STL中优先队列(堆)的详解
文章目录
- priority_queue的基本介绍
- 堆(heap)
- 堆的概念与结构
- priority_queue 的介绍与使用
priority_queue的基本介绍
这个priority_queue翻译成中文就是优先级队列,但其实我们很难去一眼看出他的意思到底是什么,他的逻辑结构实际上类似于数据结构中的堆(heap),而且是大根堆,即为堆顶为序列的最大值
堆(heap)
堆实际上是一种特殊的二叉树,他最最特殊的点在于可以用数组来存储数据
普通的二叉树是不适合用数组来存储的因为可能会存在大量的空间浪费,而对于完全二叉树更适合用顺序结构存储
堆的概念与结构
学术化的定义堆的概念过于难以理解,我们形象化的来理解他
一棵完全二叉树,他的任意一个节点值总是不大于或者不小于他的父节点的值
若堆顶为最大元素,则称为大根堆,若堆顶为最小元素,则称为小根堆
我们可以按照层次遍历的顺序对二叉树的所有节点进行标号,我们可以发现
$ parent = (child -1) / 2$
c h i l d = p a r e n t ∗ 2 + 1 child = parent*2+1 child=parent∗2+1
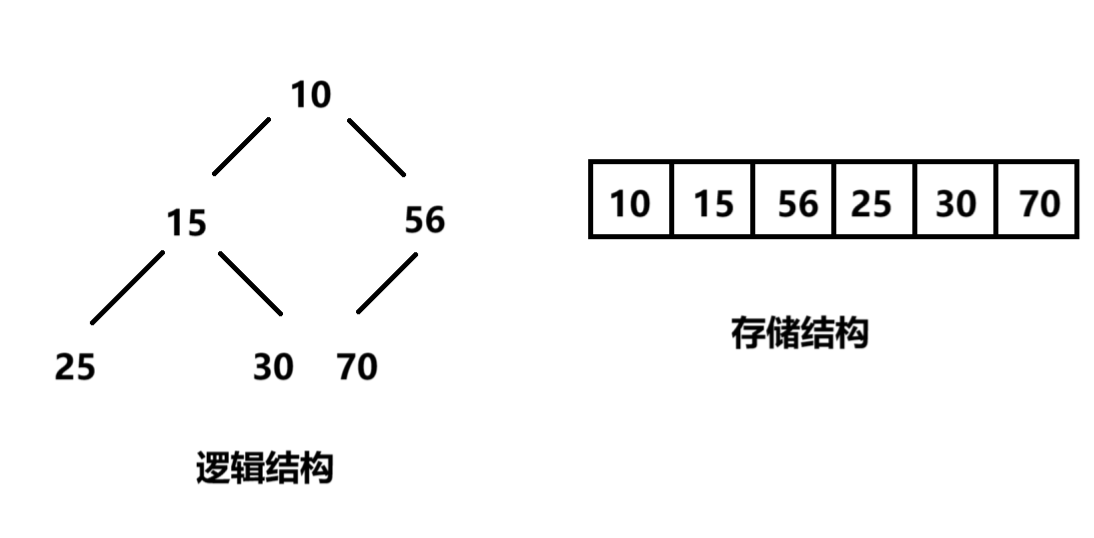
因此我们可以把它放入数组中,例如

这里我们演示了一个小根堆的逻辑结构和存储结构
对于堆的实现来说,他有两个主要的调整算法,向上调整和向下调整算法
当构建堆时,我们采用向上调整算法,例如我们想建立一个小根堆,依次插入数据,当子节点小于父节点时,交换位置即可,直到不小于或者到达堆顶
当取出堆顶元素时,我们采用向下调整算法,同样是小根堆,我们将堆顶元素和最后一个元素调换位置,将最后一个元素弹出,再将此时的堆顶元素向下调整,当子节点小于父节点时交换位置
对于调整和插入的算法复杂度,由于这是二叉树的性质,我们可以直到最坏的情况也只需要将层数遍历一遍,时间复杂度为O(log n)
priority_queue 的介绍与使用
我们了解了堆的基本内容之后再回到优先队列,我们已经知道了他的本质就是一个堆,再来理解就会相当简单

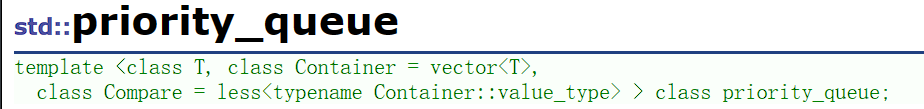
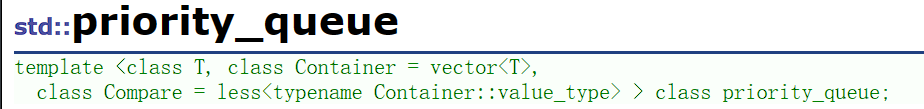
这里我们可以看到,优先队列和队列于栈同样使用了容器适配器,但是默认是一个顺序表,这里也好理解,因为deque的随机访问性能极差,并且这里还出现了一个新的Compare模板是less,这里实际上是一个用于确定大根堆还是小根堆的接口,less表示大根堆,greater表示小根堆
| 函数 | 说明 |
|---|---|
| priority_queue()/(first,last) | 空构造与区间构造 |
| empty() | 判空 |
| top() | 返回堆顶元素 |
| push() | 插入 |
| pop() | 弹出堆顶元素 |
注意:
-
默认优先队列是大堆
-
想要变成小堆需要用到greater,示例如下
#include<vector> #include<queue> #include<functional>int main() {vector<int> v{6,3,1,5,4,2};priority_queue<int,vector<int>,greater<int>> q2(v.begin(),v.end());return 0; } -
如果是自定义数据,就需要在自定义类型中提供比较运算符的重载才可以使用
要模拟实现优先级队列,我们需要介绍仿函数的内容,等到下一篇再介绍,感谢支持,如果你发现文章中有任何不严谨或者需要补充的部分,欢迎在评论区指出
相关文章:

STL中优先队列(堆)的详解
文章目录 priority_queue的基本介绍堆(heap)堆的概念与结构 priority_queue 的介绍与使用 priority_queue的基本介绍 这个priority_queue翻译成中文就是优先级队列,但其实我们很难去一眼看出他的意思到底是什么,他的逻辑结构实际上类似于数据结构中的堆…...

@vue/cli脚手架
0_vue/cli 脚手架介绍 目标: webpack自己配置环境很麻烦, 下载vue/cli包,用vue命令创建脚手架项目 vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目 脚手架是为了保证各施工过程顺利进行而搭设的工作平 vue/cli的好处 开箱即用 0配置webpack babe…...

在 MyBatis 中<应该怎么写
在 MyBatis 中,< 符号在 XML 配置文件中是一个特殊字符,用于标记 XML 标签的开始。因此,如果你在 MyBatis 的 if 标签中直接使用 < 符号,它会被解析为 XML 标签的开始,从而导致解析错误。 为了避免这个问题&…...

采访亚马逊云科技代闻:深度解读2023re:Invent与生成式AI
2023亚马逊云科技re:Invent已于拉斯维加斯圆满落幕,为进一步解析re:Invent 2023能够对开发者带来哪些深刻影响,亚马逊云科技大中华区解决方案架构部总经理代闻在大会现场接受了InfoQ中国创始人霍太稳的采访,并就re:Invent 2023的前沿洞察与重…...

黑豹程序员-安装docker-ce
docker分为商用版和社区版,我们使用社区版CE 1 安装yum-utils包(提供yum-config-manager 实用程序)并设置阿里镜像库 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/cent…...

多臂老虎机算法步骤
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

pgsql的jsonb相关处理及样例
目录 1、某个字段中包含目标list中的全部使用>: 2、某个字段中包含目标list中任意值使用?|: 3、其他操作样例: 1、某个字段中包含目标list中的全部使用>: SELECT * FROM "public"."t_a" WHERE a::j…...

LeetCode-17 电话号码的字母组合
LeetCode-17 电话号码的字母组合 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:d…...

Ubuntu 22.04 系统创建用户并授权sudo权限
文章目录 Ubuntu 22.04 系统创建用户并授权sudo权限添加用户将用户添加到 sudo 用户组中,以使其具有执行需要管理员权限的命令的能力 Ubuntu 22.04 系统创建用户并授权sudo权限 添加用户 adduser zkdocker我们刚刚创建了一个名为“zkdocker”的新用户,…...

Vue2源码梳理:源码构建流程与运行时和编译时的版本选择
Vue.js 源码构建 1 )rollup 和 webpack 的对比 vuejs的源码呢是基于rollup构建的 参考: https://github.com/rollup/rollup rollup 和 webpack 都是一个构建工具 webpack 它会更强大一些, 会把像图片, css等静态资源通通编译成javascriptrollup 更适合一种javscri…...

透视数据:数据可视化工具的多重场景应用
数据可视化工具已经成为了许多领域中的重要利器,它们在各种场景下发挥着重要作用。下面我就以可视化从业者的角度简单谈谈数据可视化工具在不同场景下的应用: 企业数据分析与决策支持 在企业层面,数据可视化工具被广泛应用于数据分析和决策…...

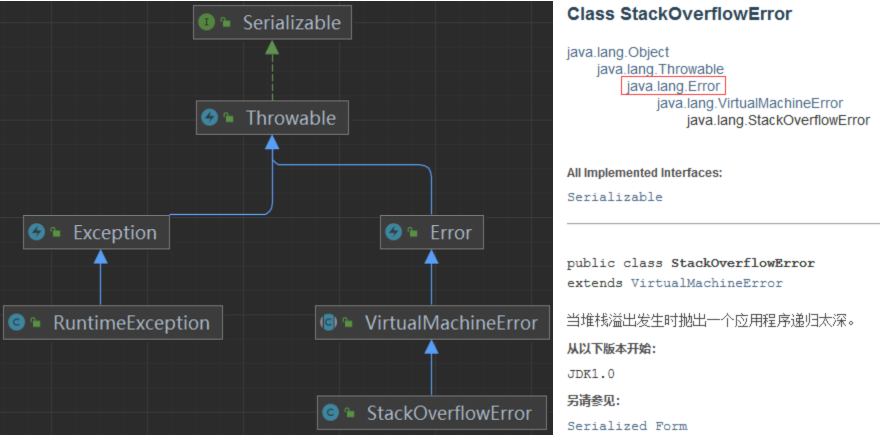
系列十四(面试)、谈谈你对StackOverflowError的理解?
一、StackOverflowError 1.1、概述 StackOverflowError是栈内存溢出的意思。栈中主要存储的是8种基本数据类型 引用类型 实例方法,栈的空间也是有限的,当存储进栈中的容量大于栈的最大容量时,就会报StackOverflowError的错误。 1.2、案例 …...
音视频同步)
【WebRTC---源码篇】(二十五)音视频同步
RTC音视频同步场景: 音视频不在同一个时间点开始采集,如在视频先采集,音频后采集的情况下。我们不能贸然的认为音频起点来对齐视频起点,这种情况下,如何对音视频进行处理,就涉及到了音视频同步的知识。 解决思路: 通过现有条件,我们拥有RTP和SR,那么是不是可以用这两…...

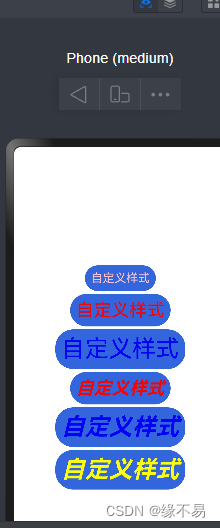
鸿蒙开发之统一样式, @Styles 复用样式
只能使用通用样式 Entry Component struct Test {// 样式 就近原则 即{}之内的优先级更高 Styles customStyles(){.width(200).height(60).backgroundColor(Color.Red)}build() {Row() {Column({ space: 5 }) {Text("自定义样式").fontSize(30).textAlign(TextAlign…...

解决java内存问题
遇到 Java 控制台程序中的 Exception in thread “main” java.lang.OutOfMemoryError: Java heap space 错误通常意味着程序在其分配的堆内存空间中耗尽了内存。这个问题通常可以通过以下方法解决: 增加堆内存大小 可以通过调整 JVM(Java虚拟机&#x…...

分享5款为你生活带来便捷的小工具
生活需要一些小巧而贴心的工具,它们能够在细节处为我们带来便捷。这五款工具简洁而实用,看看它们是否适合融入你的生活。 1.图片压缩——TinyPNG TinyPNG是一款图片压缩工具,可以智能地减少WebP、PNG和JPEG图片的文件大小。TinyPNG通…...

【Java JVM】JVM 分析工具
在 $JAVA_HOME/bin 的目录下, 存在着许多小工具, 除了编译和运行 Java 程序外, 打包, 部署, 签名, 调试, 监控, 运维等各种场景都可能会用到它们。 1 常用的命令行工具 1.1 jps (JVM Process Status Tool) - 虚拟机进程状况工具 列出正在运行的虚拟机进程, 并显示虚拟机执行…...

融资项目——vue之双向数据绑定
上一篇文章中使用的v-bind是单向绑定方法,即数据改变,网页相应的视图发生改变,但是网页视图发生改变其相关联的数据不会发生改变。但是双向数据绑定不同之处在于网页视图发生改变其相关联的数据也会发生改变。Vue可以使用v-model进行双向数据…...

『番外篇五』SwiftUI 进阶之如何动态获取任意视图的 tag 和 id 值
概览 在某些场景下,我们需要用代码动态去探查 SwiftUI 视图的信息。比如任意视图的 id 或 tag 值: 如上图所示:我们通过动态探查技术在运行时将 SwiftUI 特定视图的 tag 和 id 值显示在了屏幕上。 这是如何做到的呢? 在本篇博文,您将学到如下内容: 概览1. “如意如意,…...

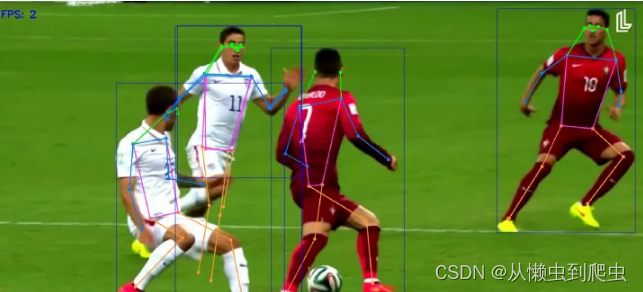
姿态识别、目标检测和跟踪的综合应用
引言: 近年来,随着人工智能技术的不断发展,姿态识别、目标检测和跟踪成为了计算机视觉领域的热门研究方向。这三个技术的综合应用为各个行业带来了巨大的变革和机遇。本文将分别介绍姿态识别、目标检测和跟踪的基本概念和算法,并探…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
