vue3+element Plus 清空el-tree复选框选中项
前提问题:el-tree加了show-checkbox复选框属性后,在选择完复选框后切换,不会自动清空选中内容,要求在切换时清空复选框选中内容,
解决过程:设置el-tree的ref值,使用setCheckedKeys方法可清空复选框所选中的内容
解决方法:
html:
<el-treehighlight-current:data="props.menuData"@node-click="handleClick"@node-expand="showPushData"ref="treeRef":expand-on-click-node="false"node-key="id":default-expanded-keys="props.expandIdList":show-checkbox="state.switchRelate":props="{ disabled: disabledNodeClass, class: customNodeClass }":check-strictly="false"@check="getChecked"
>
</el-tree>
<div class="relateBtn"><el-button type="primary" @click="switch">切换</el-button>
</div>js:
const switch= () => {//清空复选框勾选内容treeRef.value.setCheckedKeys([])
}注意:1.el-tree的node-key属性一定要有,我第一次写的是node-key="type"时setCheckedKeys未生效,后改为node-key="id"生效。
2.原本写node-key="type"是为了default-expanded-keys属性自动展开时,依据type值展开,但因为这样写setCheckedKeys不生效所以改成了id,default-expanded-keys给的值可以是一个变量,将type为某某值的id全部放到一个数组里传到该属性中也可达到同样的自动展开效果。
相关文章:

vue3+element Plus 清空el-tree复选框选中项
前提问题:el-tree加了show-checkbox复选框属性后,在选择完复选框后切换,不会自动清空选中内容,要求在切换时清空复选框选中内容,解决过程:设置el-tree的ref值,使用setCheckedKeys方法可清空复选…...

【VScode】设置语言为中文
1、下载安装好vscode 2、此时可看到页面为英文,为方便使用可切换为中文 3、键盘按下 ctrlshiftP 4、在输入框内输入configure display language 5、选择中文,restart即可(首次会有install安装过程,等待安装成功后重启即可&am…...

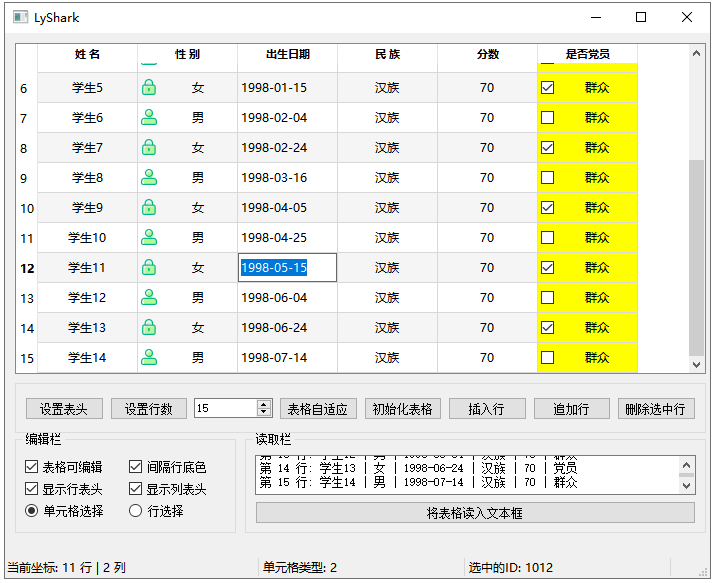
C++ Qt开发:TableWidget表格组件
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TableWidget表格组件的常用方法及灵活运用。 …...

layui框架实战案例(25):table组件筛选列记忆功能
即点击当前表格右上角筛选图标后,对表头进行显示隐藏勾选,再刷新页面依然保留当前筛选状态。 要实现layui表格组件的筛选列记忆功能,可以采取以下步骤: 存储筛选数据:当用户进行筛选操作时,将筛选的数据…...

20、WEB攻防——PHP特性缺陷对比函数CTF考点CMS审计实例
文章目录 一、PHP常用过滤函数:1.1 与1.2 md51.3 intval1.4 strpos1.5 in_array1.6 preg_match1.7 str_replace CTFshow演示三、参考资料 一、PHP常用过滤函数: 1.1 与 :弱类型对比(不考虑数据类型),甚至…...

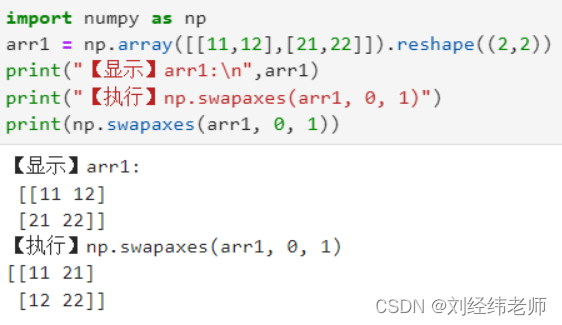
互换数组的两个轴 numpy.swapaxes()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 互换数组的两个轴 numpy.swapaxes() 选择题 请问下列程序运行的的结果是: import numpy as np arr1 np.array([[11,12],[21,22]]).reshape((2,2)) print("【显示】arr1:\n…...

金蝶云星空修改业务对象标识
文章目录 金蝶云星空修改业务对象标识说明解决方案具体操作实操 金蝶云星空修改业务对象标识 说明 一个业务对象的产生,涉及10个表起。 解决方案 还是手工删除重新创建保险。 具体操作 先备份需要删除的元数据,或者扩展,然后重新创建或…...

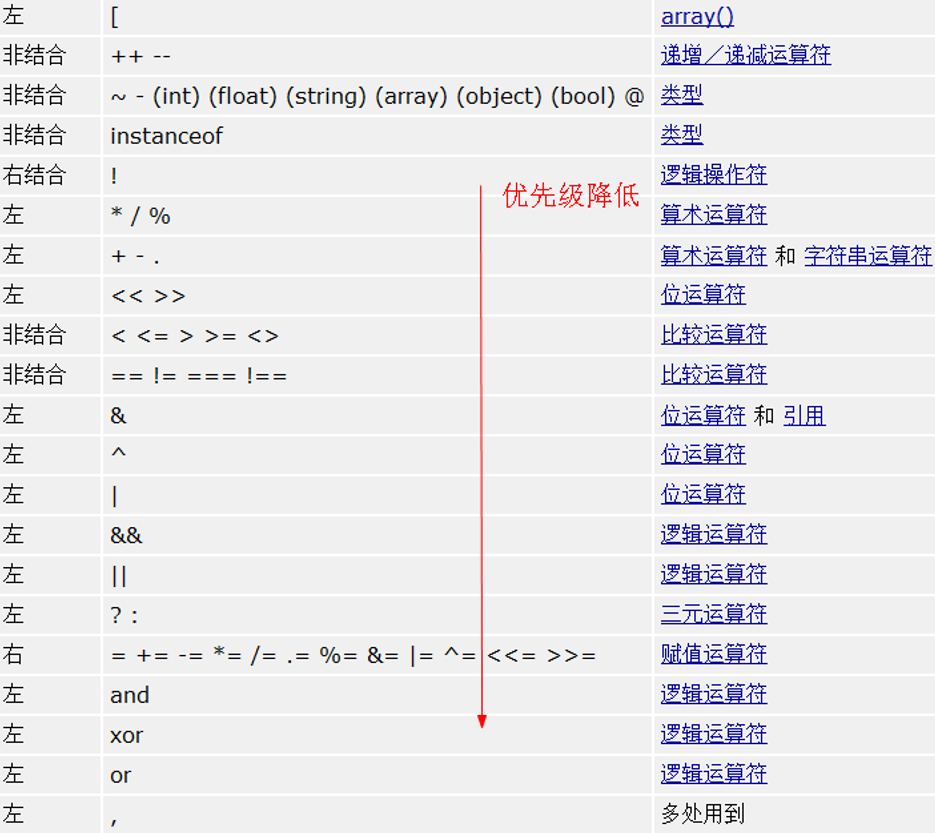
【PHP入门】2.1-运算符
-运算符- 运算符:operator,是一种将数据进行运算的特殊符号,在PHP中一共有十种运算符之多。 2.1.1赋值运算符 赋值运算:符号是“”,表示将右边的结果(可以是变量、数据、常量和其它运算出来的结果&#…...

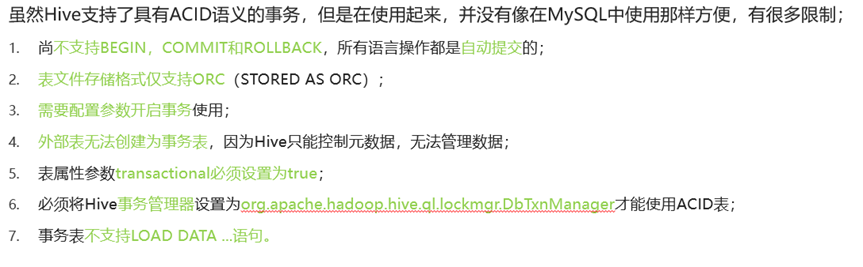
【Hive】——DML
1 Load(加载数据) 1.1 概述 1.2 语法 LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1val1, partcol2val2 ...)]LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol…...

【Spring教程31】SSM框架整合实战:从零开始学习SSM整合配置,如何编写Mybatis SpringMVC JDBC Spring配置类
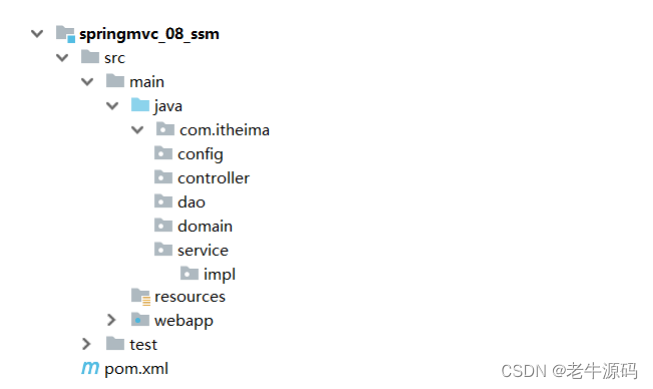
目录 1 流程分析2 整合配置2.1 步骤1:创建Maven的web项目2.2 步骤2:添加依赖2.3 步骤3:创建项目包结构2.4 步骤4:创建SpringConfig配置类2.5 步骤5:创建JdbcConfig配置类2.6 步骤6:创建MybatisConfig配置类2.7 步骤7:创建jdbc.properties2.8 步骤8:创建SpringMVC配置…...

Tailwind CSS 入门
什么是 Tailwind CSS? Tailwind CSS 是一个 CSS 框架,它提供了大量的预定义实用类,可以用来快速构建 HTML 页面。Tailwind CSS 的优势包括: 可扩展性:Tailwind CSS 的类库是可扩展的,可以根据自己的需要进行定制。性能:Tailwind CSS 的类库是经过精心设计的,可以提高页…...

如何在简历中解释就业空白
您的工作经历有空缺吗?你不是一个人。有很多合理的理由可以解释为什么你需要休息一下。更重要的是,在一份真实正确的简历中,这些问题是无法避免的。直接解释就业差距总是更好,而且有很多因素需要考虑。你未来的老板想要了解工作轨…...

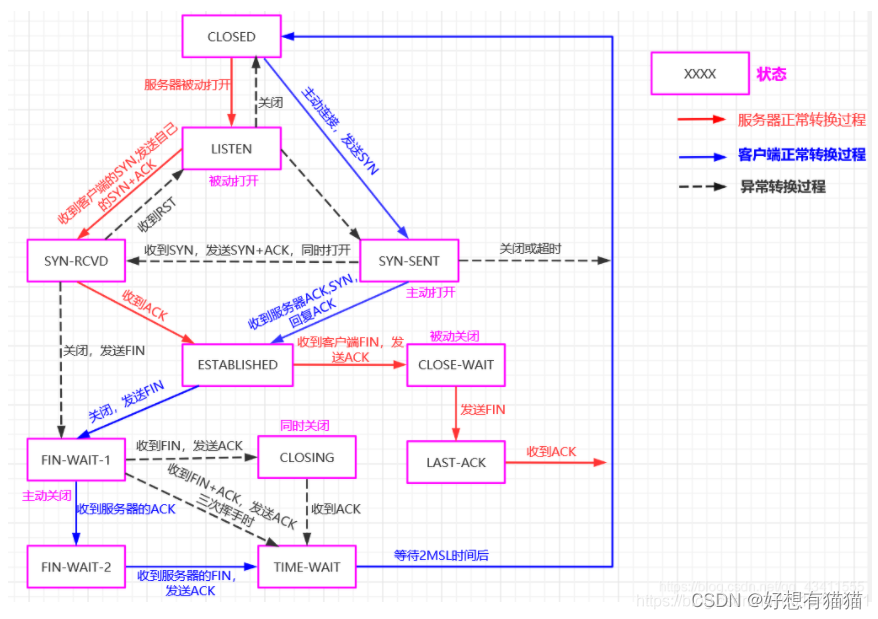
【计算机网络】TCP协议——2.连接管理(三次握手,四次挥手)
目录 前言 一. 建立连接——三次握手 1. 三次握手过程描述 2. TCP连接建立相关问题 二. 释放连接——四次挥手 1. 四次挥手过程描述 2. TCP连接释放相关问题 三. TCP状态转换 结束语 前言 TCP——传输控制协议(Transmission Control Protocol)。是一种面向连接的传…...

螺丝厂家:如何根据您的需求找到合适您的紧固件
螺丝是通用工具。它们几乎用于所有场景,并且它们的使用不限于任何一个行业。人们可以找到几乎所有周围都使用的螺钉和螺栓。在为工作选择合适的螺丝方面,人们应该记住一些事情。选择标准归结为紧固件的物理特性,包括制造它所用的原材料、施加…...

企业数字化转型进入深海区:生成式AI时代下如何制定数据战略
随着科技的不断进步,企业数字化转型已经不再是简单的概念,而是正在进入一个全新的深海区。在这个深海区,数据变得至关重要,而生成式人工智能(AI)的兴起更是推动了数字化转型的飞速发展。本文将探讨在这个生…...

html行内元素和块级元素的区别?
HTML中的元素可以分为两种类型:行内元素(inline)和块级元素(block) 文章目录 什么是行内元素什么是块级元素元素转换行内元素转块级元素块级元素转行内元素 区别总结 什么是行内元素 HTML的行内元素(inli…...

ResNet 原论文及原作者讲解
ResNet 论文摘要1. 引入2. 相关工作残差表示快捷连接 3. 深度残差学习3.1. 残差学习3.2. 快捷恒等映射3.3. 网络体系结构普通网络 plain network残差网络 residual network 3.4. 实施 4. 实验4.1. ImageNet分类普通的网络 plain network残差网络 residual network恒等vs.快捷连…...

liteflow规则引擎 执行Groovy脚本
在LiteFlow规则引擎中执行Groovy脚本的步骤相对简单。首先,确保你的项目中包含了LiteFlow的相关依赖。接下来,创建一个Groovy脚本规则,并使用LiteFlow引擎执行它。 以下是一个简单的示例: 添加LiteFlow依赖:在你的项…...

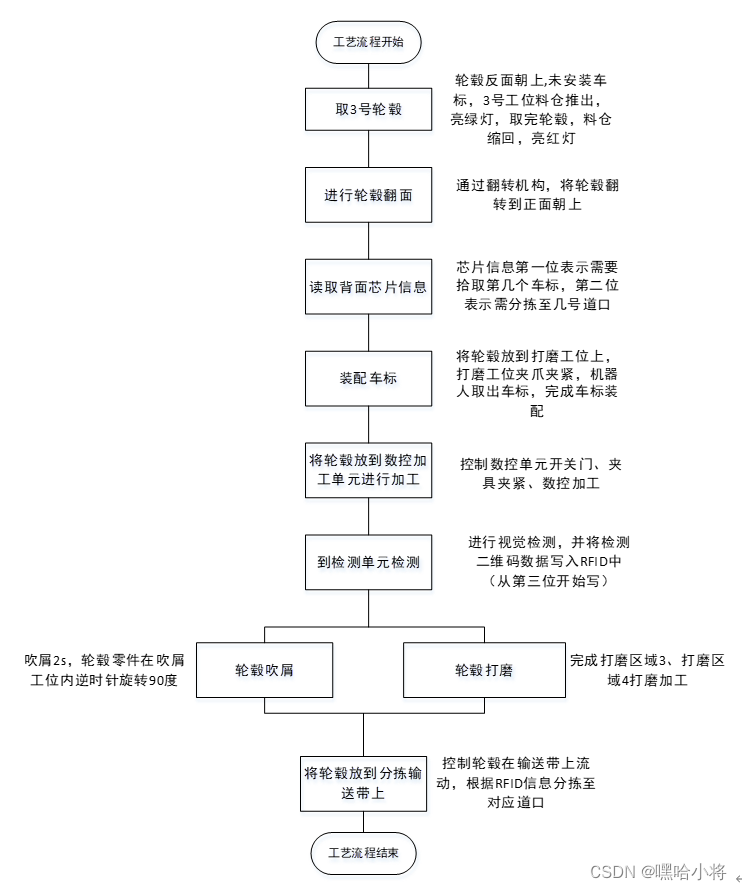
GZ015 机器人系统集成应用技术样题5-学生赛
2023年全国职业院校技能大赛 高职组“机器人系统集成应用技术”赛项 竞赛任务书(学生赛) 样题5 选手须知: 本任务书共 24页,如出现任务书缺页、字迹不清等问题,请及时向裁判示意,并进行任务书的更换。参赛队…...

Spark编程实验二:RDD编程初级实践
目录 一、目的与要求 二、实验内容 三、实验步骤 1、pyspark交互式编程 2、编写独立应用程序实现数据去重 3、编写独立应用程序实现求平均值问题 4、三个综合实例 四、结果分析与实验体会 一、目的与要求 1、熟悉Spark的RDD基本操作及键值对操作; 2、熟悉使…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
