深入React Flow Renderer(二):构建拖动操作栏
在上一篇博客中,我们介绍了如何启动React Flow Renderer并创建一个基本的工作流界面。本文将进一步深入,着重讨论如何构建一个可拖动的操作栏,它是用户与工作流交互的入口之一。
引言
操作栏是工作流界面的一部分,通常位于界面的一侧或顶部。它包含了用户可以从中拖拽节点到画布上的组件列表。在我们的示例中,操作栏将位于界面的左侧。
创建操作栏组件
首先,让我们看一下如何创建操作栏组件。在我们的示例中,我们使用了React组件,名为Slider。这个组件接收一个名为components的属性,该属性包含了可用的组件列表。
// Slider/index.jsximport React from 'react';
//项目中自定义的手风琴组件,请你使用自己项目中的组件
import { CustomAccordion } from '@/components/CustomeAccordion';// 模拟节点
const mockComponent = [{'name': 'clear alarm','type': 'ACTION','clazz': 'action.TbClearAlarmNode'},{'name': 'create alarm','type': 'ACTION','clazz': 'action.TbCreateAlarmNode'},{'name': 'device profile','type': 'ACTION','clazz': 'profile.TbDeviceProfileNode'},{'name': 'log','type': 'ACTION','clazz': 'action.TbLogNode'},{'name': 'message type switch','type': 'FILTER','clazz': 'filter.TbMsgTypeSwitchNode'},{'name': 'rpc call request','type': 'ACTION','clazz': 'rpc.TbSendRPCRequestNode'},{'name': 'rule chain','type': 'FLOW','clazz': 'flow.TbRuleChainInputNode'},{'name': 'save attributes','type': 'ACTION','clazz': 'telemetry.TbMsgAttributesNode'},{'name': 'save timeseries','type': 'ACTION','clazz': 'telemetry.TbMsgTimeseriesNode'},{'name': 'script','type': 'TRANSFORMATION','clazz': 'transform.TbTransformMsgNode'}
];export enum RuleNodeType {FILTER = 'FILTER',ENRICHMENT = 'ENRICHMENT',TRANSFORMATION = 'TRANSFORMATION',ACTION = 'ACTION',EXTERNAL = 'EXTERNAL',FLOW = 'FLOW',UNKNOWN = 'UNKNOWN',INPUT = 'INPUT',
}export const ruleNodeTypeDescriptors = new Map<RuleNodeType, any>([[RuleNodeType.FILTER,{value: RuleNodeType.FILTER,name: 'rulenode.type-filter',details: 'rulenode.type-filter-details',nodeClass: 'tb-filter-type',icon: 'filter_list'}],[RuleNodeType.ENRICHMENT,{value: RuleNodeType.ENRICHMENT,name: 'rulenode.type-enrichment',details: 'rulenode.type-enrichment-details',nodeClass: 'tb-enrichment-type',icon: 'playlist_add'}],[RuleNodeType.TRANSFORMATION,{value: RuleNodeType.TRANSFORMATION,name: 'rulenode.type-transformation',details: 'rulenode.type-transformation-details',nodeClass: 'tb-transformation-type',icon: 'transform'}],[RuleNodeType.ACTION,{value: RuleNodeType.ACTION,name: 'rulenode.type-action',details: 'rulenode.type-action-details',nodeClass: 'tb-action-type',icon: 'flash_on'}],[RuleNodeType.EXTERNAL,{value: RuleNodeType.EXTERNAL,name: 'rulenode.type-external',details: 'rulenode.type-external-details',nodeClass: 'tb-external-type',icon: 'cloud_upload'}],[RuleNodeType.FLOW,{value: RuleNodeType.FLOW,name: 'rulenode.type-flow',details: 'rulenode.type-flow-details',nodeClass: 'tb-flow-type',icon: 'settings_ethernet'}],[RuleNodeType.INPUT,{value: RuleNodeType.INPUT,name: 'rulenode.type-input',details: 'rulenode.type-input-details',nodeClass: 'tb-input-type',icon: 'input',special: true}],[RuleNodeType.UNKNOWN,{value: RuleNodeType.UNKNOWN,name: 'rulenode.type-unknown',details: 'rulenode.type-unknown-details',nodeClass: 'tb-unknown-type',icon: 'help_outline'}]]
);const classMap = new Map([['ACTION', 'relation-node'],['input', 'input-node'],['FILTER', 'filter-node'],['ENRICHMENT', 'enrichment-node'],['TRANSFORMATION', 'transformation-node'],['EXTERNAL', 'external-node'],['FLOW', 'flow-node']
]);// const allowType = ruleNodeTypeComponentTypes;
const allowNodesClazz = ['telemetry.TbMsgAttributesNode','filter.TbMsgTypeSwitchNode','action.TbLogNode','rpc.TbSendRPCRequestNode','profile.TbDeviceProfileNode','telemetry.TbMsgTimeseriesNode','action.TbCreateAlarmNode','action.TbClearAlarmNode','flow.TbRuleChainInputNode','transform.TbTransformMsgNode'
];export default function Slider() {const [allowType, setAllowType] = React.useState<any>(['input']);const [allowedNodes, setAllowedNodes] = React.useState<any>([]);React.useEffect(() => {// 将组件按名称进行排序const sortedComponents = mockComponent?.sort((a: any, b: any) =>a.name?.localeCompare(b.name));// 过滤出符合条件的组件并拼接到allowedNodes数组中const filteredComponents =sortedComponents?.filter((component: any) =>allowNodesClazz.includes(component.clazz)) || [];const updatedAllowedNodes = [...filteredComponents];// 获取所有组件的类型,并和allowType数组进行合并const updatedTypes = updatedAllowedNodes.map((component) => component.type);// 去除重复的节点并更新allowedNodes状态setAllowedNodes(Array.from(new Set(updatedAllowedNodes)));// 去除重复的类型并更新allowType状态(如果为空数组,则设置为默认值)setAllowType(Array.from(new Set(updatedTypes)) || []);}, []);return (<div className="sider">{allowType.map((type: any) =>//自定义手风琴,项目中使用的是mui,你可以使用其他组件库,这里就不贴出手风琴的代码了,请你根据你的项目,使用对应的组件。如果不需要手风琴组件。可以拥<div>来代替<CustomAccordiontitle={ruleNodeTypeDescriptors.get(type as any)?.name as string}key={type}><div className="nodes">{allowedNodes.filter((node: any) => node.type === type).map((x: any, i: number) =><divkey={`${x.type}-${i}`}className={`sider-node ${classMap.get(x.type) || 'default-node'}`}onDragStart={(e) => onDragStart(e, x)}draggable><div>{x.name}</div>{/* 黑色遮罩层 */}<div className="overlay"></div></div>)}</div></CustomAccordion>)}</div>);
}在上述代码中,我们定义了一个Slider组件,它将组件列表映射到可展开的自定义组件中,并为每个组件添加了拖拽支持。
拖拽事件处理
拖拽操作栏的核心功能在于如何处理拖拽事件。在我们的示例中,我们使用了onDragStart函数来处理节点拖拽开始事件。该函数会设置被拖拽的节点的类型和名称,并记录被拖拽节点的完整信息。
/*** 处理节点拖拽开始事件的回调函数* @param {Event} evt - 拖拽事件对象* @param {Object} node - 被拖拽的节点对象*/
const onDragStart = (evt: any, node: any) => {// 记录被拖拽的节点类型和名称evt.dataTransfer.setData('application/reactflow',node.type + ',' + node.name);// 记录被拖拽的节点的完整信息evt.dataTransfer.setData('application/reactflownode', JSON.stringify(node));// 设置拖拽效果为移动evt.dataTransfer.effectAllowed = 'move';
};
这个函数会在用户拖拽节点时被触发,并且会设置相关的数据以便后续在画布上放置节点时使用。
总结
通过创建一个可拖动的操作栏,用户可以方便地将节点拖放到工作流画布上。在本文中,我们了解了如何创建操作栏组件,处理拖拽事件,并将组件列表展示给用户。下一篇博客中,我们将继续深入研究工作流界面的其他方面,包括画布的交互性和节点的定制。敬请期待!
相关文章:
:构建拖动操作栏)
深入React Flow Renderer(二):构建拖动操作栏
在上一篇博客中,我们介绍了如何启动React Flow Renderer并创建一个基本的工作流界面。本文将进一步深入,着重讨论如何构建一个可拖动的操作栏,它是用户与工作流交互的入口之一。 引言 操作栏是工作流界面的一部分,通常位于界面的…...

Java项目学生管理系统六后端补充
班级管理 1 班级列表:后端 编写JavaBean【已有】编写Mapper【已有】编写Service编写controller 编写Service 接口 package com.czxy.service;import com.czxy.domain.Classes;import java.util.List;/*** author 桐叔* email liangtongitcast.cn* description*/ p…...

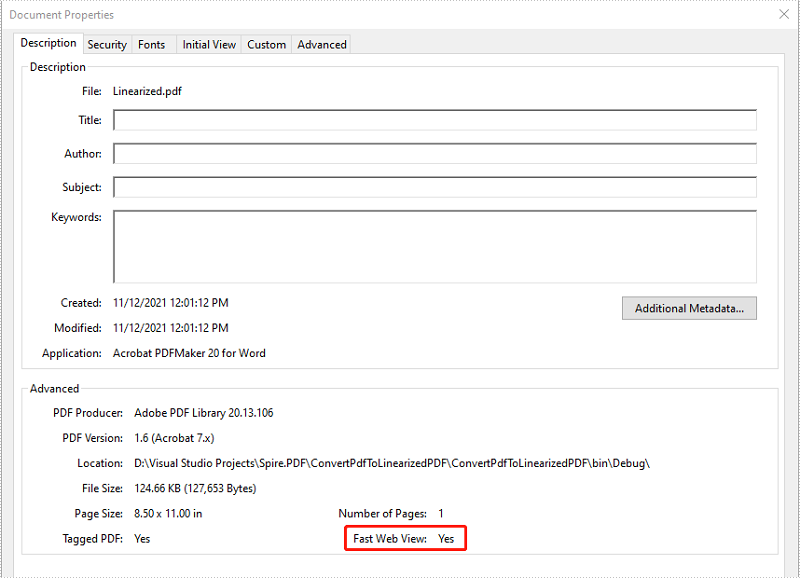
PDF控件Spire.PDF for .NET【转换】演示:将 PDF 转换为线性化
PDF 线性化,也称为“快速 Web 查看”,是一种优化 PDF 文件的方法。通常,只有当用户的网络浏览器从服务器下载了所有页面后,用户才能在线查看多页 PDF 文件。然而,如果 PDF 文件是线性化的,即使完整下载尚未…...

猫头虎博主深度探索:Amazon Q——2023 re:Invent大会的AI革新之星
猫头虎博主深度探索:Amazon Q——2023 re:Invent大会的AI革新之星 授权说明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科…...

Spring框架-GOF代理模式之JDK动态代理
我们可以分成三步来完成jdk动态代理的实现 第一步:创建目标对象 第二步:创建代理对象 第三步:调用代理对象的代理方法 public class Client {public static void main(String[] args) {//创建目标对象final OrderService target new OrderS…...

基于JAVAEE技术校园车辆管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本校园车辆管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息…...

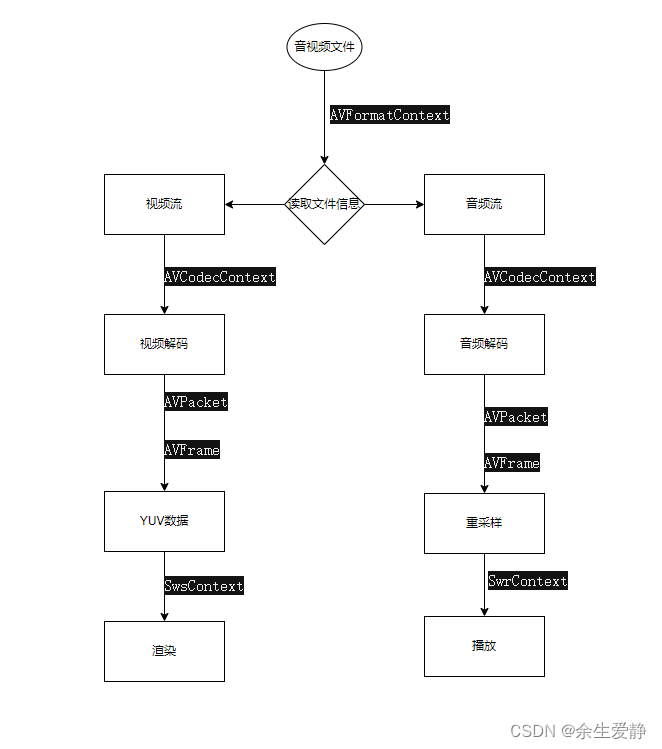
基于FFmpeg,实现播放器功能
一、客户端选择音视频文件 MainActivity package com.anniljing.ffmpegnative;import android.Manifest; import android.content.ContentResolver; import android.content.Context; import android.content.Intent; import android.database.Cursor; import android.net.Ur…...

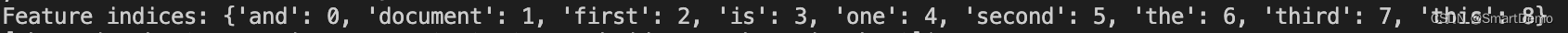
利用tf-idf对特征进行提取
TF-IDF是一种文本特征提取的方法,用于评估一个词在一组文档中的重要性。 一、代码 from sklearn.feature_extraction.text import TfidfVectorizer import numpy as npdef print_tfidf_words(documents):"""打印TF-IDF矩阵中每个文档中非零值对应…...

遇到运维故障,有没有排查和解决故障的正确流程?
稳定是偶然,异常才是常态,用来标注IT运维工作再适合不过。 因为对于IT运维来说,工作最常遇到的就是不稳定性带来的各种故障,经常围绕发现故障、响应故障、定位故障、恢复故障这四大步。 故障处理是最心跳的事情,没有…...

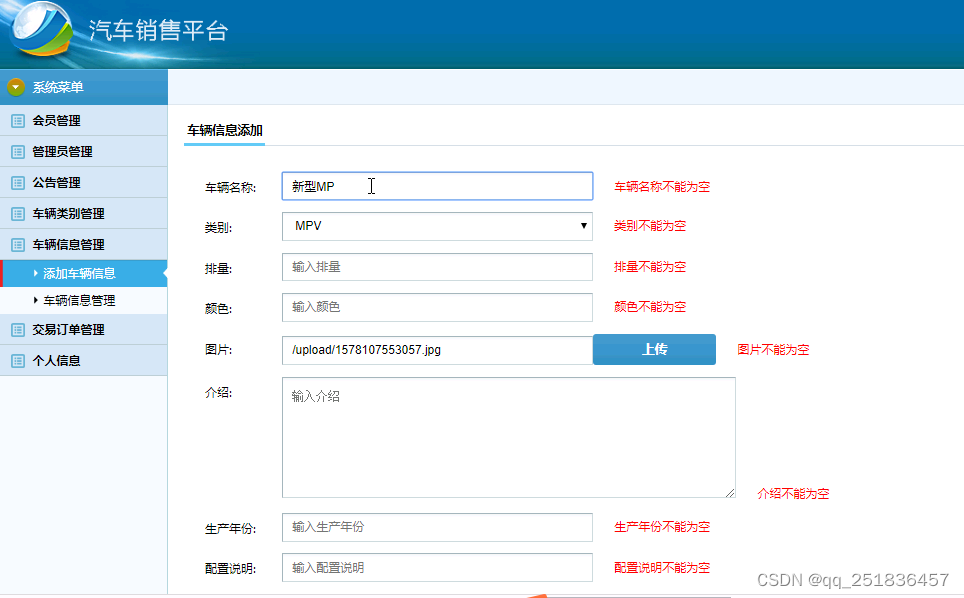
javaWebssh汽车销售管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
一、源码特点 java ssh汽车销售管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用 B/S模式开发。开发环境为TOMCAT7.…...

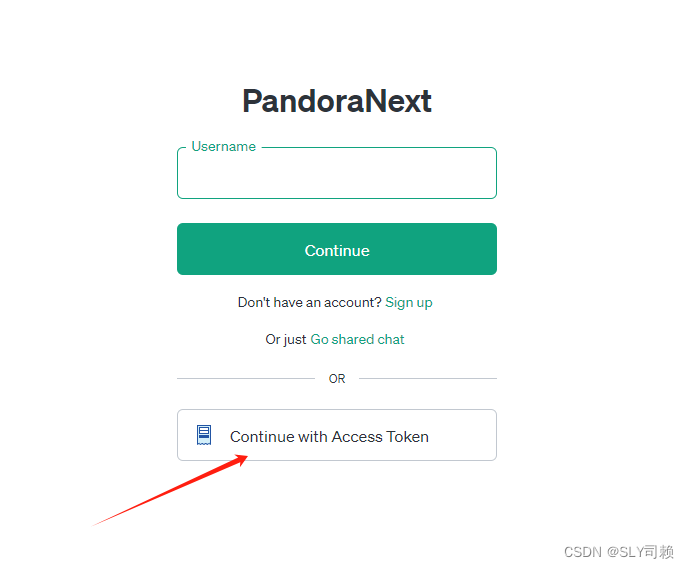
基于pandoraNext使用chatgpt4
1.登陆GitHub 获取pandoraNext项目GitHub - pandora-next/deploy: Pandora Cloud Pandora Server Shared Chat BackendAPI Proxy Chat2API Signup Free PandoraNext. New GPTs(Gizmo) UI, All in one! 在release中选择相应版本操作系统的安装包进行下载 2.获取license_…...

12.视图
目录 1.视图的含义与作用 2.视图的创建与查看 1.创建视图的语法形式 2、查看视图: 1.使用DESCRIBE语句查看视图基本信息 2.使用SHOW TABLE STATUS语查看视图基本信息查看视图的信息 3.使用SHOW CREATE VIEW语查看视图详细信息 4.在views表中查看视图详细信息…...

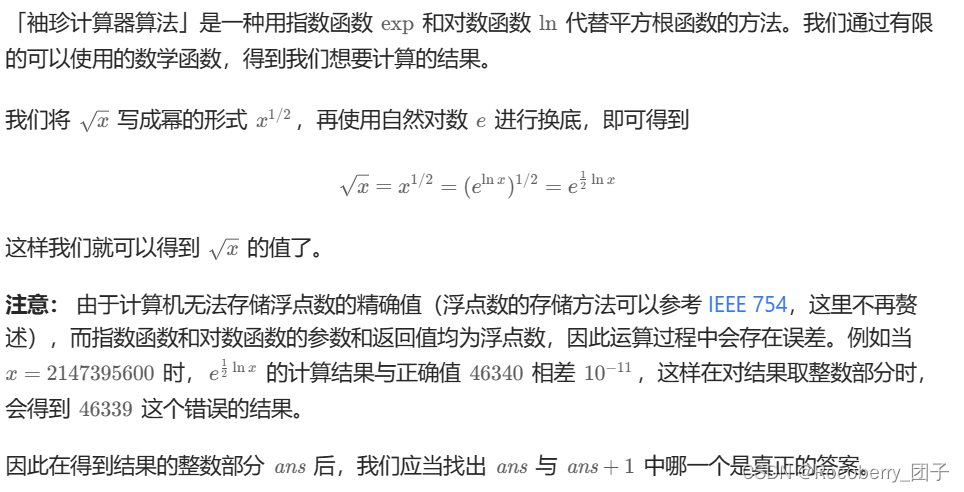
Leetcode69 x的平方根
x的平方根 题解1 袖珍计算器算法题解2 二分查找题解3 牛顿迭代 给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符&…...

在Linux上安装配置Nginx高性能Web服务器
1 前言 Nginx是一个高性能的开源Web服务器,同时也可以作为反向代理服务器、负载均衡器、HTTP缓存以及作为一个邮件代理服务器。它以其出色的性能和灵活性而闻名,被广泛用于处理高流量的网站和应用程序。本文将介绍在Linux环境中安装Nginx的步骤…...

LeetCode 每日一题 Day 11||贪心
2697. 字典序最小回文串 给你一个由 小写英文字母 组成的字符串 s ,你可以对其执行一些操作。在一步操作中,你可以用其他小写英文字母 替换 s 中的一个字符。 请你执行 尽可能少的操作 ,使 s 变成一个 回文串 。如果执行 最少 操作次数的方…...

ocr表格文字识别软件怎么使用?
现在的OCR软件几乎是傻瓜式的设计,操作很简单,像金鸣识别的软件无论是网页版还是电脑客户端又或是小程序,界面都简单明了,用户只需提交待识别的图片,然后点击提交识别,等识别完成就直接打开或下载打开就行了…...

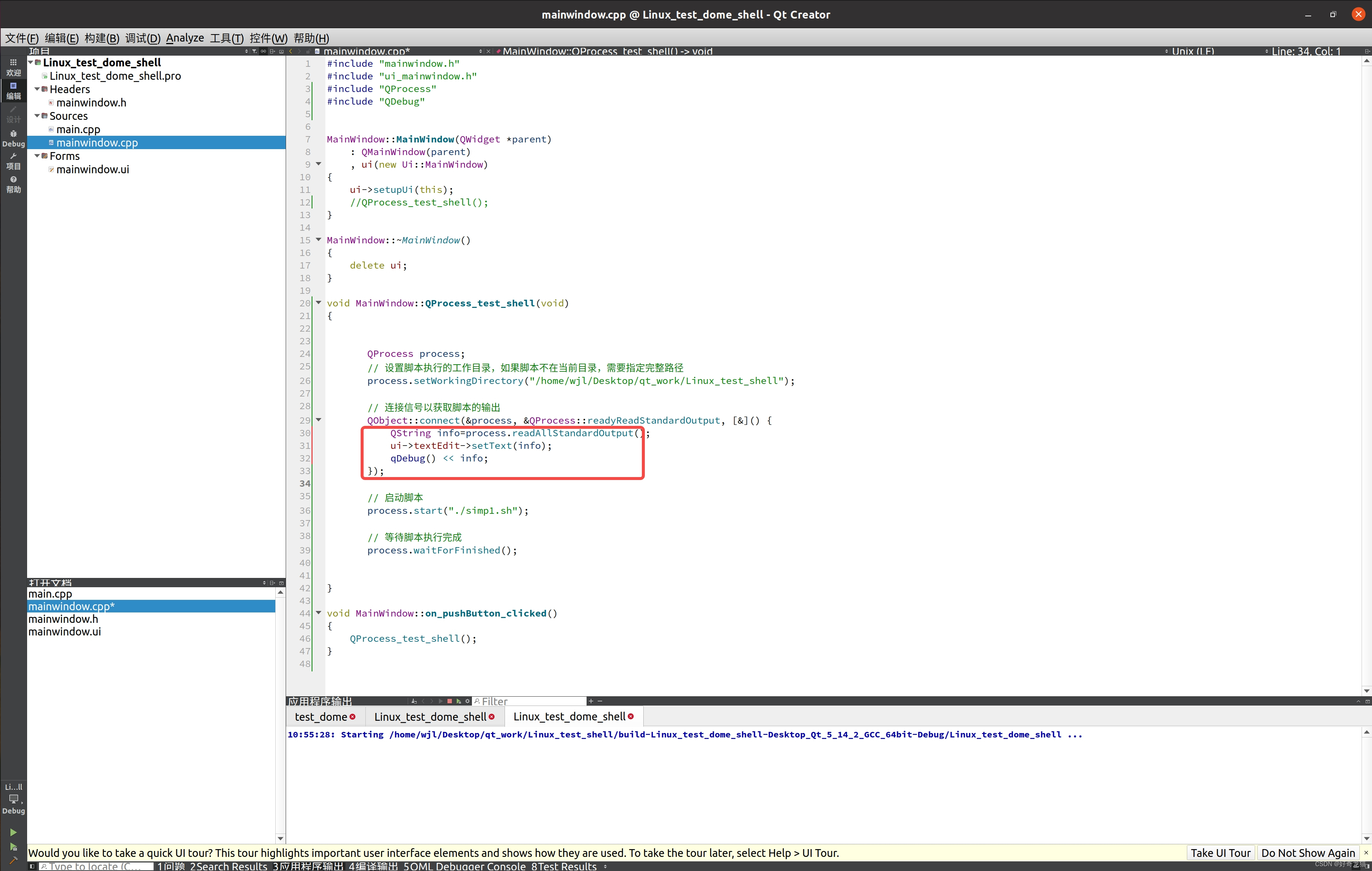
【QT 5 调试软件+Linux下调用脚本shell-经验总结+初步调试+基础样例】
【QT 5 调试软件Linux下调用脚本shell-经验总结初步调试基础样例】 1、前言2、实验环境3、自我总结4、实验过程(1)准备工作-脚本1)、准备工作-编写运行脚本文件2)、给权限3)、运行脚本 (2)进入q…...

使用 Goroutine 和 Channel 构建高并发程序
使用 Goroutine 和 Channel 构建高并发程序 文章目的与概要Golang 并发模型的重要性 Goroutine 和 Channel 的基础Goroutine:轻量级线程Channel:通信机制Goroutine 与 Channel 的协同工作 构建高并发模型的策略有效使用 Goroutine使用 Channel 进行数据传…...

大数据机器学习与深度学习——过拟合、欠拟合及机器学习算法分类
大数据机器学习与深度学习——过拟合、欠拟合及机器学习算法分类 过拟合,欠拟合 针对模型的拟合,这里引入两个概念:过拟合,欠拟合。 过拟合:在机器学习任务中,我们通常将数据集分为两部分:训…...

Lenovo联想拯救者Legion Y9000X 2021款(82BD)原装出厂Windows10系统
链接:https://pan.baidu.com/s/1GRTR7CAAQJdnh4tHbhQaDQ?pwdl42u 提取码:l42u 联想原厂WIN10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、联想电脑管家等预装程序 所需要工具:16G或以上的U盘 文件格式&am…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
