vue 将后端返回的二进制流进行处理并实现下载
什么是二进制流文件?
二进制文件是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。二进制文件可以包含任意类型的数据,例如图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或其他编码的字符数据。
二进制文件的底层原理是将数据以二进制形式存储在文件中。在计算机中,所有的数据都是以二进制形式表示的,包括数字、字符、图像、音频、视频等。二进制文件通过按照特定的格式将这些二进制数据存储在文件中,以便在需要时能够正确地读取和使用。
二进制流常见的 Blob、ArrayBuffer、File、FileReader 和 FormData
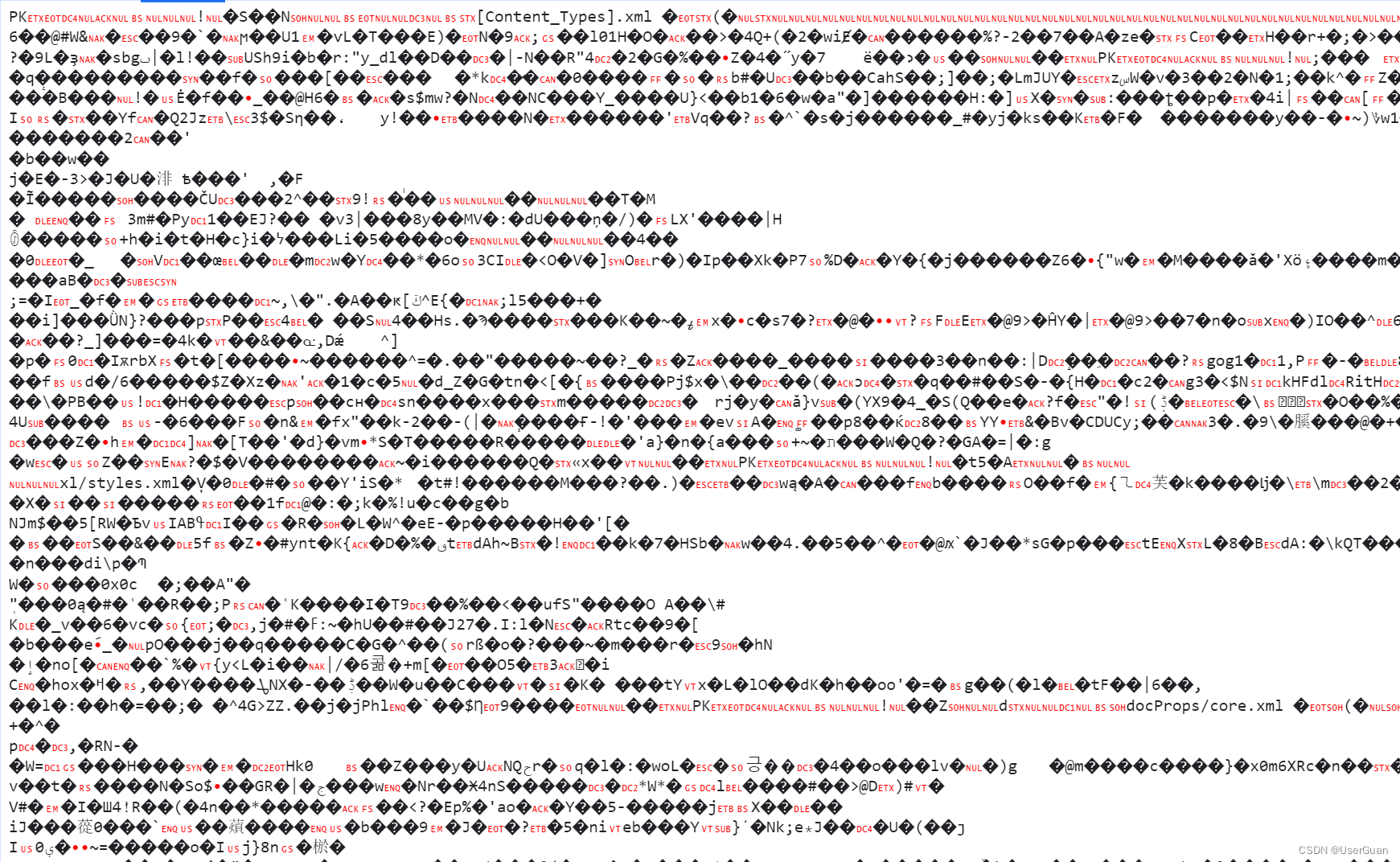
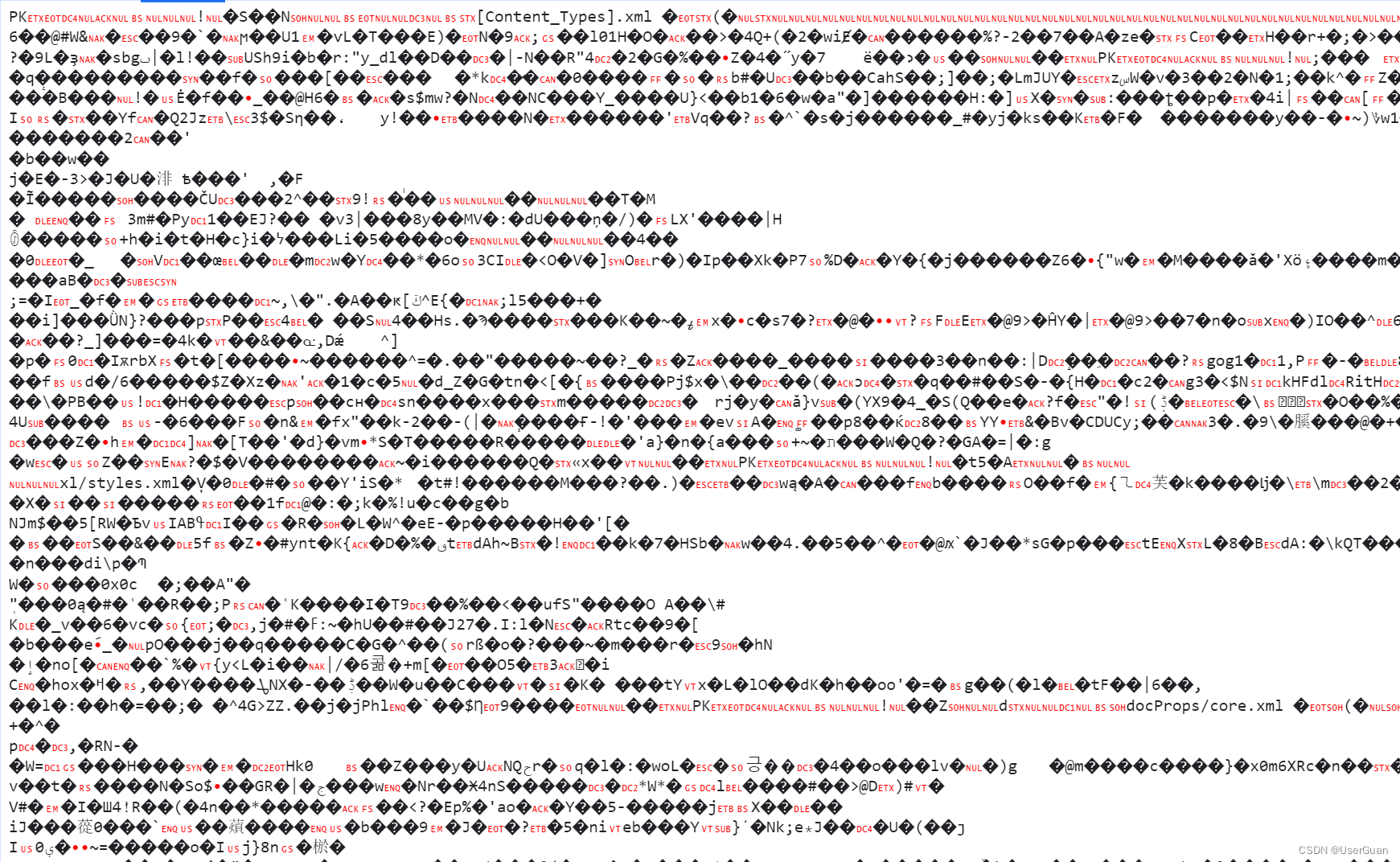
二进制流长啥样?如下图:

获取二进制流文件的方法
/** 获取二进制流文件* @param url 请求地址* @param params 请求参数* @param method 请求方式,默认:'POST'* @param configType 设置响应类型* 'arraybuffer':设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)* 'blob':设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)* @returns {Promise<void>} 请求结果*/
async getBinaryFile(url, params, method = 'POST', configType = 'arraybuffer') {const headConfig = {responseType: configType // 设置响应类型}let res = {} // 请求结果switch (method.toLowerCase()) {case 'get':res = await axios.get(url, { params, ...headConfig }) // get 请求方式breakcase 'post':res = await axios.post(url, params, { ...headConfig }) // post 请求方式break}this.downloadBinaryFile(res.data, '项目介绍.txt') // 下载二进制文件
},下载二进制流文件的方法
/** 下载二进制流文件* @param binFile 二进制文件流* @param fileName 文件名,例如:测试文本.txt* @param blobType Blob 对象的 type 属性给出文件的 MIME 类型,默认:'application/octet-stream'(用于通用二进制数据)*/
downloadBinaryFile(binFile, fileName, blobType = 'application/octet-stream') {// 处理二进制数据并创建 Blob 对象const blobObj = new Blob([binFile], { type: blobType })// 创建一个链接并设置下载属性const downloadLink = document.createElement('a')let url = window.URL || window.webkitURL || window.moxURL // 兼容不同浏览器的 URL 对象url = url.createObjectURL(blobObj)downloadLink.href = urldownloadLink.download = fileName // 设置下载的文件名// 将链接添加到 DOM 中,模拟点击document.body.appendChild(downloadLink)downloadLink.click()// 移除创建的链接和释放 URL 对象document.body.removeChild(downloadLink)window.URL.revokeObjectURL(url)
}完整代码
在 Vue.js 中,可以通过使用 axios 或其他类似的 HTTP 库从后端获取二进制数据,并通过前端进行处理以实现文件下载。以下是一个简单的示例,使用 axios 和 Blob 对象来处理二进制数据。
首先,确保你的 Vue 项目中已经安装了 axios 网络请求库
npm install axios然后,在你的 Vue 组件中,可以这样处理后端返回的二进制流
<!-- 下载二进制流文件 -->
<template><div><button @click="getBinaryFile('YOUR_BACKEND_API_ENDPOINT', { id: '' })">下载文件</button></div>
</template><script>
import axios from 'axios'export default {methods: {/** 获取二进制流文件* @param url 请求地址* @param params 请求参数* @param method 请求方式,默认:'POST'* @param configType 设置响应类型* 'arraybuffer':设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)* 'blob':设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)* @returns {Promise<void>} 请求结果*/async getBinaryFile(url, params, method = 'POST', configType = 'arraybuffer') {const headConfig = {responseType: configType // 设置响应类型}let res = {} // 请求结果switch (method.toLowerCase()) {case 'get':res = await axios.get(url, { params, ...headConfig }) // get 请求方式breakcase 'post':res = await axios.post(url, params, { ...headConfig }) // post 请求方式break}this.downloadBinaryFile(res.data, '项目介绍.txt') // 下载二进制文件},/** 下载二进制流文件* @param binFile 二进制文件流* @param fileName 文件名,例如:测试文本.txt* @param blobType Blob 对象的 type 属性给出文件的 MIME 类型,默认:'application/octet-stream'(用于通用二进制数据)*/downloadBinaryFile(binFile, fileName, blobType = 'application/octet-stream') {// 处理二进制数据并创建 Blob 对象const blobObj = new Blob([binFile], { type: blobType })// 创建一个链接并设置下载属性const downloadLink = document.createElement('a')let url = window.URL || window.webkitURL || window.moxURL // 兼容不同浏览器的 URL 对象url = url.createObjectURL(blobObj)downloadLink.href = urldownloadLink.download = fileName // 设置下载的文件名// 将链接添加到 DOM 中,模拟点击document.body.appendChild(downloadLink)downloadLink.click()// 移除创建的链接和释放 URL 对象document.body.removeChild(downloadLink)window.URL.revokeObjectURL(url)}}
}
</script>
确保替换 `YOUR_BACKEND_API_ENDPOINT` 为你的后端API的实际地址,并设置适当的文件名。
这个例子中,我们使用了 axios 来获取后端返回的二进制数据,然后使用 Blob 对象创建一个包含该二进制数据的 Blob,最后创建一个下载链接并模拟点击以触发文件下载。
注意:浏览器的同源策略可能会限制跨域请求。如果你的前端和后端不在同一个域下,你可能需要在后端配置 CORS(跨域资源共享)来允许前端访问。
关于 Blob 的 content-type 的部分媒体类型
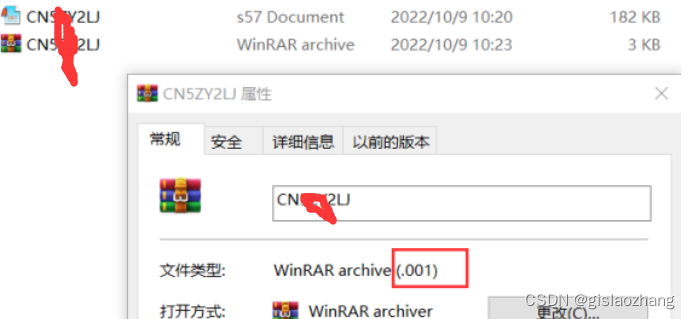
".*"="application/octet-stream"
".001"="application/x-001"
".301"="application/x-301"
".323"="text/h323"
".906"="application/x-906"
".907"="drawing/907"
".a11"="application/x-a11"
".acp"="audio/x-mei-aac"
".ai"="application/postscript"
".aif"="audio/aiff"
".aifc"="audio/aiff"
".aiff"="audio/aiff"
".anv"="application/x-anv"
".asa"="text/asa"
".asf"="video/x-ms-asf"
".asp"="text/asp"
".asx"="video/x-ms-asf"
".au"="audio/basic"
".avi"="video/avi"
".awf"="application/vnd.adobe.workflow"
".biz"="text/xml"
".bmp"="application/x-bmp"
".bot"="application/x-bot"
".c4t"="application/x-c4t"
".c90"="application/x-c90"
".cal"="application/x-cals"
".cat"="application/vnd.ms-pki.seccat"
".cdf"="application/x-netcdf"
".cdr"="application/x-cdr"
".cel"="application/x-cel"
".cer"="application/x-x509-ca-cert"
".cg4"="application/x-g4"
".cgm"="application/x-cgm"
".cit"="application/x-cit"".doc"="application/msword"
".docx"="application/vnd.openxmlformats-officedocument.wordprocessingml.document"
".rtf"="application/rtf"
".xls"="application/vnd.ms-excel application/x-excel"
".xlsx"="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
".ppt"="application/vnd.ms-powerpoint"
".pptx"="application/vnd.openxmlformats-officedocument.presentationml.presentation"
".pps"="application/vnd.ms-powerpoint"
".ppsx"="application/vnd.openxmlformats-officedocument.presentationml.slideshow"
".pdf"="application/pdf"
".swf"="application/x-shockwave-flash"
".dll"="application/x-msdownload"
".exe"="application/octet-stream"
".msi"="application/octet-stream"
".chm"="application/octet-stream"
".cab"="application/octet-stream"
".ocx"="application/octet-stream"
".rar"="application/octet-stream"
".tar"="application/x-tar"
".tgz"="application/x-compressed"
".zip"="application/x-zip-compressed"
".z"="application/x-compress"
".wav"="audio/wav"
".wma"="audio/x-ms-wma"
".wmv"="video/x-ms-wmv"
".mp3, .mp2, .mpe, .mpeg, .mpg"="audio/mpeg"
".rm"="application/vnd.rn-realmedia"
".mid, .midi, .rmi"="audio/mid"
".bmp"="image/bmp"
".gif"="image/gif"
".png"="image/png"
".tif, .tiff"="image/tiff"
".jpe, .jpeg, .jpg"="image/jpeg"
".txt"="text/plain"
".xml"="text/xml"
".html"="text/html"
".css"="text/css"
".js"="text/javascript"
".mht, .mhtml"="message/rfc822"关于 responseType 的值
"" - 设为空字符串与设置为 "text" 相同,默认类型
"text" - 返回的是包含在 DOMString 对象中的文本
"document" - 返回的是一个 HTML Document 或 XML XMLDocument
"arraybuffer" - 返回的是一个包含二进制数据的 JavaScript ArrayBuffer
"blob" - 返回的是一个包含二进制数据的 Blob 对象
"json" - 返回的是一个 JavaScript 对象。这个对象是通过将接收到的数据类型视为 JSON 解析得到的
"ms-stream" - 返回的是下载流的一部分;此响应类型仅允许下载请求,并且仅受 Internet Explorer 支持相关文章:

vue 将后端返回的二进制流进行处理并实现下载
什么是二进制流文件? 二进制文件是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。二进制文件可以包含任意类型的数据,例如图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或…...

PyCharm连接远程服务器
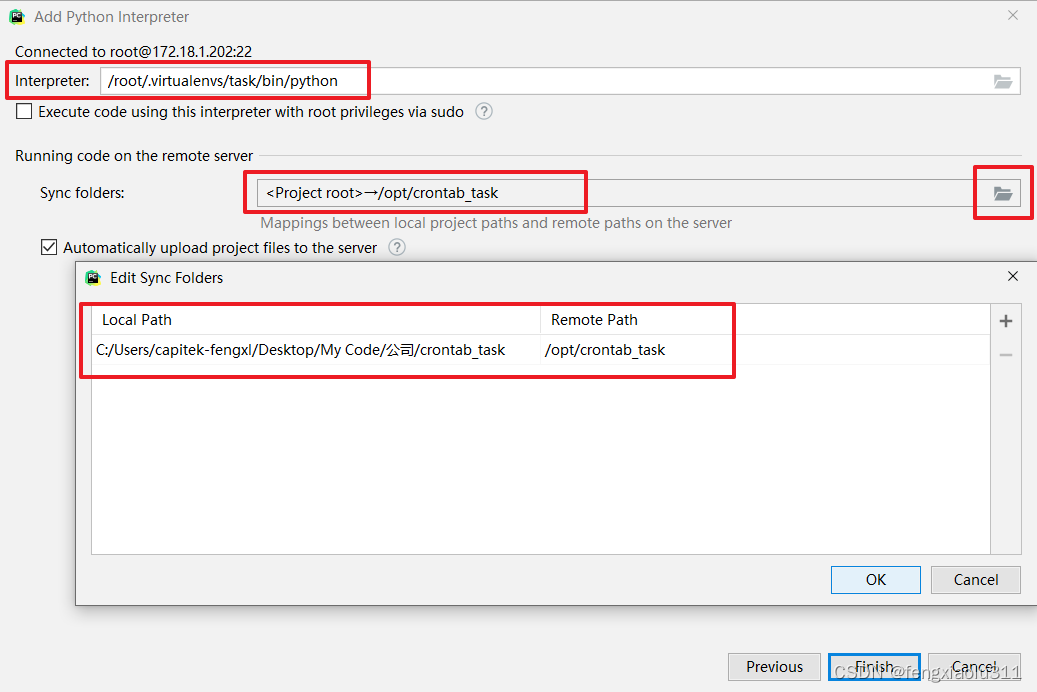
要求:PyCharm专业版才支持远程服务 一、创建远程连接 先建立本地与远程服务器之间的SSH连接 1、配置连接 2、建立SSH连接,选择文件传输协议 SFTP 3、设置服务器名(可以随意命名) 4、配置 SSH连接 点击 172.18.1.202 配置…...

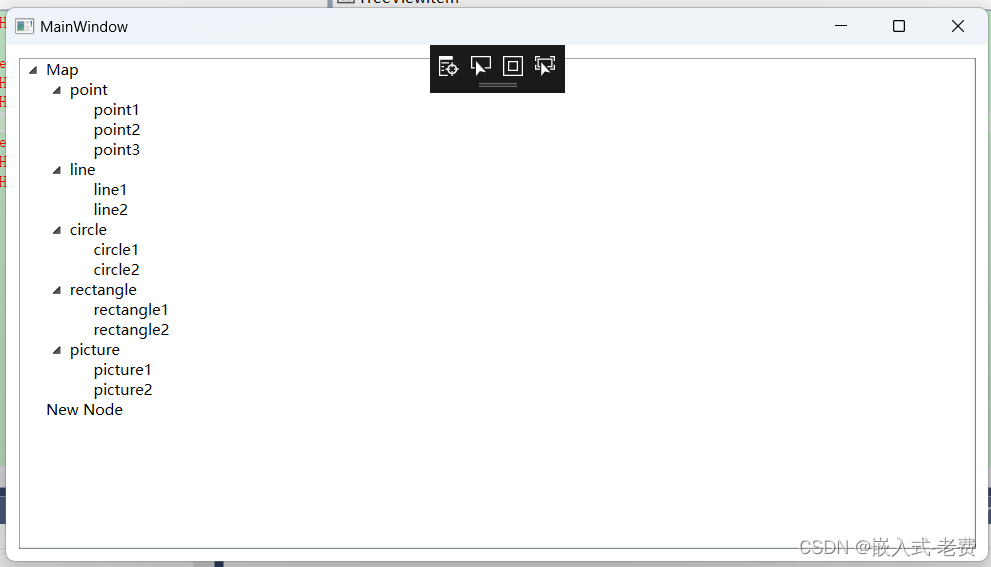
使用Qt制作网易云播放器的歌曲排行界面
!!!直接上图!!! !!!直接上图!!! !!!直接上图!!! 网易云排行榜…...
详解)
【.NET Core】特性(Attribute)详解
【.NET Core】特性(Attribute)详解 文章目录 【.NET Core】特性(Attribute)详解一、概述二、编写自定义属性2.1 自定义特性的主要步骤2.2 应用AttributeUsageAttributeAttributeTargets 成员Inherited属性AllowMultiple属性 三、声…...

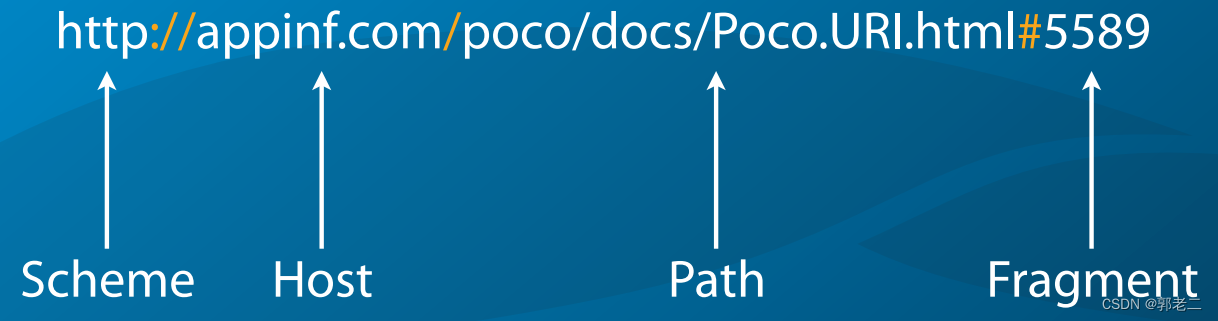
【C++】POCO学习总结(十九):哈希、URL、UUID、配置文件、日志配置、动态库加载
【C】郭老二博文之:C目录 1、哈希 1.1 说明 std::map和std::set 的性能是:O(log n) POCO哈希的性能比STL容器更好,大约快两; POCO中对应std::map的是:Poco::HashMap; POCO中对应std::set的是 Poco::Hash…...

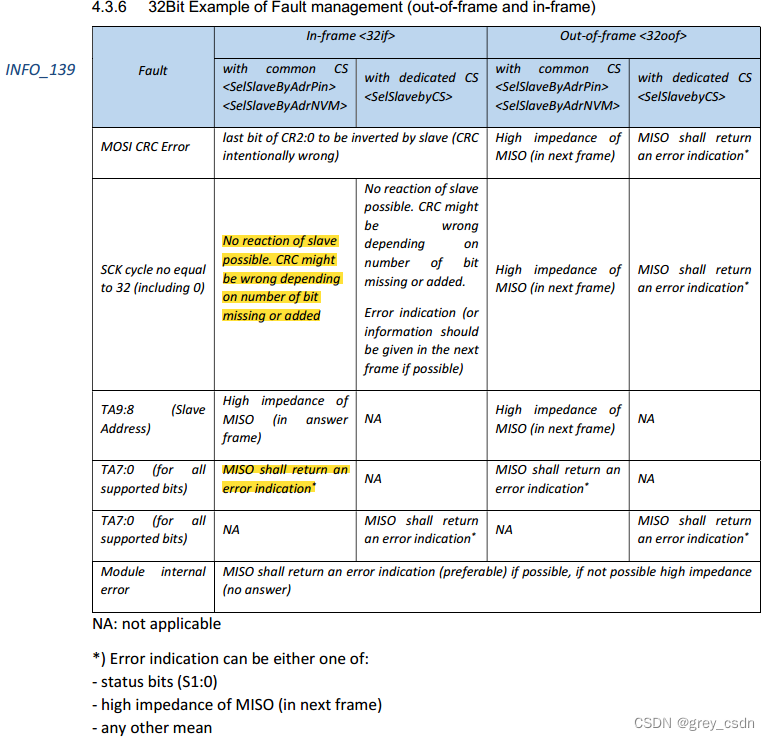
1846_安全SPI
Grey 全部学习内容汇总:GitHub - GreyZhang/g_embedded: some embedded basic knowledge. 1846_安全SPI SPI是一种常见的通信方式,在汽车电子中比较常用。但是如果涉及到安全相关的设计,可能得考虑更多。而SPI协议本身没有很好的标准化&am…...

SQL Server ,使用递归查询具有层级关系的数据。
假设我们有一个表格 Employees,其中包含员工的层级关系信息,每一行包括员工的ID、姓名以及上级员工的ID。 下面是一个示例表格及其数据: Employees ---------------------- EmployeeID | Name | ManagerID ---------------------- 1 …...

【参数汇总】mysql服务端/客户端常见优化参数
mysql服务端参数 1、innodb_buffer_pool_size (innodb索引buffer pool缓冲区大小) 默认大小为128M, 官方推荐其配置为系统内存的 50% 到 75% 。 一般innodb_buffer_pool_size要结合以下两个参数来设置: innodb_buffer_pool_ch…...

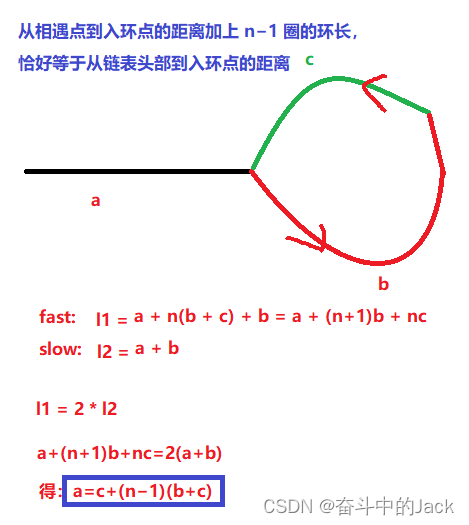
LeetCode 142. 环形链表 II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整…...

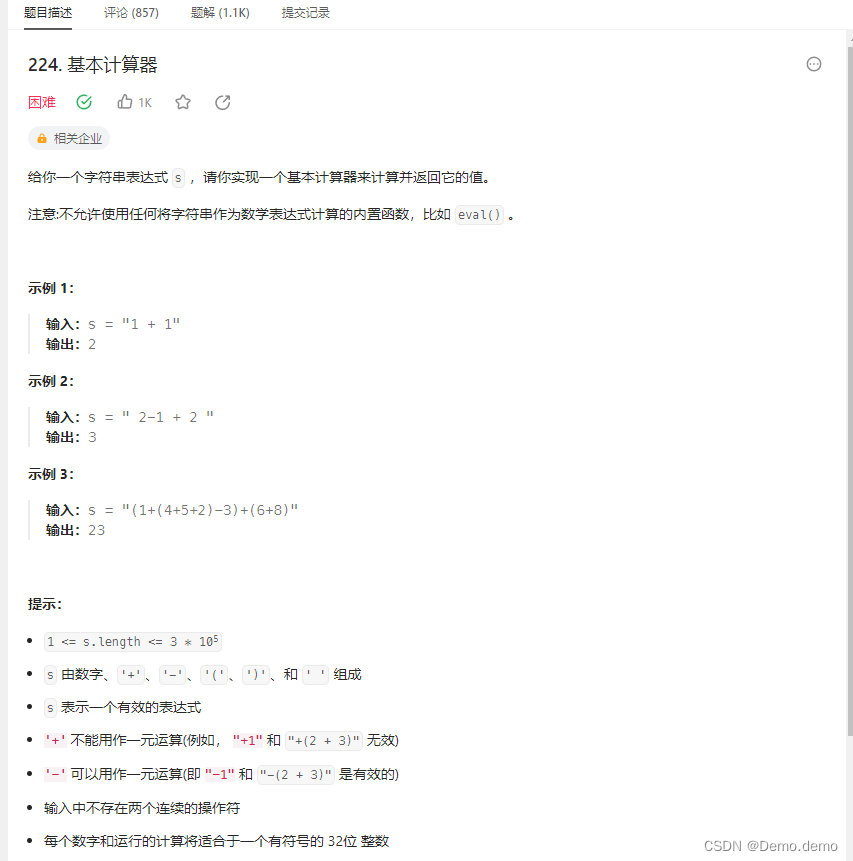
Leetcode刷题笔记题解(C++):224. 基本计算器
思路: step 1:使用栈辅助处理优先级,默认符号为加号。 step 2:遍历字符串,遇到数字,则将连续的数字字符部分转化为int型数字。 step 3:遇到左括号,则将括号后的部分送入递归&#x…...

还在为学MyBatis发愁?史上最全,一篇文章带你学习MyBatis
文章目录 前言一、📖MyBatis简介1.Mybatis历史2.MyBatis特性3.对比(其他持久化层技术) 二、📣搭建MyBatis1.开发环境2.创建maven工程3.创建MyBatis核心配置文件4.创建mapper接口5.创建MyBatis的映射文件6.通过junit测试功能7.加入…...

C# WPF上位机开发(树形控件在地图软件中的应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们聊过图形软件的开发方法。实际上,对于绘制的图形,我们一般还会用树形控件管理一下。举个例子,一个地图…...

【华为】文档中命令行约定格式规范(命令行格式规范、命令行行为规范、命令行参数格式、命令行规范)
文章目录 命令行约定格式**粗体:命令行关键字***斜体:命令行参数*[ ]:可选配置{ x | y | ... } 和 [ x | y | ... ]:选项{ x | y | ... }* 和 [ x | y | ... ]*:多选项&<1-n>:重复参数#ÿ…...

Trie 字典树(c++)(前缀)
题目链接:用户登录 题目: 样例: 输入 5 3 aaa aba aabbaa abbbbb cdd aabba abc abab 输出 Y N N 思路: 根据题目意思,要用到 Trie 字典树算法。 Trie 字典树,顾名思义,“字典”࿰…...

全球移动通信(2G/3G/4G/5G)频谱分布情况
一、概述 随着通信技术的不断发展,全球各国都在积极推进2G、3G、4G、5G网络的建设和应用。根据FCC统计,目前全球移动通信频谱分布如下: 二、分布 (一)俄罗斯 2G:主要使用900MHz和1800MHz两个频段。其中&…...

【04】GeoScene导出海图或者电子航道图000数据成果
1创建一个带有覆盖面和定义的产品 如果你没有已存在的S-57数据,你可以通过捕捉新的产品覆盖范围(多边形产品范围)及其所需的产品定义信息(产品元数据)来为新产品创建基础。 注: 如果你已经有一个S-57数据…...

安卓端出现https请求失败(转)
背景# 某天早上,正在一个会议时,突然好几个同事被叫出去了;后面才知道,是有业务同事反馈到领导那里,我们app里面某个功能异常。 具体是这样,我们安卓版本的app是禁止截屏的(应该是app里做了拦…...

appium2.0.1安装完整教程+uiautomator2安装教程
第一步:根据官网命令安装appium(Install Appium - Appium Documentation) 注意npm前提是设置淘宝镜像: npm config set registry https://registry.npmmirror.com/ 会魔法的除外。。。 npm i --locationglobal appium或者 npm…...

Hbase的Rowkey设计
Hbase的Rowkey设计 rowkey设计 # 1)长度原则# 最大64KB,推荐长度10~100 byte# 最好设为8的倍数,能短则短,rowkey如果太长会影响性能。# 2)唯一原则:rowkey应该具备唯一性# 3)散列原则…...

软考机考考试第一批经验分享
由于机考的特殊性,考试环境与传统笔试环境有所不同。下面是与考试环境相关的总结: 草稿纸:考场提供足够数量的草稿纸,每位考生都会分发一张白纸作为草稿纸。在草稿纸上需要写上准考证号。如果不够用,可以向监考老师再次…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
