微服务学习:Nacos微服务架构中的服务注册、服务发现和动态配置Nacos下载
Nacos的主要用途包括:
-
服务注册与发现:Nacos提供了服务注册和发现的功能,服务提供者可以将自己的服务注册到Nacos服务器上,服务消费者则可以通过Nacos来发现可用的服务实例,从而实现服务调用。
-
动态配置管理:Nacos提供了动态配置管理的功能,支持将应用程序中的配置信息放到Nacos服务器上进行管理。当配置信息发生变化时,Nacos可以自动通知应用程序,从而实现配置的动态更新。
-
服务路由与负载均衡:Nacos提供了服务路由和负载均衡的功能,可以根据服务实例的状态和负载情况自动进行服务路由和负载均衡。
-
健康检查:Nacos可以通过定时发送心跳包来监测服务实例的健康状况,并能够自动剔除不可用的服务实例。
-
DNS服务:Nacos还支持DNS服务,可以将服务名称解析为对应的IP地址和端口号。
下载:
GitHub的Release下载页: https://github.com/alibaba/nacos/releases
https://github.com/alibaba/nacos/releases
1.4.1即可
解压后打开bin

导航栏输cmd进入 终端
再输入
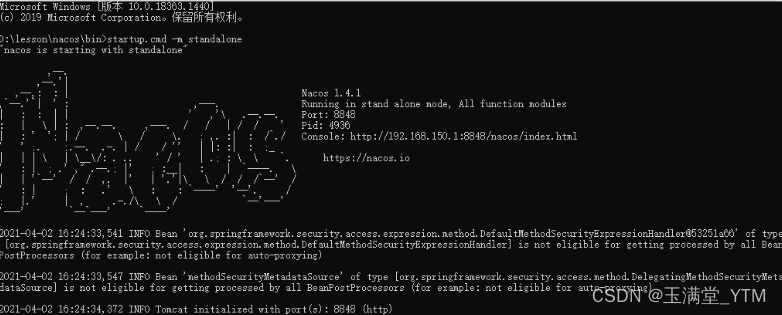
startup.cmd -m standalone成功启动
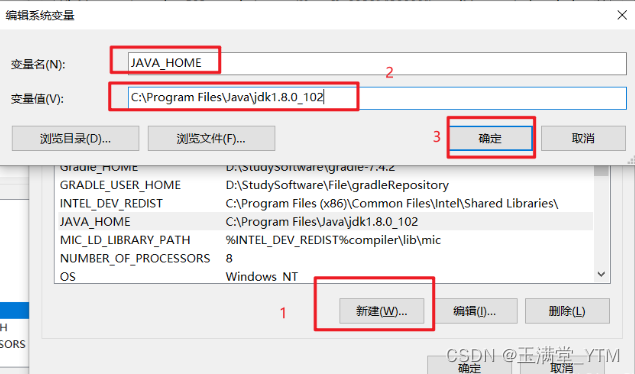
(如报错Please set the JAVA_HOME variable in your environment, We need java(x64)! jdk8 or later is better!请配置环境 )
)

注意:
Console:此处为网址(直接复制在浏览器中打开)
密码账户均为:nacos
父工程依赖:
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2.2.6.RELEASE</version><type>pom</type><scope>import</scope>
</dependency>
子工程依赖:
<!-- nacos客户端依赖 -->
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
修改子工程中的application.yml文件,添加nacos地址:(服务需要服务名!)
spring:cloud:nacos:server-addr: localhost:8848 # nacos 服务端地址
注意:application: name: (服务需要服务名!)

相关文章:

微服务学习:Nacos微服务架构中的服务注册、服务发现和动态配置Nacos下载
Nacos的主要用途包括: 服务注册与发现:Nacos提供了服务注册和发现的功能,服务提供者可以将自己的服务注册到Nacos服务器上,服务消费者则可以通过Nacos来发现可用的服务实例,从而实现服务调用。 动态配置管理ÿ…...

逆向经历回顾总结
逆向经历回顾总结 一、前言 将自己的逆向经验做个总结,希望新手对逆向大方向能快速了解。高手有啥不一样的经验也可以讨论讨论。 二、个人经历 本人入行逆向全因一部韩剧“幽灵”,里面涉及渗透、病毒分析、取证的攻防对抗,我觉得对新手来说…...

企业IT安全:内部威胁检测和缓解
什么是内部威胁 内部威胁是指由组织内部的某个人造成的威胁,他们可能会造成损害或窃取数据以谋取自己的经济利益,造成这种威胁的主要原因是心怀不满的员工。 任何内部人员,无论是员工、前雇员、承包商、第三方供应商还是业务合作伙伴&#…...
)
Linux 服务器较为强大的运维及管理脚本实现(支援:本机线上操作)
功能: Copyright (C) 2019 ~ 2023 Sichuan Jiaile Network Information Technology Co., LTD. All rights reserved. STG SCRIPT.(X) 1.0.0 VERSION Usage: ./linux.sh make 编译 ./linux.sh make ld …...

【数据结构】插入排序,希尔排序,选择排序,堆排序,冒泡排序
1.插入排序 思路:插入排序将一个数插入一个有序的数组里面,将这个数和数组元素挨着比较,直到他插入到合适的位置。 动画演示: 步骤:1.定义一个变量tmp保存要插入的数据 2.在循环中用tmp和有序数组中的元素比较&#…...

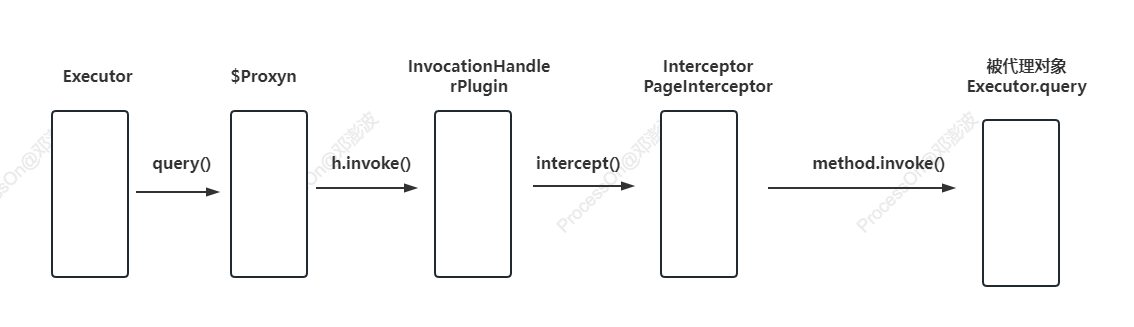
MyBatis--07--启动过程分析、SqlSession安全问题、拦截器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 谈谈MyBatis的启动过程具体的操作过程如下:实现测试类,并测试SqlSessionFactorySqlSession SqlSession有数据安全问题?在MyBatis中,SqlSess…...

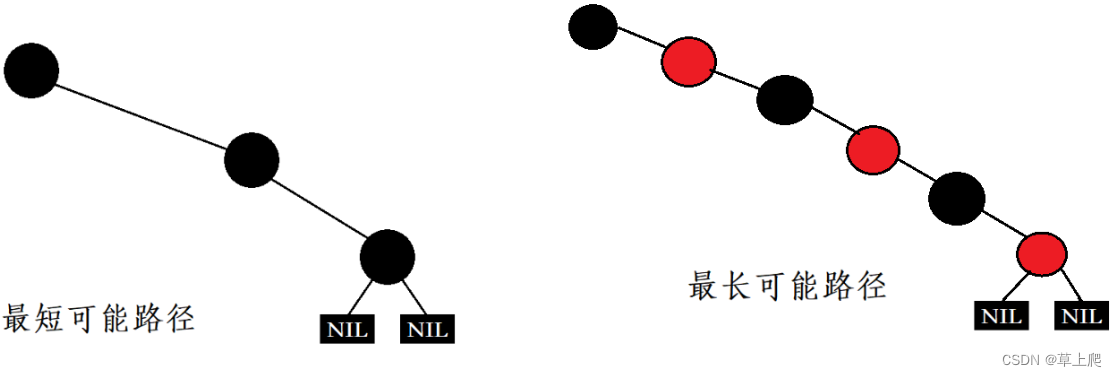
Qt基础之四十二:QMap、QHash的实现原理和性能对比
一.红黑树与哈希表 1.红黑树 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍,因而是接近平衡的。 红黑树为了保证其最长…...

虚幻学习笔记12—C++类的实例化
一、前言 本系列如无特殊说明使用的虚幻版本都是5.2.1,VS为2022版本。在Unity中通常创建的脚本都默认继承了MonoBehavior,都是不能再用代码New而实例化的,虚幻也是一样不能直接New来实例化。在Unity中是通过Instantiate方法来实例化一个游戏对…...

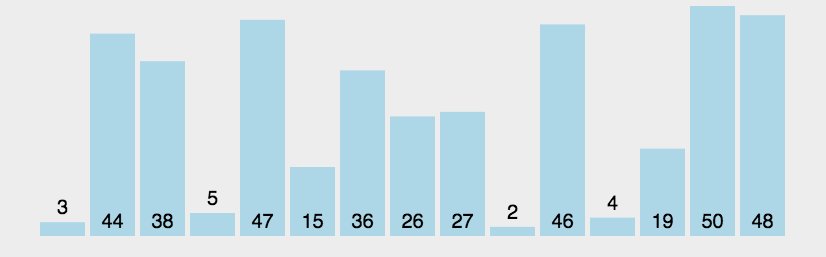
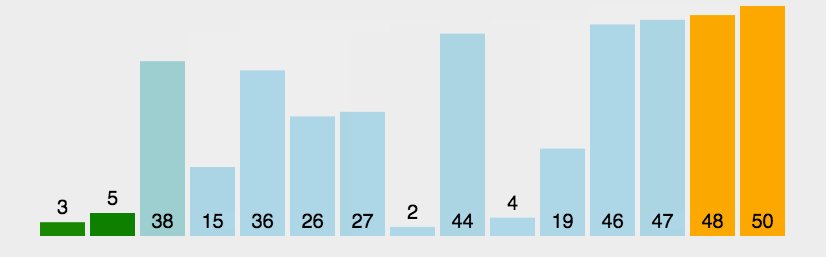
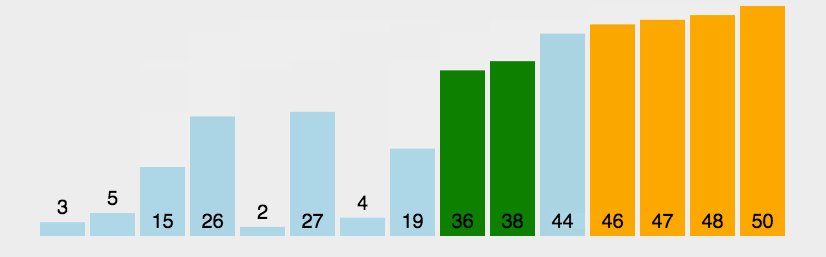
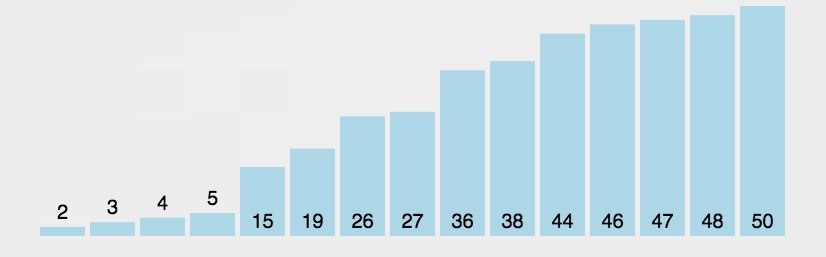
【《漫画算法》笔记】快速排序
非递归实现 使用集合栈代替递归的函数栈 public static void main(String[] args) {int[] arrnew int[]{4,4,6,4,3,2,8,1}; // int[] arrnew int[]{3,2}; // quickSort1(arr,0,arr.length-1); // recursive, double sides // quickSort2(arr,0,arr.lengt…...

C++如何通过调用ffmpeg接口对H265文件进行编码和解码
要对H265文件进行编码和解码,需要使用FFmpeg库提供的相关API。以下是一个简单的C程序,演示如何使用FFmpeg进行H265文件的编码和解码: 编码: #include <cstdlib> #include <cstdio> #include <cstring> #inclu…...

8位LED流水灯设计
一、实验目的 本实验为设计性实验,要求理解和掌握触发器、译码器、时序脉冲、LED显示单元的工作原理与功能,通过设计和制作8位的LED流水灯电路,综合运用触发器和译码器等逻辑器件及显示单元进行功能性时序逻辑电路的设计和制作,掌握时序逻辑电路的基本设计和调试方法。 二、…...

eclipse连接mysql数据库(下载eclipse,下载安装mysql,下载mysql驱动)
前言: 使用版本:eclipse2017,mysql5.7.0,MySQL的jar建议使用最新的,可以避免警告! 1:下载安装:eclipse,mysql在我之前博客中有 http://t.csdnimg.cn/UW5fshttp://t.csdn…...

【信息学奥赛】拼在起跑线上,想入道就别落下自己!
编程无难事,只怕有心人,学就是了! 文章目录 1 信息学奥赛简介2 信息学竞赛的经验回顾3 优秀参考图书推荐《信息学奥赛一本通关》4 高质量技术圈开放 1 信息学奥赛简介 信息学奥赛,作为全国中学生学科奥林匹克“五大学科竞赛”之一…...

Python 进程池Pool Queue,运行不出来结果!
文章目录 代码及结论 代码及结论 import os from multiprocessing import Pool, Queue from collections import Counterdef func(q):q.put(1)queue Queue()with Pool(4) as pool:for i in range(10):pool.apply_async(func, args(queue,),)print(queue.qsize())上边的代码qu…...

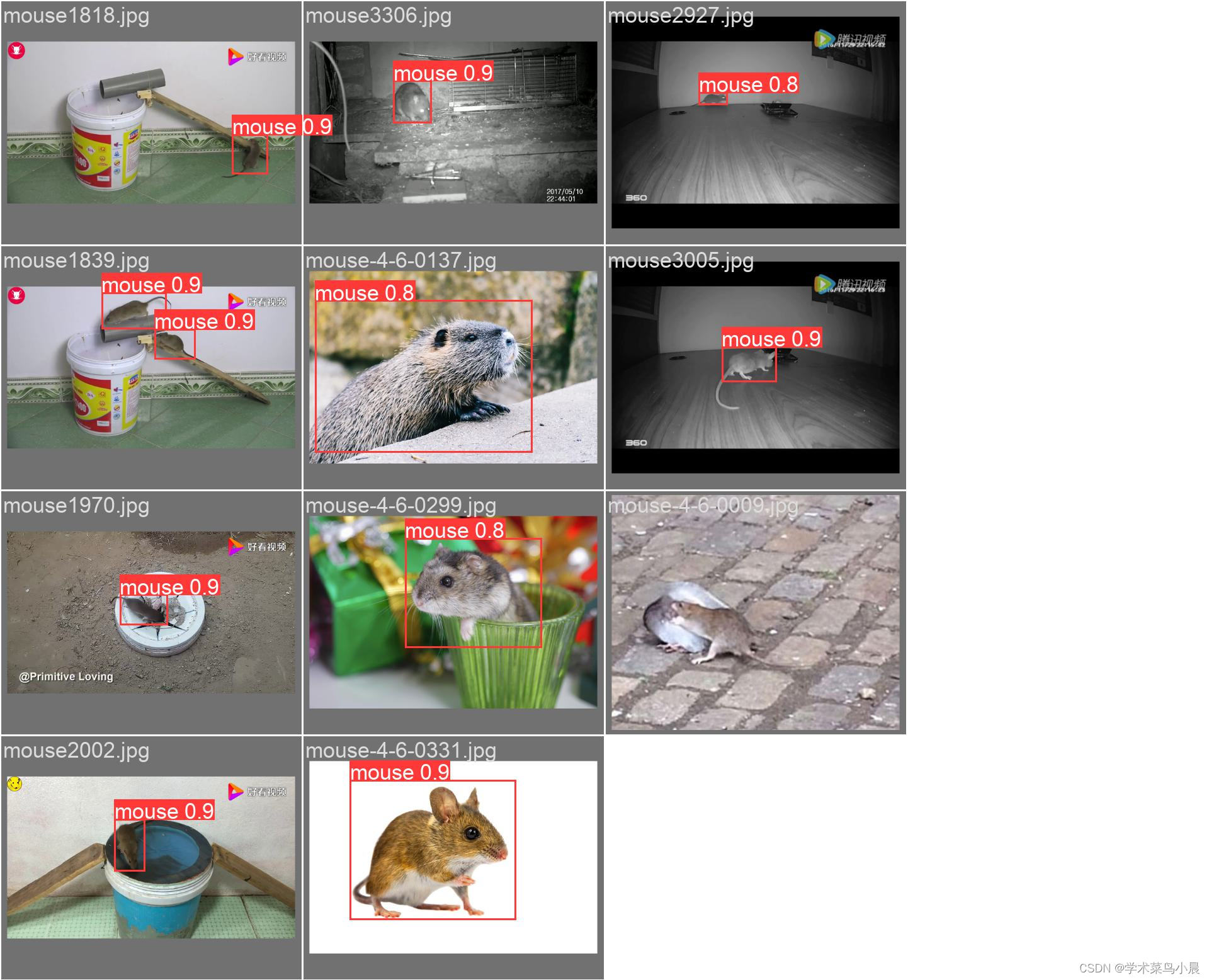
yolov8实战第二天——yolov8训练结果分析(保姆式解读)
yolov8实战第一天——yolov8部署并训练自己的数据集(保姆式教程)-CSDN博客 我们在上一篇文章训练了一个老鼠的yolov8检测模型,训练结果如下图,接下来我们就详细解析下面几张图。 一、混淆矩阵 正确挑选(正确&#…...

urllib.request --- 用于打开 URL 的可扩展库
源码: Lib/urllib/request.py urllib.request 模块定义了适用于在各种复杂情况下打开 URL(主要为 HTTP)的函数和类 --- 例如基本认证、摘要认证、重定向、cookies 及其它。 参见 对于更高级别的 HTTP 客户端接口,建议使用 Reques…...

【Docker】进阶之路:(十二)Docker Composer
【Docker】进阶之路:(十二)Docker Composer Docker Compose 简介安装 Docker Compose模板文件语法docker-compose.yml 语法说明imagecommandlinksexternal_linksportsexposevolumesvolunes_fromenvironmentenv_fileextendsnetpiddnscap_add,c…...

MES安灯管理:优化生产监控的重要工具
一、MES安灯管理的概念 MES安灯管理是一种基于物理安灯和数字化管理的生产异常管理工具。它通过物理安灯和数字化系统的结合,实现对生产异常的实时监控和及时反馈,从而帮助企业快速响应和解决生产异常,提高生产效率和产品质量。 二、MES系统…...

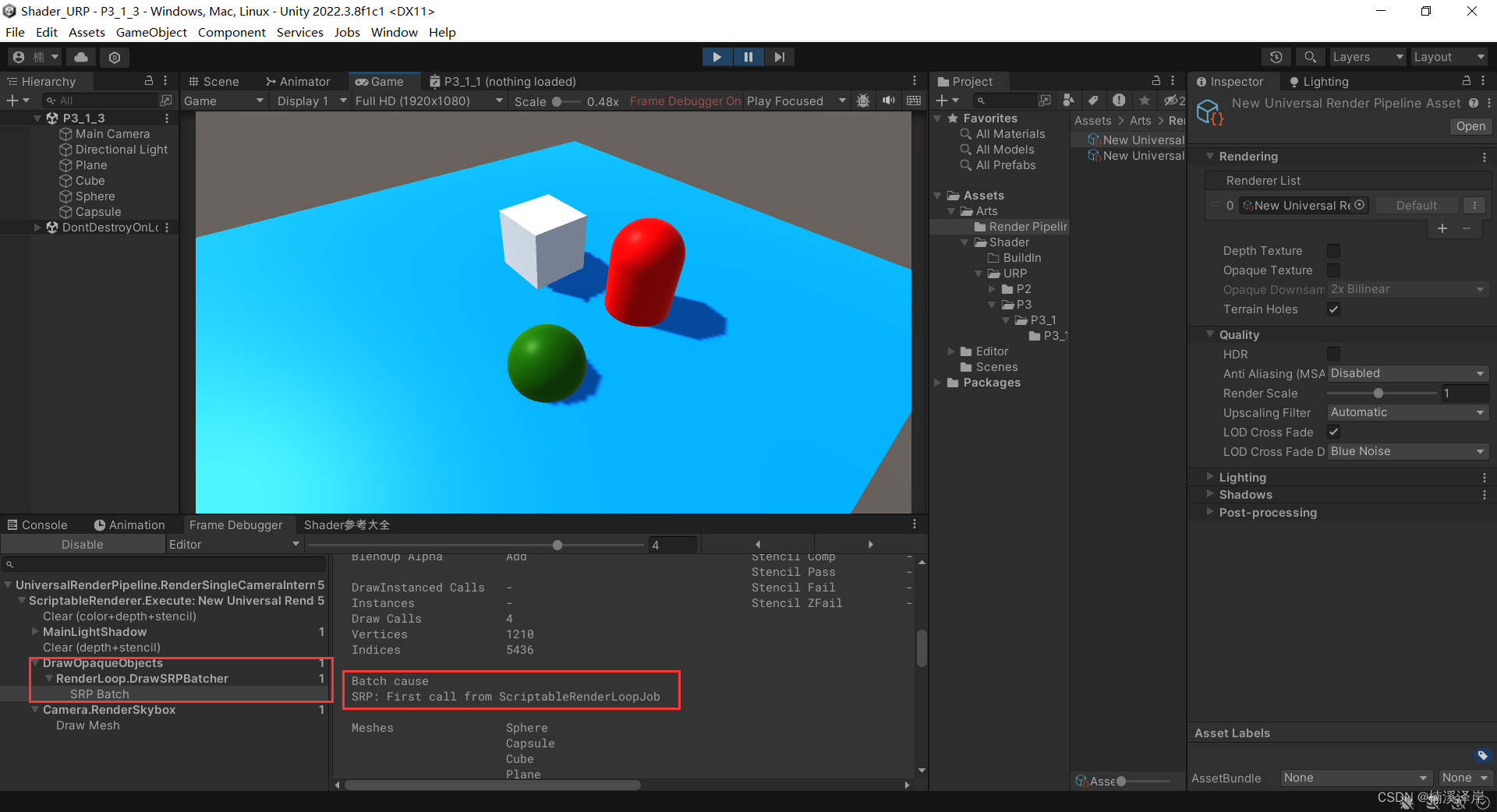
Unity中URP Shader 的 SRP Batcher
文章目录 前言一、SRP Batcher是什么二、SRP Batcher的使用条件1、可编程渲染管线2、我们用URP作为例子3、URP 设置中 Use SRP Batcher开启4、使 SRP Batcher 代码路径能够渲染对象5、使着色器与 SRP Batcher 兼容: 三、不同合批之间的区别BuildIn Render Pipeline下…...

十四 动手学深度学习v2计算机视觉 ——转置矩阵
文章目录 基本操作填充、步幅和多通道再谈转置卷积不填充,步幅为1填充为p,步幅为1填充为p,步幅为s 基本操作 填充、步幅和多通道 填充: 与常规卷积不同,在转置卷积中,填充被应用于的输出(常规卷…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...
