Nginx(四层+七层代理)+Tomcat实现负载均衡、动静分离

一、Tomcat多实例部署
具体步骤请看我之前的博客
写文章-CSDN创作中心![]() https://mp.csdn.net/mp_blog/creation/editor/134956765?spm=1001.2014.3001.9457
https://mp.csdn.net/mp_blog/creation/editor/134956765?spm=1001.2014.3001.9457
1.1 访问测试多实例的部署

 1.2 分别在三个tomcat服务上部署jsp的动态页面
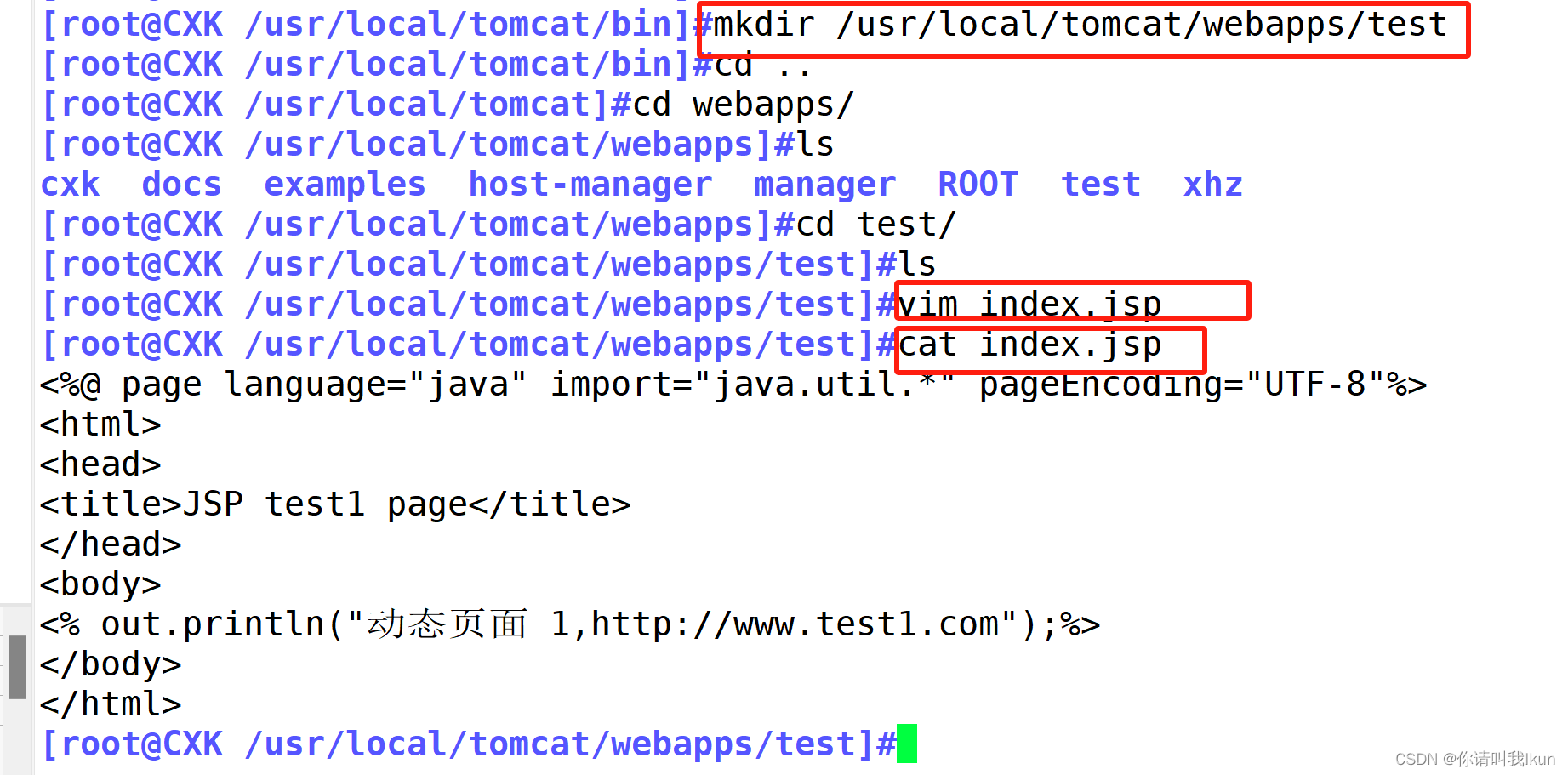
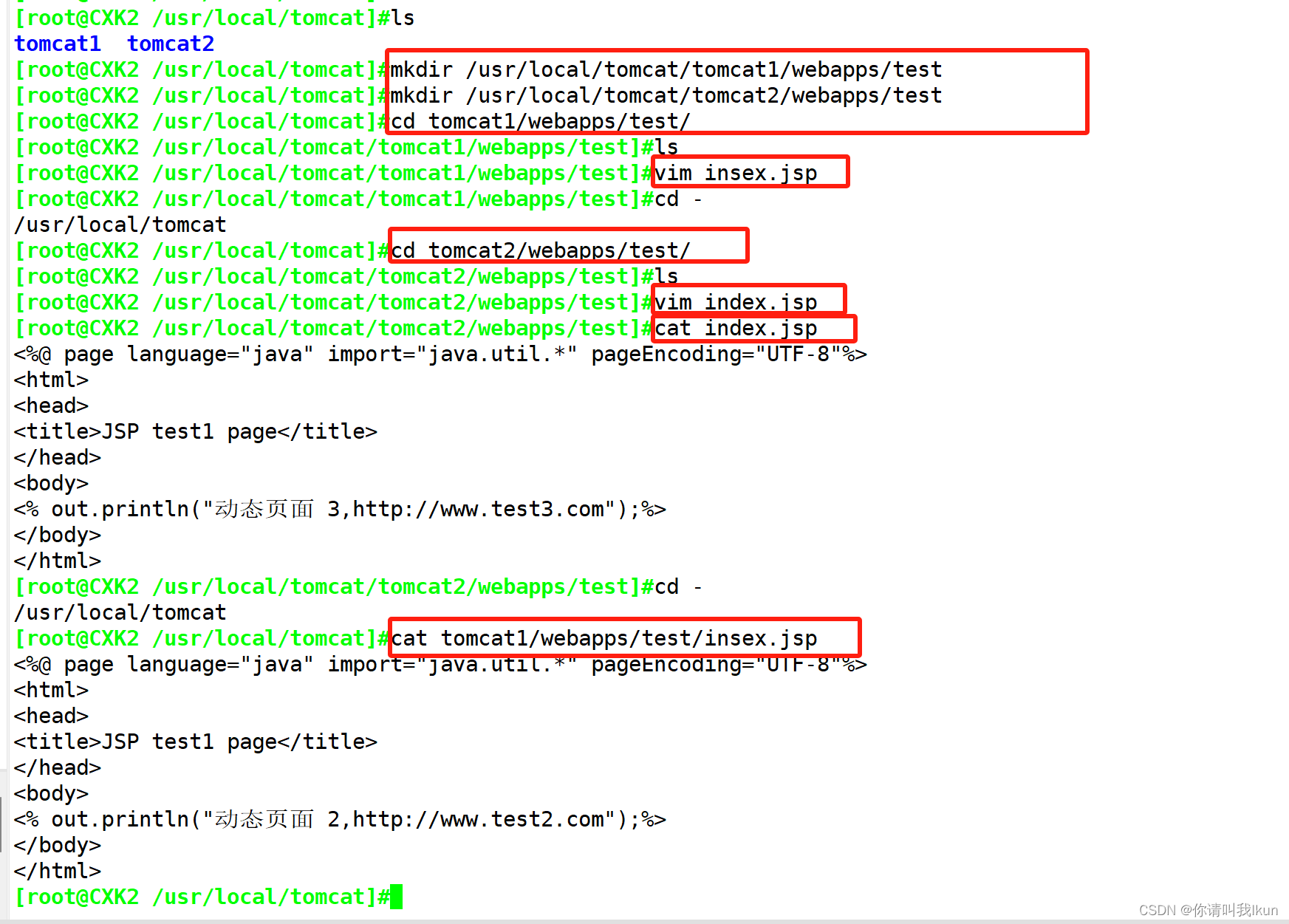
1.2 分别在三个tomcat服务上部署jsp的动态页面
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title> #指定为 test1 页面
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>


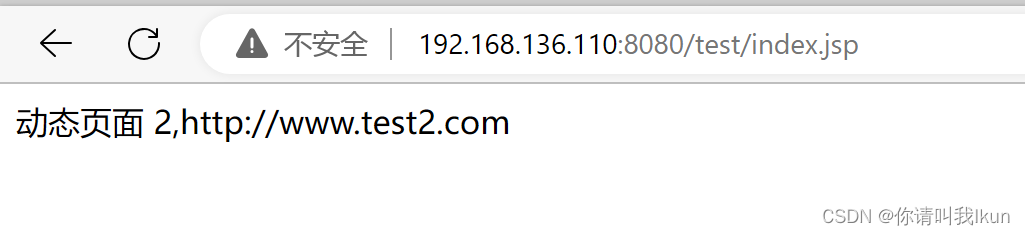
测试一下:



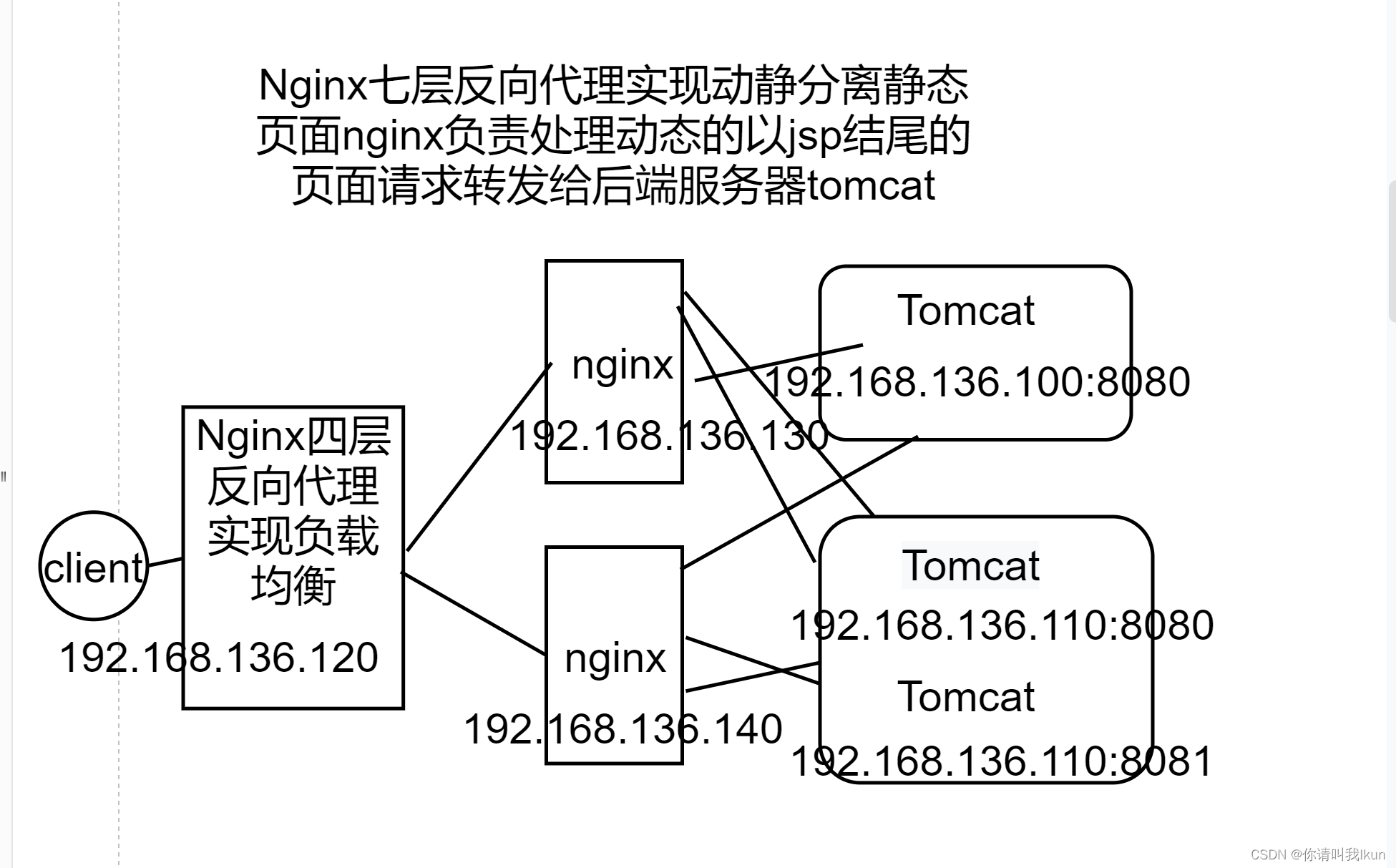
二、nginx的七层代理,实现动静分离(192.168.136.130)
步骤一、安装nginx,并部署nginx基于协议的反向代理(七层代理)
##先定义一个后端服务器池的名称为tomcat server 这名称自定义的,会与后面调用相关联对用三个tomcat服务
upstream tomcat_server {server 192.168.136.100:8080 weight=1; server 192.168.136.110:8080 weight=1;server 192.168.136.110:8081 weight=1;}server {listen 80;server_name localhost;#charset koi8-r;
#location匹配到以jsp结尾的请求 转发给后端服务器池proxy_pass http:// 表示基于http协议进行转发,这是七层反向代理location ~ .*\.jsp$ {proxy_pass http://tomcat_server;proxy_set_header HOST $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
#access_log logs/host.access.log main;
#location匹配静态请求那么由nginx自身处理location / {root html;index index.html index.htm;}
 步骤二、实现动静分离
步骤二、实现动静分离
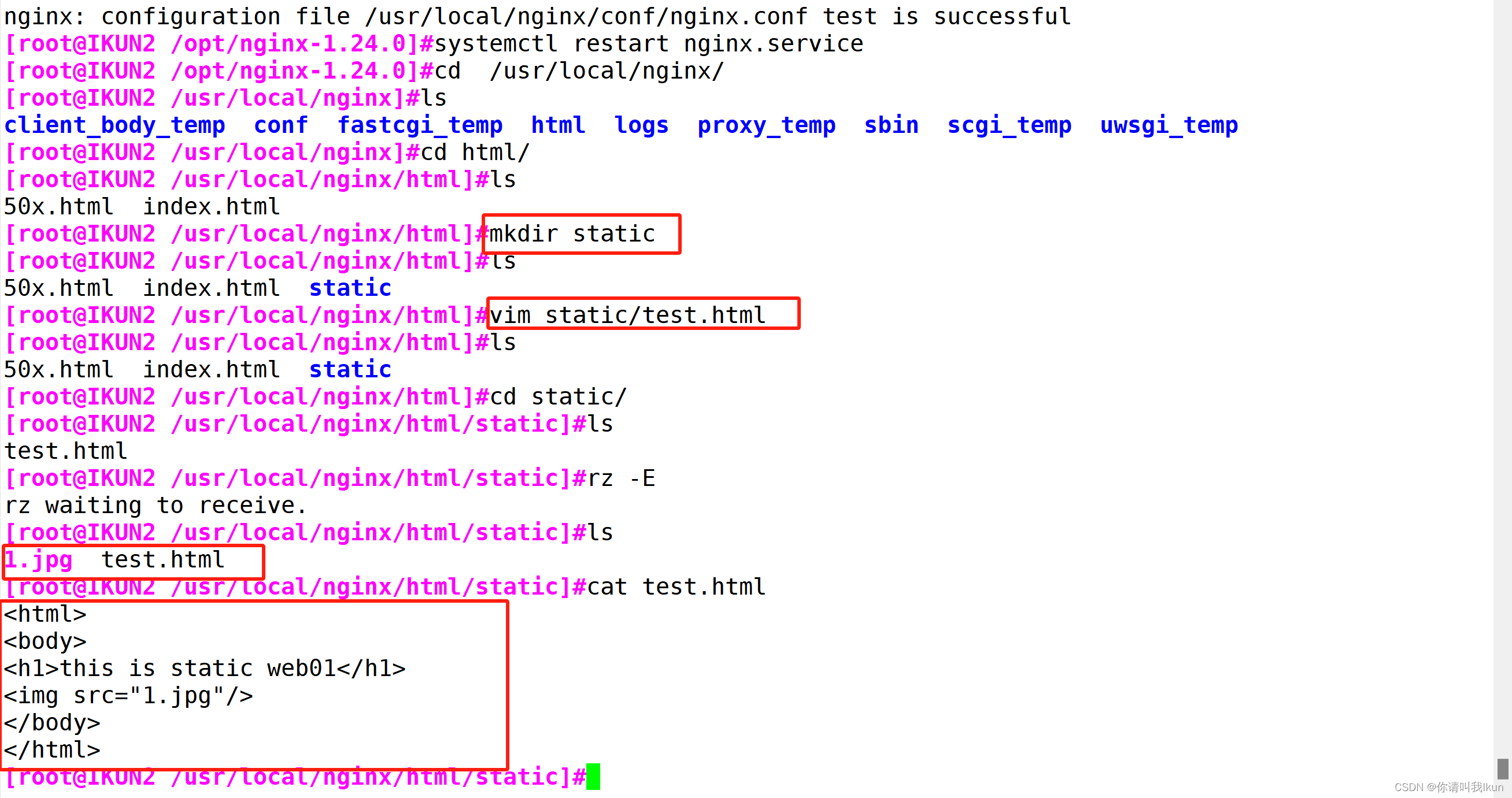
location ~ .*\.jsp$ {proxy_pass http://tomcat_server;proxy_set_header HOST $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}#access_log logs/host.access.log main;location /static {root html;index index.html index.htm;}步骤三:准备好静态页面,用于测试
130主机:
 140主机:
140主机:
 步骤四:验证结果
步骤四:验证结果
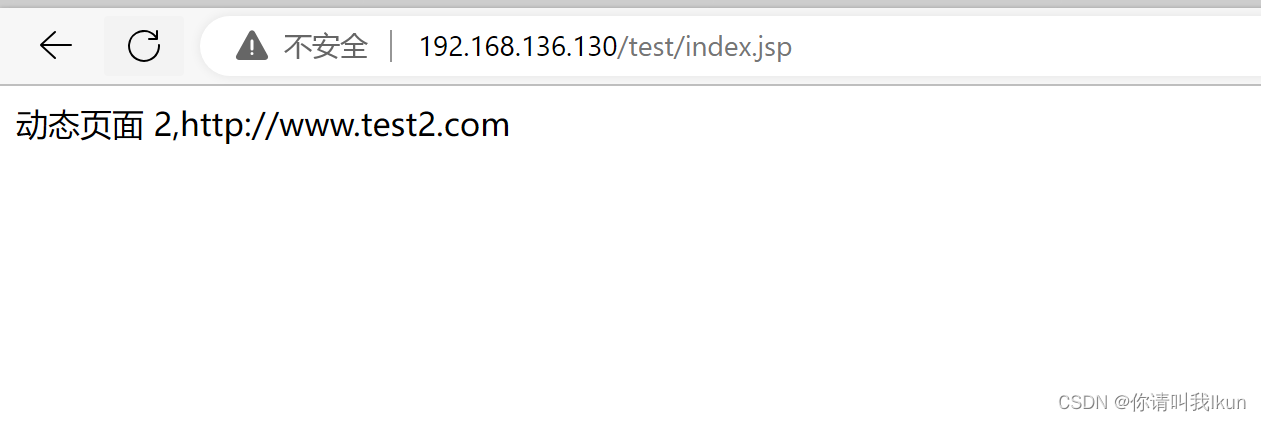
192.168.136.130的动静分离验证
静态:

动态:



动态页面请求验证
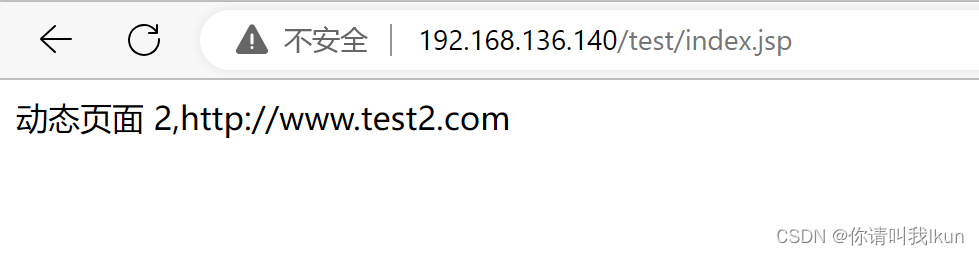
192.168.136.140的动静分离验证
静态:

动态:



三、nginx的四层代理,实现负载均衡
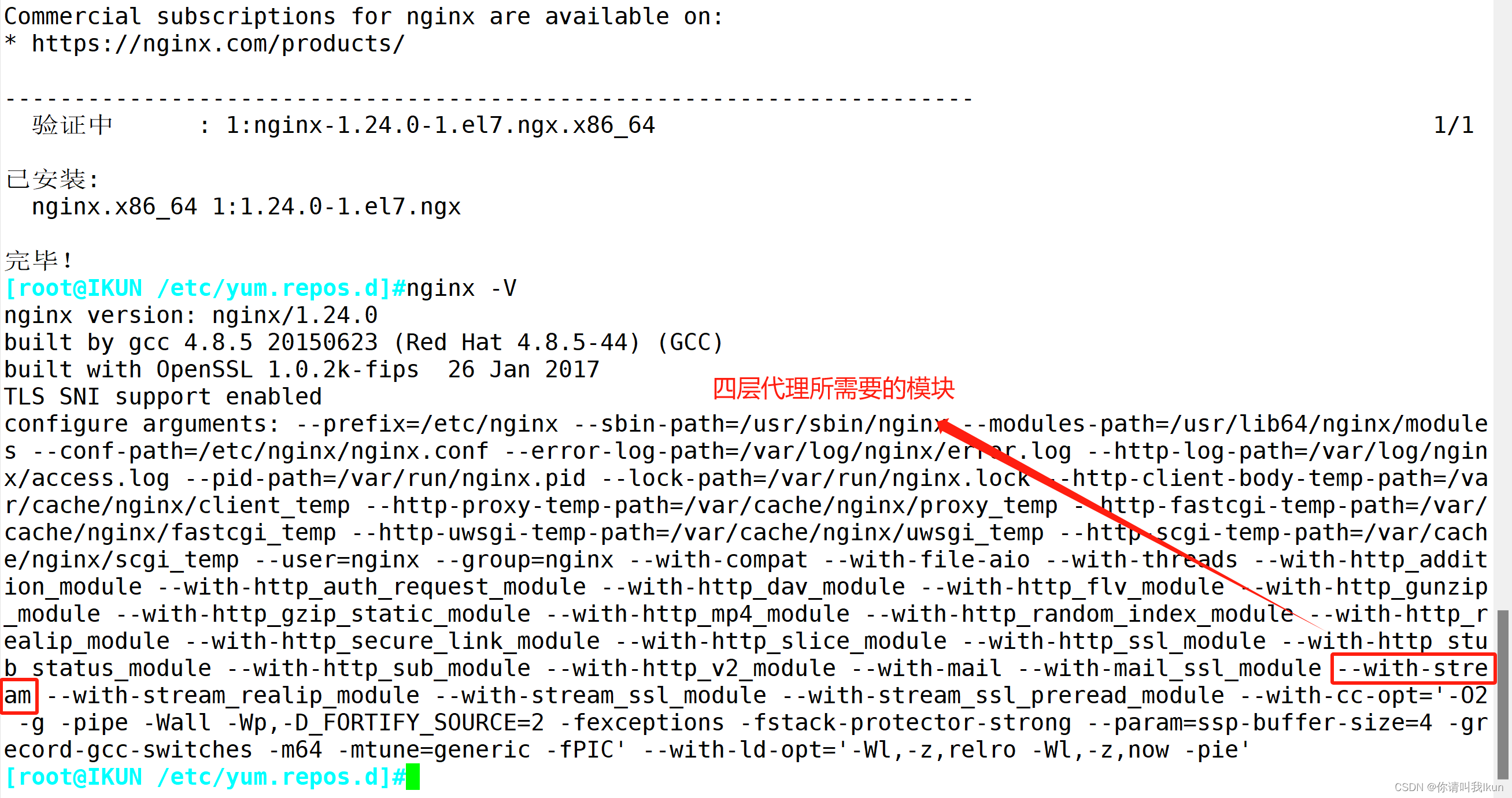
步骤一:yum安装nginx(120主机上),部署四层反向代理
stream {14 15 upstream nginx_server {16 server 192.168.136.130:80;17 server 192.168.136.140:80;18 }19 server {20 listen 9527;21 proxy_pass nginx_server;22 }23 }


步骤二:验证结果





相关文章:

Nginx(四层+七层代理)+Tomcat实现负载均衡、动静分离
一、Tomcat多实例部署 具体步骤请看我之前的博客 写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/134956765?spm1001.2014.3001.9457 1.1 访问测试多实例的部署 1.2 分别在三个tomcat服务上部署jsp的动态页面 mkdir /usr/local/tomcat/webapps/test vim …...

【前端】vscode 相关插件
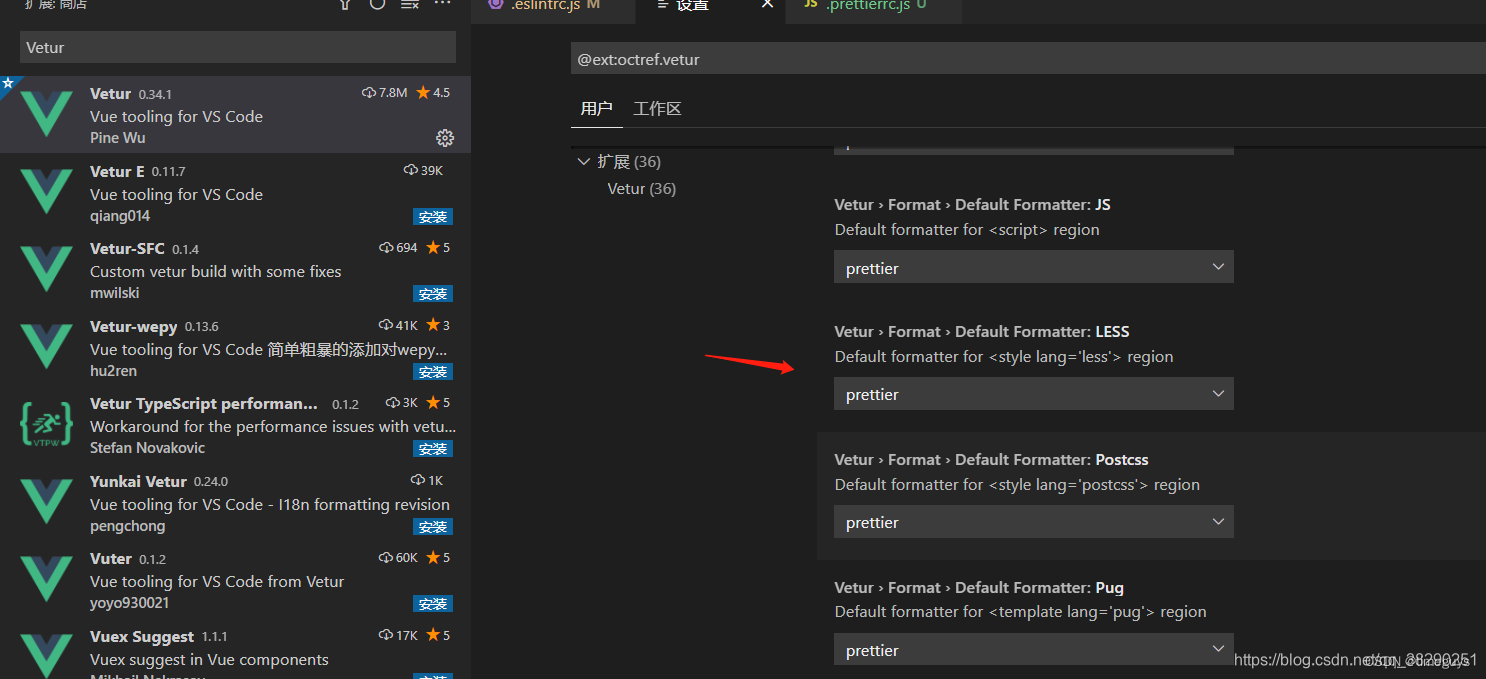
一 插件: 01、ESLint 用来识别并检查ECMAScript/JavaScript 代码的工具 02、Prettier 用来格式化代码,如.js、.vue、css等都可以进行格式化 03、Vetur 用来识别并高亮vue语法 04、EditorConfig 用来设置vscode的编程行为 二、安装依赖 01、…...

【MySQL】MySQL库的增删查改
文章目录 1.库的操作1.1创建数据库1.2创建数据库案例 2.字符集和校验规则2.1查看系统默认字符集以及校验规则2.2查看数据库支持的字符集2.3查看数据库支持的字符集校验规则2.4校验规则对数据库的影响 3.操纵数据库3.1查看数据库3.2显示创建语句3.3修改数据库3.4数据库删除3.5备…...

基于基于深度学习的表情识别人脸打分系统
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义 随着人工智能技术的快速发展,深度学习在计算机视觉领域取得了巨大的突破。表情识别是计算机视觉领域的一个重要研究方向,它可以通过分析人…...

Linux|操作系统|Error: Could not create the Java Virtual Machine 报错的解决思路
现在都流行kubernetes这样的云原生了,因此,很多Java微服务也都集成到类似kubernetes这样的环境下了,毫无疑问的,kubernetes会省去很多环境问题,而最近在部署一个二进制Java项目的时候,遇到了Error: Could n…...

K8S学习指南-minikube的安装
简介 Minikube 是一个用于在本地开发环境中运行 Kubernetes 集群的工具。它允许开发人员在单个节点上体验 Kubernetes,无需配置复杂的生产环境。本指南将详细介绍在 Windows、CentOS 和 Ubuntu 系统上安装 Minikube 的步骤。 1. Windows 系统安装 1.1 ࿱…...

恒创科技:有哪些免费的CDN加速服务
CDN加速技术已经成为提升网站性能和用户体验的重要手段之一。许多网站都使用CDN来加速内容传输,提高网站的响应速度和可用性。然而,对于许多小型企业和个人网站来说,使用CDN服务需要支付一定的费用。那么,有没有免费的CDN加速服务…...

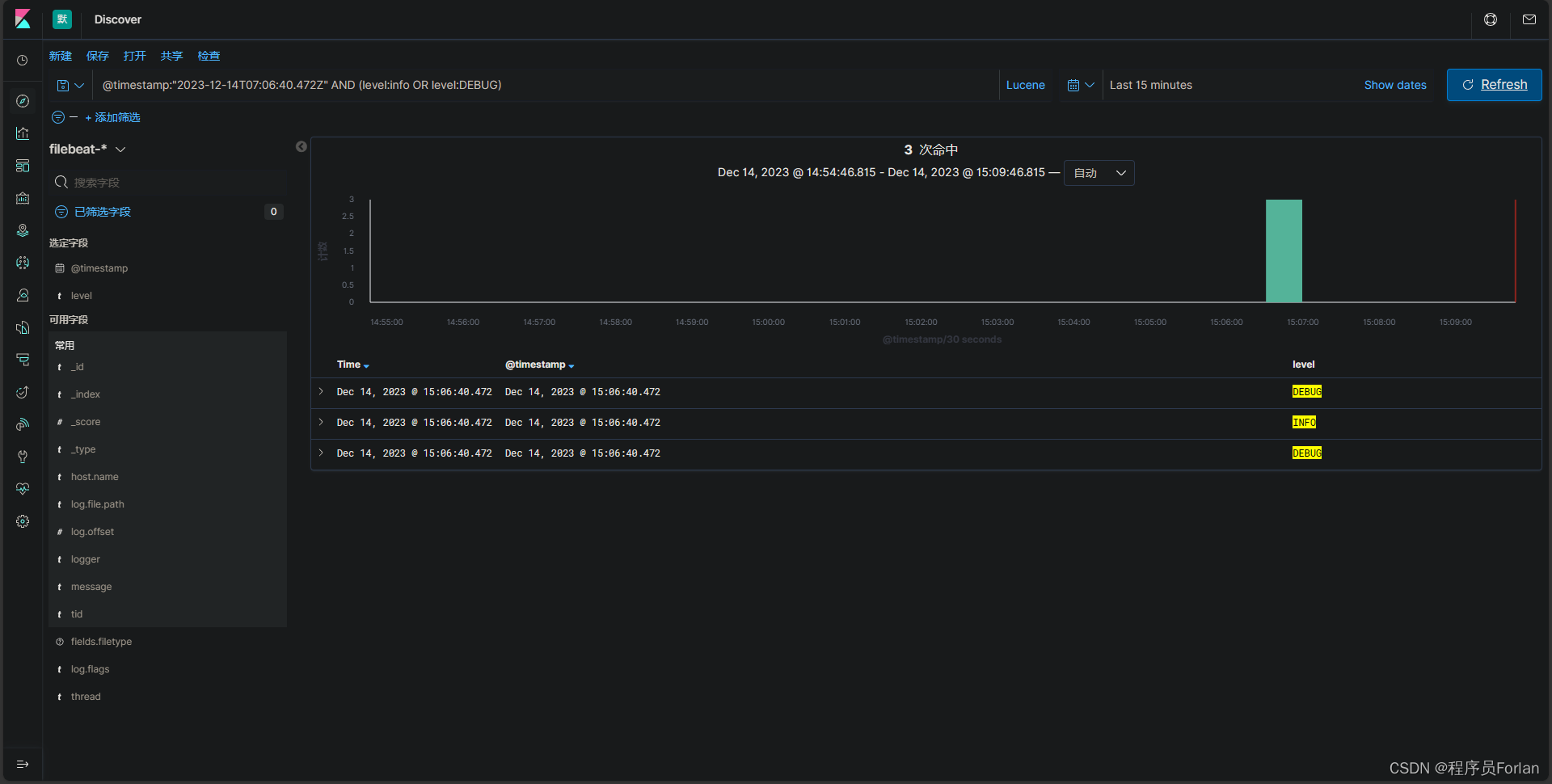
Kibana搜索数据利器:KQL与Lucene
文章目录 一、搜索数据二、KQL查询1、字段搜索2、逻辑运算符3、通配符4、存在性检查5、括号 三、Lucene查询1、字段搜索2、逻辑运算符3、通配符4、范围搜索5、存在性检查6、括号 四、总结 一、搜索数据 默认情况下,您可以使用 Kibana 的标准查询语言,该…...

float32、int8、uint8、int32、uint32之间的区别
float32、int8、uint8、int32、uint32这些类型在数据表示范围、精度和存储大小等方面存在明显的差异。 float32:是一种单精度浮点数,占32位(也就是4个字节),可以提供约7位有效数字的精度。这种数据类型通常用于需要高…...

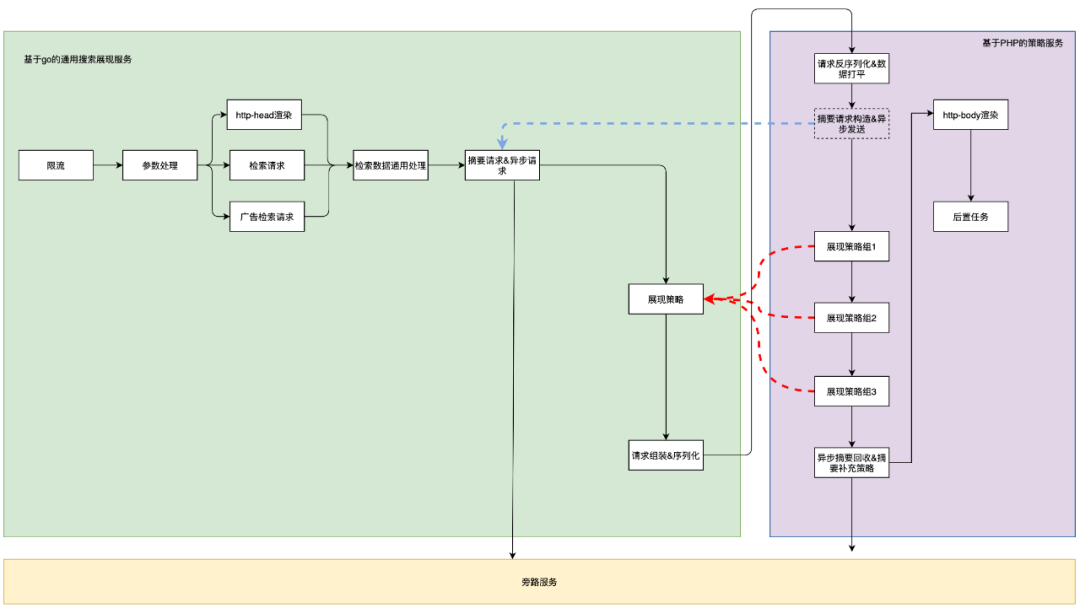
百度搜索展现服务重构:进步与优化
作者 | 瞭东 导读 本文将简单介绍搜索展现服务发展过程,以及当前其面临的三大挑战:研发难度高、架构能力欠缺、可复用性低,最后提出核心解决思路和具体落地方案,期望大家能有所收货和借鉴。 全文4736字,预计阅读时间12…...

icmp协议、ip数据包 基础
icmp协议、ip数据包 ICMP 协议 1 定义与用途: ICMP(Internet Control Message Protocol)定义: ICMP 是 Internet Control Message Protocol(互联网控制消息协议)的缩写。它是 TCP/IP 网络模型中的一个核…...

es6从url中获取想要的参数
第一种方法 很古老,通过 split 方法慢慢截取,可行是可行但是这个方法有一个弊端,因为 split 是分割成数组了,只能按照下标的位置获取值,所以就是参数位置一旦发生变化,那么获取到的值也就错位了 let user…...

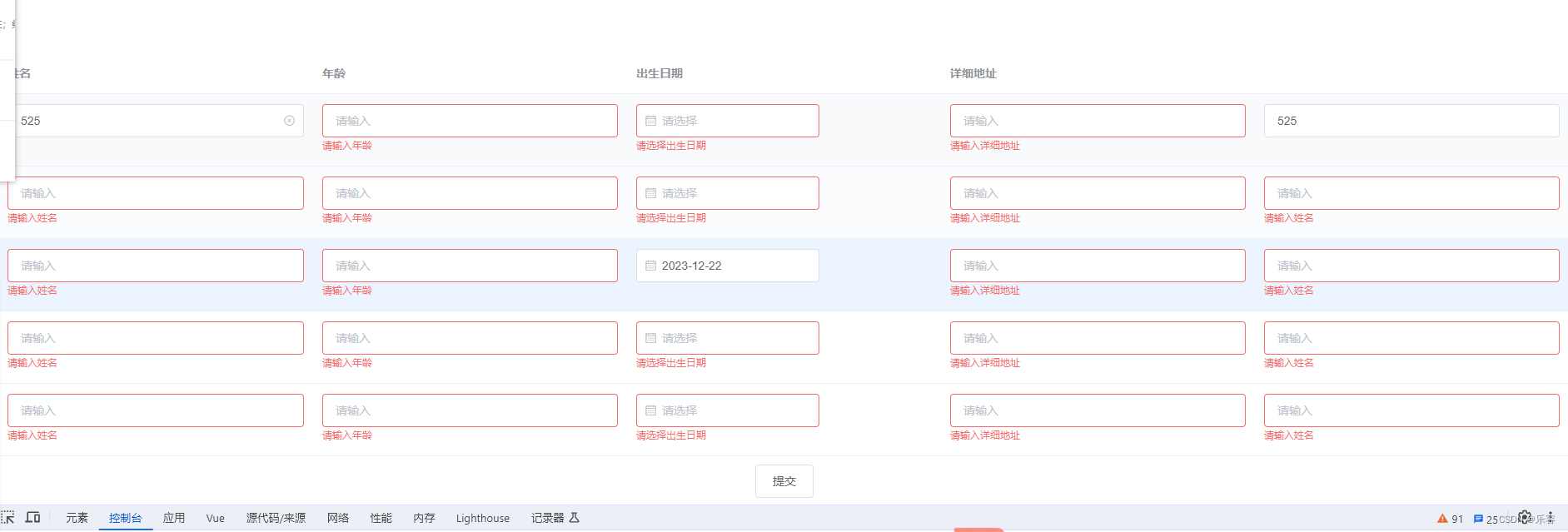
【elementui笔记:el-table表格的输入校验】
之前做得比较多的校验是在el-form表单里做的,但有时也遇到,需要在table内输入数据,然后校验输入的数据是否符合要求的情况。因此记录一下。 思路: 1.需要借助el-form的校验,el-table外层嵌套一层el-form,使…...

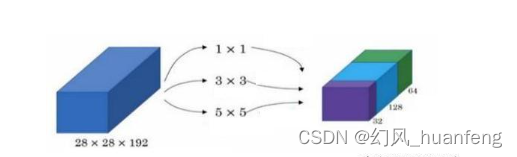
每天五分钟计算机视觉:GoogLeNet的核心模型结构——Inception
本文重点 当构建卷积神经网络的时候,我们需要判断我们的过滤器的大小,这往往也作为一个超参数需要我们进行选择。过滤器的大小究竟是 11,33 还是 55,或者要不要添加池化层,这些都需要我们进行选择。而本文介绍的Inception网络的作用就是代替你来决定,把它变成参数的一部…...

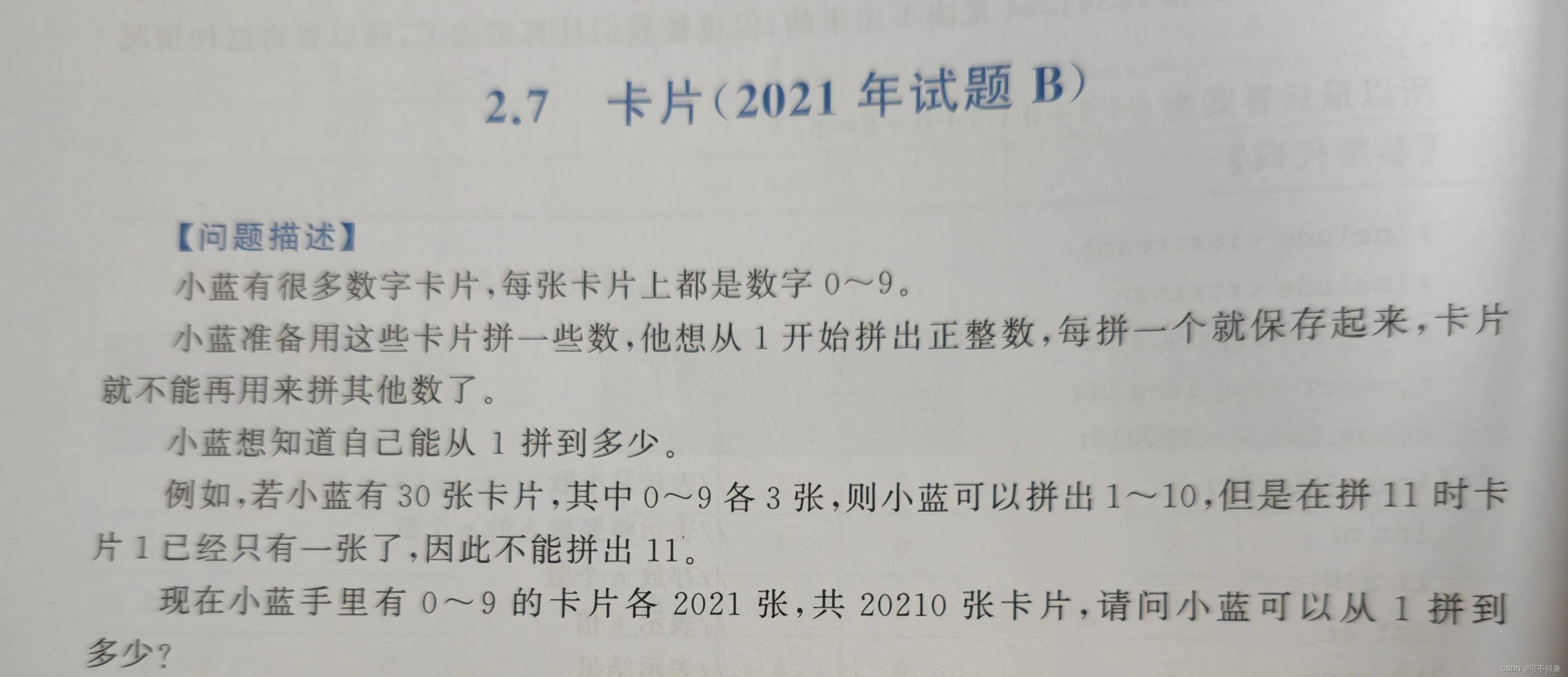
卡片C语言(2021年蓝桥杯B)
分析:我们用一个数组来记录卡牌,我们每使用一张卡牌,就减一张,当卡牌数为-1的时候,说明不够用了,此时我们就打印上一个组合的数字。 #include <stdio.h> int main(){int num[10],i,m,n,j;for(i0;i&l…...

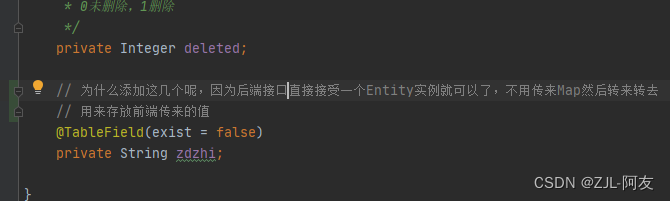
数据库动态视图和存储过程报表数据管理功能设计
需求:需要将ERP的报表数据挪到OA中,但是OA表单设计不支持存储过程动态传参,所以需要设计一个系统,可以手动配置,动态显示原本ERP的报表数据,ERP报表是存在数据库的视图和存储过程中 思路:因为E…...

css+js 选项卡动画效果
选项卡上下左右翻转动画效果 <template><div class"web-box"><div class"topTitle"><div class"topTitle1">标题标题</div></div><div class"info-wrap"><div style"width: 100%;h…...

[C错题本]转义字符/指针与首元素/运算
\a响铃 \b退格 \f换页 \r回车 \t水平制表 \v垂直制表 \单引号 \"双引号 \\反斜杠 \0dd八进制(0-7) \xdd(0-f)注意x一定不能大写 而且十六进制千万不能写\0xint main() {char s[]"ABCD", *p;for (p s 1; p < s 4; p)printf("%s…...

Layui继续学习
1、简单评论区代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>社区评论区</title> <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.6.8/css/…...

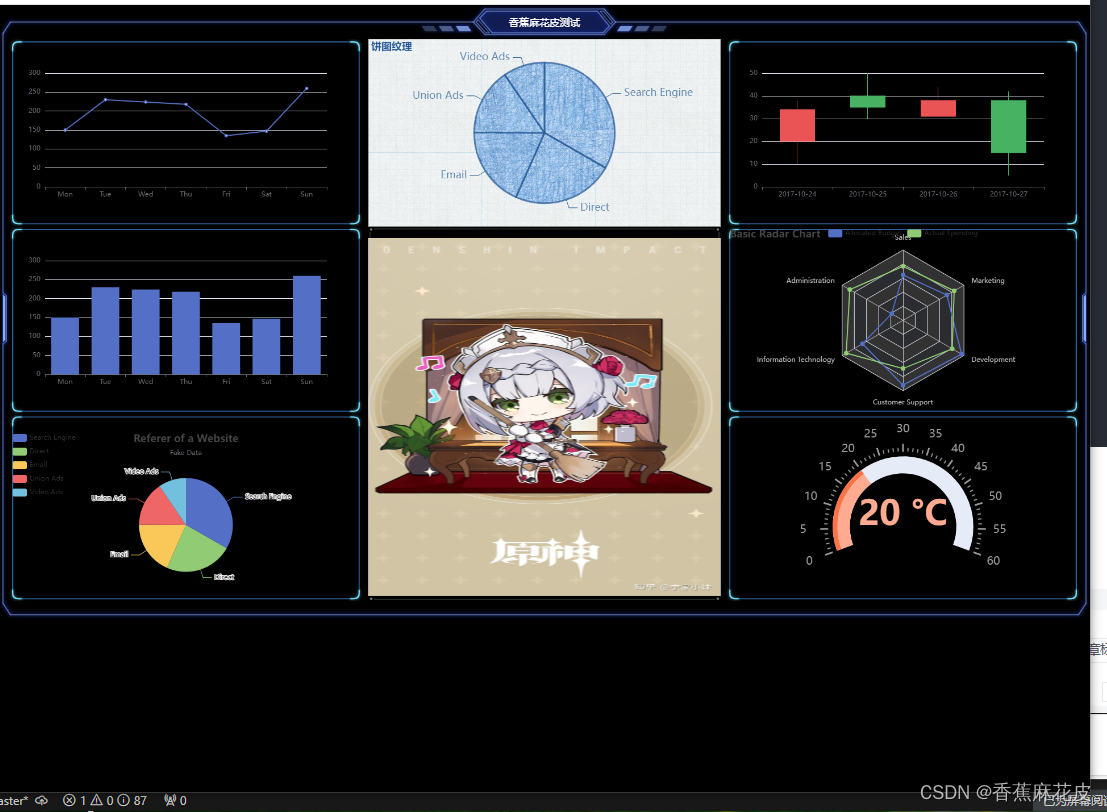
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把reactdatav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install re…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...