html实现动漫视频网站模板源码
文章目录
- 1.视频设计来源
- 1.1 主界面
- 1.2 动漫、电视剧、电影视频界面
- 1.3 播放视频界面
- 1.4 娱乐前线新闻界面
- 1.5 关于我们界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134899691
html实现动漫视频网站模板源码,功能最全,好看的动漫网站模板,视频网站模板,主要以动漫视频介绍为主,视频网站以六个板块(视频网站首页,视频网站视频详情,视频网站视频播放,视频网站娱乐前线,视频网站合作伙伴,视频网站简介)为模板,可以在这个模板上,扩展为自己想要的风格。通过各种方式展示动漫视频内容,播放动漫视频,带轮播图,视频播放,导航,Tab切换,详细讲解,相关链接等视频网站的基本功能,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.视频设计来源
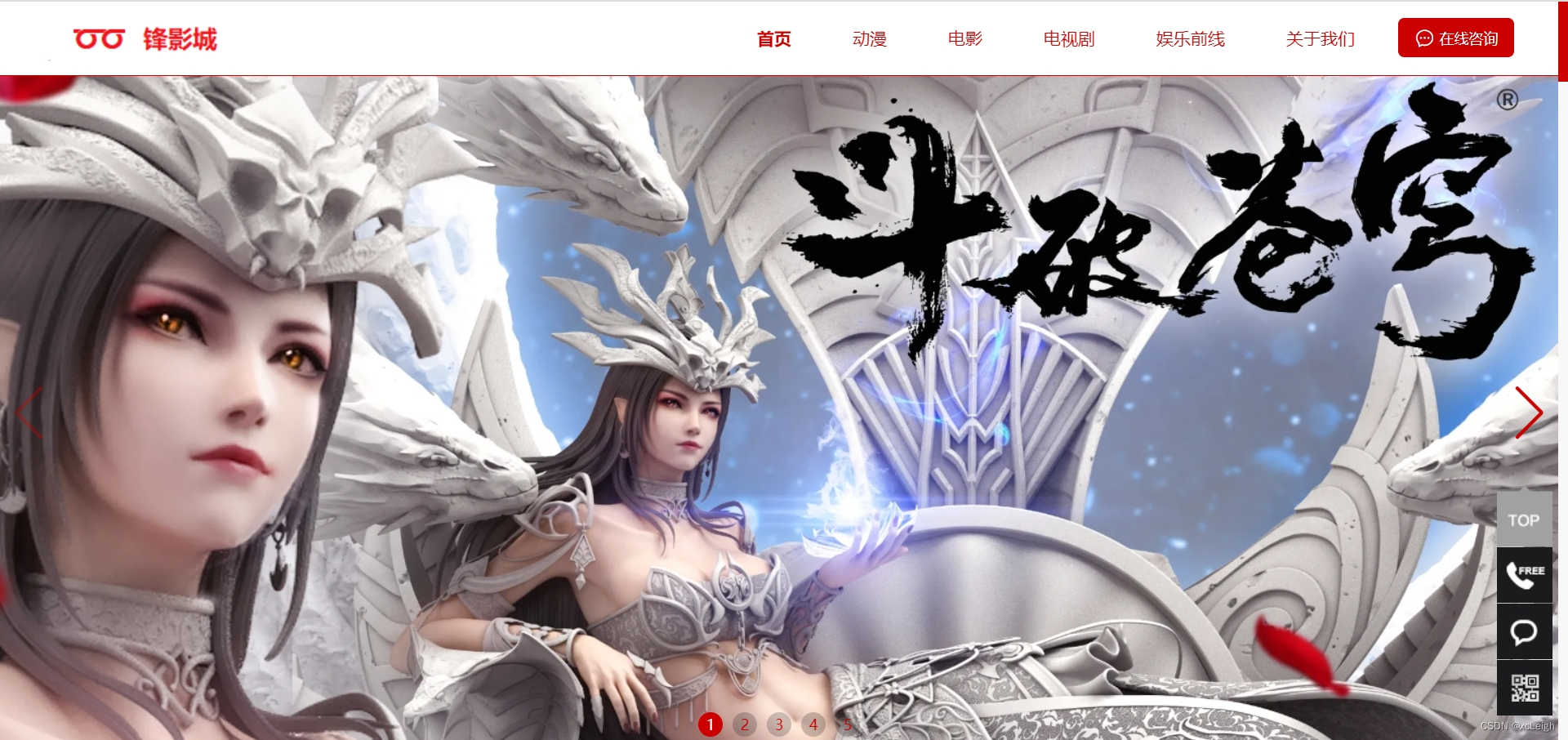
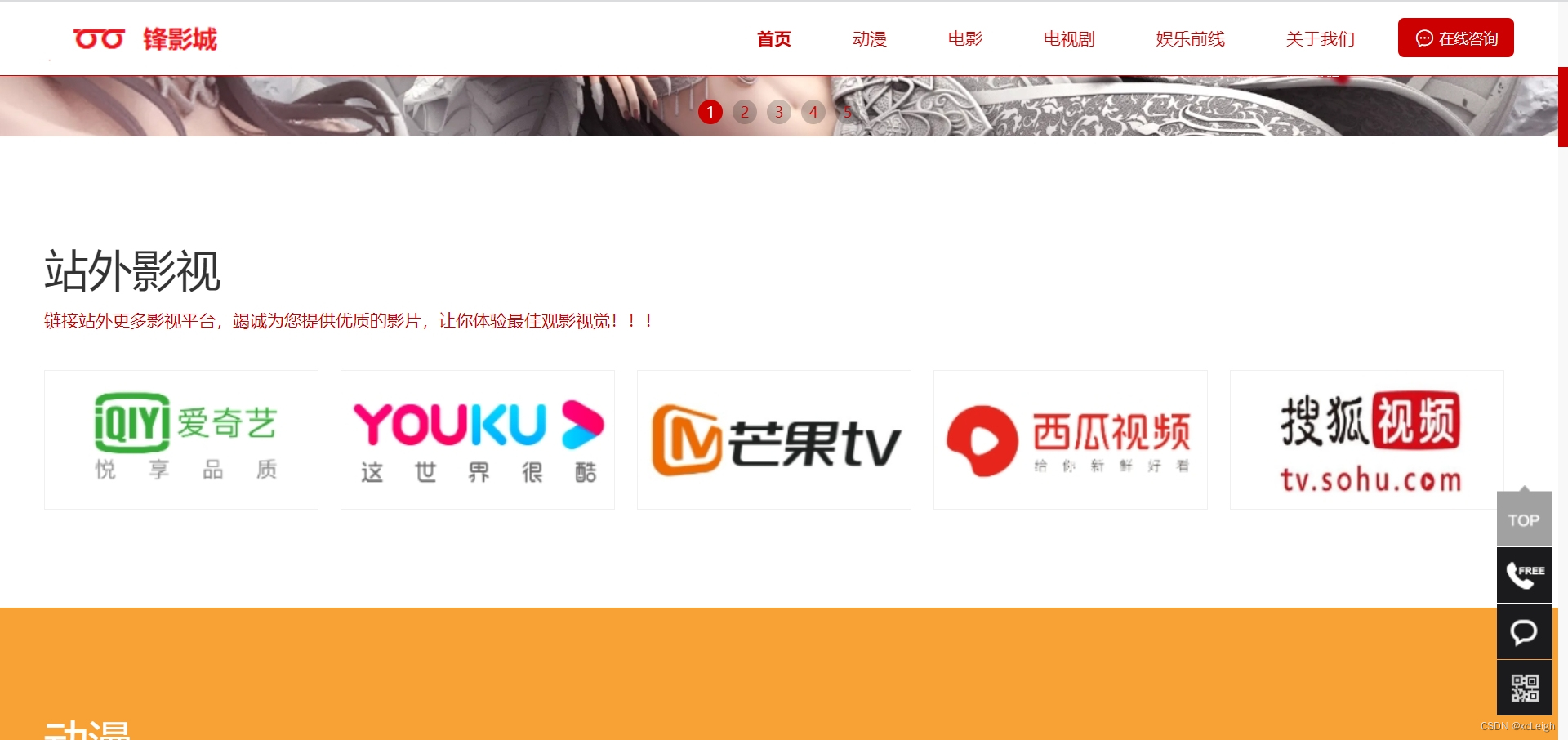
1.1 主界面
视频网站主界面,通过上下导航,模块功能,轮播图展示视频介绍,每个主题简单介绍,常用工具,网站内容构成。
- 第一页:通过轮播图介绍最近比较火的五部动漫,可以鼠标拖动查看,可以点击左右箭头切换,也可以点击中下部的红色数标来查看;
- 第二页:展示常用的,比较火的视频播放网站,自动轮播滚动,也可以点击滚动;
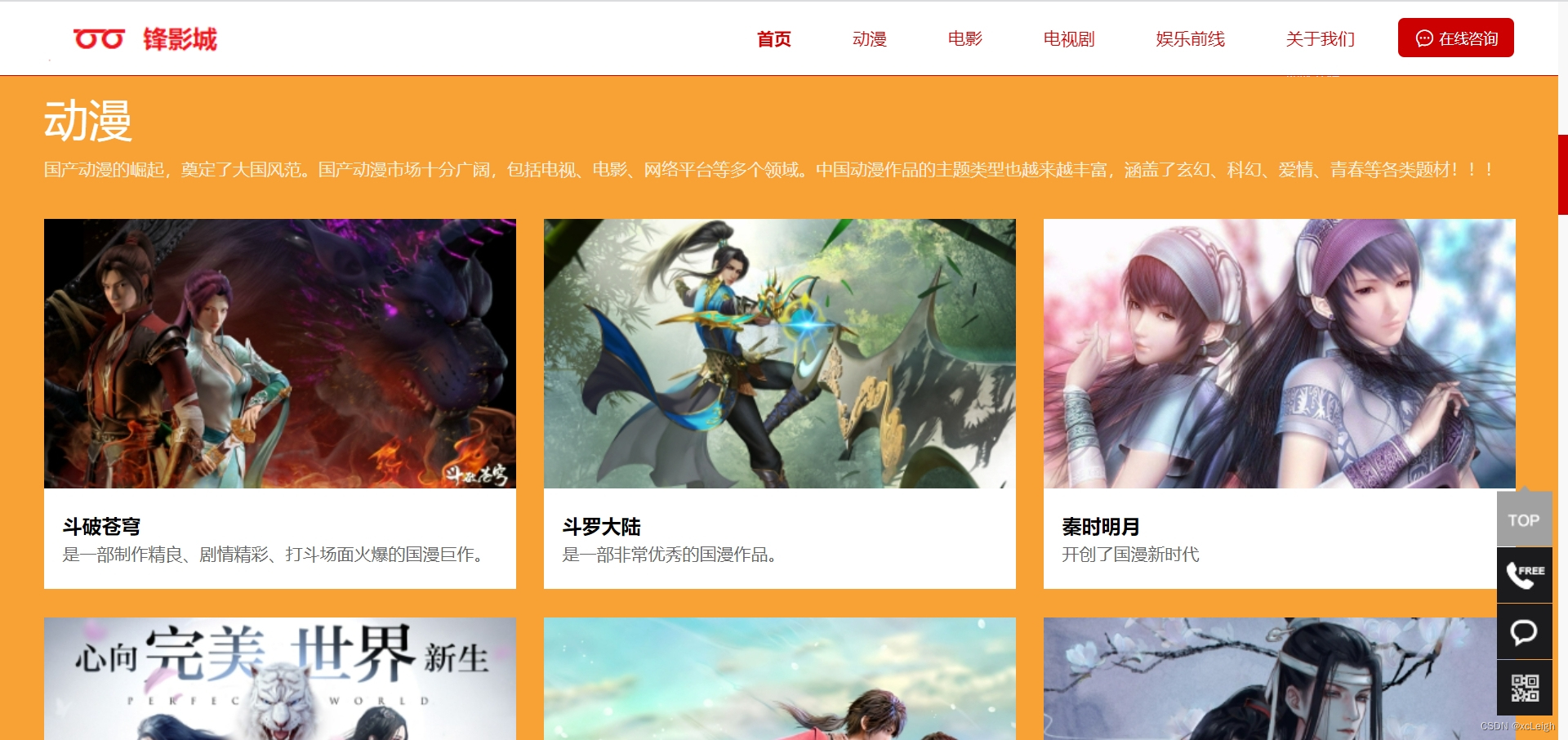
- 第三页:展示比较火的六部动漫,构成一个小的导航,可以快捷到播放界面;
- 第四页:展示比较火的六部电视剧,构成一个小的导航,可以快捷到播放界面;
- 第五页:展示最新的四条娱乐前线内容,可以通过点击跳转到详细界面;
- 第六页:展示比较火的六部电影,构成一个小的导航,可以快捷到播放界面;
- 第七页:关于我们,主要介绍网站来历,团队的相关说明;
- 第八页:展示最近比较火的动漫角色,轮播切换,可以按钮切换,点击查看详情,以弹框的形式展示人物介绍;









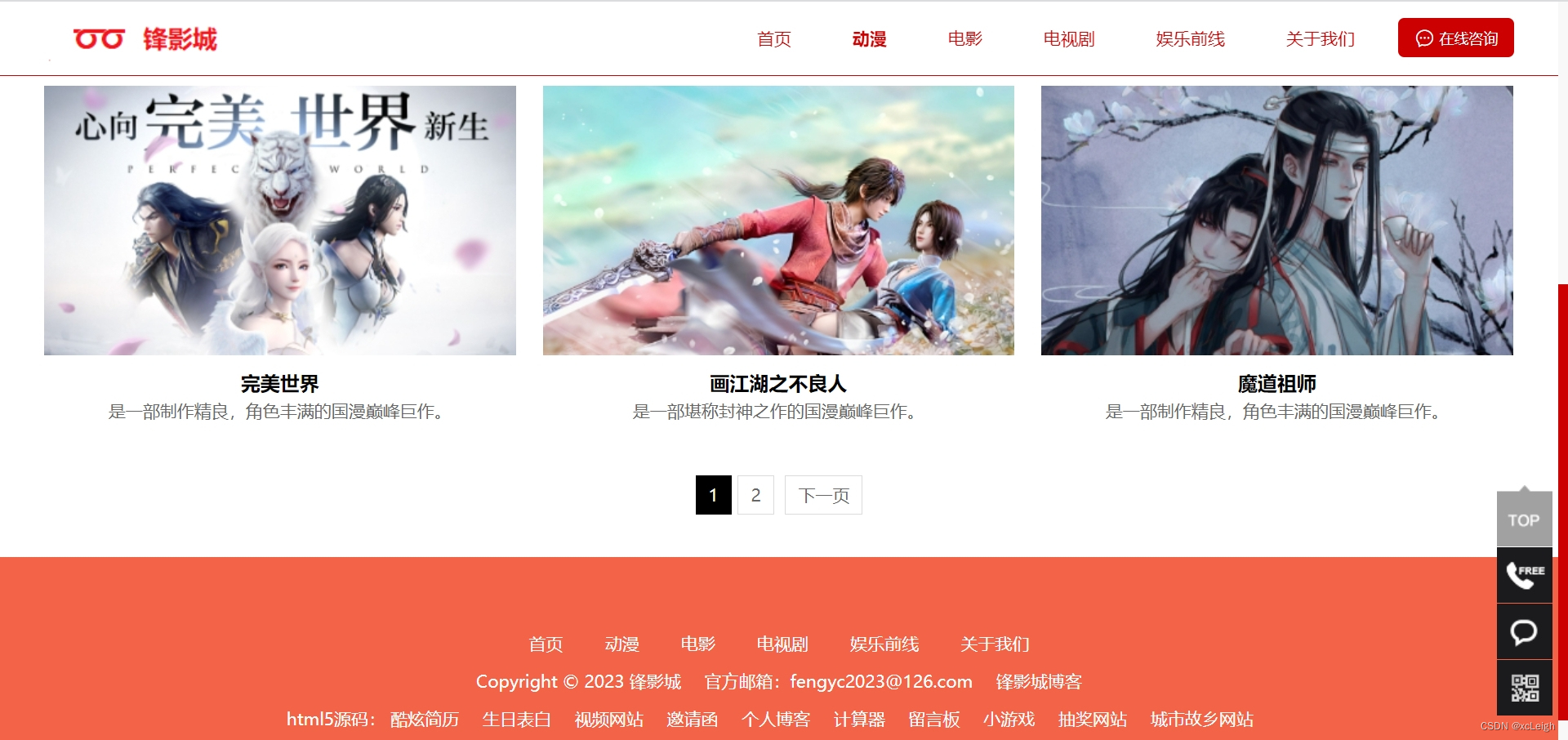
1.2 动漫、电视剧、电影视频界面
动漫、电视剧、电影视频界面,主要以动漫、电视剧、电影三个模块内容展示,同过列表的方式展示三个类型的视频。



1.3 播放视频界面
播放视频界面,播放界面效果展示。具体功能见视频演示。

1.4 娱乐前线新闻界面
娱乐前线新闻界面,娱乐前线所有内容展示,点击可以查看详情,具体效果见下面的视频演示。


1.5 关于我们界面
关于我们界面,通过团队介绍、团队理念、加入我们三个模块组成,主要介绍我们,并通过这些内容了解我们,联系我们。具体效果见下面的视频演示。



2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的视频网站。
html实现动漫视频网站模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0' /><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="screen-orientation" content="portrait"><meta name="x5-orientation" content="portrait"><title>视频网站 - 锋影城 - xcLeigh</title><meta name="keywords" content="影视,动漫,视频,网站" /><meta name="description" content="" /><link rel="shortcut icon" href="images/favicon.png" /><link rel="stylesheet" type="text/css" href="css/iconfont.css"><link rel="stylesheet" type="text/css" href="css/color.css"><link rel="stylesheet" type="text/css" href="css/global.css"><link rel="stylesheet" type="text/css" href="css/page.css"><link rel="stylesheet" type="text/css" href="css/uzlist.css"><link rel="stylesheet" type="text/css" href="css/animate.min.css"><link rel="stylesheet" type="text/css" href="css/my.css" /><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/superslide.2.1.1.min.js"></script><script type="text/javascript" src="js/wow.min.js"></script><script type="text/javascript" src="js/my.js"></script><script type="text/javascript" src="js/common.js"></script><link rel="stylesheet" href="js/swiper-bundle.min.css" />
</head><body><div class="header" style="background:white; position: fixed; width: 100%; z-index: 9999;"><div class="container"><div class="logo fl"><div class="logo-img"><a href="index.html"><img src="images/logo.png" /></a></div></div><div class="contact-tel fr"> <a target="_blank"href="http://wpa.qq.com/msgrd?v=3&uin=1376174032&site=qq&menu=yes"> <i class="icon5s s5zixun2"></i>在线咨询 </a></div><div class="nav nav-a fr"><ul><li data-cid="0" class="on"> <a style="color:#cc0000" target="_self" href="index.html">首页</a> </li><li data-cid="1"> <a style="color:#cc0000" target="_self" href="dongman.html">动漫</a> </li><li data-cid="24"> <a style="color:#cc0000" target="_self" href="dianying.html">电影</a> </li><li data-cid="25"> <a style="color:#cc0000" target="_self" href="dianshiju.html">电视剧</a> </li><li data-cid="29"> <a style="color:#cc0000" target="_self" href="ylqx.html">娱乐前线</a> </li><li data-cid="19"><a style="color:#cc0000" target="_self" href="about.html">关于我们</a><div class="childer"><a target="_self" class="childer-a" href="about.html">团队介绍</a><a target="_self" class="childer-a" href="about.html#gsll">团队理念</a><a target="_self" class="childer-a" href="about.html#join">加入我们</a></div></li></ul></div></div></div><div style="width: 100%; height: 550px; background-color: #f36348;"><div class="swiper mySwiper"><div class="swiper-wrapper"><div class="swiper-slide"style="background-image:url('images/sp1.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide"style="background-image:url('images/sp2.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide"style="background-image:url('images/sp3.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide"style="background-image:url('images/sp4.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide"style="background-image:url('images/sp5.jpg');background-repeat:no-repeat;background-size:cover;"></div></div><div class="swiper-button-next"></div><div class="swiper-button-prev"></div><div class="swiper-pagination"></div></div></div><div class="plate"><div class="plate-partner partner-c after tb80 back-white" style='background:#fff;'><div class="container"><div class="comm-title"><div class="title"><h3>站外影视</h3><p style="color: #cc0000;">链接站外更多影视平台,竭诚为您提供优质的影片,让你体验最佳观影视觉!!!</p></div></div><div class="partner-lists parc-slide-28"><div class="hd"> <a class="icon5s s5zuoanniu next"></a> <a class="icon5s s5youanniu prev"></a> </div><div class="bd"><ul><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/tenxun.png" alt="腾讯视频"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/aiqiyi.jpg" alt="爱奇艺视频"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/youku.jpg" alt="优酷视频"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/mgtv.jpg" alt="芒果tv视频"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/xigua.jpg" alt="西瓜视频"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/souhu.jpg" alt="搜狐影音"> </a> </li><li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/leshi.jpg" alt="乐视视频"> </a> </li></ul></div></div></div></div><div class="plate-pic picture-a after tb80 back-black" style='background:#f8a135;'><div class="container"><div class="comm-title"><div class="title" style="width:100%;"><h3>动漫</h3><p>国产动漫的崛起,奠定了大国风范。国产动漫市场十分广阔,包括电视、电影、网络平台等多个领域。中国动漫作品的主题类型也越来越丰富,涵盖了玄幻、科幻、爱情、青春等各类题材!!!</p></div></div><div class="picture-lists"><ul class="wul105"><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/dpcq.jpg" alt="斗破苍穹" /> </div><div class="remark"><h5>斗破苍穹</h5><p>是一部制作精良、剧情精彩、打斗场面火爆的国漫巨作。</p></div></a> </li><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/dldl.jpg" alt="斗罗大陆" /> </div><div class="remark"><h5>斗罗大陆</h5><p>是一部非常优秀的国漫作品。</p></div></a> </li><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/qsmy.jpg" alt="秦时明月" /> </div><div class="remark"><h5>秦时明月</h5><p>开创了国漫新时代</p></div></a> </li><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/wmsj.jpg" alt="完美世界" /> </div><div class="remark"><h5>完美世界</h5><p>是一部制作精良,角色丰满的国漫巅峰巨作。</p></div></a> </li><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/hjh.jpg" alt="画江湖之不良人" /> </div><div class="remark"><h5>画江湖之不良人</h5><p>是一部堪称封神之作的国漫巅峰巨作。</p></div></a> </li><li> <a target="_self" href="dm_list.html"><div class="posi-img"> <img src="images/mdzs.jpg" alt="魔道祖师" /> </div><div class="remark"><h5>魔道祖师</h5><p>是一部制作精良,角色丰满的国漫巅峰巨作。</p></div></a> </li></ul></div></div></div><div class="plate-pic picture-a after tb80 back-white" style='background:#fff;'><div class="container"><div class="comm-title"><div class="title"><h3>电视剧</h3><p style="color: #cc0000;">用心打造每一部剧,这里记录每一部好剧,高评分剧。</p></div></div><div class="picture-lists"><ul class="wul105"><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/yinianguanshan.png" alt="一念关山" /> </div><div class="remark"><h5>一念关山</h5><p>由周靖韬、邹曦执导,刘诗诗、刘宇宁领衔主演。</p></div></a> </li><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/qingyunian.png" alt="庆余年" /> </div><div class="remark"><h5>庆余年</h5><p>由孙皓执导,张若昀、李沁、陈道明、吴刚等主演。</p></div></a> </li><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/langyabang.png" alt="琅琊榜" /> </div><div class="remark"><h5>琅琊榜</h5><p>由孔笙、李雪执导,胡歌、刘涛、王凯领衔主演。</p></div></a> </li><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/yucixiaowuzuo.png" alt="御赐小仵作" /> </div><div class="remark"><h5>御赐小仵作</h5><p>出生于运河之畔,集多重性格于一身。</p></div></a> </li><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/tangchaoguishilu.png" alt="唐朝诡事录" /> </div><div class="remark"><h5>唐朝诡事录</h5><p>柏杉担任总导演,杨旭文、杨志刚领衔主演。</p></div></a> </li><li> <a target="_self" href="dsj_list.html"><div class="posi-img"> <img src="images/changfengdu.png" alt="长风渡" /> </div><div class="remark"><h5>长风渡</h5><p>由尹涛执导,白敬亭、宋轶领衔主演。</p></div></a> </li></ul></div></div></div></div></div><div class="footer footer-a back-black" style='background:#f36348;'><div class="container"><div class="footer-text center"><div class="footer-nav"><a target="_self" href="index.html">首页</a><a target="_self" href="dongman.html">动漫</a><a target="_self" href="dianying.html">电影</a><a target="_self" href="dianshiju.html">电视剧</a><a target="_self" href="ylqx.html">娱乐前线</a><a target="_self" href="about.html">关于我们</a></div><div class="copyright"><span>Copyright © 2023 锋影城</span><span>官方邮箱:fengyc2023@126.com</span><a target="_blank" href="https://blog.csdn.net/weixin_43151418">锋影城博客</a></div><div class="links"><span>html5源码:</span><div class="text-a"><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/131495285">酷炫简历</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/128315955">生日表白</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/131516313">视频网站</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/125642161">邀请函</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/128288153">个人博客</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134532725">计算器</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134837482">留言板</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/130606736">小游戏</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134607804">抽奖网站</a><a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134617864">城市故乡网站</a></div></div></div></div></div><div class="kefu_q1" style="right:5px;bottom:20px;"><ul><li class="q1_top" id="get_top"></li><li class="q1_tel"> <a class="animate block">13311001100</a> </li><li class="q1_zx"> <a class="animate block" target="_blank" href="https://blog.csdn.net/weixin_43151418"title="CSDN私信联系">在线咨询</a> </li><li class="q1_code"> <span><img src="images/ewm.png" alt="扫描二维码,关注我们" width="133" height="133" /><p>扫描二维码,关注我们</p></span></li></ul></div>
</body>
</html>
源码下载
html实现动漫视频网站模板源码(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134899691(防止抄袭,原文地址不可删除)
相关文章:

html实现动漫视频网站模板源码
文章目录 1.视频设计来源1.1 主界面1.2 动漫、电视剧、电影视频界面1.3 播放视频界面1.4 娱乐前线新闻界面1.5 关于我们界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/detail…...

python zblog API实现类似XMLRPC/发布文章
我发现python对Zblog的XML发布并不友好,虽然也有对应的模块,但是远远没有XPCRPC更直接方便,但是使用xmlRpc是直接给发布文章带来了不小的便利,但是对系统也并不友好,但是zblog也开放了Api,但是干部子弟不乐…...

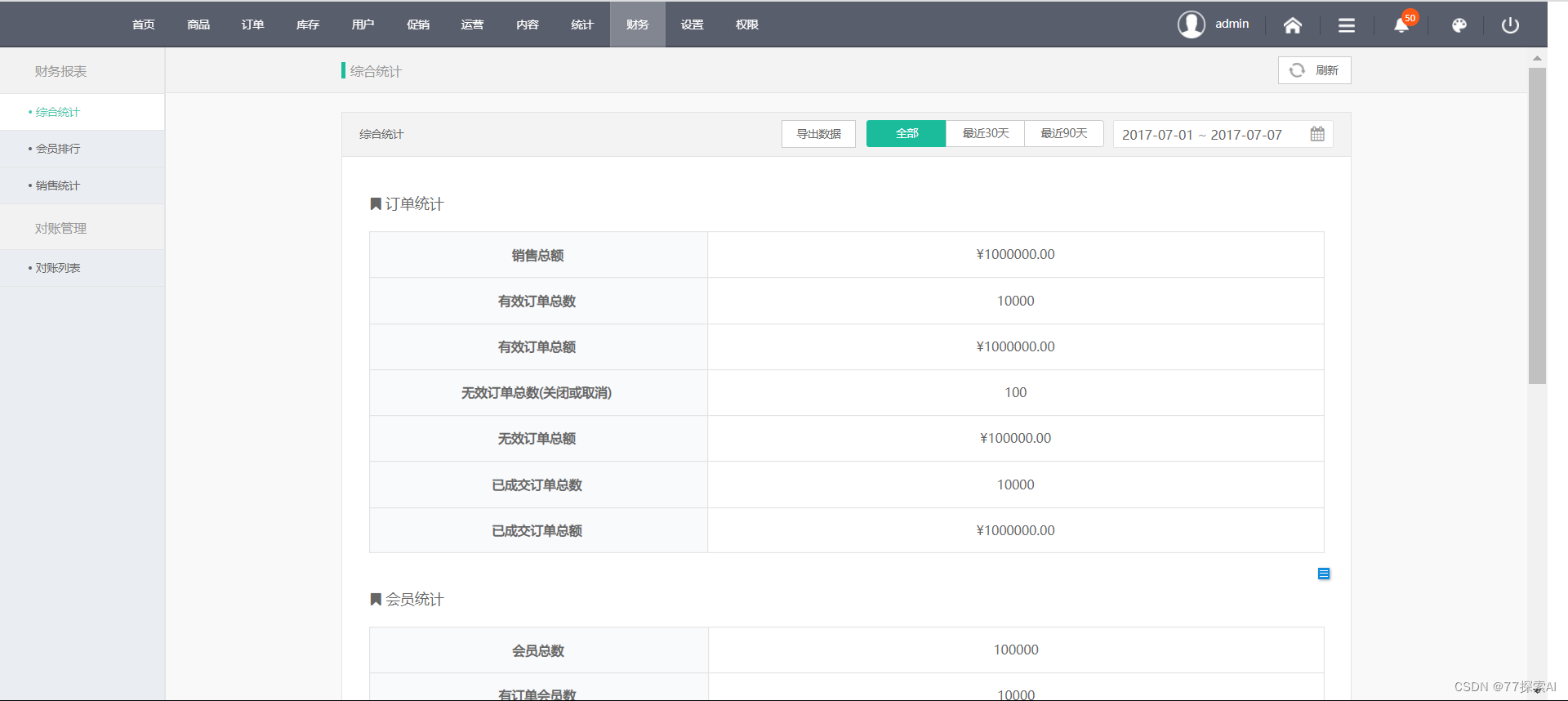
后台业务管理系统原型模板,Axure后台组件库(整套后台管理页面)
后台业务系统需要产品经理超强的逻辑思维能力和业务理解能力,整理了一批后台原型组件及完整的用 Axure 8 制作的后台系统页面,方便产品经理们快速上手制作后台原型。 包括交互元件、首页、商品、订单、库存、用户、促销、运营、内容、统计、财务、设置、…...

kyuubi整合flink yarn application model
目录 概述配置flink 配置kyuubi 配置kyuubi-defaults.confkyuubi-env.shhive 验证启动kyuubibeeline 连接使用hive catalogsql测试 结束 概述 flink 版本 1.17.1、kyuubi 1.8.0、hive 3.1.3、paimon 0.5 整合过程中,需要注意对应的版本。 注意以上版本 姊妹篇 k…...

使用openpyxl调整Excel的宽度
逐行加载Excel,并将行宽调整为行中的最大字符数。 希望在打开 Excel 时能够看到所有字符。 失败代码: #失败代码: wb openpyxl.load_workbook(./targetExcelFile.xlsx) ws wb.worksheets[0]for col in ws.iter_cols():max_length 0colum…...

前端面试——CSS面经(持续更新)
1. CSS选择器及其优先级 !important > 行内样式 > id选择器 > 类/伪类/属性选择器 > 标签/伪元素选择器 > 子/后台选择器 > *通配符 2. 重排和重绘是什么?浏览器的渲染机制是什么? 重排(回流):当增加或删除dom节点&…...

【C语言】结构体实现位段
引言 对位段进行介绍,什么是位段,位段如何节省空间,位段的内存分布,位段存在的跨平台问题,及位段的应用。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,…...
学习资料)
IEEE RAS 机器人最优控制(Model-based Optimization for Robotics)学习资料
系列文章目录 前言 电气和电子工程师学会机器人模型优化技术委员会 一、学习资料 1.1 教程和暑期学校 2020 年 Memmo 欧盟项目暑期班2019年Memmo欧盟项目冬季学校Matthias Gerdts(德国慕尼黑联邦国防军大学)在拜罗伊特 OMPC 2013 上举办的最优控制教程…...

redis中缓存雪崩,缓存穿透,缓存击穿等
缓存雪崩 由于原有缓存失效(或者数据未加载到缓存中),新缓存未到期间(缓存正常从Redis中获取,如下图)所有原本应该访问缓存的请求都去查询数据库了,而对数据库CPU和内存造成巨大压力,…...

C_8练习题答案
一、单项选择题(本大题共20小题,每小题2分,共40分。在每小题给出的四个备选项中,选出一个正确的答案,并将所选项前的字母填写在答题纸的相应位置上。) 编写C语言程序一般需经过的几个步骤依次是(B)。A.编辑、调试、编译、连接 B.编辑、编译、连接、运行 C.编译、调试、编辑、连…...

Web漏洞分析-文件解析及上传(中)
随着互联网的迅速发展,网络安全问题变得日益复杂,而文件解析及上传漏洞成为攻击者们频繁攻击的热点之一。本文将深入研究文件解析及上传漏洞,通过对文件上传、Web容器IIS、命令执行、Nginx文件解析漏洞以及公猫任意文件上传等方面的细致分析&…...

使用Node.js创建接口
当使用Node.js创建接口时,有两种主要方式:使用Express框架和使用Node.js的HTTP模块。 Express框架方式: 总的来说,使用Express框架可以更快速地搭建和管理接口,而使用Node.js的HTTP模块则提供了更多底层控制和灵活性&…...

【起草】人人都应该有一个chatGPT助手
第一章:ChatGPT 简介 - 介绍 ChatGPT 的基本概念和工作原理 - 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值 【起草】章节 1-1 介绍 ChatGPT 的基本概念和工作原理-CSDN博客 【起草】1-2 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值-CSDN博客…...

TCP/IP详解——网络基本概念
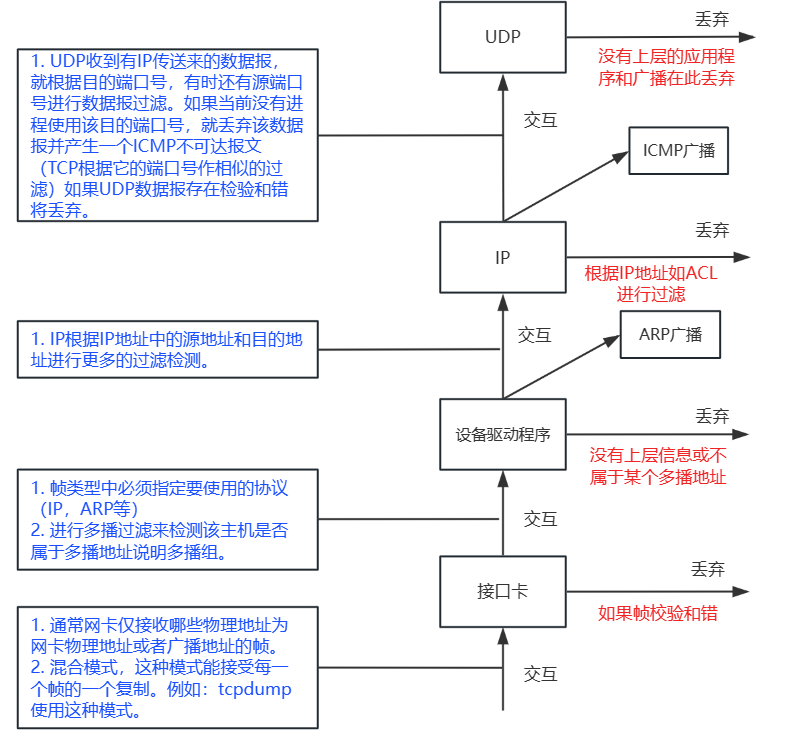
文章目录 一、网络基本概念1. OSI 7层模型1.1 每层对应的协议1.2 每层涉及的设备1.2.1 物理层设备1.2.2 数据链路层设备1.2.3 网络层设备1.2.4 传输层设备1.2.5 交换机和路由器的应用1.2.6 问题 2. TCP/IP 4层模型3. 物理层传输介质3.1 冲突域 4. 数据链路层4.1 以太网帧结构4.…...

[Linux] ps命令详解
ps命令 ps命令用于显示当前系统中的进程状态信息。以下是ps命令的一些常见参数及其作用: ps命令的基本形式: ps这将显示当前用户自己的运行中的进程的快照。 参数选项: -a: 显示所有进程,包括其他用户的进程。 -u: 显示与用户相…...

QT 中基于 TCP 的网络通信 (备查)
基础 基于 TCP 的套接字通信需要用到两个类: 1)QTcpServer:服务器类,用于监听客户端连接以及和客户端建立连接。 2)QTcpSocket:通信的套接字类,客户端、服务器端都需要使用。 这两个套接字通信类…...

使用MIB builder自定义物联网网关的MIB结构
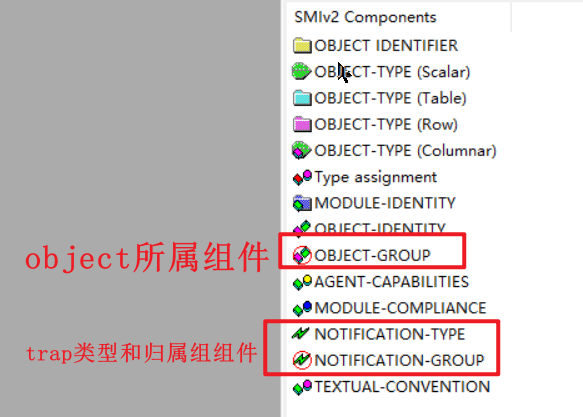
文章目录 物联网网关初识(了解即可)IoT的通用MIB库结构MIB Builder开发流程指导问题总结子叶没所属分组值范围不为0 物联网网关初识(了解即可) 网关又称网间连接器、协议转换器。简单说,物联网网关是一台智能计算机&a…...

特权FPGA学习笔记
C/C/system C-----vivado HLS------------->RTL门电路,省去了HDL语言的中间转换,可以看作是C向C#的演进,基于zynq面向以前使用C的开发人员,但是个人觉得,HDL存在且未被C取代,工具的着眼点就是面向底层调…...

利用阿里云 DDoS、WAF、CDN 和云防火墙为在线业务赋能
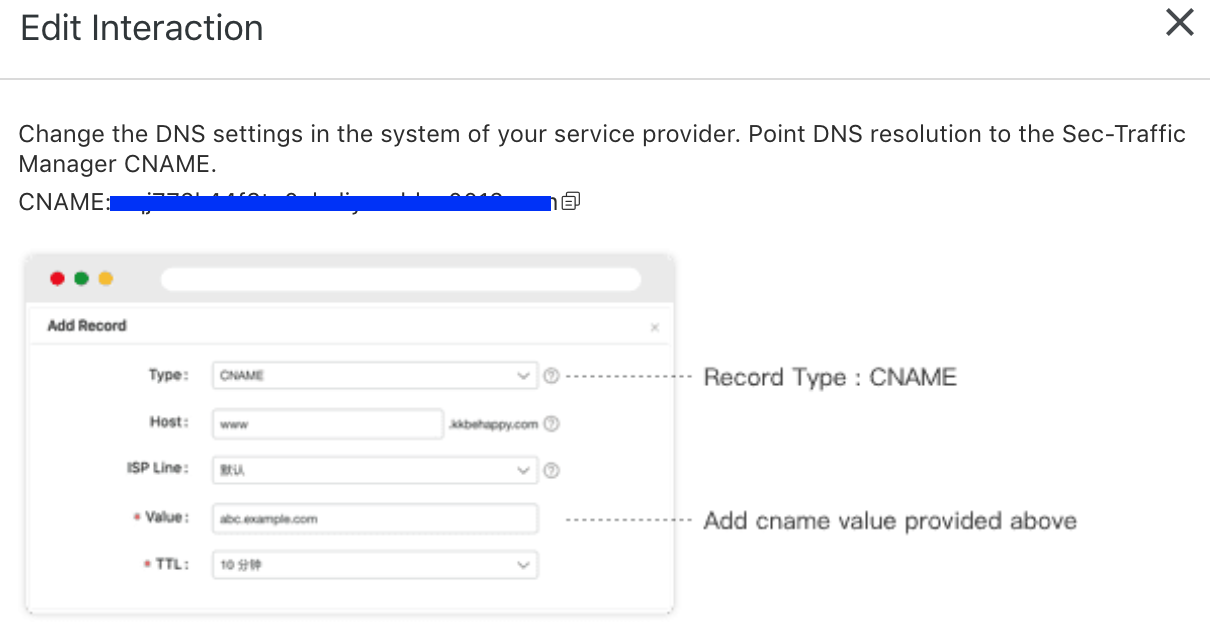
在这篇博客中,我们将详细讨论使用阿里云 CDN 和安全产品保护您的在线业务所需的步骤。 方案描述 创新技术的快速发展为世界各地的在线业务带来了新的机遇。今天的人们不仅习惯了,而且依靠互联网来开展他们的日常生活,包括购物、玩游戏、看电…...

Mysql的事务日志
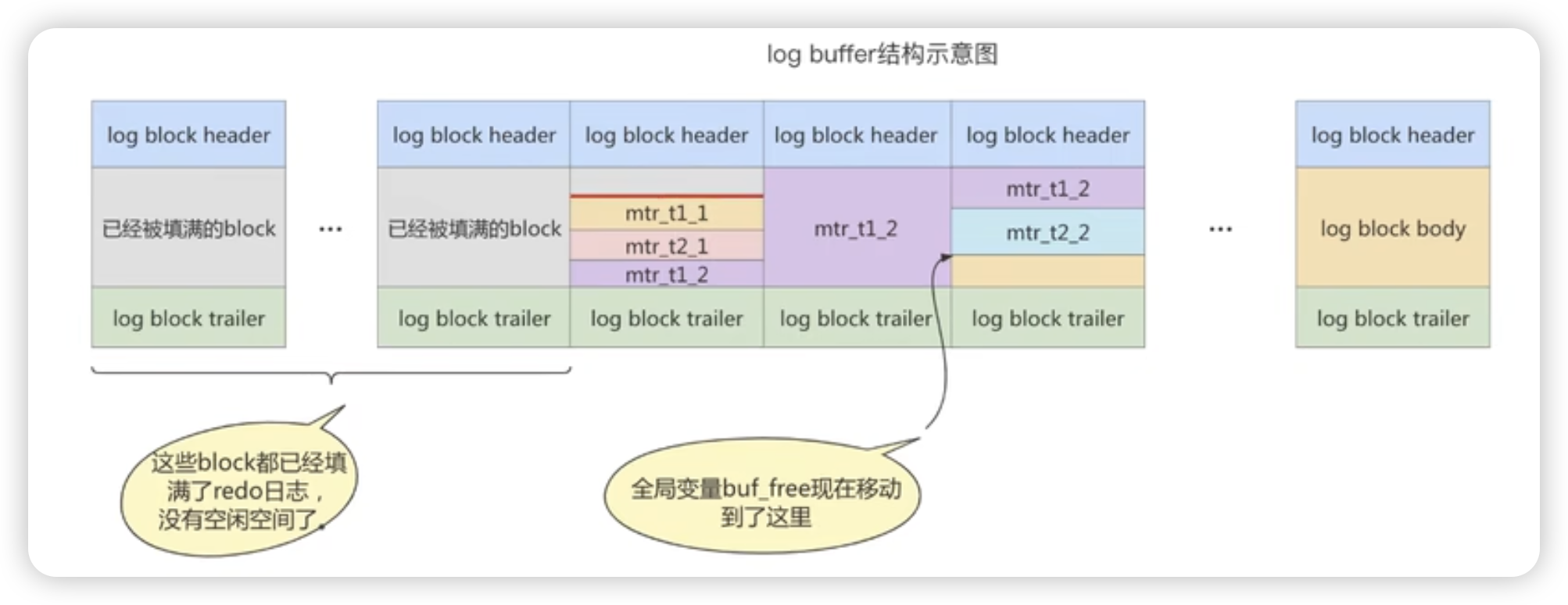
Mysql的事务具有四个特性:原子性、一致性、隔离性、持久性。那么事务的四种特性分别是靠什么机制实现的呢? 事务的隔离性由锁机制来保证 事务的原子性、一致性、持久性则由redo log和Undo log来保证。 - redo log是重做日志,提供再写入操作&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
