html之CSS的高级选择器应用
文章目录
- 一、CSS高级选择器有哪些呢?
- 二、高级选择器的应用
- 1、层次选择器
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
- 2、结构伪类选择器(不常用)
- 3、属性选择器
- E[attr]
- E[attr=val]
- E[attr^=val]
- E[attr$=val]
- E[attr*=val]
一、CSS高级选择器有哪些呢?
1、层次选择器
2、结构伪类选择器
3、属性选择器
二、高级选择器的应用
1、层次选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
后代选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>body p{width: 200px;height: 200px;background-color: red;}
</style>
<body>
<p></p>
</body>
</html>
运行结果:

子选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>body>p{background-color: red;}p{width: 200px;height: 200px;background-color: black;}
</style>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>
运行结果:

相邻兄弟选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>.aa+p{background-color: red;}p{width: 200px;height: 200px;background-color: black;}
</style>
<body>
<p class="aa"></p>
<p></p>
<p></p>
</body>
</html>
运行结果:

通用兄弟选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>.aa~p{background-color: red;}p{width: 200px;height: 200px;background-color: black;}
</style>
<body>
<p class="aa"></p>
<p></p>
<p></p>
</body>
</html>
运行结果:

2、结构伪类选择器(不常用)
| 属性选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1、2、3),关键字为even、odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
3、属性选择器
| 属性选择器 | 功能描述 |
|---|---|
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
E[attr]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>p[class]{background-color: red;}p{width: 100px;height: 100px;background-color: black;}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>p[class='aaaa']{background-color: red;}p{width: 100px;height: 100px;background-color: black;}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr^=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>p[class^='qw']{background-color: red;}p{width: 100px;height: 100px;background-color: black;}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr$=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>p[class$='kl']{background-color: red;}p{width: 100px;height: 100px;background-color: black;}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr*=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>p[class*='e']{background-color: red;}p{width: 100px;height: 100px;background-color: black;}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

相关文章:

html之CSS的高级选择器应用
文章目录 一、CSS高级选择器有哪些呢?二、高级选择器的应用1、层次选择器后代选择器子选择器相邻兄弟选择器通用兄弟选择器 2、结构伪类选择器(不常用)3、属性选择器E[attr]E[attrval]E[attr^val]E[attr$val]E[attr*val] 一、CSS高级选择器有…...

elementui+ <el-date-picker type=“datetime“/>时间组件的当前时间的180天之内的禁止选择处理
需求1如下:当前时间180天不可选择,180天之后可以选择,之前的时间都禁止选择 页面代码如下: <el-date-picker v-model"temp.expire_time" :picker-options"pickerOption" type"datetime" placeh…...

全网好听的BGM都在这里下载,赶紧收藏好了
无论是自媒体创作者还是从事视频剪辑工作的朋友,对于BGM的选择都很重要,一首适配的BGM能大大提升你作品的质量,还能让作品更优秀。哪里才能找到好听又免费的BGM?下面推荐几个我多年收藏的6个音效、音频素材网站,赶紧收…...

Spark编程实验一:Spark和Hadoop的安装使用
目录 一、目的与要求 二、实验内容 三、实验步骤 1、安装Hadoop和Spark 2、HDFS常用操作 3、Spark读取文件系统的数据 四、结果分析与实验体会 一、目的与要求 1、掌握在Linux虚拟机中安装Hadoop和Spark的方法; 2、熟悉HDFS的基本使用方法; 3、掌…...

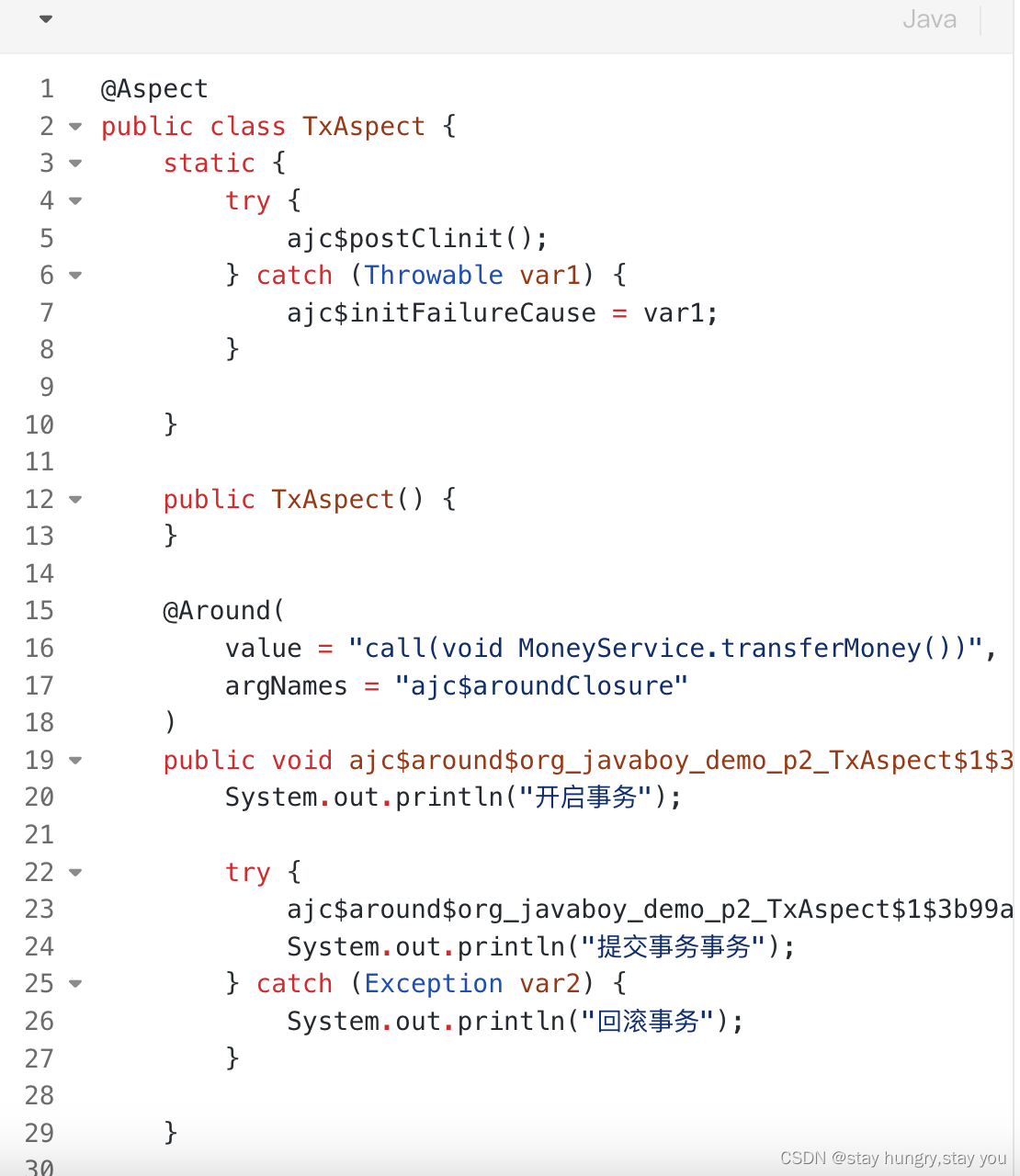
代理和AOP
一:java代理 整体分为两种:静态代理和动态代理 静态代理:23种设计模式里面有个代理模式,那个就是静态代理。 动态代理:分为编译时增强(AspectJ)和运行时增强(JDK动态代理和CGLIB动态代理) 1:静态代理 这种代理在我们日常生活中其…...

Solidity-3-类型
Solidity 是一种静态类型语言,这意味着每个变量(状态变量和局部变量)都需要在编译时指定变量的类型。 “undefined”或“null”值的概念在Solidity中不存在,但是新声明的变量总是有一个 默认值 ,具体的默认值跟类型相…...

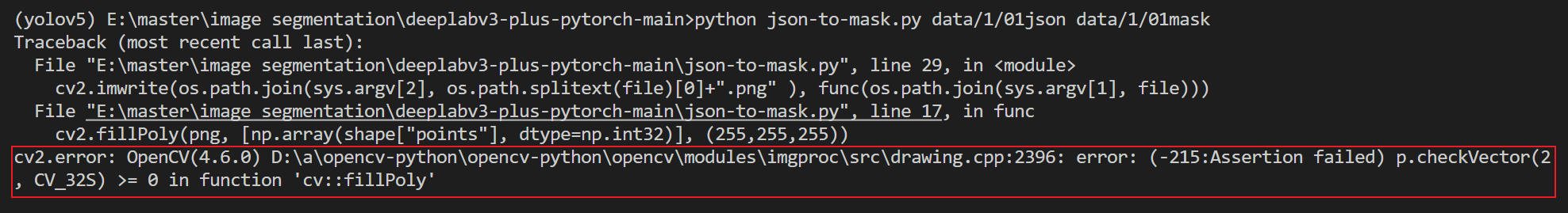
【mask转json】文件互转
mask图像转json文件 当只有mask图像时,可使用下面代码得到json文件 import cv2 import os import json import sysdef func(file:str) -> dict:png cv2.imread(file)gray cv2.cvtColor(png, cv2.COLOR_BGR2GRAY)_, binary cv2.threshold(gray,10,255,cv2.TH…...

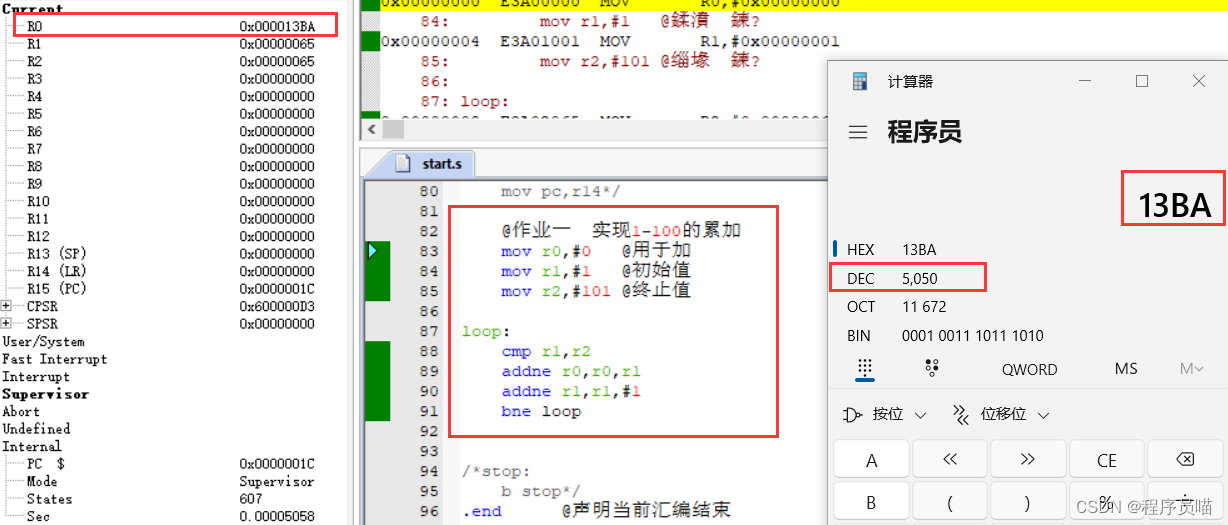
华清远见嵌入式学习——ARM——作业1
要求: 代码: mov r0,#0 用于加mov r1,#1 初始值mov r2,#101 终止值loop: cmp r1,r2addne r0,r0,r1addne r1,r1,#1bne loop 效果:...

如何在公网环境使用固定域名远程访问内网BUG管理系统协同办公
文章目录 前言1. 本地安装配置BUG管理系统2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射本地服务3. 测试公网远程访问4. 配置固定二级子域名4.1 保留一个二级子域名5.1 配置二级子域名6. 使用固定二级子域名远程 前言 BUG管理软件,作为软件测试工程师的必备工具之一。在…...

k8s pod网络排查教程
1、背景 背景:在日常的k8s运维中,经常会遇到pod之间网络无法访问,域名无法解释的情况。且容器中网络排查命令不全,导致无法准确定位问题。 2、nsenter介绍 #Centos 下载方式 $ yum install util-linux -ynsenter 是一个 Linux …...

Apollo Planning——换道:LANE_CHANGE_DECIDER
LaneChangeDecider 是lanefollow 场景下,所调用的第一个task,它的作用主要有两点:判断当前是否进行变道,以及变道的状态,并将结果存在变量lane_change_status中;变道过程中将目标车道的reference line放置到…...

Python 爬虫之简单的爬虫(三)
爬取动态网页(上) 文章目录 爬取动态网页(上)前言一、大致内容二、基本思路三、代码编写1.引入库2.加载网页数据3.获取指定数据 总结 前言 之前的两篇写的是爬取静态网页的内容,比较简单。接下来呢给大家讲一下如何去…...

为突发事件提供高现势性数据支撑!大势智慧助力中山市2023应急测绘保障演练举行
12月14日,2023年度中山市应急测绘保障演练在中山树木园举行,市自然资源局总工程师邓宇文出席本次演练活动。来自全市自然资源、应急管理部门和部分测绘单位的近70人现场观摩了演练。本次演练由中山市自然资源局主办、中山市自然资源信息中心承办…...

图片速览 OOD用于零样本 OOD 检测的 CLIPN:教 CLIP 说不
PAPERCODEhttps://arxiv.org/pdf/2308.12213v2.pdfhttps://github.com/xmed-lab/clipn 文章创新 以往由CLIP驱动的零样本OOD检测方法,只需要ID的类名,受到的关注较少。 本文提出了一种新的方法,即CLIP说“不”(CLIPN)…...

a16z:加密行业2024趋势“无缝用户体验”
近日,知名加密投资机构a16z发布了“Big ideas 2024”,列出了加密行业在 2024 年几个具备趋势的“大想法”,其中 Seamless UX(无缝用户体验)赫然在列。 从最为直观的理解上,Seamless UX 是在强调用户在使用产…...

C# WPF上位机开发(属性页面的设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在软件开发中,属性或者参数设置是很重要的一个部分。这个时候如果不想通过动态添加控件的方法来处理的话,那么可以通过tab控…...

macOS 安装 oh-my-zsh 后 node 报错 command not found : node
最近为了让终端中显示 git 分支的名称,安装了 oh-my-zsh ,安装之后呢,我原先安装的 Volta、 node 都没法用了,报错如下: 这时候粗略判断应该是系统变量出了问题,oh-my-zsh 的变量文件是 ~/.zshrc࿰…...

AI 绘画 | Stable Diffusion 视频数字人
前言 本篇文章教会你如何利用Stable Diffusion WEB UI,使用一个人物图片转换成为一个口播视频。本篇内容的教程以WINDOWS系统为例,教你如何安装使用。 先看视频效果 彭于晏图片生成口播视频 安装 首先需要在windows电脑上安装ffmpeg,按照本教程《在 Windows PC 上轻松下载并…...

《代码随想录》--二叉树(一)
《代码随想录》--二叉树 第一部分 1、二叉树的递归遍历2、二叉树的迭代遍历3、统一风格的迭代遍历代码4、二叉树的层序遍历226.翻转二叉树 1、二叉树的递归遍历 前序遍历 中序遍历 后序遍历 代码 前序遍历 class Solution {public List<Integer> preorderTraversal(T…...
)
shell编程-数组与运算符详解(超详细)
文章目录 前言一、 Shell数组1. 声明和初始化数组2. 访问数组元素3. 数组长度4. 遍历数组5. 修改数组元素6. 删除数组元素7. 示例 二、Shell运算符1. 算术运算符1.1 加法运算符 ()1.2 减法运算符 (-)1.3 乘法运算符 (*)1.4 除法运算符 (/)1.5 取余运算符 (%) 2. 关系运算符2.1 …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
