Apache+mod_jk模块代理Tomcat容器
一、背景介绍
最近在看Tomcat运行架构原理, 正好遇到了AJP协议(Apache JServ Protocol). 顺道来研究下这个AJP协议和具体使用方法.
百度百科是这么描述AJP协议的:
AJP(Apache JServ Protocol)是定向包协议。因为性能原因,使用二进制格式来传输可读性文本。WEB服务器通过 TCP连接 和 SERVLET容器连接。
在开始正文前, 我们先了解下静态网站和动态网站的区别和内容.
【静态站点】
用户通过HTTP协议查看服务的一些静态文件资源,例如文本文件、图片文件、声音文件等等,这些静态文件的内容除非人为更新,否则用户查看到的内容都是不变的。 这样也就意味着用户无法和这些文件进行交互.
【动态站点】
用户根据界面的操作,提交表单,每个操作得到的结果html内容是动态的。 例如你修改昵称为ABC, 那么等你刷新页面,你的昵称就显示为ABC。下一次更新昵称为456,那么再刷新这个网页内容,昵称又变成了456。 背后的底层原理就是,每次你得到的html内容是动态的,并不是一成不变的静态文件内容。
说来话长, 只能简单聊一下。 早先Web网站/站点在90年代静态网站已经满足了大部分人的需求,就是发布一些静态内容文件,提供给他人浏览、下载以及文件共享。 但是随着技术的发展,大家发现静态站点有一个弊端就是, 不能和Web站点进行交互。 那也就是意味着管理员给到我们什么内容,我们就只能看到什么内容,不能对这个服务器的一些资源进行操作。人们迫切需要一种动态Web站点需求,使得我们可以和Web服务器进行交互,可以提交数据、也可以查看数据,这样才能更好地发挥Web站点的作用。
要开发动态站点,那肯定是用编程语言来处理提交的表单数据以及业务逻辑,最后生成结果的html文本内容响应给用户,用户通过浏览器就能看到响应结果页面。 当时已经有的一些开发语言如Java、PHP、Python都想通过Web技术发展自己的影响力以及市场份额。
大部分语言都采用了Web服务器+后端动态站点协议的方式来进行开发。 Web服务器只负责对HTTP协议进行负责,负责HTTP协议的解析、响应,其它业务逻辑、HTML内容生成等等这些工作交给后端编程语言来实现, 这样Web服务器、后端服务器的职责都很清晰、独立,两者也不存在强耦合的关系。
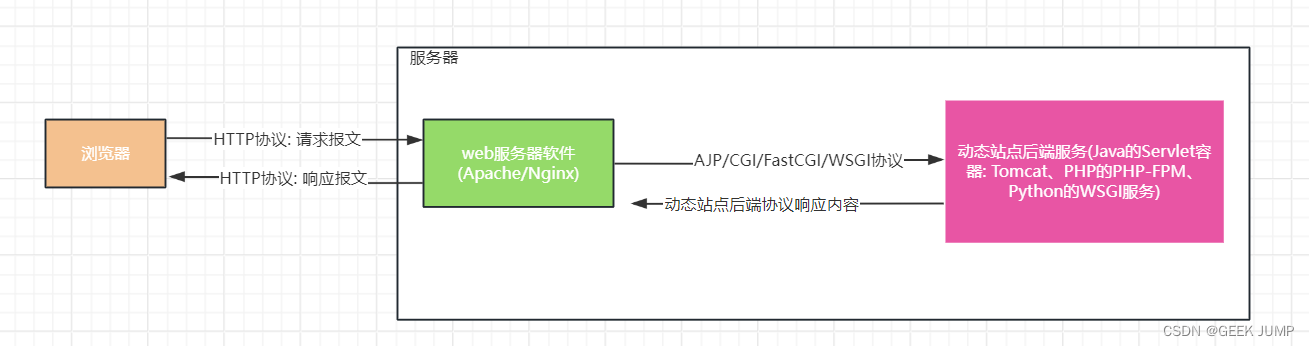
那动态站点后端协议又有哪些呢? 例如 本文要介绍的JavaEE 中,Apache Web服务器制定了AJP协议,用来规范Apache Web服务器和后端Java Sevlet容器的交互规范协议。 再比如PHP则是Nginx使用了CGI/FastGCI协议与其进行交互, 再如Python, Nginx则使用的是大家知道的WSGI协议等等。整体动态站点的运行组件图如下:

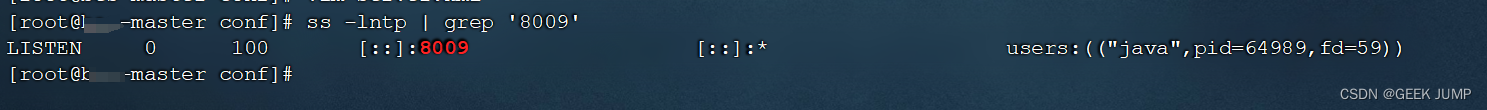
所以大家在安装Tomcat的时候是不是发现除了8080有一个HTTP协议的Connector连接器,还会伴随这种一个8009的AJP协议的监听端口. 是不是自己以前没有仔细研究过这个端口到底是干嘛用的? 今天我们就通Apache mod_jk模块(使用AJP协议与Tomcat 的AJP 8009端口服务进行交互,实现Web访问)

二、操作步骤
1、安装Tomcat并且开启AJP监听8009
我按照的版本是: apache-tomcat-9.0.82, 官网下载压缩包,解压即可, 这个就不赘述步骤了。
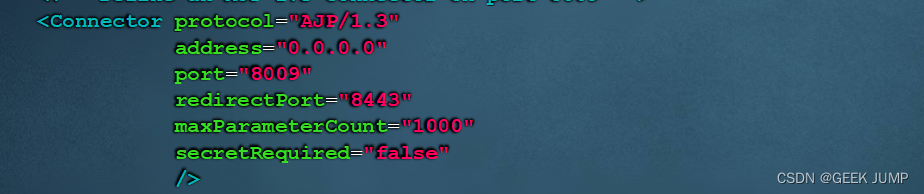
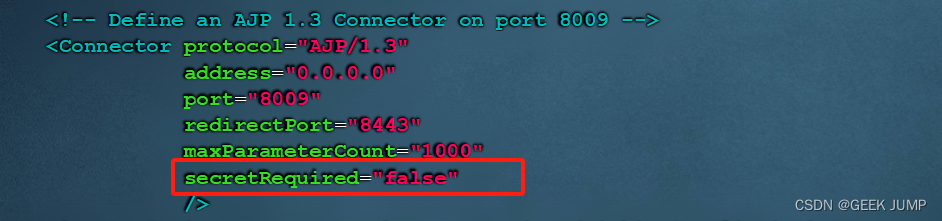
开启conf/server.xml的配置:

secretRequired="false":
注意默认这个参数没有,默认值是true, 意味着要和8009这个AJP服务交互,要设置密码, 同时客户端要访问,则需要把密码也带过来。 为了方便我们做测试这个设置为false.
刚开始我没设置false, 导致访问Apache一直卡着,也看不到页面,看不到报错信息。最后看tomcat的catalina.out才发现这个问题.
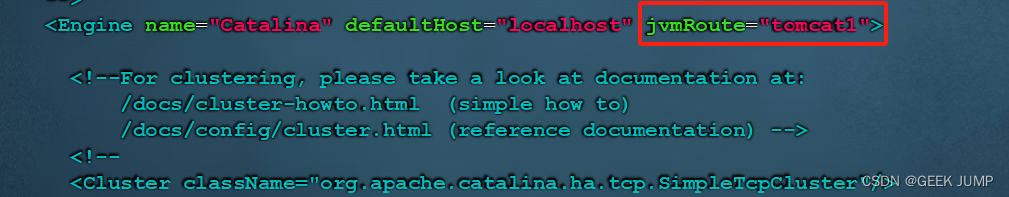
设置<Engine>的jvmRoute="tomcat1":
先记住这个点, jvmRoute="tomcat1", 后面配置Apache需要用到.
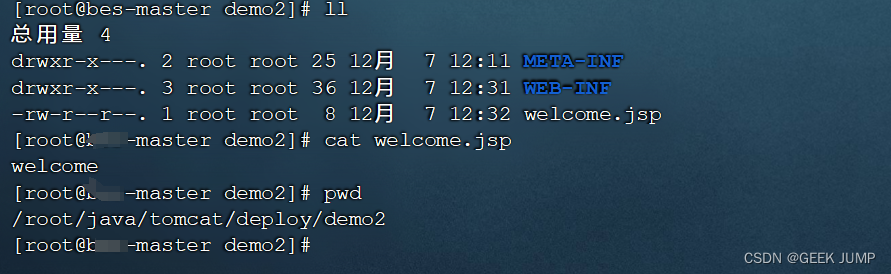
在webapps增加了一个demo2的目录,增加一个welcome.jps文件, 这个jps文件就是简单输出: welcome内容:

最后正常启动Tomcat的bin/startup.sh完成服务的启动.
2、安装apache
yum install httpd httpd-devel -yyum install gcc gcc-c++ make -y 3、 编译生成mod_jk模块
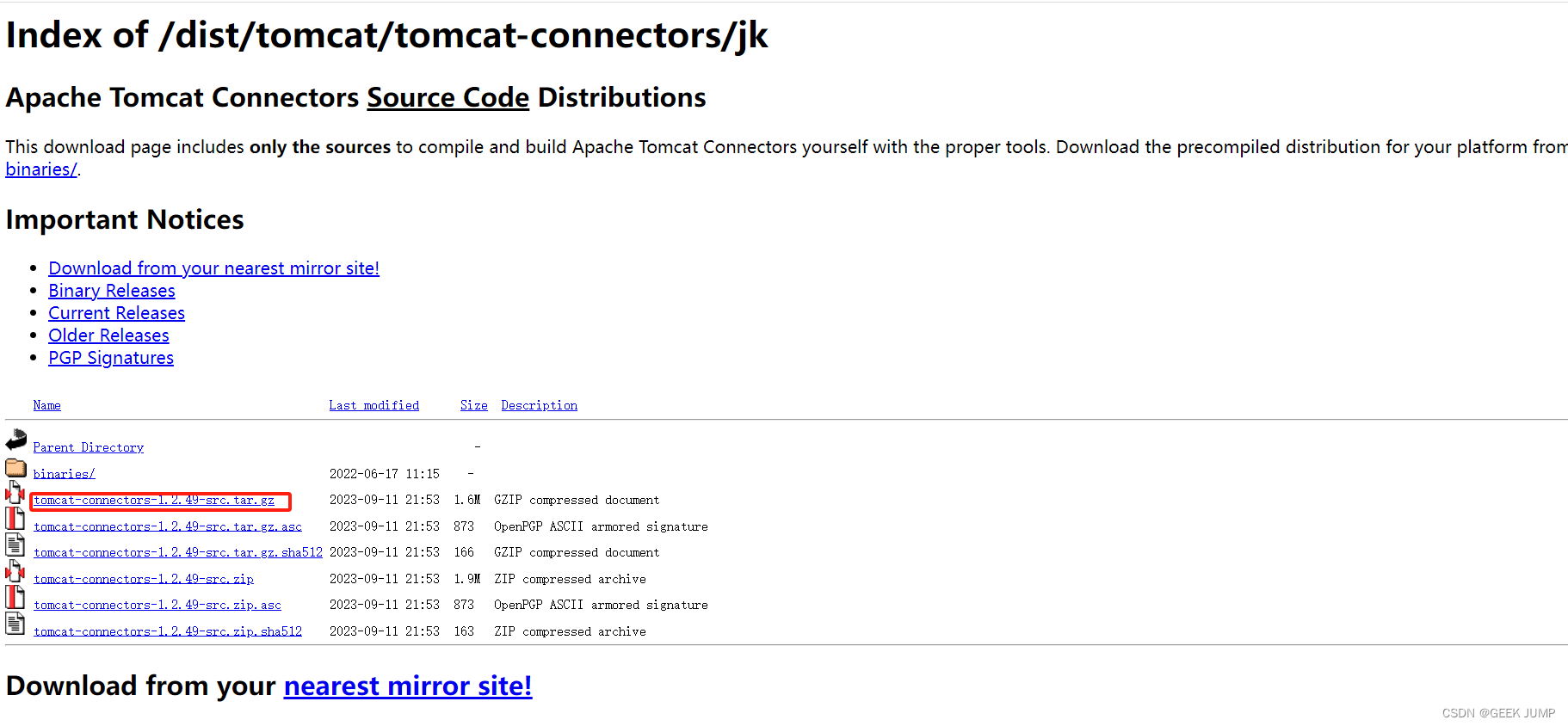
1、下载mod_jk源码压缩包
https://dlcdn.apache.org/tomcat/tomcat-connectors/jk/

2、解压源码文件,进入native
./configure --with-apxs=/usr/bin/apxsmake
返回上级目录,执行find ./ -name mod_jk.so, 拿到文件路径, 拷贝到: /etc/httpd/modules/
4、配置apache的配置文件
1、/etc/httpd/conf.d新增mod_jk.conf文件
LoadModule jk_module /etc/httpd/modules/mod_jk.so
JkWorkersFile conf/workers.properties
JkLogFile /var/log/httpd/mod_jk.log
JkLogLevel debug
JkShmFile /var/log/httpd/mod_jk.shm
JkRequestLogFormat "%w %V %T"JkMount /*.jsp balancer
2、/etc/httpd/conf新增workers.properties文件
# tomcat1 就是在Tomcat的Engine配置的jvmRoute名称
worker.list=balancer,jk_watcher,tomcat1#tempalte 负载模板配置 , 使用的协议是ajp1.3
worker.template.type=ajp13
#worker全局的重试次数,在apache服务器启动后,会最多尝试若干次连接这些负载均衡服务器,若连接不上则任务down掉
worker.retries=3#balancer 负载配置
worker.balancer.type=lb
# tomcat1 就是在Tomcat的Engine配置的jvmRoute名称
worker.balancer.balance_workers=tomcat1
worker.balancer.sticky_session=true#tomcat1的配置
worker.tomcat1.port=8009
worker.tomcat1.host=localhost
worker.tomcat1.reference=worker.template
worker.tomcat1.activation=A
#worker.tomcat1.lbfactor=1#负载均衡监视器
worker.jk_watcher.type=status
worker.jk_watcher.read_only=false
worker.jk_watcher.mount=/jkStatus5、启动httpd服务并且访问测试
systemctl start httpdApache 端口是80,所以访问测试的URL可以省略80端口.
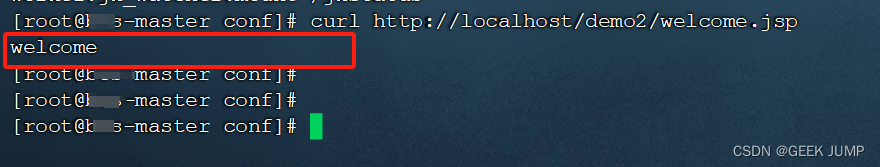
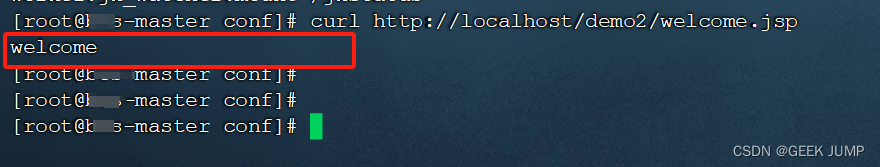
测试访问URL: http://localhost/demo2/welcome.jsp

我们可以看到,Tomcat没有开启8080服务,我们访问Apache服务的80端口+mod_jk模块(使用AJP协议与8009AJP服务进行交互), 最后访问到了Tomcat的这个jps的响应的HTML内容.
三、总结
那为什么我们也直接可以通过Tomcat的8080端口就能访问到jsp页面了呢? 说白了就是Tomcat自己内置实现了一个HTTP协议Web服务器功能, 最后解析HTTP协议将数据再传给Servlet容器, 本质上是一样的方式。 只是Tomcat把这个Web服务器实现进行了内置实现。
还有一个疑问Nginx支持代理AJP协议或者存在其它的协议能和Servlet容器进行交互吗?
这个目前Nginx是不支持和Servlet容器进行交互的,但是理论上来说,只要你去实现了AJP协议的内容,也可以自己写一个Nginx的模块去做和mod_jk一样的事情。只是这种方式不太主流,生产环境很少看到有人使用Nginx加AJP模块进行交互的, Apache的mod_jk都很少见。
大部分还是直接使用内置Tomcat的HTTP服务器8080来提供HTTP服务, AJP协议的监听器直接关闭, 如果为了应对集群,那么使用Nginx直接通过HTTP协议再代理到Tomcat的8080.
大家看到通过Nginx直接再代理到Tomcat的8080HTTP服务器,虽然HTTP协议被重复解析了一次,但是对于运维和排查问题很方便(大家对HTTP协议都相对熟悉,对AJP相对陌生), 也不在乎这么一点性能损耗。
同时单台Tomcat本来能支撑的并发数是有限的,所以通过Nginx+Tomcat构成集群水平拓展才能发挥更大的威力, 单台Tomcat再怎么垂直提升单机性能,效果也没集群那么明显。 所以这个AJP的方式只是在本地做的一个实验,让我们了解和加深动态站点的运行原理。
实际生产环境这个AJP+Apache的方式慎用, 反正我基本上是没看到有人这么用的。 况且Tomcat后面9的版本以上, 默认配置文件把这个AJP的8009端口Connector连接器注释掉了。
相关文章:

Apache+mod_jk模块代理Tomcat容器
一、背景介绍 最近在看Tomcat运行架构原理, 正好遇到了AJP协议(Apache JServ Protocol). 顺道来研究下这个AJP协议和具体使用方法. 百度百科是这么描述AJP协议的: AJP(Apache JServ Protocol)是定向包协议。因为性能原因,使用二进制格式来传输…...

Nginx访问FTP服务器文件的时效性/安全校验
背景 FTP文件服务器在我们日常开发中经常使用,在项目中我们经常把FTP文件下载到内存中,然后转为base64给前端进行展示。如果excel中也需要导出图片,数据量大的情况下会直接返回一个后端的开放接口地址,然后在项目中对接口的参数进…...

【VSCode】自定义配置
VSCode自定义配置 Visual Studio Code (VSCode) 是一个强大的开源代码编辑器,支持丰富的自定义配置。下面是一些常见的自定义配置选项,你可以根据个人喜好和工作流程进行调整: 1. 主题和配色方案: 在 “settings.json” 中设置:…...

SpringBoot整合Kafka (一)
📑前言 本文主要讲了SpringBoot整合Kafka文章⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日一句:努力一点,优秀一点 目录 文章目录 &…...

随机分词与tokenizer(BPE->BBPE->Wordpiece->Unigram->sentencepiece->bytepiece)
0 tokenizer综述 根据不同的切分粒度可以把tokenizer分为: 基于词的切分,基于字的切分和基于subword的切分。 基于subword的切分是目前的主流切分方式。subword的切分包括: BPE(/BBPE), WordPiece 和 Unigram三种分词模型。其中WordPiece可以认为是一种特殊的BPE。完…...

成都工业学院Web技术基础(WEB)实验四:CSS3布局应用
写在前面 1、基于2022级计算机大类实验指导书 2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样 3、图片和文字仅为示例,需要自行替换 4、如果代码不满足你的要求,请寻求其他的…...

TikTok科技趋势:平台如何引领数字社交革命?
TikTok作为一款颠覆性的短视频应用,不仅改变了用户的娱乐方式,更在数字社交领域引领了一场革命。本文将深入探讨TikTok在科技趋势方面的引领作用,分析其在数字社交革命中的关键角色,以及通过技术创新如何不断满足用户需求…...

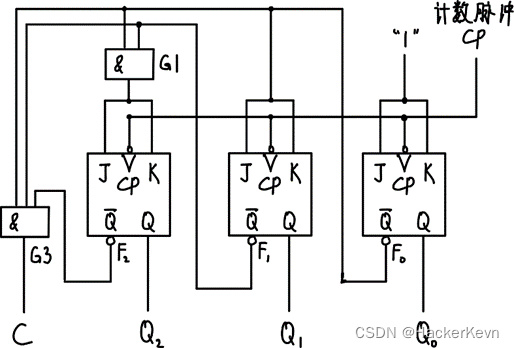
【上海大学数字逻辑实验报告】六、时序电路
一、 实验目的 掌握同步二进制计数器和移位寄存器的原理。学会用分立元件构成2位同步二进制加计数器。学会在Quartus II上设计单向移位寄存器。学会在Quartus II上设计环形计数器。 二、 实验原理 同步计数器是指计数器中的各触发器的时钟脉冲输入端连接在一起,接…...

docker版zerotier-planet服务端搭建
1:ZeroTier 介绍2:为什么要自建PLANET 服务器3:开始安装 3.1:准备条件 3.1.1 安装git3.1.2 安装docker3.1.3 启动docker3.2:下载项目源码3.3:执行安装脚本3.4 下载 planet 文件3.5 新建网络 3.5.1 创建网络4.客户端配置 4.1 Windows 配置 4.2 加入网络4.2 Linux 客户端4.…...

【Spring教程28】Spring框架实战:从零开始学习SpringMVC 之 请求与请求参数详解
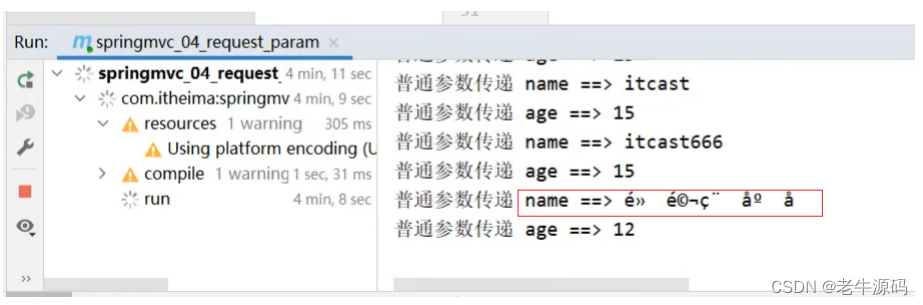
目录 1 设置请求映射路径1.1 环境准备 1.2 问题分析1.3 设置映射路径 2 请求参数2.1 环境准备2.2 参数传递2.2.1 GET发送单个参数2.2.2 GET发送多个参数2.2.3 GET请求中文乱码2.2.4 POST发送参数2.2.5 POST请求中文乱码 欢迎大家回到《Java教程之Spring30天快速入门》ÿ…...

node.js和浏览器之间的区别
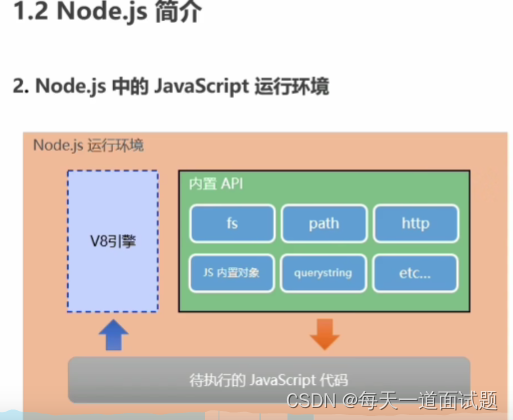
node.js是什么 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码 Node.js 在浏览器之外运行 V8 JavaScript 引擎。 这使得 Node.js 非常高效。 浏览器如何运行js代码 nodejs运行环境 在浏览器中,大部分时间你所…...

【python并发任务的几种方式】
文章目录 1 Process:2 Thread:3 ThreadPoolExecutor:4 各种方式的优缺点:5 线程与进程的结束方式5.1 线程结束的几种方式5.2 进程的结束方式 6 应用场景效率对比 在Python中,有几种方法可以处理并行执行任务。其中,Process、Thread和ThreadPo…...

使用ROS模板基于ECS和RDS创建WordPress环境
本文教程介绍如何使用ROS模板基于ECS和RDS(Relational Database Service)创建WordPress环境。 前提条件 如果您是首次使用ROS,必须先开通ROS服务。ROS服务免费,开通服务不会产生任何费用。 背景信息 WordPress是使用PHP语言开…...

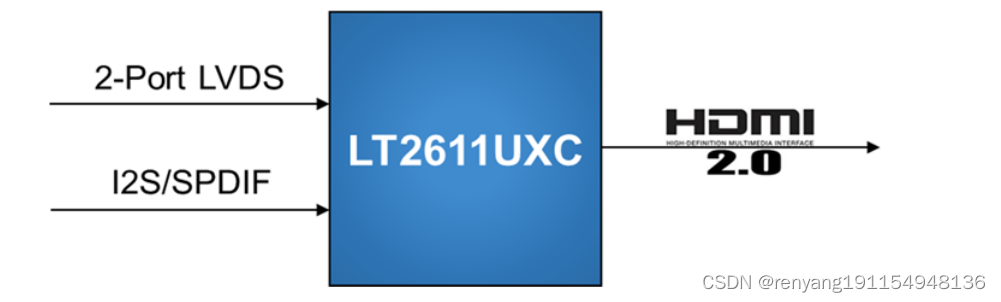
龙迅LT2611UXC 双PORT LVDS转HDMI(2.0)+音频
描述: LT2611UXC是一个高性能的LVDS到HDMI2.0的转换器,用于STB,DVD应用程序。 LVDS输入可配置为单端口或双端口,有1个高速时钟通道,3~4个高速数据通道,最大运行1.2Gbps/通道,可支持高达9.6Gbp…...
)
websocket和SSE通信示例(无需安装任何插件)
websocket和SSE通信示例(无需安装任何插件) 源码示例(两种方案任意切换) data(){return {heartBeatInterval:5000,// 心跳间隔时间,单位为毫秒webSocket:null,heartBeatTimer:null,} }, mounted() {// this.initWebS…...

计算机网络(三)
(十一)路由算法 A、路由算法分类 动态路由和静态路由 静态路由:人工配制,路由信息更新慢,优先级高。这种在实际网络中要投入成本大,准确但是可行性弱。 动态路由:路由更新快,自动…...

HttpURLConnection OOM问题记录
使用HttpURLConnection 上传大文件,会出现内存溢出问题: 观察HttpURLConnection 源码: Overridepublic synchronized OutputStream getOutputStream() throws IOException {connecting true;SocketPermission p URLtoSocketPermission(th…...

WT588F02B单片机语音芯片在磁疗仪中的应用介绍
随着健康意识的普及和科技的发展,磁疗仪作为一种常见的理疗设备,受到了广大用户的关注。为了提升用户体验和操作便捷性,唯创知音WT588F02B单片机语音芯片被成功应用于磁疗仪中。这一结合将为磁疗仪带来智能化的语音交互功能,为用户…...

深度学习——第5章 神经网络基础知识
第5章 神经网络基础知识 目录 5.1 由逻辑回归出发 5.2 损失函数 5.3 梯度下降 5.4 计算图 5.5总结 在第1课《深度学习概述》中,我们介绍了神经网络的基本结构,了解了神经网络的基本单元组成是神经元。如何构建神经网络,如何训练、优化神…...

微信网页授权步骤说明
总览 引导用户进入授权页面同意授权,获取code通过code换取网页授权access_token(与基础支持中的access_token不同)如果需要,开发者可以刷新网页授权access_token,避免过期(一般不需要)通过网页…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...