Cocos Creator:坐标系
Cocos Creator:坐标系
- 坐标系
- 节点位置
- 坐标转换
- v3.8 实现原理(不想了解可以直接跳过)
- 简单示例:(干货or解决方案在这里!)
- 锚点
- 缩放和旋转
- 总结
- 心得
在 Cocos Creator 3.8 中,节点坐标系统是游戏开发中的关键概念。它帮助开发者定位和排列场景中的各种元素。以下是关于节点坐标的使用详解:
坐标系
Cocos Creator 使用两种主要的坐标系:世界坐标系(World Coordinate)和本地坐标系(Local Coordinate)。
-
世界坐标系:也被称为绝对坐标系,它是全局统一的坐标系统。所有节点的位置都是相对于这个坐标系的原点(通常位于屏幕左下角)。
-
本地坐标系:也称为相对坐标系,是指每个节点相对于其父节点的坐标系。本地坐标系的原点通常是节点的锚点,方向取决于父节点的旋转角度,缩放则由父节点的缩放决定。
节点位置
每个节点都有一个 position 属性,用于表示该节点在其父节点坐标系中的位置。你可以通过以下方式设置或获取节点的位置:
// 设置节点的位置
node.setPosition(cc.v2(x, y));// 获取节点的位置
const position = node.getPosition();
console.log("Node's position: ", position);
这里,cc.v2() 是创建一个新的二维向量的方法,接受两个参数:x 和 y 分别代表位置的 x 和 y 坐标。
坐标转换
在某些情况下,你可能需要将一个节点从一个坐标系转换到另一个坐标系。例如,如果你想要移动一个节点到另一个节点的位置,你需要先将目标节点的位置转换成世界坐标,然后再将其转换回源节点的本地坐标。
这里我们要注意convertToWorldSpaceAR已经在v3.8中弃用了。
v3.8 实现原理(不想了解可以直接跳过)
所以,在最新的版本中我们可以使用下面的方案:
/*** @en Inversely transform a point from world coordinate system to local coordinate system.* @zh 逆向变换一个空间点,一般用于将世界坐标转换到本地坐标系中。* @param out The result point in local coordinate system will be stored in this vector* @param p A position in world coordinate system*/public inverseTransformPoint (out: Vec3, p: Vec3): Vec3 {Vec3.copy(out, p);// we need to recursively iterate this// eslint-disable-next-line @typescript-eslint/no-this-aliaslet cur = this;let i = 0;while (cur._parent) {dirtyNodes[i++] = cur;cur = cur._parent;}while (i >= 0) {Vec3.transformInverseRTS(out, out, cur._lrot, cur._lpos, cur._lscale);cur = dirtyNodes[--i];}return out;}
这是github上的关于node成员方法的源码。
这段代码是 Cocos Creator 中 Node 类的 inverseTransformPoint 方法的实现。下面是对这段代码的详细解释:
-
函数接收两个参数:
out和p。out是一个Vec3对象,用于存储转换后的本地坐标点。p是一个Vec3对象,表示要转换的世界坐标点。
-
首先,将输入的世界坐标点
p的值复制到输出变量out中。 -
然后,初始化一个循环计数器
i为 0,并将当前节点(即调用inverseTransformPoint方法的节点)赋值给cur。 -
接下来是一个
while循环,当cur._parent存在时(意味着cur还有父节点),递归地遍历所有父节点。在这个过程中,我们将每个节点添加到dirtyNodes数组中,并更新cur为当前的父节点。 -
当所有的父节点都被遍历后,我们开始从最后一个父节点向回迭代(通过减少
i的值)。对于每个节点,我们使用Vec3.transformInverseRTS方法将out变量中的坐标逆向变换到当前节点的局部坐标系中。这个方法接受三个参数:目标坐标、源坐标和一个包含旋转、平移和缩放信息的对象。 -
最后,函数返回
out变量,它现在包含了输入世界坐标点相对于调用inverseTransformPoint方法的节点的本地坐标。
总的来说,inverseTransformPoint 方法通过递归地逆向应用每个父节点的变换,将一个世界坐标点转换为相对于调用该方法的节点的本地坐标点。
在 Cocos Creator 中,
inverseTransformPoint是Node类的一个成员方法,用于将一个世界坐标点转换为相对于节点的本地坐标点。这个方法对于处理父节点与子节点之间的坐标转换非常有用。
简单示例:(干货or解决方案在这里!)
以下是一个简单的例子来说明 inverseTransformPoint 的用法:
import { Node } from "cc";class MyComponent extends Component {private parent: Node;private child: Node;onLoad() {this.parent = this.getComponent("Parent");this.child = this.getComponent("Child");}update() {// 获取一个世界坐标点(假设是鼠标点击的位置)const worldPos = cc.v3(100, 200, 0);// 将世界坐标点转换为相对于 child 节点的本地坐标点const localPos = this.child.inverseTransformPoint(worldPos);console.log(`Local position relative to child: ${localPos}`);}
}
在这个例子中,我们首先获取了一个世界坐标点(在这个例子中,我们使用了 (100, 200, 0) 作为示例)。然后,我们调用了 child.inverseTransformPoint() 方法,将这个世界坐标点转换为了相对于 child 节点的本地坐标点。最后,我们输出了转换后的本地坐标点。
请注意,inverseTransformPoint 方法接受一个 Vec3 对象作为参数,并返回一个新的 Vec3 对象,表示转换后的本地坐标点。
锚点
每个节点都有一个 anchor 属性,它是一个 Vector2 对象,表示节点的锚点相对于节点自身大小的位置。默认情况下,锚点位于节点的中心(即 (0.5, 0.5))。可以通过修改锚点来改变节点的对齐方式。
// 设置节点的锚点
node.setAnchorPoint(cc.v2(x, y));// 获取节点的锚点
const anchor = node.getAnchorPoint();
console.log("Node's anchor point: ", anchor);
缩放和旋转
除了位置之外,节点还有 scale 和 rotation 属性,分别控制节点的缩放比例和旋转角度。
// 设置节点的缩放比例
node.setScale(x, y); // 或者 node.setScale(cc.v2(x, y));// 获取节点的缩放比例
const scale = node.getScale();
console.log("Node's scale: ", scale);// 设置节点的旋转角度(单位:弧度)
node.setRotation(angleInRadians);// 获取节点的旋转角度(单位:弧度)
const rotation = node.getRotation();
console.log("Node's rotation in radians: ", rotation);
请注意,在 Cocos Creator 中,所有的旋转都是以弧度为单位的,而不是度数。
总结
以上就是关于 Cocos Creator 3.8 中节点坐标的使用详解。理解并熟练掌握这些概念可以帮助你在游戏中准确地定位和排列各个元素。
心得
学习官方源码是最快的获取解决方案的途径,可以少走很多的弯路。
这里是API官方说明:inverseTransformPoint
这里是GitHub源码:inverseTransformPoint
相关文章:

Cocos Creator:坐标系
Cocos Creator:坐标系 坐标系节点位置坐标转换v3.8 实现原理(不想了解可以直接跳过)简单示例:(干货or解决方案在这里!) 锚点缩放和旋转 总结心得 在 Cocos Creator 3.8 中,节点坐标系…...

logback日志框架使用
依赖引入 <dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.1.7</version> </dependency> 使用logback日志框架只需要引入以上即可,(我们平时使用较多的Slf4j…...

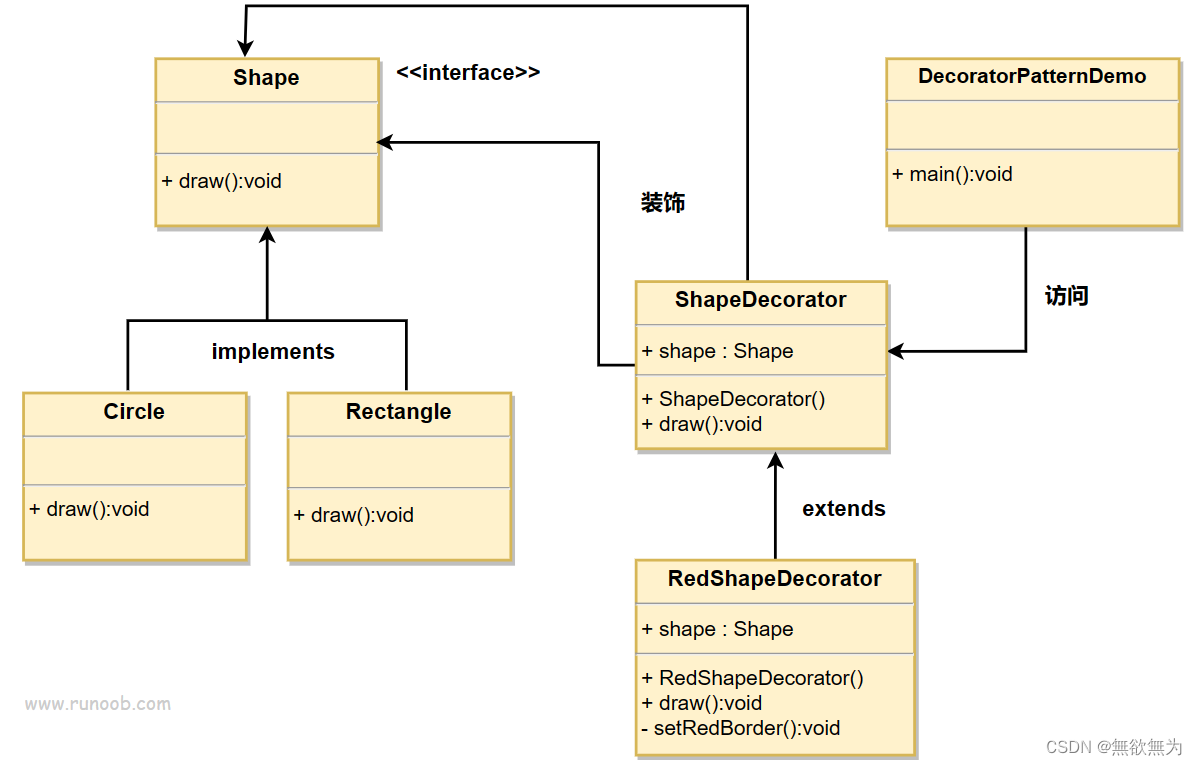
【八】python装饰器模式
文章目录 8.1 装饰器模式简介8.2 装饰器模式作用8.3 装饰器模式构成8.3.1 装饰器模式包含以下几个核心角色:8.3.2 UML类图 8.4 装饰器模式python代码实现8.4.1 基本装饰器的使用8.4.2 多个装饰器的执行顺序8.4.3 带返回值的装饰器的使用8.4.4 装饰器模式-关联类模式…...

Unity-小工具-LookAt
Unity-小工具-LookAt 🥙介绍 🥙介绍 💡通过扩展方法调用 gameObject.LookAtTarget,让物体转向目标位置 💡gameObject.StopLookat 停止更新 💡可以在调用时传入自动停止标记,等转向目标位置后自…...

TCP实现一对一聊天
一,创建类 二,类 1.ChatSocketServer类 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Sca…...

全面高压化与全面超快充,破解新能源汽车的时代难题
是什么让新能源车主感到疲惫与焦虑?是什么阻挡更多消费者选择新能源汽车?我们在身边进行一个简单的调查就会发现,问题的答案非常一致:充电。 充电难,充电慢的难题,始终是困扰新能源汽车产业发展,…...

02 CSS基础入门
文章目录 一、CSS介绍1. 简介2. 相关网站3. HTML引入方式 二、选择器1. 标签选择器2. 类选择器3. ID选择器4. 群组选择器 四、样式1. 字体样式2. 文本样式3. 边框样式4. 表格样式 五、模型和布局1. 盒子模型2. 网页布局 一、CSS介绍 1. 简介 CSS主要用于控制网页的外观&#…...

MyBatis框架中的5种设计模式总结
前言 MyBatis框架中使用的5种设计模式分别是:1、建造者模式(生成器模式)。2、工厂模式。3、单例模式。4、代理模式。5、适配器模式。 1、建造者模式(生成器模式) 在MyBatis环境的初始化过程中,SqlSessio…...

ffmpeg相关命令
视频转码 dav转化为mp4格式 ffmpeg -i 2021-08-10.dav -codec copy 11.mp4二进制文件转为mp4格式 // -c:v 指定视频流编码器,不指定编码会默认用mp4这种容器的默认音视频编码进入编码 // copy:不重新编码直接copy源视频流ffmpeg -i 1701687125-4fc72a…...

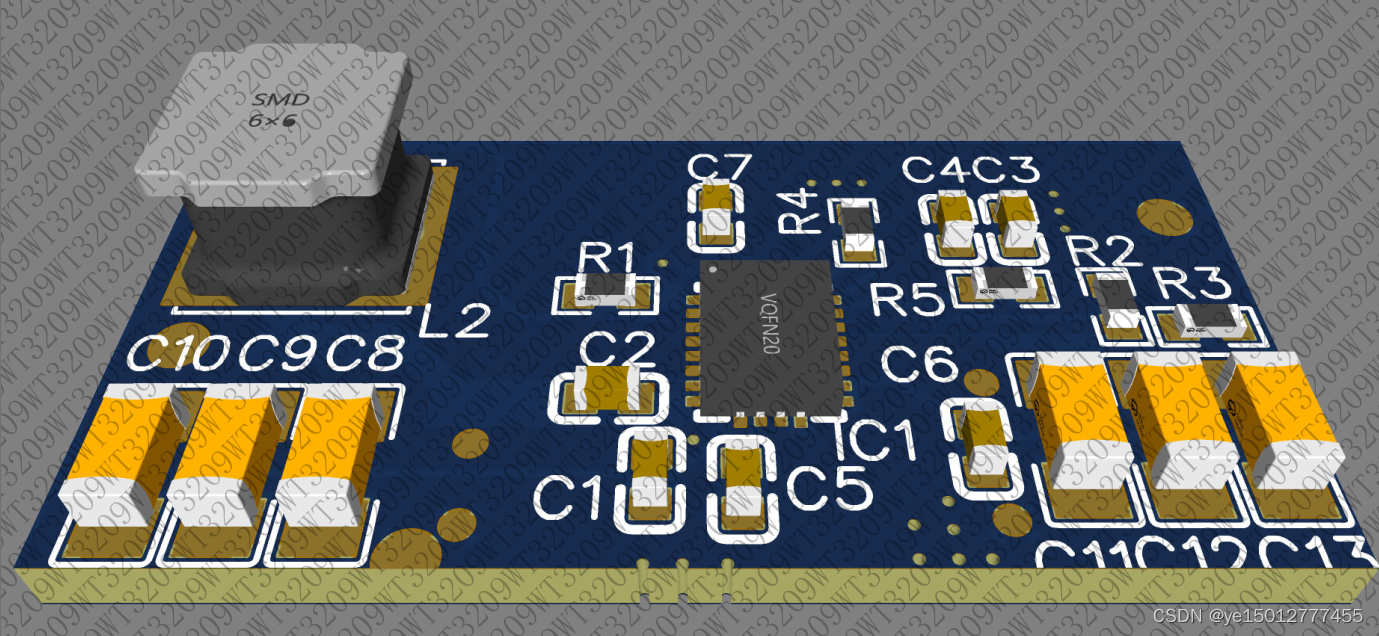
锂电3V升12V1A升压芯片WT3209
锂电3V升12V1A升压芯片WT3209 WT3209是一款高功率密度全集成BOOST升压转换器,具备高效能解决方案。3V升12V1A,5V升12V1A WT3209内部集成的功率MOSFET管导通电阻为上管13mΩ和下管11mΩ,具备2A开关电流能力,并且能够提供高达12.6V的输出电压。…...

Unity 置顶OpenFileDialog文件选择框
置顶文件选择框 🌭处理前🥙处理后 🌭处理前 🥙处理后 解决方案...

oomall课堂笔记
一、项目分层结构介绍 controller层(控制器层): 作用:负责输出和输入,接收前端数据,把结果返回给前端。 1.处理用户请求,接收用户参数 2.调用service层处理业务,返回响应 servi…...

Qt6.5类库实例大全:QFrame
哈喽大家好,我是20YC小二!欢迎扫码关注公众号,现在可免费领取《C程序员》在线视频教程哦! ~下面开始今天的分享内容~ 1. QFrame介绍 QFrame是Qt框架中的一个框架控件类,主要用于在图形用户界面(GUI)中创建框架&#…...

Java 数据结构篇-用数组、堆实现优先级队列
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 优先级队列说明 2.0 用数组实现优先级队列 3.0 无序数组实现优先级队列 3.1 无序数组实现优先级队列 - 入队列 offer(E value) 3.2 无序数组实现优先级队列 - 出…...

Reactor模型
目录 1.Reactor模型是什么2.Reactor 模型应用场景3.使用 Reactor 模型的软件4.Reactor 模型 与 Actor 模型 的关系 本文主要介绍Reactor模型基本概念以及应用场景。 1.Reactor模型是什么 Reactor模型是一种事件驱动的设计模式,用于处理服务请求,它是由…...

【SpringCloud】通过Redis手动更新Ribbon缓存来解决Eureka微服务架构中服务下线感知的问题
文章目录 前言1.第一次尝试1.1服务被调用方更新1.2压测第一次尝试1.3 问题分析1.4 同步的不是最新列表 2.第二次尝试2.1调用方过滤下线服务2.2压测第二次尝试2.3优化 写到最后 前言 在上文的基础上,通过压测的结果可以看出,使用DiscoveryManager下线服务…...

如何做好性能压测?压测环境设计和搭建的7个步骤你知道吗?
简介:一般来说,保证执行性能压测的环境和生产环境高度一致是执行一次有效性能压测的首要原则。有时候,即便是压测环境和生产环境有很细微的差别,都有可能导致整个压测活动评测出来的结果不准确。 1. 性能环境要考虑的要素 1.1 系…...

Qt12.13
...
(五))
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】SLAM(基础篇)(五)
目录 前言 几个相关概念 双目视惯雷达SLAM 相关工作 系统综述 视觉前端...

鸿蒙开发之页面与组件生命周期
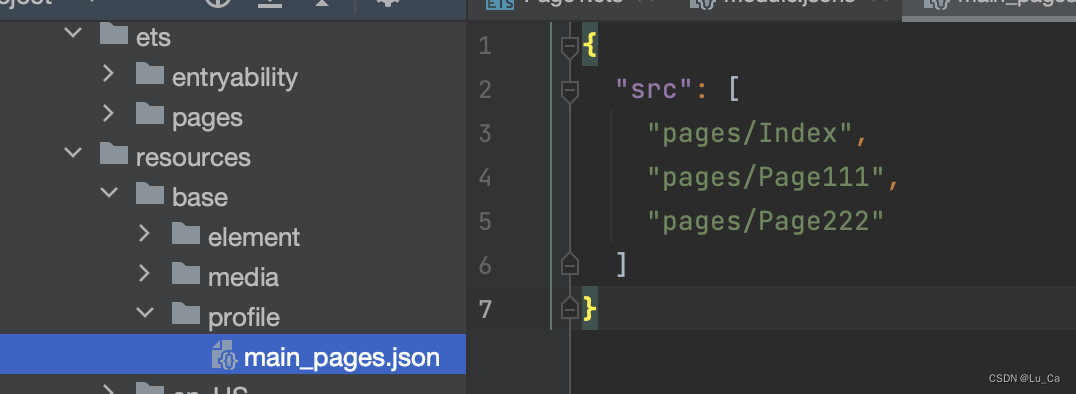
一、页面间的跳转 创建文件的时候记得选择创建page文件,这样就可以在main->resources->profile->main_pages.json中自动形成页面对应的路由了。如果创建的时候你选择了ArkTS文件,那么需要手动修改main_pages.json文件中,添加相应的…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
