02 CSS基础入门
文章目录
- 一、CSS介绍
- 1. 简介
- 2. 相关网站
- 3. HTML引入方式
- 二、选择器
- 1. 标签选择器
- 2. 类选择器
- 3. ID选择器
- 4. 群组选择器
- 四、样式
- 1. 字体样式
- 2. 文本样式
- 3. 边框样式
- 4. 表格样式
- 五、模型和布局
- 1. 盒子模型
- 2. 网页布局
一、CSS介绍
1. 简介
CSS主要用于控制网页的外观,将网页的格式与内容分离。
通过使用CSS,网页可以精确地控制字体、颜色、布局、位置等元素,实现个性化的网页设计。
CSS样式可以直接存储在HTML网页中,也可以单独保存为外部样式表文件。
2. 相关网站
CSS 教程
CSS 参考手册
3. HTML引入方式
- 外部引入
<link rel="stylesheet" href="CSS文件路径">
- 内部引入
<style>
CSS具体内容,下面的例子都是内部引入
</style>
- 行内引入
<标签 style=""></标签>
- 引入方式的区别
| 引入方式 | 位置 | 作用范围 |
|---|---|---|
| 外部引入 | CSS写在单独的css文件中 | 多个页面 |
| 外部引入 | CSS写在head头部style标签中 | 当前页面 |
| 行内引入 | CSS写在标签的style属性中 | 当前标签 |
二、选择器
1. 标签选择器
- 通过标签名称,设置CSS样式
h2 {color: red;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

2. 类选择器
- 通过类名称,设置CSS样式
.color-style {color: red;
}
- 作用于
<h2 class="color-style">测试页面</h2>
- HTML页面效果

3. ID选择器
- 通过ID名称,设置CSS样式
#idname {color: red;
}
- 作用于
<h2 id="idname">测试页面</h2>
- HTML页面效果

4. 群组选择器
- 查找符合条件的标签,设置CSS样式
p,h2 {color: red;
}
- 作用于
<h2>测试页面</h2>
<p>测试段落</p>
- HTML页面效果

四、样式
1. 字体样式
h2 {font-family: Arial;font-size: 30px;font-weight: bold;font-style: italic;color: #000000;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- font-family 字体类型
- font-size 字体大小
- font-weight 字体粗细
- font-style 字体风格
- color 字体颜色
2. 文本样式
h2 {text-align: center;text-decoration: line-throught;line-height: 36px;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- text-align 水平对齐 left center right
- text-decoration 文本修饰 underline line-throught overline
- line-height 行高
3. 边框样式
h2 {border-width: 1px;border-style: dashed;border-color: red;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- border-width 边框宽度
- border-style 边框外观 dashed solid
- border-color 边框颜色
4. 表格样式
table,tr,th,td {border: 1px solid;
}
table {caption-side: top;border-collapse: separate;border-spacing: 6px;
}
- 作用于
<table><caption>表格</caption><tbody><tr><td>姓名</td><td>性别</td></tr><tr><td>张三</td><td>男</td></tr></tbody>
</table>
-
HTML页面效果

-
caption-side 表格标题位置 top bottom
-
border-collapse 表格边框合并 separate collapse
-
border-spacing 表格边框间距
五、模型和布局
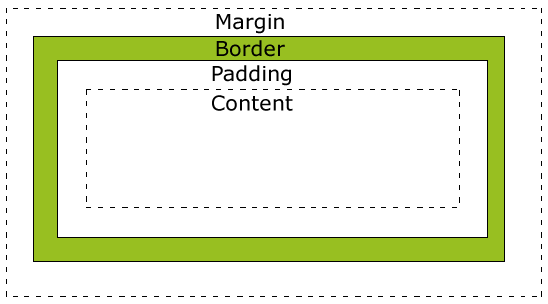
1. 盒子模型
h2 {width: 300px;overflow: scroll;text-align: center;border: 25px solid green;padding: 25px 25px 25px 25px;margin: 25px 25px 25px 25px;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- 所有HTML元素可以看作盒子,包括:边距,边框,填充,实际内容
- margin 外边距 上像素值 右像素值 下像素值 左像素值
- padding 内边距 上像素值 右像素值 下像素值 左像素值
- content 内容区 width height overflow

-
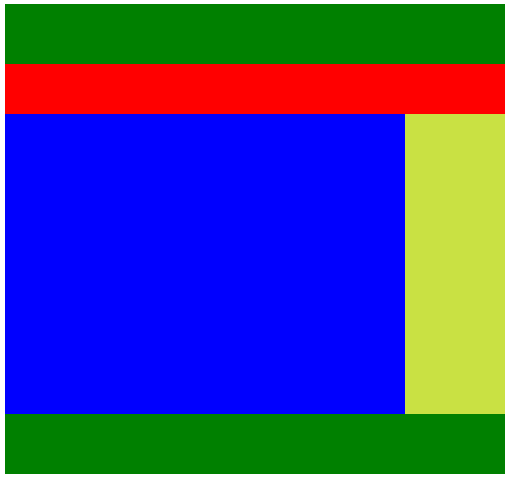
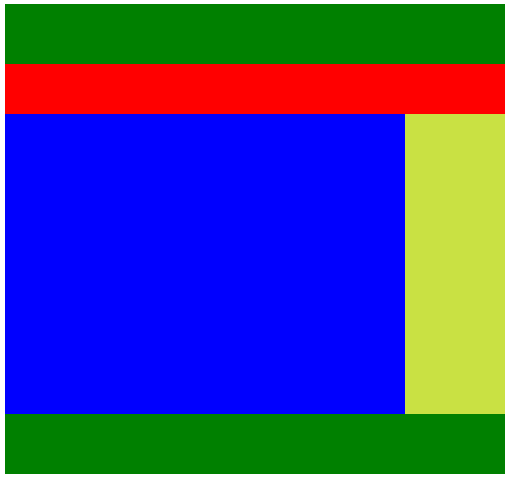
2. 网页布局
.header,.footer{width: 500px;height: 60px;background: green;
}
.topnav {width: 500px;height: 50px;background: red;
}
.main{width: 500px;height: 300px;background: blue;}
.left,.right{background: #c9e143;width: 100px;height: 300px;
}
.left{float: left;
}
.right{float: right;
}
- 作用于
<body><div class="header"></div><div class="topnav"></div><div class="main"><div class="left"></div><div class="right"></div></div><div class="footer"></div>
</body>
- HTML页面效果

相关文章:

02 CSS基础入门
文章目录 一、CSS介绍1. 简介2. 相关网站3. HTML引入方式 二、选择器1. 标签选择器2. 类选择器3. ID选择器4. 群组选择器 四、样式1. 字体样式2. 文本样式3. 边框样式4. 表格样式 五、模型和布局1. 盒子模型2. 网页布局 一、CSS介绍 1. 简介 CSS主要用于控制网页的外观&#…...

MyBatis框架中的5种设计模式总结
前言 MyBatis框架中使用的5种设计模式分别是:1、建造者模式(生成器模式)。2、工厂模式。3、单例模式。4、代理模式。5、适配器模式。 1、建造者模式(生成器模式) 在MyBatis环境的初始化过程中,SqlSessio…...

ffmpeg相关命令
视频转码 dav转化为mp4格式 ffmpeg -i 2021-08-10.dav -codec copy 11.mp4二进制文件转为mp4格式 // -c:v 指定视频流编码器,不指定编码会默认用mp4这种容器的默认音视频编码进入编码 // copy:不重新编码直接copy源视频流ffmpeg -i 1701687125-4fc72a…...

锂电3V升12V1A升压芯片WT3209
锂电3V升12V1A升压芯片WT3209 WT3209是一款高功率密度全集成BOOST升压转换器,具备高效能解决方案。3V升12V1A,5V升12V1A WT3209内部集成的功率MOSFET管导通电阻为上管13mΩ和下管11mΩ,具备2A开关电流能力,并且能够提供高达12.6V的输出电压。…...

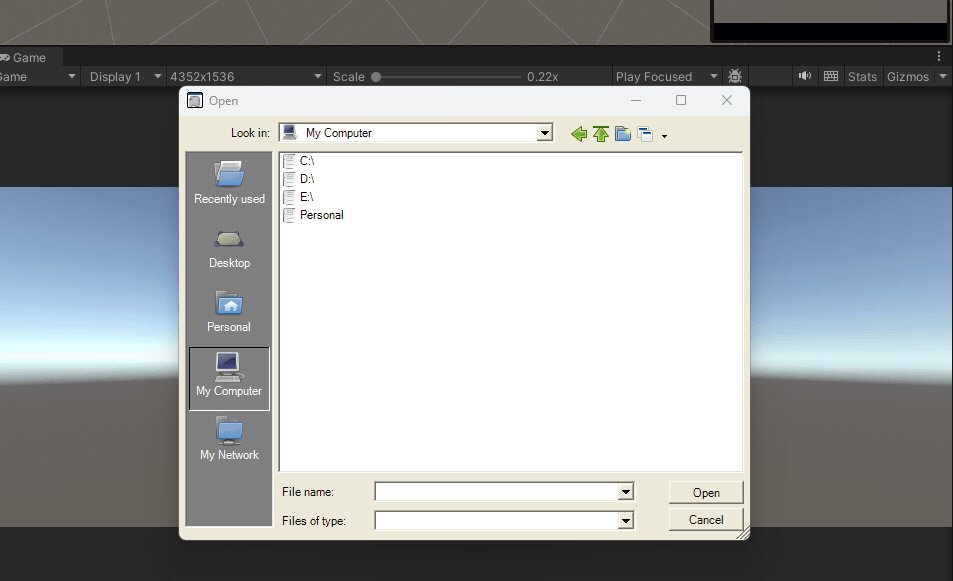
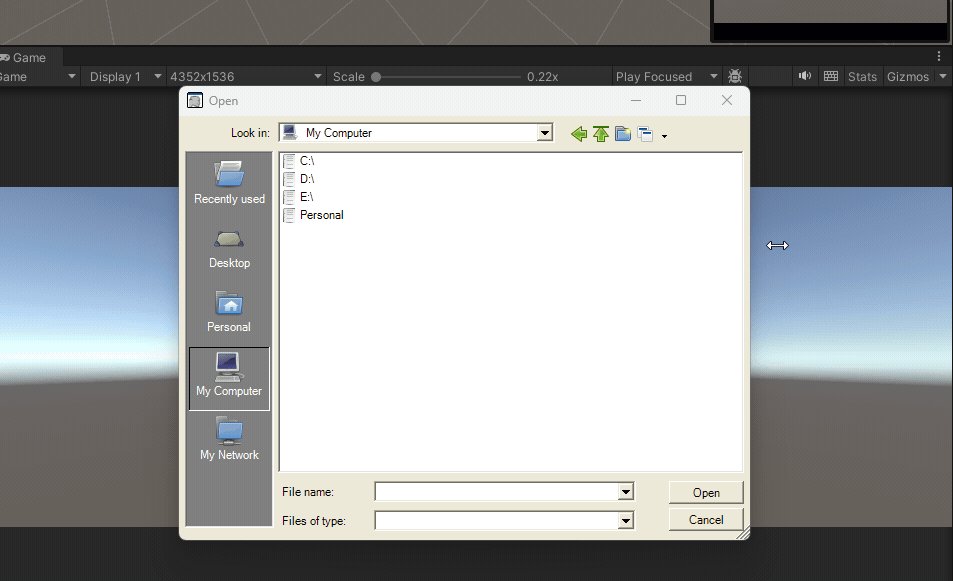
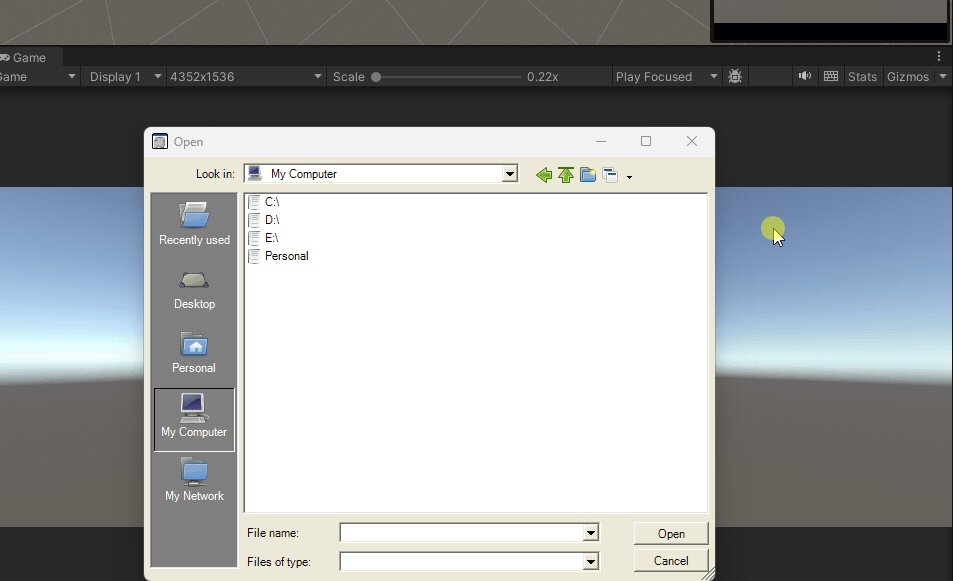
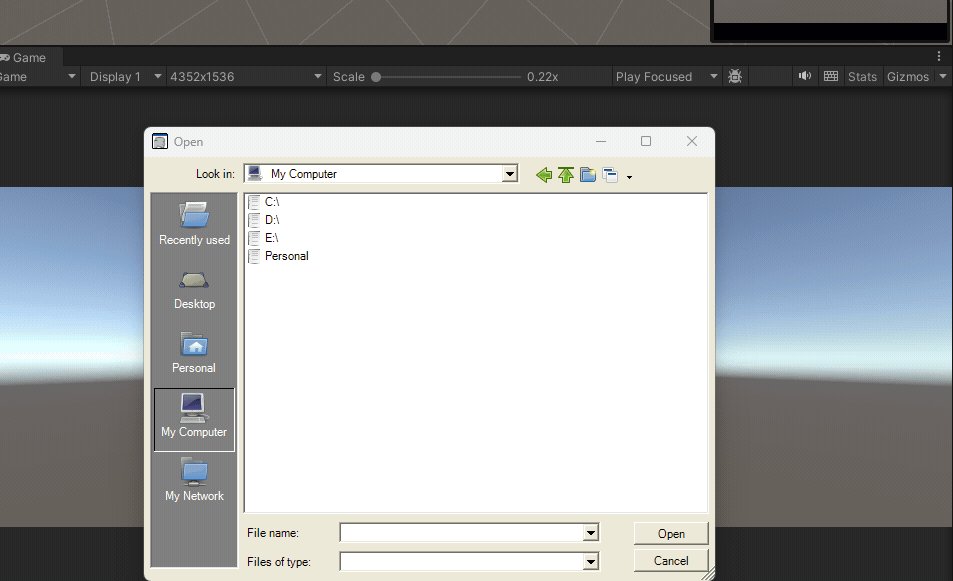
Unity 置顶OpenFileDialog文件选择框
置顶文件选择框 🌭处理前🥙处理后 🌭处理前 🥙处理后 解决方案...

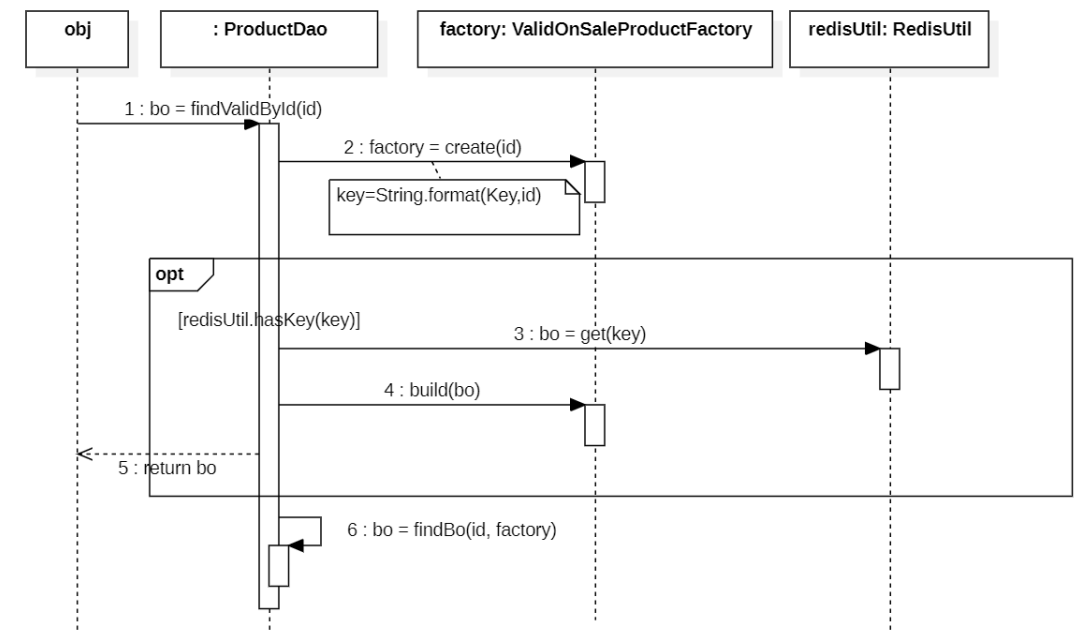
oomall课堂笔记
一、项目分层结构介绍 controller层(控制器层): 作用:负责输出和输入,接收前端数据,把结果返回给前端。 1.处理用户请求,接收用户参数 2.调用service层处理业务,返回响应 servi…...

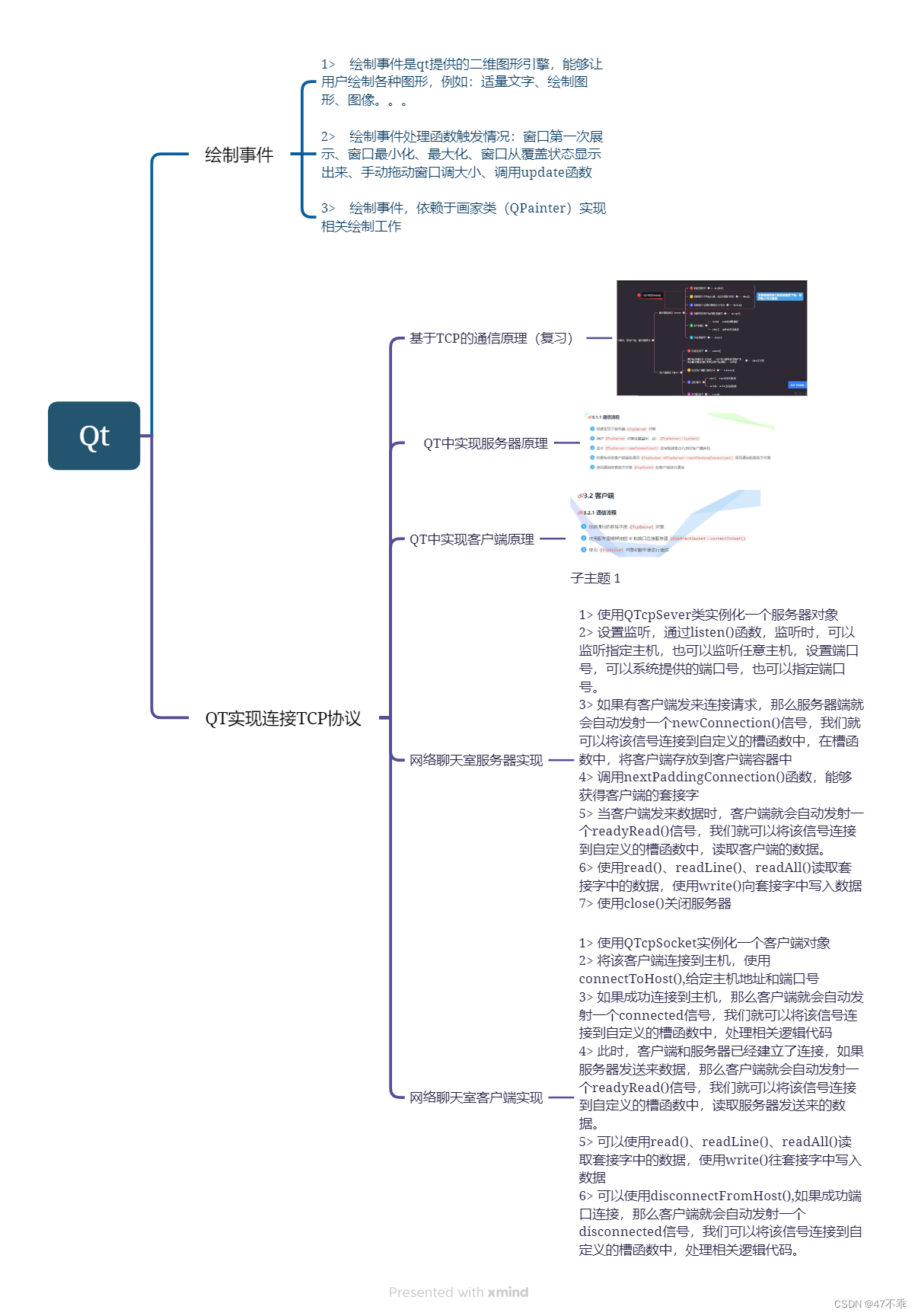
Qt6.5类库实例大全:QFrame
哈喽大家好,我是20YC小二!欢迎扫码关注公众号,现在可免费领取《C程序员》在线视频教程哦! ~下面开始今天的分享内容~ 1. QFrame介绍 QFrame是Qt框架中的一个框架控件类,主要用于在图形用户界面(GUI)中创建框架&#…...

Java 数据结构篇-用数组、堆实现优先级队列
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 优先级队列说明 2.0 用数组实现优先级队列 3.0 无序数组实现优先级队列 3.1 无序数组实现优先级队列 - 入队列 offer(E value) 3.2 无序数组实现优先级队列 - 出…...

Reactor模型
目录 1.Reactor模型是什么2.Reactor 模型应用场景3.使用 Reactor 模型的软件4.Reactor 模型 与 Actor 模型 的关系 本文主要介绍Reactor模型基本概念以及应用场景。 1.Reactor模型是什么 Reactor模型是一种事件驱动的设计模式,用于处理服务请求,它是由…...

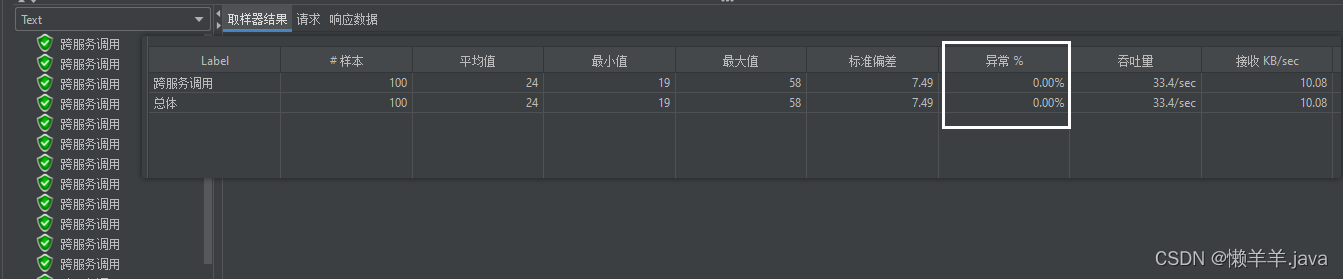
【SpringCloud】通过Redis手动更新Ribbon缓存来解决Eureka微服务架构中服务下线感知的问题
文章目录 前言1.第一次尝试1.1服务被调用方更新1.2压测第一次尝试1.3 问题分析1.4 同步的不是最新列表 2.第二次尝试2.1调用方过滤下线服务2.2压测第二次尝试2.3优化 写到最后 前言 在上文的基础上,通过压测的结果可以看出,使用DiscoveryManager下线服务…...

如何做好性能压测?压测环境设计和搭建的7个步骤你知道吗?
简介:一般来说,保证执行性能压测的环境和生产环境高度一致是执行一次有效性能压测的首要原则。有时候,即便是压测环境和生产环境有很细微的差别,都有可能导致整个压测活动评测出来的结果不准确。 1. 性能环境要考虑的要素 1.1 系…...

Qt12.13
...
(五))
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】SLAM(基础篇)(五)
目录 前言 几个相关概念 双目视惯雷达SLAM 相关工作 系统综述 视觉前端...

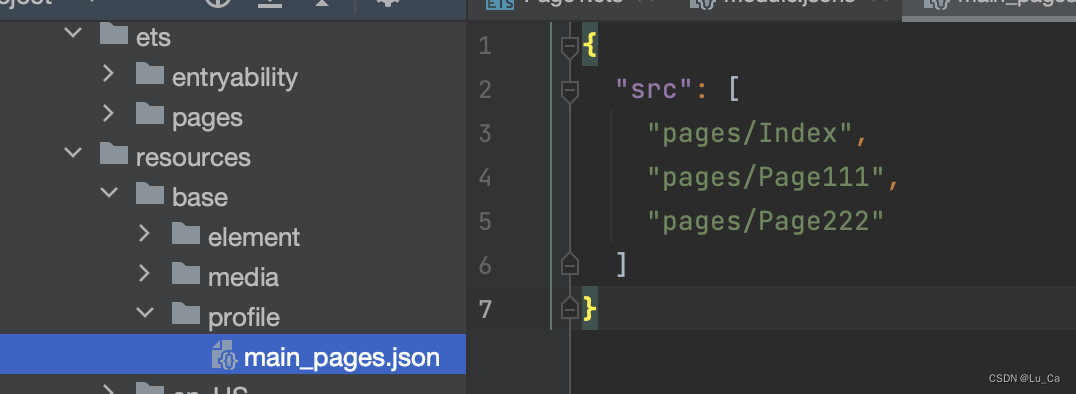
鸿蒙开发之页面与组件生命周期
一、页面间的跳转 创建文件的时候记得选择创建page文件,这样就可以在main->resources->profile->main_pages.json中自动形成页面对应的路由了。如果创建的时候你选择了ArkTS文件,那么需要手动修改main_pages.json文件中,添加相应的…...
的详解一)
Kotlin开发之低功耗蓝牙(引用三方库)的详解一
在我们工作中,如果涉及到软硬结合,经常会用到蓝牙,而蓝牙有两种:一种是普通的蓝牙,一种是低功耗的蓝牙,今天我们主要讲解的是低功耗蓝牙:主要根据第三方库进行的讲解 第一步:在使用…...

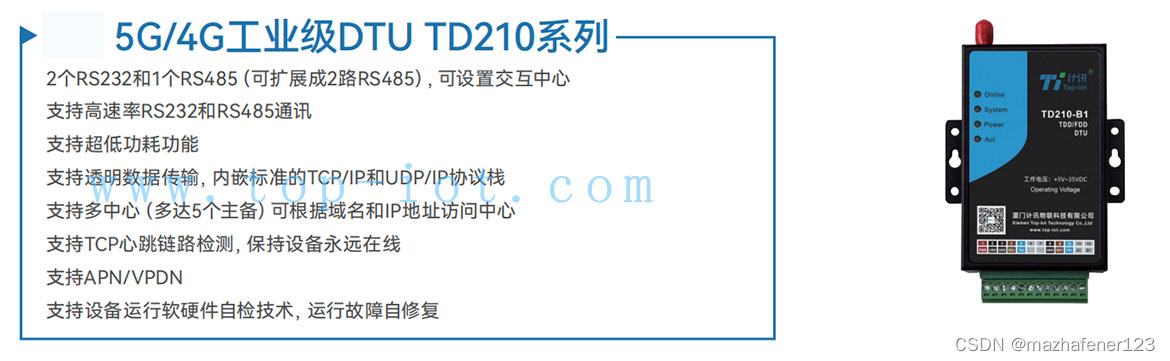
5G/4G工业DTU扬尘在线监测:解决工地扬尘困扰的最佳方案
在如今快速发展的工业环境中,扬尘污染成为了一个严重的问题。工地扬尘不仅对环境造成污染,还对工作人员的健康产生负面影响。为了解决这一问题,5G/4G工业DTU扬尘在线监测应运而生。 5G/4G工业DTU扬尘在线监测原理 5G/4G工业DTU扬尘在线监测是…...

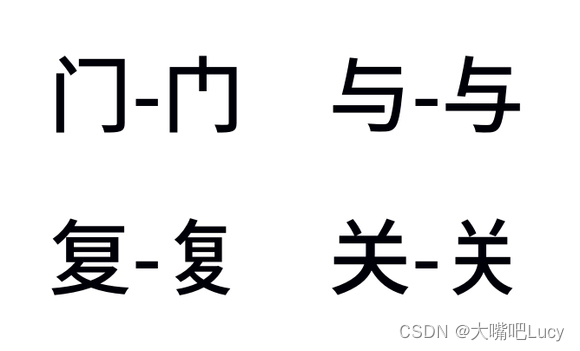
思源黑体某些字显示成日式中文,太先进了(附解法)
由于字体版权问题,公司外发的材料一般都需要把字体换成“思源黑体”才可以。 很久以前下载过显示为“Noto Sans CJK”的思源黑,后来改成了“SourceHanSans”,一直以为自己的思源黑体是正常的。 然后问题来了:在替换ppt里的字体后…...

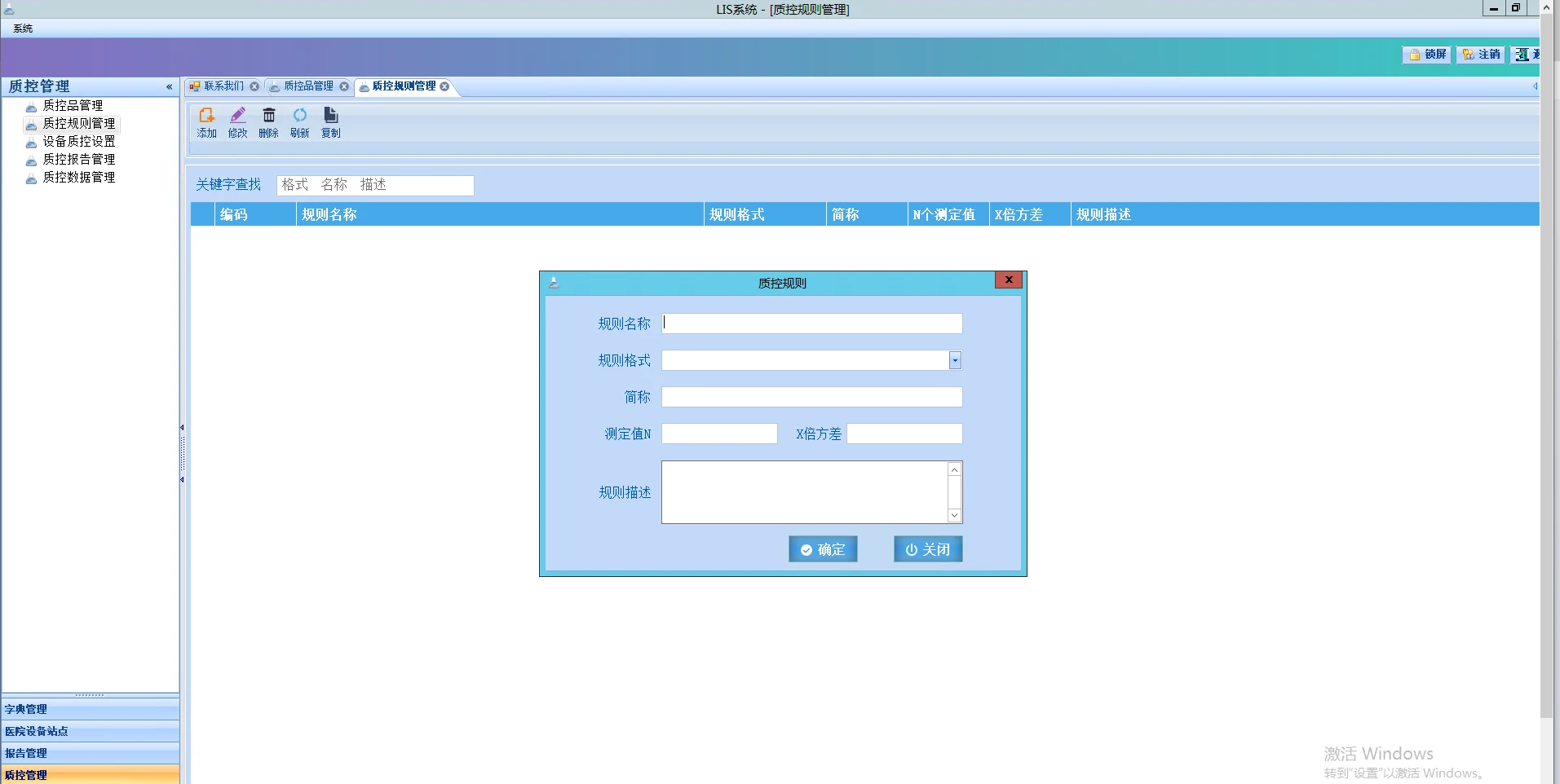
.NET医院检验系统LIS源码,使用了oracle数据库,保证数据的隔离和安全性
医院检验系统LIS源码,LIS系统全套商业源码 LIS系统实现了实验室人力资源管理、标本管理、日常事务管理、网络管理、检验数据管理(采集、传输、处理、输出、发布)、报表管理过程的自动化,使实验室的操作人员和管理者从繁杂的手工劳…...

html实现动漫视频网站模板源码
文章目录 1.视频设计来源1.1 主界面1.2 动漫、电视剧、电影视频界面1.3 播放视频界面1.4 娱乐前线新闻界面1.5 关于我们界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/detail…...

python zblog API实现类似XMLRPC/发布文章
我发现python对Zblog的XML发布并不友好,虽然也有对应的模块,但是远远没有XPCRPC更直接方便,但是使用xmlRpc是直接给发布文章带来了不小的便利,但是对系统也并不友好,但是zblog也开放了Api,但是干部子弟不乐…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
