flex布局,换行的元素上下设置间距
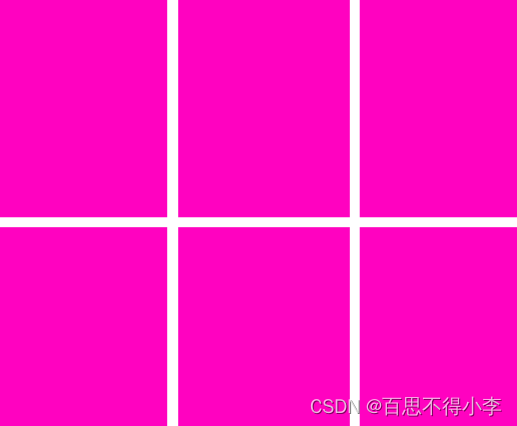
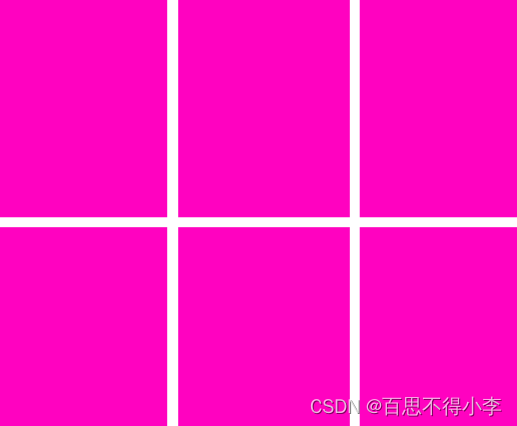
要生成的效果图如下:

display:flexflex-direction: row;flex-wrap: wrap;
当我们使用弹性盒子布局后,默认元素是没有外边距的,紧挨着样式就有点丑,如果想使换行后,元素的外边距有个距离,可以用如下方法解决
解决办法
1.父元素定高的情况下,直接使用 align-content: space-between;
ul{list-style: none;display: flex;height: 614px;flex-direction: row;flex-wrap: wrap;justify-content: space-between;align-content: space-between;}ul li{width: 234px;height: 300px;background-color: rgb(255, 2, 192);}
2.父元素不定高的情况下
1)设置需要更改间距的元素(li)的margin-bottom:14px,然后用父容器(ul)的margin-bottom: -14px;来抵消。
ul{list-style: none;display: flex;flex-direction: row;flex-wrap: wrap;margin-bottom: -14px;justify-content: space-between;align-content: space-between;}li{margin-bottom: 14px;}ul li{display: flex;width: 234px;height: 300px;background-color: rgb(255, 2, 192);}
2) 设置需要更改间距的元素(li)的margin-bottom:14px;然后使用结构伪类选择器设置最后的几个元素margin-bottom: 0 ;
ul{list-style: none;display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-between;align-content: space-between;}li{margin-bottom: 14px;}li:nth-child(n+5){margin-top: 0;}ul li{display: flex;width: 234px;height: 300px;background-color: rgb(255, 2, 192);}
相关文章:

flex布局,换行的元素上下设置间距
要生成的效果图如下: display:flexflex-direction: row;flex-wrap: wrap;当我们使用弹性盒子布局后,默认元素是没有外边距的,紧挨着样式就有点丑,如果想使换行后,元素的外边距有个距离,可以用如下方法解决…...

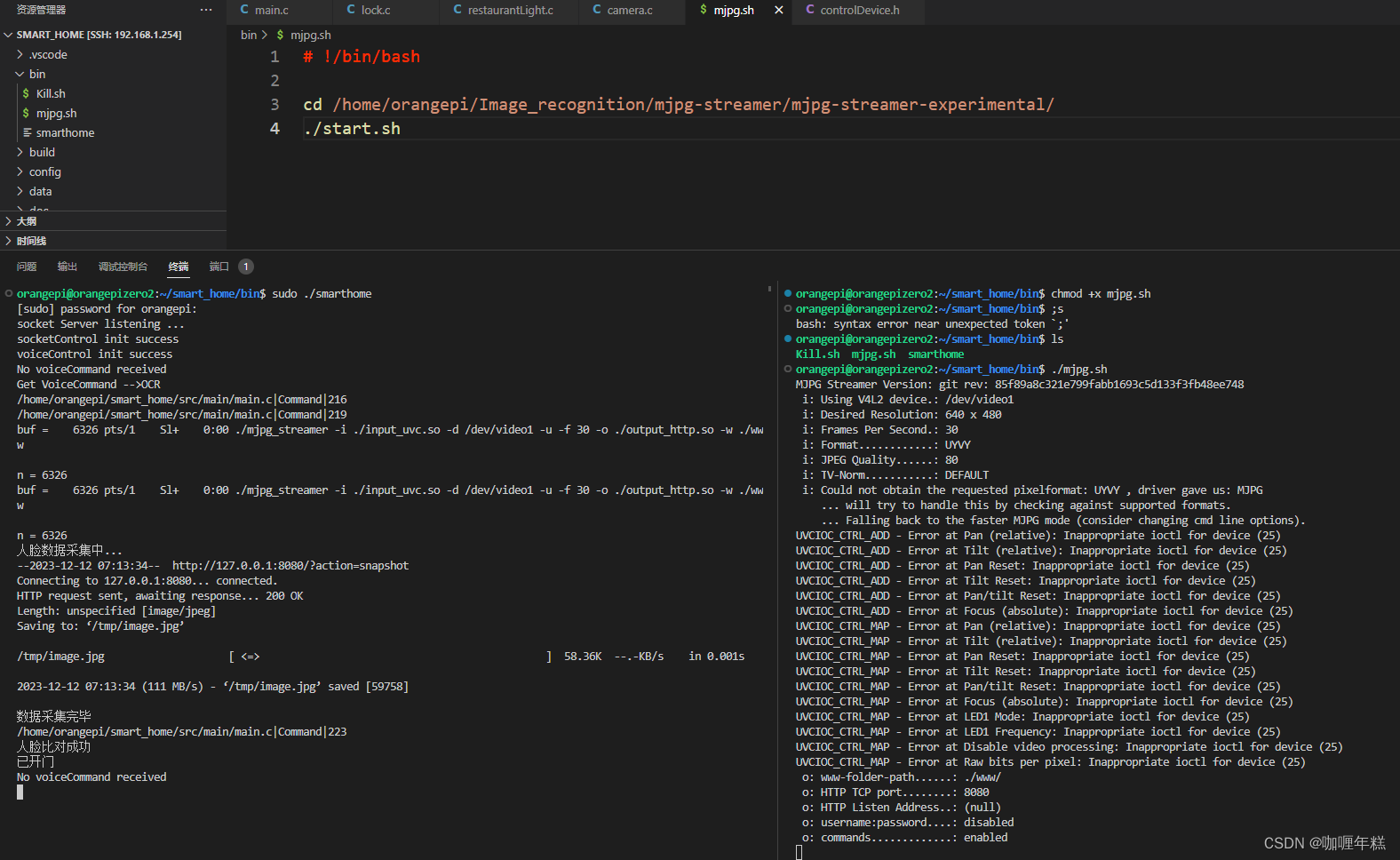
【智能家居】八、监控摄像采集、人脸识别比对进行开门功能点
一、使用 fswebcam 测试 USB 摄像头 二、根据demo来实现功能点 三、功能点编写编译运行实现 四、mjpg实现监控识别 五、V4L2 视频设备 Linux 内核模块的一部分 一、使用 fswebcam 测试 USB 摄像头 a. 安装 fswebcam orangepiorangepi:~$ sudo apt update orangepiorangepi:~…...

golang的文件操作
获取文件列表路径 package _caseimport ("fmt""log""os""strings" )// 获取文件路径 // 源文件目录 const sourceDir "file/"// 目标文件目录 const destDir "det_file/"// 拿到目录下完整的路径 func geFiles…...

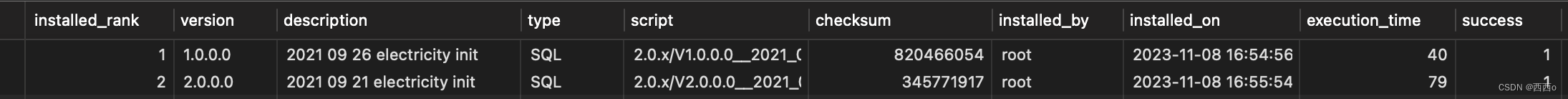
数据库版本管理框架-Flyway(从入门到精通)
一、flyway简介 Flyway是一个简单开源数据库版本控制器(约定大于配置),主要提供migrate、clean、info、validate、baseline、repair等命令。它支持SQL(PL/SQL、T-SQL)方式和Java方式,支持命令行客户端等&am…...

外网访问内网服务器使用教程
如何在任何地方都能访问自己家里的笔记本上的应用?如何让局域网的服务器可以被任何地方访问到?有很多类似的需求,我们可以统一用一个解决方案:内网穿透。内网穿透的工具及方式有很多,如Ngrok、Ssh、autossh、Natapp、F…...

C# Dictionary 利用 ContainsValue 查询指定值是否已经存在
.NET Framework : 4.7.2IDE : Visual Studio Community 2022OS : Windows 10 x64typesetting : Markdownblog : niaoge.blog.csdn.net 简介 本文介绍如何查询Dictionary 中某个值是否已经存在。 ContainsValue 命名空间: System.Collections.Generic 程序集: System.Collect…...

招不到人?用C语言采集系统批量采集简历
虽说现在大环境不太好,很多人面临着失业再就业风险,包括企业则面临着招人人,找对口专业难得问题。想要找到适合自己公司的人员,还要得通过爬虫获取筛选简历才能从茫茫人海中找到公司得力干将。废话不多说,直接开整。 1…...

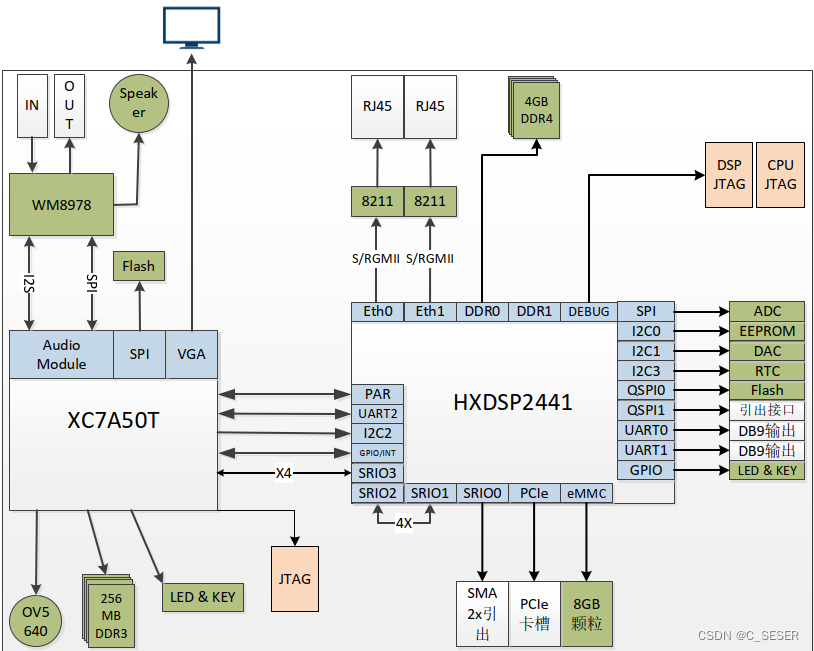
HXDSP2441-Demo板
板卡图示 下图为HXDSP2441DEMO板,HXDSP2441DEMO板是围绕HXDSP2441构建的芯片演示验证平台。 板卡简介 除了为HXDSP2441芯片提供供电、时钟、储存、网络及调试电路,来实现芯片最基本的功能,也添加了相关模块以搭建HXDSP2441的典型应用场景…...

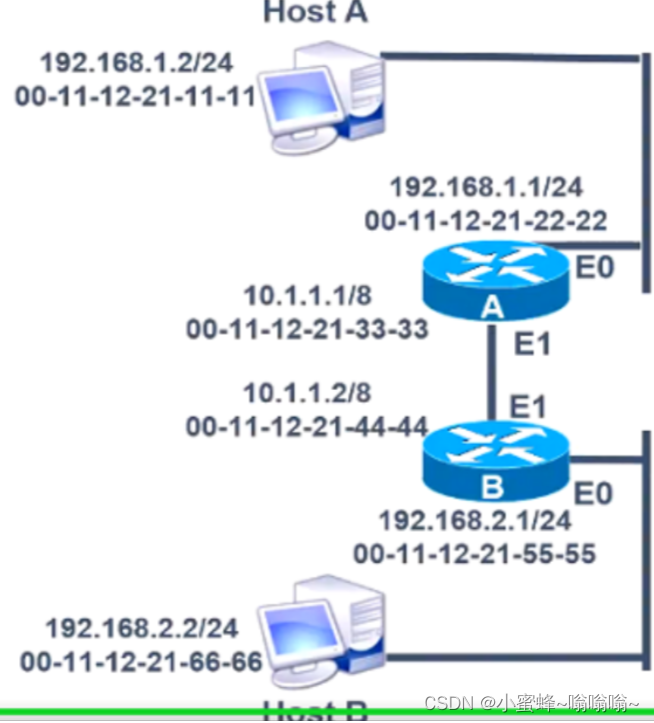
静态路由的原理和配置
一.路由器的工作原理 首先我们知道路由器是工作在网络层的,那就是三层设备。网络层的功能主要为:不同网段之间通信、最佳路径选择也就是逻辑地址(ip地址)寻址、转发数据。 1.路由器是什么 路由器是能将数据包转发到正确的目的地…...

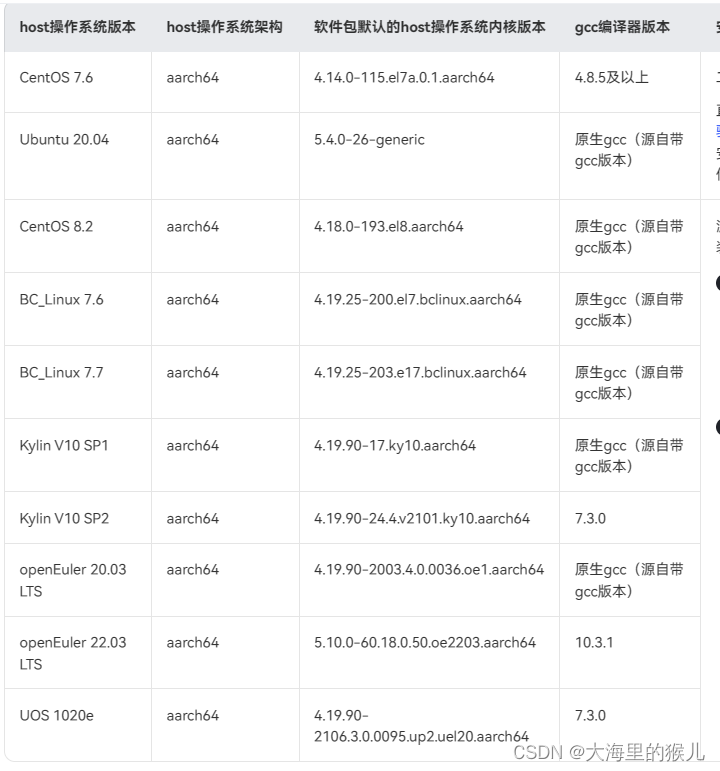
Ubuntu20.04降低linux版本到5.4.0-26-generic
前言 试用ubuntu20.04安装昇腾的驱动和cann的时,出现如下问题: (base) rootubuntu:/home/work# ./Ascend-hdk-910-npu-driver_23.0.rc3_linux-aarch64.run --full Verifying archive integrity... 100% SHA256 checksums are OK. All good. Uncompr…...

C++ 类型萃取
什么是 type_traits 在C中,类型萃取(type_traits)是一种编译时技术,用于在编译期间获取和操作类型的信息。 主要用于泛型编程以及在编译时做出决策。 类型萃取可以帮我们检查和处理类型特性,从而优化代码、避免错误或…...

【JVM从入门到实战】(四)类的生命周期
什么是类的生命周期 类的生命周期描述了一个类加载、连接、初始化、使用、卸载的整个过程 一个类完整的生命周期如下: 加载阶段 加载阶段第一步是类加载器根据类的全限定名通过不同的渠道以二进制流的方式获取字节码信息。 程序员可以使用Java代码拓展的不同的渠道…...

2023年度美食关键词-葱油花卷
2023年即将过去了,总结这一年的美食关键词,对于我来就,应该就是-大葱了。 前一周,朋友送了我5大葱,在北方,大葱是家家户户必不可少的食材,尤其对于面食爱好者来说,大葱的加入无疑让…...

「Verilog学习笔记」简易秒表
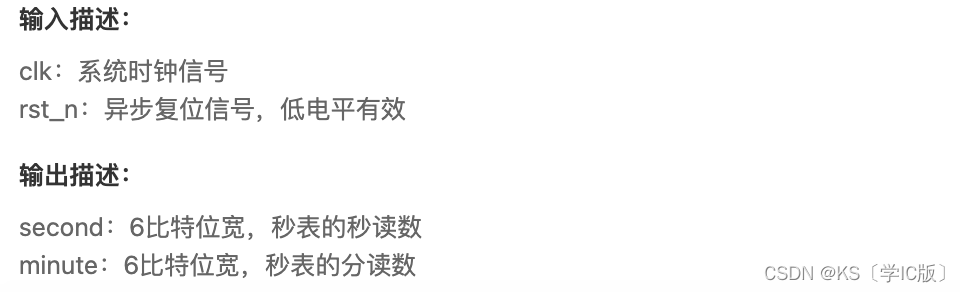
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1nsmodule count_module(input clk,input rst_n,output reg [5:0]second,output reg [5:0]minute);always (posedge clk or negedge rst_n) begin if (~rst…...
 file命令)
《每天一个Linux命令》 -- (12) file命令
欢迎阅读《每天一个Linux命令》系列 !在本篇文章中,将说明file命令用法。 概念 file命令是Linux系统下的文件类型识别命令,用于识别文件的类型。 命令操作 file命令的语法如下: file [选项] 文件命令详细解释 以下是 file 命…...

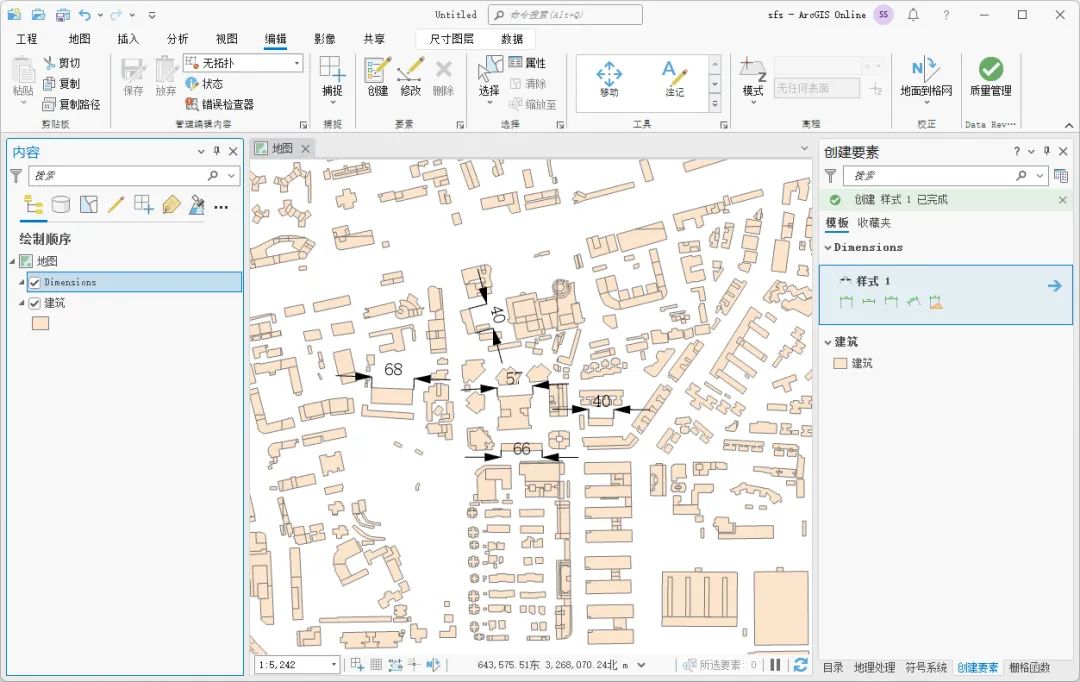
如何使用ArcGIS Pro制作类似CAD的尺寸注记
经常使用CAD制图的朋友应该比较熟悉CAD内的尺寸标注,这样的标注看起来直观且简洁,那么在ArcGIS Pro内能不能制作这样尺寸注记呢,答案是肯定的,这里为大家介绍一下制作的方法,希望能对你有所帮助。 数据来源 本教程所…...

Go语言bufio包的使用
准备文本文件 rpc_intro.txt RPC(Remote Procedure Call,远程过程调用)是一种计算机通信协议, 允许调用不同进程空间的程序。RPC 的客户端和服务器可以在一台机器上,也可以在不同的机器上。程序员使用时,就像调用本地程序一样&…...

计算机网络之IP篇
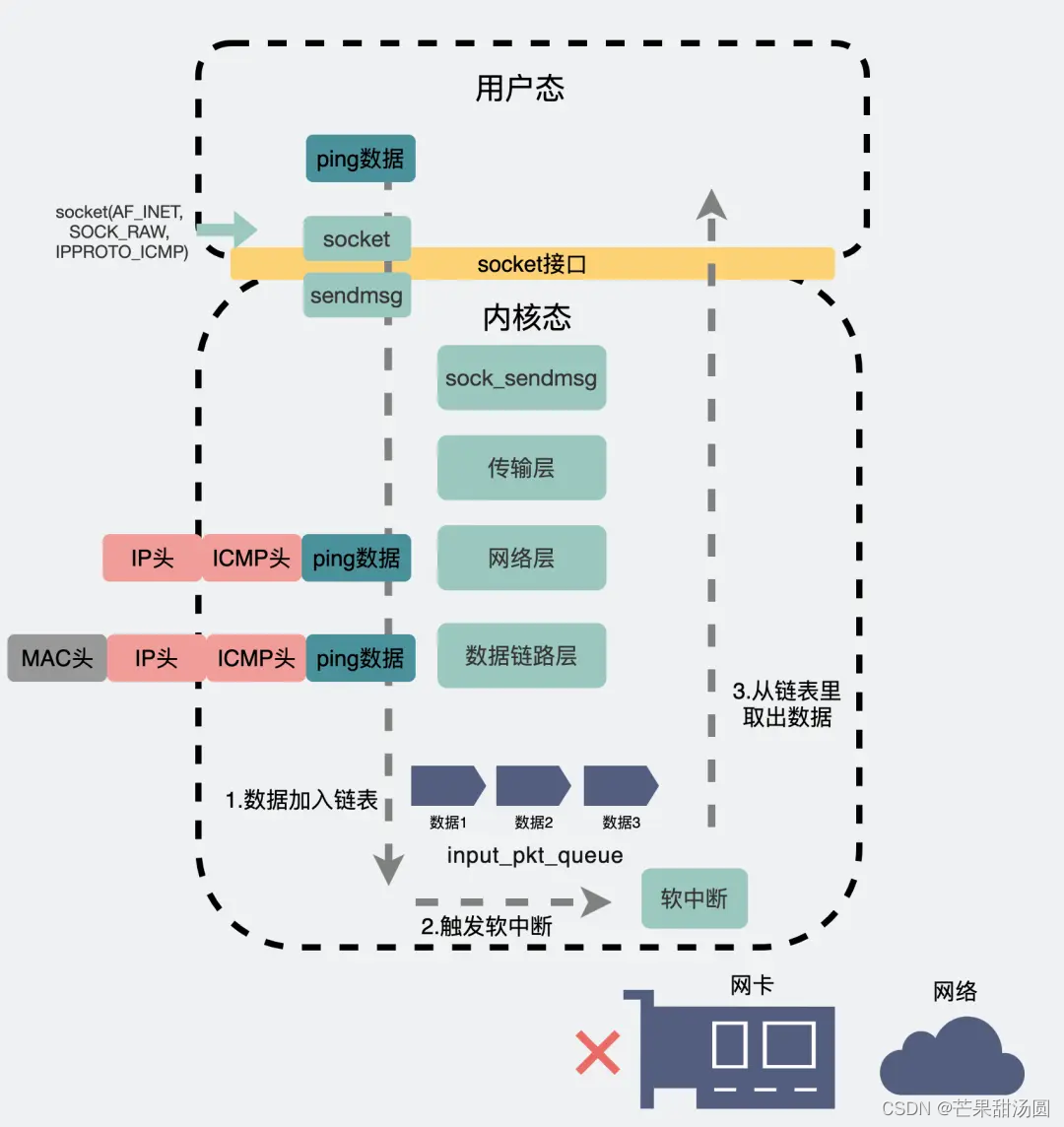
来源自小林Coding博客,阅读后部分精简笔记 目录 一、IP 的基本认识 二、DNS 三、ARP 四、DHCP 五、NAT 六、ICMP 七、IGMP 七、ping 的工作原理 ping-----查询报文的使用 traceroute —— 差错报文类型的使用 八、断网了还能 ping 通 127.0.0.1 吗&…...

Java中JDK类库常用的6种设计模式
Java中JDK类库常用的6种设计模式:1、抽象工厂。2、建造者模式。3、工厂模式。4、原型模式。5、单例模式。6、适配器模式。 1、抽象工厂 javax.xml.parsers.DocumentBuilderFactory抽象类。 public static DocumentBuilderFactory newInstance()方法。 类功能&…...

C++ 用法全面剖析
我们知道,参数的传递本质上是一次赋值的过程,赋值就是对内存进行拷贝。所谓内存拷贝,是指将一块内存上的数据复制到另一块内存上。 对于像 char、bool、int、float 等基本类型的数据,它们占用的内存往往只有几个字节,对…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
