TS中断言、转换的应用
1.TS 类型断言定义
把两种能有重叠关系的数据类型进行相互转换的一种 TS 语法,把其中的一种数据类型转换成另外一种数据类型。类型断言和类型转换产生的效果一样,但语法格式不同。
2.TS 类型断言语法格式
A 数据类型的变量 as B 数据类型 。
A 数据类型和 B 数据类型必须具有重叠关系。
3.TS 类型断言使用规则和场景
(1)如果 A,B 如果是类并且有继承关系
【 extends 关系】无论 A,B 谁是父类或子类, A 的对象变量可以断言成 B 类型,B 的对象变量可以断言成A类型 。但注意一般在绝大多数场景下都是把父类的对象变量断言成子类。
class People {public myusername!: string;public myage!: number;public address!: stringpublic phone!: stringconstructor() {}eat() {}step() {console.log("People=>step");}
}class Stu extends People {public username!: stringpublic age!: number;public address!: stringconstructor(username: string, age: number, address: string, public phone: string) {super();this.address = address;}study() {}
}let people = new People()//let result = people as Stu;// 类型断言 正确
let result = <Stu>people;// 类型转换 正确
result.study();let stu = new Stu("wangwu", 23, "北京", "123")
let result2 = stu as People;// 正确
(2)如果 A,B 如果是类,但没有继承关系
两个类中的任意一个类的所有的 public 实例属性【不包括静态属性】加上所有的 public 实例方法和另一个类的所有 public 实例属性加上所有的 public 实例方法完全相同或是另外一个类的子集,则这两个类可以相互断言,否则这两个类就不能相互断言。
// 类型断言中的不能相互重叠问题:
// 两个类之间断言的规则:
// 两个类中任意一个的属性和方法是另一个类的属性和方法完全相同或子集,则这两个类可以相互断言
// 否则这两个类就不能相互断言class People {constructor(public username: string, public age: number,public address: string) {}
}class Stu {public username!: stringpublic age!: number;public address!: stringpublic phone!:string;constructor(username: string, age: number, address: string) {this.address = address;}
}let people = new People("wangwu", 23, "beijing")
let stuedConvert = people as Stu;
let stu = new Stu("wangwu", 23, "北京")
let peopledConvert = stu as People;
(3)如果 A 是类,B 是接口,并且 A 类实现了 B 接口【implements】,则A 的对象变量可以断言成 B 接口类型,同样 B 接口类型的对象变量也可以断言成A类型 。
interface People {username: string, age: number, address: string, phone: string
}class Stu implements People {public username!: stringpublic age!: number;public address!: stringpublic phone!: stringpublic kk() {}constructor(username: string, age: number, address: string) {this.address = address;}
}let people: People = { username: "wangwu", age: 23, address: "11", phone: "111" }
let result = people as Stu;//正确
let result2 = <Stu>people;// 类型转换 正确let stu = new Stu("wangwu", 23, "北京")
stu as People;// 正确(4)如果 A 是类,B 是接口,并且 A 类没有实现了 B 接口,则断言关系和第2项的规则完全相同。
interface People {username: string, age: number, address: string, phone: string
}class Stu {public username!: stringpublic age!: number;public address!: stringpublic phone!: stringpublic kk() {}constructor(username: string, age: number, address: string) {this.address = address;}
}let people: People = { username: "wangwu", age: 23, address: "11", phone: "111" }
let result = people as Stu;//正确let stu = new Stu("wangwu", 23, "北京")
stu as People;// 正确(5)如果 A 是类,B 是 type 定义的数据类型
type 定义的数据类型是引用数据类型,例如 Array, 对象,不能是基本数据类型,例如 string,number,boolean,并且有 A 类实现了 B type 定义的数据类型【 implements】,则 A 的对象变量可以断言成 B type 定义的对象数据类型,同样 B type 定义的对象数据类型的对象变量也可以断言成 A 类型 。
type People = {username: string, age: number, address: string, phone: string
}class Stu implements People {public username!: stringpublic age!: number;public address!: stringpublic phone!: stringconstructor(username: string, age: number, address: string) {this.address = address;}
}let people: People = { username: "wangwu", age: 23, address: "11", phone: "111" }
let result = people as Stu;//正确let stu = new Stu("wangwu", 23, "北京")
stu as People;// 正确(6)如果 A 是类,B 是 type 定义的数据类型,并且 A 类没有实现 B type定义的数据类型,则断言关系和第2项的规则完全相同。
type People = {username: string, age: number, address: string, phone: string
}
class Stu {public username!: stringpublic age!: number;public address!: stringconstructor(username: string, age: number, address: string) {this.address = address;}
}let people: People = { username: "wangwu", age: 23, address: "11", phone: "111" }
let result = people as Stu;//正确let stu = new Stu("wangwu", 23, "北京")
stu as People;// 正确(7)如果 A 是一个函数上参数变量的联合类型,例如 string |number,那么在函数内部可以断言成 string 或number 类型。
function selfMutiply(one: string | number) {one as number +3;
}
(8)多个类组成的联合类型断言
例如:let vechile: Car | Bus | Trunck。 vechile 可以断言成其中任意一种数据类型。 例如 vechile as Car, vechile as Bus , vechile as Trunck 。
class Vechile {static count: number = 3;public brand: string;public vechileNo: string;public days: number;public total: number = 0;public deposit: number;constructor(brand_: string, vechileNo_: string, days_: number, deposit_: number) {this.brand = brand_;this.vechileNo = vechileNo_;this.days = days_;this.deposit = deposit_;}public calculateRent() {}payDesposit() {}public safeShow() {}
}class Car extends Vechile {public type: string;constructor(brand_: string, vechileNo_: string, days_: number,deposit_: number, type_: string) {super(brand_, vechileNo_, days_, deposit_);this.type = type_;}public getPriceByType() {}public calculateRent() {}public checkIsWeigui(isOverWeight: boolean) {}
}class Bus extends Vechile {public seatNum: numberconstructor(brand_: string, vechileNo_: string, days_: number,deposit_: number, seatNum_: number) {super(brand_, vechileNo_, days_, deposit_);this.seatNum = seatNum_;}public getPriceBySeatNum() {}public checkIsOverNum(isOverWeight: boolean) {}
}class Truck extends Vechile {ton!: numberconstructor(brand_: string, type_: string,days_: number, deposit_: number, ton_: number) {super(brand_, type_, days_, deposit_);this.ton = ton_;}checkIsOverWeight(isOverWeight: boolean) {}CalRentPrice() {}public calRent() {}public calDesposit() {}
}class Customer {rentVechile(vechile:Bus | Truck | Car) {// 下面进行断言、转换//<Bus>vechile <==等同==> vechile as Bus//vechile as unknown//vechile.calculateRent()//(vechile as Bus).checkIsOverNum(false)}
}
(9)任何数据类型都可以转换成 any 或 unknown 类型**,any 或 unknown 类型也可以转换成任何其他数据类型。
function add(one: string | number, two: string | number) {return one as any + two as any
}console.log(add(3, 5))
console.log(add("3", 5))
4.类型断言存在的意义和应用场景:
场景1:顾客在执行汽车租赁项目租赁价格计算方法中调用每一个类的独有方法时使用
场景2:对象中的 Symbol 数据类型取值问题
场景3:加法计算,巧用 as any。
let symid = Symbol("objid")
let obj = { [symid]: 101, username: "wangwu", age: 23 }
let username = obj["username"]
//let objid=obj[symid]//类型“symbol”不能作为索引类型使用
// 解决:
let objid = obj[symid as any]
//let objid2 = obj[symid as unknown]//类型“unknown”不能作为索引类型使用
//let symidunknown = symid as unknown// 可以转换成unknown,正确脚踏实地行,海阔天空飞
相关文章:

TS中断言、转换的应用
1.TS 类型断言定义 把两种能有重叠关系的数据类型进行相互转换的一种 TS 语法,把其中的一种数据类型转换成另外一种数据类型。类型断言和类型转换产生的效果一样,但语法格式不同。 2.TS 类型断言语法格式 A 数据类型的变量 as B 数据类型 。 A 数据类…...

【代码随想录算法训练营-第四天】【链表】24,19, 面试题 02.07,142
24. 两两交换链表中的节点 第一遍-递归-小看了一下题解 思路: 读了两遍题目才理解…相邻节点的交换,这个操作很容易实现,但需要一个tmpNode因为是链表的题目,没开始思考之前先加了dummyNode,还真管用把dummyNode作为…...

代理设计模式
1. 代理模式 1.1 代理模式的原理分析 代理设计模式(Proxy Design Pattern)是一种结构型设计模式,它为其他对象提供一个代理对象,以控制对这个对象的访问。代理模式可以用于实现懒加载、安全访问控制、日志记录等功能。 代理模式…...

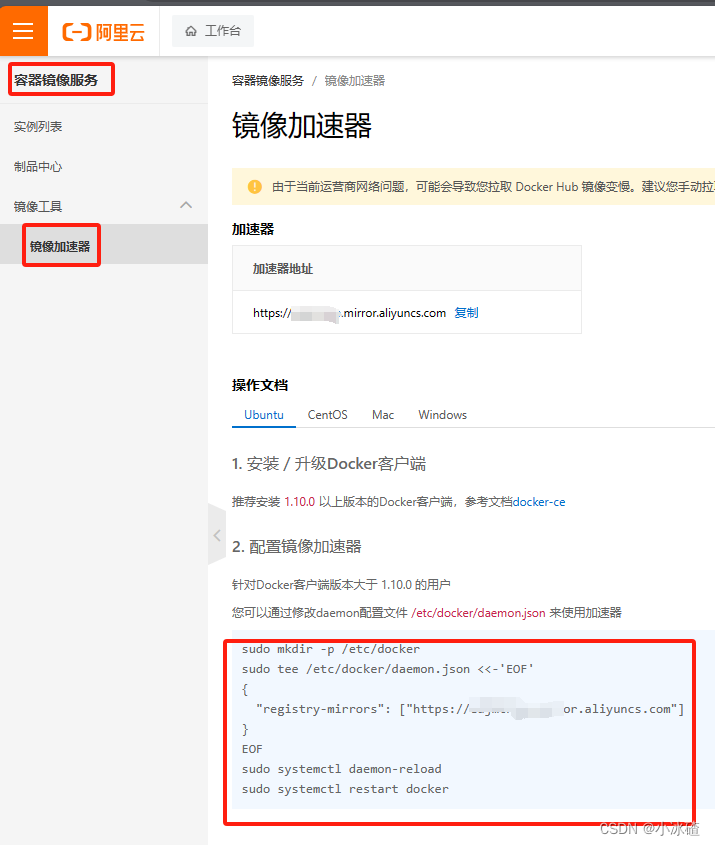
ubuntu安装docker及docker常用命令
docker里有三个部分 daemon 镜像 和 容器 我们需要了解的概念 容器 镜像 数据卷 文章目录 docker命令docker镜像相关命令docker容器相关命令数据卷ubuntu安装docker docker命令 #启动,停止,重启docker systemctl start docker systemctl stop docker s…...

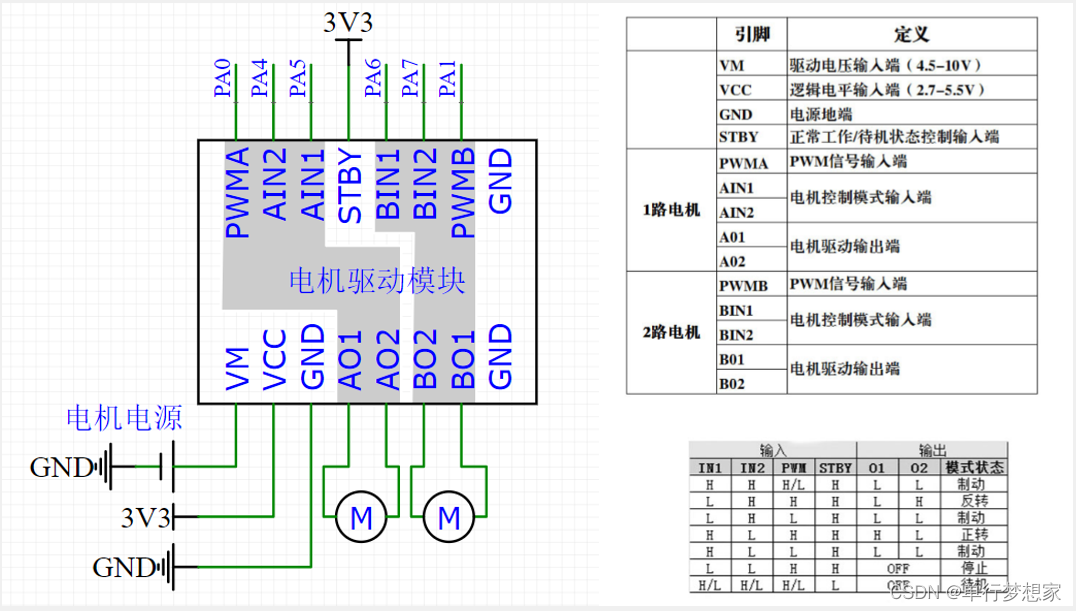
STM32-TIM定时器输出比较
目录 一、输出比较简介 二、PWM简介 三、输出比较通道(通用) 四、输出比较通道(高级) 五、输出比较模式 六、PWM基本结构 七、PWM参数计算 八、外设介绍 8.1 舵机 8.2 直流电机及驱动 九、开发步骤 十、输出比较库函数…...

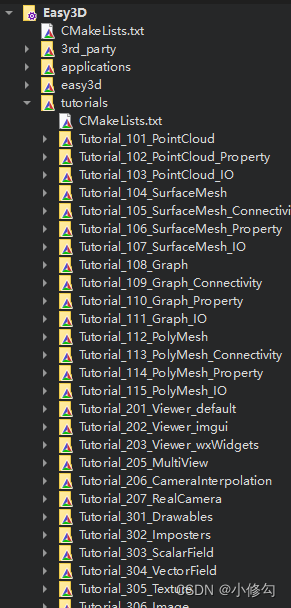
《Easy3d+Qt+VTK》学习
《Easy3dQtVTK》学习-1、编译与配置 一、编译二、配置注 一、编译 1、 资源下载:easy3d giuhub 2、解压缩 3、用qt打开CMakeLists.txt即可 4、点击项目,选择debug或者release,图中3处可自行选择,因为我的qt版本是6,…...

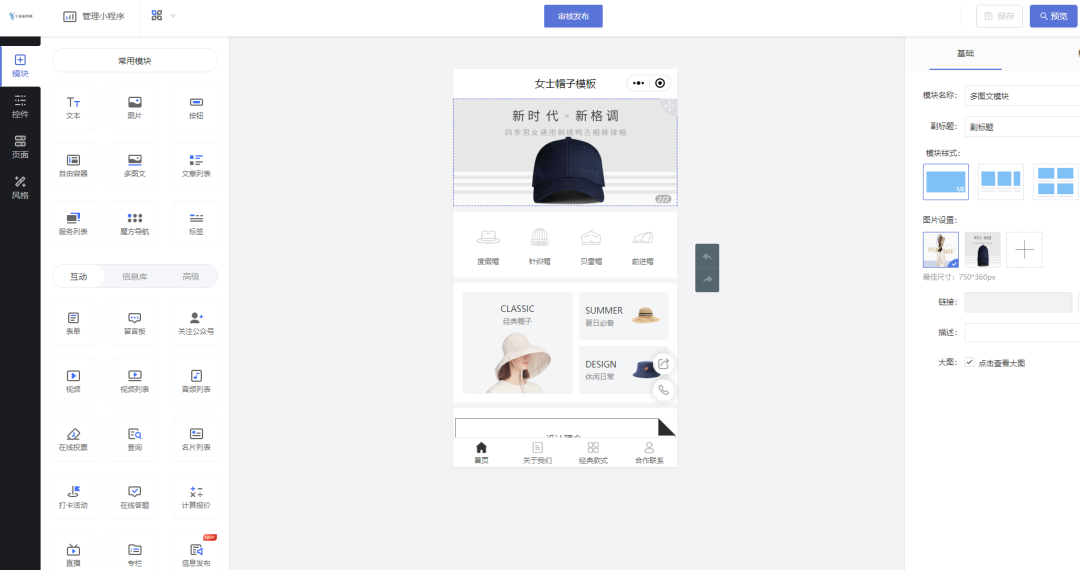
多平台展示预约的服装小程序效果如何
线下实体服装店非常多,主要以同城生意为主,但随着电商经济增长,传统线下自然流量变少,商家们会选择线上入驻平台开店获得更多线上用户,包括自建私域小程序等。 而除了直接卖货外,线上展示预约在服装行业也…...

Gti GUI添加标签
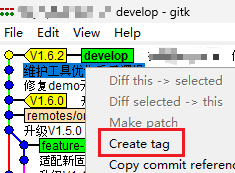
通过Git Gui打开项目,通过菜单打开分支历史,我这里是名为"develop"的分支 选中需要打标签的commit,右键-Create tag即可 但貌似无法删除标签,只能通过git bash,本地标签通过git tag -d tagname,…...

高云GW1NSR-4C开发板M3硬核应用
1.M3硬核IP下载:Embedded M3 Hard Core in GW1NS-4C - 科技 - 广东高云半导体科技股份有限公司 (gowinsemi.com.cn) 特别说明:IDE必须是1.9.9及以后版本,1.9.8会导致编译失败(1.9.8下1.1.3版本IP核可用) 以下根据官方…...

【RTOS学习】模拟实现任务切换 | 寄存器和栈的变化
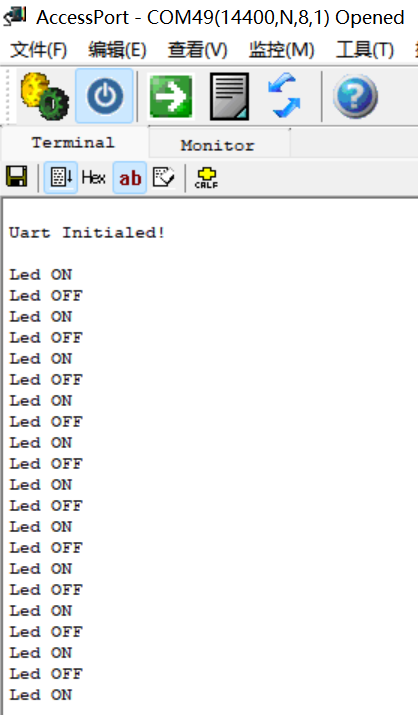
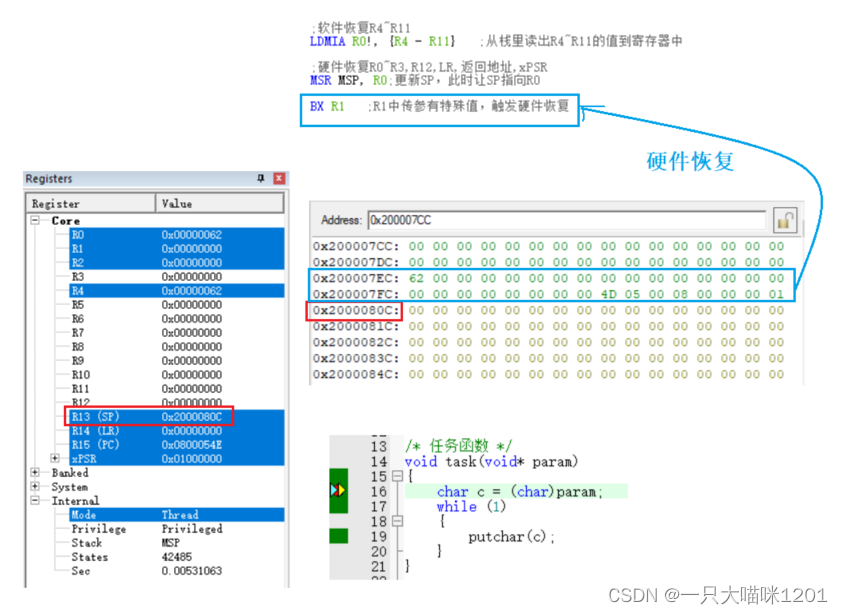
🐱作者:一只大喵咪1201 🐱专栏:《RTOS学习》 🔥格言:你只管努力,剩下的交给时间! 目录 🏀认识任务切换🏐切换的实质🏐栈中的内容🏐切…...

1.2 轻量级数据交互格式–JSON
对于接口来说,数据交互大部分都是使用的JSON格式,我们这里说的数据,就是我们上一章里讲解HTTP协议的时候,HTTP协议结构里的实体,也就是放在body里。body里存放需要传输的数据,数据是JSON格式,然后通过HTTP协议来传输给接口,接口再以同样的方式给我们返回。理解了这一层…...
 方法)
charCodeAt() 方法
charCodeAt() 是 JavaScript 中用于获取字符串指定位置字符的 Unicode 编码的方法 语法如下: str.charCodeAt(index) str:要获取字符的字符串。index:要获取的字符在字符串中的索引。返回值是一个表示给定索引处字符 Unicode 编码的整数。…...

Flask中redis的配置与使用
注意点: 在__init__.py中需要将redis_store设置成全局变量,这样方便其他文件导入 一、config.py import logging import os from datetime import timedeltafrom redis import StrictRedisclass Config:# 调试信息DEBUG TrueSECRET_KEY os.urandom(3…...

生产者与消费者模型
初识linux之线程同步与生产者消费者模型_生产者线程和消费者线程-CSDN博客 Linux线程(三)—— 多线程(生产者消费者模型、信号量、线程池)-CSDN博客...

透析回溯的模板
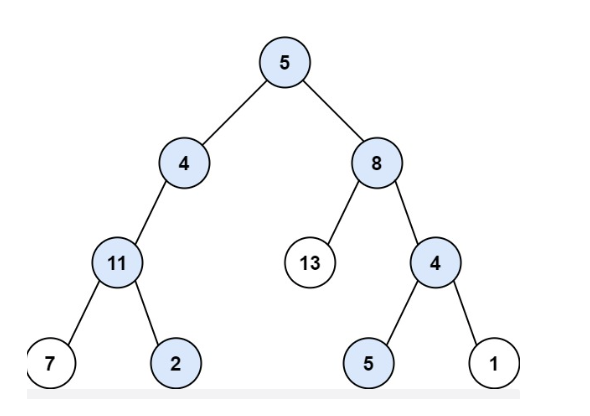
关卡名 认识回溯思想 我会了✔️ 内容 1.复习递归和N叉树,理解相关代码是如何实现的 ✔️ 2.理解回溯到底怎么回事 ✔️ 3.掌握如何使用回溯来解决二叉树的路径问题 ✔️ 回溯可以视为递归的拓展,很多思想和解法都与递归密切相关,在很多…...

浅谈web性能测试
什么是性能测试? web性能应该注意些什么? 性能测试,简而言之就是模仿用户对一个系统进行大批量的操作,得出系统各项性能指标和性能瓶颈,并从中发现存在的问题,通过多方协助调优的过程。而web端的性能测试…...

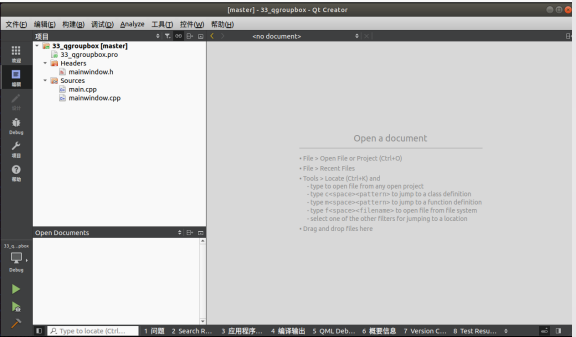
Qt 容器QGroupBox带有标题的组框框架
控件简介 QGroupBox 小部件提供一个带有标题的组框框架。一般与一组或者是同类型的部件一起使用。教你会用,怎么用的强大就靠你了靓仔、靓妹。 用法示例 例 qgroupbox,组框示例(难度:简单),使用 3 个 QRadioButton 单选框按钮,与QVBoxLayout(垂直布局)来展示组框的…...

Linux系统解决“Key was rejected by service”
Linux系统下加载驱动模块出现如上错误提示的原因为:此驱动未经过签名。 方法一、关闭Secure Boot 如果是物理机,需要开机进入BIOS,找到“Secure Boot”的选项,然后关闭。 如果是虚拟机,可以打开虚拟设置,…...

【C++ Primer Plus学习记录】字符函数库cctype
C从C语言继承了一个与字符相关的、非常方便的函数软件包,它可以简化诸如确定字符是否为大写字母、数字、标点符号等工作,这些函数的原型是在头文件cctype中定义的。 cctype中的字符函数 函数名称返回值isalnum()如果参数是字母或数字,该函数返…...

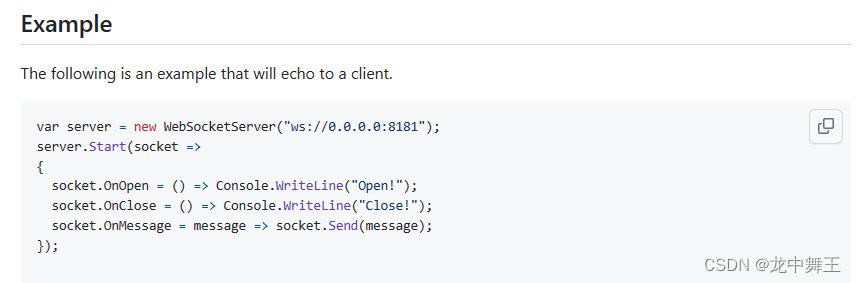
C# WebSocket简单使用
文章目录 前言Fleck调试工具初始化简单使用 前言 最近接到了一个需求,需要网页实现上位机的功能。那就对数据传输的实时性要求很高。那就只能用WebSocket了。这里简单说一下我的WebSocket如何搭建 Fleck C# WebSocket(Fleck) 客户端:html Winfrom Fleck Github官网…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
