掌握 Babel:让你的 JavaScript 与时俱进(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Babel 的背景和作用
- 二、 Babel 的基本概念
- 解释什么是 Babel
- Babel 的工作原理
- Babel 的主要功能
- 三、使用 Babel
一、引言
介绍 Babel 的背景和作用
Babel 是一个 JavaScript 编译器,它可以将现代 JavaScript 代码转换为向后兼容的 JavaScript 代码。
Babel 的背景和作用可以从以下几个方面来介绍:
-
JavaScript的发展:随着 JavaScript 的发展,新的语言特性和语法不断涌现,如箭头函数、类、模块等。然而,这些新特性并不能被所有的浏览器和环境所支持,因此需要一种工具来将这些新特性转换为向后兼容的代码。 -
浏览器兼容性:不同的浏览器和环境对 JavaScript 的支持程度不同,有些新的语言特性可能只能在较新的浏览器中使用。为了确保代码在不同的环境中都能够正常运行,需要将代码转换为向后兼容的版本。
-
模块化开发:Babel 还支持 JavaScript 的模块化开发,它可以将 CommonJS 和 ES6 模块转换为兼容的模块格式,以便在不同的环境中使用。
-
代码质量和可读性:Babel 还可以帮助提高代码的质量和可读性,它可以提供一些语法糖,如装饰器、类属性等,这些语法糖可以使代码更加简洁和易读。
总之,Babel 是一个非常重要的工具,它可以帮助开发者将现代 JavaScript 代码转换为向后兼容的代码,以便在不同的环境中使用。同时,它还支持模块化开发和提高代码的质量和可读性。
二、 Babel 的基本概念
解释什么是 Babel
Babel 是一个 JavaScript 编译器,可以将使用新语法(如 ES6、ES7 等)编写的代码转换为向后兼容的 JavaScript 代码,以便在旧版本的浏览器或环境中运行。
Babel 的主要作用是解决 JavaScript 语法的兼容性问题。随着 JavaScript 的发展,新的语法和特性不断推出,但旧版本的浏览器或环境可能并不支持这些新语法。Babel 可以将使用新语法编写的代码转换为旧版本的 JavaScript 代码,以便在这些环境中运行。
Babel 还可以用于模块化开发,将 CommonJS 和 ES6 模块转换为兼容的模块格式。此外,Babel 还可以提供一些语法糖,如装饰器、类属性等,这些语法糖可以使代码更加简洁和易读。
Babel 的使用非常简单,只需在项目中安装 Babel 相关的包,并在配置文件中指定需要转换的语法和模块格式即可。然后,在代码中使用新语法编写代码,Babel 会自动将其转换为向后兼容的代码。
需要注意的是,Babel 并不会改变代码的语义,只是将新语法转换为旧语法。因此,在使用 Babel 时,需要确保代码的语义在转换后仍然是正确的。
Babel 的工作原理
Babel 的工作原理是将使用新语法(如 ES6、ES7 等)编写的 JavaScript 代码转换为向后兼容的 JavaScript 代码,以便在旧版本的浏览器或环境中运行。
Babel 的核心是一个编译器,它通过解析源代码并生成相应的 AST(抽象语法树)来实现代码转换。然后,Babel 会遍历 AST,并根据配置的转换规则对节点进行转换。转换后的 AST 会被重新生成 JavaScript 代码。
Babel 支持多种转换规则,可以通过配置文件或命令行参数进行配置。这些转换规则可以包括语法转换、模块转换、polyfill 等。例如,可以将 ES6 的箭头函数转换为 ES5 的函数表达式,将 CommonJS 模块转换为 ES6 模块等。
Babel 还可以与其他工具结合使用,如 Webpack、Rollup 等,以实现代码的打包和优化。
总之,Babel 的工作原理是通过解析源代码并生成 AST,然后根据配置的转换规则对 AST 进行转换,最后生成向后兼容的 JavaScript 代码。
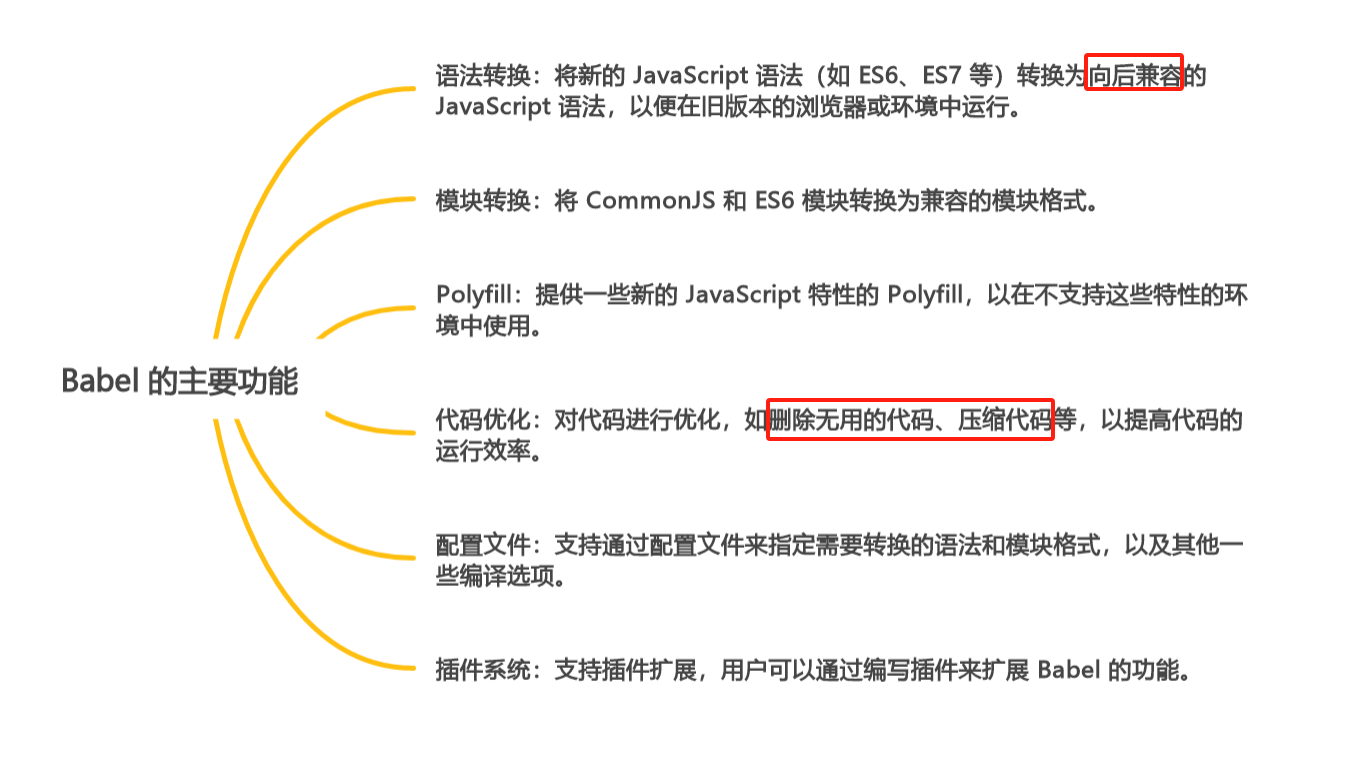
Babel 的主要功能
Babel 是一个 JavaScript 编译器,主要功能包括:
- 语法转换:将新的 JavaScript 语法(如 ES6、ES7 等)转换为向后兼容的 JavaScript 语法,以便在旧版本的浏览器或环境中运行。
- 模块转换:将 CommonJS 和 ES6 模块转换为兼容的模块格式。
- Polyfill:提供一些新的 JavaScript 特性的 Polyfill,以在不支持这些特性的环境中使用。
- 代码优化:对代码进行优化,如删除无用的代码、压缩代码等,以提高代码的运行效率。
- 配置文件:支持通过配置文件来指定需要转换的语法和模块格式,以及其他一些编译选项。
- 插件系统:支持插件扩展,用户可以通过编写插件来扩展 Babel 的功能。

总之,Babel 是一个非常强大的 JavaScript 编译器,可以帮助开发者在不同的环境中使用新的 JavaScript 语法和特性,提高代码的可维护性和运行效率。
三、使用 Babel
Babel 是一个用于转换 JavaScript 代码的工具,可以将新的 JavaScript 语法转换为向后兼容的语法,以便在旧版本的浏览器或环境中运行。
以下是安装和配置 Babel 的步骤:
- 全局安装 Babel 的命令行工具:输入命令
npm install babel-cli -g。 - 创建一个文件夹:输入命令
d: && cd es6。 - 初始化项目:输入命令
npm init。 - 安装 Babel 的命令行工具:输入命令
npm install --save-dev babel-cli。 - 创建配置文件
".babelrc":在命令行中输入命令type null>.babelrc。 - 安装 Babel 的预设:输入命令
npm install --save-dev babel-preset-es2015。 - 验证安装是否成功:输入命令
babel -h。
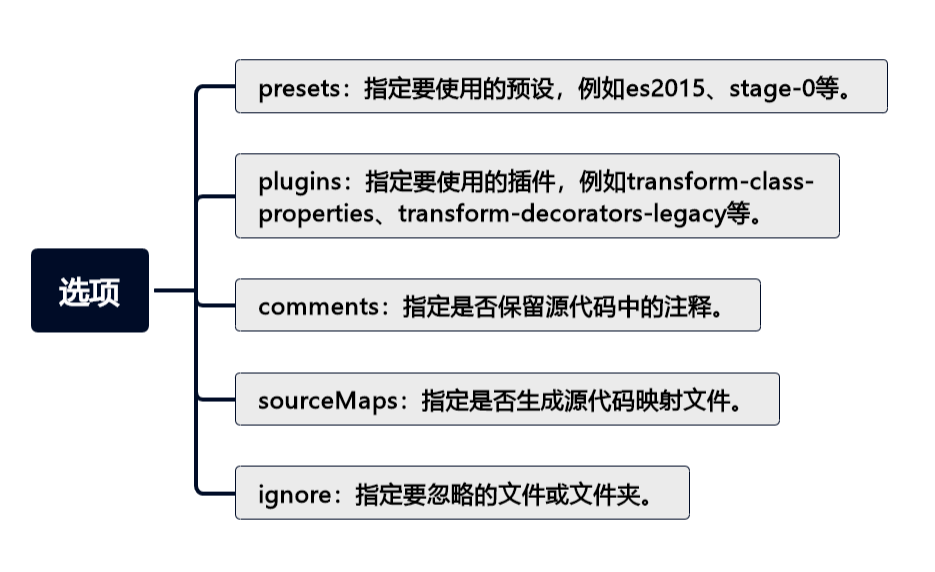
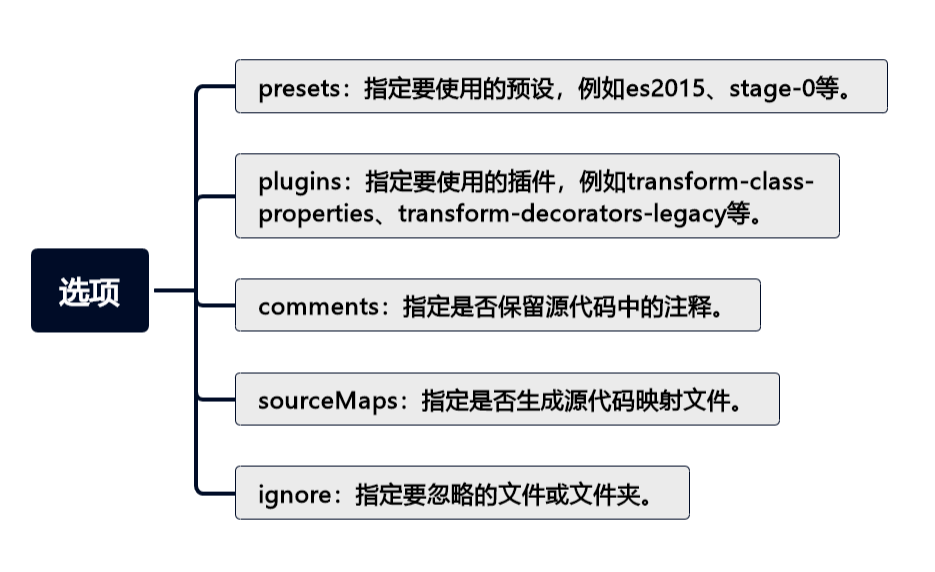
配置 Babel 时,可以使用以下常见的选项:
presets:指定要使用的预设,例如es2015、stage-0等。plugins:指定要使用的插件,例如transform-class-properties、transform-decorators-legacy等。comments:指定是否保留源代码中的注释。sourceMaps:指定是否生成源代码映射文件。ignore:指定要忽略的文件或文件夹。

请根据具体需求和项目设置选择适当的配置选项。如需了解更多关于 Babel 的信息,请查看官方文档。
相关文章:

掌握 Babel:让你的 JavaScript 与时俱进(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

Mysql进阶-InnoDB引擎事务原理及MVCC
事务原理 事务基础 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系 统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 事务的四大特性: 原子性(A…...

「X」Embedding in NLP|神经网络和语言模型 Embedding 向量入门
在「X」Embedding in NLP 进阶系列中,我们介绍了自然语言处理的基础知识——自然语言中的 Token、N-gram 和词袋语言模型。今天,我们将继续和大家一起“修炼”,深入探讨神经网络语言模型,特别是循环神经网络,并简要了解…...

JVM-11-运行时栈帧结构
“栈帧”(Stack Frame)则是用于支持虚拟机进行方法调用和方法执行背后的数据结构,它也是虚拟机运行时数据区中的虚拟机栈(Virtual MachineStack)的栈元素。 栈帧存储了方法的局部变量表、操作数栈、动态连接和方法返回…...

【经典LeetCode算法题目专栏分类】【第6期】二分查找系列:x的平方根、有效完全平方数、搜索二位矩阵、寻找旋转排序数组最小值
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能AI、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! X的平方根 class Soluti…...
)
【大麦小米学量化】使用xtquant调用迅投MiniQMT客户端定时操作逆回购,再也不担心忘了赚零花钱了(含完整源代码)
文章目录 前言一、逆回购是什么?1. 什么是逆回购?2. 最低参与金额是多少?3. 逆回购交易是否安全?4. 逆回购交易适合什么类型的客户? 二、讯投XtQuant是什么?1. XtQuant运行依赖环境2. XtQuant运行逻辑 三、…...

php hyperf 读取redis,存储到数据库
背景说明 小白:伟哥,java中的set是无序的,Redis中可以带顺序吗? 伟哥:可以, 不过不叫set了,叫zset。 概述 SortedSet又叫zset,它是Redis提供的特殊数据类型,是一种特殊…...

云原生之深入解析K8S 1.27新特性如何简化状态服务跨集群平滑迁移
一、背景 Kubernetes v1.26 为 StatefulSet 引入了一个新的 Alpha 级别特性,可以控制 Pod 副本的序号。从 Kubernetes v1.27 开始,此特性进级到 Beta 阶段。序数可以从任意非负数开始, 那么该如何使用此功能呢?StatefulSet 序号为…...
鸿蒙OS:打破界限的操作系统新星
导言 鸿蒙OS(HarmonyOS)是华为公司为应对技术封锁而推出的分布式操作系统,其背后蕴含着华为构建全球数字生活愿景的雄心。本文将深入剖析鸿蒙OS的起源、核心特性,并展望其未来在数字生态中的角色。 1. 背景与起源 华为的…...

预测性维护在汽车制造行业中的应用
汽车制造行业是一个高度复杂和精细化的领域,依赖于各种设备来完成生产流程。这些设备包括机械装配线、焊接机器人、喷涂设备、传送带等。然而,这些设备在长时间运行中不可避免地会遇到各种故障,给生产进程带来延误和成本增加。为了应对这一挑…...

分布式链路追踪 —— 基于Dubbo的traceId追踪传递
文章目录 原文链接RpcContext 上下文对象Dubbo 过滤器(Filter)对象基于Dubbo的traceId追踪传递实现 原文链接 RpcContext 上下文对象 在实现 Dubbo 调用之间的链路跟踪之前,先简单了解 RpcContext 上下文对象和 Filter 过滤器对象ÿ…...

【uniapp小程序-上拉加载】
在需要上拉加载的页面的page.json上添加红框框里面的 onReachBottom() {if(this.commentCurrent<this.commentTotal){this.commentCurrent 1; this.commentList();this.status loading;}else{this.status ;} }, methods:{commentList(){let params {courseid:this.cour…...

ubuntu添加路由
ip route show 查看当前路由表 sudo ip route add /mask via 添加一条路由 目标ip 1.1.1.1/100 下一跳 2.2.2.2 sudo ip route add 1.1.1.1/100 via 2.2.2.2 dev ens160 proto static metric 100这是一条Linux命令,用于添加一个静态路由。具体含义如下࿱…...

python图像二值化处理
目录 1、双峰法 2、P参数法 3、迭代法 4、OTSU法 图像的二值化处理是将图像上的像素点的灰度值设置为0或255,也就是将整个图像呈现出明显的只有黑和白的视觉效果。二值化是图像分割的一种最简单的方法,可以把灰度图像转换成二值图像。具体实现是将大…...

4.配置系统时钟思路及方法
前言: 比起之前用过的三星的猎户座4412芯片,STM32F4的系统时钟可以说是小巫见大巫,首先我们需要清晰时钟产生的原理:几乎大多数的芯片都是由晶振产生一个比较低频的频率,然后通过若干个PLL得到单片机能承受的频率&…...

使用openMVS库,在VS2022中启用c++17标准编译仍然报错
使用openMVS库,在VS2022中启用c17标准编译仍然报错 现象 项目中引用了某些开源库(例如openmvs2.1.0),编译时要求启用编译器对c17的支持。 没问题!大家都知道在下图所示的位置调整C语言标准: 但是&#…...

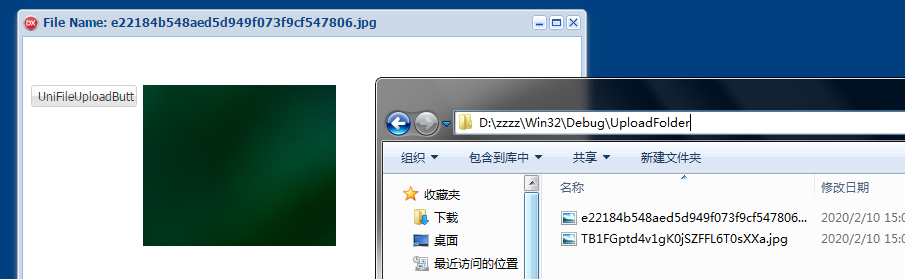
uniGUI之上传文件UniFileUploadButton
TUniFileUploadButton主要属性: Filter: 文件类型过滤,有图片image/* audio/* video/*三种过滤 MaxAllowedSize: 设置文件最大上传尺寸; Message:标题以及消息文本,可翻译成中文 TUniFileUploadButton控件 支持多…...

福德植保无人机工厂:创新科技与绿色农业的完美结合
亲爱的读者们,欢迎来到福德植保无人机工厂的世界。这里,科技与农业的完美结合为我们描绘出一幅未来农业的新篇章。福德植保无人机工厂作为行业的领军者,以其领先的无人机技术,创新的理念,为我们展示了一种全新的农业服…...

JsRpc技术服务搭建,最简单的JSRPC,Flask+undetected-chromedriver
只需10来行代码快速实现JSRpc,最简单的JSRPC 使用Flask和undetected-chromedriver快速实现JsRpc 推荐Python版本3.7.x及以上,需要pip安装 pip install Flask pip install undetected-chromedriver __author__ jiuLiang __email__ "jiuliangef…...

<优化接口设计的思路>:接口安全
前言 一、接口安全的方式 1. 身份认证,鉴别客户端 2. 请求过程鉴权,防止请求被篡改 3. 访问控制,即控制客户端对API的访问权限 前言 某家电商平台上,用户可以通过客户端发起购物请求,并对所选商品进行下…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
