javascript实现Stack(栈)数据结构
上一篇文章我们理解了List这种数据结构,知道了它的特点和一些使用场景,这篇文章我们就来看一下栈这种数据结构,这里的栈可不是客栈哦,哈哈
栈其实和List非常像,使用javascript实现都是基于数组来实现
尝试理解Stack
1.栈只能在栈顶进行入栈和出栈( 我们可以尝试把栈想象成一个瓶子,瓶子只有一个瓶口,所有的东西都只能从瓶口塞进去,丛瓶口拿出来)
2. 栈是一种后进先出的数据结构(LIFO,last-in-first-out)(最后塞进瓶子的东西一定最先从瓶子里面拿出来)
3. 栈也有自己的属性和方法(瓶子里面可以塞很多东西,我们也可以取出瓶子里的东西,或清空整个瓶子)
代码实现
function Stack () {// 当前栈的数据this.data = [];// 栈顶位置this.top = 0// 向栈中压入一个元素this.push = function (elem) {this.data[this.top++] = elem}// 从栈中弹出(删除)栈顶元素并返回this.pop = function() {return this.data[--this.top]}// 仅返回栈顶元素,不删除this.peek = function() {return this.data[this.top-1]}// 返回栈中的元素个数this.length = function() {return this.top}// 清空栈this.clear = function() {this.top = 0}
}
测试一下
const s = new Stack();
s.push("David");
s.push("Raymond");
s.push("Bryan");
console.log('当前栈长度length:', s.length());
console.log('当前栈顶元素为:', s.peek());const popped = s.pop()
console.log('被弹出的栈顶元素为:', popped);
console.log('当前栈顶元素为:', s.peek());
s.push("Cynthia");
console.log('当前栈顶元素为:', s.peek());
s.clear()
console.log('执行了清空栈');
console.log('当前栈长度length:', s.length());
console.log('当前栈顶元素为:', s.peek());
s.push("Clayton");
console.log('当前栈顶元素为:', s.peek());
测试结果:

实际应用
- 进制转换
/*** 进制转换* @param num * @param base */
function mulBase(num, base) {const s = new Stack()do {s.push(num%base)num = Math.floor(num/base)} while (num > 0)let converted = ''while(s.length() > 0) {converted += s.pop()}return converted
}
console.log('将10转换为二进制:', mulBase(10, 2))
console.log('将32转换为二进制:', mulBase(32, 2))
console.log('将125转换为八进制:', mulBase(125, 8))

2. 判断回文字符串
/*** 判断一个字符串是否回文字符串* @param word 需要判断的字符串*/
function isPalindrome(word) {const s = new Stack()for(let i = 0; i < word.length; i ++) {s.push(word[i])}let rword = ''while(s.length() > 0) {rword += s.pop()}if(word === rword) return truereturn false
}
const word = "hello";
if (isPalindrome(word)) {console.log(word + " 是回文字符串");
}
else {console.log(word + " 不是回文字符串");
}const word1 = "racecar"
if (isPalindrome(word1)) {console.log(word1 + " 是回文字符串");
}
else {console.log(word1 + " 不是回文字符串");
}

3. 模拟递归过程,阶乘函数
/*** 使用栈模拟递归过程,返回n的阶乘 n!* @param n * @returns */
function fact(n) {const s = new Stack()while (n > 1) {s.push(n--)}let product = 1while(s.length() > 0) {product *= s.pop()}return product
}
console.log('5的阶乘为:', fact(5))
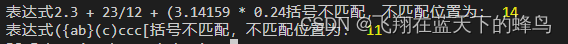
- 表达式括号匹配问题
/*** 计算某个表达式中的括号是否匹配* @param str 表达式* @returns 匹配情况*/
function isMatch (str) {const match = {match: true,position: -1}const left = new Stack()const right = new Stack()const ml = ['(', '[', '{']const mr = [ ')', ']', '}']for (let i = 0; i < str.length; i ++) {if (ml.includes(str[i])) {left.push({value: str[i],position: i})}if (mr.includes(str[i])) {right.push({value: str[i],position: i})}}while (left.length() || right.length()) {const l = left.pop()const r = right.pop()let indexif (l) index = ml.findIndex((item) => item === l.value)else index = mr.findIndex((item) => item === r.value)if (mr[index] !== r?.value || ml[index] !== l?.value) {match.match = falsematch.position = l ? l.position : r.positonreturn match}}return match
}const string = '2.3 + 23/12 + (3.14159 * 0.24'
if (!isMatch(string).match) {console.log(`表达式${string}括号不匹配,不匹配位置为:`, isMatch(string).position)
} else {console.log(`表达式${string}括号匹配成功`)
}
const string1 = '({ab}(c)ccc['
if (!isMatch(string1).match) {console.log(`表达式${string1}括号不匹配,不匹配位置为:`, isMatch(string1).position)
} else {console.log(`表达式${string1}括号匹配成功`)
}

好了,文章就到这里了,大家如果想了解更多就去看《数据结构与算法javascript描述》这本书吧,希望大家都能有所收获~
相关文章:

javascript实现Stack(栈)数据结构
上一篇文章我们理解了List这种数据结构,知道了它的特点和一些使用场景,这篇文章我们就来看一下栈这种数据结构,这里的栈可不是客栈哦,哈哈 栈其实和List非常像,使用javascript实现都是基于数组来实现 尝试理解Stack …...

Layui深入
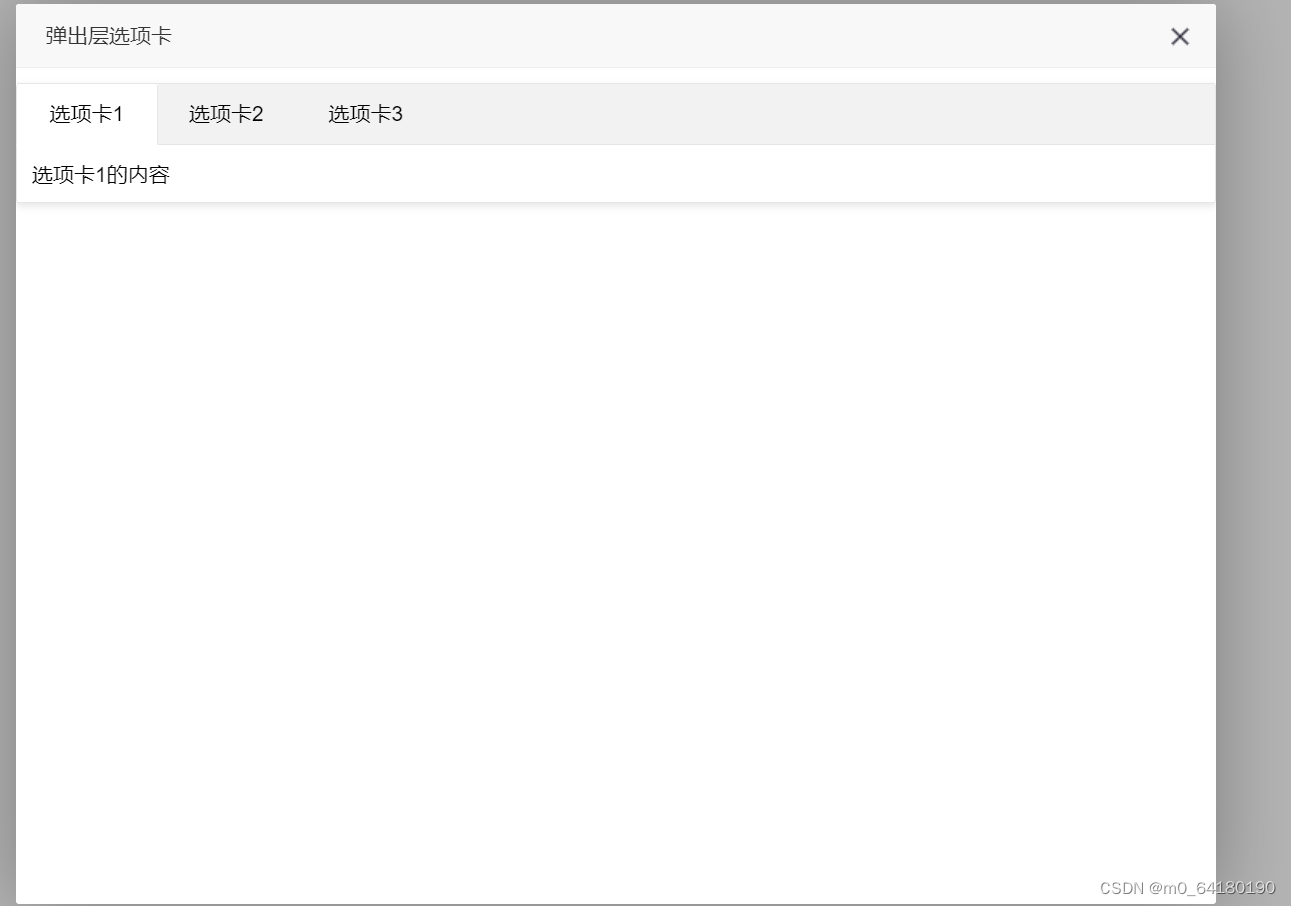
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
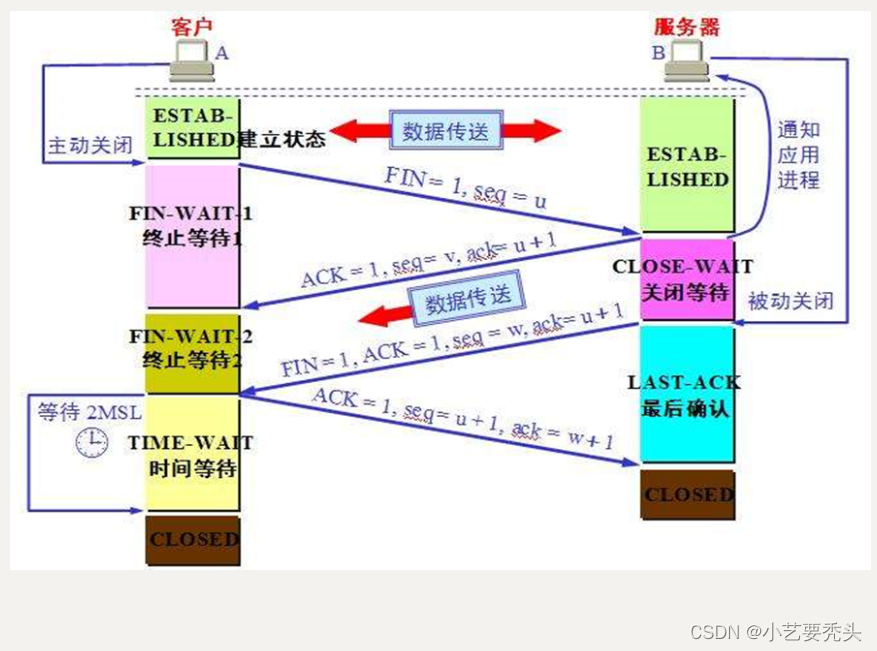
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

linux 网络子系统 摘要
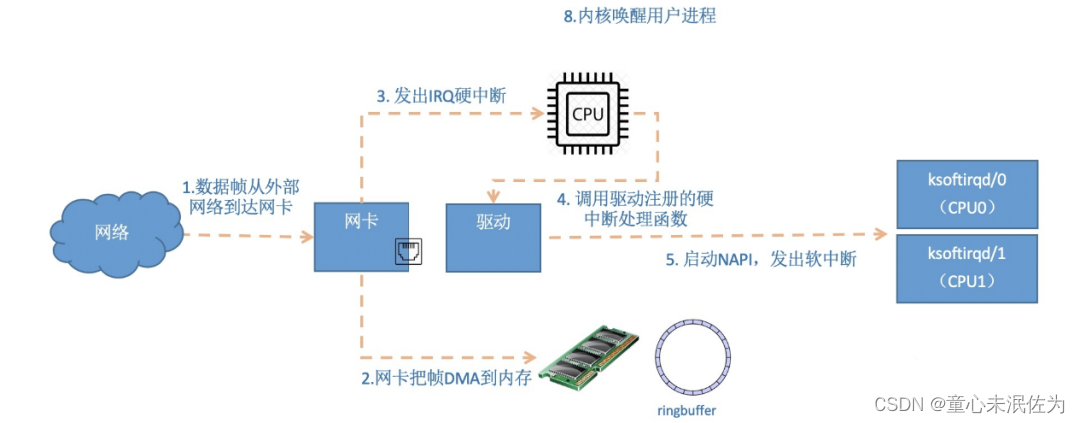
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

电脑篇——360浏览器打开新标签页自定义,和关闭360导航(强迫症福音)
1.点击“”按钮打开新标签页时会自动打开“资讯聚合”页面,如下图。 如何让我们打开新标签页可以自定义呢(如我这般强迫症必须要新打开的页面干干净净)? 方法:点击号打开新标签页后,在新标签页界面上找到…...

常见的Linux基本指令
目录 什么是Linux? Xshell如何远程控制云服务器 Xshell远程连接云服务器 Linux基本指令 用户管理指令 pwd指令 touch指令 mkdir指令 ls指令 cd指令 rm指令 man命令 cp指令 mv指令 cat指令 head指令 编辑 tail指令 编辑echo指令 find命令 gr…...

ESXI 6.7升级update3
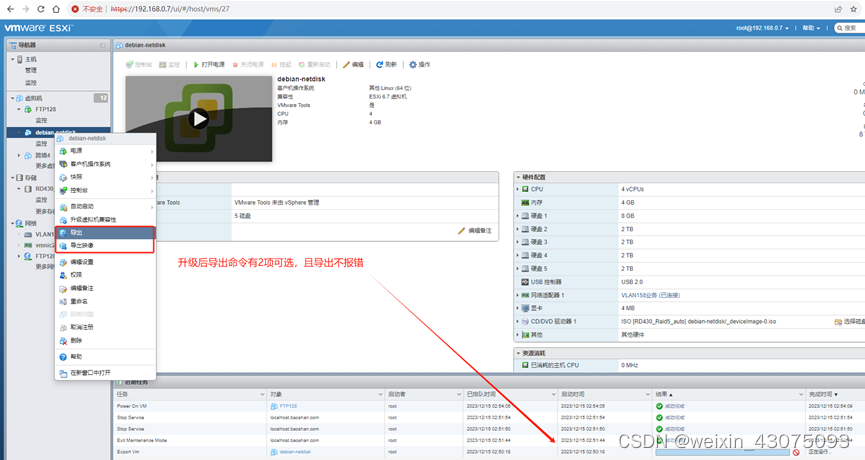
一、适用场景 1、企业已有专业服务器,通过虚拟化环境搭建了vm server; 2、备份整个vm server时,需要使用ovftool工具完成,直接导出ovf模板时报错; 3、升级EXSI6.7的build 8169922版本为update 3版本后,已保…...

bugku--source
dirsearch扫一下 题目提示源代码(source) 也就是源代码泄露,然后发现有.git 猜到是git泄露 拼接后发现有文件 但是点开啥也没有 kali里面下载下来 wegt -r 下载网站的所有内容 ls 查看目录 cd 进入到目录里面 gie reflog 引用日志使用…...

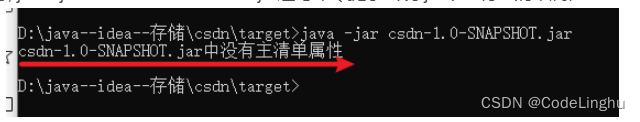
SpringBoot Maven 项目打包的艺术--主清单属性缺失与NoClassDefFoundError的优雅解决方案
Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError 文章目录 Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError1、问题出现1.1、Jar包运行:没有主清单属性解决方…...

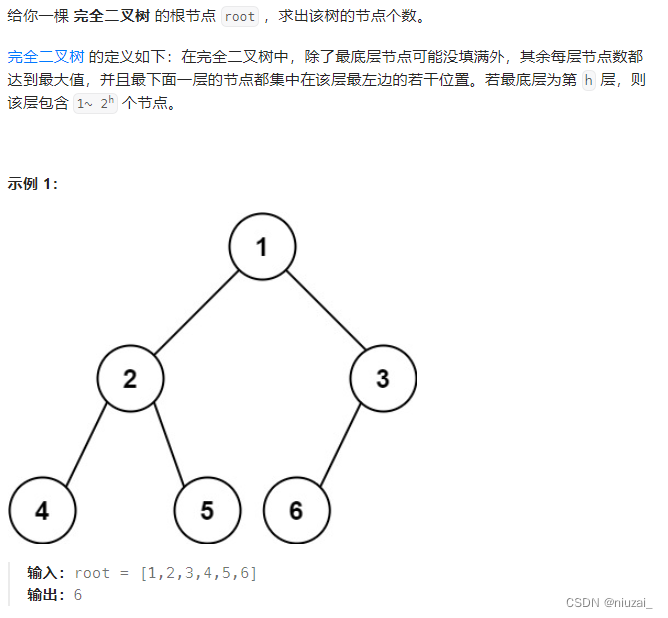
2023-12-14 二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数
二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数 104. 二叉树的最大深度 思想:可以使用迭代法或者递归!使用递归更好,帮助理解递归思路!明确递归三部曲–①确定参数以及返回参数 ②递归结束条件 ③单层逻辑是怎么样…...

利用闭包与高阶函数实现缓存函数的创建
缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直…...

P1042 [NOIP2003 普及组] 乒乓球 JAVA 题解
题目背景 国际乒联现在主席沙拉拉自从上任以来就立志于推行一系列改革,以推动乒乓球运动在全球的普及。其中11分制改革引起了很大的争议,有一部分球员因为无法适应新规则只能选择退役。华华就是其中一位,他退役之后走上了乒乓球研究工作&…...

最大公因数,最小公倍数详解
前言 对于初学编程的小伙伴们肯定经常遇见此类问题,而且为之头疼,今天我来给大家分享一下,最大公因数和最小公倍数的求法。让我们开始吧! 文章目录 1,最大公因数法1法2法3 2,最小公倍数3,尾声 …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
