vue2 @hook 的解析与妙用
目录
- 前言
- 几种用法
- 用法一 将放在多个生命周期的逻辑,统一到一个生命周期中
- 用法二 监听子组件生命周期运行的情况
- 运用场景
- 场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量按照之前的方式,我们不得不存在data中。
- 场景二 如果属于同一业务的逻辑要在不同的生命周期中执行,下面这样会更利于阅读和维护。
- 场景三,想要监听别人封装好的组件(第三方组件)的生命周期,你不可能去第三方子组件的生命周期中写代码。
- 所有生命周期执行的顺序
- 第一次渲染
- 更新时
- 组件摧毁时
前言
@hook是什么?用来监听组件生命周期的回调函数。
这和生命周期函数mounted,created,updated有什么区别?
区别1:@hook 会在对应的生命周期函数执行后执行。
区别2:@hook 可以在父组件监听子组件的生命周期运行情况。

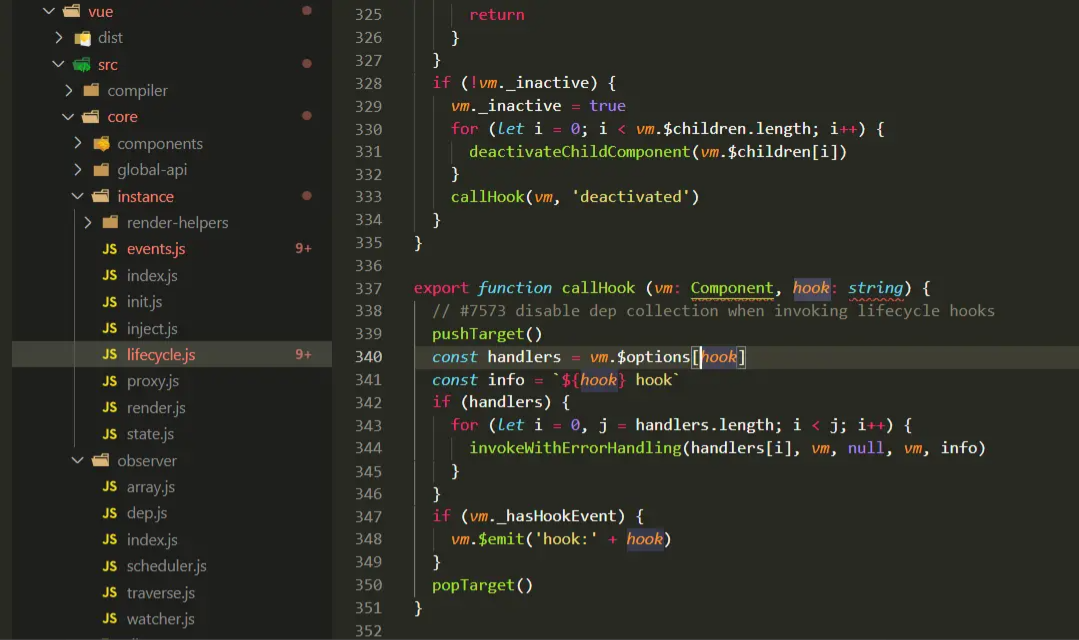
从这段vue源代码中我们能看到hook的部分调用逻辑,vm.$emit('hook:' + hook) 其实就是在调用我们写的@hook:mounted="xxx",@hook这个api却没有在官方文档中出现,所以鲜有人知道它的存在和用法。
几种用法
用法一 将放在多个生命周期的逻辑,统一到一个生命周期中
通常写法
export default {components: {},data: () => {return {name: 'dx',};},created() {console.log('created')},beforeMount() {console.log('beforeMount')},mounted() {console.log(this.name);// 每一个小时刷新一次页面setInterval(() => {location.reload()}, 60 * 60 * 1000);},
}
@hook的用法
export default {components: {},data: () => {return {name: 'dx',};},created() {console.log('created');this.$on('hook:beforeMount', () => {console.log('beforeMount');});this.$on('hook:mounted', () => {console.log(this.name); // this 就是组件实例自己// 每一个小时刷新一次页面setInterval(() => {location.reload();}, 60 * 60 * 1000);});},
};
注意
- 按照生命周期执行的先后周期,我们只能mounted生命周期里,写这之后的生命周期,而不能写
hook:beforeMount this.$on第二个回调函数的this指的是当前组件实例本身,无论这个回调函数是否是箭头函数。
用法二 监听子组件生命周期运行的情况
通常写法
// 父组件
<Children @buttonRender="ButtonRender"/>export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx',};},methods: {ButtonRender() {console.log('渲染完成')}}
}
// 子组件
export default {name: 'Children',components: {},data: () => {},methods: {},mounted() {this.$emit('buttonRender')}
}
@hook的写法
<Children @hook:mounted="ButtonRender"/>export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx',};},methods: {ButtonRender() {console.log('渲染完成')}}
}
注意
- @hook的写法可以不需要在子组件里面编写其它代码
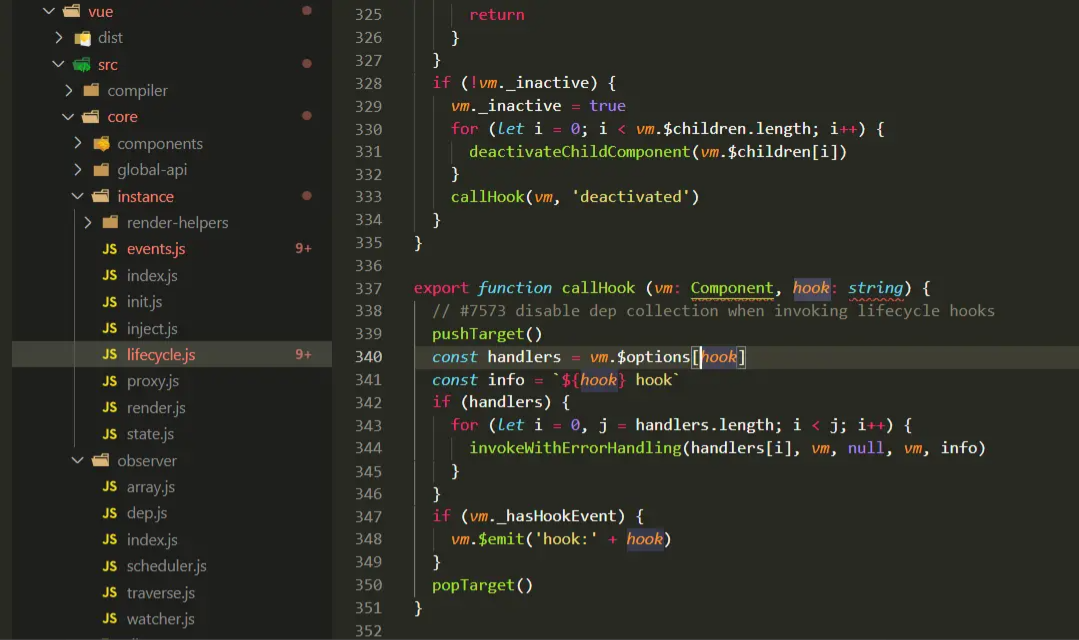
- 从vue源码中可以发现
vm.$emit('hook:' + hook)这里虽然调用了hook但没有返回参数,也就是说,上面代码中ButtonRender没有默认参数。 - 同样承接着2来说,由于ButtonRender没有默认参数,所以我们无法在ButtonRender函数中获取子组件Children的实例。
为了解决3的问题,我尝试着想到一种方法,利用ref获取子组件的实例,将子组件的实例拿到父组件的this中。ButtonRender中的this就是父组件实例,和寻常methods中的函数没区别。
<Children ref="child1" @hook:mounted="ButtonRender"/>
export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx'};},mounted() {},methods: {ButtonRender() {console.log(this.$refs.child1) // this.$refs.child1就是子组件Children的实例了console.log('渲染完成')}}
};
但是,我们都知道,vue ref的绑定都是挂载完成之后,所以这个方法也只能用在@hook:mounted 、@hook:updated等mounted之后执行的生命周期中,而不能用在 比如@hook:beforeMount中。
运用场景
场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量按照之前的方式,我们不得不存在data中。
<script>
export default {data() {return {timer:null}}mounted () {this.timer = setInterval(() => {// todo}, 1000);}beforeDestroy () {clearInterval(this.timer)}
}
</script>
优化后,就不存在这个问题,是不是很好用。
<script>
export default {mounted () {const timer = setInterval(() => {// todo}, 1000);this.$once('hook:beforeDestroy', function () {clearInterval(timer)})}
}
</script>
场景二 如果属于同一业务的逻辑要在不同的生命周期中执行,下面这样会更利于阅读和维护。
export default {created() {this.$on('hook:mounted', () => {挂载时执行一些业务A相关逻辑})this.$on('hook:updated', () => {挂载时执行一些业务A相关逻辑})this.$once('hook:beforeDestroy', () => {挂载时执行一些业务A相关逻辑})}
}
场景三,想要监听别人封装好的组件(第三方组件)的生命周期,你不可能去第三方子组件的生命周期中写代码。
比如 element-ui 的button组件,在子组件渲染完成后,我想做某些逻辑变更。
<el-button type="primary" @hook:mounted="ButtonRender" :disabled="disabled">{{name}}</el-button>export default {name: 'Parents',data: () => {return {name: 'dx',disabled: true};},methods: {ButtonRender() {this.disabled = falsethis.name = 'yx'}}
}
所有生命周期执行的顺序
第一次渲染
父beforeCreate
父 hook:beforeCreate
父created
父 hook:created
父beforeMount
父 hook:beforeMount
子beforeCreate
子hook:beforeCreate
子created
子hook:created
子beforeMount
子hook:beforeMount
子mounted
子hook:mounted
父mounted
父 hook:mounted
更新时
父beforeUpdate
父hook:beforeUpdate
子beforeUpdate
子hook:beforeUpdate
子updated
子hook:updated
父updated
父hook:updated
组件摧毁时
父beforeDestroy
父hook:beforeDestroy
子beforeDestroy
子hook:beforeDestroy
子destroyed
子hook:destroyed
父destroyed
父hook:destroyed
以上内容涉及到vue父子组件生命周期执行顺序的知识,但对于@hook:xxx来说,在xxx执行后就会立即执行@hook:xxx
相关文章:

vue2 @hook 的解析与妙用
目录前言几种用法用法一 将放在多个生命周期的逻辑,统一到一个生命周期中用法二 监听子组件生命周期运行的情况运用场景场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量…...

网络技术|网络地址转换与IPv6|路由设计基础|4
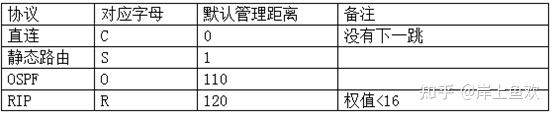
对应讲义——p6 p7NAT例题例1解1例2解2例3解3例4解4一、IPv6地址用二进制格式表示128位的一个IPv6地址,按每16位为一个位段,划分为8个位段。若某个IPv6地址中出现多个连续的二进制0,可以通过压缩某个位段中的前导0来简化IPv6地址的表示。例如…...

MySQL运维知识
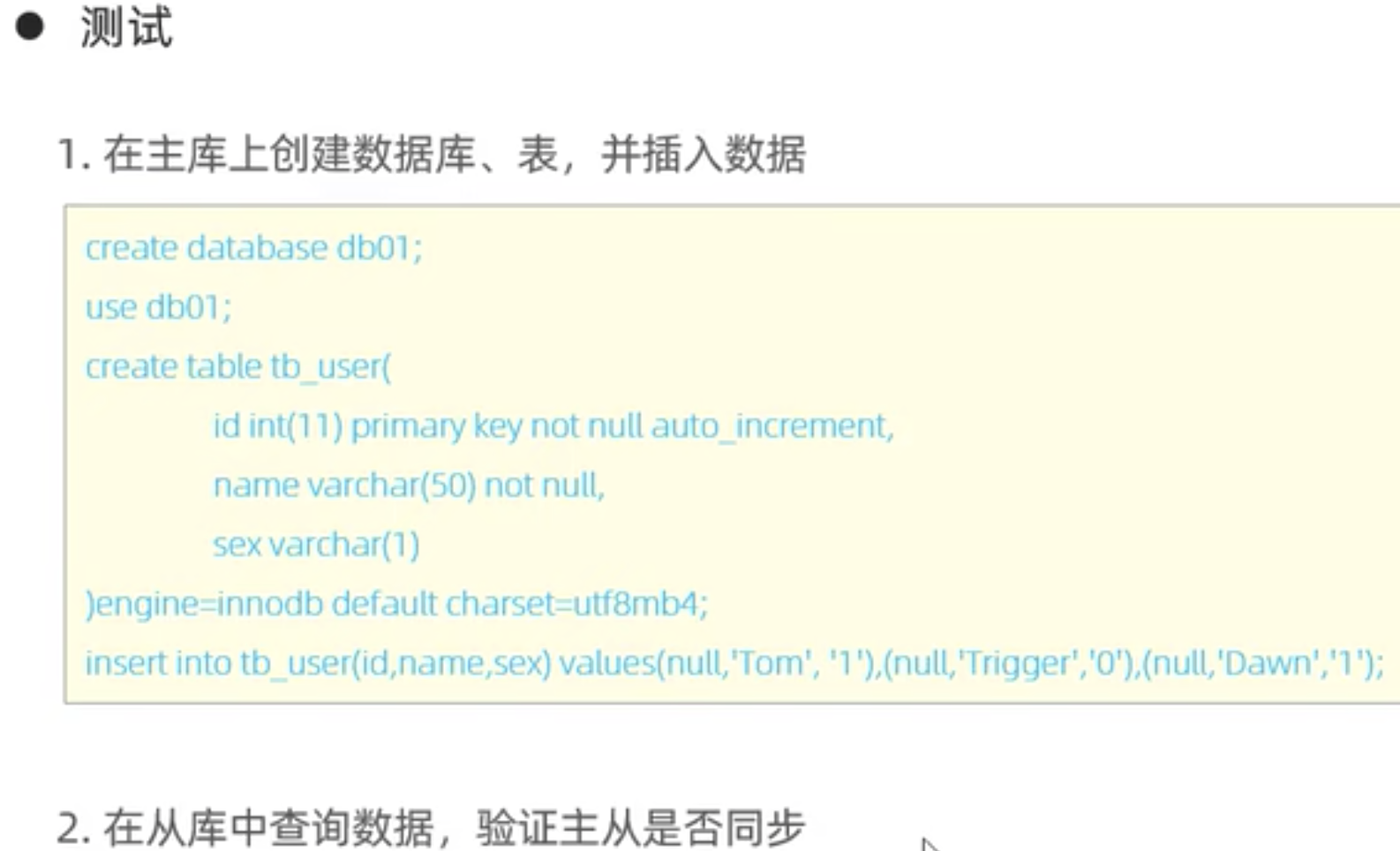
1 日志1.1 错误日志1.2 二进制日志查看二进制日志:mysqlbinlog ./binlog.000007purge master logs to binlog.000006reset mastershow variables like %binlog_expire_logs_seconds%默认二进制文件只存放30天,30天后会自动删除。1.3 查询日志1.4 慢查询日…...

易基因-MeRIP-seq揭示衰老和神经变性过程中m6A RNA甲基化修饰的保守下调机制
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2023年02月22日,《美国国家科学院院刊》(Proc Natl Acad Sci USA)期刊发表了题为“Conserved reduction of m6A RNA modifications during aging and neurodegeneration is lin…...

暑期实习准备——Verilog手撕代码(持续更新中。。。
暑期实习准备——手撕代码牛客刷题笔记Verilog快速入门VL4 移位运算与乘法VL5 位拆分与运算VL6 多功能数据处理器VL8 使用generate…for语句简化代码VL9 使用子模块实现三输入数的大小比较VL11 4位数值比较器电路VL12 4bit超前进位加法器电路VL13 优先编码器电路①VL14 用优先编…...

Qt音视频开发19-vlc内核各种事件通知
一、前言 对于使用第三方的sdk库做开发,除了基本的操作函数接口外,还希望通过事件机制拿到消息通知,比如当前播放进度、音量值变化、静音变化、文件长度、播放结束等,有了这些才是完整的播放功能,在vlc中要拿到各种事…...

Linux基础命令-nice调整进程的优先级
文章目录 Nice 命令介绍 语法格式 常用参数 参考实例 1 调整bash的优先级为-10 2 调整脚本的优先级为6 3 调整指令的优先级 4 默认使用nice命令调整优先级 命令总结 Nice 命令介绍 nice命令的主要功能是用于调整进程的优先级,合理分配系统资源。Linux系…...
函数)
解析C语言strcmp()函数
函数名: strcmp 头文件: <string.h> 函数原型: int strcmp(const char *str1,const char *str2); 功 能: 比较两个字符串的大小,区分大小写 参 数: str1和str2为要比较的字符串 返回值: str1 > str2 , 返回 1&…...

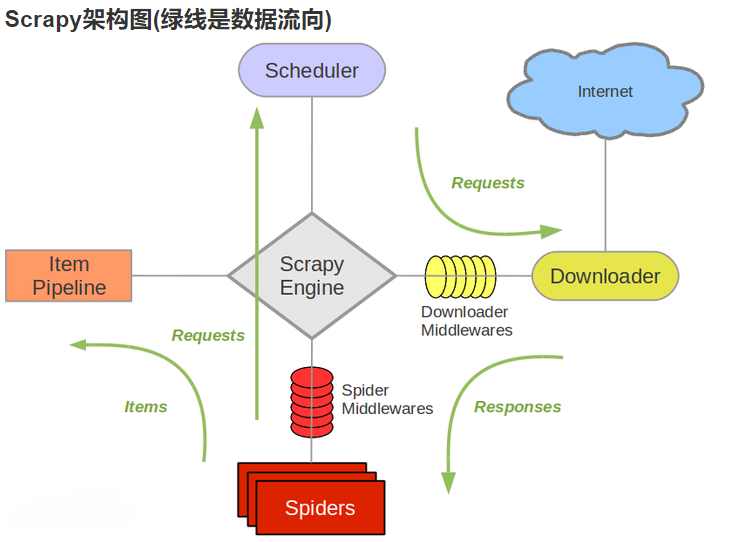
初识scrapy
认识scrapyscrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架,我们只需实现少量的代码,就能实现数据的快速抓取scrapy使用了Twisted异步网络架构,可以加快下载速度 pip install twisted安装:pip install s…...

(JUC)核心线程 和 救急线程的区别;Executors-固定大小线程池单线程线程池
核心线程 和 救急线程的区别 救急线程是有个生存时间的,它执行完任务了,过了一段时间,没有新任务了,救急线程就会销毁掉,变成结束的状态 核心线程没有生存时间,它执行完任务后,它仍然会被保存…...

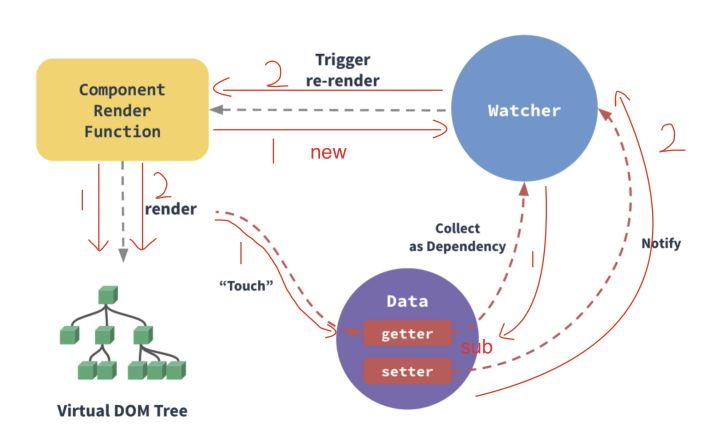
vue2的动画和过渡效果
文章目录过渡 & 动画Transition 组件基于 CSS 的过渡效果CSS 过渡类名 class为过渡效果命名CSS 过渡 transition实例1:实例2:CSS 动画自定义过渡的类名同时使用 transition 和 animation深层级过渡与显式过渡时长性能考量JavaScript 动画可复用过渡效…...

正数负数的取反运算推导过程
取反题目题目:数据常用位十进制数据举例 我们计算a 60的取反运算c~a 求c 引用的知识点知识点: 正数的反码 补码 都一样。 0的补码反码都一样 负数的反码,最高是标记符号位,其他位置1变0 1变0 负数的补码 反码1 步骤斜体样式本篇我们全用8位二…...

C语言 条件编译
目录 1. #if #elif #else #endif 2. #ifdef #else #endif 3. #ifndef #else #endif 4. 三者区别 根据不同情况编译不同代码、产生不同目标文件的机制,称为条件编译。 条件编译是预处理程序的功能,不是编译器的功能。 1. #if #elif #else #endif …...

Linux: ARM GIC只中断CPU 0问题分析
文章目录1. 前言2. 分析背景3. 问题4. 分析4.1 ARM GIC 中断芯片简介4.1.1 中断类型和分布4.1.2 拓扑结构4.2 问题根因4.2.1 设置GIC SPI 中断CPU亲和性4.2.2 GIC初始化:缺省的CPU亲和性4.2.2.1 boot CPU亲和性初始化流程4.2.2.1 其它非 boot CPU亲和性初始化流程5.…...

测试软件5
一 css基础 css定义:可以设置网页中的样式,外观,美化 css中文名字:级联样式表,层叠样式表,样式表 二 css基础语法 1.style标签写在title标签后面 2.选择器{属性名1:属性值1;属性名…...

前端JS内存管理
JS内存管理 内存原理: 任何变成语言在执行的时候都需要操作系统来分配内存,只是有些语言需要手动管理分配的内存有些语言有专门来管理内存的方式 如 JVM 了解以上的概念之后,我们再来了解一下大致的内存周期 分配需要的内存使用内存在不使用…...

第七章.集成学习(Ensemble Learning)—袋装(bagging),随机森林(Random Forest)
第七章.集成学习 (Ensemble Learning) 7.1 集成学习—袋装(bagging),随机森林(Random Forest) 集成学习就是组合多个学习器,最后得到一个更好的学习器。 1.常见的4种集成学习算法 个体学习器之间不存在强依赖关系,袋装(bagging)…...

Java_面向对象
Java_面向对象 1.面向对象概述 面向对象是一种符合人类思想习惯的编程思想。显示生活中存在各种形态的不同事物,这些食物存在着各种各样的联系。在程序中使用对象来映射现实中的事物,使用对象的关系来描述事物之间的关系,这种思想就是面…...

【IoT】智能烟雾报警器
设计简介 硬件设计由AT89C51单片机、DS18B20温度传感器、4位共阳数码管、电源模块、报警模块、按键模块、MQ-2烟雾检测模块和ADC0832模数转换模块组成。 烟雾传感器MQ-2检测空气中的烟雾气体,通过ADC0832进行数据转换,经过单片机的运算处理后在数码管上…...
)
Python实现定时执行脚本(5)
前言 本文是该专栏的第17篇,后面会持续分享python的各种干货知识,值得关注。 笔者在前面有详细介绍过几种使用python实现定时执行任务的方法,可以说都是简单易上手的那种。而本文,再来详细介绍另外一种定时方法,那就是利用任务框架APScheduler(advanceded python schedu…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
