Layui深入
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<style>
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
.register-form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="email"],
input[type="password"],
select {
display: block;
width: 100%;
padding: 10px;
border-radius: 5px;
border: none;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
font-size: 16px;
margin-top: 5px;
}
input[type="checkbox"] {
margin-right: 10px;
}
input[type="submit"] {
background: #007bff;
color: #fff;
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
input[type="submit"]:hover {
background: #0062cc;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
</head>
<body>
<div class="container">
<form class="register-form">
<h2>注册</h2>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<label for="confirm-password">确认密码</label>
<input type="password" id="confirm-password" name="confirm-password" required>
</div>
<div class="form-group">
<label for="gender">性别</label>
<select id="gender" name="gender">
<option value="male">男</option>
<option value="female">女</option>
</select>
</div>
<div class="form-group">
<label for="agree-to-terms">我同意 <a href="#">Lyui注册条款</a></label>
<input type="checkbox" id="agree-to-terms" name="agree-to-terms" required>
</div>
<input type="submit" value="注册">
</form>
</div>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
</html>
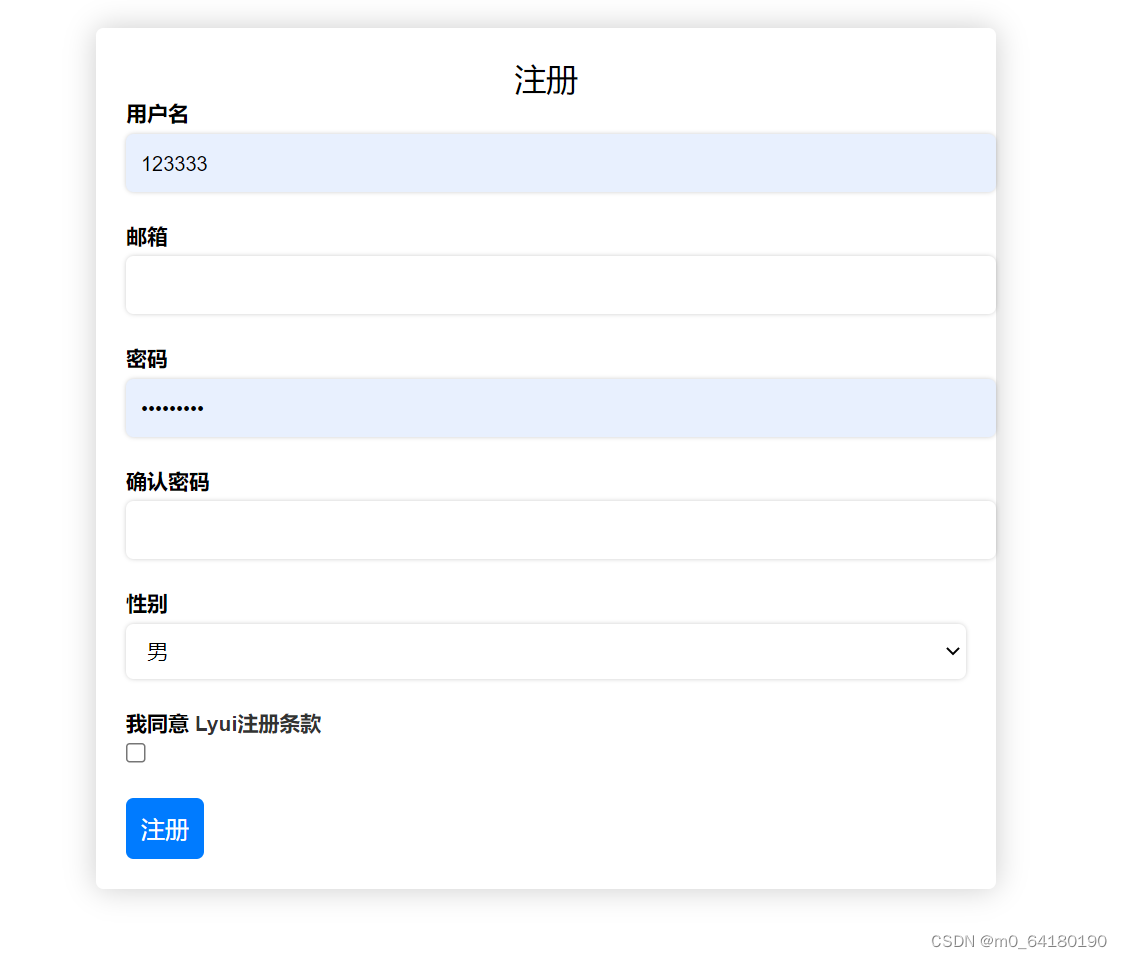
效果图:

2、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Layui弹出层</title>
<style>
.layui-container{
max-width: 1200px;
margin: 0 auto;
}
.layui-form-item{
margin-bottom: 20px;
}
</style>
<link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css">
</head>
<body>
<div class="layui-container" style="margin-top: 30px;">
<div class="layui-row">
<div class="layui-col-md12">
<button class="layui-btn" id="btn-layer">点击弹出层</button>
</div>
</div>
</div>
<!-- 弹出层模板 -->
<div id="layer-template" style="display:none;">
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="username" placeholder="请输入姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">年龄</label>
<div class="layui-input-block">
<input type="text" name="age" placeholder="请输入年龄" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="form-demo">提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
<script>
//点击弹出层按钮
$('#btn-layer').click(function(){
layer.open({
type: 1,
title: '请输入个人信息',
area: ['500px', '300px'],
content: $('#layer-template').html()
});
});
//监听表单提交事件
layui.use('form', function(){
var form = layui.form;
form.on('submit(form-demo)', function(data){
layer.msg('提交成功!');
return false;
});
});
</script>
</body>
</html>
效果图:


3、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui弹出层示例</title>
<style>
/* 自定义对话框的样式 */
.layui-layer-demo .layui-layer-btn{
text-align: center;
margin-top: 15px;
}
</style>
<link rel="stylesheet" href="//cdn.bootcss.com/layui/2.5.6/css/layui.min.css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/5.11.2/css/all.min.css">
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col-sm-6">
<button class="layui-btn layui-btn-normal" οnclick="showMsg()">普通提示框</button>
<button class="layui-btn layui-btn-normal" οnclick="showConfirm()">确认框</button>
<button class="layui-btn layui-btn-normal" οnclick="showDialog()">自定义对话框</button>
</div>
</div>
</div>
<script src="//cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdn.bootcss.com/layui/2.5.6/layui.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.js"></script>
<script>
//普通提示框
function showMsg(){
layer.msg('Hello World!');
}
//确认框
function showConfirm(){
layer.confirm('您确定要删除吗?', {
icon: 3,
title: '提示'
}, function(index){
layer.close(index);
//此处调用删除函数
console.log('删除操作');
});
}
//自定义对话框
function showDialog(){
layer.open({
type: 1,
title: '自定义对话框',
skin: 'layui-layer-demo',
area: ['500px', '300px'],
content: $('#dialog'),
btn: ['确定', '取消'],
yes: function(index, layero){
//提交表单
$('#form').ajaxSubmit({
success: function(data){
console.log(data);
layer.msg(data.message);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
layer.close(index);
},
btn2: function(index, layero){
layer.close(index);
},
cancel: function(){
layer.msg('已取消');
}
});
}
layui.use(['layer'], function(){
var layer = layui.layer;
});
</script>
<!-- 自定义对话框 -->
<div id="dialog" style="display: none;">
<form id="form" action="submit.php" method="post">
<div class="form-group">
<label for="title">标题</label>
<input type="text" class="form-control" id="title" name="title" placeholder="请输入标题">
</div>
<div class="form-group">
<label for="content">内容</label>
<textarea class="form-control" id="content" name="content" placeholder="请输入内容"></textarea>
</div>
</form>
</div>
</body>
<script>
//使用layui弹出层
layui.use(['layer'], function(){
var layer = layui.layer;
});
//普通提示框
function showMsg(){
layer.msg('Hello World!');
}
//确认框
function showConfirm(){
layer.confirm('您确定要删除吗?', {
icon: 3,
title: '提示'
}, function(index){
layer.close(index);
//此处调用删除函数
console.log('删除操作');
});
}
//自定义对话框
function showDialog(){
layer.open({
type: 1,
title: '自定义对话框',
skin: 'layui-layer-demo',
area: ['500px', '300px'],
content: $('#dialog'),
btn: ['确定', '取消'],
yes: function(index, layero){
//提交表单
$('#form').ajaxSubmit({
success: function(data){
console.log(data);
layer.msg(data.message);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
layer.close(index);
},
btn2: function(index, layero){
layer.close(index);
},
cancel: function(){
layer.msg('已取消');
}
});
}
</script>
</html>
效果图:
这是三个按钮:




4、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>年度销量</title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/css/layui.min.css">
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script src="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/layui.min.js"></script>
<script src="//cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
var layer = layui.layer;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'Layui柱状图示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
</body>
</html>
效果图:

5、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Layui选项卡示例</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css" />
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
</head>
<body>
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
</div>
</div>
</body>
<script>
layui.use('element', function() {
var element = layui.element;
//监听Tab切换,以改变地址hash值
element.on('tab(tabDemo)', function(data) {
location.hash = 'tab=' + this.getAttribute('lay-id');
});
//获取hash来切换选项卡,假设当前地址的hash为lay-id对应的值
var layid = location.hash.replace(/^#tab=/, '');
element.tabChange('tabDemo', layid);
});
</script>
</html>
效果图:

6、代码图:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Layui弹出层选项卡</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css" />
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js">
</script>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md12">
<button class="layui-btn" id="btn">打开弹出层</button>
</div>
</div>
</div>
<script>
layui.use(['layer', 'jquery'], function () {
var layer = layui.layer;
var $ = layui.jquery;
//弹出层选项卡
function openTabLayer() {
layer.open({
type: 1,
title: '弹出层选项卡',
area: ['800px', '600px'],
content: '<div class="layui-tab layui-tab-card">' +
'<ul class="layui-tab-title">' +
'<li class="layui-this">选项卡1</li>' +
'<li>选项卡2</li>' +
'<li>选项卡3</li>' +
'</ul>' +
'<div class="layui-tab-content">' +
'<div class="layui-tab-item layui-show">选项卡1的内容</div>' +
'<div class="layui-tab-item">选项卡2的内容</div>' +
'<div class="layui-tab-item">选项卡3的内容</div>' +
'</div>' +
'</div>'
});
}
//按钮点击事件
$('#btn').click(function () {
openTabLayer();
});
});
</script>
</body>
</html>
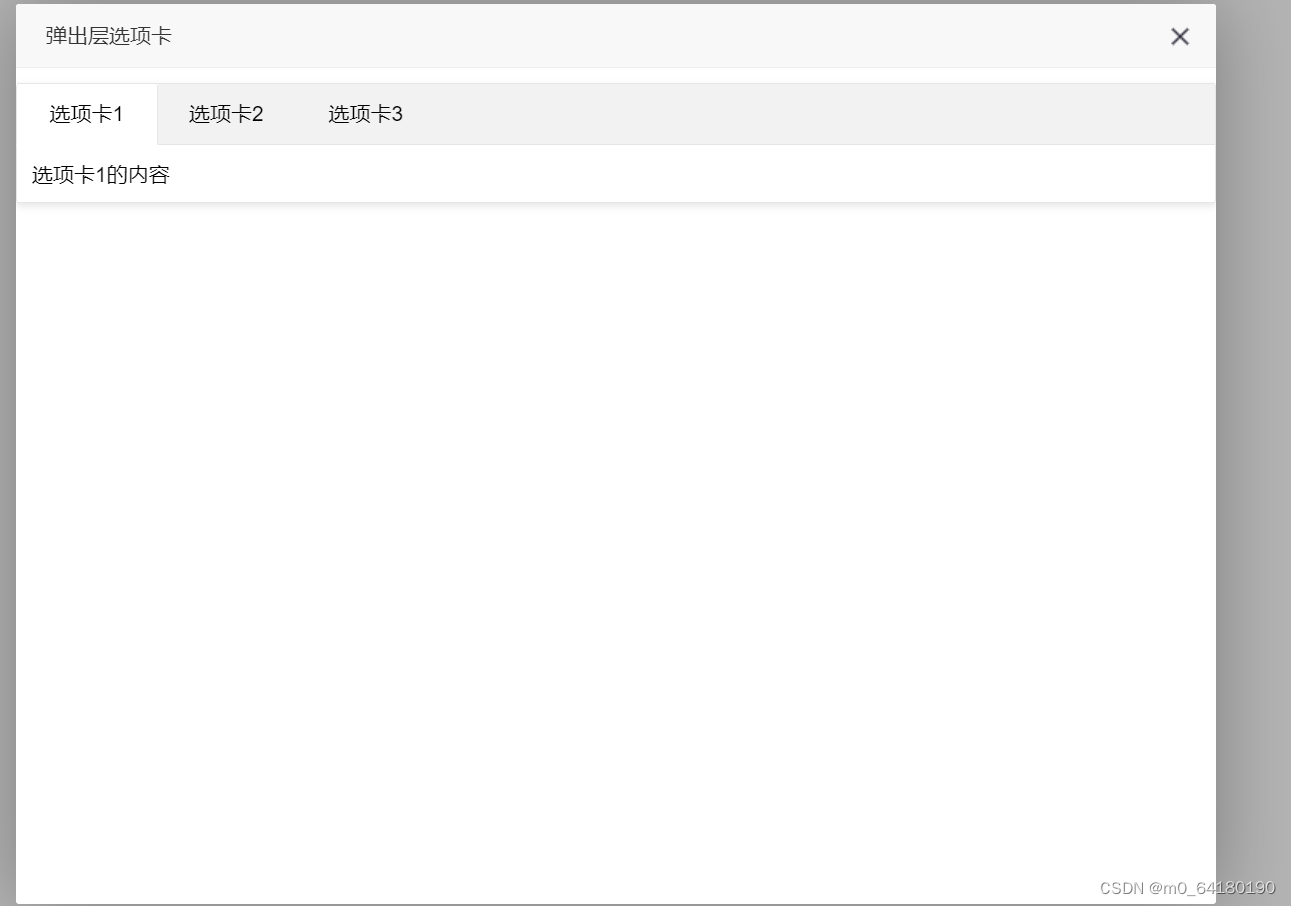
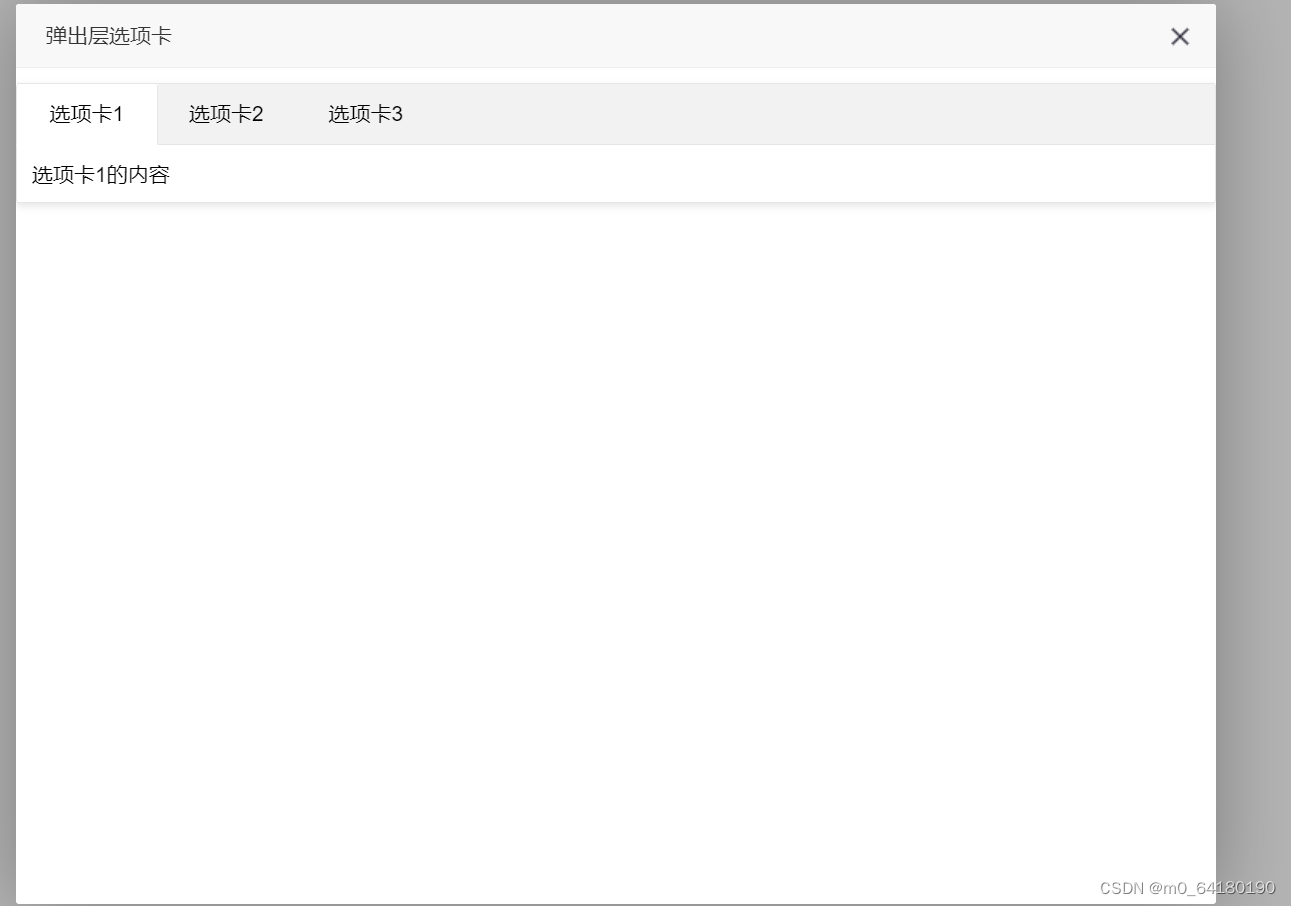
效果图:

相关文章:

Layui深入
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
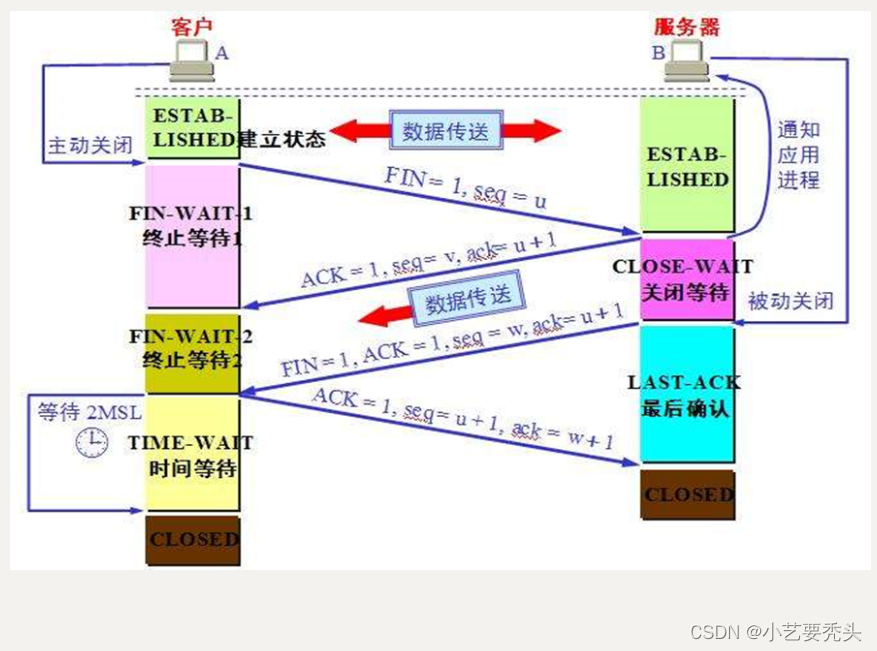
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

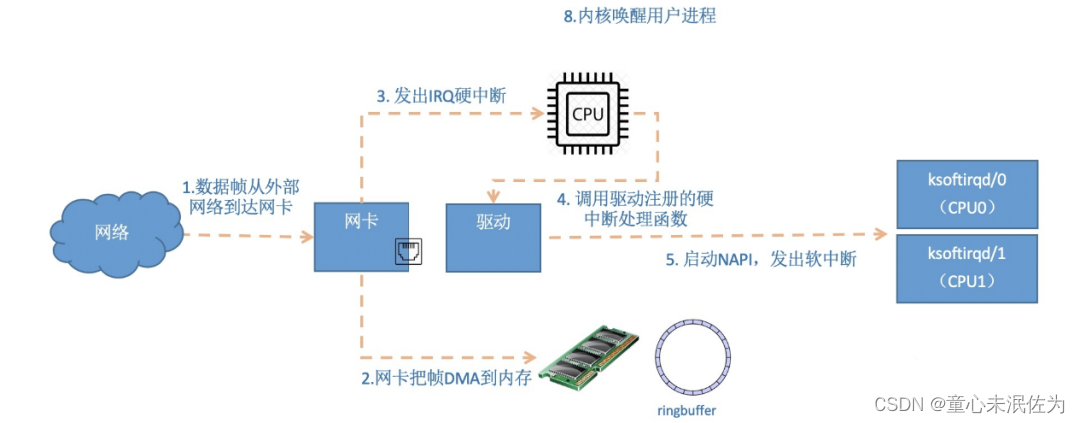
linux 网络子系统 摘要
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

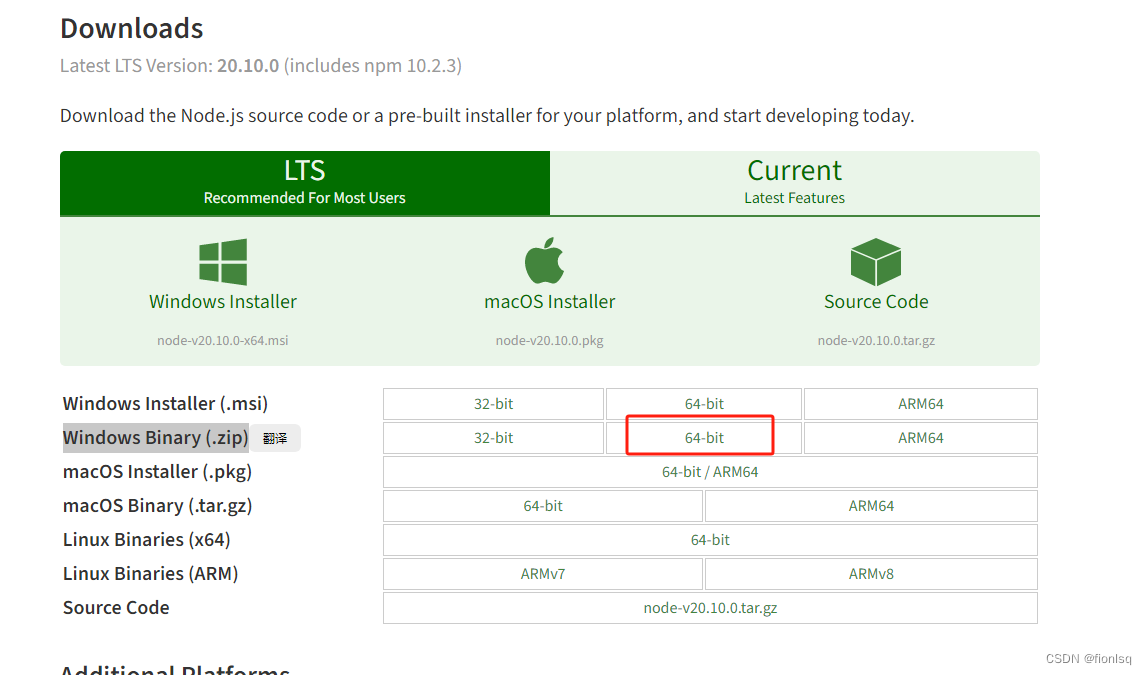
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

电脑篇——360浏览器打开新标签页自定义,和关闭360导航(强迫症福音)
1.点击“”按钮打开新标签页时会自动打开“资讯聚合”页面,如下图。 如何让我们打开新标签页可以自定义呢(如我这般强迫症必须要新打开的页面干干净净)? 方法:点击号打开新标签页后,在新标签页界面上找到…...

常见的Linux基本指令
目录 什么是Linux? Xshell如何远程控制云服务器 Xshell远程连接云服务器 Linux基本指令 用户管理指令 pwd指令 touch指令 mkdir指令 ls指令 cd指令 rm指令 man命令 cp指令 mv指令 cat指令 head指令 编辑 tail指令 编辑echo指令 find命令 gr…...

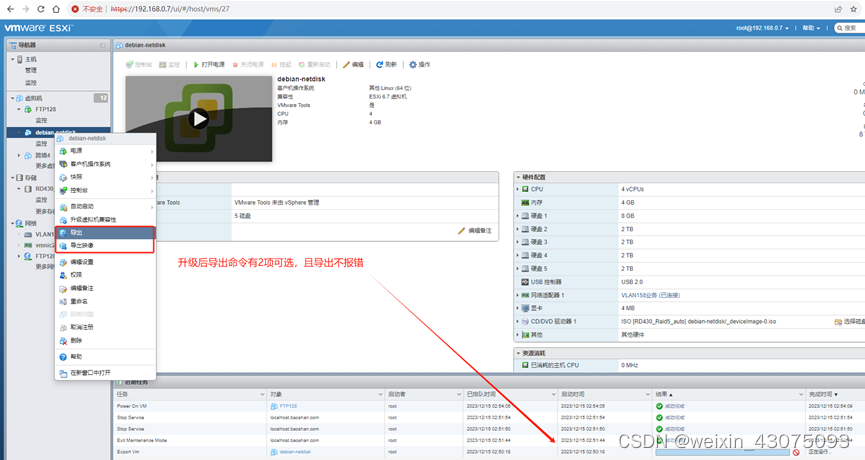
ESXI 6.7升级update3
一、适用场景 1、企业已有专业服务器,通过虚拟化环境搭建了vm server; 2、备份整个vm server时,需要使用ovftool工具完成,直接导出ovf模板时报错; 3、升级EXSI6.7的build 8169922版本为update 3版本后,已保…...

bugku--source
dirsearch扫一下 题目提示源代码(source) 也就是源代码泄露,然后发现有.git 猜到是git泄露 拼接后发现有文件 但是点开啥也没有 kali里面下载下来 wegt -r 下载网站的所有内容 ls 查看目录 cd 进入到目录里面 gie reflog 引用日志使用…...

SpringBoot Maven 项目打包的艺术--主清单属性缺失与NoClassDefFoundError的优雅解决方案
Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError 文章目录 Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError1、问题出现1.1、Jar包运行:没有主清单属性解决方…...

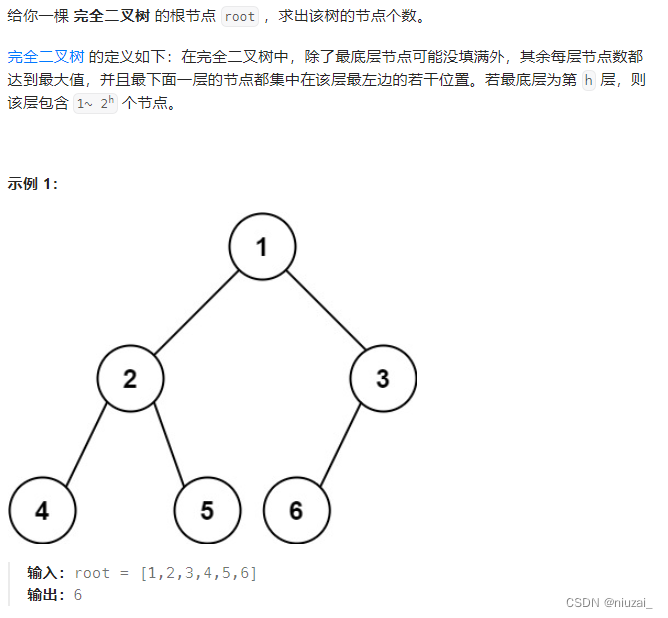
2023-12-14 二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数
二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数 104. 二叉树的最大深度 思想:可以使用迭代法或者递归!使用递归更好,帮助理解递归思路!明确递归三部曲–①确定参数以及返回参数 ②递归结束条件 ③单层逻辑是怎么样…...

利用闭包与高阶函数实现缓存函数的创建
缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直…...

P1042 [NOIP2003 普及组] 乒乓球 JAVA 题解
题目背景 国际乒联现在主席沙拉拉自从上任以来就立志于推行一系列改革,以推动乒乓球运动在全球的普及。其中11分制改革引起了很大的争议,有一部分球员因为无法适应新规则只能选择退役。华华就是其中一位,他退役之后走上了乒乓球研究工作&…...

最大公因数,最小公倍数详解
前言 对于初学编程的小伙伴们肯定经常遇见此类问题,而且为之头疼,今天我来给大家分享一下,最大公因数和最小公倍数的求法。让我们开始吧! 文章目录 1,最大公因数法1法2法3 2,最小公倍数3,尾声 …...

无脑利用API实现文心一言AI对话功能?(附代码)
前言:在当今数字化的时代,人工智能(AI)技术正在不断演进,为开发者提供了丰富的工具和资源。其中,API(应用程序接口)成为构建强大AI应用的关键组成部分之一。本文将介绍如何利用API来…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
