小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~

基础标题栏
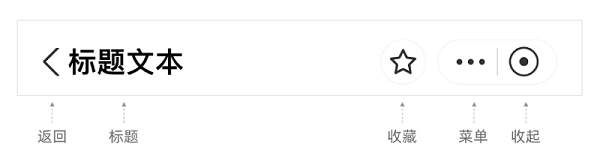
小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。
另外 IDE上无法展示收藏按钮,如果测试收藏按钮的相关功能 需要使用真机模式调试。

1、基础属性
📌 我们可以在 app.json 中标题栏的基础属性进行设置,常用的属性如下:
- defaultTitle :页面标题
- titleBarColor :导航栏背景色
- titleImage :图片标题
app.json(对所有页面生效)
这里分别举例说明「文字标题」和「图片标题」对应的效果:
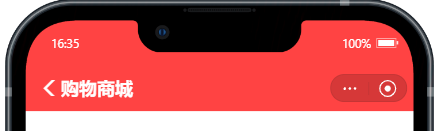
"window": {"defaultTitle": "购物商城","titleBarColor":"#ff4343","titleImage":"https://img2.baidu.com/it/u=417873769,1232851485&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"},文字标题效果:

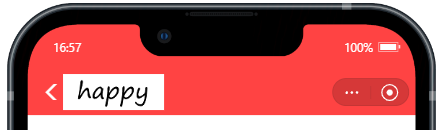
图片标题效果:

⚠ 注意:
- titleImage 优先级 > defaultTitle
- 如果在页面的 json 文件中配置,仅对当前页面生效
- 页面配置优先级 > app.json
- 当前页面导航栏背景色无设置的情况下会沿用上级页面的配置
关于导航栏标题配置可能遇到的问题可以参考下面的文档:
- [配置导航栏图片地址]
- [修改顶部导航栏背景色]
- [小程序标题如何在标题栏居中显示]
- [如何设置导航栏背景渐变色]
- [蒙层能否遮住小程序导航栏和 tabBar]
2、动态样式修改
如果需要对标题的样式进行动态修改,可以通过 my.setNavigationBar 方法实现:
// 设置导航栏前景色。注:frontColor 需要和 backgroundColor 一起设置
my.setNavigationBar({frontColor: '#ffffff',backgroundColor: '#ff0000',
})
// 设置导航栏标题
my.setNavigationBar({title: '当前标题'
})
// 重置导航栏颜色为默认配色
my.setNavigationBar({reset: true
})
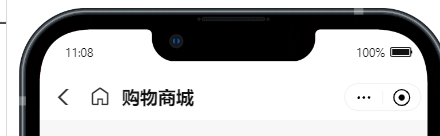
另外,要注意的是,如果跳转到非 tab /首页的情况且页面栈深度为 1,页面上会出现 home 图标,如下图:

此时我们可以使用 my.hideBackHome 方法进行隐藏
Page({onShow() {if(getCurrentPages().length == 1){//判断页面栈深度my.hideBackHome();}},
});📖 小贴士:
- 建议在页面 onShow 时调用该方法,避免有闪烁或不生效。
- 除了 home 图标外,其他的按钮都无法隐藏/去除。
这边汇总了一些关于动态样式修改的问题:
- [返回按钮是否可隐藏]
- [导航栏如何设置前景色,返回按钮颜色和标题颜色]
自定义标题栏
因为基础标题很多的属性都无法修改,如果需要标题居中、设置搜索框等操作的话,就需要用到自定义标题栏了。
1、属性配置
首先,自定义标题栏需要在对应页面的 .json 文件中配置以下属性:
- transparentTitle:标题栏透明设置,支持设置 none / always / auto
- titlePenetrate:是否允许标题栏点击穿透点击后方元素
"window": {"defaultTitle": "购物商城","transparentTitle":"always","titlePenetrate":"YES"}none 效果:

always 效果:

auto 效果:向下拉时会逐渐透明

2、编写自定义标题栏代码
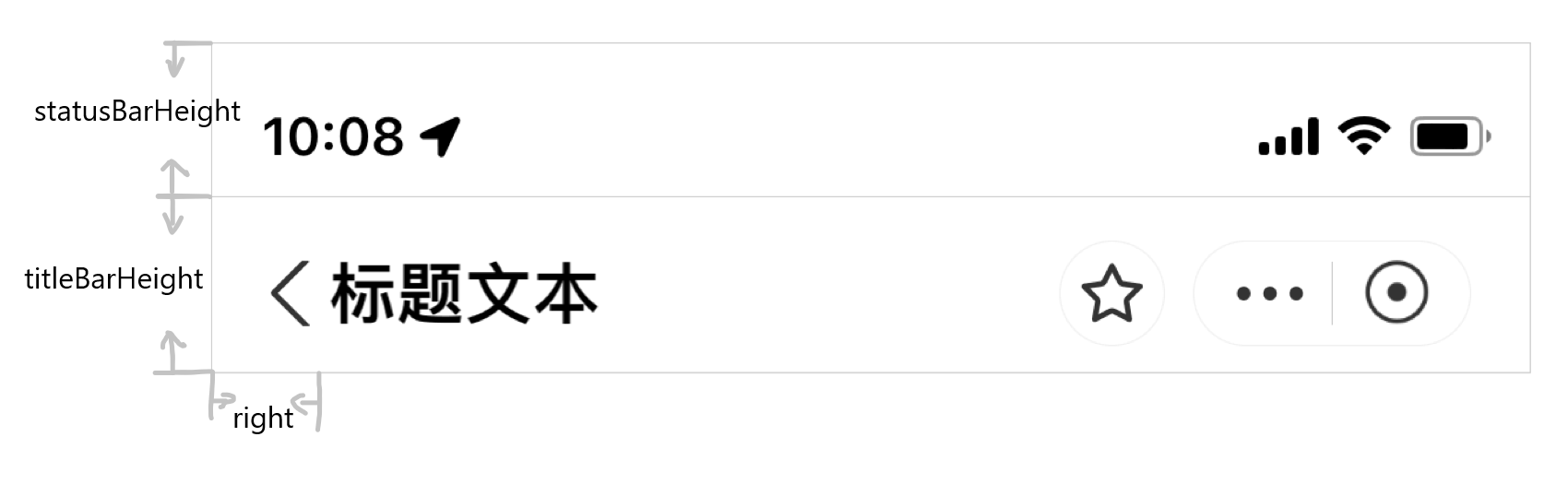
透明设置完成后,为了不跟返回按钮以及胶囊的位置冲突,我们需要获取到对应的位置信息,根据位置来确定自定义的模块的位置。
主要是获取标题栏(titleBarHeight)、状态栏(statusBarHeight)以及返回按钮右边的距离(right)。

获取标题栏位置:
Page({data: {titleBarHeight: 0,//标题栏高度statusBarHeight: 0,//状态栏高度right: 0,//返回按钮右边距离},onLoad(options) {const {titleBarHeight,statusBarHeight,} = my.getSystemInfoSync();this.setData({titleBarHeight,statusBarHeight, });const{backButtonIcon,} = my.getLeftButtonsBoundingClientRect();this.setData({right:backButtonIcon.right});},//点击手机标题栏触发的事件,需要在 index.json 配置 titlePenetrate:"YES"onTitleBar(e) {my.alert({title: '点击了标题栏'});}
});
在 style 中设置自定义标题栏高度:
需要注意的是,只能在 style 进行动态配置,.css文件不支持动态配置。
<view class="custom-nav" style="height:{{titleBarHeight + statusBarHeight}}px"><view class="custom-titleBar" style="height:{{titleBarHeight}}px;padding-top:{{statusBarHeight}}px;padding-left:{{right}}px"onTap="onTitleBar" >hi,我是自定义标题~</view>
</view>
.acss 代码:
.custom-nav {background-image: linear-gradient(to bottom, #BC3985, #D15B2C);
}.custom-titleBar {display: flex;align-items: center;color: white;font-size: 16px;margin-left: 16px;
}
实现效果:

自定义导航栏的常见问题汇总在这里了,大家可以参考下~:
- [导航栏设置透明后iOS和Android标题颜色不一致]
- [如何获取标题栏高度以及状态栏高度]
- [小程序导航栏标题设置空后无法触发点击事件]
以上就是关于【小程序标题栏设置】的所有内容了,希望对你有所帮助*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
相关文章:

小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~ 基础标题栏 小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。 另外 IDE上无法展示收藏按钮&#…...

Flutter在Visual Studio Code上首次创建运行应用
一、创建Flutter应用 1、前提条件 安装Visual Studio Code并配置好运行环境 2、开始创建Flutter应用 1)、打开Visual Studio Code 2)、打开 View > Command Palette。 3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Pr…...

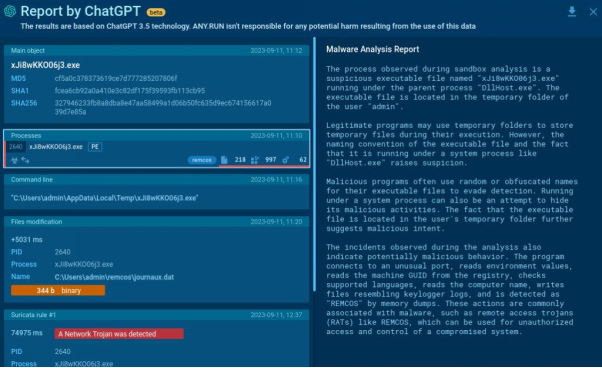
如何用ChatGPT分析恶意软件?
自从我们进入数字化时代以来,恶意软件就一直是计算机应用系统的“心腹大患”。事实上,每一次技术进步都会为恶意行为者提供更多的工具,使得他们的攻击行为更具破坏性。不过,如今生成式人工智能的崛起,似乎让一直以来的…...

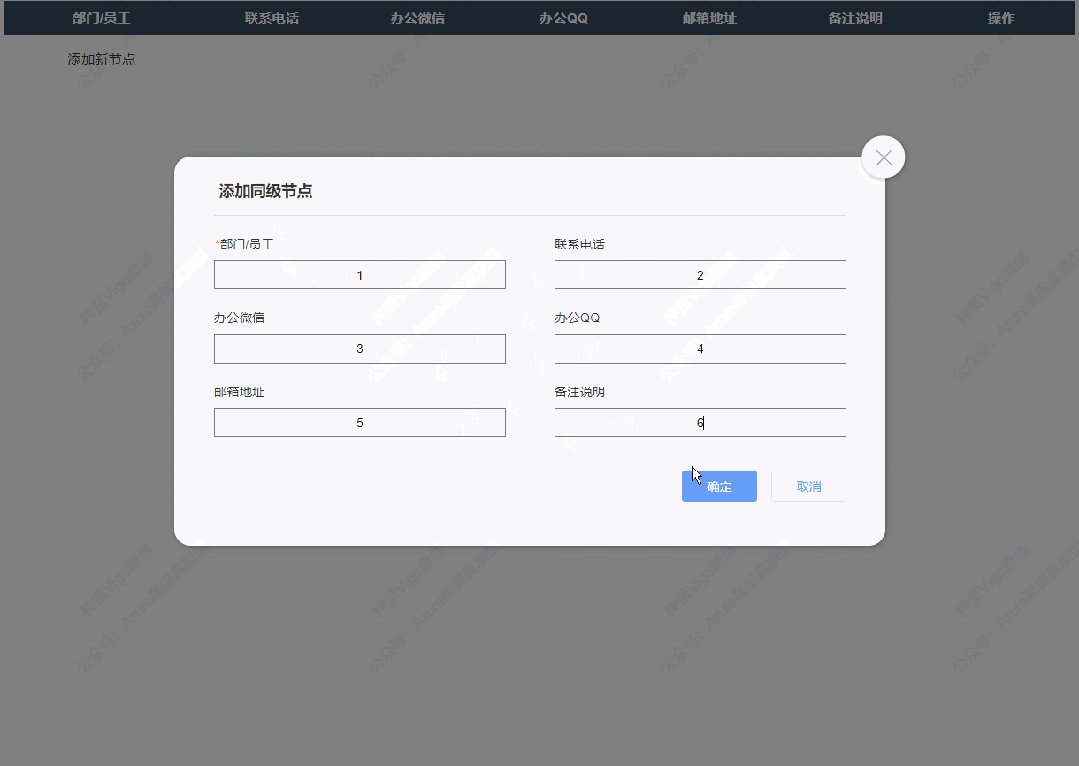
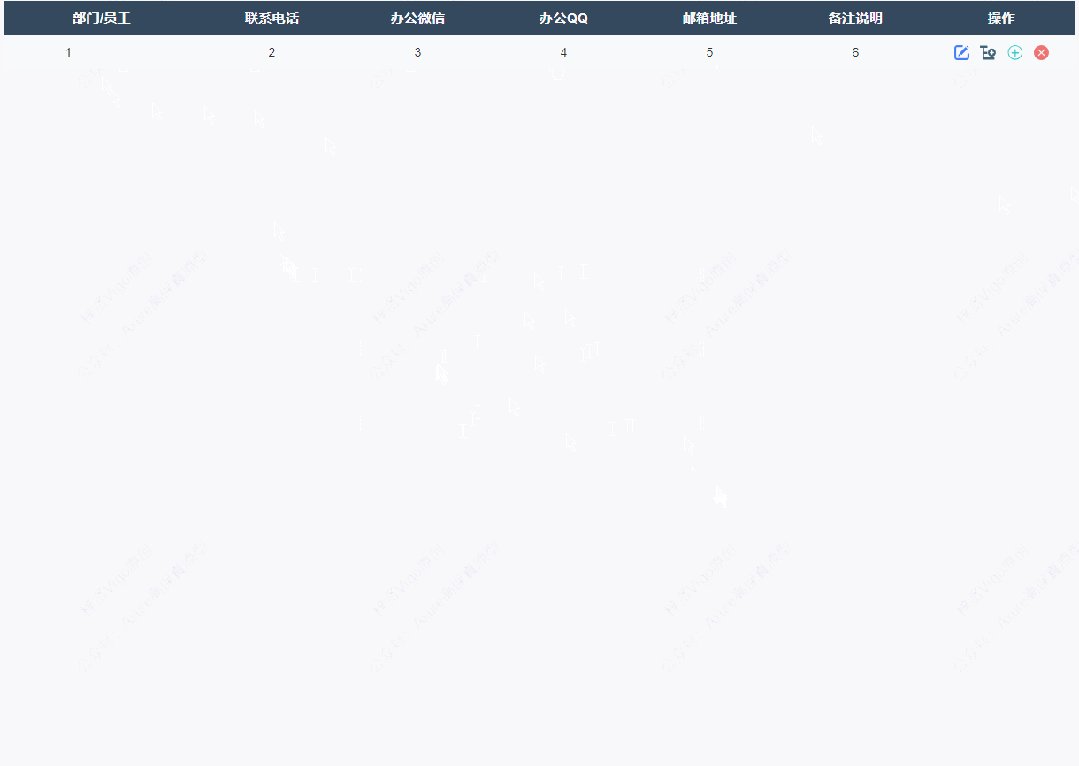
【Axure高保真原型】能增删改的树形表格
今天和大家分享能增删改的树形表格的原型模板,包括展开、折叠、增加、修改、删除表格内容,那这个原型模板是通过中继器制作的,所以使用简单,只需要填写中继器表格,即可自动生成对应的树形表格。这个模板最高支持6级树形…...

前端打包工具之Webpack5
前端打包工具之Webpack5 什么是打包工具打包工具的作用常见的打包工具一、Webpack1、什么是[webpack](https://webpack.docschina.org/concepts/)2、webpack本身的功能是有限的3、webpack基本使用:基于本身功能只解析JS资源4、webpack配置4.1、entry(入口…...

linux设置环境变量
linux设置环境变量 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Linux设置环境变量:打造个性化开发环境 在Linux系统中,环境变量是一项…...

vue中对pdf文件和路径的处理
根据url预览pdf文件 地址栏输入url可以直接预览的pdf,这种我们可以直接使用vue-pdf进行预览 <div class"animation-box-pdf"><pdf :src"url" /></div><script> import Pdf from vue-pdfexport default {components: …...

Socks5与代理IP技术探析:构建安全高效的网络通信
1. Socks5协议的技术内幕 1.1 握手与身份验证 Socks5协议的握手阶段通过版本协商和灵活的身份验证方式建立安全连接。这确保了通信的可靠性和用户身份的安全。 1.2 数据传输机制 Socks5通过代理实现数据传输,支持TCP和UDP协议,为用户提供了高度灵活的…...

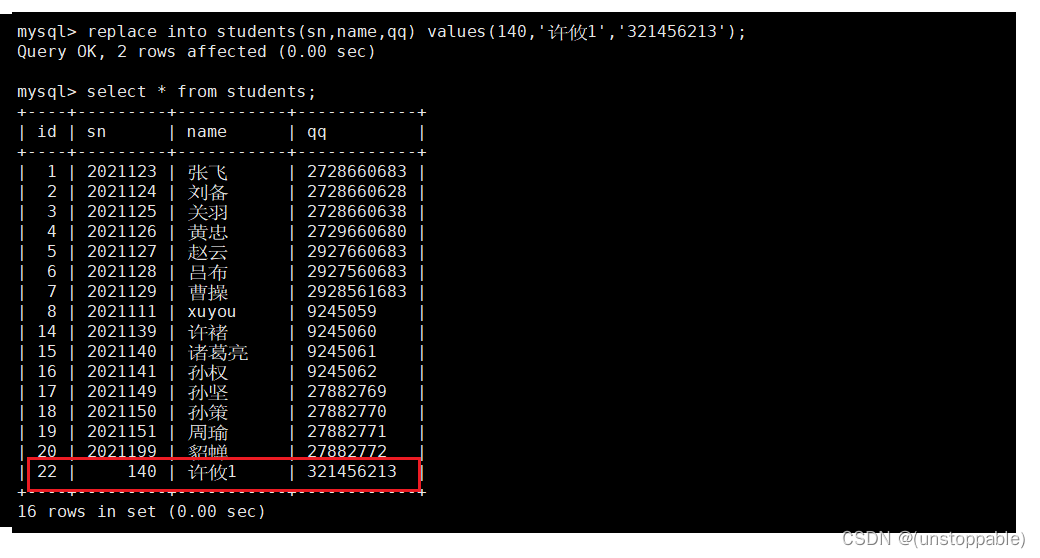
【lesson13】MySQL表的基本操作之create(创建),update(更新)和replace(替换)
文章目录 表的增删查改create测试建表基础测试 update测试建表基础测试 replace(替换)测试建表基础测试 表的增删查改 CRUD : Create(创建), Retrieve(读取),Update(更新),Delete(删除) create 测试 建表…...

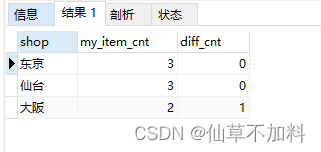
SQL进阶 | HAVING子句
概述 “HAVING”其用法和含义与“WHERE”关键词相似,但具有更高级别的限定性。在SELECT语句中,“HAVING”关键词用于过滤聚合函数的结果。与“WHERE”关键词不同的是,“HAVING”关键词不能用于过滤单个行,它主要用于过滤由GROUP B…...

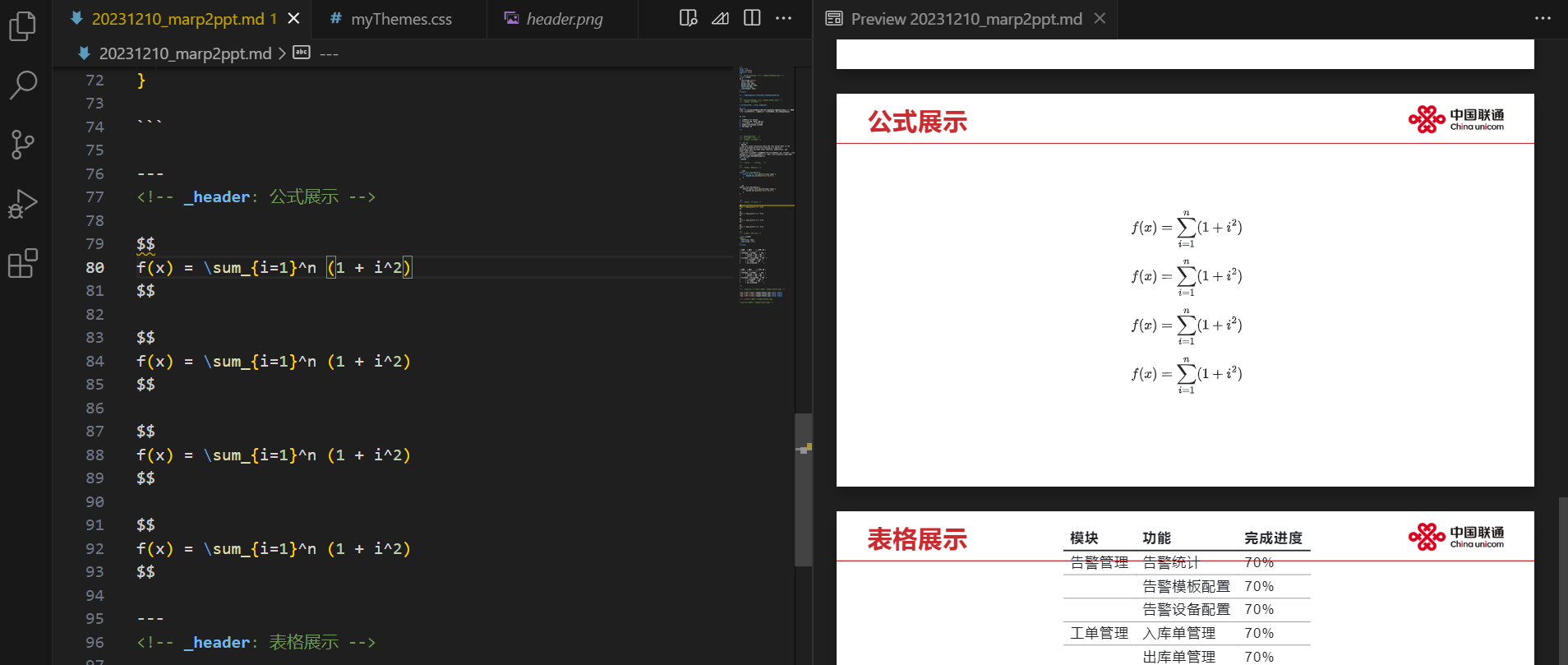
【Marp】基于Markdown-Marp快速制作PPT
【Marp】基于Markdown-Marp快速制作PPT 文章目录 【Marp】基于Markdown-Marp快速制作PPT零、参考资料一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)1、创建新的PPT页面2、插入图片 & 排版图…...

微服务项目部署
启动rabbitmq \RabbitMQ\rabbitmq_server-3.8.2\sbin 找到你的安装路径 找到\sbin路径下执行这些命令即可 rabbitmqctl status //查看当前状态 rabbitmq-plugins enable rabbitmq_management //开启Web插件 rabbitmq-server start //启动服务 rabbitmq-server stop //停止服务…...

vite+TypeScript+vue3+router4+Pinia+ElmPlus+axios+mock项目基本配置
1.viteTSVue3 npm create vite Project name:... yourProjectName Select a framework:>>Vue Select a variant:>>Typescrit2. 修改vite基本配置 配置 Vite {#configuring-vite} | Vite中文网 (vitejs.cn) vite.config.ts import { defineConfig } from vite …...

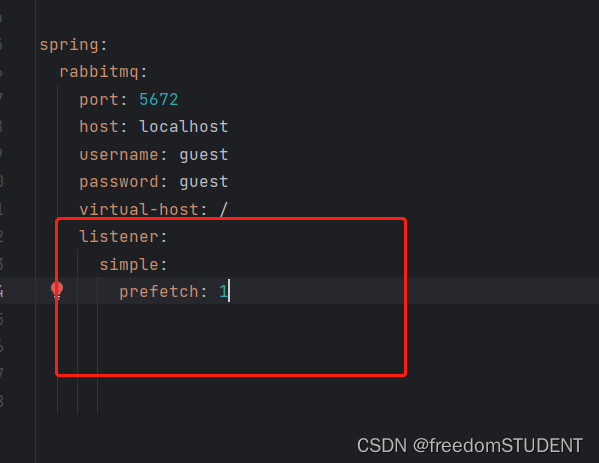
【rabbitMQ】模拟work queue,实现单个队列绑定多个消费者
上一篇: springboot整合rabbitMQ模拟简单收发消息 https://blog.csdn.net/m0_67930426/article/details/134904766?spm1001.2014.3001.5502 在这篇文章的基础上进行操作 基本思路: 1.在rabbitMQ控制台创建一个新的队列 2.在publisher服务中定义一个…...

pdf转png的两种方法
背景:pdf在一般公司,没有办公系统,又不是word/wps/Office系统,读不出来,识别不了,只能将其转化为图片png,因此在小公司或者一般公司就需要pdf转png的功能。本文将详细展开。 1、fitz库(也就是PyMuPDF) 直接pip安装PyMuPDF即可使用,直接使用fitz操作,无需其他库。 …...

【起草】1-2 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值
【小结:ChatGPT 在自然语言处理领域的八种典型应用】 ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式在海量无标注数据集上进…...

Mapreduce小试牛刀(1)
1.与hdfs一样,mapreduce基于hadoop框架,所以我们首先要启动hadoop服务器 --------------------------------------------------------------------------------------------------------------------------------- 2.修改hadoop-env.sh位置JAVA_HOME配…...

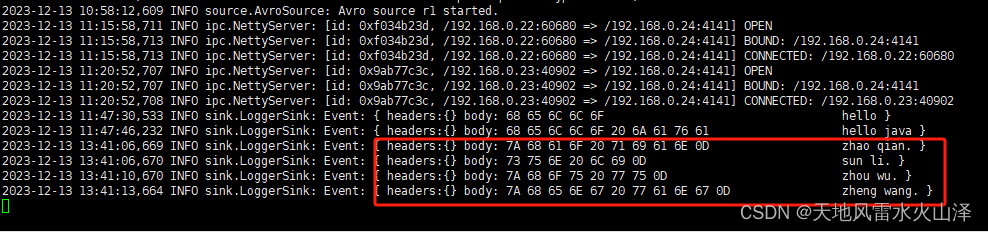
二百一十七、Flume——Flume拓扑结构之聚合的开发案例(亲测,附截图)
一、目的 对于Flume的聚合拓扑结构,进行一个开发测试 二、聚合 (一)结构含义 这种模式是我们最常见的,也非常实用。日常web应用通常分布在上百个服务器,大者甚至上千个、上万个服务器产生的日志,处理起来…...

vue3+ts+vite+element plus 实现table勾选、点击单行都能实现多选
需求:table的多选栏太小,点击的时候要瞄着点,不然选不上,要求实现点击单行实现勾选 <ElTableborder:data"tableDataD"style"width: 100%"max-height"500"ref"multipleTableRef"selec…...

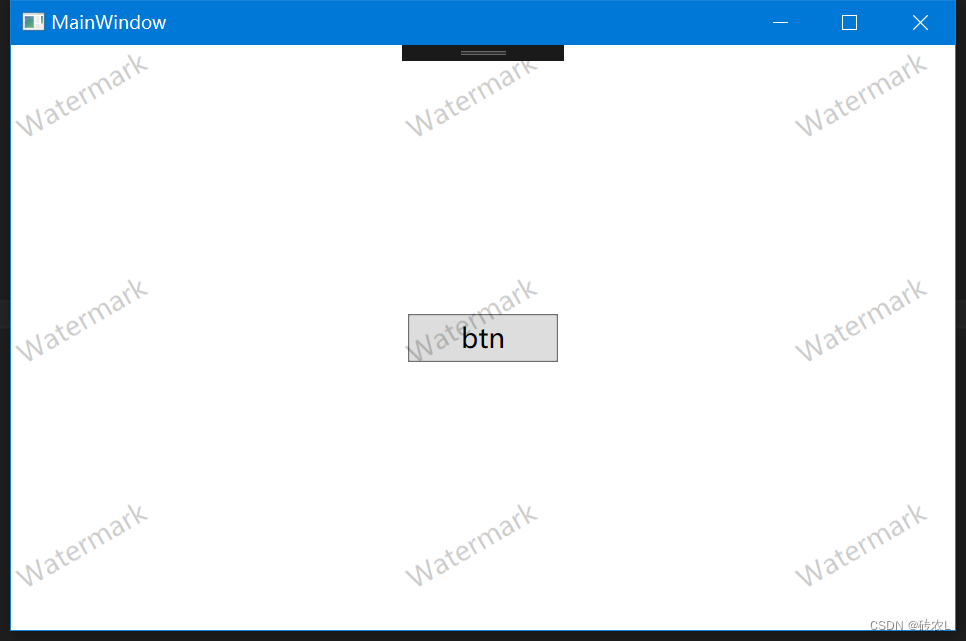
在WPF窗口中增加水印效果
** 原理: ** 以Canvas作为水印显示载体,在Canvas中创建若干个TextBlock控件用来显示水印文案,如下图所示 然后以每一个TextBlock的左上角为中心旋转-30,最终效果会是如图红线所示: 为了达到第一行旋转后刚好与窗口…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
