go原生http开发简易blog(一)项目简介与搭建
文章目录
- 一、项目简介
- 二、项目搭建前置知识
- 三、首页- - -前端文件与后端结构体定义
- 四、配置文件加载
- 五、构造假数据- - -显示首页内容
代码地址:https://gitee.com/lymgoforIT/goblog
一、项目简介
使用Go原生http开发一个简易的博客系统,包含一下功能:
- 文章增删改查,文章列表分页显示
- 评论系统
- 文章分类、归档
学习本项目能学到什么?
- 使用Go开发web项目基本思路,初步具有工程思维,如路由分组、目录组织,代码封装等。
- 博客基本功能开发套路,如博客与评论的查询、分类、归档、分页等。
循序渐进,掌握编程思维和思路。这一点是最重要的,会不断优化代码,而不是一步给出最终代码,这样更能培养编程思维和思路。
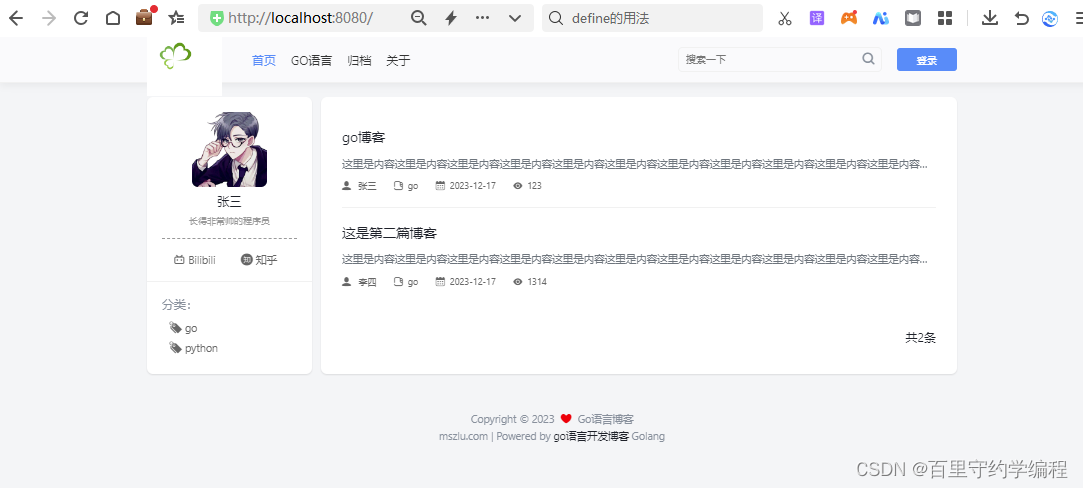
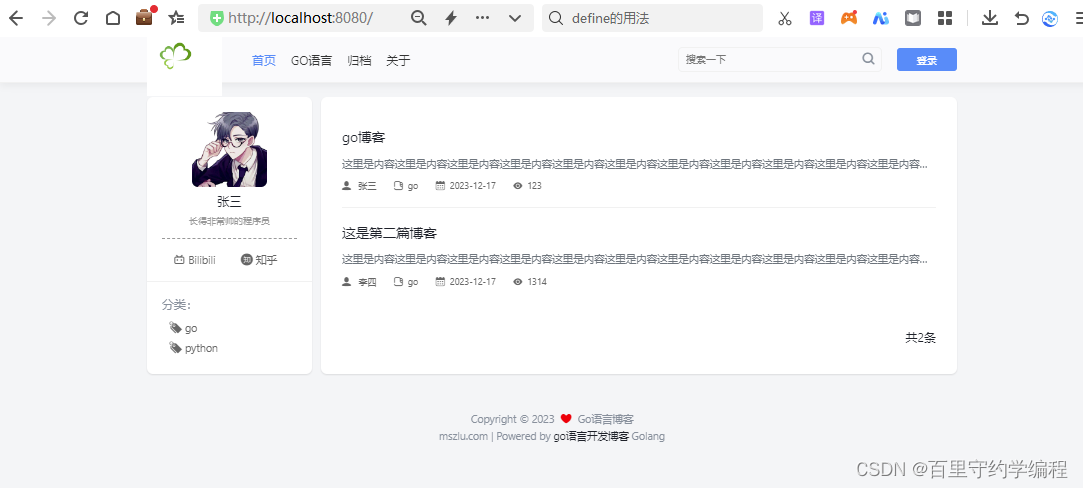
页面效果

二、项目搭建前置知识
接下来,我们会一步一步实现博客首页,开始我们可能会把代码都写到main.go中,后期再不断调整,优化,形成工程化的目录结构。
首先是启动一个http服务的代码,如下:
package mainimport ("log""net/http"
)func main(){server := http.Server{Addr: "127.0.0.1:8080",}http.HandleFunc("/", func(writer http.ResponseWriter, request *http.Request) {writer.Write([]byte("ok"))})if err := server.ListenAndServe();err != nil {log.Println(err)}
}启动后,浏览器访问,可以看到ok字样

这里返回给前端的不过是一个字符串而已,实际工作中一般前后端交互都是使用的JSON数据或者protoc协议的,那么想要返回JSON字符串给前端,又该如何做呢?
其实也简单,设置好请求头即可,如下:
package mainimport ("encoding/json""log""net/http"
)type IndexData struct {Title string `json:"title"`Desc string `json:"desc"`
}func index(w http.ResponseWriter, r *http.Request) {// 设置请求头,指明返回的是JSON数据w.Header().Set("Content-Type", "application/json")var indexData IndexDataindexData.Title = "go博客"indexData.Desc = "入门学习笔记"jsonStr, _ := json.Marshal(indexData)w.Write(jsonStr)
}func main() {server := http.Server{Addr: "127.0.0.1:8080",}http.HandleFunc("/", index)if err := server.ListenAndServe(); err != nil {log.Println(err)}
}
目前浏览器得到的响应结果都是后端直接返回的数据,但我们前端是给用户使用的,需要有一定页面才行。
在Go中渲染html页面,可以使用Go自带的html/template库,使用方式如下:
首先建立template/index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
hello lym blog!!
<br>
标题:{{.Title}}
<br>
描述:{{.Desc}}
</body>
</html>
package mainimport ("encoding/json""fmt""html/template""log""net/http""os"
)type IndexData struct {Title string `json:"title"`Desc string `json:"desc"`
}func index(w http.ResponseWriter, r *http.Request) {// 设置请求头,指明返回的是JSON数据w.Header().Set("Content-Type", "application/json")var indexData IndexDataindexData.Title = "go博客"indexData.Desc = "入门学习笔记"jsonStr, _ := json.Marshal(indexData)w.Write(jsonStr)
}func indexHtml(w http.ResponseWriter, r *http.Request) {// 使用给定的名字分配一个html模板t := template.New("index.html")viewPath, _ := os.Getwd()// 将html文件关联到模板上t, _ = t.ParseFiles(viewPath + "/template/index.html")var indexData IndexDataindexData.Title = "go博客"indexData.Desc = "入门学习笔记"// 使用给定的数据结构解析模板,并将结果写入werr := t.Execute(w, indexData)fmt.Println(err)
}func main() {server := http.Server{Addr: "127.0.0.1:8080",}http.HandleFunc("/", index)http.HandleFunc("/index", indexHtml)if err := server.ListenAndServe(); err != nil {log.Println(err)}
}此时访问index路径,便会看到是页面展示了,不过还没有css,js等静态文件渲染,后期会慢慢加上。

三、首页- - -前端文件与后端结构体定义
有了前面的基础知识,我们现在就可以搭建首页啦!
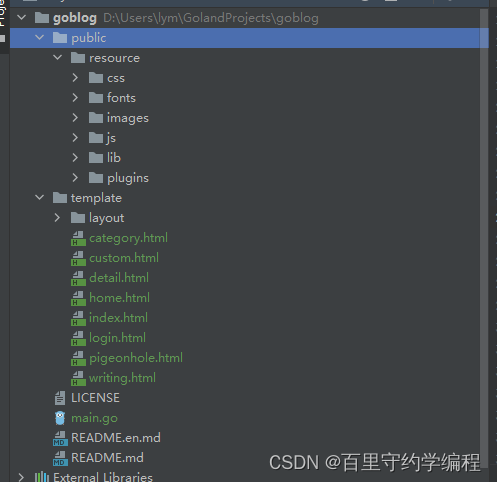
因为本学习笔记主要注重的是后端逻辑,所以前端页面和静态文件等是直接用的已有的,放到项目目录下即可。如果有需要,可以到码云上取:https://gitee.com/lymgoforIT/goblog

首页展示时,有很多数据是从后端获取的,所以我们首先需要定义一些结构体,用于数据渲染,其中有一些通用数据,且基本不怎么变的,我们可以放到配置文件中,而不用存DB,比如博客系统的标题、标签以及相关系统变量等。

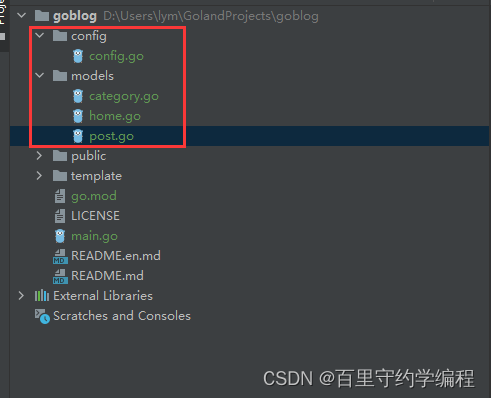
config/config.go
package configtype Viewer struct {Title string // 首页标题Description string // 首页描述Logo string // 博客系统logoNavigation []string // 导航栏Bilibili string // bilibiliAvatar string // 头像UserName string // 用户名UserDesc string // 用户描述
}// 系统相关配置
type SystemConfig struct {AppName stringVersion float32CurrentDir string // 项目路径CdnURL string // cdn地址,用户缓存静态资源QiniuAccessKey string // 使用七牛云存储图片资源QiniuSecretKey stringValine bool // 评论系统用的ValineValineAppid stringValineAppkey stringValineServerURL string
}其余数据基本是从DB获取的,与DB交互的结构体,我们一般会单独建立model文件夹存放。
models/post.go
package modelsimport ("goblog/config""html/template""time"
)// 用于与DB交互,与DB中字段一一对应
type Post struct {Pid int `json:"pid"` // 文章IDTitle string `json:"title"` // 文章标题Slug string `json:"slug"` // 自定义页面 pathContent string `json:"content"` // 文章的htmlMarkdown string `json:"markdown"` // 文章的MarkdownCategoryId int `json:"categoryId"` //分类idUserId int `json:"userId"` //用户idViewCount int `json:"viewCount"` //查看次数Type int `json:"type"` //文章类型 0 普通,1 自定义文章CreateAt time.Time `json:"createAt"` // 创建时间UpdateAt time.Time `json:"updateAt"` // 更新时间
}// 用于给前端响应,所以有了分类名称和用户名等信息,而不是分类id或者用户id
type PostMore struct {Pid int `json:"pid"` // 文章IDTitle string `json:"title"` // 文章标题Slug string `json:"slug"` // 自定义页面 pathContent template.HTML `json:"content"` // 文章的htmlCategoryId int `json:"categoryId"` // 文章的MarkdownCategoryName string `json:"categoryName"` // 分类名UserId int `json:"userId"` // 用户idUserName string `json:"userName"` // 用户名ViewCount int `json:"viewCount"` // 查看次数Type int `json:"type"` // 文章类型 0 普通,1 自定义文章CreateAt string `json:"createAt"`UpdateAt string `json:"updateAt"`
}type PostReq struct {Pid int `json:"pid"`Title string `json:"title"`Slug string `json:"slug"`Content string `json:"content"`Markdown string `json:"markdown"`CategoryId int `json:"categoryId"`UserId int `json:"userId"`Type int `json:"type"`
}type SearchResp struct {Pid int `orm:"pid" json:"pid"` // 文章IDTitle string `orm:"title" json:"title"`
}type PostRes struct {config.Viewerconfig.SystemConfigArticle PostMore
}models/home.go
用于封装前端需要的首页数据
package modelsimport "goblog/config"type HomeResponse struct {config.ViewerCategorys []CategoryPosts []PostMoreTotal intPage intPages []intPageEnd bool // 当前页是否是最后一页,决定分页那里是否显示左右箭头
}四、配置文件加载
这里配置文件我们用的toml,实际工作中可能yaml用的更多一点。
config/config.toml
[viewer]Title = "Go语言博客"Description = "Go语言博客"Logo = "/resource/images/logo.png"Navigation = ["首页","/", "GO语言","/golang", "归档","/pigeonhole", "关于","/about"]Bilibili = "https://space.bilibili.com/473844125"Zhihu = "https://www.zhihu.com/people/ma-shen-zhi-lu"Avatar = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F13147603927%2F1000.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1647242040&t=c6108010ed46b4acebe18955acdd2d24"UserName = "张三"UserDesc = "长得非常帅的程序员"
[system]CdnURL = "https://static.mszlu.com/goblog/es6/md-assets"QiniuAccessKey = "替换自己的"QiniuSecretKey = "替换自己的"Valine = trueValineAppid = "替换自己的"ValineAppkey = "替换自己的"ValineServerURL = "替换自己的"
toml文件我们可以使用github.com/BurntSushi/toml包,获取
go get github.com/BurntSushi/toml
配置文件加载,常规套路是定义全局变量,使用init加载
config/config.go
package configimport ("os""github.com/BurntSushi/toml"
)var Cfg *TomlConfigfunc init() {Cfg = new(TomlConfig)var err errorCfg.System.CurrentDir, err = os.Getwd()if err != nil {panic(any(err))}Cfg.System.AppName = "lym-go-blog"Cfg.System.Version = 1.0_, err = toml.DecodeFile("config/config.toml", &Cfg)if err != nil {panic(any(err))}
}type TomlConfig struct {Viewer ViewerSystem SystemConfig
}type Viewer struct {Title string // 首页标题Description string // 首页描述Logo string // 博客系统logoNavigation []string // 导航栏Bilibili string // bilibiliAvatar string // 头像UserName string // 用户名UserDesc string // 用户描述
}// 系统相关配置
type SystemConfig struct {AppName stringVersion float32CurrentDir string // 项目路径CdnURL string // cdn地址,用户缓存静态资源QiniuAccessKey string // 使用七牛云存储图片资源QiniuSecretKey stringValine bool // 评论系统用的ValineValineAppid stringValineAppkey stringValineServerURL string
}五、构造假数据- - -显示首页内容
main.go
注意看代码注释
package mainimport ("goblog/config""goblog/models""html/template""log""net/http""time"
)type IndexData struct {Title string `json:"title"`Desc string `json:"desc"`
}// 前端html页面中使用了一些函数,所以这里需要定义一下
// 是否偶数
func IsODD(num int) bool {return num%2 == 0
}func GetNextName(strs []string, index int) string {return strs[index+1]
}// 日期按指定格式转换
func Date(layout string) string {return time.Now().Format(layout)
}func index(w http.ResponseWriter, r *http.Request) {t := template.New("index.html")// 拿到当前的路径path := config.Cfg.System.CurrentDir//访问博客首页模板的时候,因为有多个模板的嵌套,解析文件的时候,需要将其涉及到的所有模板都进行解析home := path + "/template/home.html"header := path + "/template/layout/header.html"footer := path + "/template/layout/footer.html"personal := path + "/template/layout/personal.html"post := path + "/template/layout/post-list.html"pagination := path + "/template/layout/pagination.html" // 页码// 定义模板中需要用到的函数t.Funcs(template.FuncMap{"isODD": IsODD, "getNextName": GetNextName, "date": Date})t, err := t.ParseFiles(path+"/template/index.html", home, header, footer, personal, post, pagination)if err != nil {log.Println(err)}//页面上涉及到的所有的数据,必须有定义var categorys = []models.Category{{Cid: 1,Name: "go",},{Cid: 2,Name: "python",},}var posts = []models.PostMore{{Pid: 1,Title: "go博客",Content: "这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容",UserName: "张三",ViewCount: 123,CreateAt: "2023-12-17",CategoryId: 1,CategoryName: "go",Type: 0,},{Pid: 2,Title: "这是第二篇博客",Content: "这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容",UserName: "李四",ViewCount: 1314,CreateAt: "2023-12-17",CategoryId: 1,CategoryName: "go",Type: 0,},}var hr = &models.HomeResponse{Viewer: config.Cfg.Viewer,Categorys: categorys,Posts: posts,Total: 2,Page: 1,Pages: []int{1},PageEnd: true,}t.Execute(w, hr)
}func main() {//程序入口,一个项目 只能有一个入口//web程序,http协议 ip portserver := http.Server{Addr: "127.0.0.1:8080",}http.HandleFunc("/", index)// 因为静态文件放到了public/resource目录下,但是页面中写路径的时候都写的resource,所以这里转一下http.Handle("/resource/", http.StripPrefix("/resource/", http.FileServer(http.Dir("public/resource/"))))if err := server.ListenAndServe(); err != nil {log.Println(err)}
}此时通过流量器访问8080端口,便可看到如下界面了

相关文章:

go原生http开发简易blog(一)项目简介与搭建
文章目录 一、项目简介二、项目搭建前置知识三、首页- - -前端文件与后端结构体定义四、配置文件加载五、构造假数据- - -显示首页内容 代码地址:https://gitee.com/lymgoforIT/goblog 一、项目简介 使用Go原生http开发一个简易的博客系统,包含一下功能…...

[足式机器人]Part4 南科大高等机器人控制课 Ch09 Dynamics of Open Chains
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch09 Dynamics of Open Chains 1. Introduction1.1 From Single Rigid Body to Open Chains1.2 Preview of Open-Chain …...

概率论复习
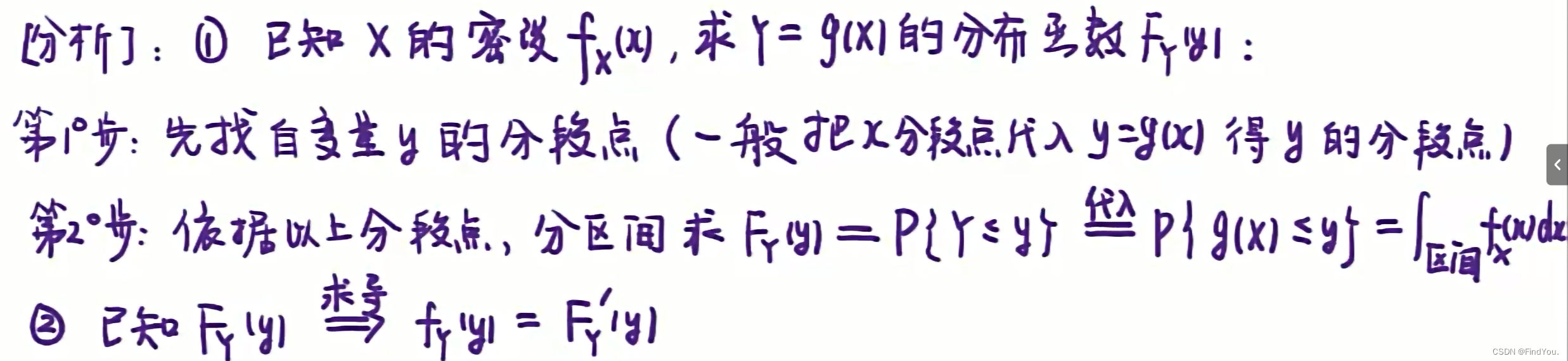
第一章:随机概率及其概率 A和B相容就是 AB 空集 全概率公式与贝叶斯公式: 伯努利求概率: 第二章:一维随机变量及其分布: 离散型随机变量求分布律: 利用常规离散性分布求概率: 连续性随机变量…...

ES客户端RestHighLevelClient的使用
1 RestHighLevelClient介绍 默认情况下,ElasticSearch使用两个端口来监听外部TCP流量。 9200端口:用于所有通过HTTP协议进行的API调用。包括搜索、聚合、监控、以及其他任何使用HTTP协议的请求。所有的客户端库都会使用该端口与ElasticSearch进行交互。…...

GitHub入门命令介绍
GitHub是当今最受欢迎的代码托管平台之一,它提供了强大的版本控制和协作功能。 对于初学者来说,熟悉GitHub的基本命令非常重要。下面介绍一些常用的GitHub命令。 一、安装Git 1. Windows系统:在Windows上使用GitHub之前,您需要先…...

EasyExcel 简单导入
前边写过使用easyexcel进行简单、多sheet页的导出。今天周日利用空闲写一下对应简单的导入。 重点:springboot、easyExcel、桥接模式; 说明:本次使用实体类student:属性看前边章节内容; 1、公共导入service public …...

Termux搭建nodejs环境
安装nodejs ~ $ pkg install nodejs使用http-server搭建文件下载服务 先安 http-server 并启动 # 安装 http-server 包 ~ $ npm install -g http-server# 启动 http-server 服务 ~ $ http-server Starting up http-server, serving ./http-server version: 14.1.1http-serve…...

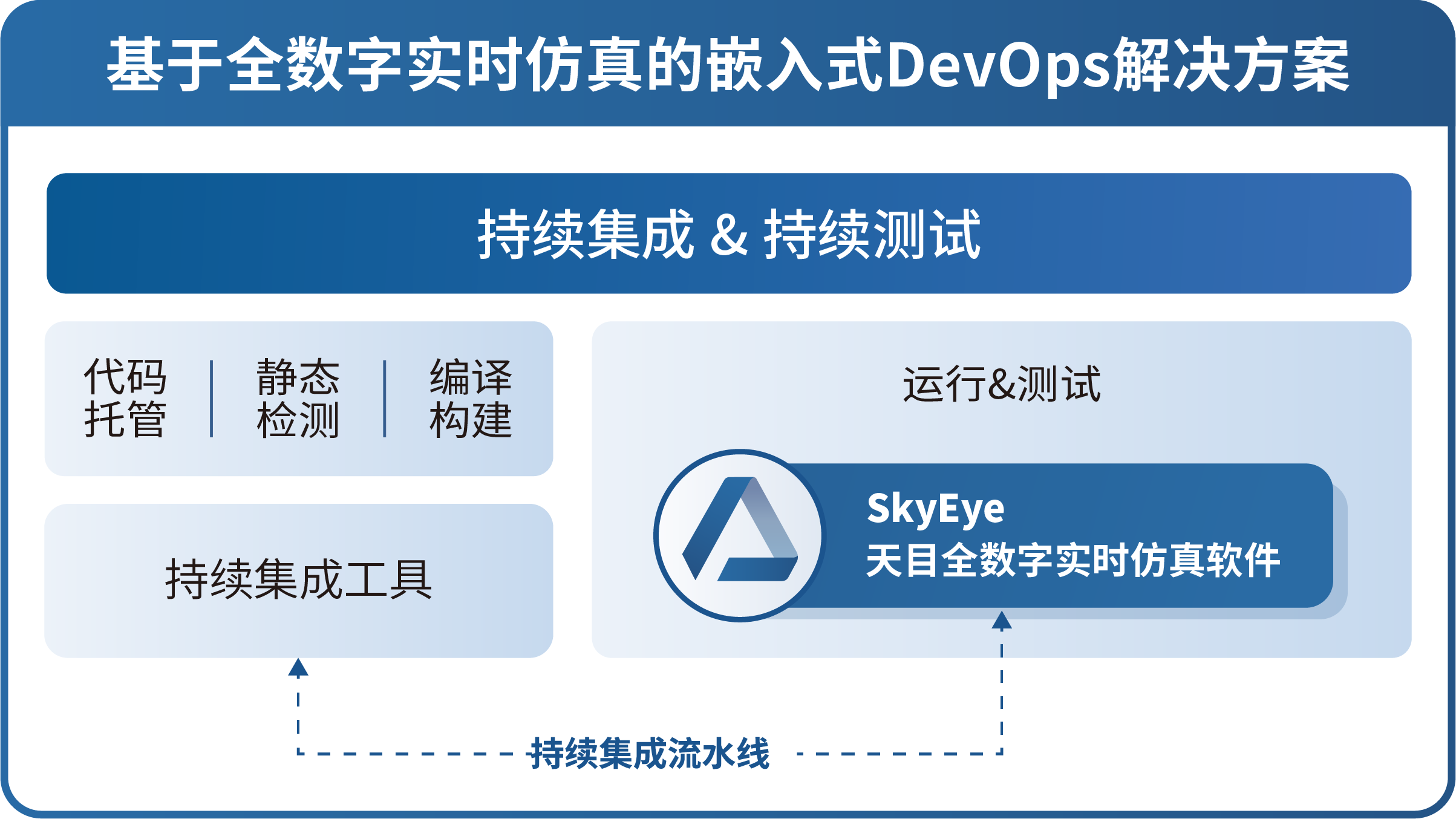
喜报丨迪捷软件入选2023年浙江省信息技术应用创新典型案例
12月6日,浙江省经信厅公示了2023年浙江省信息技术应用创新典型案例入围名单。本次案例征集活动,由浙江省经信厅、省密码管理局、工业和信息化部网络安全产业发展中心联合组织开展,共遴选出24个优秀典型解决方案,迪捷软件“基于全数…...
)
C语言连接zookeeper客户端(不能完全参考官网教程)
准备过程 1.通过VStudio 远程连接linux的开发环境; 2.g环境,通过MingW安装; 3.必须要安装好pthread.h的环境,不管是windows端(linux 可视化端开发就不管这个)还是linux端; 4.需要准备zookeeper…...

python排序
0. 背景 Python排序功能十分强大,可以进行基本排序或自定义排序。Python中提供两种不同的排序方法对各种各样的数据类型进行排序。 1. 使用sorted()函数排序 排序主要是对相同数据类型的元素进行的,包括数值和字符串两种数据类型。 1.1 对数值进行排…...

【Spark精讲】Spark Shuffle详解
目录 Shuffle概述 Shuffle执行流程 总体流程 中间文件 ShuffledRDD生成 Stage划分 Task划分 Map端写入(Shuffle Write) Reduce端读取(Shuffle Read) Spark Shuffle演变 SortShuffleManager运行机制 普通运行机制 bypass 运行机制 Tungsten Sort Shuffle 运行机制…...

【C++初阶】八、初识模板(泛型编程、函数模板、类模板)
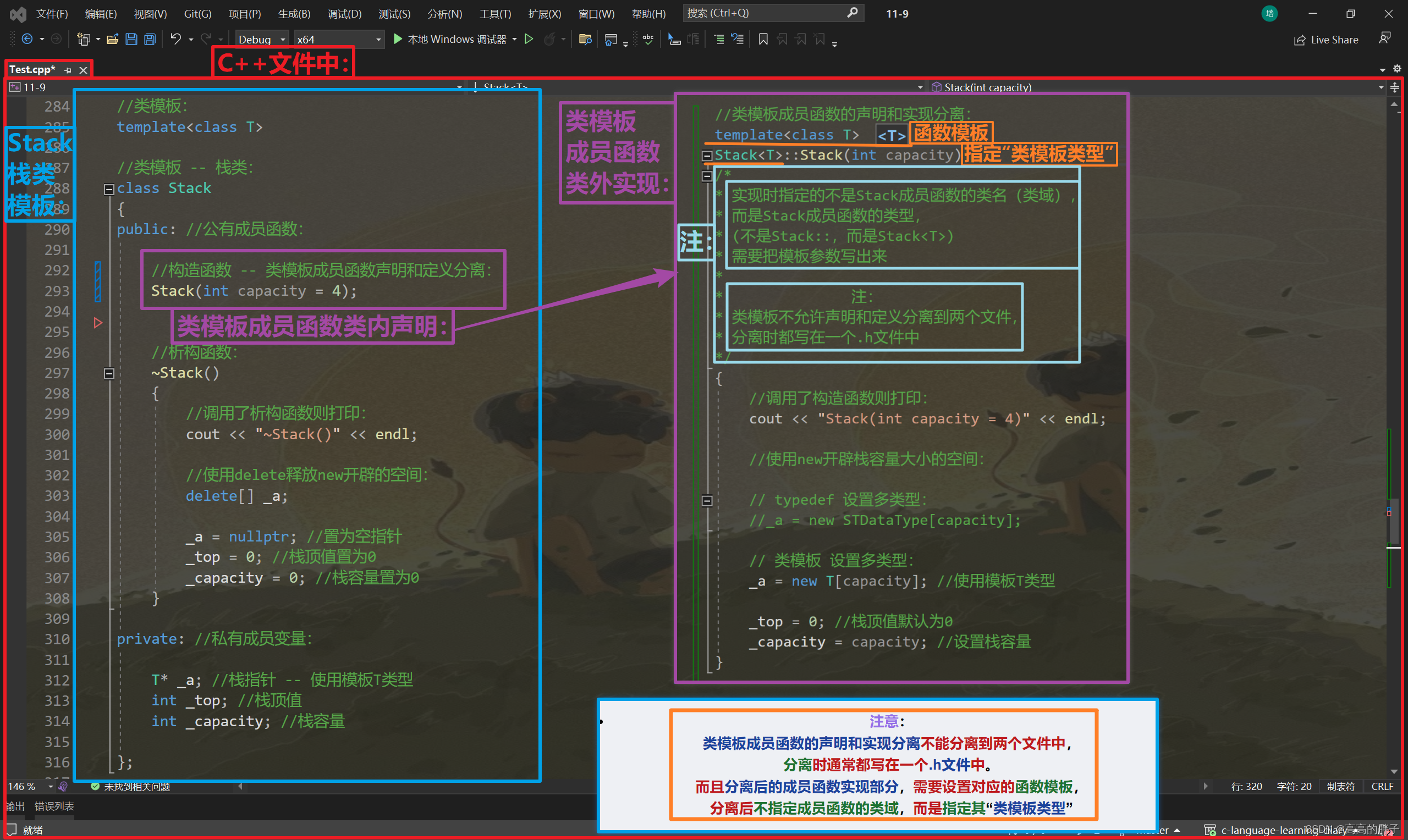
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 【C初阶】七、内存管理 (C/C内存分布、C内存管理方式、operator new / delete 函数、定位new表达式) -CSDN博客 目录 一 . 泛型编程 二 . 函数模板 函数模板…...

珠海数字孪生赋能工业智能制造,助力制造业企业数字化转型
珠海数字孪生赋能工业智能制造,助力制造业企业数字化转型。数字孪生是利用物理模型、传感器更新及运行历史数据,集成多物理量、多尺度的仿真过程。巨蟹数科数字孪生通过构建物理车间与虚拟车间之间的有效映射并实时反馈机制,实现物理车间与虚…...

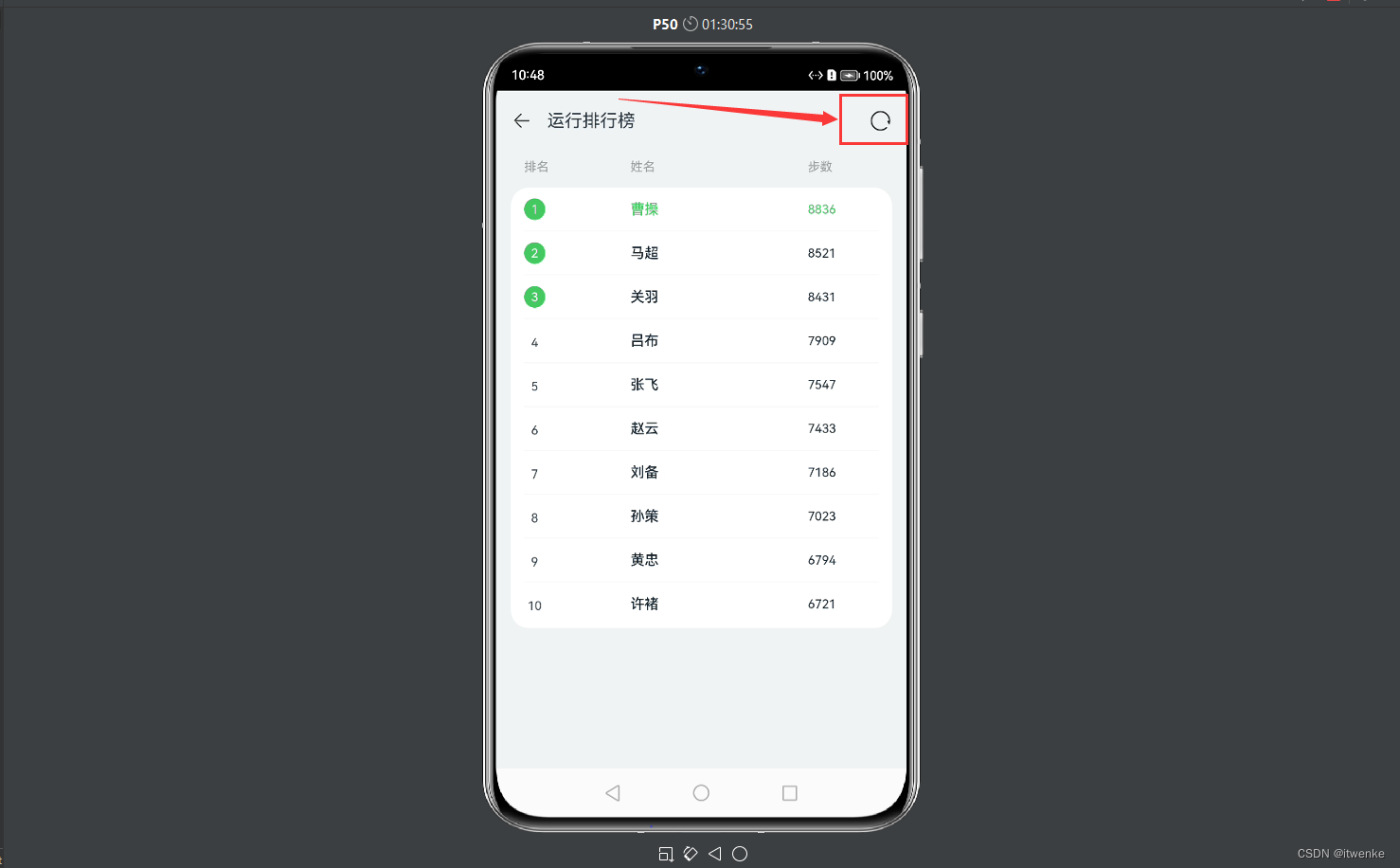
HarmonyOS开发实战:如何实现一个运动排名榜页面
HarmonyOS开发实战:如何实现一个运动排名榜页面 代码仓库: 运动排名榜页面 项目介绍 本项目使用声明式语法和组件化基础知识,搭建一个可刷新的排行榜页面。在排行榜页面中,使用循环渲染控制语法来实现列表数据渲染,…...

2019年第八届数学建模国际赛小美赛D题安全选举的答案是什么解题全过程文档及程序
2019年第八届数学建模国际赛小美赛 D题 安全选举的答案是什么 原题再现: 随着美国进入一场关键性的选举,在确保投票系统的完整性方面进展甚微。2016年总统大选期间,唐纳德特朗普因被指控受到外国干涉而入主白宫,这一问题再次成为…...

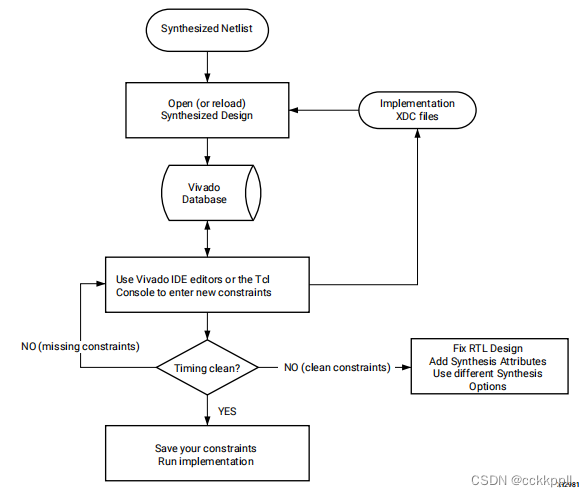
vivado 创建实施约束
创建实施约束 在您有了一个合成的网表之后,您可以将它与XDC文件一起加载到内存中,或者Tcl脚本已启用以进行实现。当加载XDC以便验证和更正任何不能应用的约束。在某些情况下,合成网表中的对象名称与精心设计。如果是这种情况,则必…...

【代码分析】MPI
代码解读 问题 model/AdaMPI.py:21 为什么下降分辨率model.CPN.unet.FeatMaskNetwork 为什么用的是mask,unet? MPI class MPIPredictor(nn.Module):def __init__(self,width384,height256,num_planes64,):super(MPIPredictor, self).__init__()self.…...

数字孪生Web3D智慧机房可视化运维云平台建设方案
前言 进入信息化时代,数字经济发展如火如荼,数据中心作为全行业数智化转型的智慧基座,重要性日益凸显。与此同时,随着东数西算工程落地和新型算力网络体系构建,数据中心建设规模和业务总量不断增长,机房管理…...

飞天使-docker知识点12-docker-compose
文章目录 docker-compose命令启动单个容器重启容器停止和启动容器停止和启动所有容器演示一个简单示范 docker-compose 部署有依赖问题 Docker Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。它允许您使用简单的 YAML 文件来配置应用程序的服务、网络和存储等方…...

快速排序(一)
目录 快速排序(hoare版本) 初级实现 问题改进 中级实现 时空复杂度 高级实现 三数取中 快速排序(hoare版本) 历史背景:快速排序是Hoare于1962年提出的一种基于二叉树思想的交换排序方法 基本思想:…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
