前端打包工具之Webpack5
前端打包工具之Webpack5
- 什么是打包工具
- 打包工具的作用
- 常见的打包工具
- 一、Webpack
- 1、什么是[webpack](https://webpack.docschina.org/concepts/)
- 2、webpack本身的功能是有限的
- 3、webpack基本使用:基于本身功能只解析JS资源
- 4、webpack配置
- 4.1、`entry`(入口):指示webpack从哪个文件开始打包
- 4.2、`output`(出口):指示webpack打包完的文件输出到哪里、如何命名
- 4.3、`loader` ([加载器](https://webpack.docschina.org/concepts/loaders)):webpack本身只能处理js、json资源,其他资源需要借助loader
- 4.4、`plugins` ([插件](https://webpack.docschina.org/api/plugins)): 扩展webpack功能
- 4.5、`mode` ([模式](https://webpack.docschina.org/configuration/mode)) :开发、生产模式
- 4.6、`browser compatibility` (浏览器兼容性)
- 4.7、`environment` (环境): Webpack 5 运行于 Node.js v10.13.0+ 的版本
- 5、webpack提升打包构建速度
- 5.1、热更新:只针对开发模式
- 5.2、oneOf配置项
- 5.3、exclude配置项或者include配置项
- 5.4、ESLint、babel添加缓存
- 5.5、启动多线程打包
- 5.6、减少代码体积
- 5.7、减少文件中的babel辅助代码引入
- 5.8、压缩静态资源图片
- 6、webpack配置代码
什么是打包工具
将浏览器无法运行的高级语法代码(如:es6、scss)编译成浏览器能识别的JS、CSS等语法。
打包工具的作用
- 语法编辑
- 压缩代码
- 兼容性处理
- 代码性能优化
- …
常见的打包工具
- Vite
- Webpack
- parcel
一、Webpack
1、什么是webpack
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。它会以一个或多个文件作为打包的入口,将整个项目所有文件编译组合成一个或者多个文件(
bundles)输出。
webpack 开箱即用,可以无需使用任何配置文件。然而,webpack 会假定项目的入口起点为 src/index.js,然后会在 dist/main.js 输出结果,并且在生产环境开启压缩和优化
2、webpack本身的功能是有限的
webpack本身的功能是有限的
- 开发模式: 仅能编译JS中的ES Model语法
- 生产模式:编译JS中的ES Model语法,还能压缩JS代码
即是:webpack本身只能处理JS编译,其他编译和处理需要进一步的配置
3、webpack基本使用:基于本身功能只解析JS资源
- 初始化package.json
$ npm init -y
- 下载依赖 cli
$ npm i webpack webpack-cli -D
webpack从4.0版本开始,在安装时,就需要安装webpack和webpack-cli这两个东西。(1、webpack是打包代码时的核心内容;2、webpack-cli是一个用来在命令行中运行webpack的工具)
xxx-cli的主要功能就是:处理命令行参数(如果你想使用 npx 来运行 webpack,请确保你已经安装了 webpack-cli);npm run build -> 执行node_modules/webpack文件 -> 执行webpack-cli文件 -> 执行cli.run() -> 处理命令行参数。
- 执行webpack打包
// 开发环境
$ npx webpack ./app.js --mode=development
// 生产环境
$ npx webpack ./app.js --mode=production
npx webpack: 运行本地安装的webpack包(npx: 用于快速执行本地或远程的npm包)
./app.js: 打包入口文件
–mode=XXX:打包模式
以上步骤默认打包的是JS代码,CSS等其他代码的处理,需要另行配置
4、webpack配置
npx webpack init: 根据项目需求快速生产webpack配置
4.1、entry(入口):指示webpack从哪个文件开始打包
默认src/index.js
4.2、output(出口):指示webpack打包完的文件输出到哪里、如何命名
4.3、loader (加载器):webpack本身只能处理js、json资源,其他资源需要借助loader
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。
loader 的两个属性:
test属性,识别出哪些文件会被转换。use属性,定义出在进行转换时,应该使用哪个 loader。
const path = require('path');module.exports = {output: {filename: 'my-first-webpack.bundle.js',},module: {// 嘿,webpack 编译器,当你碰到「在 require()/import 语句中被解析为 '.txt' 的路径」时,在你对它打包之前,先 use(使用) raw-loader 转换一下rules: [{ test: /\.txt$/, use: 'raw-loader' }],},
};
4.4、plugins (插件): 扩展webpack功能
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建一个插件实例
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack'); // 用于访问内置插件module.exports = {module: {rules: [{ test: /\.txt$/, use: 'raw-loader' }],},plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};
4.5、mode (模式) :开发、生产模式
4.6、browser compatibility (浏览器兼容性)
Webpack 支持所有符合 ES5 标准 的浏览器(不支持 IE8 及以下版本)。webpack 的 import() 和 require.ensure() 需要 Promise。如果你想要支持旧版本浏览器,在使用这些表达式之前,还需要 提前加载 polyfill。
4.7、environment (环境): Webpack 5 运行于 Node.js v10.13.0+ 的版本
5、webpack提升打包构建速度
5.1、热更新:只针对开发模式
// 生产模式下不需要devServer
devServer: {host: '0.0.0.0',port: 3000,compress: true,// 默认为true: 提升开发模式的打包构建速度// 默认只支持css热更新 js的需要加载相应loaderhot: true, // 开启HRM 热更新
},
5.2、oneOf配置项
// 加载器: 帮助webpack识别 本身不能识别的资源
module: {// loader的配置rules: {// 避免找到了loader 还会继续遍历后面的loaderoneOf: [// 处理css资源{},// 处理图片资源{},// 处理其他资源{},// 将高阶JS语法处理成IE等旧浏览器能识别的JS语法{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,// 只加载一个loader 可以直接使用loader替换useloader: 'babel-loader',// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// options: {// presets: ['@babel/preset-env']// }}]}
},
5.3、exclude配置项或者include配置项
exclude、include不能同时使用
{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,// include: path.resolve(__dirname, "../src"),// 只加载一个loader 可以直接使用loader替换useloader: 'babel-loader',// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// options: {// presets: ['@babel/preset-env']// }
}
5.4、ESLint、babel添加缓存
- babel添加缓存
// 将高阶JS语法处理成IE等旧浏览器能识别的JS语法
{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,// 只加载一个loader 可以直接使用loader替换useloader: 'babel-loader',options: {// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// presets: ['@babel/preset-env']cacheDirectory: true, // 开启babel缓存cacheCompression: false // 关闭缓存文件压缩}
}
- ESLint 添加缓存
// 插件
plugins: [// ESLint检验new ESLintPlugin({// eslint 只检测src下面的文件context: path.resolve(__dirname, '../src'),exclude: 'node_modules', // 默认值: node_modulescache: true, // 开启缓存cacheLocation: path.resolve(__dirname, "../node_modules/.cache/eslintcache")}),
],
5.5、启动多线程打包
- 获取cpu核数
const os = require('os')
// 获取cpu核数
const threads = os.cpus().length;
- babel操作开启多线程
# 安装thread-loader
$ npm install --save-dev thread-loader
// 将高阶JS语法处理成IE等旧浏览器能识别的JS语法
{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,use: [{loader: "thread-loader",options: {workers: threads, // babel: 进程数量}},{loader: 'babel-loader',options: {// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// presets: ['@babel/preset-env']cacheDirectory: true, // 开启babel缓存cacheCompression: false // 关闭缓存文件压缩}}]
}
- ESLint开启多进程
plugins: [// ESLint检验new ESLintPlugin({// eslint 只检测src下面的文件context: path.resolve(__dirname, '../src'),exclude: 'node_modules', // 默认值: node_modulescache: true, // 开启缓存cacheLocation: path.resolve(__dirname, "../node_modules/.cache/eslintcache"),threads // 开启多进程}),
],
- 压缩js开启多进程
const TerserWebpackPlugin = require('terser-webpack-plugin')
optimization: {// 压缩的操作minimizer: [// 压缩jsnew TerserWebpackPlugin({// 开启多进程parallel: threads,}),],
},
5.6、减少代码体积
Tree Shaking: 移除JS中没有使用上的代码。 生产环境下已经默认开启了
5.7、减少文件中的babel辅助代码引入
{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,use: [{loader: "thread-loader",options: {workers: threads, // babel: 进程数量}},{loader: 'babel-loader',options: {// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// presets: ['@babel/preset-env']cacheDirectory: true, // 开启babel缓存cacheCompression: false, // 关闭缓存文件压缩plugins: ["@babel/plugin-transform-runtime"] // 减少代码体积:避免不必要的babel的辅助代码注入}}]
}
5.8、压缩静态资源图片
图片压缩
6、webpack配置代码
const path = require('path')
const os = require('os')
const ESLintPlugin = require('eslint-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin")
const nodeExternals = require('webpack-node-externals')
const TerserWebpackPlugin = require('terser-webpack-plugin')
// 获取cpu核数
const threads = os.cpus().length;
// 生产模式下:进行项目优化: 优化打包速度; 优化运行性能module.exports = {target: 'node', // ignore built-in modules like path, fs, etc.externals: [nodeExternals()], // 排除Node.js核心模块// 项目打包入口: 相对路径entry: './src/app.js',// 模式mode: "production",// 包含行和列的映射 打包速度慢// 开发模式: 'cheap-module-source-map'devtool: 'source-map', // 将编译后的代码映射回原始源代码// 打包出口: 绝对路径output: {// __dirname: node变量: 当前文件的文件夹目录path: path.resolve(__dirname, '../dist'), // 打包后所有文件的输出路径filename: 'static/js/[name].js', // 入口文件打包后的输出路径// 给打包输出的其他文件命名 比如import动态导入的文件// 结合webpack 魔法命名 import(/* webpackChunkName: "app" */ "./src/app.js").then(()=>{})chunkFilename: 'static/js/[name].chunk.js',// 图片、字体等通过type: asset 处理资源命名方式 替换掉generatorassetModuleFilename: 'static/media/[hash:10][ext][query]',clean: true, // 自动清空path目录内容,再进行打包publicPath: '/assets/',},// 加载器: 帮助webpack识别 本身不能识别的资源module: {// loader的配置rules: {// 避免找到了loader 还会继续遍历后面的loaderoneOf: [// 处理css资源{test: /\.s[ac]ss$/,// use的加载顺序: 从右向左use: [// "style-loader", // 将js中的css通过创建style标签添加到html文件中MiniCssExtractPlugin.loader, // 将css资源抽离成css文件, 通过link引入(避免了加载js的阻塞)"css-loader", // 将css资源编译成commonjs模块到js中// sass兼容处理// 需要在package 添加需要兼容到哪些浏览器// "browserslist": [// "last 2 version", // 所有的浏览器取最新的两个版本// "> 1%", // 覆盖99% 的浏览器// "not dead"// ]{loader: 'postcss-loader',options: {postcssOptions: {plugins: [['postcss-preset-env',{// 其他选项},],],},},},"sass-loader" // 将sass编译成css],},// 处理图片资源{// webpack5内置了处理图片的loadertest: /\.(png|jpe?g|gif|webp|svg)$/,type: 'asset',parser: {dataUrlCondition: {// 将小于10kb的图片打包成base64// 优点: 较少请求数量// 缺点: 图片体积变大(所以一般都转的小体积的图片)maxSize: 10 * 1024 // 10kb}},// 图片打包后的目录// generator: {// // hash:10 取hash前10个字符// filename: 'static/images/[hash:10][ext][query]'// }},// 处理其他资源{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: 'asset/resource', // 原样打包到dist中// generator: {// // hash:10 取hash前10个字符// filename: 'static/media/[hash:10][ext][query]'// }},// 将高阶JS语法处理成IE等旧浏览器能识别的JS语法// babel-loader: 不能处理async、promise等ES+的语法 需要借助core-js// core-js 是专门做ES6以上API的polyfill(补丁)// 在babel.config.js// module.exports = {// // 智能预设: 能够编译ES6语法// presets: [// '@babel/preset-env',// {// useBuiltIns: 'usage', // 按需自动加载core-js对ES6+的兼容性处理// corejs: 3 // core-js的版本号// }// ]// }{test: /\.js$/,// 排除哪些不需要处理的文件exclude: /(node_modules|bower_components)/,// include: path.resolve(__dirname, "../src"),// 只加载一个loader 可以直接使用loader替换useuse: [{loader: "thread-loader",options: {workers: threads, // babel: 进程数量}},{loader: 'babel-loader',options: {// 可以直接在项目中 新建babel配置文件(babel.config.js), 方便配置扩展// presets: ['@babel/preset-env']cacheDirectory: true, // 开启babel缓存cacheCompression: false, // 关闭缓存文件压缩plugins: ["@babel/plugin-transform-runtime"] // 减少代码体积:避免不必要的babel的辅助代码注入}}]}]}},// 插件plugins: [// ESLint检验new ESLintPlugin({// eslint 只检测src下面的文件context: path.resolve(__dirname, '../src'),exclude: 'node_modules',threads}),// html文件自动引入依赖资源new HtmlWebpackPlugin({// 模板: 以public/index.html 文件作为模板,创建打包后新的html文件// 新的html文件特点:1、结构和打包之前的一致; 2、自动引入打包输出的资源template: path.resolve(__dirname, '../public/index.html')}),// 单独打包出css文件new MiniCssExtractPlugin({filename: 'static/css/[name].[contenthash:10].css',chunkFilename: 'static/css/[name].chunk.[contenthash:10].css'}),],optimization: {// 压缩的操作minimizer: [// css压缩// 开启生产模式 html、js会自动压缩的new CssMinimizerPlugin(),// 压缩jsnew TerserWebpackPlugin({// 开启多进程parallel: threads,}),],// 代码分割配置splitChunks: {chunks: 'all'},// 保证引用文件不变// 只变runtime和map里面的文件runtimeChunk: {name: (entrypoint) => `runtime-${entrypoint.name}.js`}},// 开发服务器: 不会输出资源到dist中的, 是在内存中进行编译打包的// src下的代码更改后,自动打包/自动编译代码// 生产模式下不需要devServerdevServer: {host: '0.0.0.0',port: 3000,compress: true,// 默认为true: 提升开发模式的打包构建速度// 默认只支持css热更新 js的需要加载相应loaderhot: true, // 开启HRM 热更新},
}
相关文章:

前端打包工具之Webpack5
前端打包工具之Webpack5 什么是打包工具打包工具的作用常见的打包工具一、Webpack1、什么是[webpack](https://webpack.docschina.org/concepts/)2、webpack本身的功能是有限的3、webpack基本使用:基于本身功能只解析JS资源4、webpack配置4.1、entry(入口…...

linux设置环境变量
linux设置环境变量 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Linux设置环境变量:打造个性化开发环境 在Linux系统中,环境变量是一项…...

vue中对pdf文件和路径的处理
根据url预览pdf文件 地址栏输入url可以直接预览的pdf,这种我们可以直接使用vue-pdf进行预览 <div class"animation-box-pdf"><pdf :src"url" /></div><script> import Pdf from vue-pdfexport default {components: …...

Socks5与代理IP技术探析:构建安全高效的网络通信
1. Socks5协议的技术内幕 1.1 握手与身份验证 Socks5协议的握手阶段通过版本协商和灵活的身份验证方式建立安全连接。这确保了通信的可靠性和用户身份的安全。 1.2 数据传输机制 Socks5通过代理实现数据传输,支持TCP和UDP协议,为用户提供了高度灵活的…...

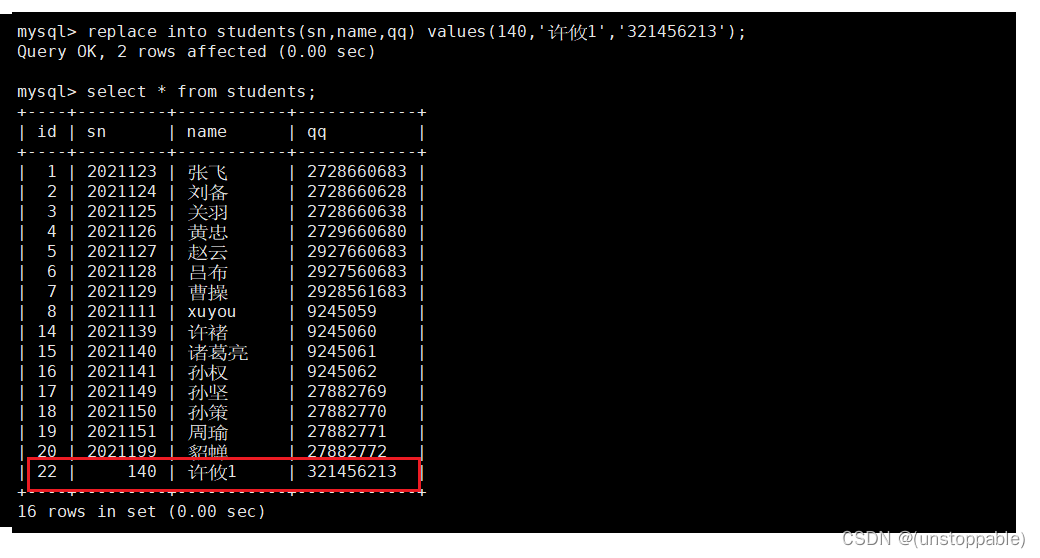
【lesson13】MySQL表的基本操作之create(创建),update(更新)和replace(替换)
文章目录 表的增删查改create测试建表基础测试 update测试建表基础测试 replace(替换)测试建表基础测试 表的增删查改 CRUD : Create(创建), Retrieve(读取),Update(更新),Delete(删除) create 测试 建表…...

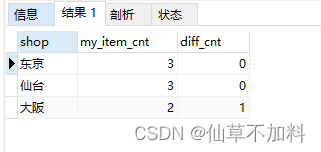
SQL进阶 | HAVING子句
概述 “HAVING”其用法和含义与“WHERE”关键词相似,但具有更高级别的限定性。在SELECT语句中,“HAVING”关键词用于过滤聚合函数的结果。与“WHERE”关键词不同的是,“HAVING”关键词不能用于过滤单个行,它主要用于过滤由GROUP B…...

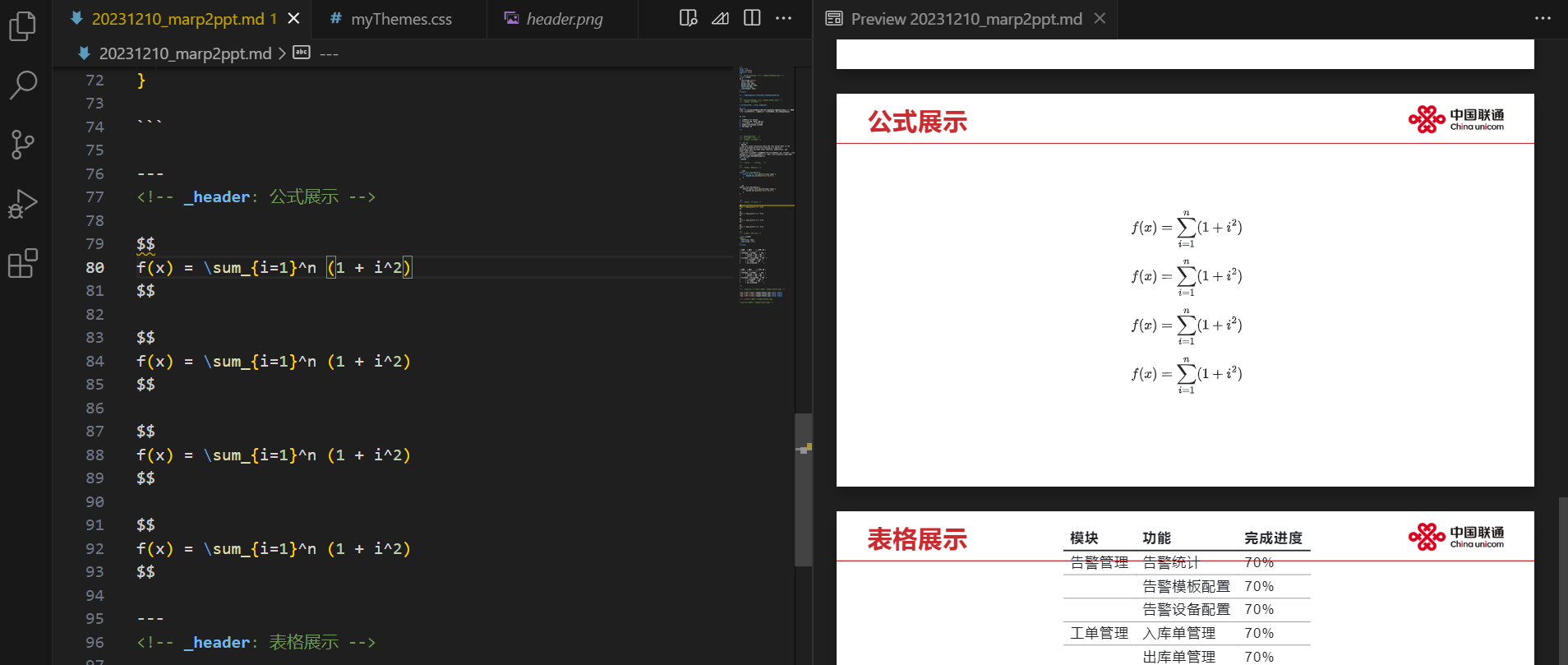
【Marp】基于Markdown-Marp快速制作PPT
【Marp】基于Markdown-Marp快速制作PPT 文章目录 【Marp】基于Markdown-Marp快速制作PPT零、参考资料一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)1、创建新的PPT页面2、插入图片 & 排版图…...

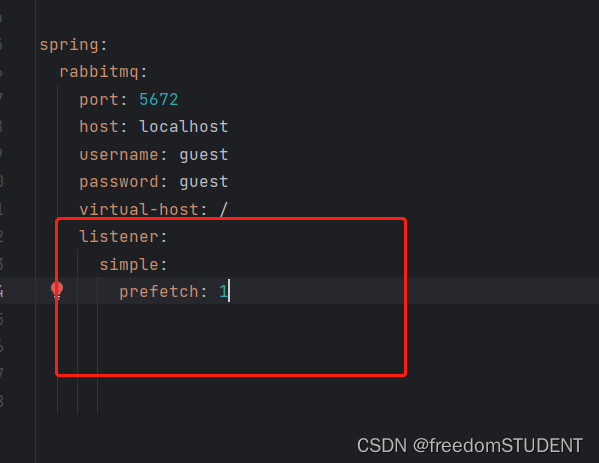
微服务项目部署
启动rabbitmq \RabbitMQ\rabbitmq_server-3.8.2\sbin 找到你的安装路径 找到\sbin路径下执行这些命令即可 rabbitmqctl status //查看当前状态 rabbitmq-plugins enable rabbitmq_management //开启Web插件 rabbitmq-server start //启动服务 rabbitmq-server stop //停止服务…...

vite+TypeScript+vue3+router4+Pinia+ElmPlus+axios+mock项目基本配置
1.viteTSVue3 npm create vite Project name:... yourProjectName Select a framework:>>Vue Select a variant:>>Typescrit2. 修改vite基本配置 配置 Vite {#configuring-vite} | Vite中文网 (vitejs.cn) vite.config.ts import { defineConfig } from vite …...

【rabbitMQ】模拟work queue,实现单个队列绑定多个消费者
上一篇: springboot整合rabbitMQ模拟简单收发消息 https://blog.csdn.net/m0_67930426/article/details/134904766?spm1001.2014.3001.5502 在这篇文章的基础上进行操作 基本思路: 1.在rabbitMQ控制台创建一个新的队列 2.在publisher服务中定义一个…...

pdf转png的两种方法
背景:pdf在一般公司,没有办公系统,又不是word/wps/Office系统,读不出来,识别不了,只能将其转化为图片png,因此在小公司或者一般公司就需要pdf转png的功能。本文将详细展开。 1、fitz库(也就是PyMuPDF) 直接pip安装PyMuPDF即可使用,直接使用fitz操作,无需其他库。 …...

【起草】1-2 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值
【小结:ChatGPT 在自然语言处理领域的八种典型应用】 ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式在海量无标注数据集上进…...

Mapreduce小试牛刀(1)
1.与hdfs一样,mapreduce基于hadoop框架,所以我们首先要启动hadoop服务器 --------------------------------------------------------------------------------------------------------------------------------- 2.修改hadoop-env.sh位置JAVA_HOME配…...

二百一十七、Flume——Flume拓扑结构之聚合的开发案例(亲测,附截图)
一、目的 对于Flume的聚合拓扑结构,进行一个开发测试 二、聚合 (一)结构含义 这种模式是我们最常见的,也非常实用。日常web应用通常分布在上百个服务器,大者甚至上千个、上万个服务器产生的日志,处理起来…...

vue3+ts+vite+element plus 实现table勾选、点击单行都能实现多选
需求:table的多选栏太小,点击的时候要瞄着点,不然选不上,要求实现点击单行实现勾选 <ElTableborder:data"tableDataD"style"width: 100%"max-height"500"ref"multipleTableRef"selec…...

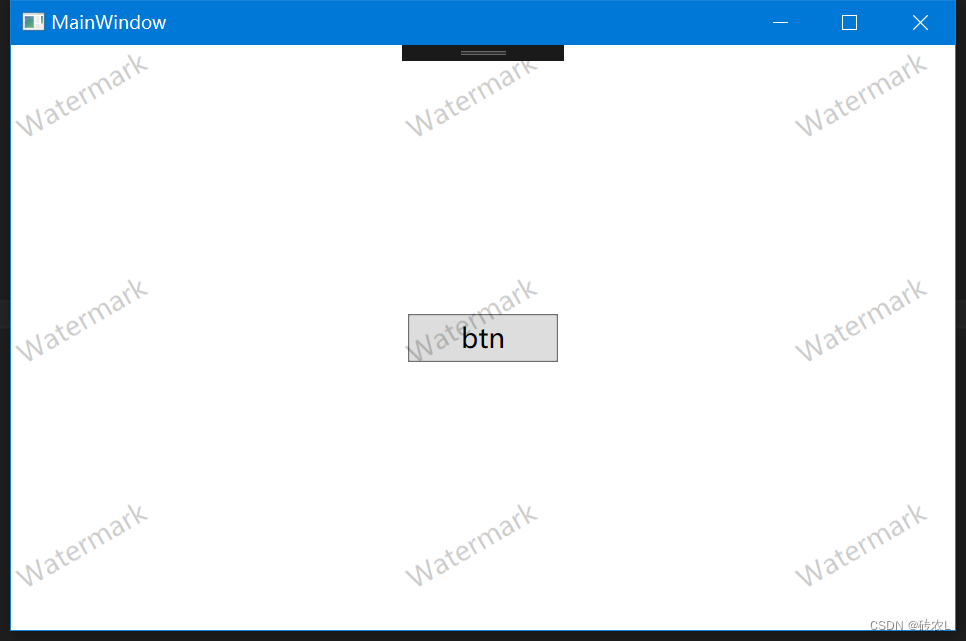
在WPF窗口中增加水印效果
** 原理: ** 以Canvas作为水印显示载体,在Canvas中创建若干个TextBlock控件用来显示水印文案,如下图所示 然后以每一个TextBlock的左上角为中心旋转-30,最终效果会是如图红线所示: 为了达到第一行旋转后刚好与窗口…...

wget下载到一半断了,重连方法
我是使用wget去下载 data.tar.gz 压缩包 wget https://deepgo.cbrc.kaust.edu.sa/data/deepgozero/data.tar.gz一开始下载的挺快,然后随着下载继续,下载速度就一直在下滑 下了大概2个小时后,已经下载了78%(6G/7.7G)就断了。无奈c…...

Docker笔记:docker compose部署项目, 常用命令与负载均衡
docker compose的作用 docker-compose是docker官方的一个开源项目可以实现对docker容器集群的快速编排docker-compose 通过一个配置文件来管理多个Docker容器在配置文件中,所有的容器通过 services来定义然后使用docker-compose脚本来启动,停止和重启容…...

Java单元测试:JUnit和Mockito的使用指南
引言: 在软件开发过程中,单元测试是一项非常重要的工作。通过单元测试,我们可以验证代码的正确性、稳定性和可维护性,帮助我们提高代码质量和开发效率。本文将介绍Java中两个常用的单元测试框架:JUnit和Mockito&#x…...

缓存雪崩问题与应对策略
目录 1. 缓存雪崩的原因 1.1 缓存同时失效 1.2 缓存层无法应对高并发 1.3 缓存和后端系统之间存在紧密关联 2. 缓存雪崩的影响 2.1 系统性能下降 2.2 数据库压力激增 2.3 用户请求失败率增加 3. 应对策略 3.1 多级缓存 3.2 限流与降级 3.3 异步缓存更新 3.4 并发控…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
