ES6学习(二):解构赋值
前言
解构赋值是ES6中新提出的语法,简单并且实用,数组和对象都可以使用
数组解构赋值
规则
1.其实是按照顺序一一匹配的,就像排队领取物资一样,你领到什么就是什么,没有挑的份,你排的晚了什么都没领到,那就是undifined。
2.如果给分配的是一个数组,那可以在命名时外部嵌套[],去再次解构
基础使用
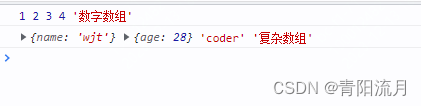
//简单值let arr1 = [1,2,3,4]let [a,b,c,d] = arr1console.log(a,b,c,d,'数字数组')//复杂数组let arr2 = [{name:'wjt'},{age:28},'coder']let [name,age,work] = arr2console.log(name,age,work,'复杂数组')
嵌套数组
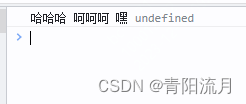
let [val1,[val2],[val3],val4] = ['哈哈哈',['呵呵呵'],'嘿嘿嘿']console.log(val1,val2,val3,val4)
按序匹配
let [val1,,val3] = ['哈哈','呵呵','嘿嘿']console.log(val1,val3)
对象解构赋值
规则
1.按照对象内的键和定义的名一一匹配,匹配不到的就是undefined
基础使用
let {name,age,work} = {name:'wjt',work:'coder',age:28}console.log(name,age,work)
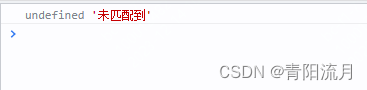
let {hehe} = {haha:'哈哈',heihei:'嘿嘿'}console.log(hehe,'未匹配到')
重命名的写法
let {对象内同名属性名:新创建的变量名} = {属性名:属性值}
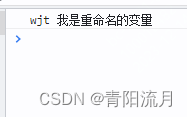
let {oldName:newName} = {oldName:'wjt'}// console.log(oldName,'我是引用属性名') //is not definedconsole.log(newName,'我是重命名的变量')
默认值
let {name='wjt',age=18} = {name:'WJT'}console.log(name,age)
字符串结构赋值
字符串的结构赋值比较简单
let str = 'wjt'let [val1,val2,val3,val4] = strconsole.log(val1,val2,val3,val4)
函数参数结构赋值
//对象function fn1({name,age}){console.log(`我是${name},我今年${age}岁了`)}fn1({name:'wjt',age:28})//数组function fn2([name,age]){console.log(`我是${name},我今年${age}岁了`)}fn2(['mashi',28])
应用
批量提取信息
let info = {name:'wjt',age:28,work:'coder'}//麻烦写法// let name = info.name// let age = info.age// let workName = info.work// console.log(name,age,workName)//解构赋值写法let {name,age,work:workName} = infoconsole.log(name,age,workName)
虽然会有人说,这不是很简单么,但是根据实际开发的经验,使用麻烦写法的人不在少数,或许很多人压根就没有使用解构赋值这种语法的潜意识和习惯。
交换变量
let wjt = 'wjt';let mashi = 'mashi';[wjt, mashi] = [mashi, wjt];console.log(wjt, 'wjt')console.log(mashi, 'mashi')
我记得刚开学js的时候,就需要学会一个知识点,如何用交换a和b这两个变量值,当时还用的最基础的方法,c = a;a=b;b=c;如今直接用解构赋值就可以轻松做到
相关文章:

ES6学习(二):解构赋值
前言 解构赋值是ES6中新提出的语法,简单并且实用,数组和对象都可以使用 数组解构赋值 规则 1.其实是按照顺序一一匹配的,就像排队领取物资一样,你领到什么就是什么,没有挑的份,你排的晚了什么都没领到,那就是undifined。 2.如果给分配的是一个数组,那可以在命名时外部嵌套…...

kubebuilder开发operator
安装kubebuilder前 需要有kubernetes环境和golang环境 官网:https://go.kubebuilder.io/ 安装kubebuilder #下载 wget https://go.kubebuilder.io/dl/latest/$(go env GOOS)/$(go env GOARCH) #改名kubebuilder后加权限 chmod x kubebuilder #放到环境变量里 mv k…...

docker中启动ES报错:AccessDeniedException: /usr/share/elasticsearch/data/nodes
一、K8S部署的elasticsearch 6.8版本 数据持久化到本地磁盘 今天做elasticsearch数据迁移,直接 SCP拷贝至另外一台服务器 原服务器处理好后拷贝回来,然后启动elasticsearch报错 {"type": "server", "timestamp": "2…...

java集成Nacos服务
1,添加依赖:首先,在你的 Java 项目中,你需要添加 Nacos 客户端 SDK 的依赖 <dependency><groupId>com.alibaba.nacos</groupId><artifactId>nacos-client</artifactId><version>2.1.1</ve…...

开源IPad Pro应用IDE:使用SSH远程连接服务器进行云端编程开发
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,…...

ubuntu 自动安装 MKL Intel fortran 编译器 ifort 及完美平替
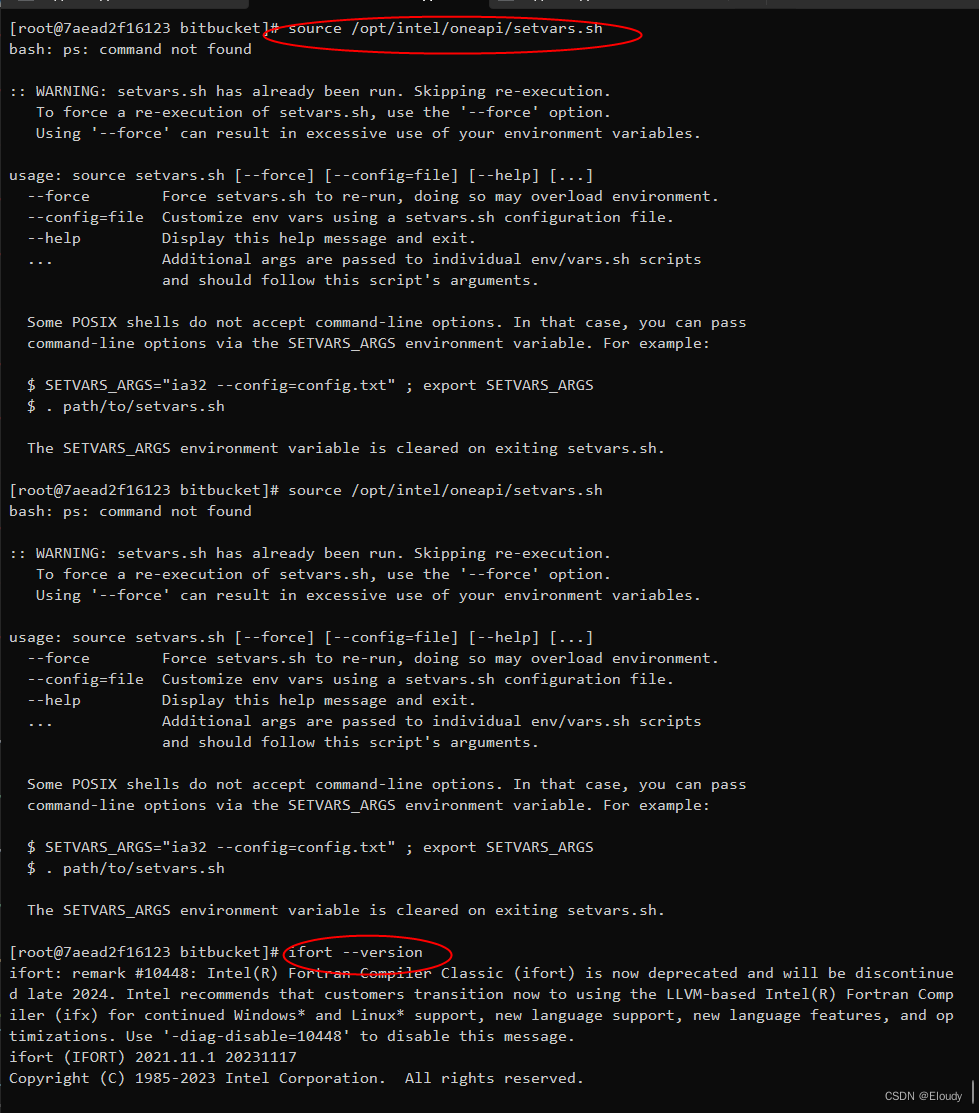
首先据不完全观察,gfortran 与 openblas是 intel fortran 编译器 ifotr和mkl的非常优秀的平替,openblas连函数名都跟mkl一样,加了一个下划线。 1, 概况 https://www.intel.com/content/www/us/en/developer/tools/oneapi/base-too…...

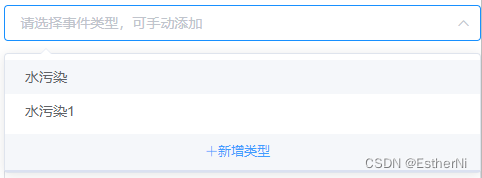
elementui select中添加新增标签
<el-select v-model"ruleForm.eventType" :placeholder"请选择事件类型,可手动添加" ref"template" clearable visible-change"(v) > visibleChange(v, template)"><el-option v-for"item in eventTypeOp…...

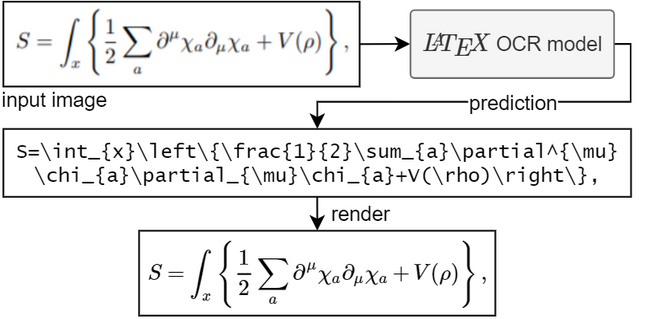
图像截屏公式识别——LaTeX-OCR安装与使用
一、简介 LaTeX-OCR 是一个开源的光学字符识别(OCR)软件,专为 LaTeX 文档提供支持。其主要目的是帮助用户将扫描的文档转换为 LaTeX 编辑器可以使用的可编辑文本,从而方便进行修改、编辑和排版。LaTeX广泛用于科技、数学、工程等…...

LabVIEW与Tektronix示波器实现电源测试自动化
LabVIEW与Tektronix示波器实现电源测试自动化 在现代电子测试与测量领域,自动化测试系统的构建是提高效率和精确度的关键。本案例介绍了如何利用LabVIEW软件结合Tektronix MDO MSO DPO2000/3000/4000系列示波器,开发一个自动化测试项目。该项目旨在自动…...

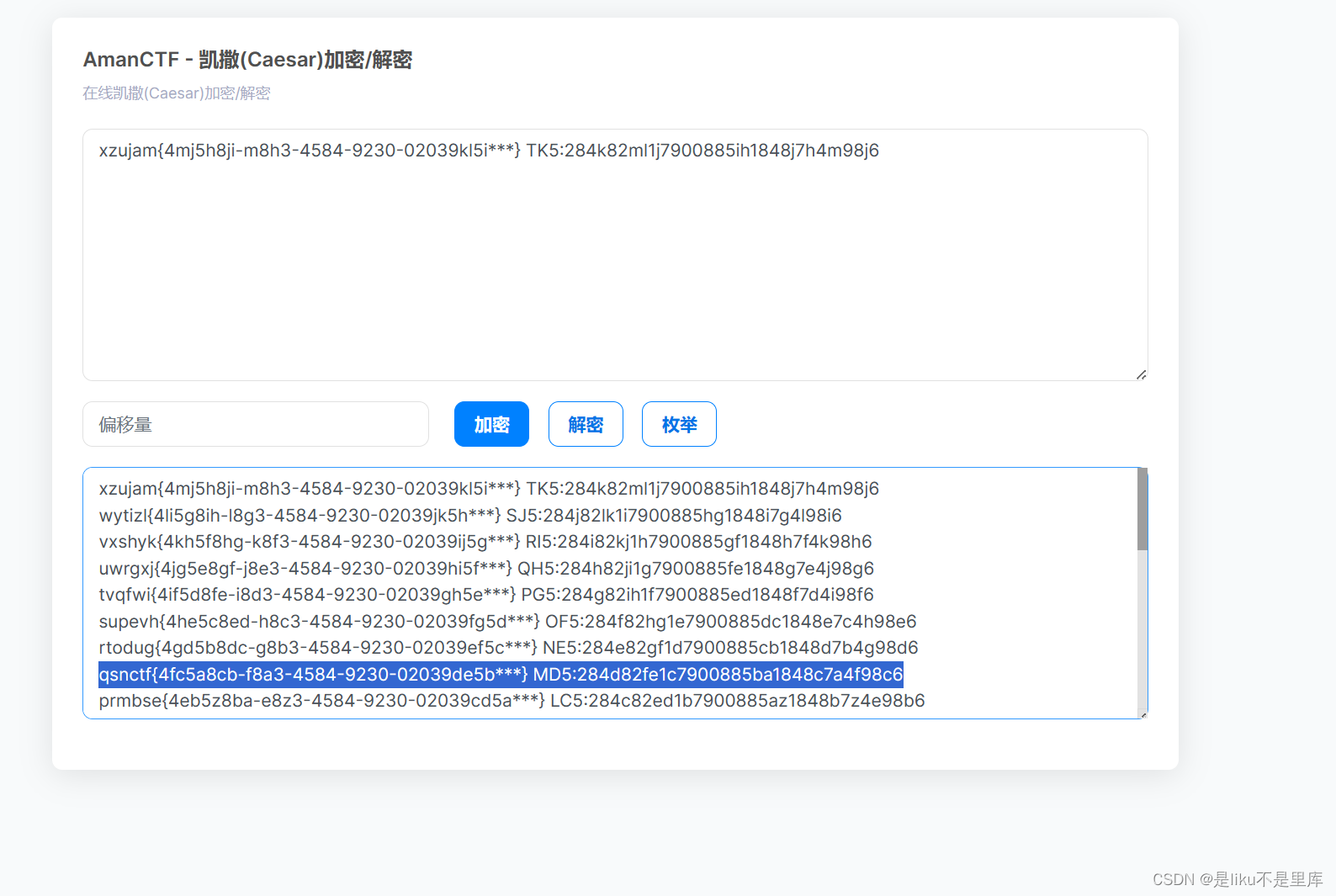
青少年CTF-Crypto(Morse code/ASCII和凯撒)
FLAG:你这一生到底想干嘛 专研方向: Web安全 ,Md5碰撞 每日emo:不要因为别人都交卷了,就乱选答案 文章目录 1.Morse code2、ASCII和凯撒的约定 1.Morse code 题目提示摩尔斯电码,这个是给的附件 直接用摩尔斯解密&am…...

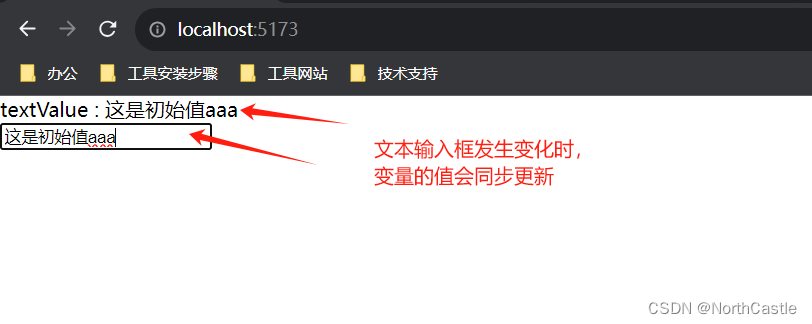
Vue3-16-【v-model】 表单数据绑定
作用描述 v-model 指令,实现了 表单输入组件的值 与 js 中的变量的值的绑定关系。 当我们在页面上执行输入动作时,js中变量的值也会同步发生变化。表单不仅仅局限于输入框,其他的如 : 单选按钮,复选框,下拉…...

【Flink on k8s】- 12 - Flink kubernetes operator 的高级特性
目录 1、自动伸缩 1.1 工作原理 1.2 Job 要求和限制 1.2.1 要求 1.2.2 限制...

量子芯片技术:未来的计算革命
量子芯片技术:未来的计算革命 一、引言 随着科技的不断发展,人类正在进入一个全新的技术时代,即量子时代。量子芯片技术作为这个时代的重要代表,正逐渐改变我们对计算和信息处理的理解。本文将深入探讨量子芯片技术的基本原理、…...

vaptcha-手势验证码
很外向,上班总想坐老板的位置。 网址:https://www.vaptcha.com/#demo 第一次接触是在大学刚毕业的时候,搞了一半就没搞了。时隔1年多,回来看看。 难点,图片还原,轨迹,canvas校验等。 轨迹的…...

【一种用opencv实现高斯曲线拟合的方法】
背景: 项目中需要实现数据的高斯拟合,进而提取数据中标准差,手头只有opencv库,经过资料查找验证,总结该方法。 基础知识: 1、opencv中solve可以实现对矩阵参数的求解; 2、线的拟合就是对多项…...

find_package 和 find_library的区别
背景 经常看CMakeLists.txt中有find_package和find_library,有时候没留意以为都一样,其实二者差距比较大,下面简单记录一下。 find_package find_package(NAME), 这段代码的本质就是在找一个NAME.cmake这个文件,一般在安装库的…...

socket是如何进行通信的
Socket通信的原理大致分为以下几个步骤: 服务器端建立Socket,开始侦听整个网络中的连接请求。当检测到来自客户端的连接请求时,向客户端发送收到连接请求的信息,并建立与客户端之间的连接。当完成通信后,服务器关闭与…...

STM32-固件打包部署
STM32-固件打包部署 Fang XS.1452512966qq.com STM32固件输出 工程上使用Keil开发STM32软件;在调试过程中,可直接编译下载;例如bootloader和APP,在调试时,可以直接下载2次;但是工程上,需要大…...

微信机器人如何使用?好用吗?好奇
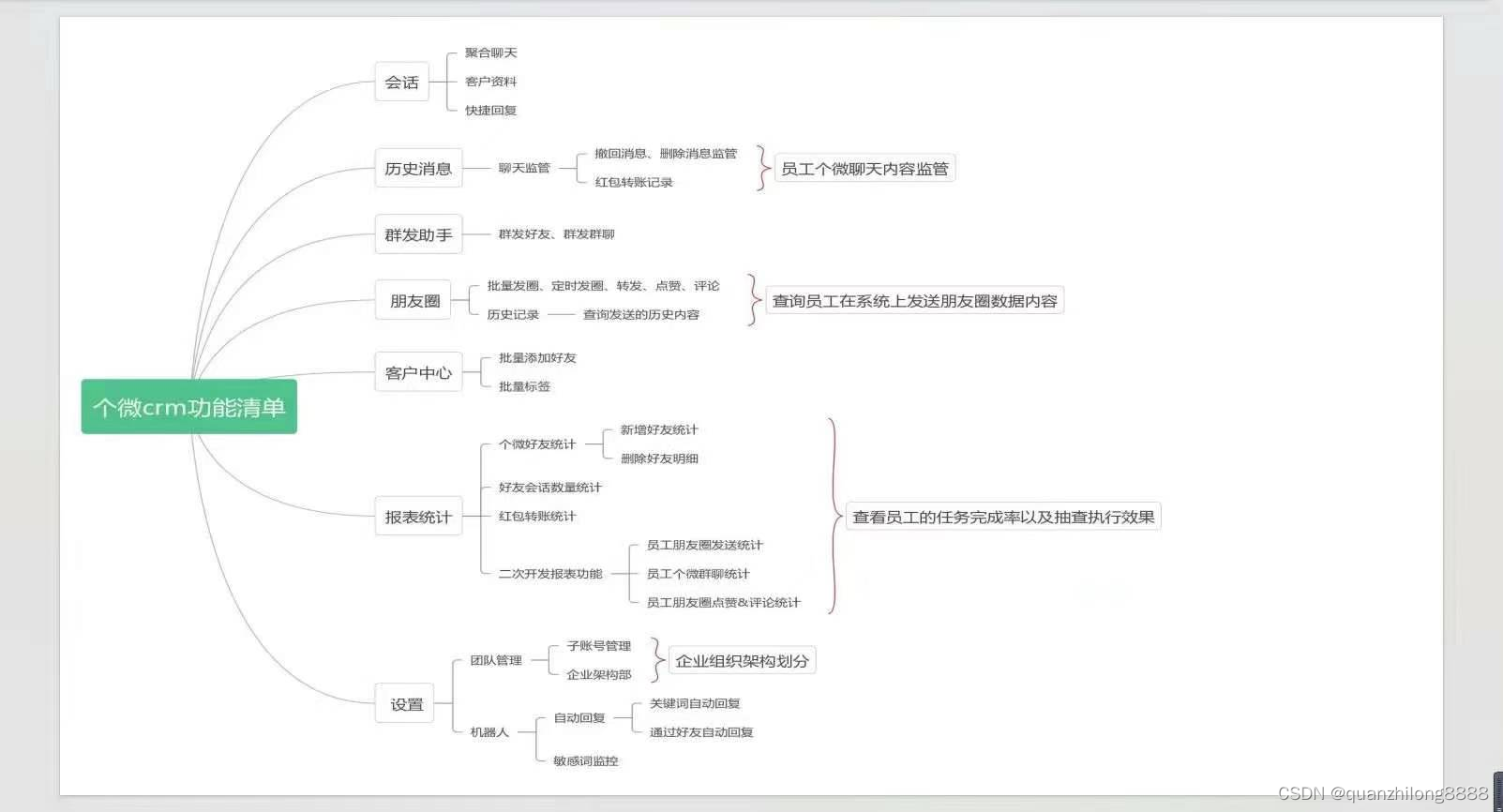
随着微信的使用范围越来越大,所以人一多,管理起来就会遇到很多繁琐的情况需要仍去操作。 比如需要手动一个个通过好友验证,发消息,相同问题一遍遍的回答,消息还容易看漏,回复不过来...... 想着如果有什么可…...

ARMV8 - A64 - 函数调用,内存栈操作
说明 看了下ARM平台上C语言函数调用的反汇编代码,理清楚了其中的内存栈汇编操作,特整理下。本文环境基于:ARMv8-a架构A53核soc,aarch64状态。 预先了解的知识点 内存栈 栈和栈帧的基本概念重点:出栈入栈的单位不是…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
