自定义Taro上传图片hooks(useUploadImg)
有两个方法需要提前引入 FileUtil(上传文件的方法)、to(对请求接口返回做了二次处理,数据和错误提示等)
//FileUtil
export namespace FileUtil {const env = {timeout: 10000,uploadImageUrl: "阿里云的地址",};const genPolicy = () => {let date = new Date();date.setHours(date.getHours() + env.timeout);let srcT = date.toISOString();const policyText = {expiration: srcT,conditions: [["content-length-range", 0, 1 * 1024 * 1024 * 1024], // 设置上传文件的大小限制1G],};var rawStr = JSON.stringify(policyText);var wordArray = Utf8.parse(rawStr);var policyBase64 = Base64.stringify(wordArray);return policyBase64;};const genSignature = (policyBase64, accessKey) => {const byte = HmacSHA1(policyBase64, accessKey);const signature = Base64.stringify(byte);return signature;};export const upload = async (fileInfo): Promise<{ url: string; errMsg: string }> => {const { path } = fileInfo;return new Promise(async (resolve) => {const res = await httpRequest({url: "图片上传的接口",method: "POST",});if (res?.code === 200 && res?.data) {const {Credentials: { AccessKeyId, AccessKeySecret, SecurityToken },} = res.data;const aliyunFileKey ="mini_" + new Date().getTime() + path.split("tmp/")[1]; //文件命名const policyBase64 = genPolicy();const signature = genSignature(policyBase64, AccessKeySecret);//小程序直传ossTaro.uploadFile({url: env.uploadImageUrl,filePath: path,name: "file",header: {"Content-Type": "multipart/form-data",},formData: {key: aliyunFileKey,policy: policyBase64,OSSAccessKeyId: AccessKeyId,signature: signature,"x-oss-security-token": SecurityToken, //使用STS签名时必传。success_action_status: "200",},success: function (resp) {if (resp?.statusCode === 200) {resolve({url: env.uploadImageUrl + aliyunFileKey,errMsg: "ok",});} else {resolve({ url: "", errMsg: resp?.errMsg });}},fail: function (err: any) {resolve({ url: "", errMsg: err });},});} else {resolve({ url: "", errMsg: res?.msg });}});};
}
//to
export async function to<T>(promise: Promise<T>): Promise<[Error | null, T]> {if (!promise || !Promise.prototype.isPrototypeOf(promise)) {// @ts-ignorereturn await new Promise((resolve, reject) => {reject(new Error("request promises as ths param"));}).catch((error) => {return [error, null];});}// @ts-ignorereturn await promise.then(function () {// @ts-ignorereturn [null, ...arguments];}).catch((error) => {return [error, null];});
}
import { useState } from "react";
import { FileUtil, to } from "@/utils";
import Taro from "@tarojs/taro";
import { useLoading } from "taro-hooks";interface UseUploadImgProps {maxLength?: number;initList?: string[];
}
export const useUploadImg = ({maxLength = 9,initList = [],
}: UseUploadImgProps) => {const [fileList, setFileList] = useState<string[]>([...initList || []]);const [showLoading, hideLoading] = useLoading({title: "上传中...",mask: true,});const handleUpload: (path: any) => Promise<{ url: string; errMsg: string }> = async (path) => {return FileUtil.upload({ path });};const handleSendImage = async () => {// 选择图片const chooseImgResp = await to(Taro.chooseImage({count: maxLength - fileList?.length,sizeType: ["original"],sourceType: ["album", "camera"],}));if (chooseImgResp[0]) {return;}if (chooseImgResp[1].errMsg !== "chooseImage:ok") {return;}const filesLen = chooseImgResp[1].tempFilePaths?.length;let asyncArr: Promise<{ url: string; errMsg: string }>[] = [];for (let i = 0; i < filesLen; i++) {asyncArr.push(handleUpload(chooseImgResp[1].tempFilePaths[i]));// 获取图片信息}showLoading().then();Promise.all(asyncArr).then((res) => {const upLoadList = res.filter(obj => obj.url !== '').map(item=>item.url);setFileList((val) => [...val, ...upLoadList]);}).catch(() => {Taro.showToast({ title: "上传失败,请重试", icon: "none" });}).finally(() => {hideLoading().then();});};return {handleSendImage,fileList,setFileList,};
};在页面中使用
import { useUploadImg } from "定义hook的文件地址";
import Taro, { showToast } from "@tarojs/taro";
import { Image, View } from "@tarojs/components";export const UpLoadImg = () => {const { handleSendImage, fileList, setFileList } = useUploadImg({maxLength,}); // 这里就是useUploadImg 输出的方法和上传文件的list<View>{fileList.map((item, index) => (<View key={item}><Imagesrc={item}onClick={() => {if (fileList) {Taro.previewImage({urls: fileList,current: item,});}}}/><Imagesrc={iconDelete}className={styles.imgDelete}onClick={() => {fileList.splice(index, 1);setFileList(() => [...fileList]);}}/></View>))}{fileList.length < maxLength && (<View onClick={() => handleSendImage()}><Image /></View>)}
</View>
})

相关文章:

自定义Taro上传图片hooks(useUploadImg)
有两个方法需要提前引入 FileUtil(上传文件的方法)、to(对请求接口返回做了二次处理,数据和错误提示等) //FileUtil export namespace FileUtil {const env {timeout: 10000,uploadImageUrl: "阿里云的地址",};const genPolicy …...

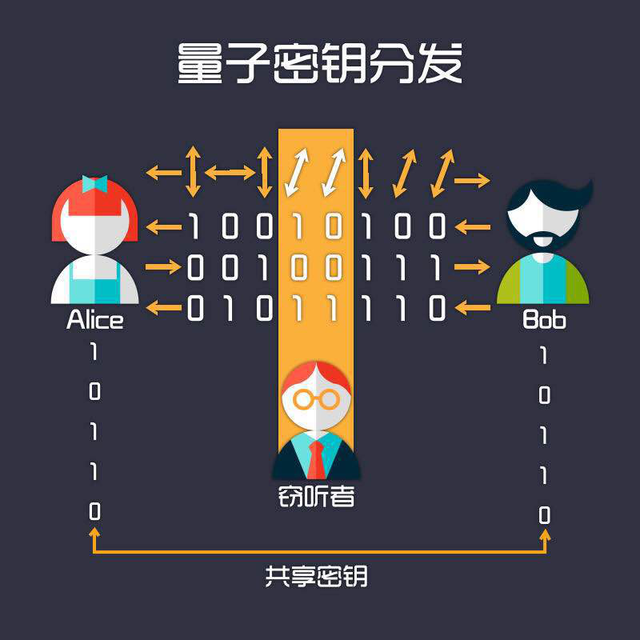
量子密码学简介
量子密码学(英语:Quantum cryptography)泛指利用量子力学的特性来加密的科学。量子密码学最著名的例子是量子密钥分发,而量子密钥分发提供了通信两方安全传递密钥的方法,且该方法的安全性可被信息论所证明。目前所使用…...

使用docker创建自己的Android编译容器
文章目录 背景步骤1.创建Dockerfile2.编写Dockerfile指令3.编译4.使用 背景 每次拿到新机器或者系统重装,最麻烦的就是各种环境配置,最近学习了一下docker的知识,用dockerfile创建一个Android编译容器,这样就不用每次都吭哧吭哧的…...

4-Docker命令之docker load
1.docker load介绍 docker load命令是用来将从tar归档文件载入镜像 docker load命令相对应的命令是docker save 2.docker load用法 docker load [参数] [root@centos79 ~]# docker load --helpUsage: docker load [OPTIONS]Load an image from a tar archive or STDINAli…...

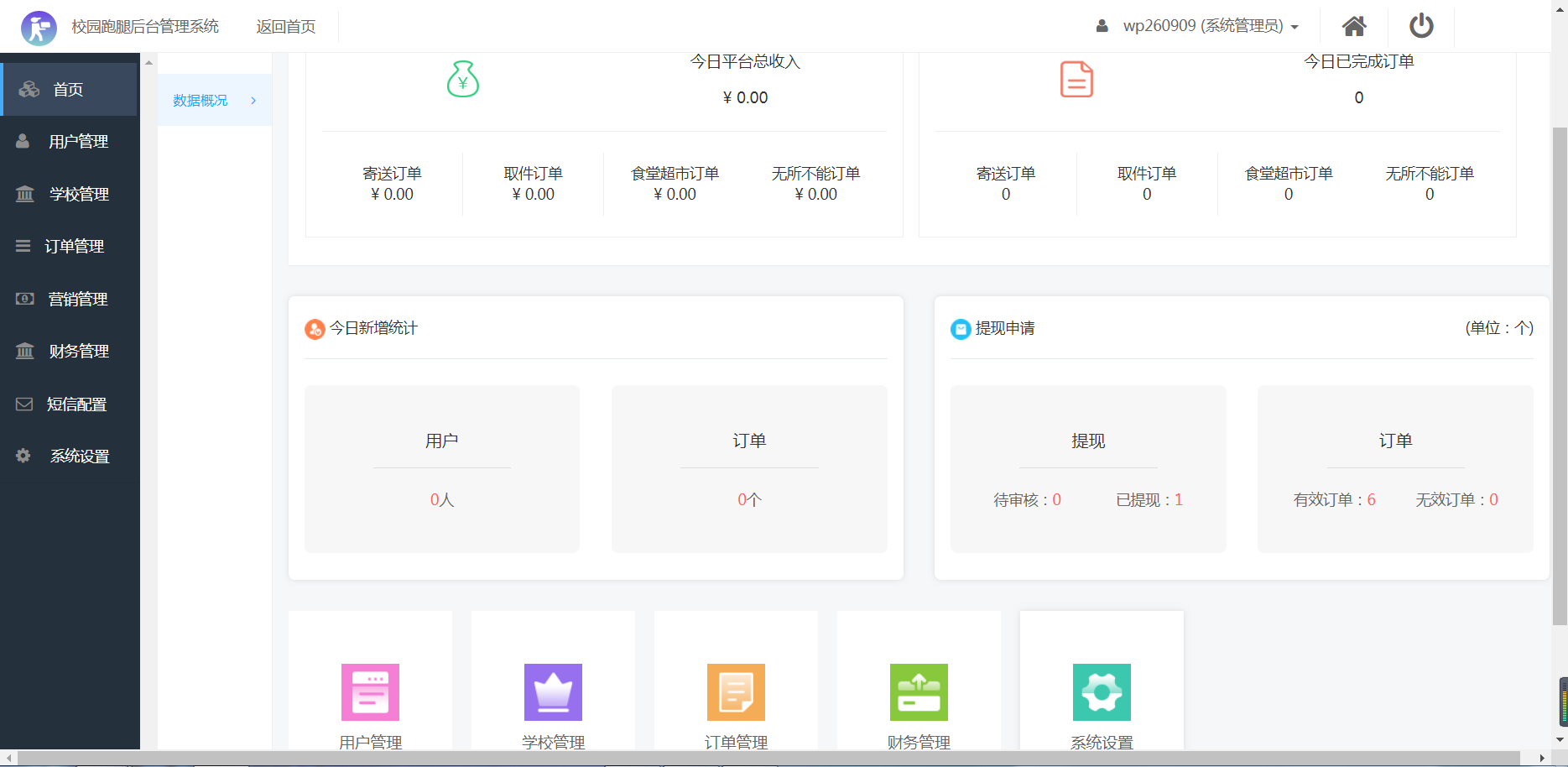
微信小程序格创校园跑腿小程序源码v1.1.64+前端
简介: 版本号:1.1.64 – 多学校版本 本次更新内容: 订单问题修复 (无需上传小程序) 版本号:1.1.63 – 多学校版本 本次更新内容: 失物招领增加内容安全接口; 认证增加性别选…...

【单元测试】测还是不测,这是一个问题
这篇文章也可以在我的博客中查看 “册”那!! 相信大家从小就被千叮万嘱要做单元测试。然后秉承这一信念,成为了一个测试狂魔。凡有代码,测!覆盖!最终,一波操作猛如虎:467测试&…...
)
Global Mapper SDK 19 中文开发文档(八)
7.2.8 GM_DBUtil (1)声明 public static class GM_DBUtil (2)方法 方法描述DBGetTableList获取指定空间数据库中的表列表DBIsDatabaseFile指示输入文件是否为数据库(Esri地理数据库、Spatialite等)DBMa…...

es检索之复合检索
背景:向量检索是文本相似度检索,现在增加新的字段进行过滤,如果以filter方式进行过滤,那么最终结果不保证有topK个,甚至一个都没有,因为它是先进行topK个向量召回,再进行filter。 当然有人建议采用scriptScore方式进行检索,但此方式可能造成请求压力过大,内存消耗。 …...

09.list 容器
9、list 容器 功能: 将数据进行链式存储 链表(list)是一种物理存储单元上非连续的存储结构,数据元素的逻辑顺序是通过链表中的指针链接实现的 链表的组成: 链表由一系列结点组成 结点的组成: 一个是存…...

速盾网络:网站用速盾cdn的好处
随着互联网的快速发展,网站的速度和稳定性成为了用户访问体验的关键因素。为了提高网站的性能和可用性,许多网站开始使用CDN(Content Delivery Network)服务。本文将介绍CDN的基本概念、工作原理以及使用CDN的好处。一、CDN的基本…...

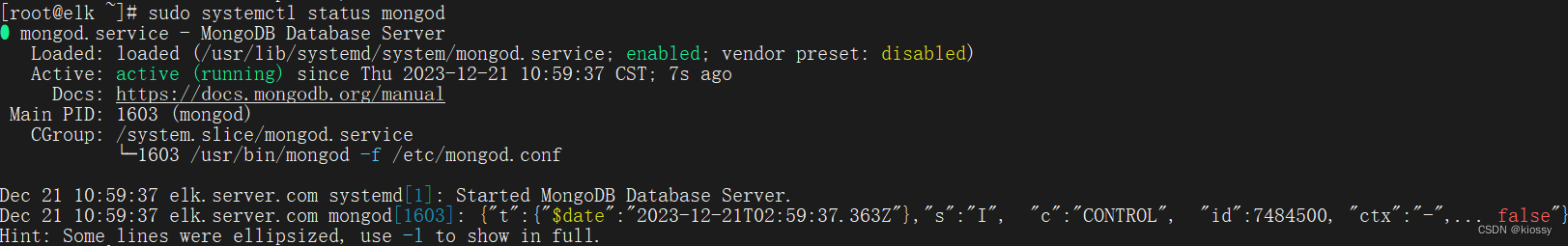
Centos7在安装Graylog时新安装MongoDB报错端口不监听服务不启动无法运行启动失败
由于虚拟机服务器上需要安装Graylog需要安装MongoDB,尝试官网下载安装包,和yum安装均无法正常启动,折腾了好几天,重装了十几次,网上搜索了很多很多资料,均无法正常运行,百度上搜索各种文档&…...
)
Spark Machine Learning进行数据挖掘的简单应用(兴趣预测问题)
数据挖掘的过程 数据挖掘任务主要分为以下六个步骤: 1.数据预处理2.特征转换3.特征选择4.训练模型5.模型预测6.评估预测结果 数据准备 这里准备了20条关于不同地区、不同性别、不同身高、体重…的人的兴趣数据集(命名为hobby.csv): id,h…...

DRF从入门到精通二(Request源码分析、DRF之序列化、反序列化、反序列化校验、序列化器常用字段及参数、source、定制字段、保存数据)
文章目录 一、Request对象源码分析区分原生request和新生request新的request还能像原来的reqeust一样使用吗源码片段分析总结: 二、DRF之序列化组件序列化介绍序列化步骤序列化组件的基本使用反序列化基本使用反序列化的新增反序列化的新增删除单条 反序列化的校验序…...

Flink系列之:Upsert Kafka SQL 连接器
Flink系列之:Upsert Kafka SQL 连接器 一、Upsert Kafka SQL 连接器二、依赖三、完整示例四、可用元数据五、键和值格式六、主键约束七、一致性保证八、为每个分区生成相应的watermark九、数据类型映射 一、Upsert Kafka SQL 连接器 Scan Source: Unbounded 、Sink…...
)
前端与后端的异步编排(promise、async、await 、CompletableFuture)
前端与后端的异步编排 文章目录 前端与后端的异步编排1、为什么需要异步编排2、前端中的异步2.1 、Promise的使用2.1.1、Promise的基础概念2.1.2、Promise中的两个回调函数2.1.3、工具方法1、Promise.all()2、Promise.race()3、Promise.resolve() 2.2 、async 与 aw…...

python打开opencv图像与QImage图像及其转化
目录 1、Qimage图像 2、opencv图像 3、python打开QImage图像通过Qlabel控件显示 4、python打开QImage图像通过opencv显示 5、python打开opencv图像并显示 6、python打开opencv图像通过Qlabel控件显示 1、Qimage图像 QImage是Qt库中用于存储和处理图像的类。它可以存储多种…...

linux 其他版本RCU
1、不可抢占RCU 如果我们的需求是“不管内核是否编译了可抢占RCU,都要使用不可抢占RCU”,那么应该使用不可抢占RCU的专用编程接口。 读者使用函数rcu_read_lock_sched()标记进入读端临界区,使用函数rcu_read_unlock_ sched()标记退出读端临界…...

【单调栈】LeetCode:2818操作使得分最大
作者推荐 map|动态规划|单调栈|LeetCode975:奇偶跳 涉及知识点 单调栈 题目 给你一个长度为 n 的正整数数组 nums 和一个整数 k 。 一开始,你的分数为 1 。你可以进行以下操作至多 k 次,目标是使你的分数最大: 选择一个之前没有选过的 非…...

uniapp 添加分包页面,配置分包预下载
为什么要分包 ? 分包即将小程序代码分成多个部分打包,可以减少小程序的加载时间,提升用户体验 添加分包页面 比较便捷的方法是使用vscode插件 uni-create-view 新建分包文件夹 以在我的页面,添加分包的设置页面为例,新建文件夹 s…...

成功案例分享:物业管理小程序如何助力打造智慧社区
随着科技的进步和互联网的普及,数字化转型已经渗透到各个行业,包括物业管理。借助小程序这一轻量级应用,物业管理可以实现线上线下服务的无缝对接,提升服务质量,优化用户体验。本文将详细介绍如何通过乔拓云网设计小程…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
