小米移动端页面练习---重点:导航栏点击下箭头内容的切换以及样式,高亮显示的实现
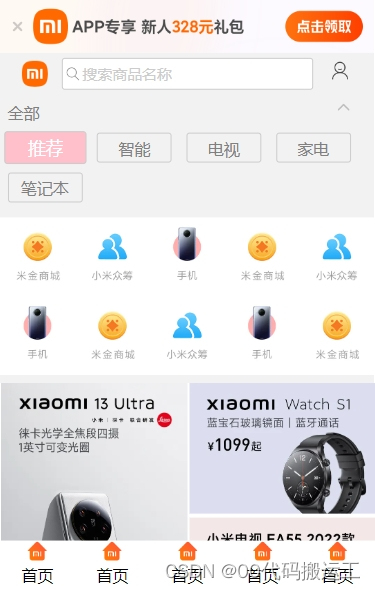
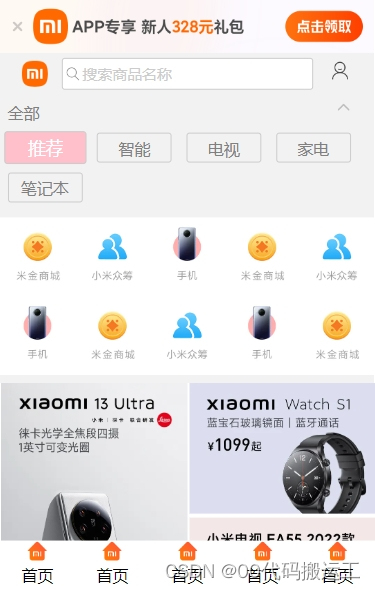
效果图

1.html
<div><header><div class="header-ad"><img src="./images/ad.png" alt="" srcset=""></div><div class="header-two-section"><div class="logo"><div class="logo-img"><img src="./images/icon-header-logo.png" alt=""></div><div class="search"><div class="search-img"><img src="./images/search.png" alt="" srcset=""></div><div class="search-input">搜索商品名称</div></div><div class="user-img"><img src="./images/icon-user.23496a0116.png" alt=""></div></div><div class="hearder-nav"><div class="hearder-five-nav"><div class="hearder-nav-active">推荐</div><div>智能</div><div>电视</div><div>家电</div><div>笔记本</div></div><!-- 全部 --><div class="contaniner"><div class="contaniner-text">全部</div><span class="active">推荐</span><span>智能</span><span>电视</span><span>家电</span><span>笔记本</span></div><div class="hearder-nav-img"><div class="arrow"></div></div></div></div><div class="header-three-section"><div class="three-section-img"><img src="./images/main1.webp" alt="" srcset=""><img src="./images/main2.webp" alt="" srcset=""><img src="./images/main3.webp" alt="" srcset=""><img src="./images/main1.webp" alt="" srcset=""><img src="./images/main2.webp" alt="" srcset=""></div><div class="three-section-img"><img src="./images/main3.webp" alt="" srcset=""><img src="./images/main1.webp" alt="" srcset=""><img src="./images/main2.webp" alt="" srcset=""><img src="./images/main3.webp" alt="" srcset=""><img src="./images/main1.webp" alt="" srcset=""></div></div><div class="line"></div></header><main><div class="main-section"><div class="main-section-img"><img src="./images/a1.webp" alt="" srcset=""></div><div class="main-section-two-img"><img src="./images/a2.webp" alt="" srcset=""><img src="./images/a3.webp" alt="" srcset=""></div></div><div class="line"></div><div class="box"><div class="main-image"><div><img src="./images/a6.jpg" alt="" srcset=""></div><div><div>小米13</div><div>小米13</div><div class="red">¥5999起</div><div class="btn">立即购买</div></div></div><div class="main-image"><div><img src="./images/a6.jpg" alt="" srcset=""></div><div><div>小米1313333</div><div>小米13</div><div class="red">¥5999起</div><div class="btn">立即购买</div></div></div></div></main><footer><div class="footer-section"><div><img src="./images/tarbar.png" alt="" srcset=""></div><div>首页</div></div><div class="footer-section"><div><img src="./images/tarbar.png" alt="" srcset=""></div><div>首页</div></div><div class="footer-section"><div><img src="./images/tarbar.png" alt="" srcset=""></div><div>首页</div></div><div class="footer-section"><div><img src="./images/tarbar.png" alt="" srcset=""></div><div>首页</div></div><div class="footer-section"><div><img src="./images/tarbar.png" alt="" srcset=""></div><div>首页</div></div></footer></div>2.script
<script>let arrow = document.querySelector('.arrow');let Height = document.querySelector('.header-two-section');let contaniner = document.querySelector('.contaniner')let hearderNav = document.querySelector('.hearder-five-nav')contaniner.style.display = 'none'let flag = true//高亮显示,排他,利用双重forEach,先去除active,再给点击内容单独添加activelet span = document.querySelectorAll('.contaniner span')span.forEach(item => {item.onclick = (e)=>{e.stopPropagation();span.forEach(i=>{i.classList.remove('active')})item.classList.add('active')}});let activeDiv = document.querySelectorAll('.hearder-five-nav div')activeDiv.forEach(item =>{item.onclick = e =>{e.stopPropagation();activeDiv.forEach( i =>{i.classList.remove('hearder-nav-active')})item.classList.add('hearder-nav-active')}})arrow.onclick = function () {if (flag) {flag = falsearrow.classList.add('rotate')Height.classList.add('header-two-height-section')hearderNav.classList.add('hearder-five-nav')hearderNav.style.display = 'none'contaniner.style.display = 'block'} else {arrow.classList.remove('rotate')Height.classList.remove('header-two-height-section')hearderNav.style.display = 'block'contaniner.style.display = 'none'// 将display:none覆盖掉hearderNav.style.display = 'flex' flag = true}}</script>3.css
* {padding : 0;margin : 0;box-sizing: border-box;
}ul li,
ol li {list-style-type: none;
}.header-ad {width : 100vw;height : 9vh;position: relative;
}.header-ad img {width : 100vw;height: 9vh;
}.header-two-section {position : relative;width : 100vw;height : 13vh;padding : 0 2vw;background: #f2f2f2;}
.header-two-height-section {position : relative;width : 100vw;height : 28vh;padding : 0 2vw;background: #f2f2f2;transition: all .5s;
}.logo {width : 100%;height : 7vh;display : flex;justify-content: center;align-items : center;text-align : center;
}.logo-img {width : 15%;height: 1.625rem;
}.logo-img img {width : 1.625rem;height: 1.625rem;
}.search {width : 70%;height : 2rem;display : flex;border : .0625rem solid #ccc;align-items : center;background-color: white;border-radius : .1875rem;text-align : center;
}.search-img,
.search-img img {width : 1.25rem;height: 1.25rem;
}.search-input {color : #ccc;font-size: .9375rem;
}.user-img {width : 15%;height: 1.625rem;
}.user-img img {width : 1.25rem;height: 1.25rem;
}.hearder-nav {position: relative;width : 100%;/* height : 10vh; */display : flex;justify-content: space-between;align-items : center;}.hearder-five-nav {display : flex;justify-content: space-between;width : 80%;color: #ccc;}/* 导航箭头 */
.hearder-nav-img {/* 导航箭头定位 */position: absolute;width : 21px;height: 21px;right: 13px;top: 3px;
}.hearder-nav-img div {background : url(./images/xiajiantou.png) no-repeat;width : 21px;height : 21px;background-size: 21px 21px;/* 过渡 *//* transform : rotate(0); */transition : transform .2s linear;
}.rotate {transform : rotate(180deg);transition: transform .2s linear;
}
.contaniner{width: 100%;color: gray;}
.contaniner-text{padding-top: 8px;
}
.contaniner span{display: inline-block;width: 75px;height: 30px;border: 1px solid #ccc;border-radius: 3px;text-align: center;line-height: 30px;margin: 10px 10px 0px 0;
}
.nav-display{display: block;
}
.no-display{display: none;
}
.active{background-color: pink;color: white;transform: scale(1.1);transition: transform .5s linear;}
.hearder-nav-active{color: orange;padding-bottom: 10px;border-bottom: 3px solid orange;
}
.header-three-section {width: 100%;
}
.three-section-img {display: flex;
}.three-section-img img {width : 4.6875rem;height: 4.9375rem;
}.line {width : 100%;height : .5rem;background-color: #f2f2f2;
}.main-section {width : 100%;/* height : 20vh; */display : flex;justify-content: space-around;
}.main-section-img {width : 50vw;/* height:16.875rem; */height : 16.625rem;
}.main-section-img img {width : 50vw;/* height:16.875rem; */height : 16.625rem;
}.main-section-two-img {width : 49vw;height : 16.625rem;display : flex;flex-direction : column;justify-content: space-between;
}.main-section-two-img img {width : 11.625rem;height: 8.1875rem;
}.box {display : flex;justify-content: space-between;
}.main-image {width : 100%;padding : 0 1vw;height : 18.75rem;display : flex;/* justify-content: center;align-items : center; */flex-direction : column;text-align : center;
}.main-image img {width : 11.25rem;height: 9.125rem;
}.red {color: red;
}.btn {padding : .3125rem .625rem;background-color: red;color : white;border-radius : .3125rem;
}footer {position : fixed;left : 0;bottom : 0;width : 100%;height : 3.125rem;background-color: white;display : flex;
}.footer-section {width : 25%;display : flex;text-align : center;flex-direction: column;
}.footer-section img {width : 1.3125rem;height: 1.3125rem;}相关文章:

小米移动端页面练习---重点:导航栏点击下箭头内容的切换以及样式,高亮显示的实现
效果图 1.html <div><header><div class"header-ad"><img src"./images/ad.png" alt"" srcset""></div><div class"header-two-section"><div class"logo"><div c…...

从零开始创建一个项目,springBoot+mybatisPlus+mysql+swagger+maven
一,前提 从零开始创建一个项目,绑定了数据库 用到的技术栈:springBootmybatisPlusmysqlswaggermaven 二,创建项目步骤 1,创建项目 创建出来的项目结构如图所示 2,修改配置文件 因为我比较习惯yml语言&…...

【视点合成】代码解读:生成demo视频
变换工具 def render_3dphoto(src_imgs, # 输入的源图像,维度为 [batch_size, 3, height, width]mpi_all_src, # 输入的所有源图像的MPI,维度为 [batch_size, num_planes, 4, height, width]disparity_all_src, # 所有源图像的视差信息&…...

Process On在线绘制流程图
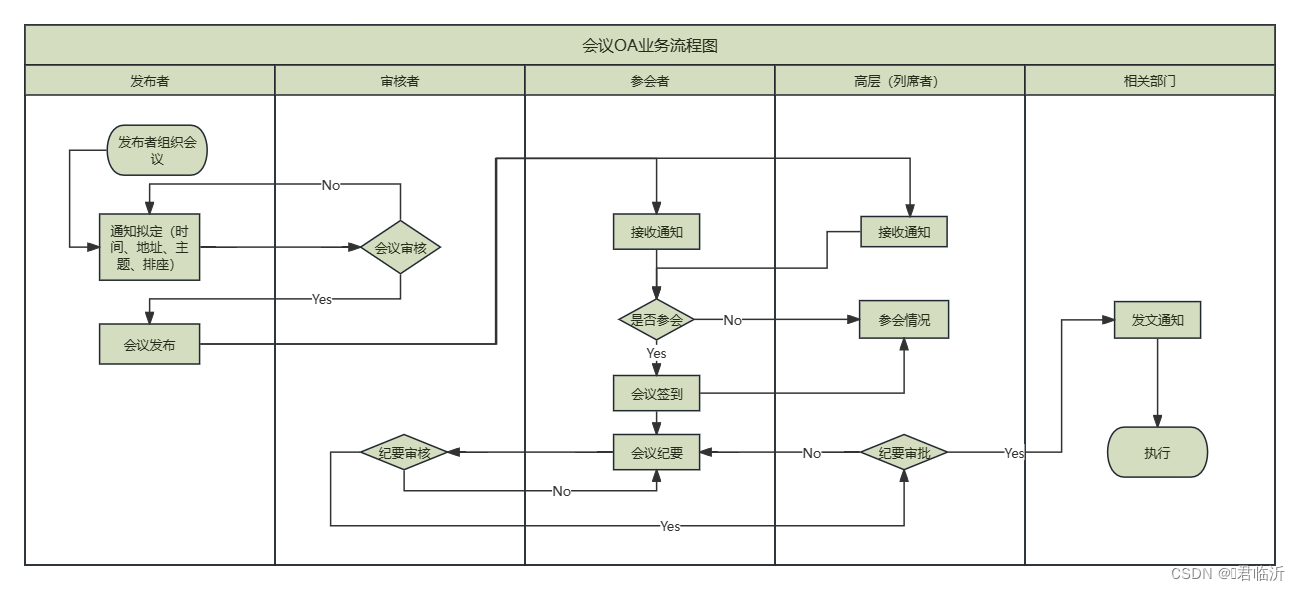
目录 一.ProcessOn 1.1.介绍 1.2.直接网上使用 二.绘制门诊流程图 三.绘制住院流程图 四.绘制药库采购入库流程图 五.绘制OA会议流程图 今天就到这里了哦!!!希望能帮到你哦!!! 一.ProcessOn 1.1.介绍 ProcessOn(流程&#…...

【Hadoop-OBS-Hive】利用华为云存储对象 OBS 作为两个集群的中间栈 load 文件到 Hive
【Hadoop-OBS-Hive】利用华为云存储对象 OBS 作为两个集群的中间栈 load 文件到 Hive 1)压缩文件2)上传文件到 OBS 存储对象3)crontab 定时压缩上传4)从 obs 上拉取下来文件后解压缩5)判断对应文件是否存在6࿰…...

直线检测算子
hough_lines_dir 接口 hough_lines_dir(ImageDir : HoughImage, Lines : DirectionUncertainty, AngleResolution, Smoothing, FilterSize, Threshold, AngleGap, DistGap, GenLines : Angle, Dist) 参数 in: ImageDir :由边缘检测算子sobel_dir、edge_image获取的…...

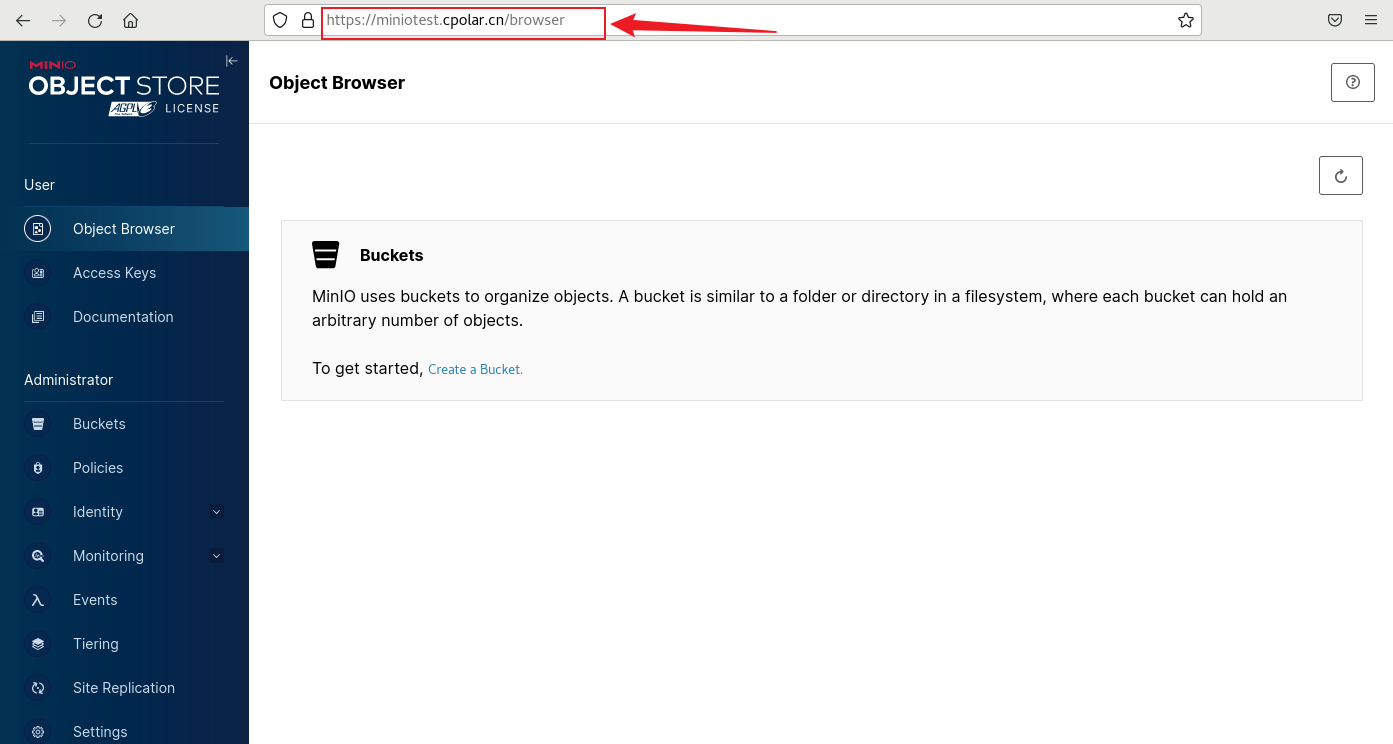
如何在本地Docker中部署MinIO服务并实现远程访问管理界面
文章目录 前言1. Docker 部署MinIO2. 本地访问MinIO3. Linux安装Cpolar4. 配置MinIO公网地址5. 远程访问MinIO管理界面6. 固定MinIO公网地址 前言 MinIO是一个开源的对象存储服务器,可以在各种环境中运行,例如本地、Docker容器、Kubernetes集群等。它兼…...

逛商场。。。
题目名字 逛商场 题意 见到想买的物品,只要能买得起,就一定会买下来之后才会继续往前走;如果买不起就直接跳过 思路 接着,它读取数组 aa 的值,并存储在数组中。然后,程序读取一个整数 m。初始化计数器 cn…...

RTrPPG
研究背景 心率 (HR) 和脉搏率变异性 (PRV) 是允许分析心脏行为的两个生理参数。心率监测可以通过接触式和非接触式的两种方法进行。通常用于测量 HR 和 PRV 的两种接触式技术是心电图 (ECG) 和光电容积脉搏波 (PPG)。 ECG 测量由心脏活动引起的电场。另一方面,PPG …...

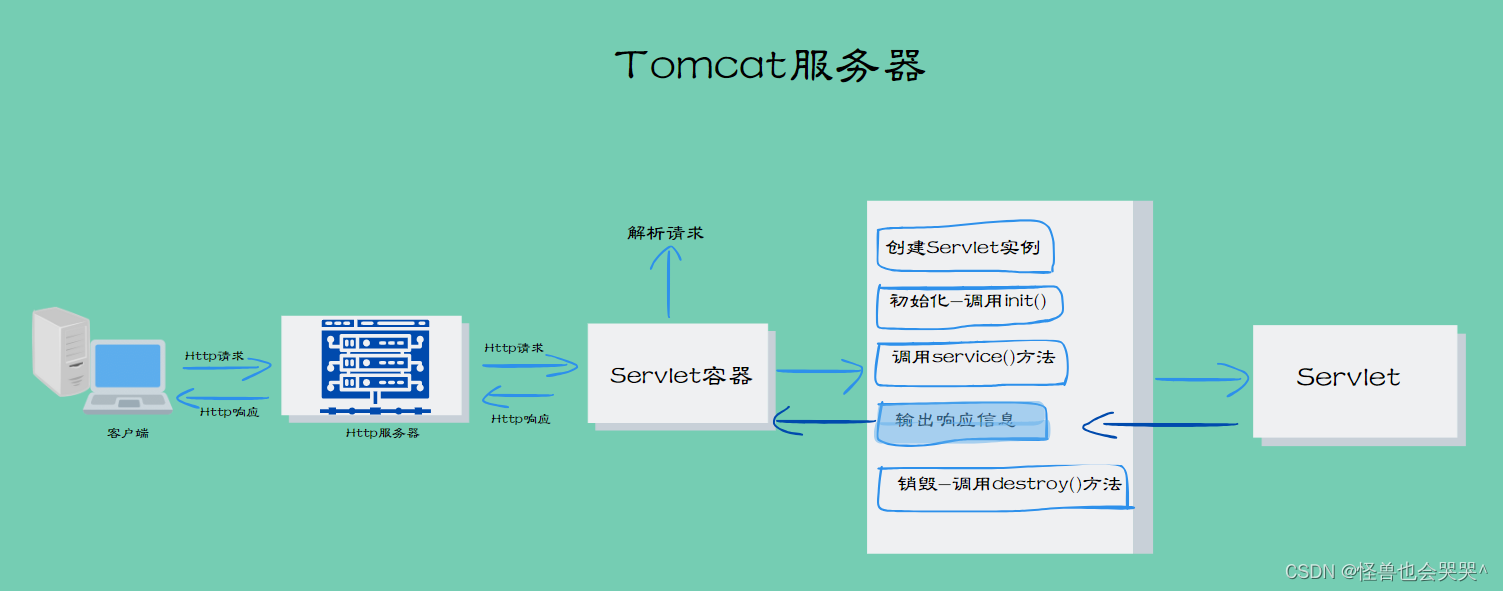
web应用开发技术的一些概念
一、Servlet 1.Servlet的工作过程: Servelt的工作流程示意图 (1)客户端发起一个Http请求到服务器,请求特定的资源或者是要执行特定的操作 (2)服务器在接收到请求后,根据请求相应的URL将请求分发…...

智能优化算法应用:基于乌燕鸥算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于乌燕鸥算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于乌燕鸥算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.乌燕鸥算法4.实验参数设定5.算法结果6.参考文…...

超聚变服务器(原华为服务器)网站模拟器
一、超聚变服务器(原华为服务器)网站模拟器: 原来了解服务器可以从他的网站上进行了解,模拟器做的很好了。 https://support.xfusion.com/server-simulators/ 有很多的模拟器,今天主要看下BMC的设置 有很多的在线工具…...

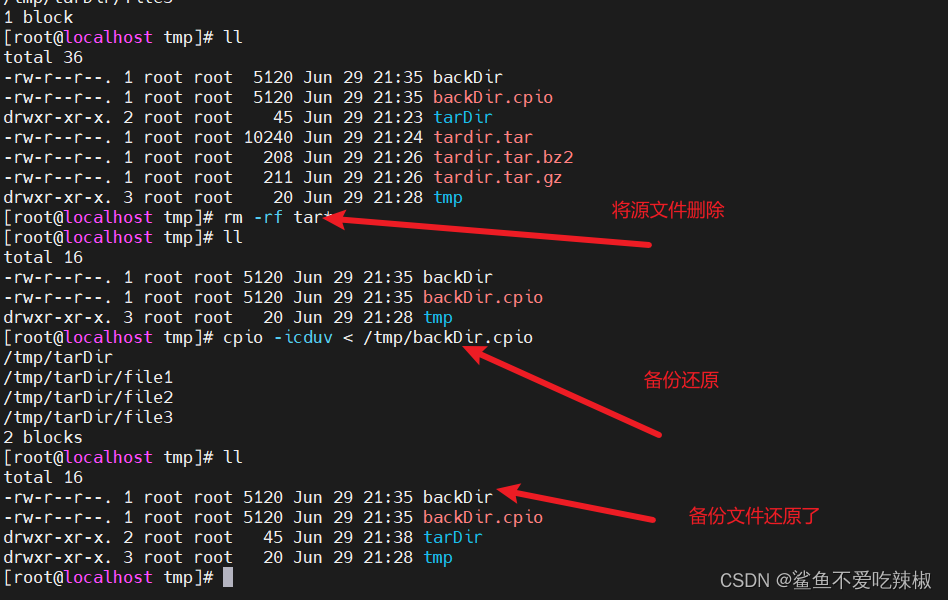
Linux常见压缩指令小结
为什么需要压缩技术 我们都知道文件是以byte作为单位的,如果我们的文件仅仅在低位占一个1 0000 0001这种情况我们完全可以压缩一下,将高位的0全部抹掉即可。 如上所说是一种压缩技术,还有一种就是将1111(此处省略96个)一共100个1࿰…...

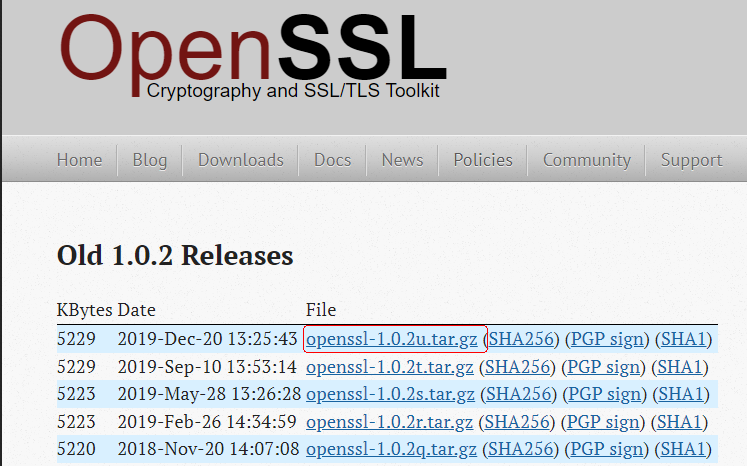
OpenSSL的源码在哪里下载?
官方网站去下载,网址: https://www.openssl.org/source/ 比较老的版本的下载页面地址: https://www.openssl.org/source/old/ 由于某面板的OpenSSL模块的安装配置语句如下: --with-openssl/root/rpmbuild/BUILD/openssl-1.0.2u所…...

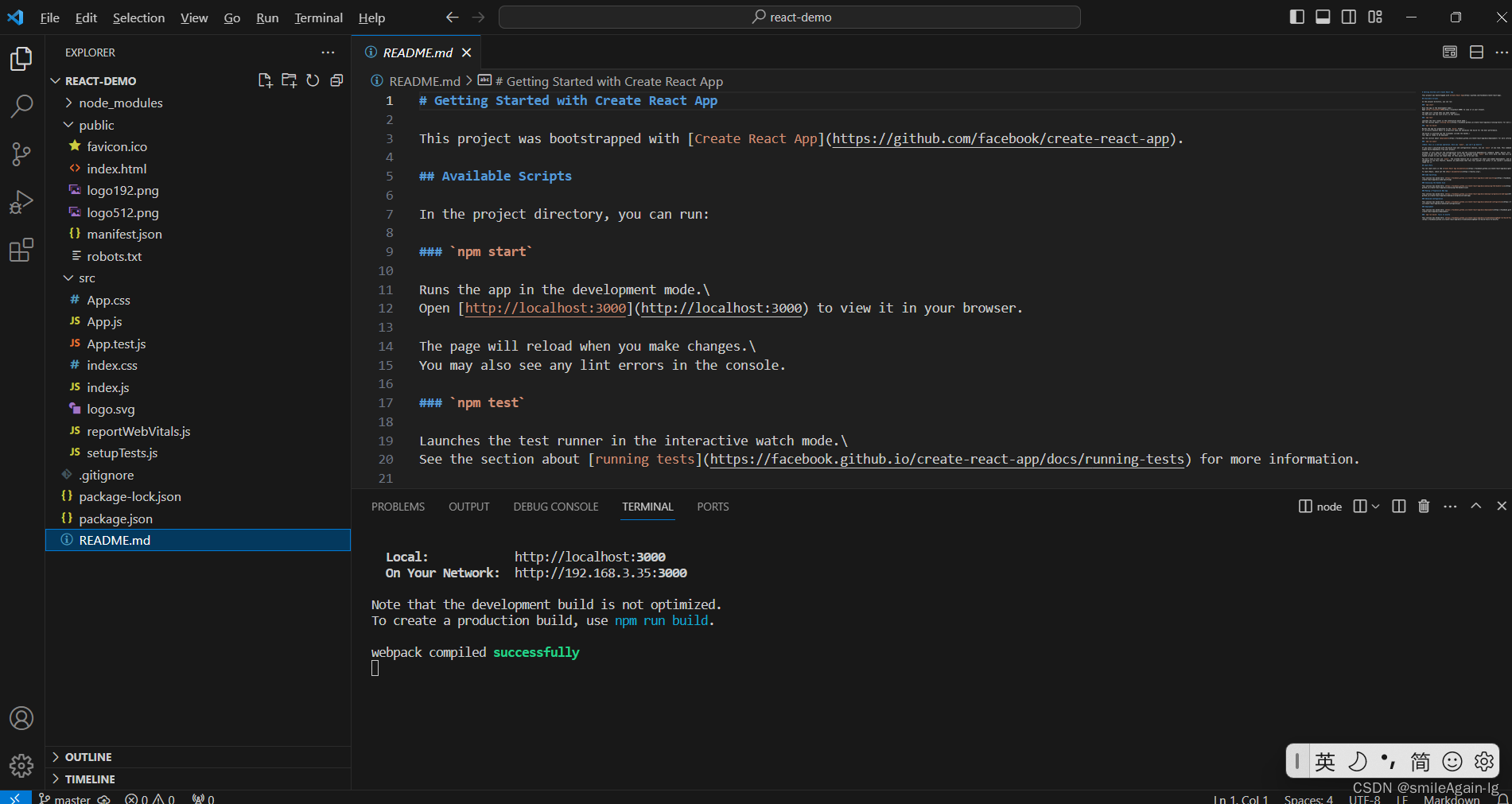
使用create-react-app脚手架创建react项目
文章目录 1、安装create-react-app脚手架2、创建 React 项目,项目名为 react-demo3、项目创建成功4、使用vscode打开项目并运行5、项目运行成功node_modules:存放项目所依赖的一些第三方包文件public:静态资源文件夹src:源码文件夹其它文件 1…...

【网络安全】网络防护之旅 - 点燃网络安全战场的数字签名烟火
🌈个人主页:Sarapines Programmer🔥 系列专栏:《网络安全之道 | 数字征程》⏰墨香寄清辞:千里传信如电光,密码奥妙似仙方。 挑战黑暗剑拔弩张,网络战场誓守长。 目录 😈1. 初识…...

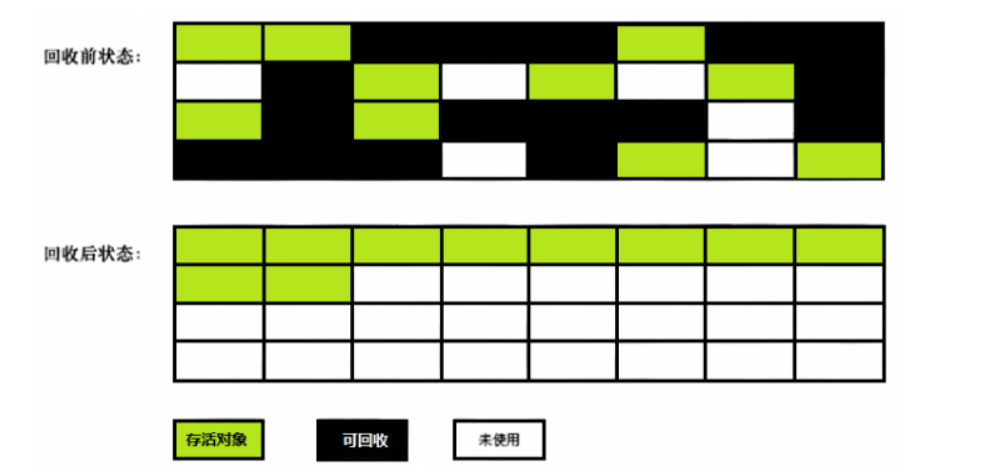
JVM基础扫盲
什么是JVM JVM是Java设计者用于屏蔽多平台差异,基于操作系统之上的一个"小型虚拟机",正是因为JVM的存在,使得Java应用程序运行时不需要关注底层操作系统的差异。使得Java程序编译只需编译一次,在任何操作系统都可以以相…...

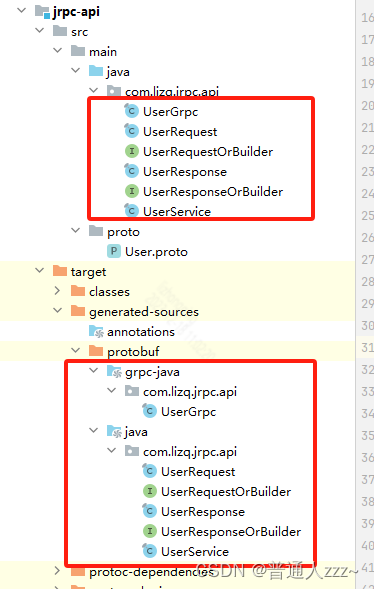
SpringBoot基于gRPC进行RPC调用
SpringBoot基于gRPC进行RPC调用 一、gRPC1.1 什么是gRPC?1.2 如何编写proto1.3 数据类型及对应关系1.4 枚举1.5 数组1.6 map类型1.7 嵌套对象 二、SpringBoot gRPC2.1 工程目录2.2 jrpc-api2.2.1 引入gRPC依赖2.2.2 编写 .proto 文件2.2.3 使用插件机制生产proto相关…...

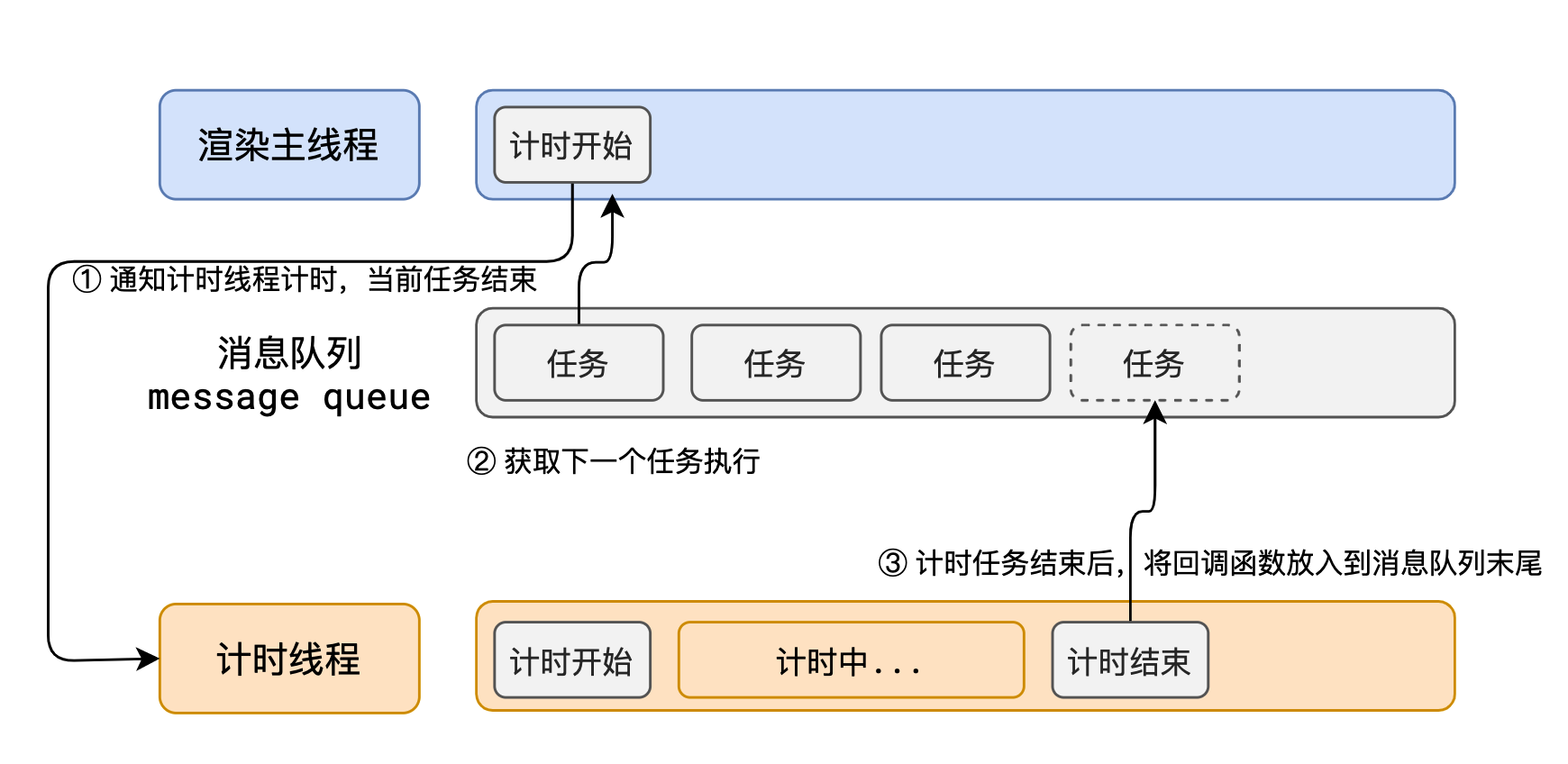
浏览器的事件循环机制(Event loop)
事件循环 浏览器的进程模型 何为进程? 程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程 每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。 何为线程? …...

THEMIS---Beta Sprint Summary Essay Blog
Which course does this assignment belong to2301-MUSE社区-CSDN社区云What are the requirements for this assignmentbeta SprintThe goal of this assignmentTo summarize the beta task progress and the teams sprintsTeam NameThemisTop-of-the-line collection of essa…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
