vue + element 实现鼠标左右滑动效果
我用了element中的走马灯+overflow-x: auto;
html (复制后格式化一下)
<div class="scroll" id="entrance"><el-carousel height="150px" :autoplay="false" :loop="false" arrow="always" ref="entrance"><el-carousel-item v-for="(item, index) in list" :key="index"><el-row><el-col :span="8" class=" header-particulars raod-parking"><div >{{item}}</div></el-col></el-row></el-carousel-item></el-carousel></div>.scroll {width: 100%;user-select: none;overflow-x: auto;white-space: nowrap;}js
mounted() {this.entrance = document.querySelector('#entrance')
},methods:{// 左右滑动触发的切换prev() {this.$refs.entrance.prev();},next() {this.$refs.entrance.next();},slide(i) {var flag;var downX;i.addEventListener("mousedown", function (event) {flag = true;// 获取到点击的x下标downX = event.clientX;});var that = this;i.addEventListener("mousemove", function (event) {if (flag) {// 判断是否是鼠标按下滚动元素区域// 获取移动的x轴var moveX = event.clientX;// 当前移动的x轴下标减去刚点击下去的x轴下标得到鼠标滑动距离// 我这里就是根据这个值去判断是否切换的var scrollX = moveX - downX;// 左滑if (scrollX < 0) {if (scrollX < -150) {// 调用切换的方法that.next()// 切换完后 取消事件flag = false;}}if (scrollX > 0) {if (scrollX > 150) {that.prev(type)flag = false;}}}});// 鼠标抬起停止拖动i.addEventListener("mouseup", function () {flag = false;});// 鼠标离开元素停止拖动i.addEventListener("mouseleave", function (event) {flag = false;});},
},
watch: {entrance(n) {// 监听 然后调用切换的方法this.slide(n)},
},
this.$refs.entrance.setActiveItem(index);
手动切换当前展示的索引
相关文章:

vue + element 实现鼠标左右滑动效果
我用了element中的走马灯+overflow-x: auto; html (复制后格式化一下) <div class"scroll" id"entrance"><el-carousel height"150px" :autoplay"false" :loop"false" arrow&q…...

gitlab 安装
1.安装依赖 sudo apt updatesudo apt-get upgradesudo apt-get install curl openssh-server ca-certificates postfix安装gitlab curl -s https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash官网下载安装包 要选ubuntu focal 安…...

idea中定时+多数据源配置
因项目要求,需要定时从达梦数据库中取数据,并插入或更新到ORACLE数据库中 1.pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-…...

Python---多任务的介绍
1. 提问 利用现学知识能够让两个函数或者方法同时执行吗? 不能,因为之前所写的程序都是单任务的,也就是说一个函数或者方法执行完成另外一个函数或者方法才能执行,要想实现这种操作就需要使用多任务。 多任务的最大好处是充分利用CPU资源&…...

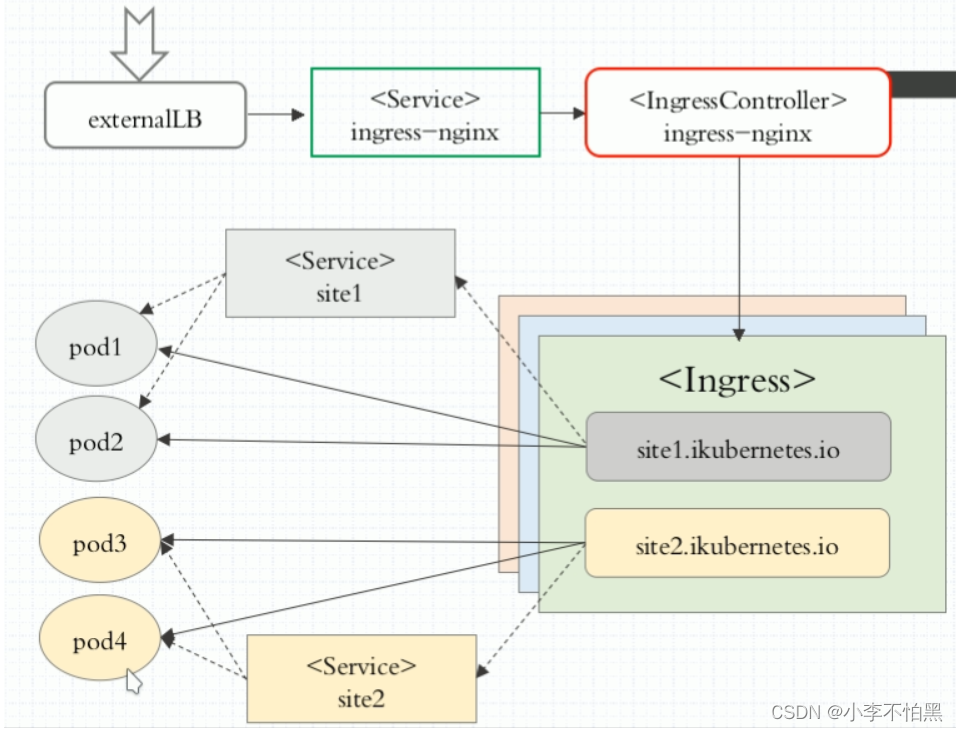
Kubernetes 的用法和解析 -- 4
一.Deployment 资源详解 如果Pod出现故障,对应的服务也会挂掉,所以Kubernetes提供了一个Deployment的概念 ,目的是让Kubernetes去管理一组Pod的副本,也就是副本集 ,这样就能够保证一定数量的副本一直可用,…...

【fabrc.js】 操作鼠标自由绘制图形:矩形、圆形、直线等图形【画图功能】
前言: 在图形编辑器类型的项目当中,通过键盘触发想要绘制的图形类型,然后通过鼠标在fabric画布上自由绘制你想需要的内容。从画基本的矩形、圆形、直线、文本、三角形、折线等功能中,可以扩展出“钢笔path贝塞尔路径”、“多图形组…...

WPF 显示PDF、PDF转成图片
1.NuGet 安装 O2S.Components.PDFView4NET.WPF 2.添加组件 工具箱中,空白处 右键,选择项 WPF组件 界面,选择NuGet安装库对面路径下的 O2S.Components.PDFView4NET.WPF.dll 3.引入组件命名空间,并使用 <Windowxmlns"htt…...

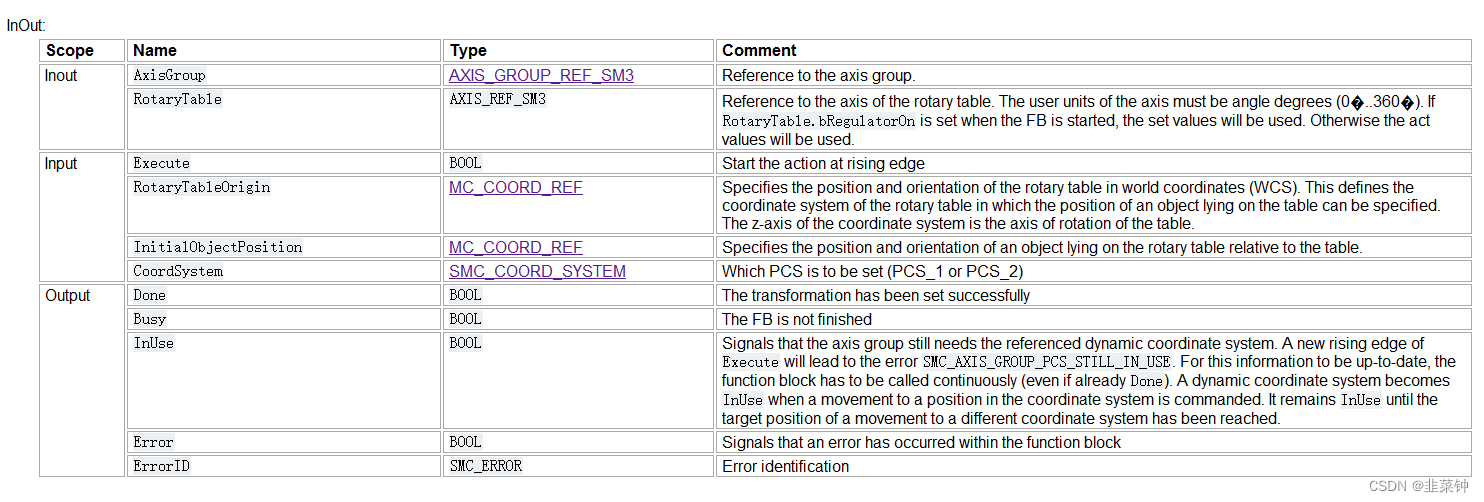
CODESYS的Robotics_PickAndPlace_without_Depictor例程解释
1.简介 在CODESYS的例程中,有一个例程演示了如何控制delta机械手从一个移动的转盘中拾取一个工件(ring,圆环),然后放到移动的传送带上的托盘(cone,圆锥)中。这个例程在【C:\Program…...

通过全流量分析Web业务性能好坏
随着全球商业环境的不断发展和变化,业务性能的重要性愈发凸显。无论是传统实体企业还是纯线上企业,业务性能都是其核心竞争力和稳定运营的关键要素。良好的业务性能不仅可以提升客户满意度、增加市场份额,还可以降低成本、提高效率。 本文章…...

【C语言】自定义类型——枚举、联合体
引言 对枚举、联合体进行介绍,包括枚举的声明、枚举的优点,联合体的声明、联合体的大小。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 目录 引言 枚举 枚举…...

大模型自定义算子优化方案学习笔记:CUDA算子定义、算子编译、正反向梯度实现
01算子优化的意义 随着大模型应用的普及以及算力紧缺,下一步对于计算性能的追求一定是技术的核心方向。因为目前大模型的计算逻辑是由一个个独立的算子或者说OP正反向求导实现的,底层往往调用的是GPU提供的CUDA的驱动程序。如果不能对于整个计算过程学习…...

【密码学基础】Diffie-Hellman密钥交换协议
DH介绍 Diffie-Hellman密钥协议算法是一种确保共享密钥安全穿越不安全网络的方法。 这个机制的巧妙在于需要安全通信的双方可以用这个方法确定对称密钥,然后可以用这个密钥进行加密和解密。 但是注意,这个密钥交换协议 只能用于密钥的交换,而…...

最新AI绘画Midjourney绘画提示词Prompt教程
一、Midjourney绘画工具 SparkAi【无需魔法使用】: sparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的…...

AI助力DevOps新时代
根据2023年Gitlab全球DevSecOps报告,62%使用AI和ML的开发人员表示他们正在使用AI来检查代码,而2022年这一比例只有51%。 人工智能在 DevOps 中的作用 虽然今年年初,随着GPT的爆火,AI技术逐渐深入人心,但在很早以前&…...

Spring之容器:IOC(2)
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

Spring 依赖查找知识点总结
前言 源码在我github的guide-spring仓库中,可以克隆下来 直接执行。 我们本文主要来介绍依赖查找的使用示例 依赖查找 什么是依赖查找 依赖查找并不是 Spring 框架特有的概念,它是一种在软件开发中获取依赖对象的方式。它通常用于获取运行时需要的服…...

html5新增特性
对于这行代码,要写在html页面的最前端: <!DOCTYPE html> 为什么要写在前面? 这是声明,是html5的新特性 对于html4来说,它有三种声明格式,而html5只需要统一声明,用来告诉浏览器文档使用…...

4、APScheduler: 详解Scheduler种类用法、常见错误与解决方法【Python3测试任务管理总结】
调度器(Scheduler)是将其他组件绑在一起的关键。通常在应用程序中只运行一个调度器。应用程序开发者通常不直接处理作业存储(job stores)、执行器(executors)或触发器(triggers)。相反,调度器提供了适当的接口来处理所有这些。通过调度器配置作业存储和执行器,以及添…...

微服务实战系列之ZooKeeper(实践篇)
前言 关于ZooKeeper,博主已完整的通过庖丁解牛式的“解法”,完成了概述。我想掌握了这些基础原理和概念后,工作的问题自然迎刃而解,甚至offer也可能手到擒来,真实一举两得,美极了。 为了更有直观的体验&a…...

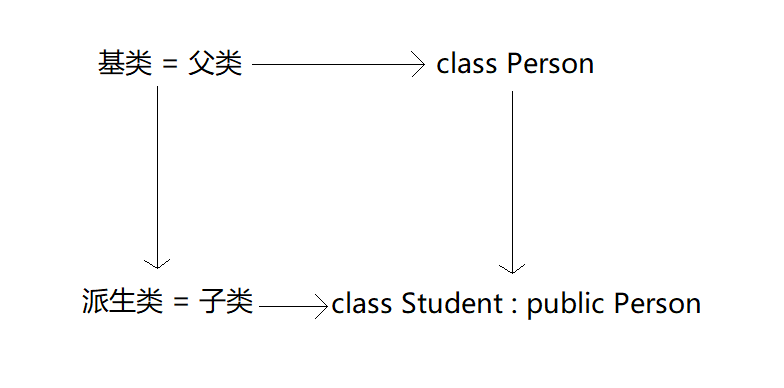
C++ 开发中为什么要使用继承
为何继承 实验介绍 继承是 C++ 中的特性之一,使用继承能够有效减轻工作量,使得开发更加高效。 知识点 什么是继承为何继承继承的内容权限关键字什么是继承 生活中继承是指孩子继承父亲的财产等。C++ 使用了这一思想,却又与生活中的继承不一样。 在使用继承时,派生类是…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
