Django、Echarts异步请求、动态更新
前端页面
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>echarts示例</title> <script src="jquery.min.js"></script><script type = "text/javascript" src = "echarts.min.js" ></script> </head><body> <div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));// 初始化图表选项myChart.setOption({title: {text: 'ECharts 数据异步加载示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: []},yAxis: {},series: [{name: '销量',type: 'bar',data: []}]});function fetchData() {$.ajax({url: 'api/echarts/demo/', // 改为你的数据接口地址dataType: 'json',success: function(data) {// 假设返回的数据格式如下:// {// categories: ["衬衫", "羊毛衫", ...],// values: [5, 20, ...]// }myChart.setOption({xAxis: {data: data.categories},series: [{name: '销量',data: data.values}]});},error: function(xhr, type, errorThrown) {// 处理错误}});}// 设置定时器,定期更新数据setInterval(function () {fetchData(); // 调用获取数据的函数}, 5000); // 5000毫秒即5秒钟更新一次数据</script></body>
</html>跨域问题,依然采用nginx代理。
后端代码
from django.http import HttpResponse
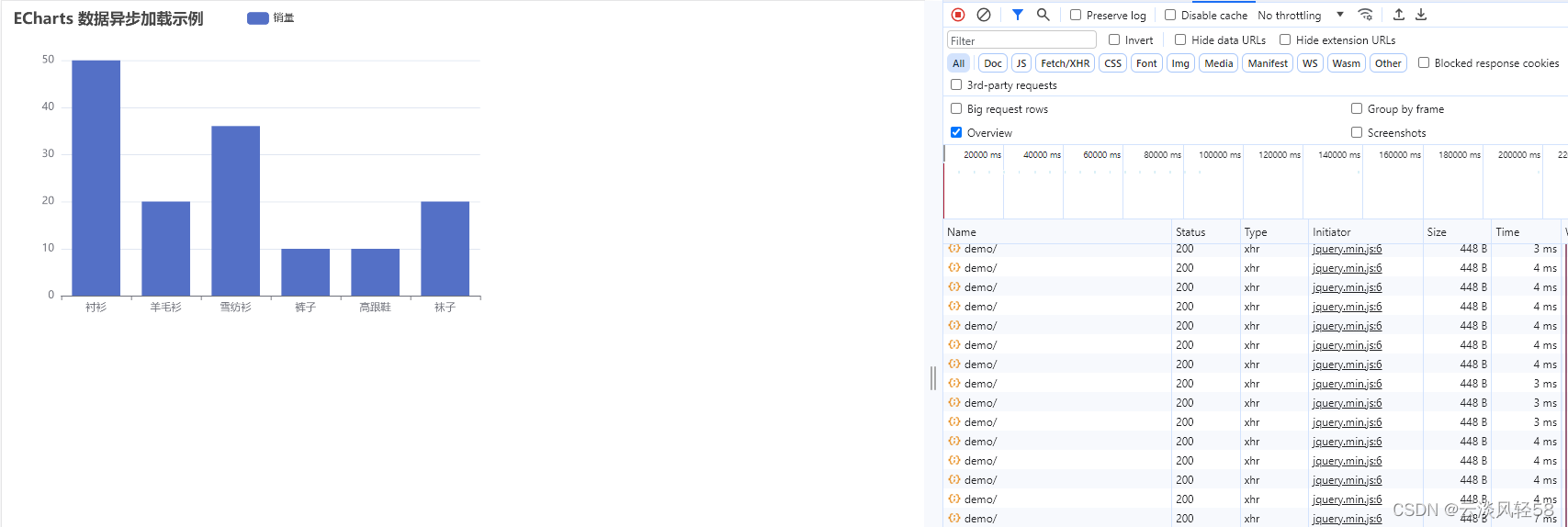
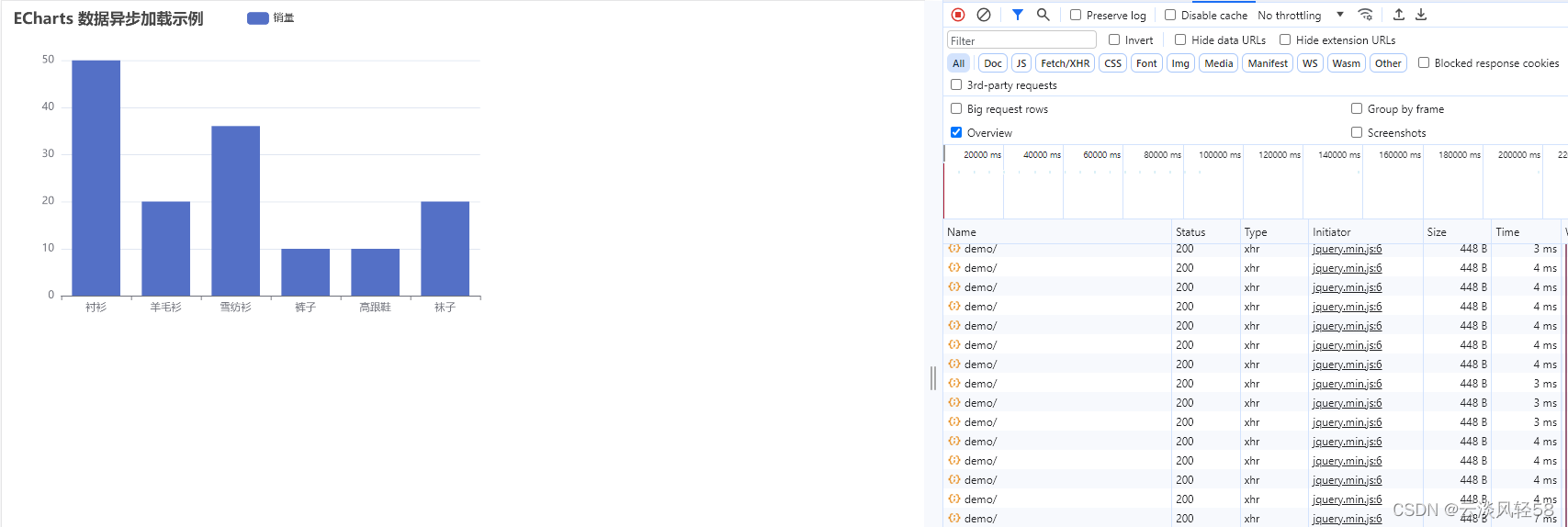
import jsondef EchartsDemo(request):data = {}categories = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]values = [50, 20, 36, 10, 10, 20]data['categories'] = categoriesdata['values'] = valuesprint("echerts=",data)return HttpResponse(json.dumps(data), content_type="application/json")展示效果:

相关文章:

Django、Echarts异步请求、动态更新
前端页面 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>echarts示例</title> <script src"jquery.min.js"></script><script type "text/javascript" src "echarts.m…...

Mac部署Odoo环境-Odoo本地环境部署
Odoo本地环境部署 安装Python安装Homebrew安装依赖brew install libxmlsec1 Python运行环境Pycharm示例配置 Mac部署Odoo环境-Odoo本地环境部署 安装Python 新机,若系统没有预装Python,则安装需要版本的Python 点击查询Python官网下载 安装Homebrew 一…...

【✅面试编程题:如何用队列实现一个栈】
✅面试编程题:如何用队列实现一个栈 💡典型回答 💡典型回答 使用两个队列可以实现一个栈,一个队列用来存储栈中的元素,另一个队列用来在pop操作时暂存元素。 上才艺: import java.util.LinkedList; impo…...

Windows本地的RabbitMQ服务怎么在Docker for Windows的容器中使用
1. 进入管理界面 windows安装过程请访问:Windows安装RabbitMQ、添加PHP的AMQP扩展 浏览器访问:http://127.0.0.1:15672/ 2. 创建虚拟主机 上面访问的是 RabbitMQ 的管理界面,可以在这个界面上进行一些操作,比如创建虚拟主机、…...

YOLOv5改进 | 2023卷积篇 | AKConv轻量级架构下的高效检测(既轻量又提点)
一、本文介绍 本文给大家带来的改进内容是AKConv是一种创新的变核卷积,它旨在解决标准卷积操作中的固有缺陷(采样形状是固定的),AKConv的核心思想在于它为卷积核提供了任意数量的参数和任意采样形状,能够使用任意数量…...

微信小程序:模态框(弹窗)的实现
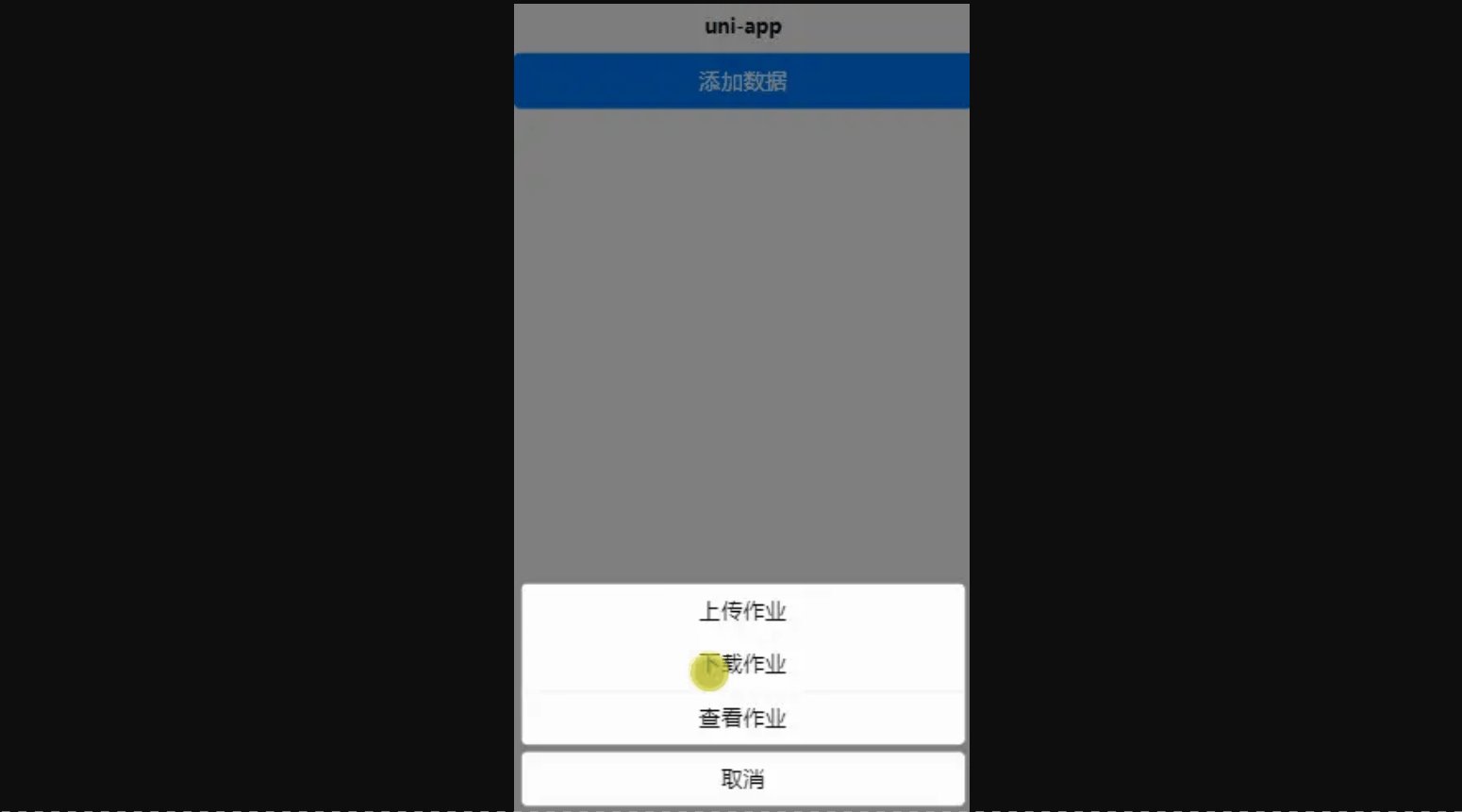
效果 wxml <!--新增(点击按钮)--> <image classimg src"{{add}}" bindtapadd_mode></image> <!-- 弹窗 --> <view class"modal" wx:if"{{showModal}}"><view class"modal-conten…...

uniapp交互反馈api的使用示例
官方文档链接:uni.showToast(OBJECT) | uni-app官网 1.uni.showToast({}) 显示消息提示框。 常用属性: title:页面提示的内容 image:改变提示框默认的icon图标 duration:提示框在页面显示多少秒才让它消失 添加了image属性后。 注…...

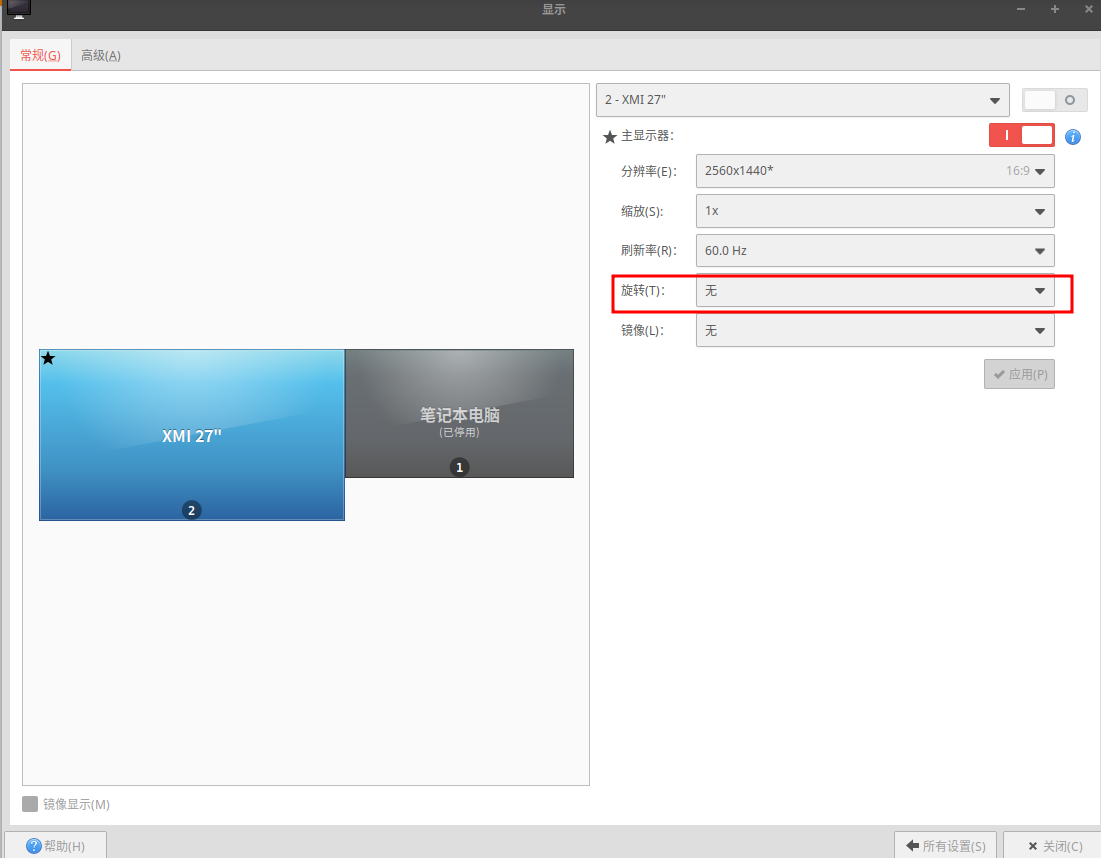
XUbuntu22.04之HDMI显示器设置竖屏(一百九十八)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

如何用 Cargo 管理 Rust 工程系列 甲
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/ceMTUzRjDoiLwjn_KfZSrg 这几年 Rust 可谓是炙手可热的新兴编程语言了,而且被投票为最受程序员喜爱的语言。它很现代,专门…...

Windows下ping IP+端口的方法
有两种方法: 1. windows 开通 telnet 参考: https://zhuanlan.zhihu.com/p/570982111 2. 安装插件 参考:Windows下ping IP端口的方法 推荐使用第二种。...
函数详解和示例)
【python】os.getcwd()函数详解和示例
os.getcwd() 是 Python 的一个内建函数,用于获取当前工作目录的路径。这个函数属于 os 模块,需要导入这个模块才能使用它。 import os data_rootos.path.abspath(os.path.join(os.getcwd(),"../.."))# get data root path data_root1os.path.…...
——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令))
Linux(二十一)——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令)
Linux(二十一)——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令) 解决办法: 创建软连接 ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv...

RNN介绍及Pytorch源码解析
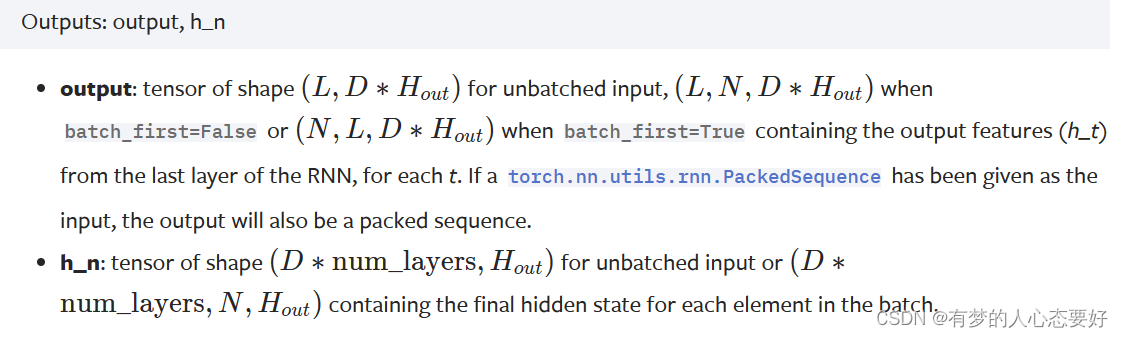
介绍一下RNN模型的结构以及源码,用作自己复习的材料。 RNN模型所对应的源码在:\PyTorch\Lib\site-packages\torch\nn\modules\RNN.py文件中。 RNN的模型图如下: 源码注释中写道,RNN的数学公式: 表示在时刻的隐藏状态…...

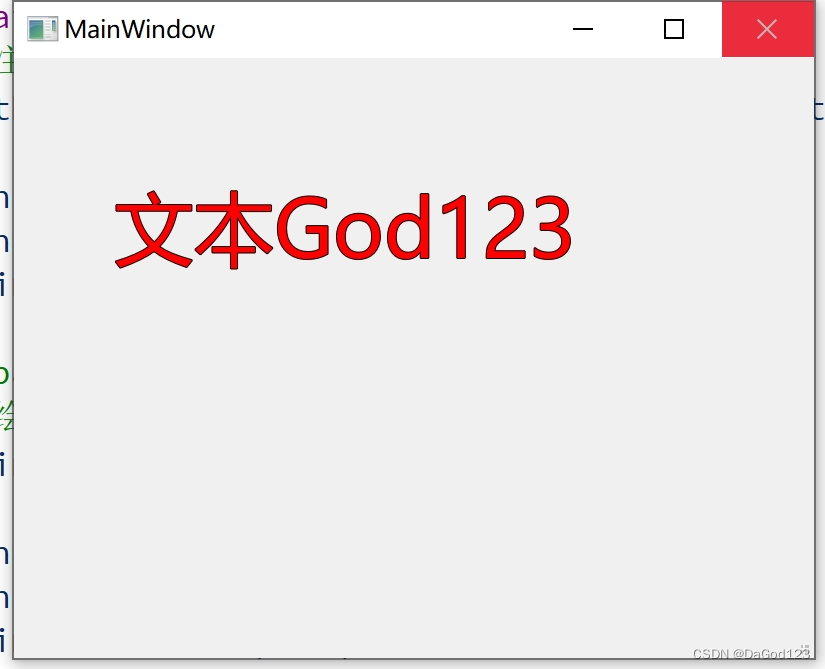
Qt 文字描边(基础篇)
项目中有时需要文字描边的功能 1.基础的绘制文字 使用drawtext处理 void MainWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);painter.setRenderHint(QPainter::SmoothPixmapTransform, true);painte…...

.360勒索病毒解密方法|勒索病毒解决|勒索病毒恢复|数据库修复
导言: 在数字化时代,.360勒索病毒如影随形,威胁个人和组织的数据安全。本文将深入介绍.360病毒的特征、威胁,以及如何有效地恢复被加密的数据文件,同时提供预防措施,助您更好地保护数字资产。如不幸感染这…...

Nginx(四层+七层代理)+Tomcat实现负载均衡、动静分离
一、Tomcat多实例部署 具体步骤请看我之前的博客 写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/134956765?spm1001.2014.3001.9457 1.1 访问测试多实例的部署 1.2 分别在三个tomcat服务上部署jsp的动态页面 mkdir /usr/local/tomcat/webapps/test vim …...

【前端】vscode 相关插件
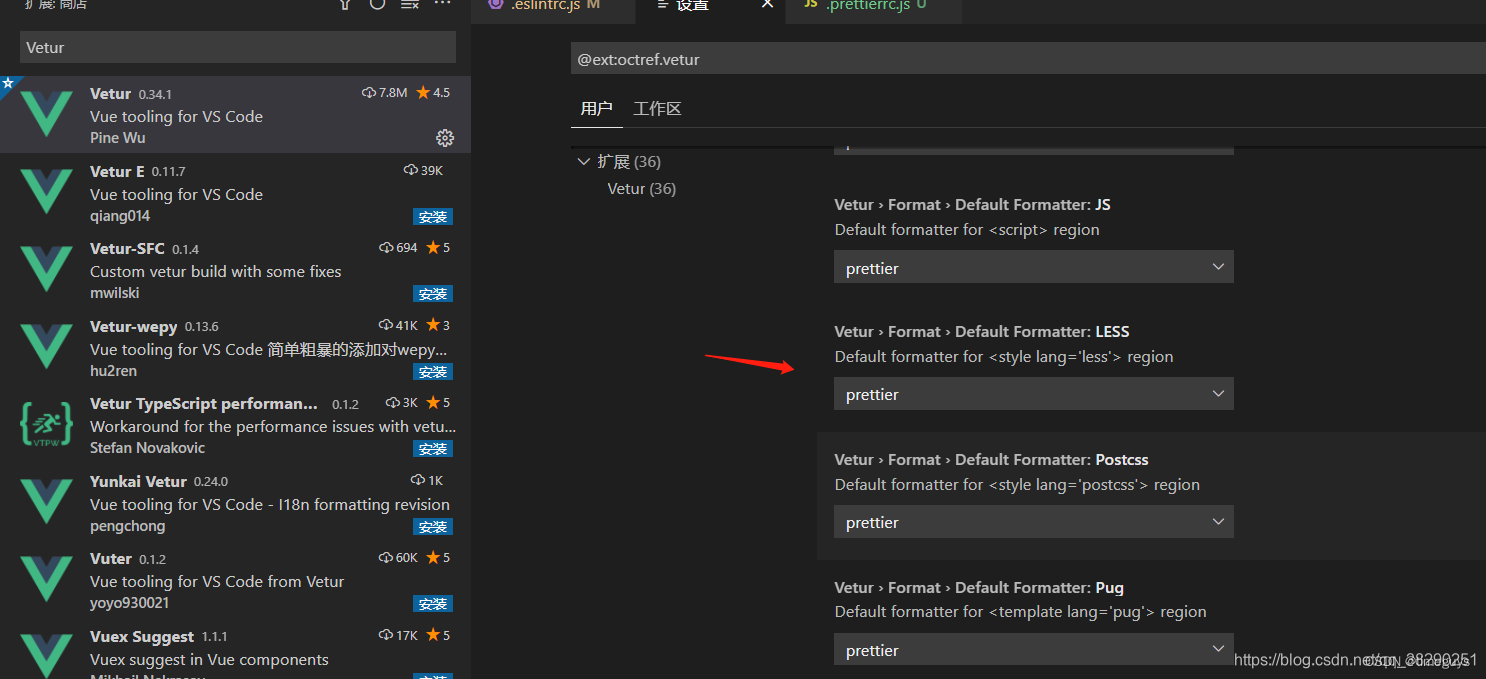
一 插件: 01、ESLint 用来识别并检查ECMAScript/JavaScript 代码的工具 02、Prettier 用来格式化代码,如.js、.vue、css等都可以进行格式化 03、Vetur 用来识别并高亮vue语法 04、EditorConfig 用来设置vscode的编程行为 二、安装依赖 01、…...

【MySQL】MySQL库的增删查改
文章目录 1.库的操作1.1创建数据库1.2创建数据库案例 2.字符集和校验规则2.1查看系统默认字符集以及校验规则2.2查看数据库支持的字符集2.3查看数据库支持的字符集校验规则2.4校验规则对数据库的影响 3.操纵数据库3.1查看数据库3.2显示创建语句3.3修改数据库3.4数据库删除3.5备…...

基于基于深度学习的表情识别人脸打分系统
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义 随着人工智能技术的快速发展,深度学习在计算机视觉领域取得了巨大的突破。表情识别是计算机视觉领域的一个重要研究方向,它可以通过分析人…...

Linux|操作系统|Error: Could not create the Java Virtual Machine 报错的解决思路
现在都流行kubernetes这样的云原生了,因此,很多Java微服务也都集成到类似kubernetes这样的环境下了,毫无疑问的,kubernetes会省去很多环境问题,而最近在部署一个二进制Java项目的时候,遇到了Error: Could n…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
