uni-app 用于开发H5项目展示饼图,使用ucharts 饼图示例
先下载ucharts H5示例源码:
uCharts: 高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图等常见图表。 - Gitee.com
下载之后,打开项目,将下面所有的文件拷贝到【自己的项目】对应目录

使用ucharts画表
<template><view style="width: 100%; height: 100%"><qiun-data-charts type="pie" :opts="opts" :chartData="chartData" /></view>
</template>
<script>
export default {data() {return {chartData: {},opts: {color: ["#a743ea", "#eb9327", "#eadb36", "#0cd689"],fontColor: "#c5ddf5", // 全局默认字体颜色,16进制颜色格式padding: [5, 5, 5, 5],rotate: false, //横屏模式animation: true, // 是否动画展示图表dataLabel: true, // 是否显示图表区域内数据点上方的数据文案legend: {show: true,position: "bottom", //图例相对画布的显示位置,可选值:'bottom','top','left','right'float: "center", // 图例位置对齐方向,可选值:'center','left','right','top','bottom'padding: 5, //图例内填充边距margin: 5, // 图例外侧填充边距backgroundColor: "rgba(0,0,0,0)", // 图例背景颜色borderColor: "rgba(0,0,0,0)", // 图例边框颜色borderWidth: 0, // 图例边框线宽fontSize: 13, // 字体大小fontColor: "#c5ddf5", // 字体颜色lineHeight: 11, // 字体行高hiddenColor: "#CECECE", // 点击隐藏时图例标识及文字颜色itemGap: 15, // 各个分类(类别)之间的间隔},extra: {pie: {activeOpacity: 0.5, // 启用Tooltip点击时,突出部分的透明度activeRadius: 10, // 启用Tooltip点击时,突出部分的宽度(最大值不得超过labelWidth)offsetAngle: 0, // 起始角度偏移度数,顺时针方向,起点为3点钟位置为0度(比如要设置起点为12点钟位置,即逆时针偏移90度,传入-90即可)// customRadius: 0, // 自定义半径(一般不需要传值,饼图会自动计算半径,自定义半径可能会导致显示图表显示不全)labelWidth: 10, // 数据标签到饼图外圆连线的长度border: true, // 是否绘制各类别中间的分割线borderWidth: 3, // 分割线的宽度borderColor: "#0879be", // 分割线的颜色linearType: "custom", // 渐变类型,可选值:"none"关闭渐变,"custom"开启渐变// customColor: [], //自定义渐变颜色,数组类型对应series的数组长度以匹配不同series颜色的不同配色方案,例如["#FA7D8D", "#EB88E2"]},},},};},props: {pieData: {type: Array,default: () => [{name: "数量1",value: 23,},{name: "数量2",value: 20,},{name: "数量3",value: 29,},{name: "数量4",value: 10,},],},},watch: {pieData: {handler() {this.setChartData();},immediate: true,},},methods: {// 设置数据 渲染图表setChartData() {this.chartData = {series: [{data: this.pieData,},],};},},
};
</script>
使用echart画表:饼图

<template><view class="charts-box"><view class="chart-title">费趋势</view><qiun-data-charts :chartData="chartDataPie" :echartsH5="true" :echartsApp="true"background="none" :eopts="eopts" /></view>
</template><script>
export default {data() {return {chartData: {},// opts:opts uCharts配置eopts: {color: ["#3287f7", "#ffb87c", "#7cdeb9", "#f26f84", "#6fccf0", "#a16af0"],legend: {show: false}},chartDataPie: {"series": [{'type': 'pie',radius: '55%',label: {normal: {formatter: "{b}:\n{c}\n{d}%", //百分比之后换行显示文字color: '#555'},color: '#555'},data: [{"name":"生产部1","value":50},{"name":"生产部2","value":30},{"name":"生产部3","value":20},{"name":"生产部4","value":18},{"name":"生产部5","value":8}]}]},}},onReady() {// this.getServerData();},methods: {getServerData() {setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2016", "2017", "2018", "2019", "2020", "2021"],series: [{name: "实值",data: [35, 36, 31, 33, 13, 34]}]};this.chartData = JSON.parse(JSON.stringify(res));}, 500);},}
};
</script><style scoped>
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {width: 100%;height: 300px;border-radius: 10px;border: 1rpx solid black;padding: 15rpx;background-color: #fff;
}
.chartsview{/*border-radius: 15rpx;*//*background-color: #fff;*/
}.chart-title {text-align: center;background-color: #bfc;
}
</style>相关文章:

uni-app 用于开发H5项目展示饼图,使用ucharts 饼图示例
先下载ucharts H5示例源码: uCharts: 高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台&#…...

回归预测 | MATLAB实现SABO-LSTM基于减法平均优化器优化长短期记忆神经网络的多输入单输出数据回归预测模型 (多指标,多图)
回归预测 | MATLAB实现SABO-LSTM基于减法平均优化器优化长短期记忆神经网络的多输入单输出数据回归预测模型 (多指标,多图) 目录 回归预测 | MATLAB实现SABO-LSTM基于减法平均优化器优化长短期记忆神经网络的多输入单输出数据回归预测模型 &a…...

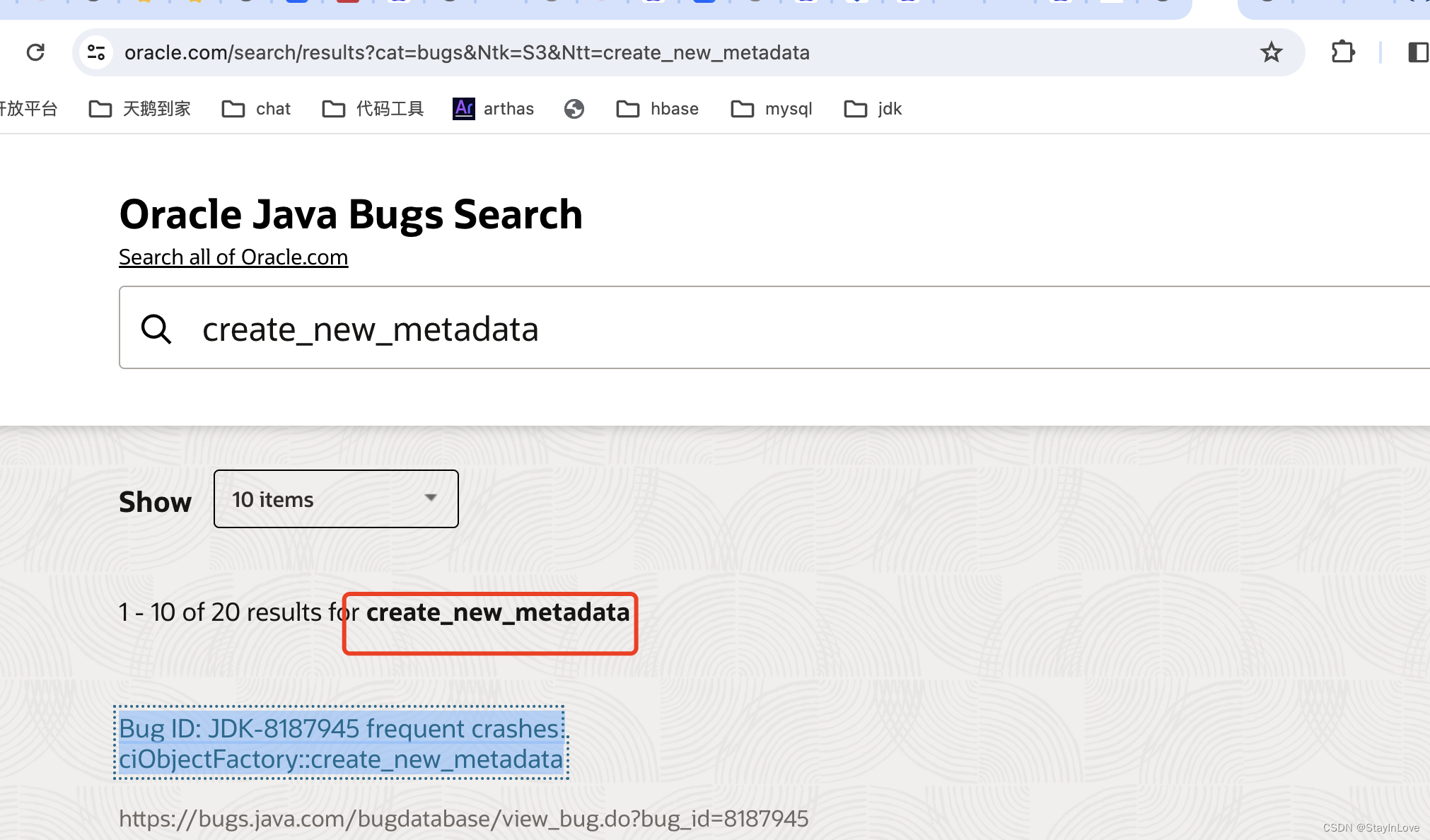
JDK bug:ciObjectFactory::create_new_metadata
文章目录 1、问题2.详细日志3.JDK:bug最终bug链接: 京东遇到过类似bug各位大佬如果有更详细的解答可以留言。 1、问题 Problematic frame: V [libjvm.so0x438067] ciObjectFactory::create_new_metadata(Metadata*)0x327 关键字还是ciObjectFactory::cr…...

Flink系列之:Over聚合
Flink系列之:Over聚合 一、Over聚合二、ORDER BY三、PARTITION BY四、范围(RANGE)定义五、RANGE 间隔六、ROW 间隔 适用于流、批 一、Over聚合 OVER 聚合通过排序后的范围数据为每行输入计算出聚合值。和 GROUP BY 聚合不同, OV…...

Java开发工具积累(符合阿里巴巴手册规范)
文章目录 一、命名规约二、代码格式三、集合篇1. 栈、队列、双端队列2. List的升序倒序3. Map的升序降序4. 二维数组排序5. 集合之间的转换6. Map键值对遍历7. 重写equal与hashCode8. ArrayList的subList9. keySet()/values()/ent…...

SiLM5350MDBCA-DG车规级隔离驱动芯片,我们能为汽车智能提供什么?
SiLM5350MDBCA-DG是一款适用于IGBT、MOSFET的单通道 隔离门极驱动器,具有10A拉电流和10A灌电流驱动能 力。提供内部钳位功能,可单独控制 上升时间和下降时间。 在 SOP8 封 装 中 具 有 3000VRMS 隔 离 耐 压 ( 符 合 UL1577)。 与…...

【开题报告】基于SpringBoot的企业财务管理系统的设计与实现
1.研究背景 随着全球经济的发展和市场竞争的加剧,企业财务管理变得越来越重要。企业需要一个高效、精确、安全的财务管理系统来管理企业的财务事务,提供准确的财务数据支持决策制定。传统的手工财务管理方式已经无法满足企业的需求,因此&…...

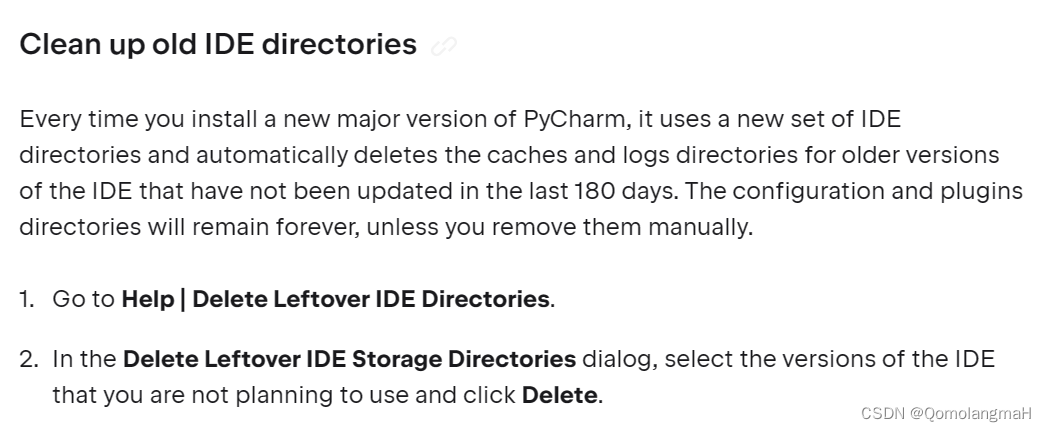
【C盘清理】Jetbrains全家桶(PyCharm、Clion……)更改 IDE 特定文件(配置、缓存、插件、日志等)存储位置
文章目录 一、官网说明二、更改 IDE 目录的位置1. 转到“帮助”|“编辑自定义属性”2. 各文件位置3. 以PyCharm系统目录为例4. 修改idea.properties 三、清理旧的 IDE 目录 一、官网说明 IDE 使用的目录官网说明 二、更改 IDE 目录的位置 默认情况下,PyCharm 将每…...

nginx部署vue项目
nginx部署vue 解决nginx中vue项目刷新报404问题解决nginx转发后端服务隐藏部分url访问url路径/prod-api/api经过nginx反向代理后,到达后端服务的实际url地址为/api。 解决nginx中vue项目刷新报404问题 location / { …...
Relocations for this machine are not implemented,IDA版本过低导致生成汇编代码失败
目录 1、问题描述 2、安卓app发生崩溃,需要查看汇编代码上下文去辅助分析 3、使用IDA打开.so动态库文件,提示Relocations for this machine are not implemented 4、IDA版本较老,不支持ARM64的指令集,使用7.0版本就可以了 5、…...

[ CTF ]【天格】战队WriteUp-第七届“强网杯”全国安全挑战赛
第七届“强网杯”全国安全挑战赛 2023.12.16~2023.12.17 文章目录 【Misc】Pyjail ! Its myFILTER !!!easyfuzz谍影重重2.0签到Pyjail ! Its myRevenge !!!server_8F6C72124774022B.py 问卷调查 【Reverse】ezre 【Web】happygame 【强网先锋】石头剪刀布TrieSpeedUpezreez_fmt…...

Android13音频录制适配
Android13音频录制适配 前言: 之前写过一篇音频录制的文章,当时是在Android10以下的手机可以成功录制和播放,但是Android10及以上手机提示创建文件失败,最近做过Android13的适配,索性一起把之前的录音也适配了&#…...

【Python】—— 如果使用matplotlib做数据可视化
matplotlib做数据可视化 相关知识掌握matplotlib的基本使用方法1. 折线图2. 散点图3. 柱状图4. 饼图5. 直方图6. 等高线图7. 图形定制 掌握数据处理的基本方法1. 数据筛选2. 缺失值处理3. 异常值处理 理解数据可视化的原则和方法1. 选择合适的图表类型2. 避免数据混淆3. 突出重…...
,高版本多支持))
【MyBatis-Plus】多数据源分页配置(低版本暂时就支持一种(可选),高版本多支持)
【转载】一、Mybatis Plus 3.4 版本之后分页插件的变化 1、地址 Mybatis Plus 3.4版本之后分页插件的变化 2、内容 1、MybatisPlusInterceptor 从 Mybatis Plus 3.4.0 版本开始,不再使用旧版本的 PaginationInterceptor,而是使用 MybatisPlusInterce…...

Linux 特殊符号
目录 1. # 注释 2. ;命令分隔符 3. .. 上级目录 4. . 当前目录 5. " " 换行,解析变量 6. 换行,不解析变量 7. \ 和 / 8. !历史命令调用,取反 9. * 通配符 10. $ 调用变量 11. | 管道 12. || …...

TDengine 签约中船九院,助力航运业智能化转型升级
在大数据时代背景下,船舶智能化已经成为船舶制造与航运领域发展的必然趋势。智能船舶作为《中国制造 2025》中明确重点发展的领域,代表了船舶未来的方向,对于航运业的转型升级至关重要。其中,大数据的处理和运用成为船舶智能化转型…...

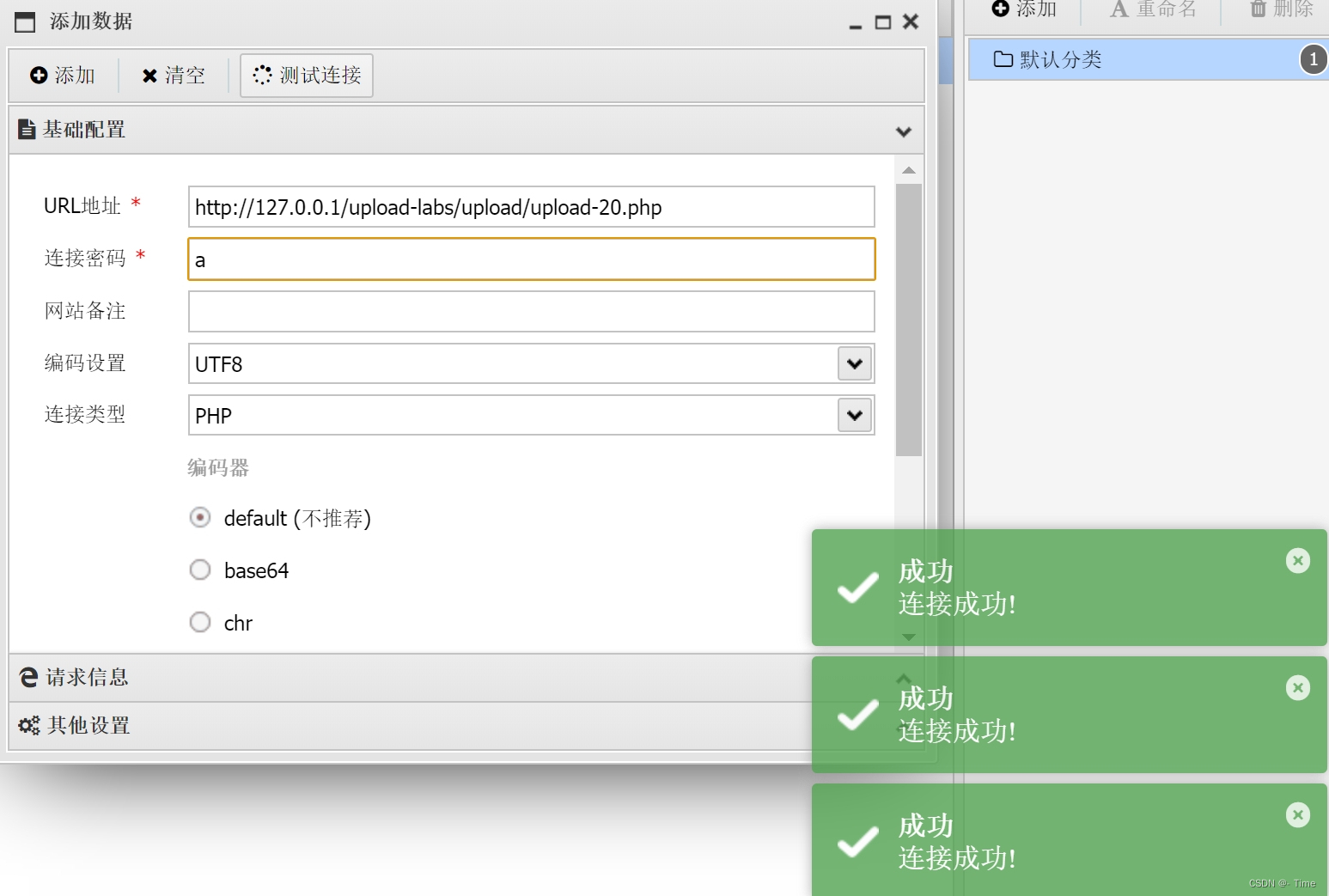
upload-labs笔记
简介 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共21关,每一关都包含着不同上传方式。 文件上传漏洞是指: Web 服务器允许用户将文件上传至其…...

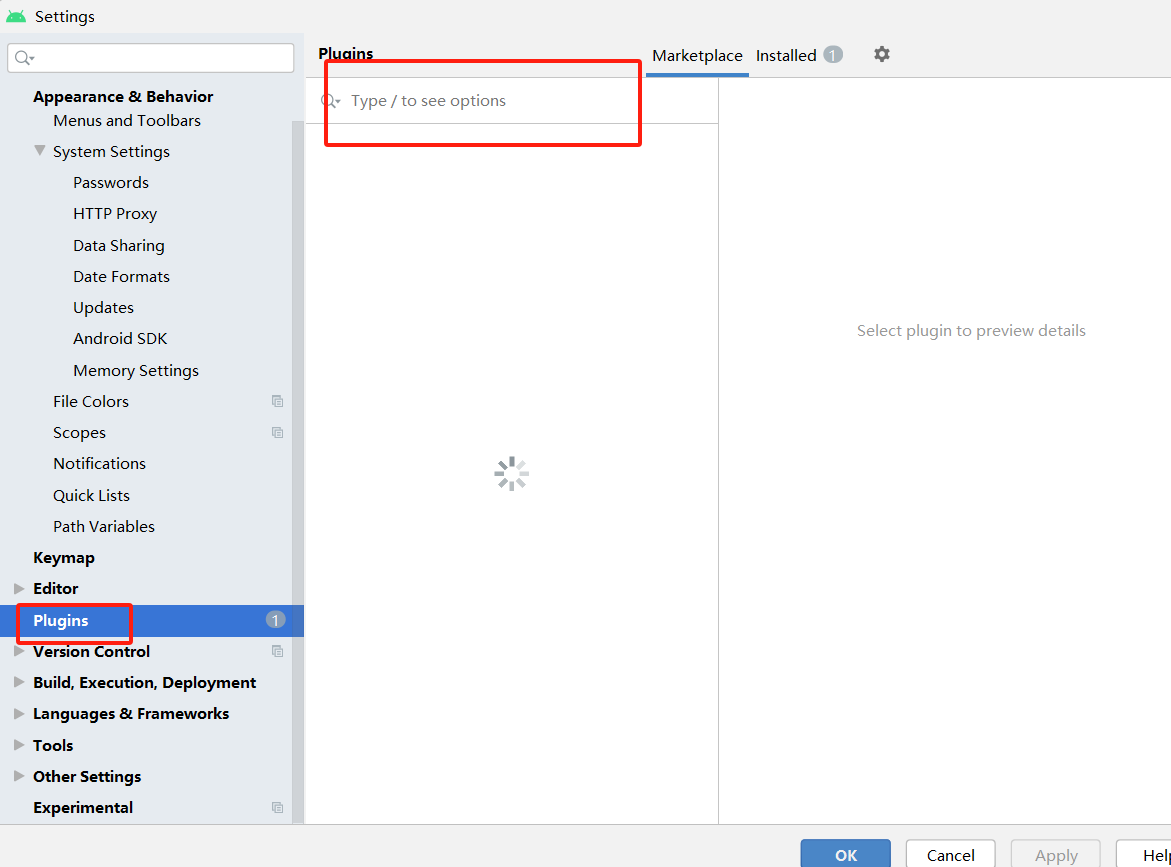
Android Studio好用的插件推荐
目录 一、插件推荐 二、如何下载 1.点击File—>Settings 2.点击Plugins然后进行搜索下载 三、Android Studio 模板 一、插件推荐 这个插件可以为您自动生成Parcelable代码。Parcelable是一种用于在Android组件之间传递自定义对象的机制,但手动编写Parcela…...

第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出
文章目录 第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出控制导出时的命名空间前缀XMLPREFIX 第三十九章 其他特殊主题 - 映射 IRIS ID 以供导出 当在顶层映射 IRIS 对象(而不是作为另一个对象的属性)时,其内部 ID、OID 和全局唯一 ID 不…...

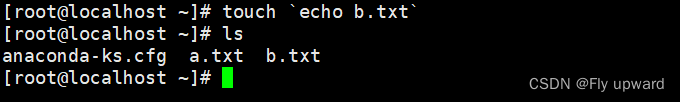
文件操作(下)
标题的顺序是接着之前写的,希望这篇博客对你有帮助 七. 随机读写函数 实际上,无论是读还是写,在一次调用顺序读写函数,文件指针会移到已经读过或者写过的下一个位置,从那个位置开始下一次读和写(在文件没有…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
