JavaScript中的生成器与迭代器详解
一、迭代器与可迭代对象
1.什么是迭代器
迭代器(iterator),使用户在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节。
- 其行为像
数据库中的光标,迭代器最早出现在1974年设计的CLU编程语言中; - 在各种编程语言的实现中,迭代器的实现方式各不相同,但是基本都有迭代器,比如Java、Python等;
从迭代器的定义我们可以看出来,迭代器是帮助我们对某个数据结构进行遍历的对象。
在JavaScript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol):
- 迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式;
- 在JavaScript中这个标准就是一个
特定的next方法;
next方法有如下的要求:
- 一个无参数或者一个参数的函数,返回一个应当拥有以下两个属性的对象:
done(boolean)- 如果迭代器可以产生序列中的下一个值,则为 false。(这等价于没有指定 done 这个属性。)
- 如果迭代器已将序列迭代完毕,则为 true。这种情况下,value 是可选的,如果它依然存在,即为迭代结束之后的默认返回值。
value- 迭代器返回的任何 JavaScript 值。done 为 true 时可省略。
const names = ["abc", "cba", "nba"]// 给数组names创建一个迭代器(迭代器: names的跌大气)
let index = 0
const namesIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (index < names.length) {return { done: false, value: names[index++] }} else {return { done: true }}}
}console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())// 数组nums
const nums = [100, 24, 55, 66, 86]let indexNum = 0
const numsIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (indexNum < nums.length) {return { done: false, value: nums[indexNum++] }} else {return { done: true }}}
}
创建数组迭代器
const names = ["abc", "cba", "nba"]
const nums = [100, 24, 55, 66, 86]// 封装一个函数
function createArrayIterator(arr) {let index = 0return {next: function() {if (index < arr.length) {return { done: false, value: arr[index++] }} else {return { done: true }}}}
}const namesIterator = createArrayIterator(names)
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())const numsIterator = createArrayIterator(nums)
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
2.可迭代对象
但是上面的代码整体来说看起来是有点奇怪的:
- 我们获取一个数组的时候,需要自己创建一个index变量,再创建一个所谓的迭代器对象;
- 事实上我们可以对上面的代码进行进一步的封装,让其变成一个可迭代对象;
什么又是可迭代对象呢?
- 它和迭代器是
不同的概念; - 当一个对象实现了
iterable protocol协议时,它就是一个可迭代对象; - 这个对象的要求是必须实现
@@iterator方法,在代码中我们使用Symbol.iterator访问该属性;
当然我们要问一个问题,我们转成这样的一个东西有什么好处呢?
- 当一个对象变成一个可迭代对象的时候,就可以进行某些迭代操作;
- 比如 for…of 操作时,其实就会调用它的 @@iterator 方法;
const iterableObj = {friends: ["Kobe", "Yaoming", "James"],[Symbol.iterator]: function () {let index = 0return {next: () => {if (index < this.friends.length) {return {done: false, value: this.friends[index++]}} else {return {done: true}}}}}
}
for (const item of iterableObj) {console.log(item)
}
const objIterator = iterableObj[Symbol.iterator]()
console.log(objIterator.next())
console.log(objIterator.next())
优化版本
const info = {name: "zhangsan",age: 18,height: 1.88,[Symbol.iterator]: function () {let index = 0const entries = Object.entries(this)const iterator = {next: function () {if (index < entries.length) {return {done: false, value: entries[index++]}} else {return {done: true}}}}return iterator}
}
3.原生迭代器对象
事实上我们平时创建的很多原生对象已经实现了可迭代协议,会生成一个迭代器对象的:
- String、Array、Map、Set、arguments对象、NodeList集合;
// 1.数组
// const names = ["abc", "cba", "nba"]
// for (const name of names) {
// console.log(name)
// }
// console.log(names[Symbol.iterator]())// 2.Set
// const set = new Set(["abc", "cba", "nba"])
// for (const item of set) {
// console.log(item)
// }
// const setIterator = set[Symbol.iterator]()
// console.log(setIterator.next())
// console.log(setIterator.next())
// console.log(setIterator.next())
// console.log(setIterator.next())// 3.arguments
function foo() {for (const arg of arguments) {console.log(arg)}
}foo(123, 321, 111, 222)
4.可迭代对象的应用
那么这些东西可以被用在哪里呢?
- JavaScript中语法:for-of、展开语法(spread syntax)、yield*(后面讲)、解构赋值(Destructuring_assignment);
- 创建一些对象时:new Map([Iterable])、new WeakMap([iterable])、new Set([iterable])、new WeakSet([iterable]);
- 一些方法的调用:Promise.all(iterable)、Promise.race(iterable)、Array.from(iterable);
// 1.数组
// const names = ["abc", "cba", "nba"]
// for (const name of names) {
// console.log(name)
// }
// console.log(names[Symbol.iterator]())// 2.Set
// const set = new Set(["abc", "cba", "nba"])
// for (const item of set) {
// console.log(item)
// }
// const setIterator = set[Symbol.iterator]()
// console.log(setIterator.next())
// console.log(setIterator.next())
// console.log(setIterator.next())
// console.log(setIterator.next())// 3.arguments
function foo() {for (const arg of arguments) {console.log(arg)}
}foo(123, 321, 111, 222)
二、自定义类的迭代器
1.自定义类的迭代
在前面我们看到Array、Set、String、Map等类创建出来的对象都是可迭代对象:
- 在面向对象开发中,我们可以通过class定义一个自己的类,这个类可以创建很多的对象:
- 如果我们也希望自己的类创建出来的对象默认是可迭代的,那么在设计类的时候我们就可以添加上 @@iterator 方法;
案例:创建一个classroom的类
- 教室中有自己的位置、名称、当前教室的学生;
- 这个教室可以进来新学生(push);
- 创建的教室对象是可迭代对象;
class Classroom {constructor(position, name, studentList) {this.position = positionthis.name = namethis.studentList = studentList}push(student) {this.studentList.push(student)}[Symbol.iterator]() {let index = 0const iterator = {next: () => {if (index < this.studentList.length) {return {done: false, value: this.studentList[index++]}} else {return {done: true}}}}return iterator}}const classroom = new Classroom("二楼", "高三二班", ["张三", "李四", "王五"])
classroom[Symbol.iterator]()
for (const stu of classroom) {console.log(stu)
}
三、迭代器的中断
迭代器在某些情况下会在没有完全迭代的情况下中断:
- 比如遍历的过程中通过break、return、throw中断了循环操作;
- 比如在解构的时候,没有解构所有的值;
那么这个时候我们想要监听中断的话,可以添加return方法:
class Classroom {constructor(position, name, studentList) {this.position = positionthis.name = namethis.studentList = studentList}push(student) {this.studentList.push(student)}[Symbol.iterator]() {let index = 0const iterator = {next: () => {if (index < this.studentList.length) {return {done: false, value: this.studentList[index++]}} else {return {done: true}}},return() {console.log("我被中断啦")return {done: true}}}return iterator}}const classroom = new Classroom("二楼", "高三二班", ["张三", "李四", "王五"])
classroom[Symbol.iterator]()
for (const stu of classroom) {console.log(stu)if (stu === "李四") {break}
}
四、生成器的理解和作用
1.什么是生成器?
生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等。
- 平时我们会编写很多的函数,这些函数终止的条件通常是返回值或者发生了异常。
生成器函数也是一个函数,但是和普通的函数有一些区别:
-
首先,生成器函数需要在function的后面加一个符号:
* -
其次,生成器函数可以通过
yield关键字来控制函数的执行流程: -
最后,生成器函数的返回值是一个
Generator(生成器):- 生成器事实上是一种特殊的迭代器;
- MDN:Instead, they return a special type of iterator, called a Generator.
/*生成器函数: 1.function后面会跟上符号: *2.代码的执行可以被yield控制3.生成器函数默认在执行时, 返回一个生成器对象* 要想执行函数内部的代码, 需要生成器对象, 调用它的next操作* 当遇到yield时, 就会中断执行*/// 1.定义了一个生成器函数
function* foo() {console.log("1111")console.log("2222")yieldconsole.log("3333")console.log("4444")yieldconsole.log("5555")console.log("6666")
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo()
// 调用next方法
generator.next()
generator.next()
generator.next()
2.生成器传递参数 – next函数
函数既然可以暂停来分段执行,那么函数应该是可以传递参数的,我们是否可以给每个分段来传递参数呢?
- 答案是可以的;
- 我们在调用next函数的时候,可以给它传递参数,那么这个参数会作为上一个yield语句的返回值;
- 注意:也就是说我们是为本次的函数代码块执行提供了一个值;
function* foo (param) {const value1 = yield param + "111"const value2 = yield value1 + "222"const value3 = yield value2 + "333"}const f1 = foo("abc")
const result1 = f1.next()
console.log(result1.value)// abc111
const result2 = f1.next(result1.value)
console.log(result2.value)// abc111222
const result3 = f1.next(result2.value)
console.log(result3.value)// abc111222333
console.log(f1.next())
3.生成器提前结束 – return函数
还有一个可以给生成器函数传递参数的方法是通过return函数:
- return传值后这个生成器函数就会结束,之后调用next不会继续生成值了;
function* foo2 () {const value1 = yield 111console.log("value1" + value1)const value2 = yield value1const value3 = yield value2
}
const f2 = foo2()
console.log(f2.next())
console.log(f2.return(123))
console.log(f2.next())
4.生成器抛出异常 – throw函数
除了给生成器函数内部传递参数之外,也可以给生成器函数内部抛出异常:
- 抛出异常后我们可以在生成器函数中捕获异常;
- 但是在catch语句中不能继续
yield新的值了,但是可以在catch语句外使用yield继续中断函数的执行;
function* foo3 () {const value1 = yield 111console.log("value1" + value1)const value2 = yield value1const value3 = yield value2
}
const f2 = foo2()
console.log(f2.next())
console.log(f2.throw(new Error("next2 throw error")))
console.log(f2.next())
5.生成器替代迭代器
我们发现生成器是一种特殊的迭代器,那么在某些情况下我们可以使用生成器来替代迭代器:
// 1.对之前的代码进行重构(用生成器函数)
const names = ["abc", "cba", "nba"]
const nums = [100, 22, 66, 88, 55]function* createArrayIterator(arr) {for (let i = 0; i < arr.length; i++) {yield arr[i]}// yield arr[0]// yield arr[1]// yield arr[2]// return undefined
}// const namesIterator = createArrayIterator(names)
// console.log(namesIterator.next())
// console.log(namesIterator.next())
// console.log(namesIterator.next())
// console.log(namesIterator.next())// const numsIterator = createArrayIterator(nums)
// console.log(numsIterator.next())
// console.log(numsIterator.next())
// console.log(numsIterator.next())
// console.log(numsIterator.next())
// console.log(numsIterator.next())
// console.log(numsIterator.next())// 2.生成器函数, 可以生成某个范围的值
// [3, 9)
function* createRangeGenerator(start, end) {for (let i = start; i < end; i++) {yield i}
}const rangeGen = createRangeGenerator(3, 9)
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
console.log(rangeGen.next())
事实上我们还可以使用yield*来生产一个可迭代对象:
- 这个时候相当于是一种yield的语法糖,只不过会依次迭代这个可迭代对象,每次迭代其中的一个值;
// 1.yield*替换之前的方案
const names = ["abc", "cba", "nba"]
const nums = [100, 22, 66, 88, 55]function* createArrayIterator(arr) {yield* arr
}const namesIterator = createArrayIterator(names)
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
yield替换类中的实现
class Classroom {constructor(position, name, studentList) {this.position = positionthis.name = namethis.studentList = studentList}push(student) {this.studentList.push(student)}*[Symbol.iterator]() {yield* this.studentList}}const classroom = new Classroom("二楼", "高三二班", ["张三", "李四", "王五"])
classroom[Symbol.iterator]()
for (const stu of classroom) {console.log(stu)
}
五、异步处理方案
1.异步处理方案
学完了我们前面的Promise、生成器等,我们目前来看一下异步代码的最终处理方案。
案例需求:
- 我们需要向服务器发送网络请求获取数据,一共需要发送三次请求;
- 第二次的请求url依赖于第一次的结果;
- 第三次的请求url依赖于第二次的结果;
- 依次类推;
// 封装请求的方法: url -> promise(result)
function requestData(url) {return new Promise((resolve, reject) => {setTimeout(() => {resolve(url)}, 2000)})
}
// 方式一: 层层嵌套(回调地狱 callback hell)
function getData() {// 1.第一次请求requestData("why").then(res1 => {console.log("第一次结果:", res1)// 2.第二次请求requestData(res1 + "kobe").then(res2 => {console.log("第二次结果:", res2)// 3.第三次请求requestData(res2 + "james").then(res3 => {console.log("第三次结果:", res3)})})})
}
// 方式二: 使用Promise进行重构(解决回调地狱)
// 链式调用
function getData() {requestData("why").then(res1 => {console.log("第一次结果:", res1)return requestData(res1 + "kobe")}).then(res2 => {console.log("第二次结果:", res2)return requestData(res2 + "james")}).then(res3 => {console.log("第三次结果:", res3)})
}
2.Generator方案
但是上面的代码其实看起来也是阅读性比较差的,有没有办法可以继续来对上面的代码进行优化呢?
使用生成器
function requestUrl(url) {return new Promise((resolve, reject) => {setTimeout(() => {console.log("发送请求到:" + url)resolve(url+"/abc")}, 3000);})
}function* getList(url) {const result1 = yield requestUrl(url)const result2 = yield requestUrl(result1)const result3 = yield requestUrl(result2)}const listGenerator = getList("baidu")
listGenerator.next().value.then(res => {listGenerator.next(res).value.then(res => {listGenerator.next(res).value.then(res => {console.log("最终的响应结果:" + res)})})
})
3.自动执行generator函数
目前我们的写法有两个问题:
- 第一,我们不能确定到底需要调用几层的Promise关系;
- 第二,如果还有其他需要这样执行的函数,我们应该如何操作呢?
所以,我们可以封装一个工具函数execGenerator自动执行生成器函数:
// 自动化执行生成器函数(了解)
function execGenFn(genFn) {// 1.获取对应函数的generatorconst generator = genFn()// 2.定义一个递归函数function exec(res) {// result -> { done: true/false, value: 值/undefined }const result = generator.next(res)if (result.done) returnresult.value.then(res => {exec(res)})}// 3.执行递归函数exec()
}相关文章:

JavaScript中的生成器与迭代器详解
一、迭代器与可迭代对象 1.什么是迭代器 迭代器(iterator),使用户在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节。 其行为像数据库中的光标&…...

WebLangChain_ChatGLM:结合 WebLangChain 和 ChatGLM3 的中文 RAG 系统
WebLangChain_ChatGLM 介绍 本文将详细介绍基于网络检索信息的检索增强生成系统,即 WebLangChain。通过整合 LangChain,成功将大型语言模型与最受欢迎的外部知识库之一——互联网紧密结合。鉴于中文社区中大型语言模型的蓬勃发展,有许多可供利…...

hive常用SQL函数及案例
1 函数简介 Hive会将常用的逻辑封装成函数给用户进行使用,类似于Java中的函数。 好处:避免用户反复写逻辑,可以直接拿来使用。 重点:用户需要知道函数叫什么,能做什么。 Hive提供了大量的内置函数,按照其特…...

分页操作中使用LIMIT和OFFSET后出现慢查询的原因分析
事情经过 最近在做批量数据处理的相关业务,在和下游对接时,发现拉取他们的业务数据刚开始很快,后面会越来越慢,40万数据一个小时都拉不完。经过排查后,发现对方用了很坑的分页查询方式 —— LIMIT OFFSET,…...

Java八股文面试全套真题【含答案】- Redis篇
请看下面列举的50个关于Redis的经典面试问题和简短答案: Redis是什么?简要介绍一下Redis的特点。 Redis是一个开源的高性能键值存储数据库,支持多种数据结构,如字符串、列表、集合、哈希和有序集合等。 特点包括快速、可持久化、支…...

【C++11特性篇】一文助小白轻松理解 C++中的【左值&左值引用】【右值&右值引用】
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一.【左值&左值引用】&…...

动态规划——OJ题(一)
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、第N个泰波那契数1、题目讲解2、思路讲解3、代码实现 二、三步问题1、题目讲解2、思路讲解…...

六:爬虫-数据解析之BeautifulSoup4
六:bs4简介 基本概念: 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页抓取数据官方解释如下: Beautiful Soup提供一些简单的、python式的函数用来处理导航、搜索、修改分析树等功能。 它是一个工具箱…...

音频筑基:总谐波失真THD+N指标
音频筑基:总谐波失真THDN指标 THDN含义深入理解 在分析音频信号中,THDN指标是我们经常遇到的概念,这里谈谈自己的理解。 THDN含义 首先,理解THD的定义: THD,Total Harmonic Distortion,总谐波…...
自动驾驶技术:驶向未来的智能之路
导言 自动驾驶技术正引领着汽车产业向着更安全、高效、智能的未来演进。本文将深入研究自动驾驶技术的核心原理、关键技术、应用场景以及对交通、社会的深远影响。 1. 简介 自动驾驶技术是基于先进传感器、计算机视觉、机器学习等技术的创新,旨在实现汽车在不需要人…...

TIGRE: a MATLAB-GPU toolbox for CBCT image reconstruction
TIGRE: 用于CBCT图像重建的MATLAB-GPU工具箱 论文链接:https://iopscience.iop.org/article/10.1088/2057-1976/2/5/055010 项目链接:https://github.com/CERN/TIGRE Abstract 本文介绍了基于层析迭代GPU的重建(TIGRE)工具箱,这是一个用于…...

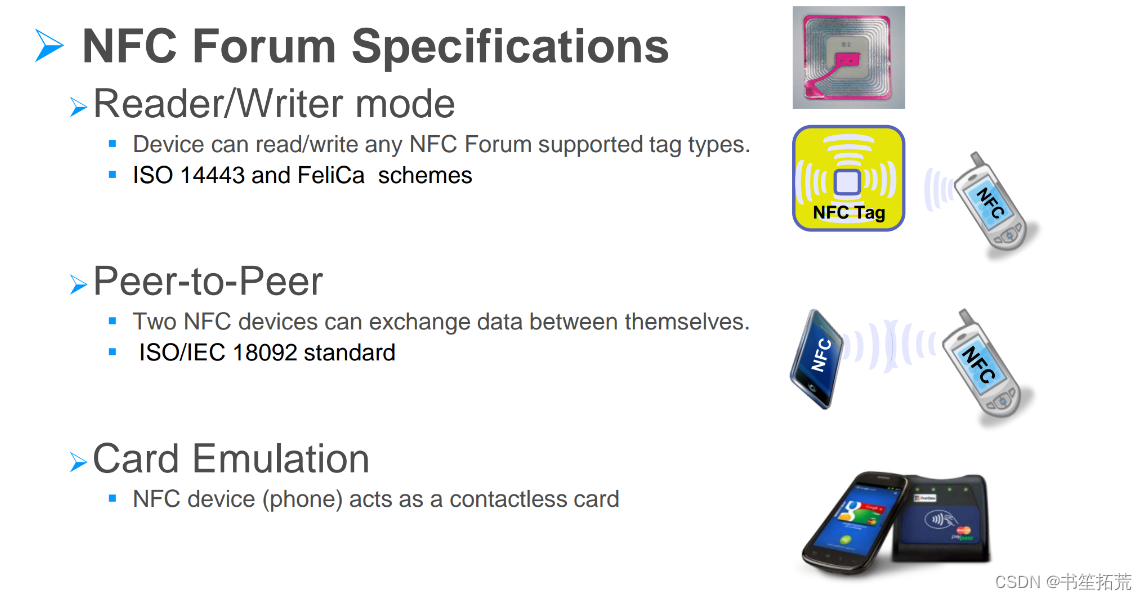
我的NPI项目之Android 安全系列 -- EMVCo
最近一直在和支付有关的内容纠缠,原来我负责的产品后面还要过EMVCo的认证。于是,就网上到处找找啥事EMVCo,啥是EMVCo,啥是EMVCo。 于是找到了一个神奇的个人网站:Ganeshji Marwaha 虽然时间有点久远,但是用…...
vue中实现使用相框点击拍照,canvas进行前端图片合并下载
拍照和相框合成,下载图片dome 一、canvas介绍 Canvas是一个HTML5元素,它提供了一个用于在网页上绘制图形、图像和动画的2D渲染上下文。Canvas可以用于创建各种图形,如线条、矩形、圆形、文本等,并且可以通过JavaScript进行编程操作。 Canvas元素本身是一个矩形框,可以通…...

边缘检测@获取labelme标注的json黑白图掩码mask
import cv2 as cv import numpy as np import json import os from PIL import Imagedef convertPolygonToMask(jsonfilePath):...

嵌入式培训-数据结构-day23-线性表
线性表 线性表是包含若干数据元素的一个线性序列 记为: L(a0, ...... ai-1, ai, ai1 ...... an-1) L为表名,ai (0≤i≤n-1)为数据元素; n为表长,n>0 时,线性表L为非空表,否则为空表。 线性表L可用二元组形式描述…...

C# DotNetCore AOP简单实现
背景 实际开发中业务和日志尽量不要相互干扰嵌套,否则很难维护和调试。 示例 using System.Reflection;namespace CSharpLearn {internal class Program{static void Main(){int age 25;string name "bingling";Person person new(age, name);Conso…...

19.Tomcat搭建
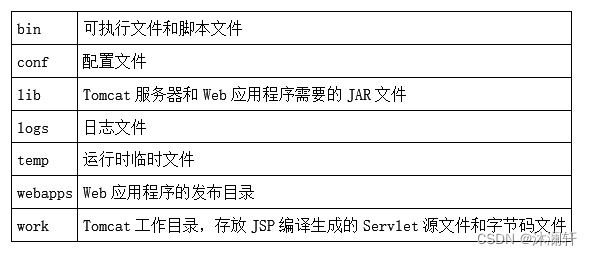
Tomcat 简介 Tomcat的安装和启动 前置条件 • JDK 已安装(JAVA_HOME环境变量已被成功配置) Windows 下安装 访问 http://tomcat.apache.org ⇒ 左侧边栏 “Download” 2. 解压缩下载的文件到 “D:\tomcat”, tomcat的内容最终被解压到 “D:\tomcat\apache-tomcat-9.0.84” 3.…...

HarmonyOS云开发基础认证考试满分答案(100分)【全网最全-不断更新】【鸿蒙专栏-29】
系列文章: HarmonyOS应用开发者基础认证满分答案(100分) HarmonyOS应用开发者基础认证【闯关习题 满分答案】 HarmonyOS应用开发者高级认证满分答案(100分) HarmonyOS云开发基础认证满分答案(100分…...

Unity项目里Log系统该怎么设计
其实并没有想完整就设计一个好用的Log系统,然后发出来。记录这个的原因,是在书里看到这么一句话,Log会消耗资源,特别是写文件,因此可以设置一个Log缓冲区,等缓冲区满了再一次性写入文件,以节省资…...

设计模式-状态(State)模式
目录 开发过程中的一些场景 状态模式的简单介绍 状态模式UML类图 类图讲解 适用场景 Java中的例子 案例讲解 什么是状态机 如何实现状态机 SpringBoot状态自动机 优点 缺点 与其他模式的区别 小结 开发过程中的一些场景 我们在平时的开发过程中,经常会…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
