Koa.js 入门手册:洋葱模型插件机制详解以及常用中间件
前言
Nodejs 提供了 http 能力,我们通过如下代码可以快速创建一个http server服务
const http = require('http');http.createServer((req, res) => {res.write('hello\n');res.end();}).listen(3000);
使用nodejs提供的原生能力启动一个http server并不麻烦,但是拓展额外的能力就比较麻烦,比如支持路由router,静态资源,页面模板等。
插件机制是目前非常流行的拓展能力的设计方式,Koa框架是基于插件机制封装出来的一个Node HTTP框架,我将简单记录一下Koa的插件机制以及丰富的插件。
快速启动
// app.js
const Koa = require('koa');
const app = new Koa();app.use(async ctx => {ctx.body = 'Hello World';
});app.listen(9999,()=>{console.log('App start on port: 9999')
});
// package.json
{"scripts": {"dev": "node app.js"}
}
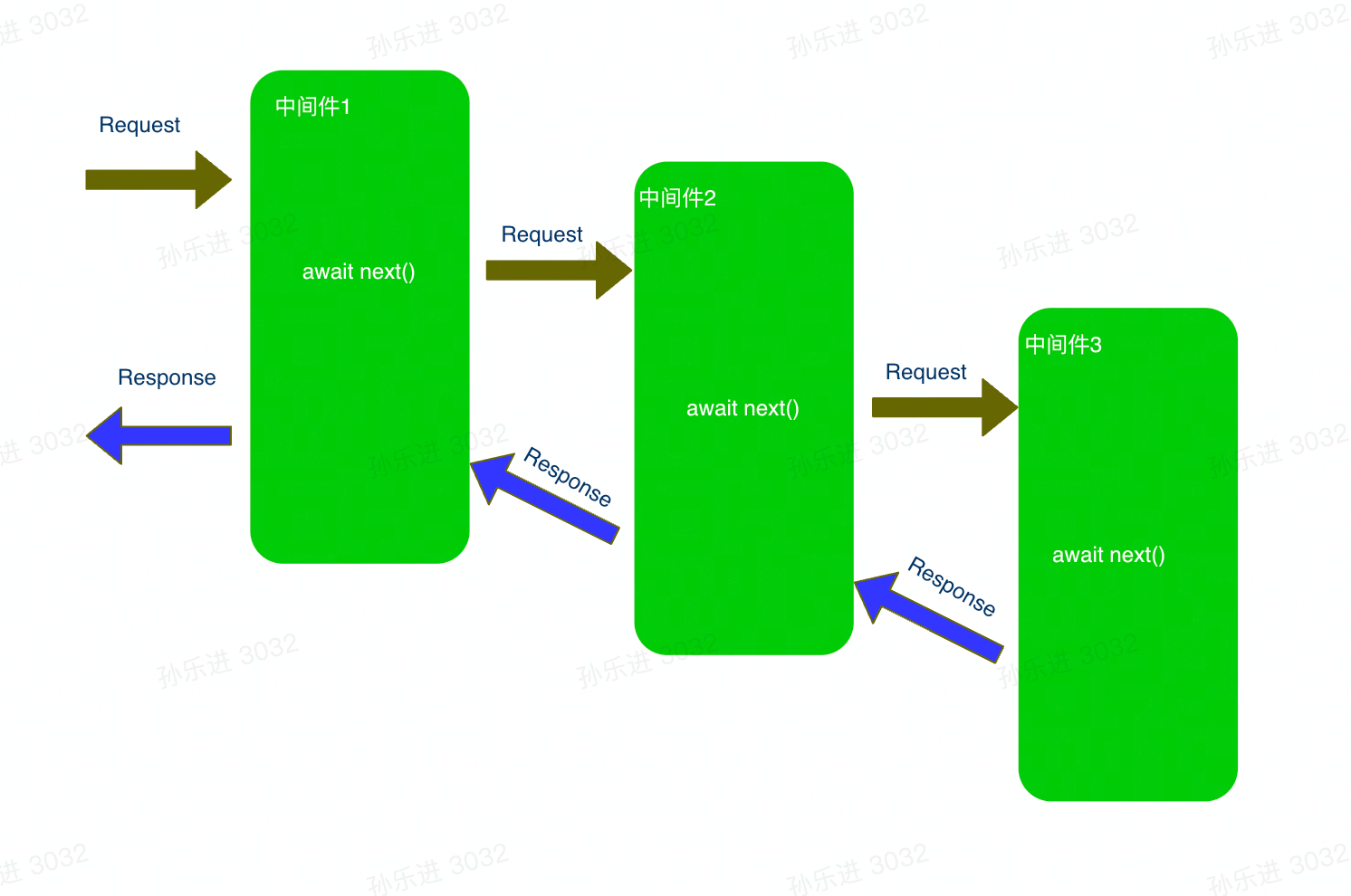
中间件Middleware(洋葱模型)
通过 Koa.use 将中间件注册到 koa应用中,中间件可以注册N个
我们可以通过插件机制个性化功能,提供给别人复用
中间件格式 async (ctx,next)=>{}
- ctx => context对象,包含request,response对象,我们可以通过ctx来处理自己的业务需求
- next ,promise对象,可以通过await next(),让程序执行下一个中间件,执行完后再执行当前中间件next下面的逻辑
const Koa = require('koa');const app = new Koa();app.use(async(ctx,next)=>{console.log('middleware one in')await next();console.log('middleware one out')
})app.use(async(ctx,next)=>{console.log('middleware two in')await next();console.log('middleware two out')
})app.use(async(ctx,next)=>{console.log('middleware three in')await next();console.log('middleware three out')
})app.listen(9999, () => {console.log("app started! port:9999");
});
运行结果
middleware one in
middleware two in
middleware three in
middleware three out
middleware two out
middleware one out
中间件运行过程

常用中间件
Koa Router
作为一个HTTP server,处理不同path的请求是最常见的问题,koa router就是专门处理路由分发的中间件
主程序
const Koa = require('koa');
const Router = require('koa-router');const app = new Koa();
const router = new Router();router.get('/',async(ctx)=>{ctx.type = 'html';ctx.body = '<h1>hello world!</h1>';
})app.use(router.routes());
app.use(router.allowedMethods())app.listen(9999, () => {console.log("app started! port:9999");
});
运行结果

属性简介
Router实例上提供了http的多种请求方式 get post put delete等等。router的请求方法会接受两个参数,第一个参数是匹配的请求的路径 path,第二个参数是处理逻辑的函数。
Router的 routes,allowedMethods方法返回参数,是koa实例接受中间件格式。
Koa View
页面渲染器,支持多种成熟的模版解析引擎。
npm add koa-view ejs
主程序代码
//app.js
const Koa = require('koa');
const Router = require('koa-router');
const views = require('koa-views');const app = new Koa();
const router = new Router();app.use(views(__dirname + '/views', {map: {html: 'ejs'}
}))router.get('/home',async(ctx)=>{await ctx.render('home',{words:'欢迎你'})
})app.use(router.routes());
app.use(router.allowedMethods())app.listen(9999, () => {console.log("app started! port:9999");
});
html模版
// views/home.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>乐闻世界</title>
</head><body>乐闻世界<%= words %>
</body></html>
运行效果

Koa Static
koa 支持静态资源的请求
相关依赖
yarn add koa-static
主程序
const Koa = require('koa');
const static = require('koa-static');const app = new Koa();app.use(static(__dirname + '/statics'))app.listen(9999, () => {console.log("app started! port:9999");
});
运行效果

相关文章:

Koa.js 入门手册:洋葱模型插件机制详解以及常用中间件
前言 Nodejs 提供了 http 能力,我们通过如下代码可以快速创建一个http server服务 const http require(http);http.createServer((req, res) > {res.write(hello\n);res.end();}).listen(3000);使用nodejs提供的原生能力启动一个http server并不麻烦ÿ…...

零信任 SASE 办公安全解决方案:提升企业网络安全与灵活性
零信任 SASE(Secure Access Service Edge)办公安全解决方案为企业带来了许多好处,相较于以前的解决方案有明显差异。这个方案的出现是为了应对企业面临的新的网络安全挑战和远程办公的需求。 1、统一的网络安全管理:SASE 将网络…...

【提示工程】Chain-of-Thought Prompting Elicits Reasoning in Large Language Models
解决问题 探索大语言模型解决推理问题的能力。从头训练或微调模型,需要创建大量的高质量含中间步骤的数据集,成本过大。 相关工作 1、使用中间步骤来解决推理问题 (1)使用自然语言通过一系列中间步骤解决数学应用题 ࿰…...

AWS解决方案架构师学习与备考
系列文章目录 送书第一期 《用户画像:平台构建与业务实践》 送书活动之抽奖工具的打造 《获取博客评论用户抽取幸运中奖者》 送书第二期 《Spring Cloud Alibaba核心技术与实战案例》 送书第三期 《深入浅出Java虚拟机》 送书第四期 《AI时代项目经理成长之道》 …...

如何搭建企业管理系统Odoo并远程访问管理界面【内网穿透】
文章目录 前言1. 下载安装Odoo:2. 实现公网访问Odoo本地系统:3. 固定域名访问Odoo本地系统 前言 Odoo是全球流行的开源企业管理套件,是一个一站式全功能ERP及电商平台。 开源性质:Odoo是一个开源的ERP软件,这意味着企…...

【Git】git常用问题汇总
1. gitlab如何打tag gitlab打tag的目的 git作为代码管理工具已经使用的越来越多了。而且一般开发人员在Dev分支下进行开发。但是当代码需要发布到测试环境时,需要将代码先合并到master,然后打个tag ,类似于SVN中tag处理。这样便于后期代码向…...

2024免费mac苹果电脑系统电脑管家CleanMyMac X
macOS已经成为最受欢迎的桌面操作系统之一,它提供了直观、简洁的用户界面,使用户可以轻松使用和管理系统。macOS拥有丰富的应用程序生态系统;还可以与其他苹果产品和服务紧密协作,如iPhone、iPad,用户可以通过iCloud同…...

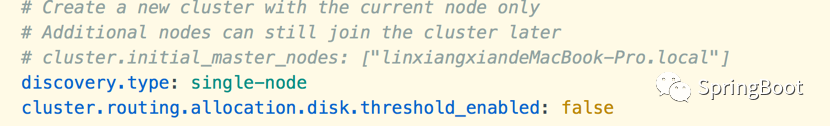
ElasticSearch详细搭建以及常见错误high disk watermark [ES系列] - 第497篇
导读 历史文章(文章累计490) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六…...

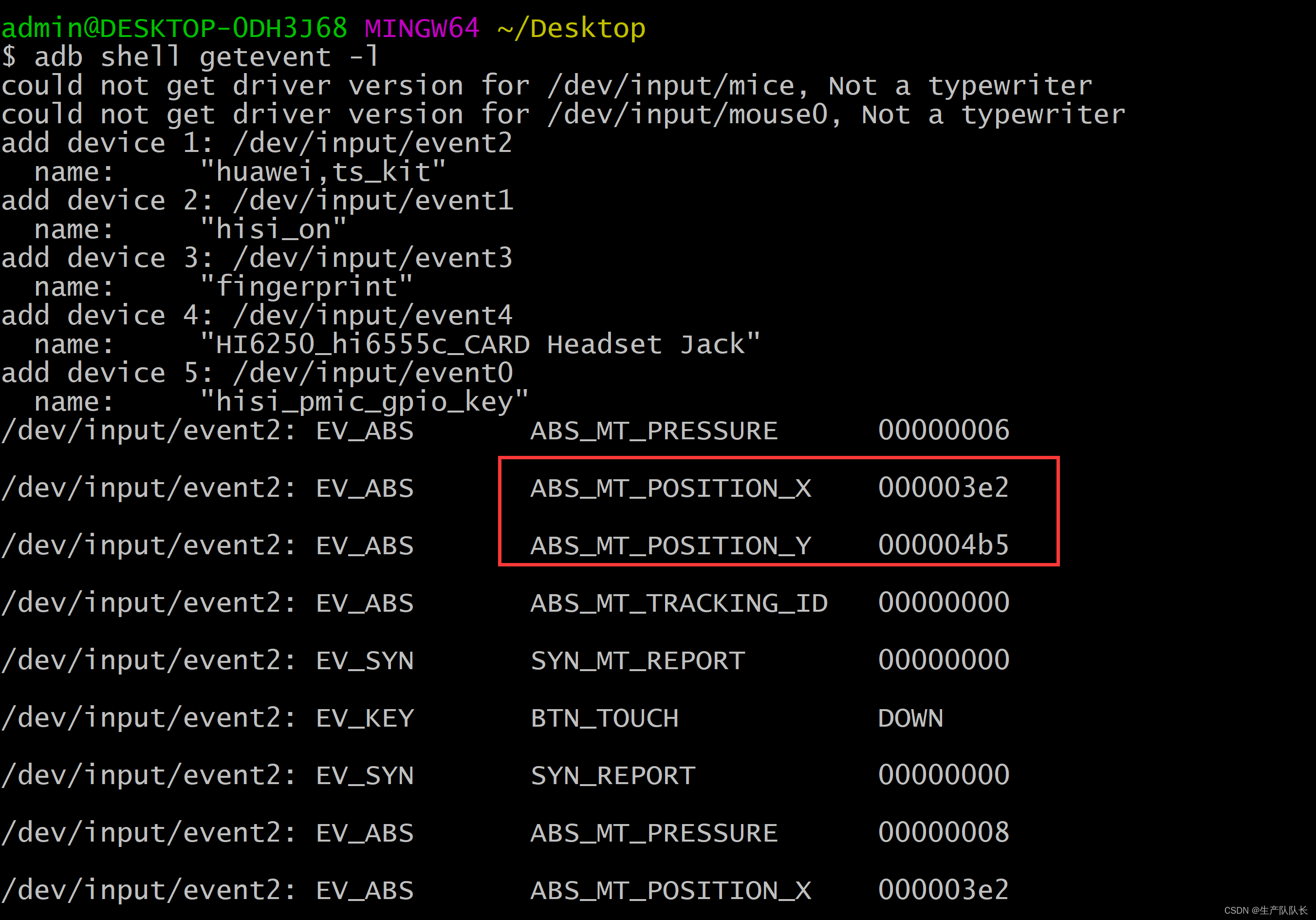
ADB:获取坐标
命令: adb shell getevent | grep -e "0035" -e "0036" adb shell getevent -l | grep -e "0035" -e "0036" 这一条正确,但是,grep给过滤了,导致没有输出 getevent -c 10 //输出10条信息…...

关于“Python”的核心知识点整理大全27
目录 10.5 小结 第11 章 测试代码 11.1 测试函数 name_function.py 函数get_formatted_name()将名和姓合并成姓名,在名和姓之间加上一个空格,并将它们的 首字母都大写,再返回结果。为核实get_formatted_name()像期望的那样工…...

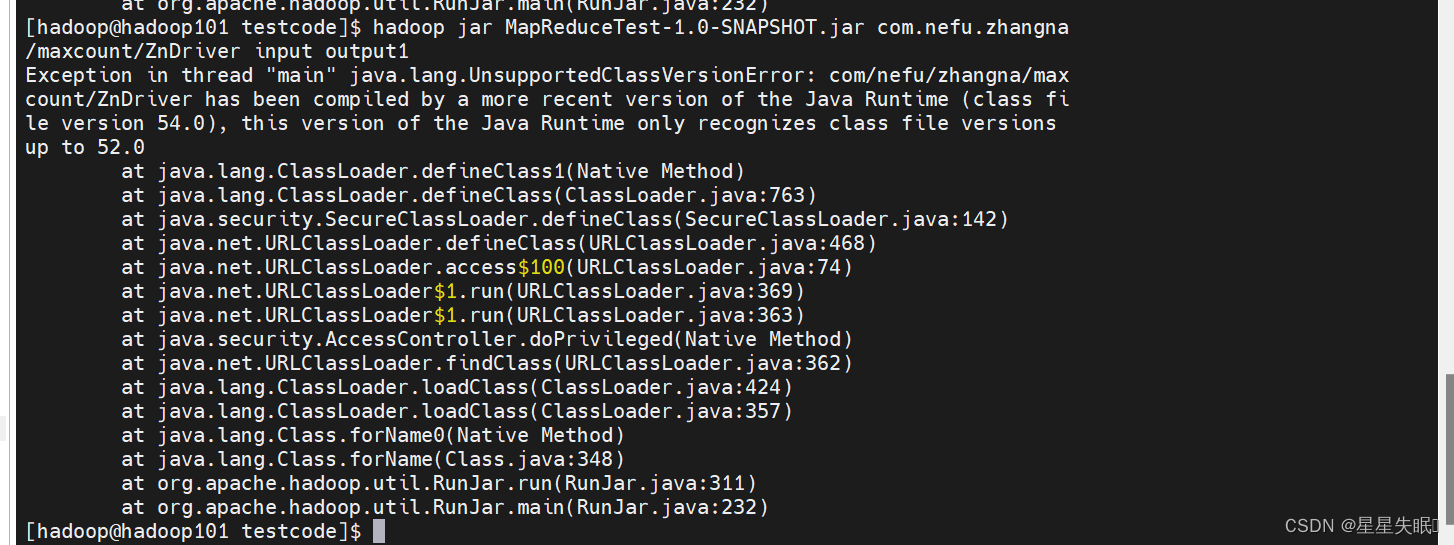
实验三 MapReduce编程
实验目的: 1.掌握MapReduce的基本编程流程; 2.掌握MapReduce序列化的使用; 实验内容: 一、在本地创建名为MapReduceTest的Maven工程,在pom.xml中引入相关依赖包,配置log4j.properties文件,搭…...

element组件库的日期选择器如何限制?
本次项目中涉及到根据日期查找出来的数据进行调整,所以修改的数据必须是查找范围内的数据.需要对调整数据的日期进行限制,效果如下: 首先我们使用了element 组件库的日期选择器,其中灌完介绍, picker-options中函数disabledDate可以设置禁用状态,代码如下: <el-date-pickerv…...

QSqlQueryModel
QSqlQueryModel 是 Qt 框架中的一个模型类,用于在 Qt 的视图组件(如 QTableView、QListView)中显示数据库查询结果。 QSqlQueryModel 继承自 QAbstractTableModel,它通过执行 SQL 查询并将结果存储在内部数据结构中,提…...

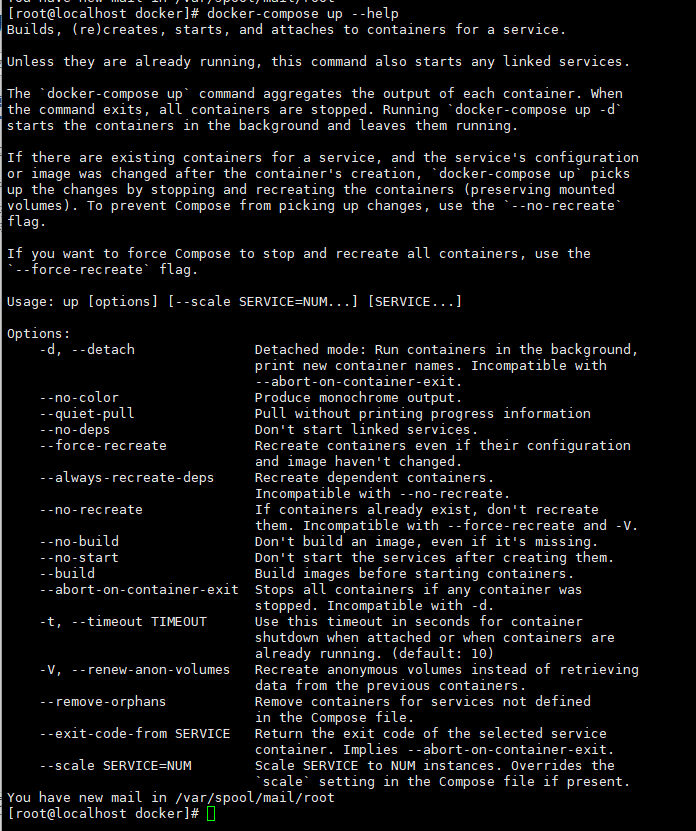
docker-compose介绍和用法
docker-compose介绍和用法详解 1、docker-compose介绍2、docker-compose build3、docker-compose down4、docker-compose up -d 1、docker-compose介绍 Docker Compose是一个用于快速配置多个Docker容器的工具。它是一个定义和运行多容器的Docker应用工具,通过YAML…...

Mac下ERROR: Cannot connect to the Docker daemon
解决Mac下ERROR: Cannot connect to the Docker daemon at unix:///Users/qq/.orbstack/run/docker.sock. Is the docker daemon running? 在Mac系统的中, 如果实际已经安装docker并且已经启动了. 但执行 docker info 时 报错: ERROR: Cannot connect to the Docker daemon …...

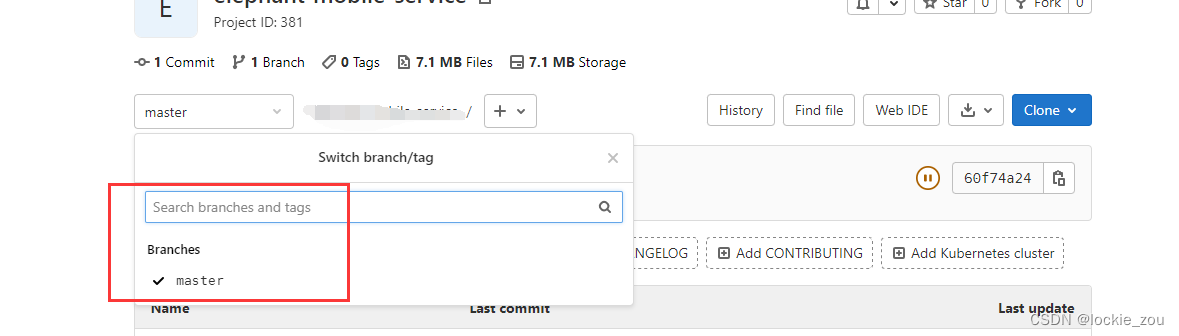
本地项目添加到gitlab命令操作
gitlab上面创建一个跟项目名同名的文件夹 创建文件夹,填写信息 添加readme文档,先保存下创建的文件夹 回到项目,复制项目的git 地址 然后进入到本地项目的文件夹,如d:/workspace/spring-demo,右键打开git bash弹框 命令…...

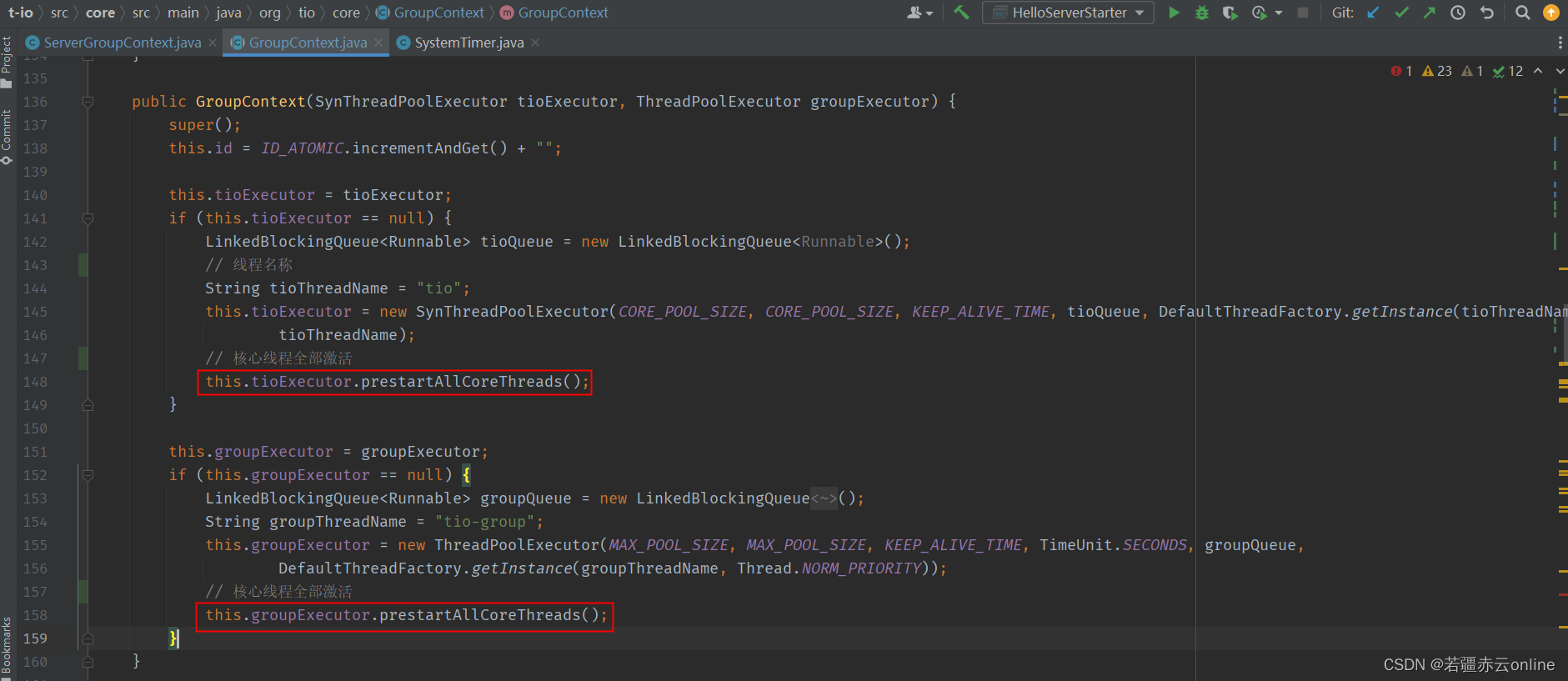
t-io 程序执行后,jvm不退出的原因
基于t-io 1.7.3 版本分析源码 1、设定当前时间,每10毫秒执行一次 (非守护线程) 2、对应线程池的核心线程在AioServer启动时全部激活,并且添加空任务到阻塞队列,让核心线程(非守护线程)一直存活...

Vue3使用Three.js导入gltf模型并解决模型为黑色的问题
背景 如今各类数字孪生场景对三维可视化的需求持续旺盛,因为它们可以用来创建数字化的双胞胎,即现实世界的物体或系统的数字化副本。这种技术在工业、建筑、医疗保健和物联网等领域有着广泛的应用,可以帮助人们更好地理解和管理现实世界的事…...

说一下 jvm 有哪些垃圾回收算法?
说一下 jvm 有哪些垃圾回收算法? 一.对象是否已死算法 1.引用计数器算法 2.可达性分析算法 二.GC算法 1.标记清除算法 如果对象被标记后进行清除,会带来一个新的问题–内存碎片化。如果下次有比较大的对象实例需要在堆上分配较大的内存空间时࿰…...

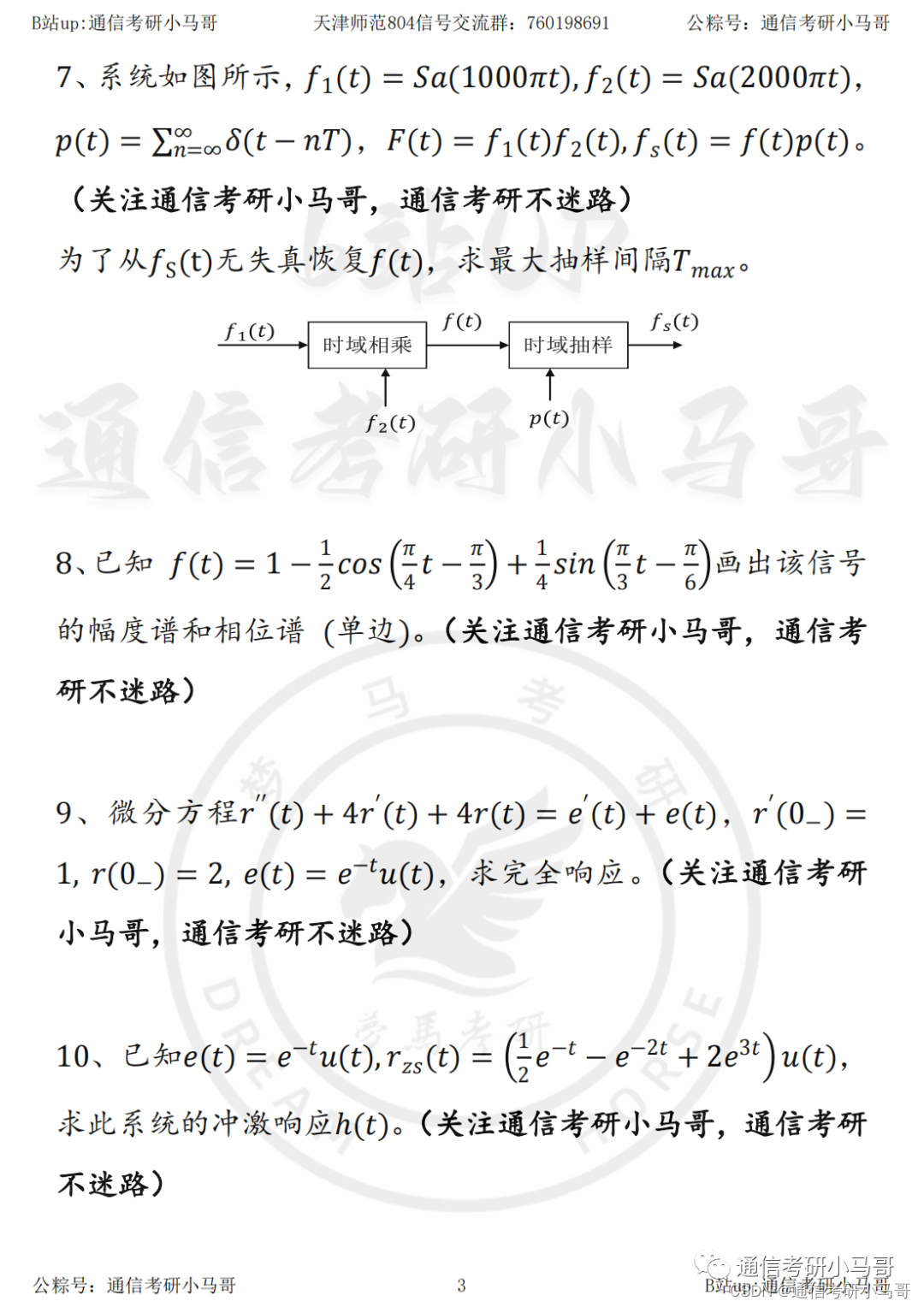
【23真题】一共10道题,押题卷5道!
哈喽大家好,现在这个时间节点,有很多同学开始刷真题了!所以23真题系列正式启动!小马哥将全面发布23真题及详细解析! 小马哥Tips: 今天分享的是23年天津师范大学804的信号与系统试题及解析。这所院校一共出…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
