【前端】vscode 相关插件
一 插件:
01、ESLint
用来识别并检查ECMAScript/JavaScript 代码的工具

02、Prettier
用来格式化代码,如.js、.vue、css等都可以进行格式化

03、Vetur
用来识别并高亮vue语法

04、EditorConfig
用来设置vscode的编程行为

二、安装依赖
01、安装 ESlint 的依赖
npm i -D eslint babel-eslint eslint-plugin-vue @vue/cli-plugin-eslint
eslint :ESlint 的核心代码
babel-eslint:eslint和babel的整合包
eslint-plugin-vue @vue/cli-plugin-eslint:eslint和vue的整合包
02、安装 Prettier 依赖
适应vue3以下:
npm i -D prettier eslint-plugin-prettier eslint-config-prettier prettier-eslint-cli
prettier:Prettier的核心代码
eslint-plugin-prettier:将prettier作为ESLint规范来使用
eslint-config-prettier:解决 ESLint 中的样式规范和 prettier 中样式规范的冲突,以 prettier 的样式规范为准,使 ESLint 中的样式规范自动失效
prettier-eslint-cli:prettier-eslint-cli 允许你对多个文件用 prettier-eslint 进行格式化
适用vue3:
npm i -D prettier eslint-plugin-prettier @vue/eslint-config-prettier
三、全局配置:
更改配置,使其在保存时会进行自动格式化:
settings.json补充
{"editor.formatOnSave": true,"editor.formatOnType": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"vetur.format.defaultFormatter.html": "prettier","[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"}
}
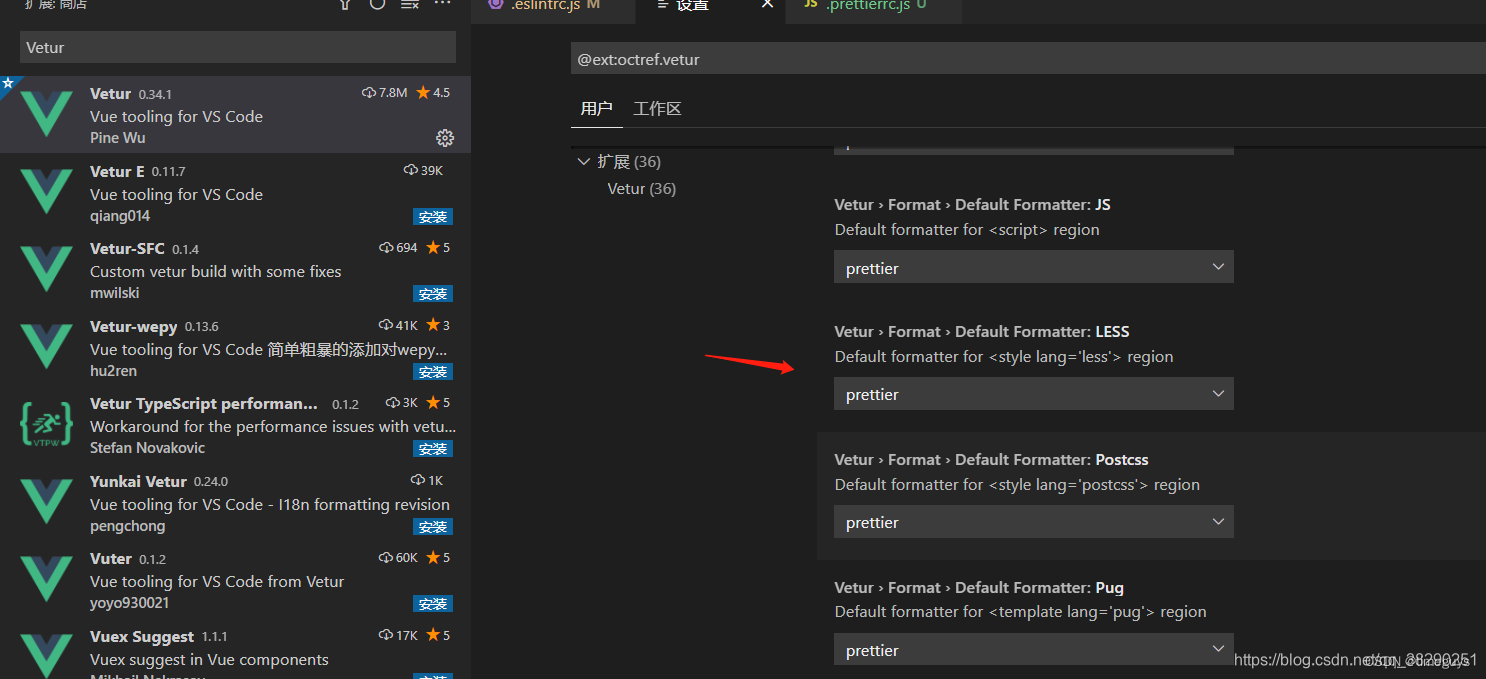
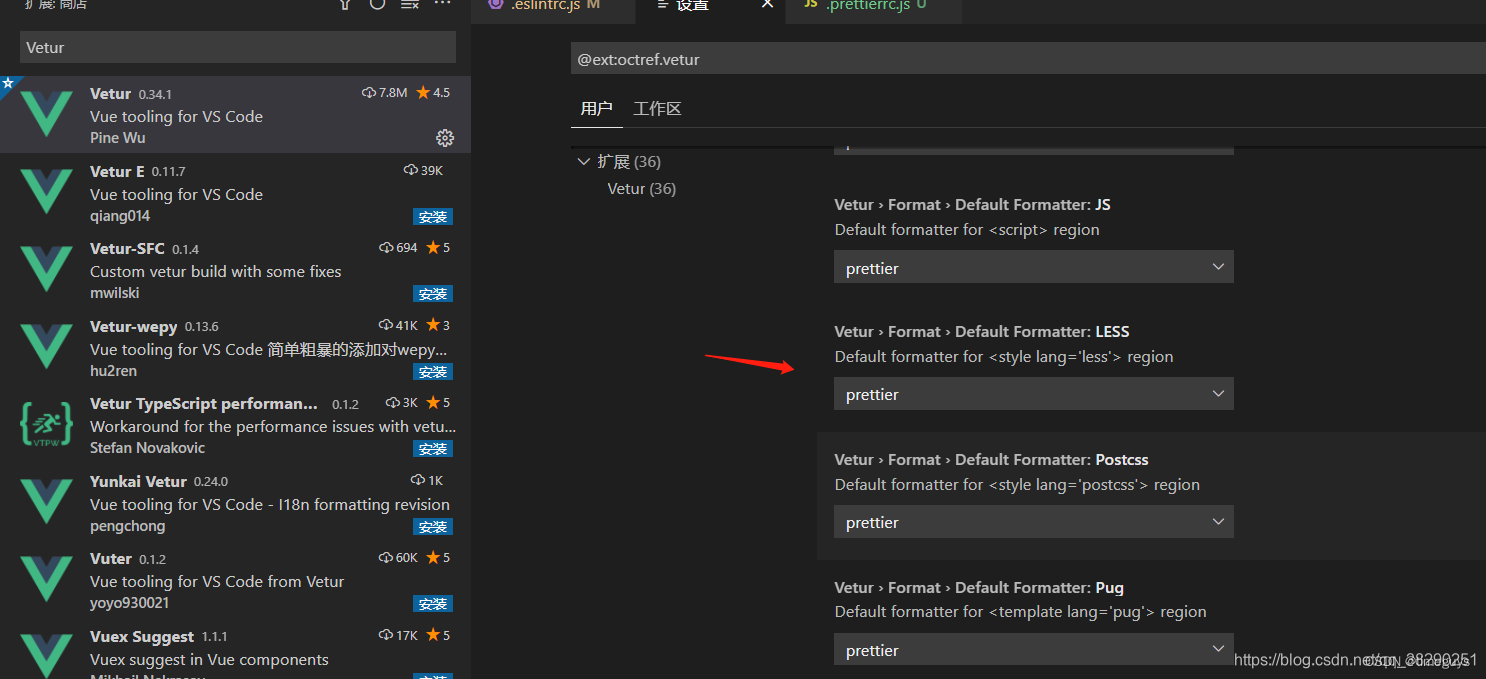
注意:在 vscode 中其实 Vetur 也有一套 Format 规则,因此会和 prettier 冲突。
打开 setting-扩展-Vetur 将 Vetur 的规则改成 Prettier 就行了。

相关文章:

【前端】vscode 相关插件
一 插件: 01、ESLint 用来识别并检查ECMAScript/JavaScript 代码的工具 02、Prettier 用来格式化代码,如.js、.vue、css等都可以进行格式化 03、Vetur 用来识别并高亮vue语法 04、EditorConfig 用来设置vscode的编程行为 二、安装依赖 01、…...

【MySQL】MySQL库的增删查改
文章目录 1.库的操作1.1创建数据库1.2创建数据库案例 2.字符集和校验规则2.1查看系统默认字符集以及校验规则2.2查看数据库支持的字符集2.3查看数据库支持的字符集校验规则2.4校验规则对数据库的影响 3.操纵数据库3.1查看数据库3.2显示创建语句3.3修改数据库3.4数据库删除3.5备…...

基于基于深度学习的表情识别人脸打分系统
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义 随着人工智能技术的快速发展,深度学习在计算机视觉领域取得了巨大的突破。表情识别是计算机视觉领域的一个重要研究方向,它可以通过分析人…...

Linux|操作系统|Error: Could not create the Java Virtual Machine 报错的解决思路
现在都流行kubernetes这样的云原生了,因此,很多Java微服务也都集成到类似kubernetes这样的环境下了,毫无疑问的,kubernetes会省去很多环境问题,而最近在部署一个二进制Java项目的时候,遇到了Error: Could n…...

K8S学习指南-minikube的安装
简介 Minikube 是一个用于在本地开发环境中运行 Kubernetes 集群的工具。它允许开发人员在单个节点上体验 Kubernetes,无需配置复杂的生产环境。本指南将详细介绍在 Windows、CentOS 和 Ubuntu 系统上安装 Minikube 的步骤。 1. Windows 系统安装 1.1 ࿱…...

恒创科技:有哪些免费的CDN加速服务
CDN加速技术已经成为提升网站性能和用户体验的重要手段之一。许多网站都使用CDN来加速内容传输,提高网站的响应速度和可用性。然而,对于许多小型企业和个人网站来说,使用CDN服务需要支付一定的费用。那么,有没有免费的CDN加速服务…...

Kibana搜索数据利器:KQL与Lucene
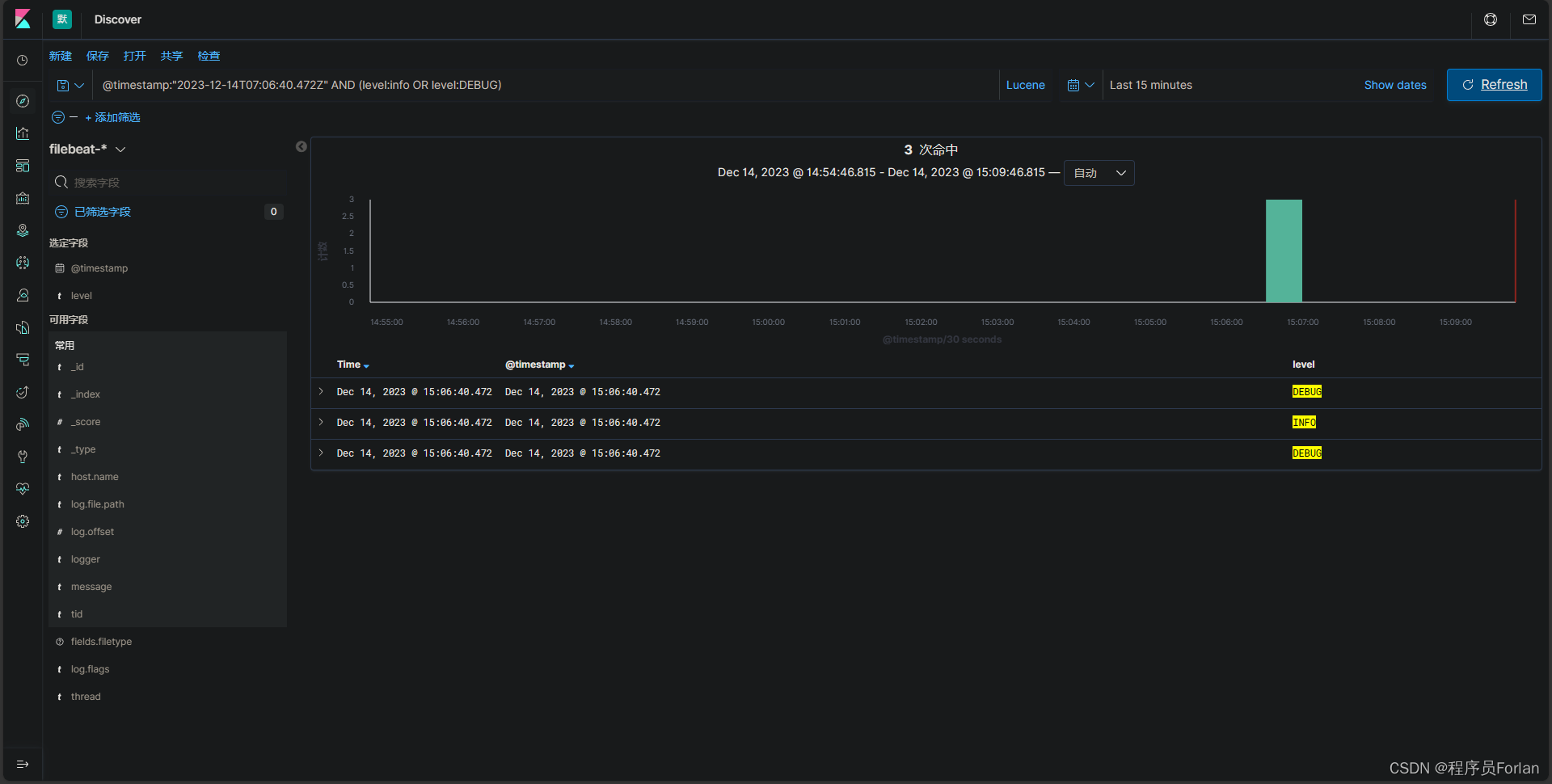
文章目录 一、搜索数据二、KQL查询1、字段搜索2、逻辑运算符3、通配符4、存在性检查5、括号 三、Lucene查询1、字段搜索2、逻辑运算符3、通配符4、范围搜索5、存在性检查6、括号 四、总结 一、搜索数据 默认情况下,您可以使用 Kibana 的标准查询语言,该…...

float32、int8、uint8、int32、uint32之间的区别
float32、int8、uint8、int32、uint32这些类型在数据表示范围、精度和存储大小等方面存在明显的差异。 float32:是一种单精度浮点数,占32位(也就是4个字节),可以提供约7位有效数字的精度。这种数据类型通常用于需要高…...

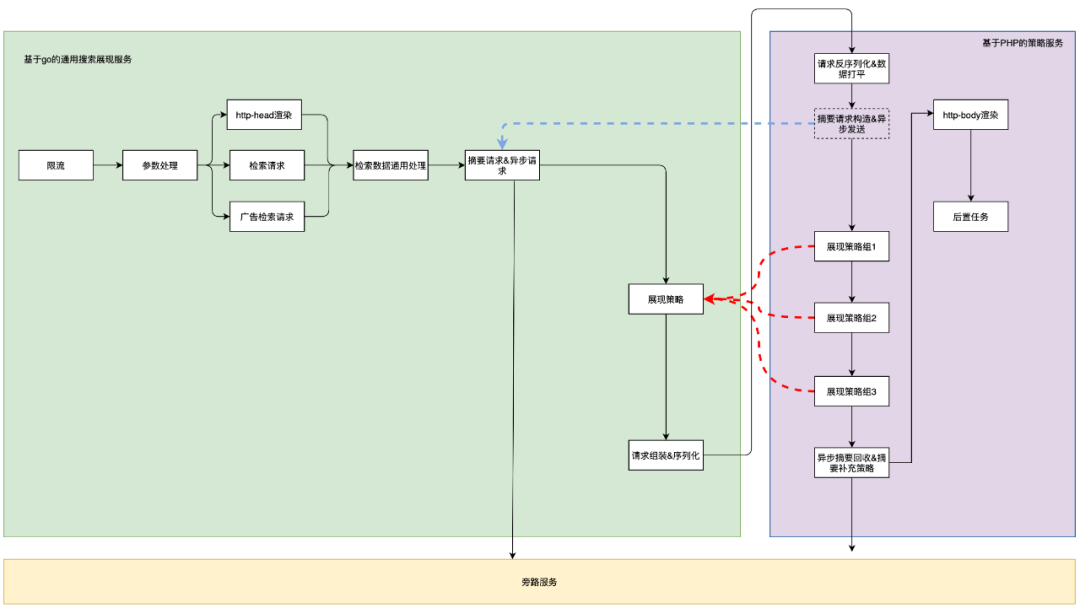
百度搜索展现服务重构:进步与优化
作者 | 瞭东 导读 本文将简单介绍搜索展现服务发展过程,以及当前其面临的三大挑战:研发难度高、架构能力欠缺、可复用性低,最后提出核心解决思路和具体落地方案,期望大家能有所收货和借鉴。 全文4736字,预计阅读时间12…...

icmp协议、ip数据包 基础
icmp协议、ip数据包 ICMP 协议 1 定义与用途: ICMP(Internet Control Message Protocol)定义: ICMP 是 Internet Control Message Protocol(互联网控制消息协议)的缩写。它是 TCP/IP 网络模型中的一个核…...

es6从url中获取想要的参数
第一种方法 很古老,通过 split 方法慢慢截取,可行是可行但是这个方法有一个弊端,因为 split 是分割成数组了,只能按照下标的位置获取值,所以就是参数位置一旦发生变化,那么获取到的值也就错位了 let user…...

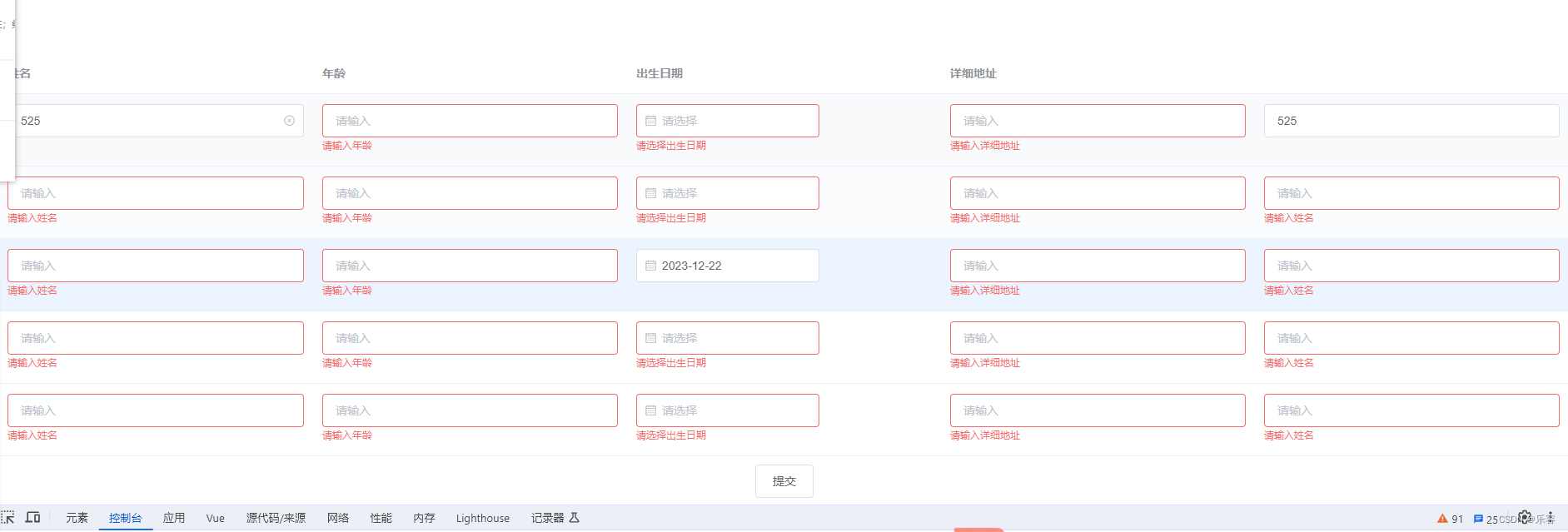
【elementui笔记:el-table表格的输入校验】
之前做得比较多的校验是在el-form表单里做的,但有时也遇到,需要在table内输入数据,然后校验输入的数据是否符合要求的情况。因此记录一下。 思路: 1.需要借助el-form的校验,el-table外层嵌套一层el-form,使…...

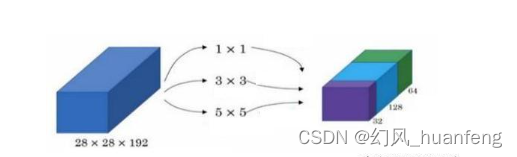
每天五分钟计算机视觉:GoogLeNet的核心模型结构——Inception
本文重点 当构建卷积神经网络的时候,我们需要判断我们的过滤器的大小,这往往也作为一个超参数需要我们进行选择。过滤器的大小究竟是 11,33 还是 55,或者要不要添加池化层,这些都需要我们进行选择。而本文介绍的Inception网络的作用就是代替你来决定,把它变成参数的一部…...

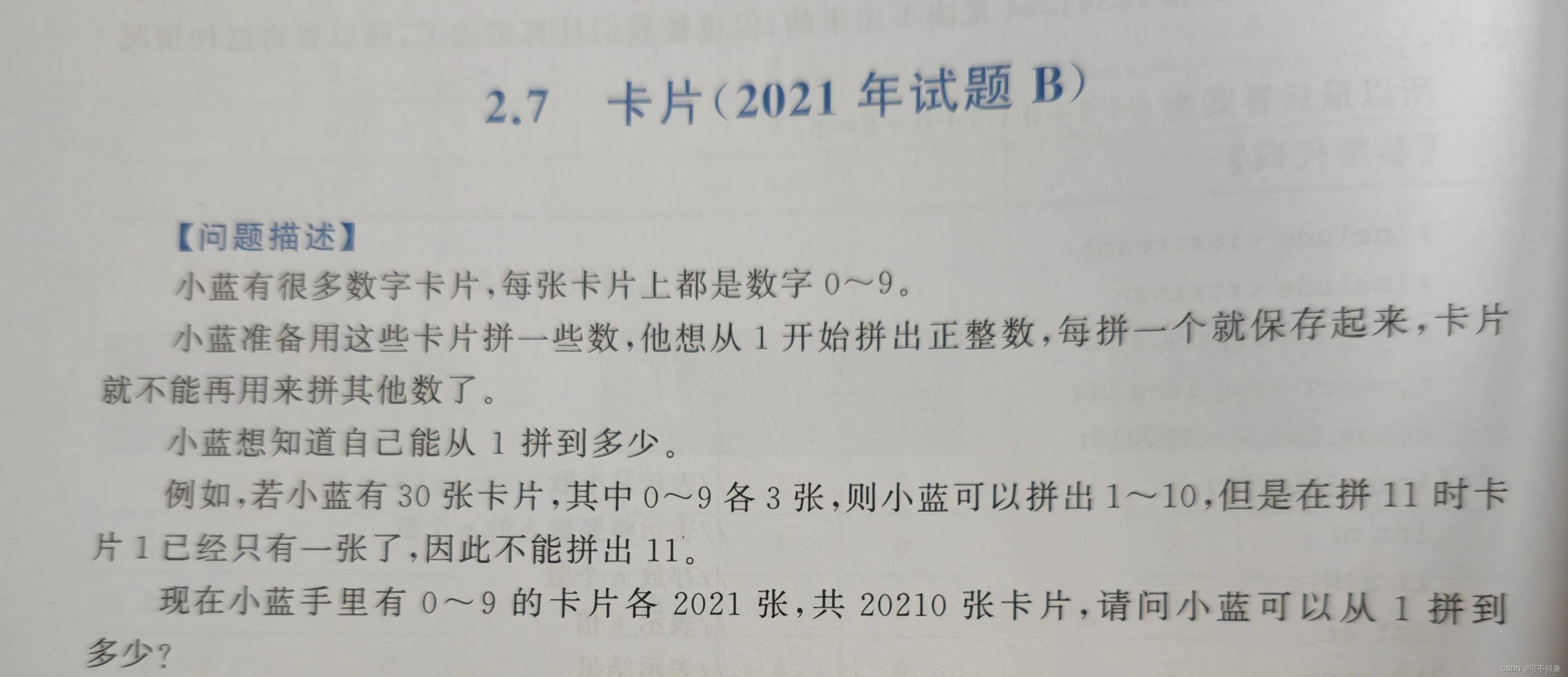
卡片C语言(2021年蓝桥杯B)
分析:我们用一个数组来记录卡牌,我们每使用一张卡牌,就减一张,当卡牌数为-1的时候,说明不够用了,此时我们就打印上一个组合的数字。 #include <stdio.h> int main(){int num[10],i,m,n,j;for(i0;i&l…...

数据库动态视图和存储过程报表数据管理功能设计
需求:需要将ERP的报表数据挪到OA中,但是OA表单设计不支持存储过程动态传参,所以需要设计一个系统,可以手动配置,动态显示原本ERP的报表数据,ERP报表是存在数据库的视图和存储过程中 思路:因为E…...

css+js 选项卡动画效果
选项卡上下左右翻转动画效果 <template><div class"web-box"><div class"topTitle"><div class"topTitle1">标题标题</div></div><div class"info-wrap"><div style"width: 100%;h…...

[C错题本]转义字符/指针与首元素/运算
\a响铃 \b退格 \f换页 \r回车 \t水平制表 \v垂直制表 \单引号 \"双引号 \\反斜杠 \0dd八进制(0-7) \xdd(0-f)注意x一定不能大写 而且十六进制千万不能写\0xint main() {char s[]"ABCD", *p;for (p s 1; p < s 4; p)printf("%s…...

Layui继续学习
1、简单评论区代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>社区评论区</title> <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.6.8/css/…...

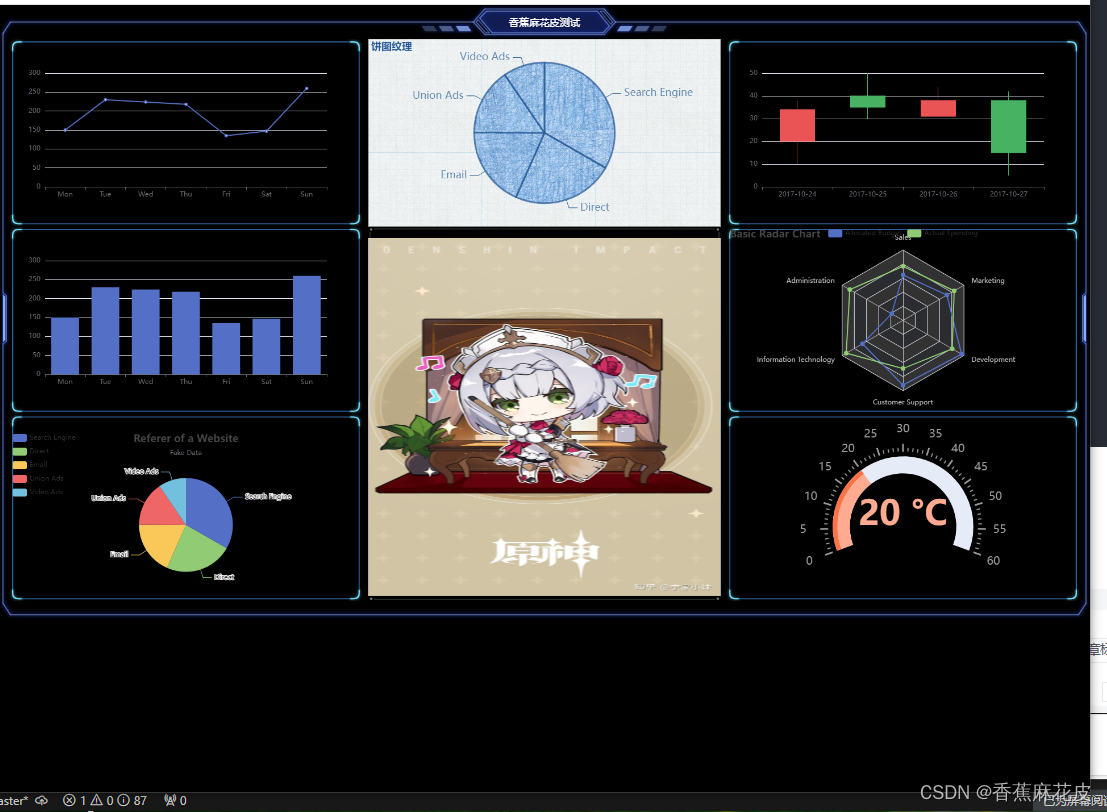
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把reactdatav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install re…...

CSS新手入门笔记整理:CSS浮动布局
文档流概述 正常文档流 “文档流”指元素在页面中出现的先后顺序。正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
