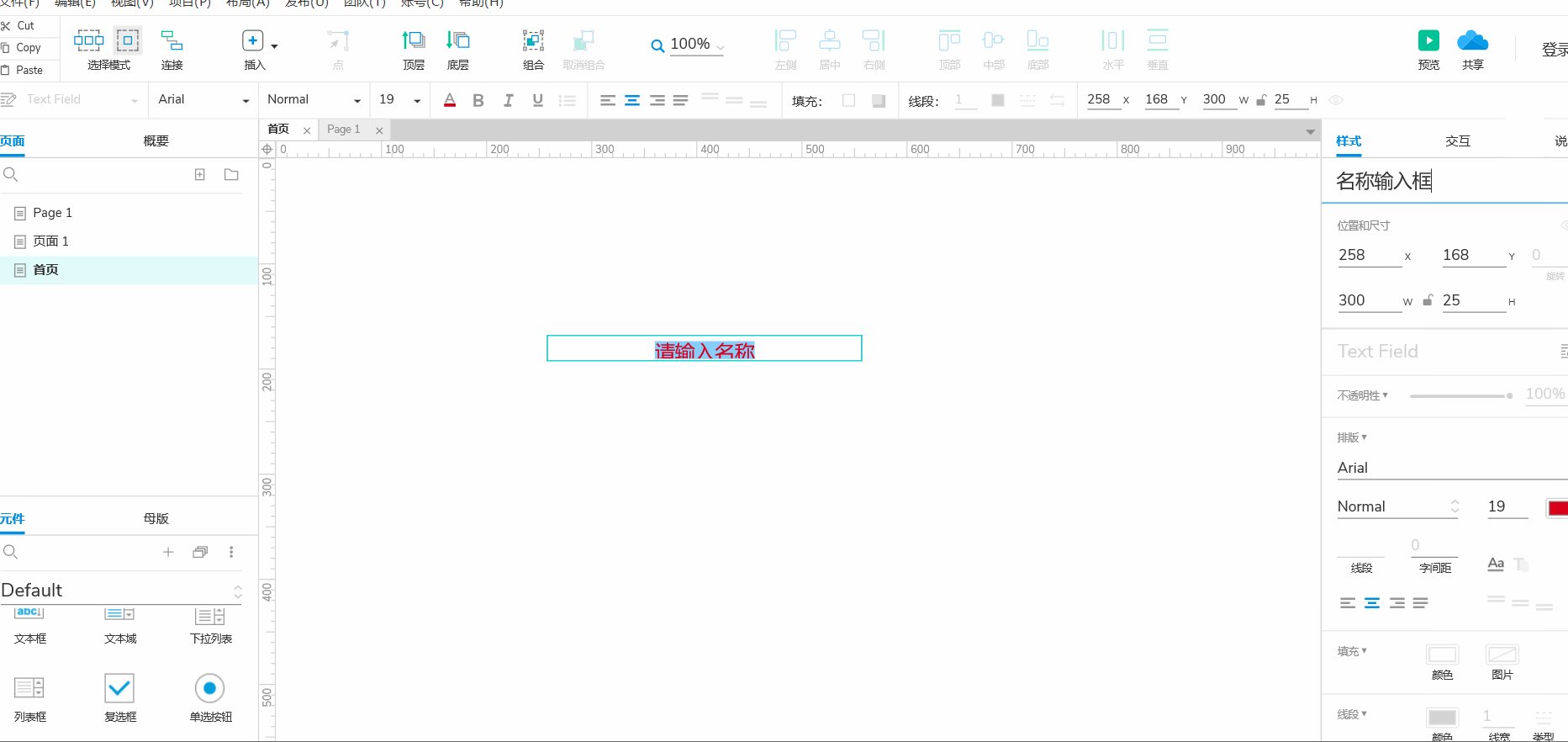
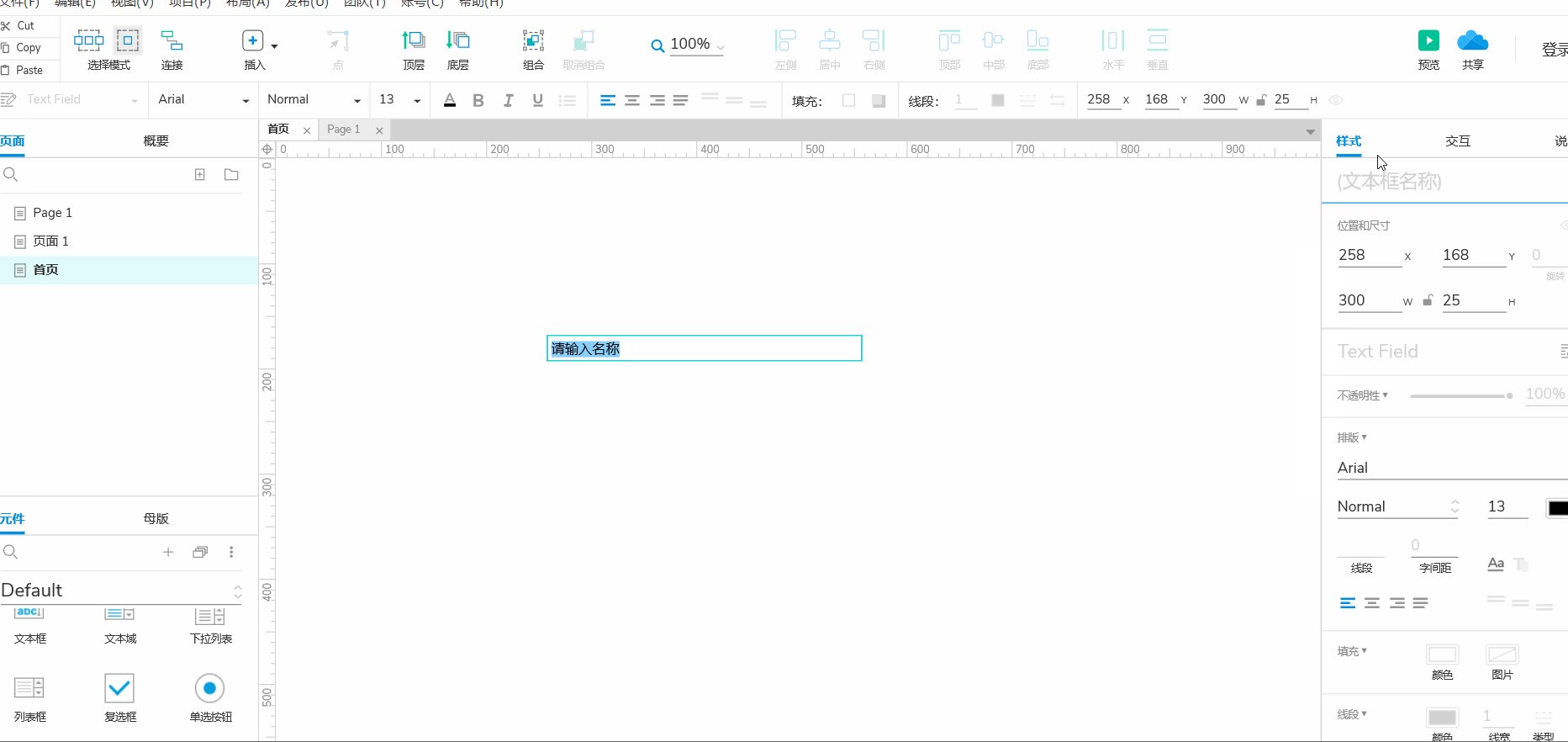
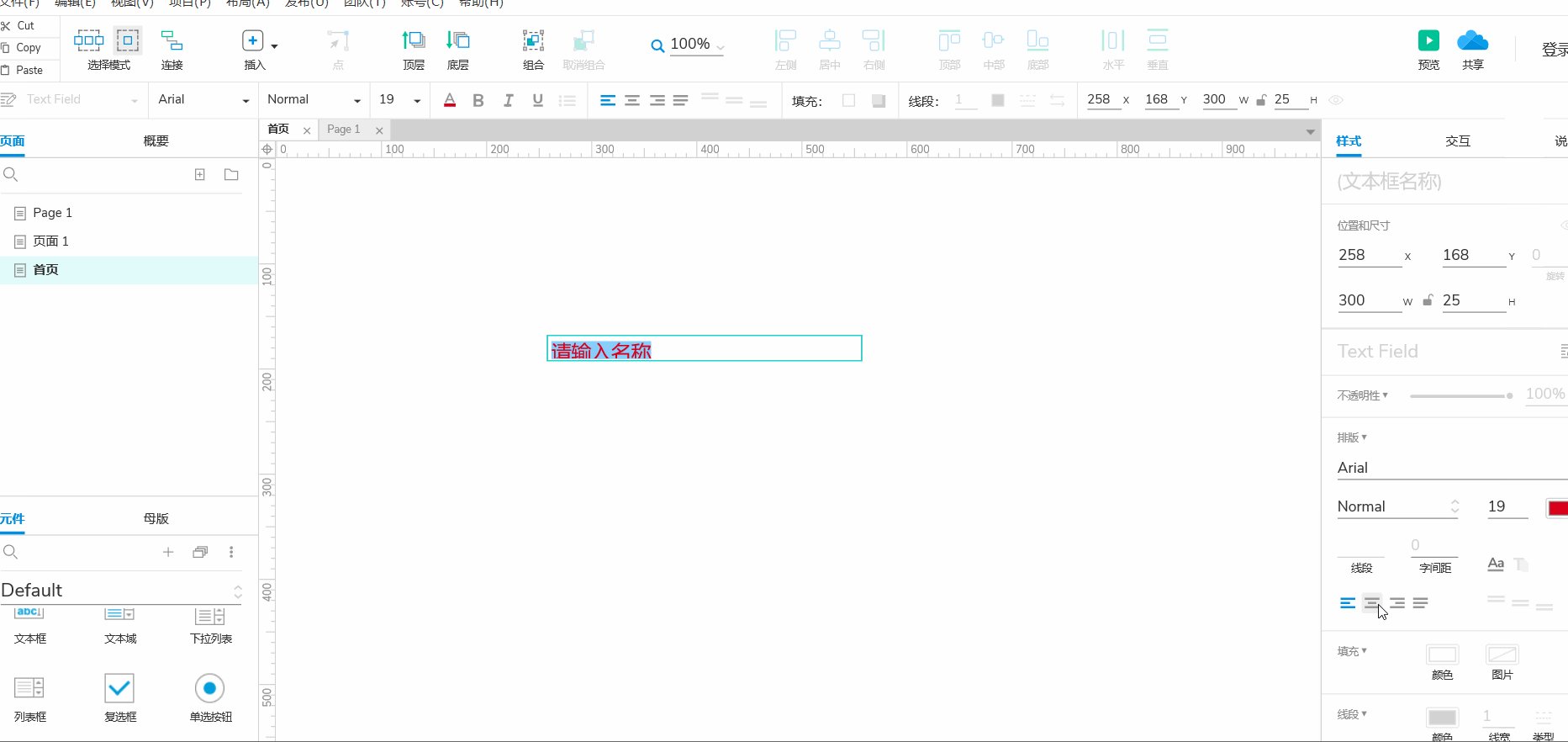
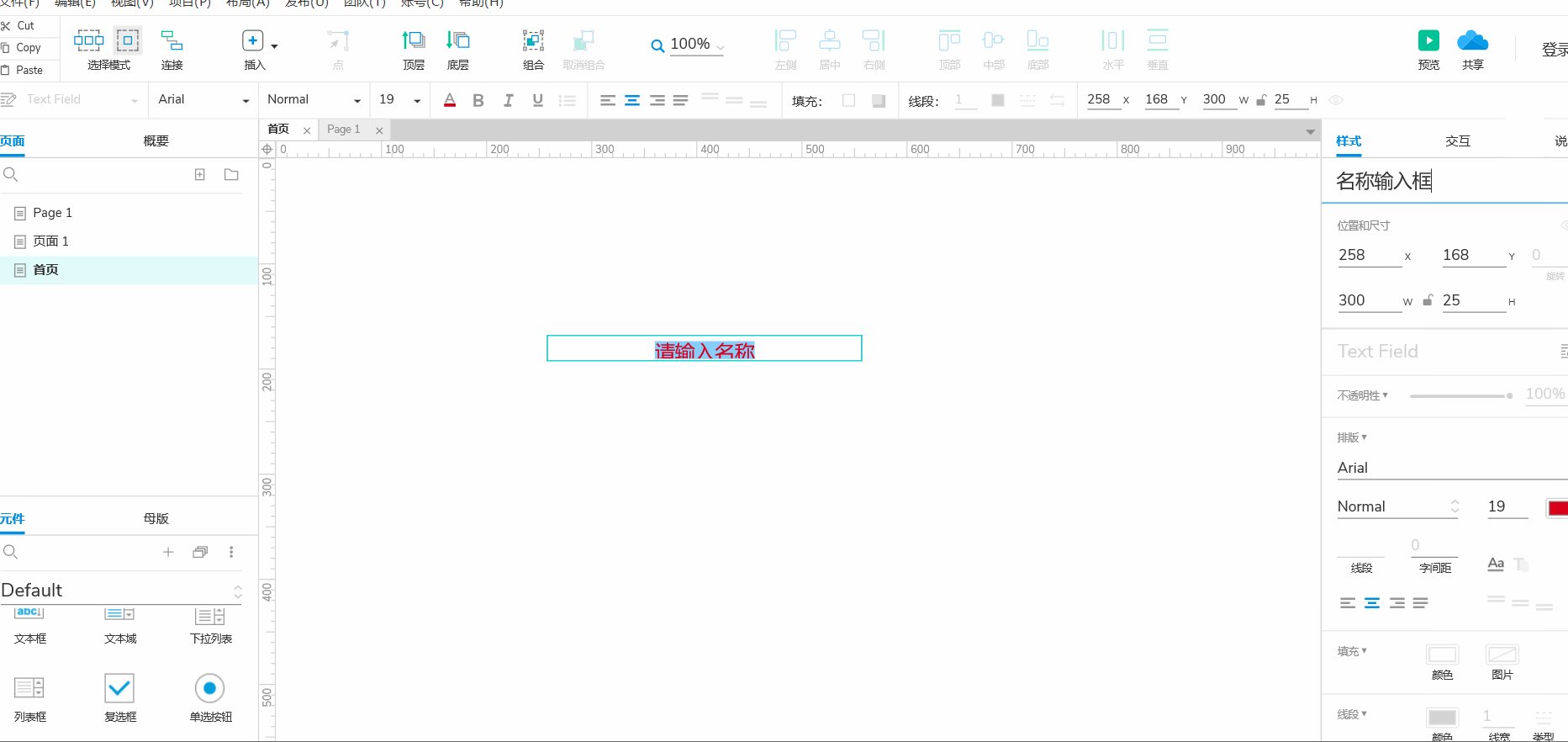
4.4 组件的样式设计

今天分享的内容就到这啦!!
相关文章:

产品经理在项目周期中扮演的角色Axure的安装与基本使用
目录 一.项目周期流程 二.Axure是什么 三.Axure安装 3.1 一键式安装 3.2 汉化 3.3 授权登录 四.Axure的界面介绍及基本使用 4.1 菜单栏的使用 4.2 工具栏的使用 4.3 页面概要的使用及组件的使用 4.4 组件的样式设计 一.项目周期流程 在一般的项目周期中包含的工作内容有&…...

Dockerfile创建镜像介绍
1.介绍 Docker 提供了一种更便捷的方式,叫作 Dockerfile,docker build命令用于根据给定的Dockerfile构建Docker镜像。 docker build语法: # docker build [OPTIONS] <PATH | URL | -> 常用选项说明 --build-arg,设置构建时的…...

Android 滥用 SharedPreference 导致 ANR 问题
SharedPreference 是 Android 平台提供的一种轻量级的数据存储方式,它用于存储应用的配置信息或者一些简单的数据。SharedPreference 基于键值对的存储,并且支持基本的数据类型,如整型、字符串、布尔值等。它的使用非常简单方便,适…...

虚幻商城 道具汇总
文章目录 载具Vehicle Variety Pack(车辆品种包)Vehicle Variety Pack Volume 2(车辆品种包第 2 卷)家具Free Furniture Pack(免费家具包)Old West - VOL 1 - Interior Furniture(旧西部 - 第1卷 - 家具包)Old West VOL.3 - Travel Supplies and Goods(旧西部 - 第3卷…...

docker: Error response from daemon: failed to create shim task: OCI runtime
1 概述 在解决"Docker: Error response from daemon: failed to create shim task: OCI runtime"问题之前,我们先来了解一下Docker和OCI runtime的基本概念。 Docker是一个开源的应用容器引擎,可以帮助开发者将应用程序和其依赖打包到一个可…...

SpringBoot+线程池实现高频调用http接口并多线程解析json数据
场景 SpringbootFastJson实现解析第三方http接口json数据为实体类(时间格式化转换、字段包含中文): SpringbootFastJson实现解析第三方http接口json数据为实体类(时间格式化转换、字段包含中文)-CSDN博客 Java中ExecutorService线程池的使用(Runnable和Callable多…...
背景/需求)
java实现局域网内视频投屏播放(一)背景/需求
一 背景 我们在用电视上投屏电影或者电视剧时,如果没有vip,用盗版电影网站投屏的话会有两个问题,1:他们网站没有投屏功能。2:卡!!!。还有就是不能随心所欲的设置自己先要自动播放的视频列表(如…...

【Spring】手写一个简易starter
需求: 自定义一个starter,里面包含一个TimeLog注解和一个TimeLogAspect切面类,用于统计接口耗时。要求在其它项目引入starter依赖后,启动springboot项目时能进行自动装配。 步骤: (1)引入pom依赖…...

Spring Cloud Alibaba实践 --Sentinel
sentinel介绍 Sentinel的官方标题是:分布式系统的流量防卫兵。从名字上来看,很容易就能猜到它是用来作服务稳定性保障的。对于服务稳定性保障组件,如果熟悉Spring Cloud的用户,第一反应应该就是Hystrix。但是比较可惜的是Netflix…...

使用Mockjs模拟(假数据)接口(axios)
一、什么是MockJs Mock.js官网 Mock.wiki.git mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 二、安装mockjs npm install mockjs 三、 MockJs使用 简单使用: // 使用…...
”问题)
【面试常考题目】五种方法解决“如何在n个无序数组中找出它的中位数(java)”问题
1.3 从N个数组中找到中位数,每一个数组可能乱序 在LeetCode上,"寻找多个数组的中位数"这类问题通常是由两个数组合并中位数问题(即LeetCode第4题)的变种或扩展。直接对应于多个数组合并后寻找中位数的题目在LeetCode上…...

打包CSS
接上一个打包HTML继续进行CSS的打包 1.在之前的文件夹里的src文件夹创建一个css文件 2.在浏览器打开webpack——>中文文档——>指南——>管理资源——>加载CSS 3.复制第一句代码到终端 4.复制下图代码到webpack.config.js脚本的plugins:[.....]内容下…...

Java项目开发,业务比较复杂如何减少bug
Java项目开发,业务比较复杂如何减少bug 当Java开发工作涉及复杂业务时,可以采取以下方法来减少bug的数量: 1、深入了解业务需求 充分了解业务需求,与业务人员进行充分的沟通和交流,确保对需求的理解正确。在需求分析…...

[EFI]Atermiter X99 Turbo D4 E5-2630v3电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Atermiter X99 Turbo D4 处理器 Intel Xeon E5-2630v3 已驱动内存Desktop DDR4 2666 MHz已驱动硬盘Netac NV7000已驱动显卡AMD Radeon RX 5700xt已驱动声卡瑞昱 英特尔 High Definition Audio 控制器ALC897已驱动网卡LucyRTL8125已驱动无线网卡蓝牙Broad…...

map.getOrDefault
map.getOrDefault 是 Java 中的一个方法,用于从 Map 中获取指定键的值,如果键不存在,则返回指定的默认值。 方法签名如下: V getOrDefault(Object key, V defaultValue) 其中,key 是要获取值的键,defaul…...

vue3移动端脚手架(纯净,集成丰富)
概述 一个纯净的移动端框架 ,用到了 Vue3 vuex Vite3 Vant3 sass eslint stylelint htmlhint husky commitlint axios axios-adapter VConsole 自定义全局 loading ,自定义函数式 dialog (api模仿微信小程序)&#x…...

HarmonyOS应用开发-手写板
这是一个基于HarmonyOS做的一个手写板应用,只需要简单的几十行代码,就可以实现如下手写功能以及清空画布功能。 一、先上效果图: 二、上代码 Entry Component struct Index {//手写路径State pathCommands: string ;build() {Column() {//…...

Python中的logging介绍
Python中的logging模块是一个强大的、灵活的、可配置的日志记录系统。它允许你在不修改源代码的情况下记录错误和调试信息,同时也可以对日志信息进行各种处理,例如写入到文件、输出到控制台、记录到数据库等。 logging模块提供了一种用于日志记录的通用接…...
ClickHouse集成JDBC表引擎详细解析)
ClickHouse(17)ClickHouse集成JDBC表引擎详细解析
JDBC 允许CH通过JDBC连接到外部数据库。 要实现JDBC连接,CH需要使用以后台进程运行的程序 clickhouse-jdbc-bridge。 该引擎支持Nullable数据类型。 建表 CREATE TABLE [IF NOT EXISTS] [db.]table_name (columns list... ) ENGINE JDBC(datasource_uri, exte…...

利用CRM系统分析客户行为:精细掌握市场动态
CRM客户关系管理软件在客户行为分析方面发挥着重要作用。通过CRM客户管理系统,企业可以更加便捷地统计客户的行为特征、消费习惯和消费需求,从而洞察市场趋势,帮助企业管理者精准制定营销策略。本文将通过购物篮分析的例子向您介绍CRM客户管理…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
