Vue3使用Three.js导入gltf模型并解决模型为黑色的问题
背景
如今各类数字孪生场景对三维可视化的需求持续旺盛,因为它们可以用来创建数字化的双胞胎,即现实世界的物体或系统的数字化副本。这种技术在工业、建筑、医疗保健和物联网等领域有着广泛的应用,可以帮助人们更好地理解和管理现实世界的事物。
Three.js 可以让我们在网页上创建交互式的 3D 图形和动画。它是一个强大的 JavaScript 库,可以帮助我们轻松地在浏览器中实现复杂的 3D 效果,而无需深入了解底层的 WebGL 技术。如果你需要在网页上展示 3D 内容或者构建交互式的3D体验, Three.js 是一个非常有用的工具。今天通过 Vue3.0 集成 Three.js 来实现对 gltf 模型的加载、渲染与操控。
下载模型
如果没有专门的三维建模工程师,可以到https://sketchfab.com注册一个账号,上面有不少可以免费下载的模型,我这里下载 gltf 格式。

查看模型
这个 gltf 格式的文件可以使用 Win10 自带的 3D查看器 打开。

环境准备
Note:
- 前提需要有
Node.js环境,可使用nvm进行Node.js的多版本管理。 npm install <package>默认会在依赖安装完成后将其写入package.json,因此安装依赖的命令都未附加save参数。
$ node -v
v16.18.0
安装vue-cli并创建项目
npm install -g @vue/cli
vue --version
vue create three-gltf
刚开始的 package.json 依赖是这样:
"dependencies": {"core-js": "^3.8.3","vue": "^3.2.13"},
集成Three.js
- 安装依赖
npm install three
此时, package.json 的依赖变为:
"dependencies": {"core-js": "^3.8.3","three": "^0.159.0","vue": "^3.2.13"},
与 HelloWorld.vue 并列,创建一个 ThreeDemo.vue ,后续的三维场景渲染就在这个文件中实现,以下是完整代码。
<template><div ref="threeModel" class="threed"></div>
</template><script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";const threeModel = ref(null);
let scene, camera, renderer;onMounted(() => {// 相机配置camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,1,100);camera.position.set(3, 3, 3);camera.lookAt(0, 0, 0);// 渲染配置renderer = new THREE.WebGLRenderer({antialias: true, // 抗锯齿alpha: true, // 用于设置透明度});renderer.setSize(window.innerWidth, window.innerHeight);// 设置背景颜色renderer.setClearColor(0x000000, 0);// 场景初始化scene = new THREE.Scene();scene.add(new THREE.AmbientLight(0x666666)); // 环境光//添加模型
const loader = new GLTFLoader();
loader.load("/static/model/scene.gltf",(gltf) => {// 解决模型为黑色的问题gltf.scene.traverse(function(child) {if (child.isMesh) {child.material.emissive = child.material.color;child.material.emissiveMap = child.material.map;}});scene.add(gltf.scene);},function(xhr) {// 控制台查看加载进度xhrconsole.log(Math.floor((xhr.loaded / xhr.total) * 100));}
);// 添加模型到页面threeModel.value.appendChild(renderer.domElement);//添加控制器let controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener("change", () => {renderer.render(scene, camera);});
});
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.threed {widows: 100%;height: 100%;
}
</style>
为了让 Vue 项目展示我们的三维模型页面,这里简单粗暴地将 HelloWorld.vue 替换了。

可能遇到问题
如何设置模型为透明背景?
有些场景下,比如我们要做数据大屏可视化,大屏本身已经有背景图片了,不希望 Three.js 的背景色遮挡,这时就可以将 Three.js 的背景设置为透明,设置背景透明前要先将 alpha 设置为 true ;通过 renderer.setClearColor(0x000000, 0) 第二个参数来设置透明度0是完全透明,1是不透明,可以按需调整0-1之间的数,eg: 0.8。
// 相机配置camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,1,100);// 渲染配置renderer = new THREE.WebGLRenderer({antialias: true, // 抗锯齿alpha: true, // 用于设置透明度});renderer.setSize(window.innerWidth, window.innerHeight);// 设置背景颜色,透明renderer.setClearColor(0x000000, 0);
Three.js导入gltf的模型黑乎乎的,怎么破?

直接上解决办法:将模型的材质里的 emssive 设置为 material.color ,如果材质里有纹理,再把 emissiveMap 设置为 material.map 。
//添加模型
const loader = new GLTFLoader();
loader.load("/static/model/scene.gltf",(gltf) => {// 解决模型为黑色的问题gltf.scene.traverse(function(child) {if (child.isMesh) {child.material.emissive = child.material.color;child.material.emissiveMap = child.material.map;}});scene.add(gltf.scene);},function(xhr) {// 控制台查看加载进度xhrconsole.log(Math.floor((xhr.loaded / xhr.total) * 100));}
);
- 使用效果

小总结
通过 Vue3.0 集成 Three.js ,可以在网页上展示 3D 内容或构建交互式的 3D 体验。在集成过程中,需要安装 Three.js 依赖并创建 ThreeDemo.vue 文件,然后通过 GLTFLoader 加载模型并解决模型为黑色的问题。同时,可以设置 Three.js 的背景为透明以适应不同场景需求。
Reference
- https://sketchfab.com
If you have any questions or any bugs are found, please feel free to contact me.
Your comments and suggestions are welcome!
相关文章:

Vue3使用Three.js导入gltf模型并解决模型为黑色的问题
背景 如今各类数字孪生场景对三维可视化的需求持续旺盛,因为它们可以用来创建数字化的双胞胎,即现实世界的物体或系统的数字化副本。这种技术在工业、建筑、医疗保健和物联网等领域有着广泛的应用,可以帮助人们更好地理解和管理现实世界的事…...

说一下 jvm 有哪些垃圾回收算法?
说一下 jvm 有哪些垃圾回收算法? 一.对象是否已死算法 1.引用计数器算法 2.可达性分析算法 二.GC算法 1.标记清除算法 如果对象被标记后进行清除,会带来一个新的问题–内存碎片化。如果下次有比较大的对象实例需要在堆上分配较大的内存空间时࿰…...

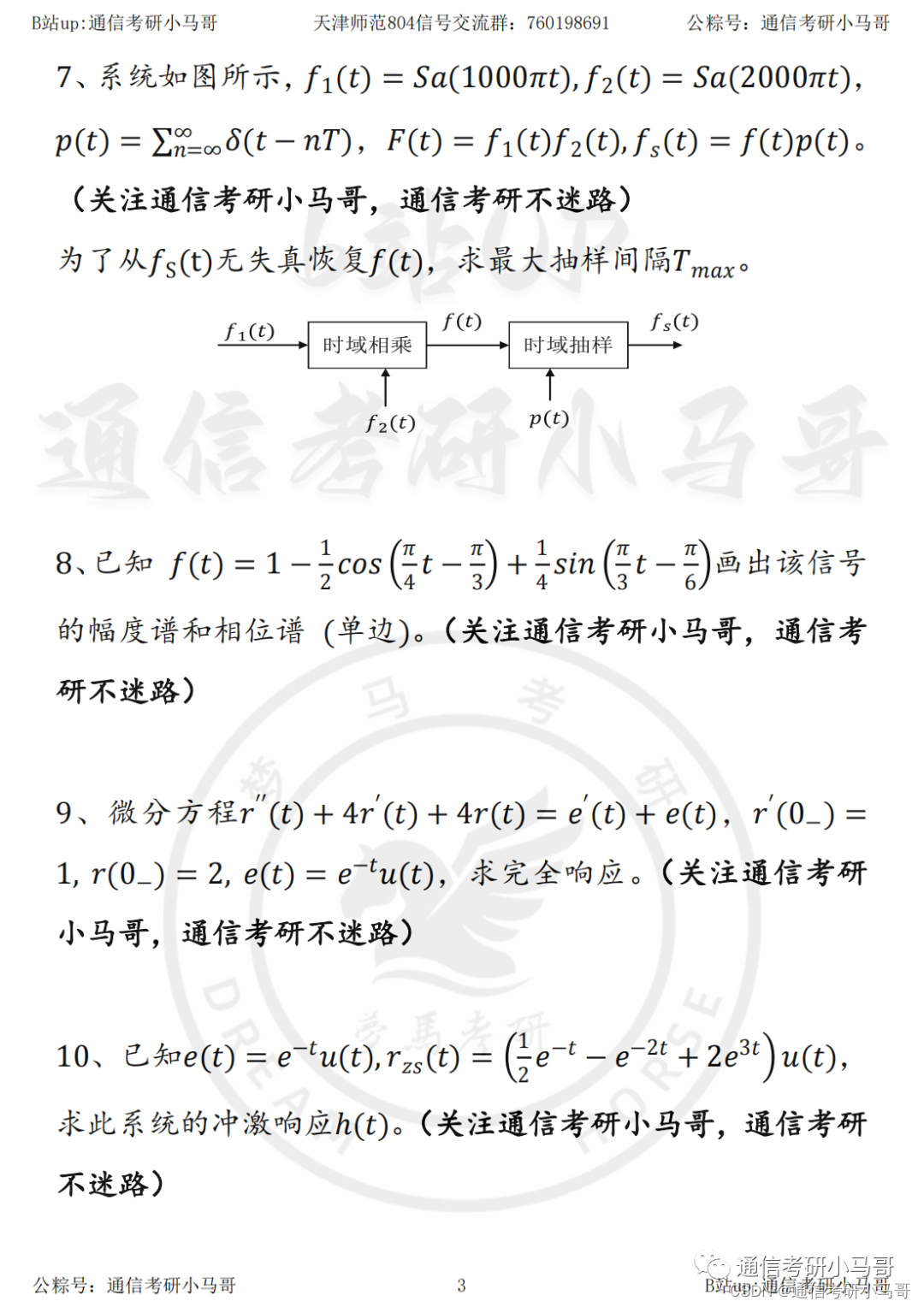
【23真题】一共10道题,押题卷5道!
哈喽大家好,现在这个时间节点,有很多同学开始刷真题了!所以23真题系列正式启动!小马哥将全面发布23真题及详细解析! 小马哥Tips: 今天分享的是23年天津师范大学804的信号与系统试题及解析。这所院校一共出…...

JS的浅拷贝和深拷贝
首先理解什么是浅拷贝和深拷贝: 浅拷贝: 浅拷贝只会复制对象的第一层属性,而不会递归地复制嵌套的对象。浅拷贝仅复制对象的引用,新对象和原始对象仍然共享相同的引用,因此对新对象的修改可能会影响到原始对象。浅拷…...

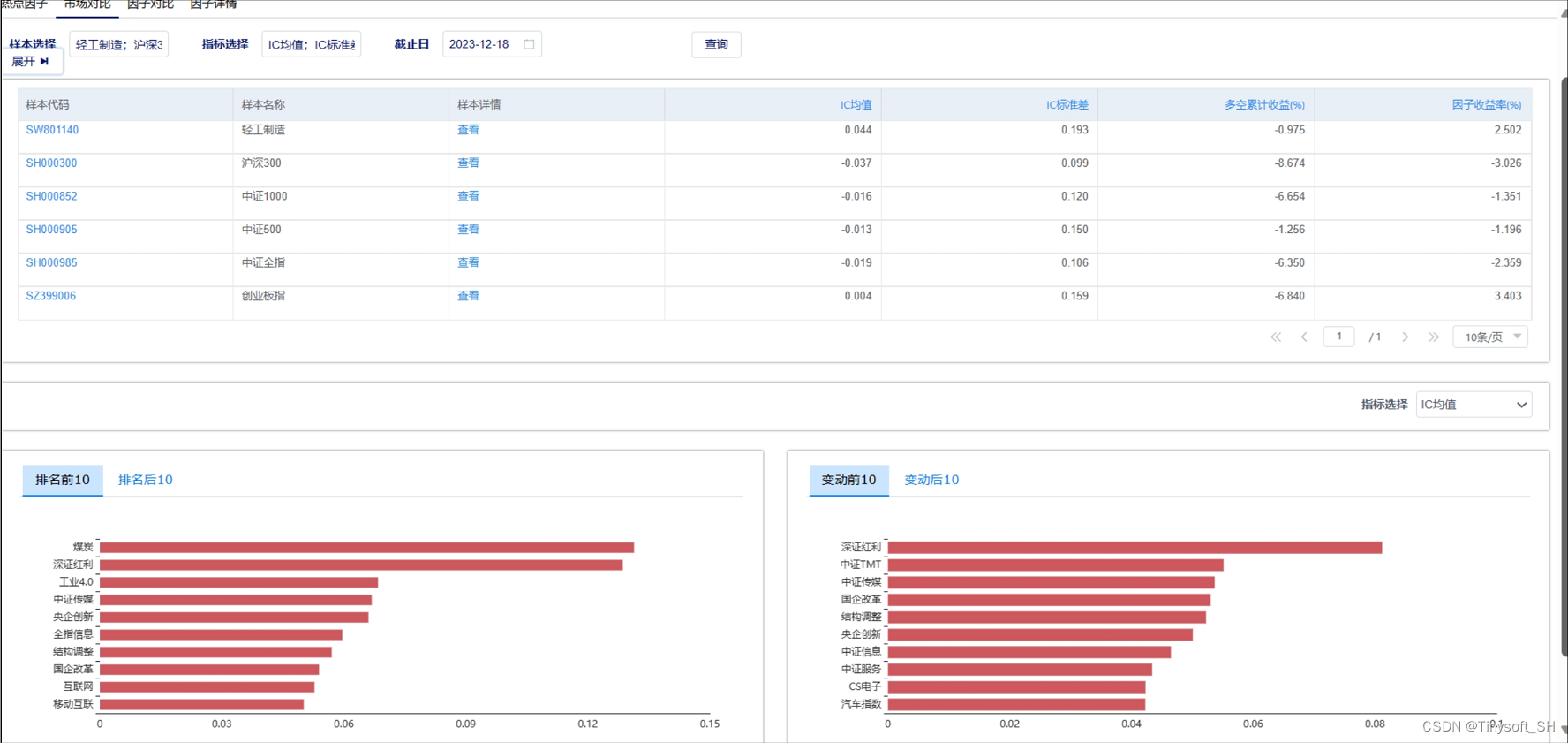
天软特色因子看板 (2023.12 第12期)
该因子看板跟踪天软特色因子A06008(聪明钱因子(beta),该因子为以分钟行情价量信息为基础,识别聪明钱交易,用以刻画机构交易行为 值越大,越反映其悲观情绪,反之,反映其乐观情绪。 今日为该因子跟踪第12期&am…...

【Logback技术专题】「入门到精通系列教程」深入探索Logback日志框架的原理分析和开发实战技术指南(上篇)
深入探索Logback日志框架的原理分析和开发实战指南系列 Logback日志框架Logback基本模块logback-corelogback-classiclogback-accessLogback的核心类LoggerAppenderLayoutLayout和Appender filterlogback模块和核心所属关系 Logbackj日志级别日志输出级别日志级别介绍 Logback的…...

vue3+element Plus 清空el-tree复选框选中项
前提问题:el-tree加了show-checkbox复选框属性后,在选择完复选框后切换,不会自动清空选中内容,要求在切换时清空复选框选中内容,解决过程:设置el-tree的ref值,使用setCheckedKeys方法可清空复选…...

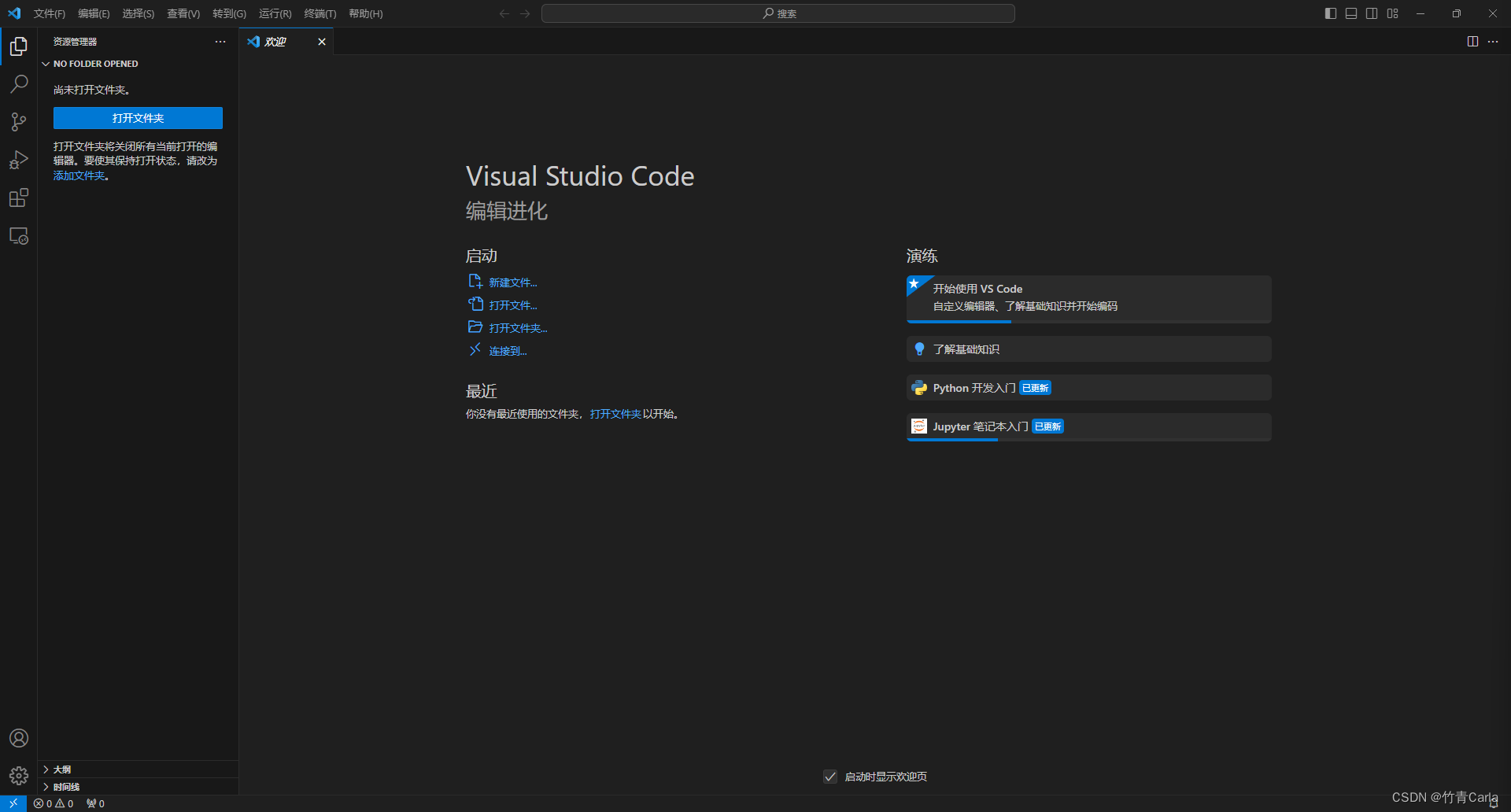
【VScode】设置语言为中文
1、下载安装好vscode 2、此时可看到页面为英文,为方便使用可切换为中文 3、键盘按下 ctrlshiftP 4、在输入框内输入configure display language 5、选择中文,restart即可(首次会有install安装过程,等待安装成功后重启即可&am…...

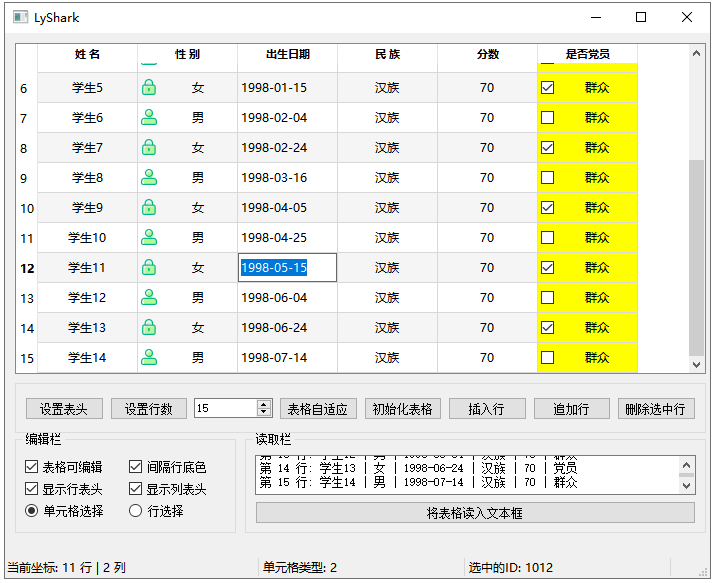
C++ Qt开发:TableWidget表格组件
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TableWidget表格组件的常用方法及灵活运用。 …...

layui框架实战案例(25):table组件筛选列记忆功能
即点击当前表格右上角筛选图标后,对表头进行显示隐藏勾选,再刷新页面依然保留当前筛选状态。 要实现layui表格组件的筛选列记忆功能,可以采取以下步骤: 存储筛选数据:当用户进行筛选操作时,将筛选的数据…...

20、WEB攻防——PHP特性缺陷对比函数CTF考点CMS审计实例
文章目录 一、PHP常用过滤函数:1.1 与1.2 md51.3 intval1.4 strpos1.5 in_array1.6 preg_match1.7 str_replace CTFshow演示三、参考资料 一、PHP常用过滤函数: 1.1 与 :弱类型对比(不考虑数据类型),甚至…...

互换数组的两个轴 numpy.swapaxes()
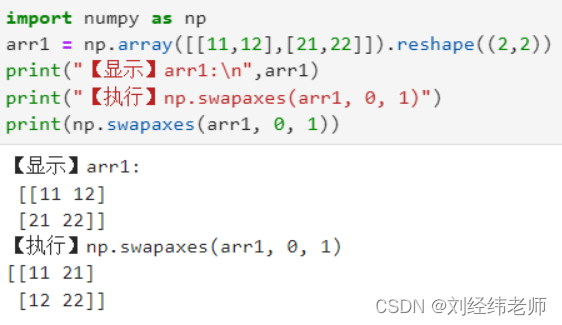
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 互换数组的两个轴 numpy.swapaxes() 选择题 请问下列程序运行的的结果是: import numpy as np arr1 np.array([[11,12],[21,22]]).reshape((2,2)) print("【显示】arr1:\n…...

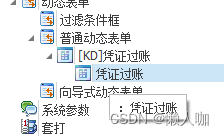
金蝶云星空修改业务对象标识
文章目录 金蝶云星空修改业务对象标识说明解决方案具体操作实操 金蝶云星空修改业务对象标识 说明 一个业务对象的产生,涉及10个表起。 解决方案 还是手工删除重新创建保险。 具体操作 先备份需要删除的元数据,或者扩展,然后重新创建或…...

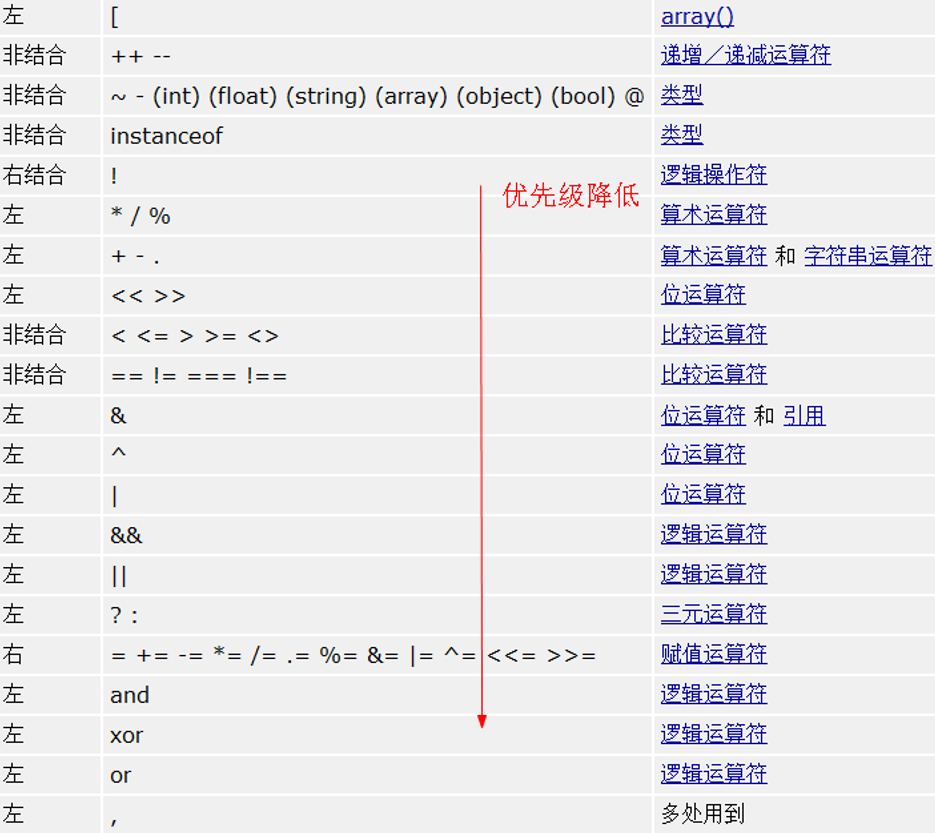
【PHP入门】2.1-运算符
-运算符- 运算符:operator,是一种将数据进行运算的特殊符号,在PHP中一共有十种运算符之多。 2.1.1赋值运算符 赋值运算:符号是“”,表示将右边的结果(可以是变量、数据、常量和其它运算出来的结果&#…...

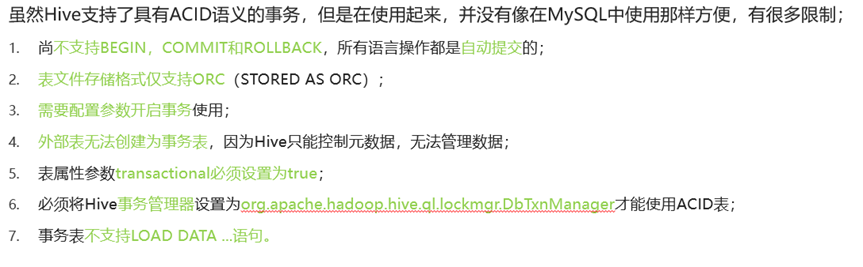
【Hive】——DML
1 Load(加载数据) 1.1 概述 1.2 语法 LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1val1, partcol2val2 ...)]LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol…...

【Spring教程31】SSM框架整合实战:从零开始学习SSM整合配置,如何编写Mybatis SpringMVC JDBC Spring配置类
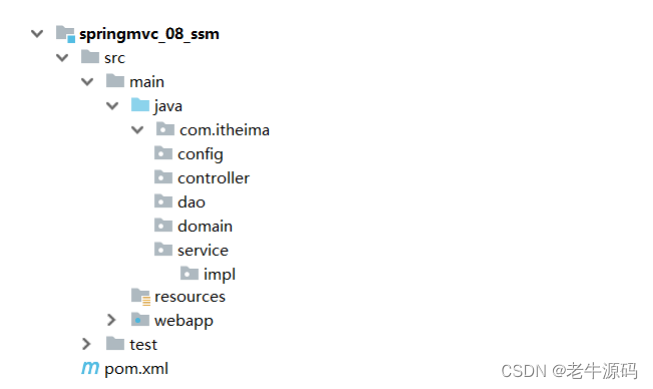
目录 1 流程分析2 整合配置2.1 步骤1:创建Maven的web项目2.2 步骤2:添加依赖2.3 步骤3:创建项目包结构2.4 步骤4:创建SpringConfig配置类2.5 步骤5:创建JdbcConfig配置类2.6 步骤6:创建MybatisConfig配置类2.7 步骤7:创建jdbc.properties2.8 步骤8:创建SpringMVC配置…...

Tailwind CSS 入门
什么是 Tailwind CSS? Tailwind CSS 是一个 CSS 框架,它提供了大量的预定义实用类,可以用来快速构建 HTML 页面。Tailwind CSS 的优势包括: 可扩展性:Tailwind CSS 的类库是可扩展的,可以根据自己的需要进行定制。性能:Tailwind CSS 的类库是经过精心设计的,可以提高页…...

如何在简历中解释就业空白
您的工作经历有空缺吗?你不是一个人。有很多合理的理由可以解释为什么你需要休息一下。更重要的是,在一份真实正确的简历中,这些问题是无法避免的。直接解释就业差距总是更好,而且有很多因素需要考虑。你未来的老板想要了解工作轨…...

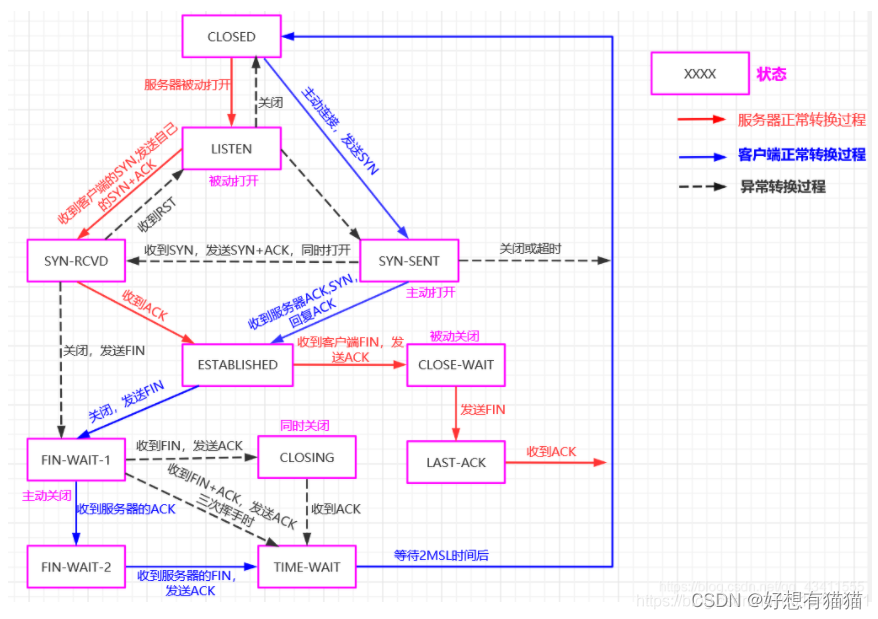
【计算机网络】TCP协议——2.连接管理(三次握手,四次挥手)
目录 前言 一. 建立连接——三次握手 1. 三次握手过程描述 2. TCP连接建立相关问题 二. 释放连接——四次挥手 1. 四次挥手过程描述 2. TCP连接释放相关问题 三. TCP状态转换 结束语 前言 TCP——传输控制协议(Transmission Control Protocol)。是一种面向连接的传…...

螺丝厂家:如何根据您的需求找到合适您的紧固件
螺丝是通用工具。它们几乎用于所有场景,并且它们的使用不限于任何一个行业。人们可以找到几乎所有周围都使用的螺钉和螺栓。在为工作选择合适的螺丝方面,人们应该记住一些事情。选择标准归结为紧固件的物理特性,包括制造它所用的原材料、施加…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
