【MyBatis-Plus】多数据源分页配置(低版本暂时就支持一种(可选),高版本多支持)
【转载】一、Mybatis Plus 3.4 版本之后分页插件的变化
1、地址
Mybatis Plus 3.4版本之后分页插件的变化
2、内容
1、MybatisPlusInterceptor
从
Mybatis Plus 3.4.0版本开始,不再使用旧版本的PaginationInterceptor,而是使用MybatisPlusInterceptor。
MybatisPlusInterceptor 是一系列的实现 InnerInterceptor 的拦截器链,也可以理解为一个集合。可以包括如下的一些拦截器
- 自动分页:
PaginationInnerInterceptor(最常用) - 多租户:
TenantLineInnerInterceptor - 动态表名:
DynamicTableNameInnerInterceptor - 乐观锁:
OptimisticLockerInnerInterceptor - sql 性能规范:
IllegalSQLInnerInterceptor - 防止全表更新与删除:
BlockAttackInnerInterceptor
2、旧版分页插件配置方法(Mybatis Plus 3.4.0版本之前)
@Configuration
@MapperScan(basePackages = {"com.zimug.**.mapper"})
public class MybatisPlusConfig {@Beanpublic PaginationInterceptor paginationInterceptor() {PaginationInterceptor paginationInterceptor = new PaginationInterceptor();// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false// paginationInterceptor.setOverflow(false);// 设置最大单页限制数量,默认 500 条,-1 不受限制// paginationInterceptor.setLimit(500);// 开启 count 的 join 优化,只针对部分 left joinpaginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));return paginationInterceptor;}
}
3、新的分页插件配置方法(Mybatis Plus 3.4.0 版本及其之后的版本)
新的分页插件,一缓和二缓遵循 mybatis 的规则,需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题
@Configuration
@MapperScan(basePackages = {"com.zimug.**.mapper"})
public class MybatisPlusConfig {/*** 新的分页插件,一缓和二缓遵循mybatis的规则,需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题(该属性会在旧插件移除后一同移除)*/@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();// 向 Mybatis 过滤器链中添加分页拦截器interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));// 还可以添加其他的拦截器return interceptor;}@Beanpublic ConfigurationCustomizer configurationCustomizer() {return configuration -> configuration.setUseDeprecatedExecutor(false);}
}
4、分页查询的使用方法
分页查询的使用方法没有变化,仍然和 Mybatis 之前的版本一致,没有变化。 这里简单举一个例子
// 查询第 pageNum 页,每页 pageSize 条数据
Page<SysUserOrg> page = new Page<> (pageNum,pageSize);
// 将分页参数 page 作为 Mybatis 或 Mybatis Plus 的第一个参数传入持久层函数,即可完成分页查询
return mySystemMapper.selectUser(page, 其他参数 );
二、低版本 3.0.7.1
1、MybatisPlusConfig 代码
package com.greatoo.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.core.injector.ISqlInjector;
import com.baomidou.mybatisplus.extension.injector.LogicSqlInjector;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** mybatis-plus配置*/
@Configuration
public class MybatisPlusConfig {/*** 分页插件*/@Beanpublic PaginationInterceptor paginationInterceptor() {PaginationInterceptor paginationInterceptor = new PaginationInterceptor();// 设置方言,多方言设置暂时找不到如何处理,低版本暂时只找到这一种处理方法paginationInterceptor.setDialectType(DbType.SQL_SERVER2005.getDb());return paginationInterceptor;}@Beanpublic ISqlInjector sqlInjector() {return new LogicSqlInjector();}
}
2、DbType 代码
package com.baomidou.mybatisplus.annotation;import lombok.Getter;@Getter
public enum DbType {/*** MYSQL*/MYSQL("mysql", "%s LIKE CONCAT('%%',#{%s},'%%')", "MySql数据库"),/*** MARIADB*/MARIADB("mariadb", "%s LIKE CONCAT('%%',#{%s},'%%')", "MariaDB数据库"),/*** ORACLE*/ORACLE("oracle", "%s LIKE CONCAT(CONCAT('%%',#{%s}),'%%')", "Oracle数据库"),/*** DB2*/DB2("db2", "%s LIKE CONCAT(CONCAT('%%',#{%s}),'%%')", "DB2数据库"),/*** H2*/H2("h2", "%s LIKE CONCAT('%%',#{%s},'%%')", "H2数据库"),/*** HSQL*/HSQL("hsql", "%s LIKE CONCAT('%%',#{%s},'%%')", "HSQL数据库"),/*** SQLITE*/SQLITE("sqlite", "%s LIKE CONCAT('%%',#{%s},'%%')", "SQLite数据库"),/*** POSTGRE*/POSTGRE_SQL("postgresql", "%s LIKE CONCAT('%%',#{%s},'%%')", "Postgre数据库"),/*** SQLSERVER2005*/SQL_SERVER2005("sqlserver2005", "%s LIKE '%%'+#{%s}+'%%'", "SQLServer2005数据库"),/*** SQLSERVER*/SQL_SERVER("sqlserver", "%s LIKE '%%'+#{%s}+'%%'", "SQLServer数据库"),/*** DM*/DM("dm", null, "达梦数据库"),/*** UNKONWN DB*/OTHER("other", null, "其他数据库");/*** 数据库名称*/private final String db;/*** LIKE 拼接模式*/private final String like;/*** 描述*/private final String desc;DbType(String db, String like, String desc) {this.db = db;this.like = like;this.desc = desc;}/*** <p>* 获取数据库类型(默认 MySql)* </p>** @param dbType 数据库类型字符串*/public static DbType getDbType(String dbType) {DbType[] dts = DbType.values();for (DbType dt : dts) {if (dt.getDb().equalsIgnoreCase(dbType)) {return dt;}}return OTHER;}
}
3、多数据源处理可参考(不确定能否实现,可以试试看)
SpringBoot 配置双数据源,MyBatis-Plus 分页插件配置
三、高版本 3.5.3.1
1、MybatisPlusConfig 代码
package io.renren.config;import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.BlockAttackInnerInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** mybatis-plus配置*/
@Configuration
public class MybatisPlusConfig {/*** 防止修改与删除时对全表进行操作*/@Beanpublic BlockAttackInnerInterceptor blockAttackInnerInterceptor() {return new BlockAttackInnerInterceptor();}/*** 新的分页插件,一缓和二缓遵循 mybatis 的规则,需要设置 MybatisConfiguration#useDeprecatedExecutor = false 避免缓存出现问题*/@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();// interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));// 里面不要填写 DbType.MYSQL 做限制,就能支持多数据源interceptor.addInnerInterceptor(new PaginationInnerInterceptor());return interceptor;}
}
相关文章:
,高版本多支持))
【MyBatis-Plus】多数据源分页配置(低版本暂时就支持一种(可选),高版本多支持)
【转载】一、Mybatis Plus 3.4 版本之后分页插件的变化 1、地址 Mybatis Plus 3.4版本之后分页插件的变化 2、内容 1、MybatisPlusInterceptor 从 Mybatis Plus 3.4.0 版本开始,不再使用旧版本的 PaginationInterceptor,而是使用 MybatisPlusInterce…...

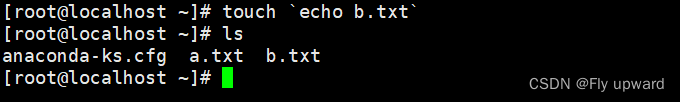
Linux 特殊符号
目录 1. # 注释 2. ;命令分隔符 3. .. 上级目录 4. . 当前目录 5. " " 换行,解析变量 6. 换行,不解析变量 7. \ 和 / 8. !历史命令调用,取反 9. * 通配符 10. $ 调用变量 11. | 管道 12. || …...

TDengine 签约中船九院,助力航运业智能化转型升级
在大数据时代背景下,船舶智能化已经成为船舶制造与航运领域发展的必然趋势。智能船舶作为《中国制造 2025》中明确重点发展的领域,代表了船舶未来的方向,对于航运业的转型升级至关重要。其中,大数据的处理和运用成为船舶智能化转型…...

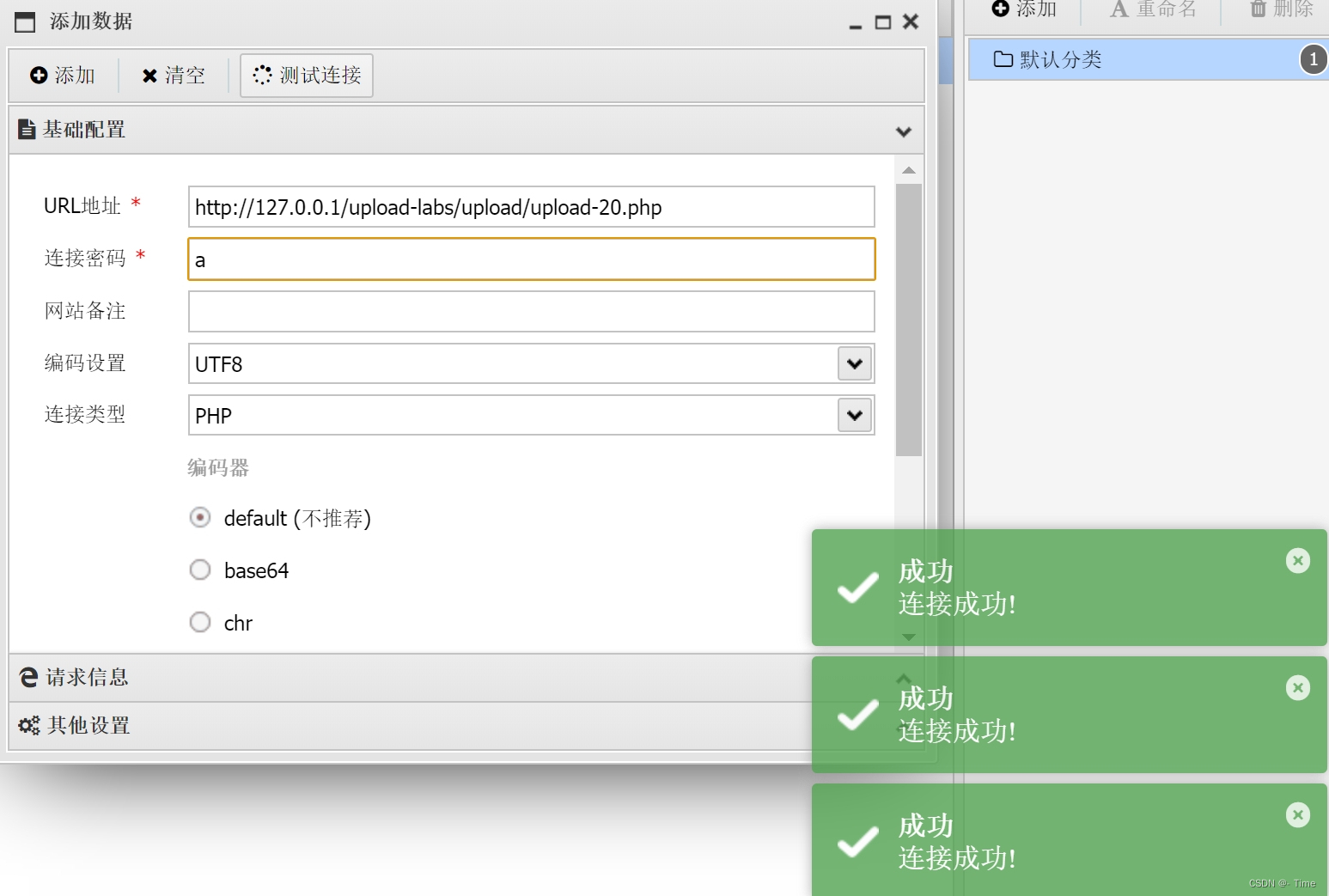
upload-labs笔记
简介 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共21关,每一关都包含着不同上传方式。 文件上传漏洞是指: Web 服务器允许用户将文件上传至其…...

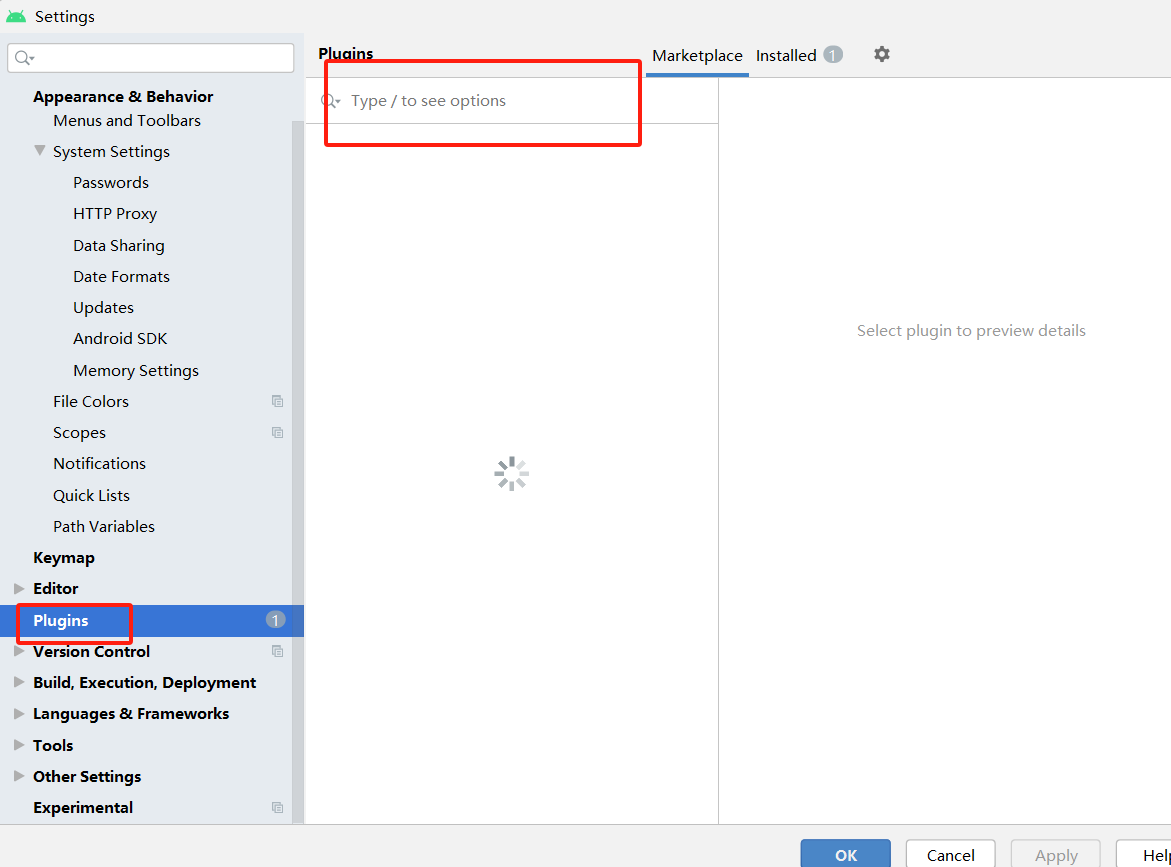
Android Studio好用的插件推荐
目录 一、插件推荐 二、如何下载 1.点击File—>Settings 2.点击Plugins然后进行搜索下载 三、Android Studio 模板 一、插件推荐 这个插件可以为您自动生成Parcelable代码。Parcelable是一种用于在Android组件之间传递自定义对象的机制,但手动编写Parcela…...

第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出
文章目录 第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出控制导出时的命名空间前缀XMLPREFIX 第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出 当在顶层映射 IRIS 对象(而不是作为另一个对象的属性)时,其内部 ID、OID 和全局唯一 ID 不…...

文件操作(下)
标题的顺序是接着之前写的,希望这篇博客对你有帮助 七. 随机读写函数 实际上,无论是读还是写,在一次调用顺序读写函数,文件指针会移到已经读过或者写过的下一个位置,从那个位置开始下一次读和写(在文件没有…...

面试必问-vue3中ref与这个reactive的区别
ref和reactive是Vue 3中两种不同的响应式数据处理方式。 ref:ref函数可以将普通的Javascript值转换为一个响应式引用。它返回一个包含.value属性的对象,可以通过读取或修改.value来操作引用的值。当引用的值发生变化时,Vue会自动追踪依赖并更…...

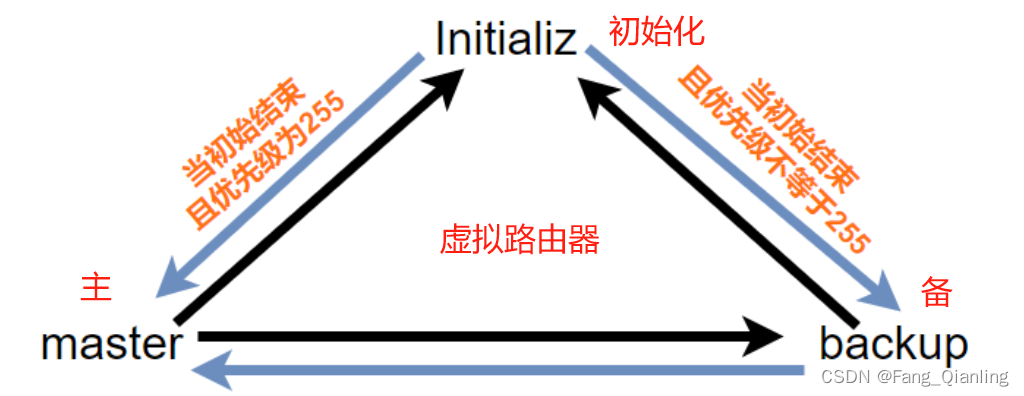
网络(九)三层路由、DHCP以及VRRP协议介绍
目录 一、三层路由 1. 定义 2. 交换原理 3. 操作演示 3.1 图示 3.2 LSW1新建vlan10、20、30,分别对应123接口均为access类型,接口4为trunkl类型,允许所有vlan通过 3.3 LSW2新建vlan10、20、30,配置接口1为trunk类型&…...

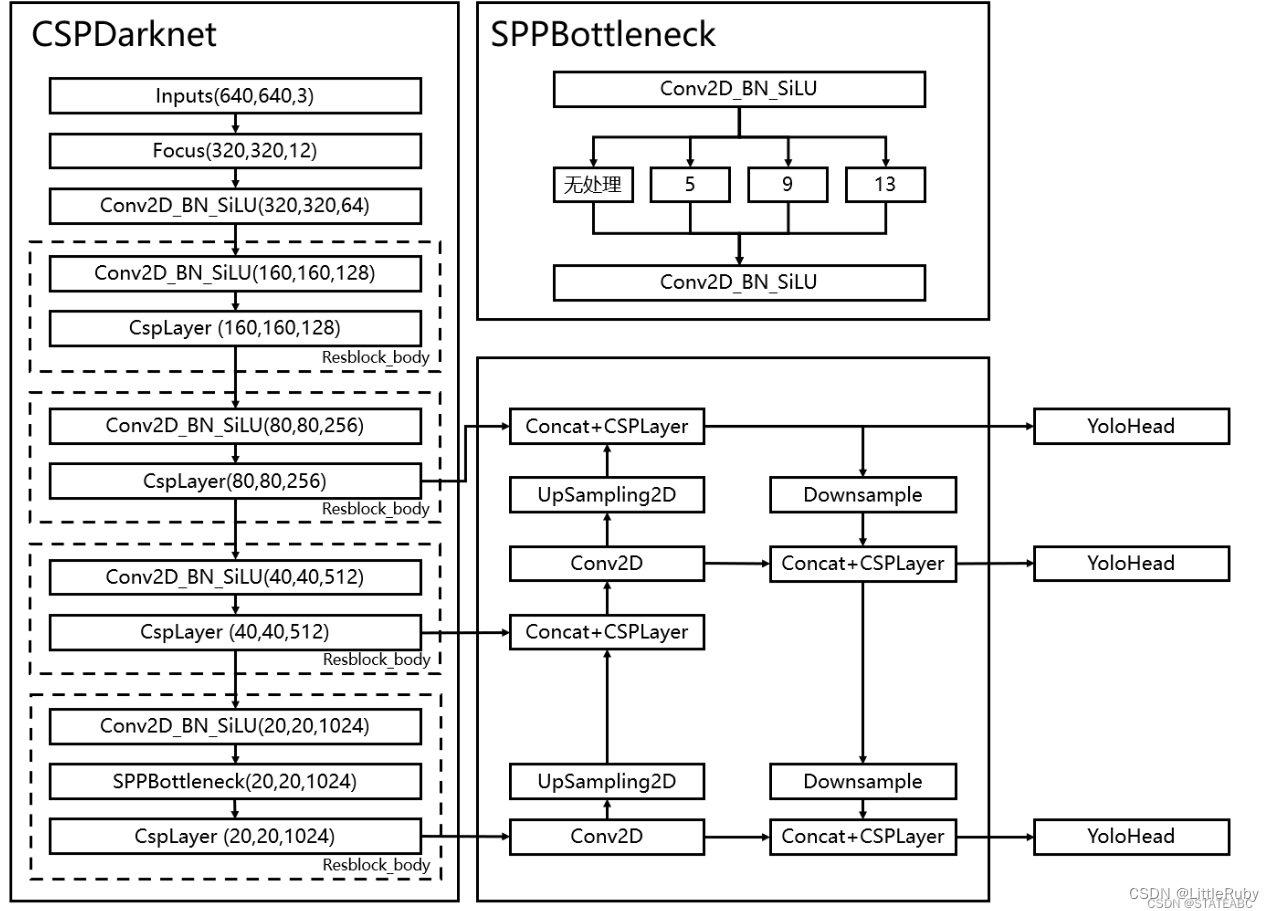
深度学习 Day19——P8YOLOv5-C3模块实现
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制 文章目录 前言1 我的环境2 代码实现与执行结果2.1 前期准备2.1.1 引入库2.1.2 设置GPU(如果设备上支持GPU就使用GPU,否则使用C…...

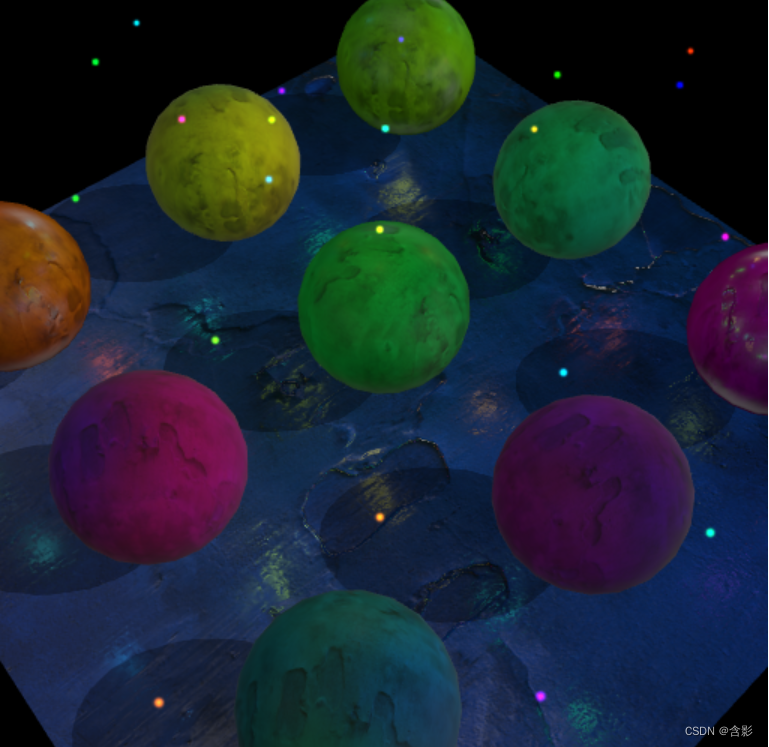
轻量封装WebGPU渲染系统示例<51>- 视差贴图(Parallax Map)(源码)
视差纹理是一种片段着色阶段增强材质表面凹凸细节的技术。 这里在WebGPU的实时渲染材质管线中实现了视差贴图计算,以便增强相关的纹理细节表现力。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/Para…...

YOLOv8改进 | 2023主干篇 | 华为最新VanillaNet主干替换Backbone实现大幅度长点
一、本文介绍 本文给大家来的改进机制是华为最新VanillaNet网络,其是今年最新推出的主干网络,VanillaNet是一种注重极简主义和效率的神经网络架构。它的设计简单,层数较少,避免了像深度架构和自注意力这样的复杂操作(需要注意的是…...

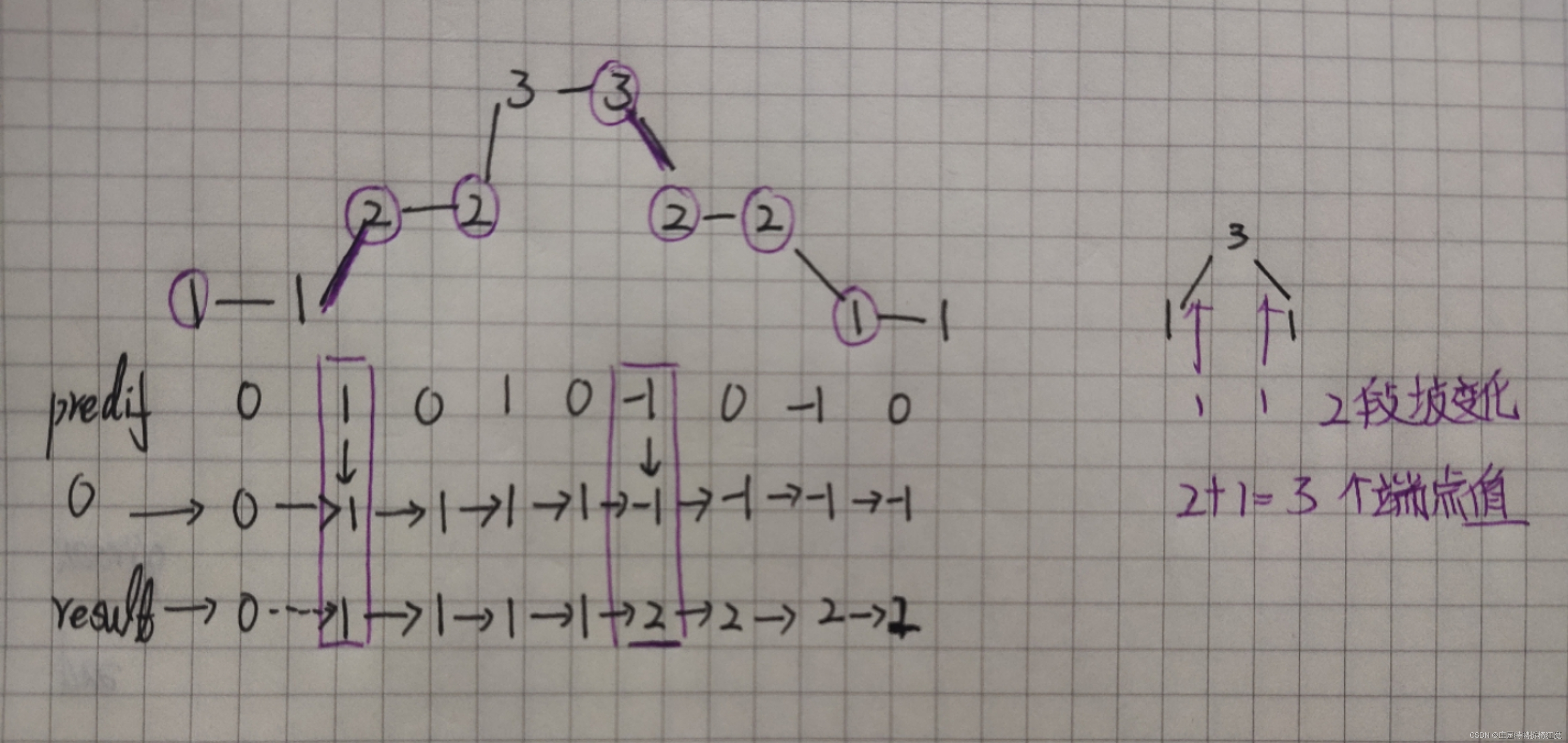
Leetcode 376 摆动序列
题意理解: 如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称为 摆动序列 如果是摆动序列,前后差值呈正负交替出现 为保证摆动序列尽可能的长,我们可以尽可能的保留峰值,,删除上下坡的中间值&…...

51单片机控制1602LCD显示屏输出自定义字符二
51单片机控制1602LCD显示屏输出自定义字符二 1.概述 1602LCD除了内置的字符外还提供自定义字符功能,当内置的字符中没有我们想要输出的字符时,我们就可以自己创造字符让他显示,下面介绍1602如何创建自定义字符。 2.1602LCD创建字符原理 自…...

HarmonyOS自学-Day2(@Builder装饰器)
目录 文章声明⭐⭐⭐让我们开始今天的学习吧!Builder装饰器:自定义构建函数Builder介绍Builder使用说明自定义组件中创建自定义构建函数全局自定义构建函数 Builder参数传递规则按引用传递参数按值传递参数 文章声明⭐⭐⭐ 该文章为我(有编程…...

bottom-up-attention-vqa-master 成功复现!!!
代码地址 1、create_dictionary.py 建立词典和使用预训练的glove向量 (1)create_dictionary() 遍历每个question文件取出所关注的question部分,qs 遍历qs,对每个问题的文本内容进行分词,并将分词结果添加到字典中&…...

BigDecimal中divide方法详解
BigDecimal中divide方法详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一起深入探讨Java中BigDecimal的divide方法,揭开这个…...

视频推拉流EasyDSS互联网直播/点播平台构建户外无人机航拍直播解决方案
一、背景分析 近几年,国内无人机市场随着航拍等业务走进大众,出现爆发式增长。无人机除了在民用方面的应用越来越多,在其他领域也已经开始广泛应用,比如公共安全、应急搜救、农林、环保、交通 、通信、气象、影视航拍等。无人机使…...

行为型设计模式-策略模式(Strategy Pattern)
策略模式 策略模式:百度百科中引述为:指对象有某个行为,但是在不同的场景中,该行为有不同的实现算法。 策略模式是对算法的包装,是把使用算法的责任和算法本身分割开来,委派给不同的对象管理。策略模式通…...

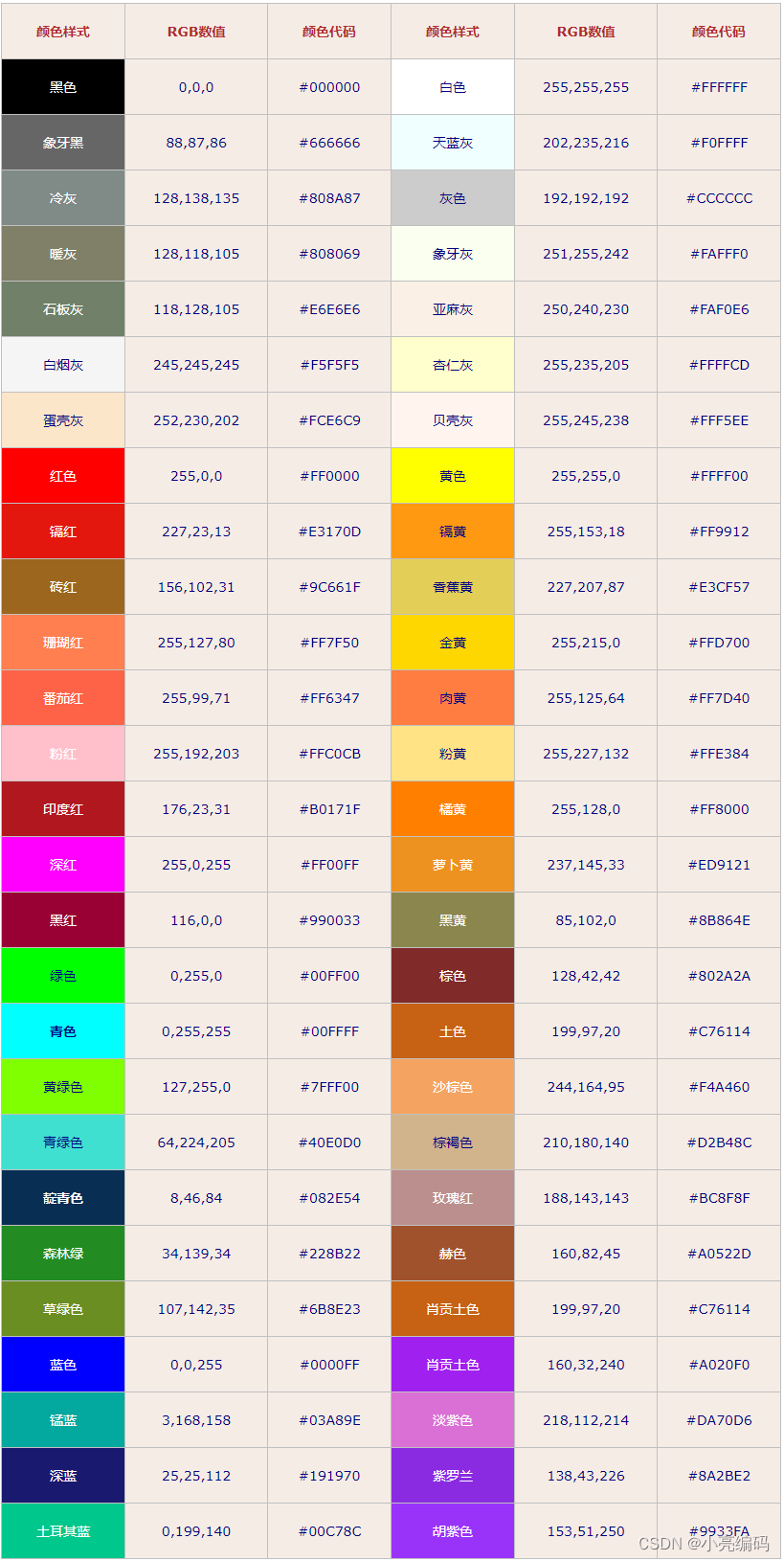
html中RGB和RGBA颜色表示法
文章目录 RGB什么是RGBRGB颜色模式的取值范围RGB常用颜色对照表 RGBA什么是RGBARGBA颜色模式的取值范围 总结 RGB 什么是RGB RGB是一种颜色空间,其中R代表红色(Red)、G代表绿色(Green)、B代表蓝色(Blue&a…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
