Qt Creator设置IDE的字体、颜色、主题样式
Qt是一款开源的、跨平台的C++开发框架,支持Windows、Linux、Mac系统,从1995发布第一版以来,发展迅猛,最开始是用于Nokia手机的Symbian(塞班)系统和应用程序开发,现在是用于嵌入式软件、桌面软件(比如WPS、VirtualBox)、Android软件等开发,到2023年12月,其最新的版本已经更新到了v6.6。
而Qt Creator是Qt的开源实现IDE,现在已经集成到了Qt.exe里,Qt Creator默认的颜色是白色,字体是跟随系统字体。它原来的白色太刺眼,系统字体对于编程有点古板。这里介绍Qt Creator的字体、颜色、主题样式设置,以Qt 5.14.2为例进行说明。
1 下载并安装微软雅黑字体
1.1 下载微软雅黑字体
微软雅黑字体,分为Microsoft YaHei mono字体、Microsoft YaHei字体,即一个带mono,另一个不带mono。推荐使用带mono的,它字体等宽,颜色也好看。
Microsoft YaHei mono字体地址: https://pan.baidu.com/s/1nG3m_plcfnrbNgksnep5_Q 提取码:in9h
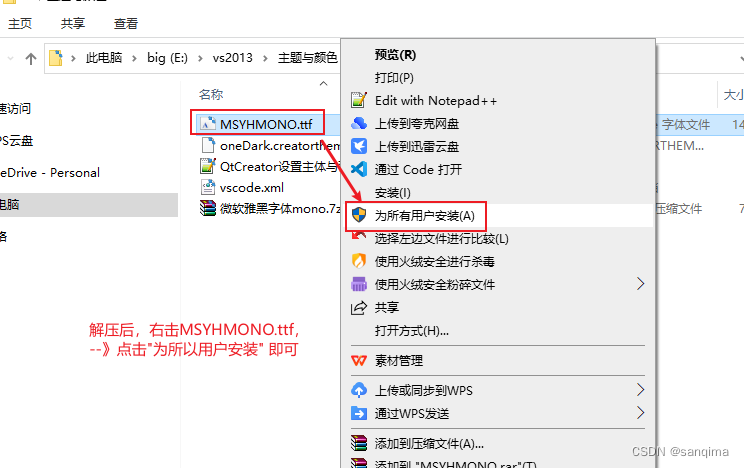
下载之后,将其解压,得到MSYHMONO.ttf文件,右击MSYHMONO.ttf文件 --》再点击"为所有用户"安装即可,如图(1)所示:

1.2 启用Microsoft YaHei mono字体
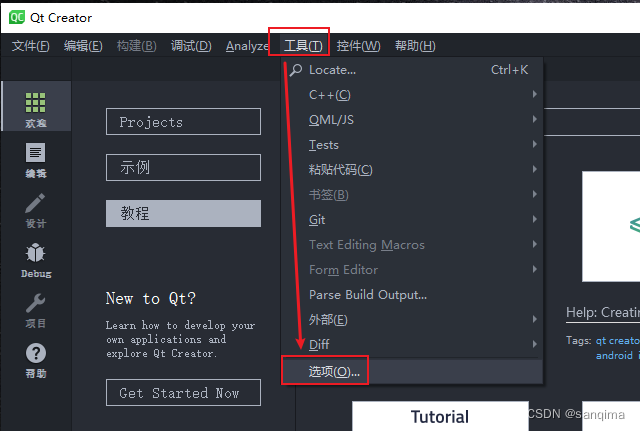
点击QtCreator菜单栏上的[工具] --> 选项 --》
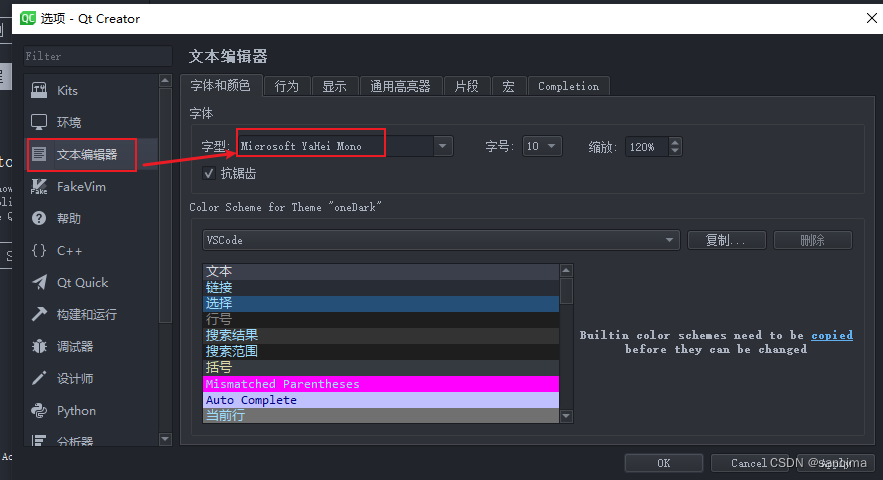
文本编辑器 --》字体 --》选中 Microsoft YaHei mono --》Apply


2 配置字体和颜色文件
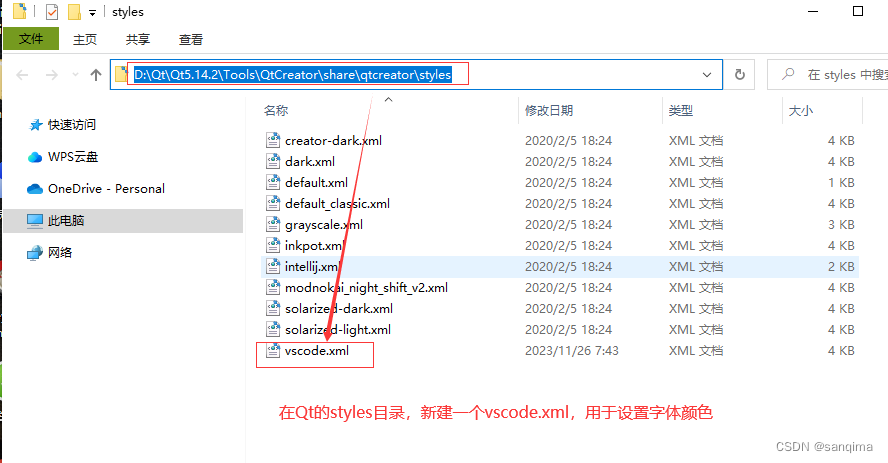
2.1 编写vscode.xml
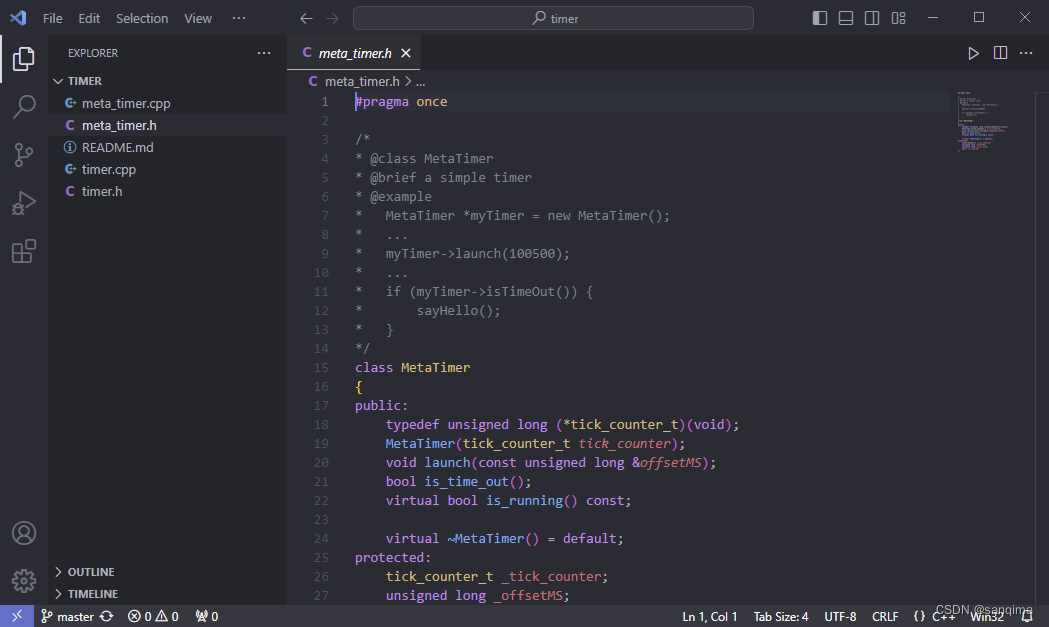
vscode.xml是一个仿造vscode软件经典黑色的配置文件,代码区和工具栏,都是亮酷的黑色,如图(1)所示:

在D:\Qt\Qt5.14.2\Tools\QtCreator\share\qtcreator\styles目录,新建一个vscode.xml文件,将如下内容拷贝到vscode.xml;
//D:\Qt\Qt5.14.2\Tools\QtCreator\share\qtcreator\styles\vscode.xml
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="VSCode"><style name="Text" foreground="#9cdcfe" italic="false" background="#282c34"/><style name="Link" /><style name="Selection" background="#264f78"/><style name="LineNumber" foreground="#858585" background="#1e1e1e"/><style name="SearchResult" background="#333333"/><style name="SearchScope" background="#1e1e1e"/><style name="Parentheses" foreground="#dcdcaa" background="#343a40"/><style name="CurrentLine" background="#707070"/><style name="CurrentLineNumber" foreground="#c6c6c6" bold="true"/><style name="Occurrences" background="#363636"/><style name="Occurrences.Unused" foreground="#3b84b1"/><style name="Occurrences.Rename" foreground="#ffaaaa" background="#553636"/><style name="Number" foreground="#b5cea8"/><style name="String" foreground="#ce9178"/><style name="PrimitiveType" foreground="#569cd6"/><style name="Type" foreground="#4ec9b0"/><style name="Local"/><style name="Field"/><style name="Static" foreground="#569cd6" italic="false"/><style name="VirtualMethod" italic="false"/><style name="Function" foreground="#dcdcaa" italic="false"/><style name="Keyword" foreground="#569cd6"/><style name="Operator" foreground="#d4d4d4"/><style name="Overloaded Operator" foreground="#dcdcaa"/><style name="Preprocessor" foreground="#c586c0"/><style name="Label" foreground="#569cd6"/><style name="Comment" foreground="#6a9955"/><style name="Doxygen.Comment" foreground="#6a9955"/><style name="Doxygen.Tag" foreground="#00a0a0"/><style name="VisualWhitespace" foreground="#c0c0c0"/><style name="QmlLocalId" italic="false"/><style name="QmlExternalId" foreground="#aaaaff" italic="false"/><style name="QmlTypeId" foreground="#f3f351"/><style name="QmlRootObjectProperty" italic="false"/><style name="QmlScopeObjectProperty" italic="false"/><style name="QmlExternalObjectProperty" foreground="#aaaaff" italic="false"/><style name="JsScopeVar" foreground="#8888ff" italic="false"/><style name="JsImportVar" foreground="#8888ff" italic="false"/><style name="JsGlobalVar" foreground="#8888ff" italic="false"/><style name="QmlStateName" italic="false"/><style name="Binding" foreground="#ff5555"/><style name="DisabledCode" foreground="#777777" background="#282c34"/><style name="AddedLine" foreground="#55ffff"/><style name="RemovedLine" foreground="#ff5555"/><style name="DiffFile" foreground="#6a9955"/><style name="DiffLocation" foreground="#ffff55"/><style name="DiffFileLine" foreground="#000000" background="#d7d700"/><style name="DiffContextLine" foreground="#000000" background="#8aaab6"/><style name="DiffSourceLine" background="#8c2d2d"/><style name="DiffSourceChar" foreground="#000000" background="#c34141"/><style name="DiffDestLine" background="#2d8c2d"/><style name="DiffDestChar" foreground="#000000" background="#41c341"/><style name="Declaration" bold="false"/><style name="Global" foreground="#9cdcfe" italic="false"/>
</style-scheme>

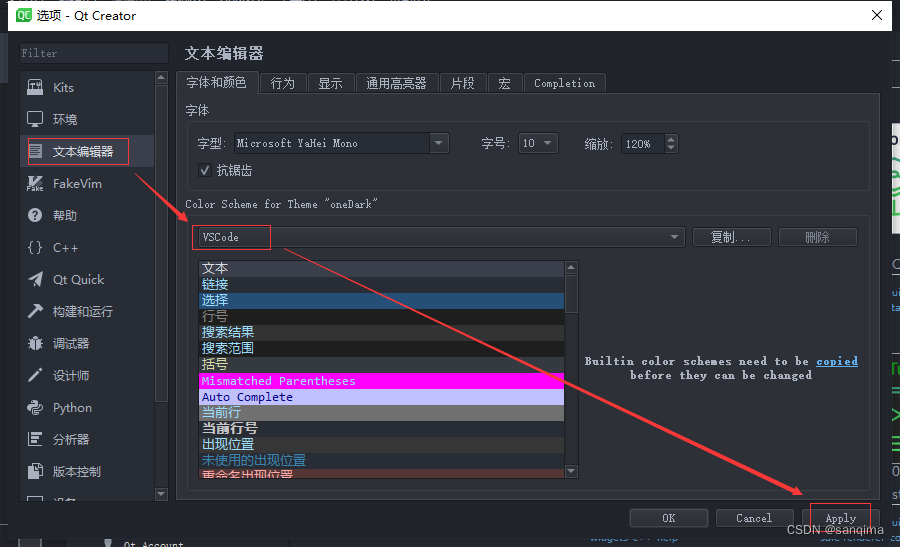
2.2 启用VSCode字体样式
点击Qt Creator菜单栏上的[工具] --> 选项 --》 文本编辑器 --》字体和颜色,选中"VSCode" --》Apply

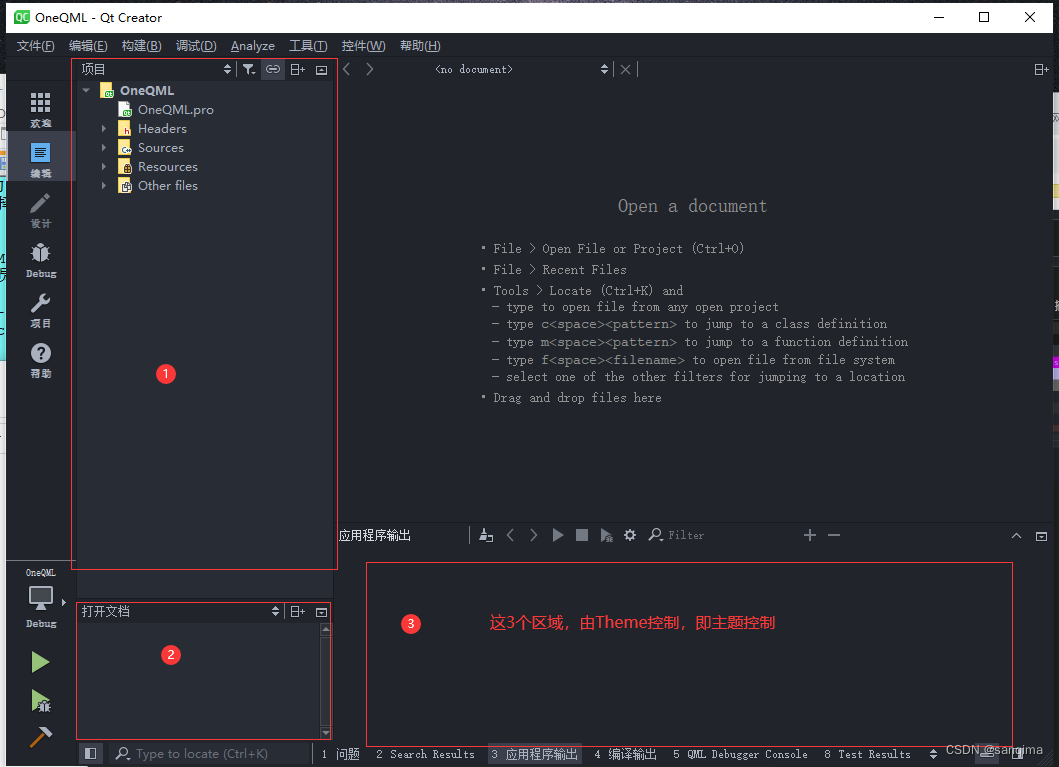
3 设置主题样式
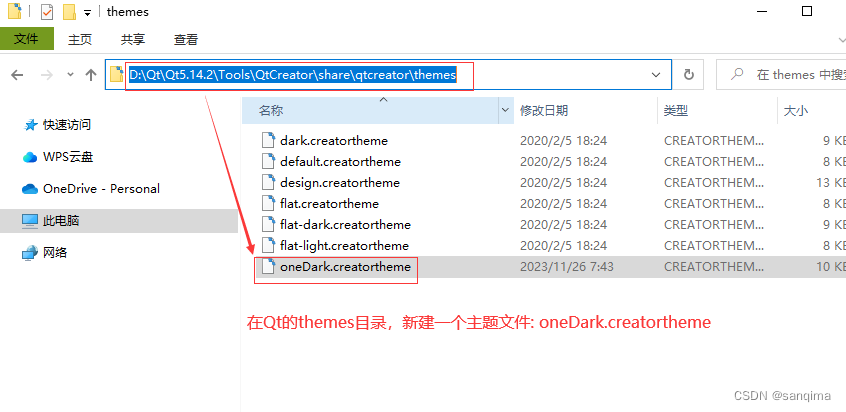
3.1 新建oneDark.creatortheme主题文件
Qt Creator左侧的项目浏览框、文件打开框、右下角的输出框,都由Theme控制,它们保存在D:\Qt\Qt5.14.2\Tools\QtCreator\share\qtcreator\themes目录。

在D:\Qt\Qt5.14.2\Tools\QtCreator\share\qtcreator\themes目录,新建一个oneDark.creatortheme文件,内容如下:
//D:\Qt\Qt5.14.2\Tools\QtCreator\share\qtcreator\themes\oneDark.creatortheme
[General]
ThemeName=oneDark
PreferredStyles=Fusion
DefaultTextEditorColorScheme=oneDark.xml[Palette]
shadowBackground=ff21252b
text=ffabb2bf
textDisabled=99abb2bf
textHighlighted=ffd7dae0
toolBarItem=ffabb2bf
toolBarItemDisabled=99abb2bf
fancyBarsNormalTextColor=ffabb2bf
fancyBarsBoldTextColor=ffabb2bf
hoverBackground=ff31363f
selectedBackground=ff3a3f4b
selectedBackgroundText=ffd7dae0
normalBackground=ff282c34
alternateBackground=ff31363f
error=ffe06c75
warning=ffe5c07b
success=ff98c379
message=ff61afef
splitter=ff181a1f
textColorLink=61afef
textColorLinkVisited=c678dd
backgroundColorDisabled=ff21252b[Colors];DS controls theme START
DScontrolBackground=normalBackground
DScontrolOutline=splitter
DStextColor=text
DSdisabledTextColor=textDisabled
DSpanelBackground=ff454444
DShoverHighlight=hoverBackground
DScolumnBackground=ff363636
DSfocusEdit=normalBackground
DSfocusDrag=ff565656
DScontrolBackgroundPressed=selectedBackground
DScontrolBackgroundChecked=selectedBackground
DSinteraction=selectedBackground
DSsliderActiveTrack=ff7a7a7a
DSsliderInactiveTrack=ff4d4d4d
DSsliderHandle=ff4b5362
DSsliderActiveTrackHover=ff7f7f7f
DSsliderInactiveTrackHover=ff505050
DSsliderHandleHover=ff7a7a7a
DSsliderActiveTrackFocus=ffaaaaaa
DSsliderInactiveTrackFocus=ff7a7a7a
DSsliderHandleFocus=ff1d545c
DSerrorColor=error
DScontrolBackgroundDisabled=backgroundColorDisabled
DScontrolOutlineDisabled=ff4d4d4d
DStextColorDisabled=textDisabled
DStextSelectionColor=selectedBackground
DStextSelectedTextColor=selectedBackgroundText
DSscrollBarTrack=ff4d4d4d
DSscrollBarHandle=ff4b5362
DScontrolBackgroundInteraction=ff4d4d4d
DStranslationIndicatorBorder=splitter
DSsectionHeadBackground=alternateBackground
DSchangedStateText=message
DS3DAxisXColor=error
DS3DAxisYColor=success
DS3DAxisZColor=message
;DS controls theme ENDBackgroundColorAlternate=alternateBackground
BackgroundColorDark=shadowBackground
BackgroundColorHover=hoverBackground
BackgroundColorNormal=normalBackground
BackgroundColorDisabled=backgroundColorDisabled
BackgroundColorSelected=selectedBackground
BadgeLabelBackgroundColorChecked=text
BadgeLabelBackgroundColorUnchecked=text
BadgeLabelTextColorChecked=normalBackground
BadgeLabelTextColorUnchecked=normalBackground
CanceledSearchTextColor=error
ComboBoxArrowColor=toolBarItem
ComboBoxArrowColorDisabled=toolBarItemDisabled
ComboBoxTextColor=fancyBarsNormalTextColor
DetailsButtonBackgroundColorHover=hoverBackground
DetailsWidgetBackgroundColor=shadowBackground
DockWidgetResizeHandleColor=splitter
DoubleTabWidget1stSeparatorColor=splitter
DoubleTabWidget1stTabActiveTextColor=text
DoubleTabWidget1stTabBackgroundColor=normalBackground
DoubleTabWidget1stTabInactiveTextColor=text
DoubleTabWidget2ndSeparatorColor=toolBarItemDisabled
DoubleTabWidget2ndTabActiveTextColor=text
DoubleTabWidget2ndTabBackgroundColor=selectedBackground
DoubleTabWidget2ndTabInactiveTextColor=text
EditorPlaceholderColor=shadowBackground
FancyToolBarSeparatorColor=toolBarItemDisabled
FancyTabBarBackgroundColor=shadowBackground
FancyTabBarSelectedBackgroundColor=selectedBackground
FancyTabWidgetDisabledSelectedTextColor=toolBarItemDisabled
FancyTabWidgetDisabledUnselectedTextColor=toolBarItemDisabled
FancyTabWidgetEnabledSelectedTextColor=fancyBarsBoldTextColor
FancyTabWidgetEnabledUnselectedTextColor=fancyBarsBoldTextColor
FancyToolButtonHoverColor=hoverBackground
FancyToolButtonSelectedColor=selectedBackground
FutureProgressBackgroundColor=shadowBackground
IconsBaseColor=toolBarItem
IconsDisabledColor=toolBarItemDisabled
IconsInfoColor=message
IconsInfoToolBarColor=message
IconsWarningColor=warning
IconsWarningToolBarColor=warning
IconsErrorColor=error
IconsErrorToolBarColor=error
IconsRunColor=success
IconsRunToolBarColor=success
IconsStopColor=error
IconsStopToolBarColor=error
IconsInterruptColor=message
IconsInterruptToolBarColor=message
IconsDebugColor=toolBarItem
IconsNavigationArrowsColor=warning
IconsBuildHammerHandleColor=b06112
IconsBuildHammerHeadColor=toolBarItem
IconsModeWelcomeActiveColor=success
IconsModeEditActiveColor=message
IconsModeDesignActiveColor=warning
IconsModeDebugActiveColor=message
IconsModeProjectActiveColor=success
IconsModeAnalyzeActiveColor=message
IconsModeHelpActiveColor=warning
IconsCodeModelKeywordColor=ff777777
IconsCodeModelClassColor=ffc0b550
IconsCodeModelStructColor=ff53b053
IconsCodeModelFunctionColor=ffd34373
IconsCodeModelVariableColor=ff2bbbcc
IconsCodeModelEnumColor=ffc0b550
IconsCodeModelMacroColor=ff476ba0
IconsCodeModelAttributeColor=ff316511
IconsCodeModelUniformColor=ff994899
IconsCodeModelVaryingColor=ffa08833
IconsCodeModelOverlayBackgroundColor=normalBackground
IconsCodeModelOverlayForegroundColor=text
InfoBarBackground=shadowBackground
InfoBarText=text
MenuBarEmptyAreaBackgroundColor=shadowBackground
MenuBarItemBackgroundColor=shadowBackground
MenuBarItemTextColorDisabled=textDisabled
MenuBarItemTextColorNormal=text
MenuItemTextColorDisabled=textDisabled
MenuItemTextColorNormal=text
MiniProjectTargetSelectorBackgroundColor=shadowBackground
MiniProjectTargetSelectorBorderColor=shadowBackground
MiniProjectTargetSelectorSummaryBackgroundColor=normalBackground
MiniProjectTargetSelectorTextColor=fancyBarsNormalTextColor
PanelStatusBarBackgroundColor=shadowBackground
PanelsWidgetSeparatorLineColor=splitter
PanelTextColorDark=text
PanelTextColorMid=text
PanelTextColorLight=textHighlighted
ProgressBarColorError=error
ProgressBarColorFinished=success
ProgressBarColorNormal=message
ProgressBarTitleColor=text
ProgressBarBackgroundColor=alternateBackground
SplitterColor=splitter
TextColorDisabled=textDisabled
TextColorError=error
TextColorHighlight=textHighlighted
TextColorHighlightBackground=hoverBackground
TextColorLink=textColorLink
TextColorLinkVisited=textColorLinkVisited
TextColorNormal=text
ToggleButtonBackgroundColor=shadowBackground
ToolBarBackgroundColor=shadowBackground
TreeViewArrowColorNormal=hoverBackground
TreeViewArrowColorSelected=textOutputPanes_DebugTextColor=text
OutputPanes_ErrorMessageTextColor=error
OutputPanes_MessageOutput=message
OutputPanes_NormalMessageTextColor=text
OutputPanes_StdErrTextColor=error
OutputPanes_StdOutTextColor=text
OutputPanes_WarningMessageTextColor=warning
OutputPanes_TestPassTextColor=success
OutputPanes_TestFailTextColor=error
OutputPanes_TestXFailTextColor=error
OutputPanes_TestXPassTextColor=message
OutputPanes_TestSkipTextColor=message
OutputPanes_TestWarnTextColor=warning
OutputPanes_TestFatalTextColor=error
OutputPanes_TestDebugTextColor=text
OutputPaneButtonFlashColor=error
OutputPaneToggleButtonTextColorChecked=fancyBarsNormalTextColor
OutputPaneToggleButtonTextColorUnchecked=fancyBarsNormalTextColorDebugger_LogWindow_LogInput=ff56b6c2
Debugger_LogWindow_LogStatus=message
Debugger_LogWindow_LogTime=errorDebugger_WatchItem_ValueNormal=text
Debugger_WatchItem_ValueInvalid=textDisabled
Debugger_WatchItem_ValueChanged=errorDebugger_Breakpoint_TextMarkColor=messageWelcome_TextColor=text
Welcome_ForegroundPrimaryColor=text
Welcome_ForegroundSecondaryColor=text
Welcome_BackgroundColor=normalBackground
Welcome_ButtonBackgroundColor=normalBackground
Welcome_DividerColor=splitter
Welcome_HoverColor=hoverBackground
Welcome_LinkColor=textColorLink
Welcome_DisabledLinkColor=textDisabledTimeline_TextColor=text
Timeline_BackgroundColor1=normalBackground
Timeline_BackgroundColor2=shadowBackground
Timeline_DividerColor=splitter
Timeline_HighlightColor=selectedBackground
Timeline_PanelBackgroundColor=alternateBackground
Timeline_PanelHeaderColor=normalBackground
Timeline_HandleColor=ff4b5362
Timeline_RangeColor=selectedBackgroundVcsBase_FileStatusUnknown_TextColor=text
VcsBase_FileAdded_TextColor=success
VcsBase_FileModified_TextColor=warning
VcsBase_FileDeleted_TextColor=error
VcsBase_FileRenamed_TextColor=message
VcsBase_FileUnmerged_TextColor=errorBookmarks_TextMarkColor=messageTextEditor_SearchResult_ScrollBarColor=success
TextEditor_CurrentLine_ScrollBarColor=messageProjectExplorer_TaskError_TextMarkColor=error
ProjectExplorer_TaskWarn_TextMarkColor=warningCodeModel_Error_TextMarkColor=error
CodeModel_Warning_TextMarkColor=warningQmlDesigner_BackgroundColor=normalBackground
QmlDesigner_HighlightColor=selectedBackground
QmlDesigner_FormEditorSelectionColor=message
QmlDesigner_FormEditorForegroundColor=normalBackground
QmlDesigner_BackgroundColorDarkAlternate=shadowBackground
QmlDesigner_BackgroundColorDarker=splitter
QmlDesigner_BorderColor=splitter
QmlDesigner_ButtonColor=normalBackground
QmlDesigner_TabDark=shadowBackground
QmlDesigner_TabLight=text
QmlDesigner_FormeditorBackgroundColor=normalBackground
QmlDesigner_AlternateBackgroundColor=alternateBackground
QmlDesigner_ScrollBarHandleColor=ff4b5362PaletteWindow=shadowBackground
PaletteWindowText=text
PaletteBase=normalBackground
PaletteAlternateBase=alternateBackground
PaletteButton=shadowBackground
PaletteBrightText=error
PaletteText=text
PaletteButtonText=text
PaletteButtonTextDisabled=textDisabled
PaletteToolTipBase=hoverBackground
PaletteHighlight=selectedBackground
PaletteDark=shadowBackground
PaletteHighlightedText=selectedBackgroundText
PaletteToolTipText=text
PaletteLink=textColorLink
PaletteLinkVisited=textColorLinkVisited
PaletteWindowDisabled=backgroundColorDisabled
PaletteWindowTextDisabled=textDisabled
PaletteBaseDisabled=backgroundColorDisabled
PaletteTextDisabled=textDisabled[Flags]
ComboBoxDrawTextShadow=false
DerivePaletteFromTheme=true
DrawIndicatorBranch=true
DrawSearchResultWidgetFrame=false
DrawTargetSelectorBottom=false
DrawToolBarHighlights=false
DrawToolBarBorders=false
ApplyThemePaletteGlobally=true
FlatToolBars=true
FlatSideBarIcons=true
FlatProjectsMode=true
FlatMenuBar=true
ToolBarIconShadow=true
WindowColorAsBase=true
DarkUserInterface=true[Gradients]
DetailsWidgetHeaderGradient\1\color=normalBackground
DetailsWidgetHeaderGradient\1\pos=1
DetailsWidgetHeaderGradient\size=1如图(7)所示:

3.2 启用该主题
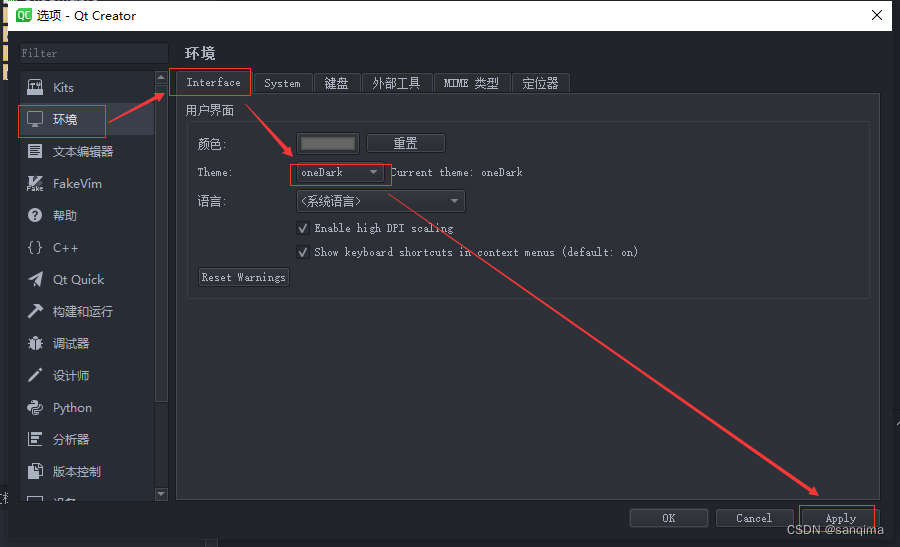
打开QtCreator --》点击菜单栏上的[工具] --> 选项 --》 环境 --》Interface --> Theme 选择:oneDark --》Apply,如图(8)所示:

4 重启Qt Creator
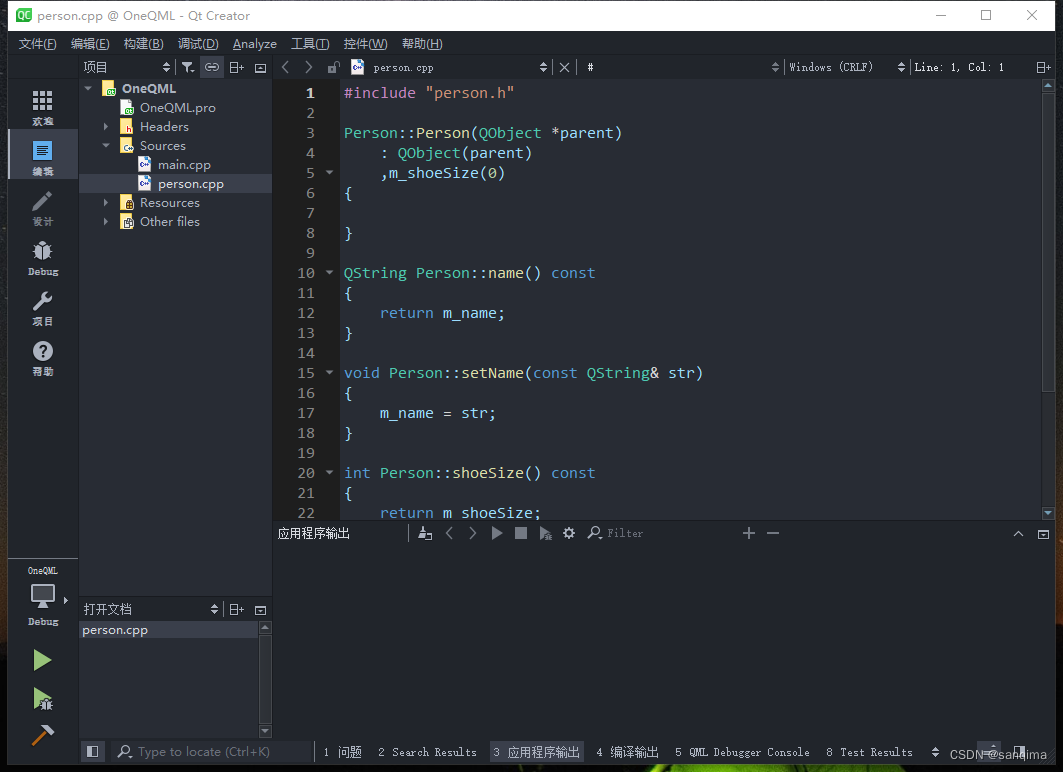
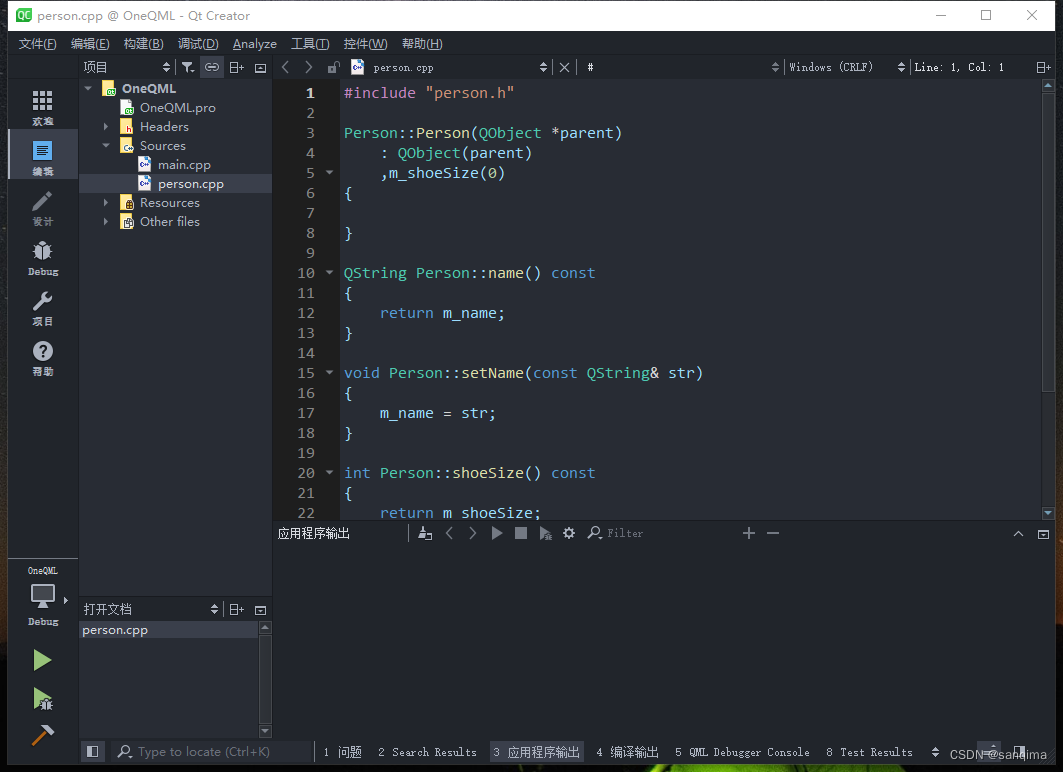
Qt Creator设置在自身的字体、颜色、主题样式之后,需要手动重启一下Qt Creator,即把Qt Creator先关闭后打开,就是重启Qt Creator。
效果如下:

5 Qt Creator字体与主题文件
Qt Creator字体与主题文件: https://pan.baidu.com/s/1xAxDVU4JVbEuLVUvZleijA 提取码:hsst
相关文章:

Qt Creator设置IDE的字体、颜色、主题样式
Qt是一款开源的、跨平台的C开发框架,支持Windows、Linux、Mac系统,从1995发布第一版以来,发展迅猛,最开始是用于Nokia手机的Symbian(塞班)系统和应用程序开发,现在是用于嵌入式软件、桌面软件(比如WPS、VirtualBox)、A…...

SpringBootWeb入门、HTTP协议、Web服务器-Tomcat
目录 一、SpringBootWeb入门 二、HTTP协议 HTTP-请求协议 HTTP-响应协议 HTTP-协议解析 三、Web服务器-Tomcat 服务器概述 Tomcat 一、SpringBootWeb入门 直接基于SpringFramework进行开发,存在两个问题:配置繁琐、入门难度大 通过springboot就…...

【Jenkins】Centos环境安装Jenkins(通过rpm安装)
在Centos操作系统中通过rpm安装Jenkins 参考官网 https://www.jenkins.io/doc/book/installing/linux/#red-hat-centos 1、下载安装Jdk17 下载安装 # 更新您的系统,不一定需要 # sudo yum -y update # 安装将用于下载 Java 17 二进制文件的 wget 命令行工具。 s…...

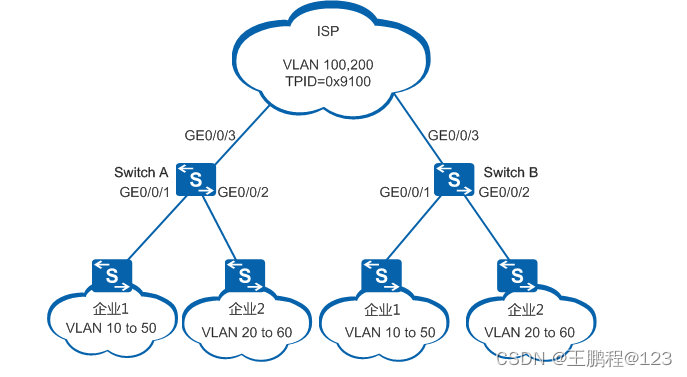
华为数通---配置基本QinQ示例
QinQ简介 定义 QinQ(802.1Q-in-802.1Q)技术是一项扩展VLAN空间的技术,通过在802.1Q标签报文的基础上再增加一层802.1Q的Tag来达到扩展VLAN空间的功能,可以使私网VLAN透传公网。由于在骨干网中传递的报文有两层802.1Q Tag&#x…...

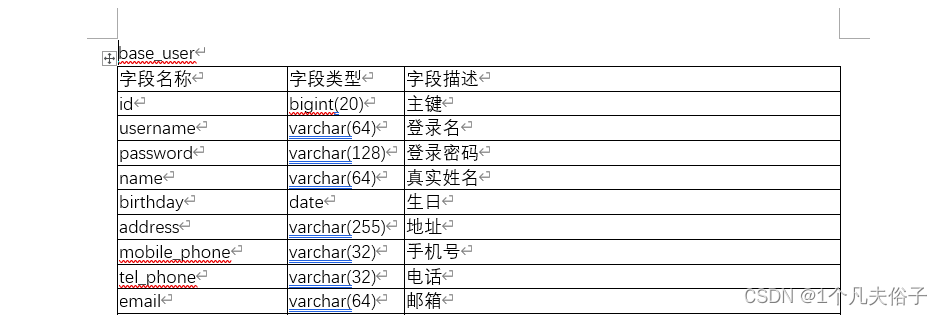
利用poi实现将数据库表字段信息导出到word中
研发文档对于开发人员来说都不陌生了,而研发文档里重要的一部分就是表结构设计,需要我们在word建个表格把我们数据库中的表字段信息填进去,表多的话靠我们手动去填非常累人!!! 因此作为开发人员可不可以写…...

深入浅出分析kafka客户端程序设计 ----- 生产者篇----万字总结
前面在深入理解kafka中提到的只是理论上的设计原理, 本篇讲得是基于c语言的kafka库的程序编写!!!!! 首先要编写生产者的代码,得先知道生产者的逻辑在代码上是怎么体现的 1.kafka生产者的逻辑 …...
)
粗到细语义(Coarse-to-Fine Semantics)
粗到细语义(Coarse-to-Fine Semantics)是一种深度学习模型的设计方法,它通过逐步细化的方式来理解文本中的语义信息。这种方法通常用于文本分类、情感分析、问答等任务中。 在粗到细语义中,模型首先从整体上理解文本的大致意思&a…...

小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~ 基础标题栏 小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。 另外 IDE上无法展示收藏按钮&#…...

Flutter在Visual Studio Code上首次创建运行应用
一、创建Flutter应用 1、前提条件 安装Visual Studio Code并配置好运行环境 2、开始创建Flutter应用 1)、打开Visual Studio Code 2)、打开 View > Command Palette。 3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Pr…...

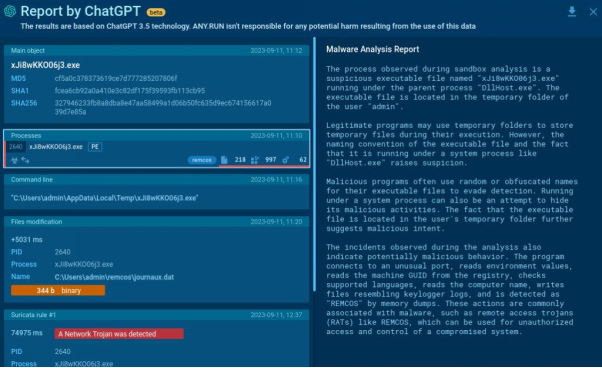
如何用ChatGPT分析恶意软件?
自从我们进入数字化时代以来,恶意软件就一直是计算机应用系统的“心腹大患”。事实上,每一次技术进步都会为恶意行为者提供更多的工具,使得他们的攻击行为更具破坏性。不过,如今生成式人工智能的崛起,似乎让一直以来的…...

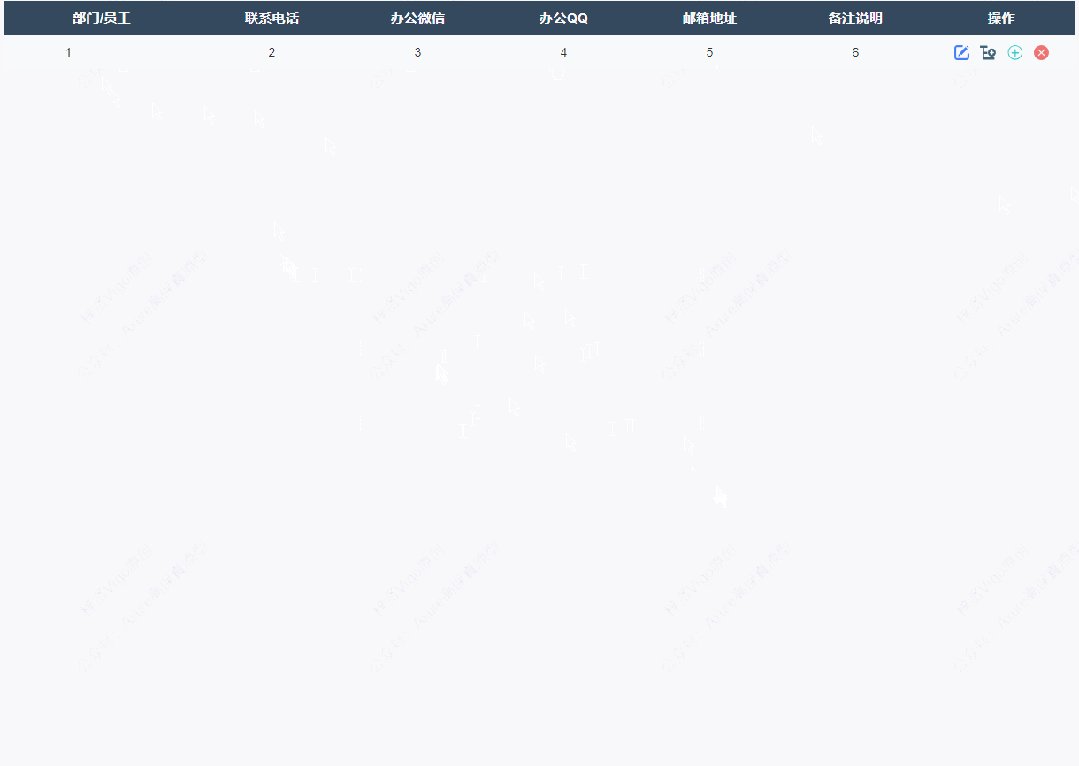
【Axure高保真原型】能增删改的树形表格
今天和大家分享能增删改的树形表格的原型模板,包括展开、折叠、增加、修改、删除表格内容,那这个原型模板是通过中继器制作的,所以使用简单,只需要填写中继器表格,即可自动生成对应的树形表格。这个模板最高支持6级树形…...

前端打包工具之Webpack5
前端打包工具之Webpack5 什么是打包工具打包工具的作用常见的打包工具一、Webpack1、什么是[webpack](https://webpack.docschina.org/concepts/)2、webpack本身的功能是有限的3、webpack基本使用:基于本身功能只解析JS资源4、webpack配置4.1、entry(入口…...

linux设置环境变量
linux设置环境变量 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Linux设置环境变量:打造个性化开发环境 在Linux系统中,环境变量是一项…...

vue中对pdf文件和路径的处理
根据url预览pdf文件 地址栏输入url可以直接预览的pdf,这种我们可以直接使用vue-pdf进行预览 <div class"animation-box-pdf"><pdf :src"url" /></div><script> import Pdf from vue-pdfexport default {components: …...

Socks5与代理IP技术探析:构建安全高效的网络通信
1. Socks5协议的技术内幕 1.1 握手与身份验证 Socks5协议的握手阶段通过版本协商和灵活的身份验证方式建立安全连接。这确保了通信的可靠性和用户身份的安全。 1.2 数据传输机制 Socks5通过代理实现数据传输,支持TCP和UDP协议,为用户提供了高度灵活的…...

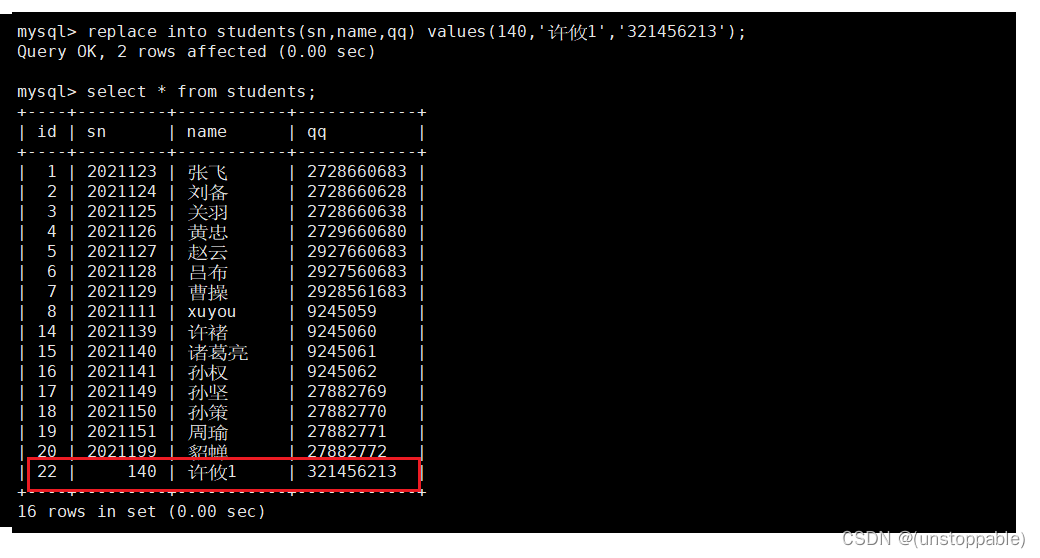
【lesson13】MySQL表的基本操作之create(创建),update(更新)和replace(替换)
文章目录 表的增删查改create测试建表基础测试 update测试建表基础测试 replace(替换)测试建表基础测试 表的增删查改 CRUD : Create(创建), Retrieve(读取),Update(更新),Delete(删除) create 测试 建表…...

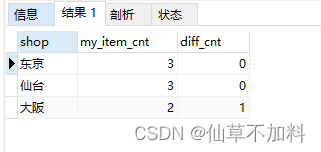
SQL进阶 | HAVING子句
概述 “HAVING”其用法和含义与“WHERE”关键词相似,但具有更高级别的限定性。在SELECT语句中,“HAVING”关键词用于过滤聚合函数的结果。与“WHERE”关键词不同的是,“HAVING”关键词不能用于过滤单个行,它主要用于过滤由GROUP B…...

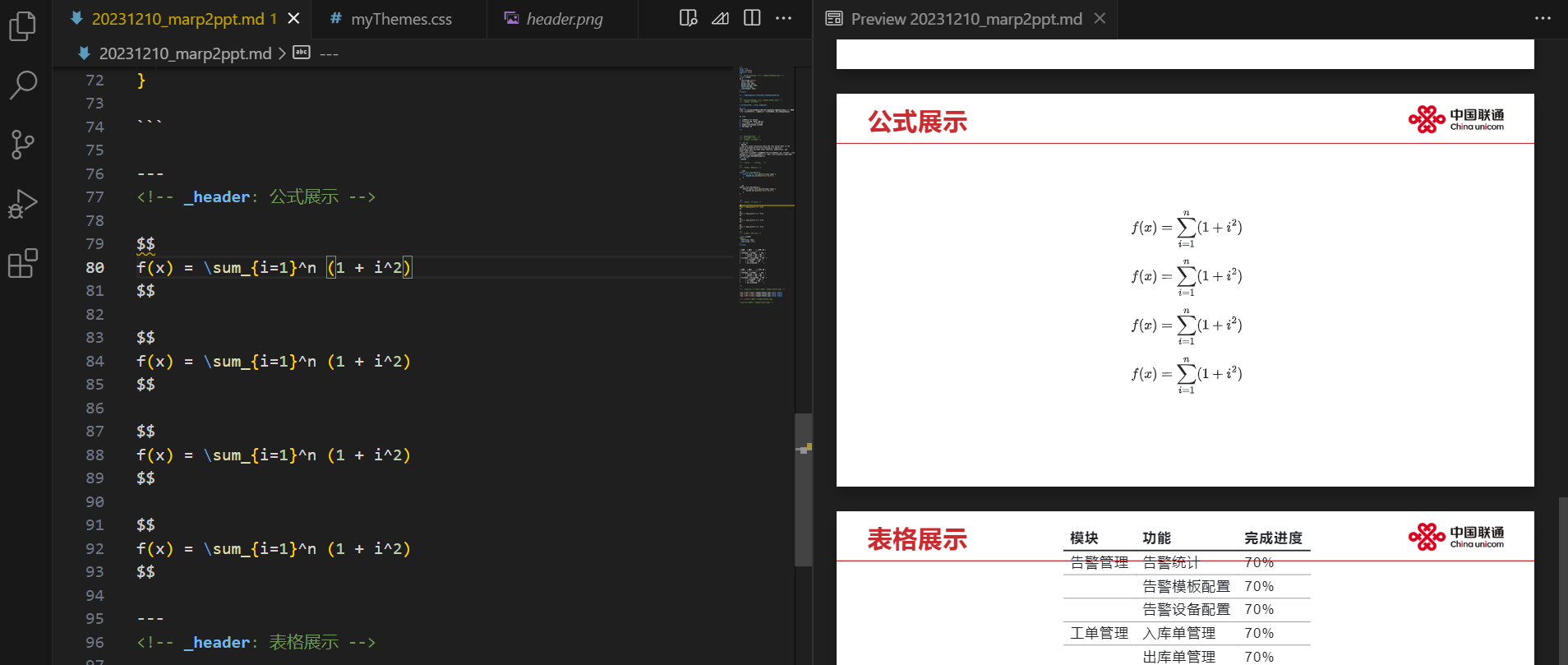
【Marp】基于Markdown-Marp快速制作PPT
【Marp】基于Markdown-Marp快速制作PPT 文章目录 【Marp】基于Markdown-Marp快速制作PPT零、参考资料一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)1、创建新的PPT页面2、插入图片 & 排版图…...

微服务项目部署
启动rabbitmq \RabbitMQ\rabbitmq_server-3.8.2\sbin 找到你的安装路径 找到\sbin路径下执行这些命令即可 rabbitmqctl status //查看当前状态 rabbitmq-plugins enable rabbitmq_management //开启Web插件 rabbitmq-server start //启动服务 rabbitmq-server stop //停止服务…...

vite+TypeScript+vue3+router4+Pinia+ElmPlus+axios+mock项目基本配置
1.viteTSVue3 npm create vite Project name:... yourProjectName Select a framework:>>Vue Select a variant:>>Typescrit2. 修改vite基本配置 配置 Vite {#configuring-vite} | Vite中文网 (vitejs.cn) vite.config.ts import { defineConfig } from vite …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
