【测试开发】Python+Django实现接口测试工具
Python+Django接口自动化
引言:
最近被几个公司实习生整自闭了,没有基础,想学自动化又不知道怎么去学,没有方向没有头绪,说白了其实就是学习过程中没有成就感,所以学不下去。出于各种花里胡哨的原因,今天给大家整一个简单又有成就感的接口自动化学习吧。
不皮了,进入正题。本文中用到的技术点有:Python基础、Django基础、Request库、一丢丢前端基础。(考虑到大家零基础,所以文中代码编写使用纯新手手法)
1、先创建一个Django项目(具体请参考Django基础入门教程)2、创建一个模板,新增一个index.html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Parker接口测试</title>
</head>
<body><h3 style="...">接口测试</h3><form action="/index/" method="post"><table><tr><td>接口地址:</td><td><input type="text" name="url" /> <br/></td></tr><tr><td>选择方法:</td><td><input type="radio" name="fun" value="post" checked/>POST<input type="radio" name="fun" value="get" />GET</td></tr><tr><td>参数类型:</td><td><select name="leixin"><option value="json">Json</option><option value="xml">XML</option><option value="date">Data</option></select></td></tr><tr><td>测试数据:</td><td><textarea name="testdate" style="with:200px;height:60px;"></textarea></td></tr><tr><td>预期结果:</td><td><input type="text" name="exr" /> <br/></td></tr><tr><td>实际结果:</td><td> <label>{{ data1 }}</label><br/></td></tr><tr><td>测试结果:</td><td><label>{{ data }}</label><br/></td></tr><tr><td><input type="submit" value="执行测试" /> </td></tr></table></form>
</body>
</html>2、在项目包中新建py文件,封装接口调用类
import requests
import json
class cls_api:def post(self,url,par):a_url=urla_par=parres=requests.post(a_url,a_par)return resdef get(self,url,par):a_url=urla_par=parres=requests.get(a_url,a_par)return res
4、在views文件中添加如下代码
#-*- coding:utf-8 -*-
from django.shortcuts import render
from django.http import HttpResponse
import json
from parkerapi import postapidef index(request):pt=postapi.cls_api()exr=request.POST.get('exr',None)data=""data1=""if request.method=='POST':data=pt.post(request.POST.get('url',None), json.loads(request.POST.get('testdate',None)))result=data.json()data1=result['message']if int(result['message']==int(exr)):data=u'测试通过' else:data=u'测试失败' return render(request,"index.html",{"data":data,"data1":data1})def add_args(a,b):x=int(a)y=int(b)return x+ydef post(request):if request.method=='POST':d={}if request.POST:a=request.POST.get('a',None)b=request.POST.get('b',None)if a and b:res=add_args(a, b)d['message']=resd=json.dumps(d)return HttpResponse(d)else:return HttpResponse(u'输入错误')else:return HttpResponse(u'输入为空')else:return HttpResponse(u'方法错误')add_args函数处理加法运算,index函数接收前端POST数据,处理数据并返回结果,post函数处理接口请求并返回结果
记得添加Django路由
在urls中加入:

运行项目

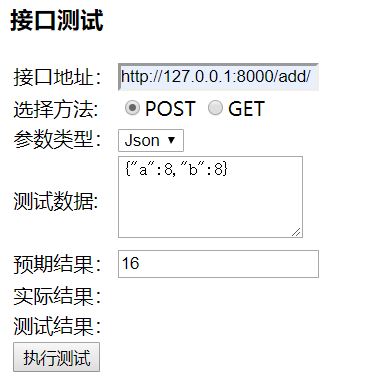
输入参数:

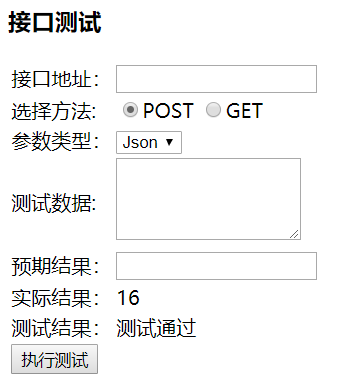
执行测试:

好了,以上就是一个简单的Django接口测试开发,比较适合基础差的同学入门学习
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通
 二、接口自动化项目实战
二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具
 八、JMeter性能测试
八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

【测试开发】Python+Django实现接口测试工具
PythonDjango接口自动化 引言: 最近被几个公司实习生整自闭了,没有基础,想学自动化又不知道怎么去学,没有方向没有头绪,说白了其实就是学习过程中没有成就感,所以学不下去。出于各种花里胡哨的原因…...

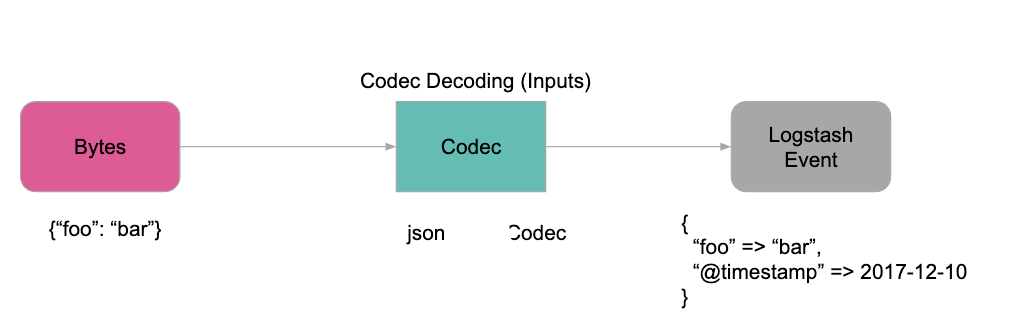
从 MQTT、InfluxDB 将数据无缝接入 TDengine,接入功能与 Logstash 类似
利用 TDengine Enterprise 和 TDengine Cloud 的数据接入功能,我们现在能够将 MQTT、InfluxDB 中的数据通过规则无缝转换至 TDengine 中,在降低成本的同时,也为用户的数据转换工作提供了极大的便捷性。由于该功能在实现及使用上与 Logstash 类…...

友元c++
#include <iostream> #include <string> using namespace std; class Lovers//爱人关系,基类 { public: Lovers(string theName);// void kiss(Lovers *lover); void ask(Lovers *lover, string something); protected: string name; friend cla…...

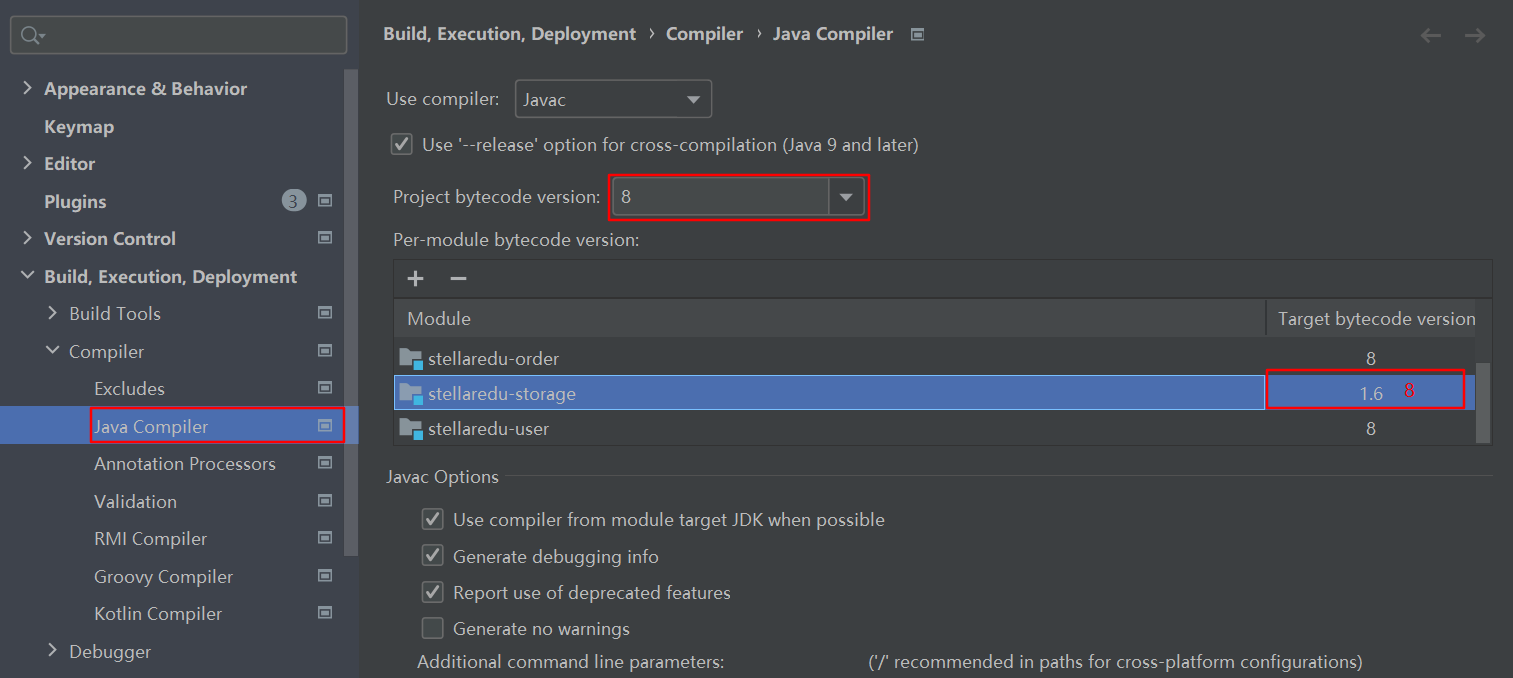
java: 错误: 不支持发行版本 6
文章目录 背景一、问题二、问题排查三、最终解决方案 背景 我本地安装的jdk版本是jdk 17,在项目父工程中配置的版本是8版本,每次我启动项目时都会报错。 一、问题 二、问题排查 首先我排查了父工程pom.xml中的配置,配置的是8版本࿰…...

qml刷新C++中的QImage图像
第一步:重写QQuickImageProvider类 #include <QQuickImageProvider>class CQuickImagePainter : public QQuickImageProvider { public:CQuickImagePainter();QImage requestImage(const QString&id, QSize *, const QSize &);QPixmap requestPixm…...

IJCAI 2024 International Joint Conference on Artificial Intelligence
目录 1、 重要1.1 官网:1.2 提交网址:1.3 模板 (latex & word) 2、 Call for Papers2.1 Important Dates2.2 Details 3、 注意事项4 New in 20245 Simplified procedure for resubmission information6、 Submission Process …...

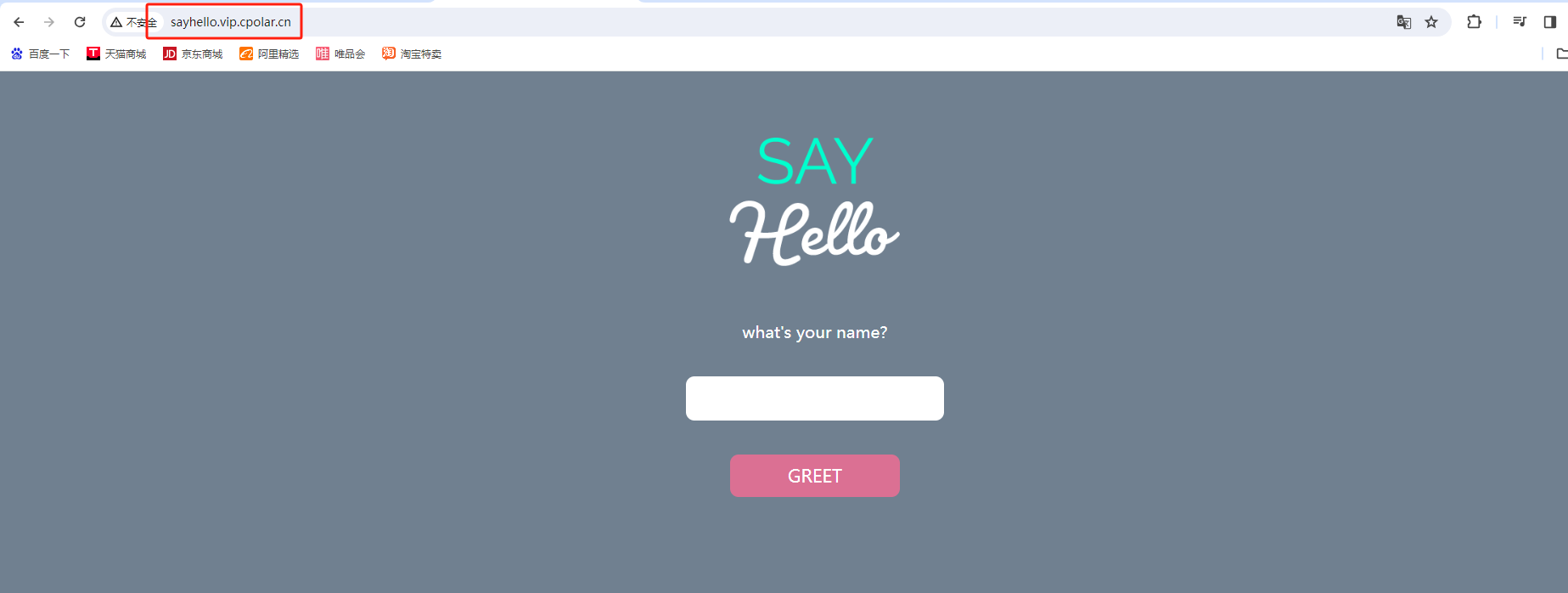
使用Python Flask搭建Web问答应用程序并发布到公网远程访问
使用Python Flask搭建web问答应用程序框架,并发布到公网上访问 文章目录 使用Python Flask搭建web问答应用程序框架,并发布到公网上访问前言1. 安装部署Flask并制作SayHello问答界面2. 安装Cpolar内网穿透3. 配置Flask的问答界面公网访问地址4. 公网远程…...

android 13.0 app应用安装白名单
1.概述 在13.0系统rom定制化开发中,客户需求要实现应用安装白名单功能,在白名单之中的应用可以安装,其他的app不准安装,实现一个 控制app安装的功能,这需要从app安装流程入手就可以实现功能 PMS就是负责管理app安装的,功能就添加在这里就可以了,接下来看具体实现这个功能…...

SSL证书HTTPS保护服务
SSL证书属于数字证书的其中一种,广泛用于https协议,从而可以让数据传输在加密前提下完成,确保HTTPS网络安全是申请SSL证书必要工作。 SSL证书是主要用于https是一种加密协议,仔细观察网站地址会发现目前主流的网址前面都会有http…...

快速认识什么是:Docker
Docker,一种可以将软件打包到容器中并在任何环境中可靠运行的工具。但什么是容器以及为什么需要容器呢?今天就来一起学快速入门一下Docker吧!希望本文对您有所帮助。 假设您使用 Cobol 构建了一个在某种奇怪风格的 Linux 上运行的应用程序。您…...

c语言青蛙跳台阶
"青蛙跳台阶"问题是一个经典的动态规划问题,经常被用来解释动态规划的基本概念。问题的描述是:假设一只青蛙可以跳上1级或2级台阶,如果有n级台阶,那么青蛙有多少种跳法。 在C语言中,我们可以使用动态规划来…...

IntelliJ IDEA 2023.3 最新版如何试用?IntelliJ IDEA 2023.3 最新版试用方法
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Java参数校验详解:使用@Valid注解和自定义注解进行参数验证
很多时候我们需要使用不少if、else等等逻辑判断及验证,这样在进行一些重复的参数校验会很麻烦,且以后要维护也会吃力。 而这样就可以使用javax.validation。验证(Validation)常见的验证操作包括验证数据的类型、格式、长度、范围、…...

多维时序 | MATLAB实现BWO-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现BWO-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现BWO-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现BWO-CNN-B…...

C++ 中的引用
文章目录 C 引用的应用1. 修改函数中传递的参数2. 避免复制大型结构3. for 循环中修改所有对象4. for 循环中避免复制对象 References vs Pointers引用的限制使用引用的优点练习Quesition 1Question 2Question 3Question 4Question 5Question 6 如果一个变量被声明为引用&#…...

MQ-Det: Multi-modal Queried Object Detection in the Wild
首个支持视觉和文本查询的开放集目标检测方法 NeurIPS2023 文章:https://arxiv.org/abs/2305.18980 代码:https://github.com/YifanXu74/MQ-Det 主框图 摘要 这篇文章提出了MQ-Det,一种高效的架构和预训练策略,它利用文本描述的…...

HarmonyOS应用开发初体验
9月25日华为秋季全场景新品发布会上,余承东宣布,全面启动鸿蒙原生应用,HarmonyOS NEXT开发者预览版将在2024年第一季度面向开发者开放。 最近鸿蒙开发可谓是火得一塌糊涂,各大培训平台都开设了鸿蒙开发课程。美团发布了鸿蒙高级工…...

《C++新经典设计模式》之第4章 策略模式
《C新经典设计模式》之第4章 策略模式 策略模式.cpp 策略模式.cpp #include <iostream> #include <memory> using namespace std;// if或switch分支不稳定,经常改动时,考虑引入算法独立到策略类中去实现// 依赖倒置原则 // 高层组件不应该依…...

【方法】PowerPoint“只读方式”如何取消?
PPT设置了以“只读方式”打开,可以保护文件无法编辑更改,那后续不需要保护了,或者想要编辑文件,要如何取消“只读方式”呢? 首先,我们要看看PPT设置的是哪种“只读方式”。 如果PPT设置的是无密码“只读方…...

MySQL数据库概念与实践
MySQL数据库概念与实践 1. 概念 MySQL是一种常用的关系型数据库管理系统,具有丰富的功能和广泛的应用。在本篇博客中,我们将介绍MySQL数据库的一些重要概念和相关知识。 存储引擎 存储引擎是MySQL数据库用于存储、更新和查询数据的技术实现方法。MyS…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...





