CSS(五) -- 动效实现(立体盒子旋转-四方体+正六边)
一. 四面立体旋转
正方形旋转
小程序中
wxss中
<!-- 背景 --><view class="dragon"><!--旋转物体位置--><view class="dragon-position"><!--旋转 加透视 有立体的感觉--><view class="d-parent"><view class="d-box d-box1">1</view><view class="d-box d-box2">2</view><view class="d-box d-box3">3</view><view class="d-box d-box4">4</view></view></view>
</view>
/* 设置动画 */@keyframes word {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}
}/*
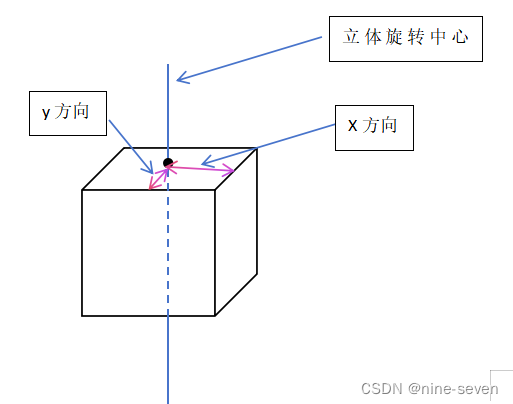
设置每个面的盒子宽度 W = 72 translate3d(X,Y,Z)*/.d-parent {transform-style: preserve-3d; /* 3D呈现 */transform-origin: 36rpx 0 -36rpx; /* 3d立体旋转轴 如(图二)所示 x=W/2(方向像右为正方向) z=W/2 (方向往内为反方向) */transition: all 5s;animation: word 5s infinite linear; /* 动画效果 */
}
/* 每个盒子的大小 以及旋转轴 */
.d-parent .d-box {width: 72rpx;height: 72rpx;position: absolute;top: 0;left: 0;transform-origin: 36rpx 0 0; /* 这里的旋转轴统一为整个面的中心线(图一) */}
.d-box1 {
/*第一个盒子为正面 不需要变化*/
background-color: rgba(12, 111, 11, 1);
}
.d-box2 {background-color: rgba(222, 0, 0, 1);/* 盒子为立体右边方向 先旋转90度 x方向-> x=W/2 z=W/2(往内部走 方向为负) 旋转180度是整个立体旋转的时候 让这个盒子正向 */transform: rotateY(90deg) translate3d(36rpx,0,-36rpx) rotateY(180deg);
}
.d-box3 {background-color: rgba(10, 40, 200, 1);/* 盒子为最后面方向 直接往后移动 Z=W 旋转180度同理 */transform: translate3d(0,0,-72rpx) rotateY(180deg);
}
.d-box4 {background-color: rgba(101, 140, 200, 1);/* 盒子为立体左边方向 反方向旋转90度 往反方向移动 X=W/2 往后移动 Z=W/2 旋转180度同理 */transform: rotateY(-90deg) translate3d(-36rpx,0,-36rpx) rotateY(180deg);
} /* 可以设置图片旋转 盒子中间内容自定义 */
.d-parent .d-box image {width: 72rpx;display: block;
}
(图一)
其余三个盒子旋转 平移 拼成个立体图形 旋转统一设置成图中所示

(图二)
·旋转中心轴

二、正六边形立体旋转
① wxss中
<!-- 背景 --><view class="dragon"><!--旋转物体位置--><view class="dragon-position"><!--旋转 加透视 有立体的感觉--><view class="d-parent"><view class="d-box d-box11">1</view><view class="d-box d-box22">2</view><view class="d-box d-box33">3</view><view class="d-box d-box44">4</view><view class="d-box d-box55">5</view><view class="d-box d-box66">6</view></view></view>
</view>
② css中
/* 设置动画 */@keyframes word {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}
}/*
设置每个面的盒子宽度 W = 72 translate3d(X,Y,Z)*/.d-parent {transform-style: preserve-3d;transform-origin: 36rpx 0 -64rpx; /* 3d立体旋转轴 x=W/2(方向像右为正方向) z= ( W² - (W/2)² 开根号 (方向往内为反方向) 见图三 */transition: all 5s;animation: word 5s infinite linear;
}
.d-parent .d-box {width: 72rpx;height: 72rpx;position: absolute;top: 0;left: 0;transform-origin: 36rpx 0 0; /* 这里的旋转轴统一为整个面的中心线 */}
.d-box11 {background-color: rgba(12, 111, 11, 1);
}
.d-box22 {background-color: rgba(222, 0, 0, 1);/* 右前1 x--> (w/4)*3 z--> ( w² - (w/2)² 开根号)/2 旋转180度同理与正四边形旋转同理*/transform: rotateY(120deg) translate3d(54rpx,0,-32rpx) rotateY(180deg);
}
.d-box33 {background-color: rgba(10, 40, 200, 1);/* 右后1 旋转 再右移 后移 x--> (w/4)*3 z--> (( w² - (w/2)² 开根号)/2)*3 旋转180度同理 */transform: rotateY(60deg) translate3d(54rpx,0,-96rpx) rotateY(180deg);
}
.d-box44 {background-color: rgba(101, 140, 200, 1);/* 后面 后移 z--> ( w² - (w/2)² 开根号)*2 旋转180度同理 */transform: translate3d(0,0,-120rpx) rotateY(180deg);
}
.d-box55 {background-color: rgb(100, 9, 255);/* 左后1 反方向旋转 再往左移动往后移动 x--> (w/4)*3 z-->(( w² - (w/2)² 开根号)/2)*3 旋转180度同理 */transform: rotateY(-60deg) translate3d(-54rpx,0,-96rpx) rotateY(180deg);
}
.d-box66 {background-color: rgb(255, 255, 81);/* 左前1 反方向旋转 x--> (w/4)*3 z--> ( w² - (w/2)² 开根号)/2 旋转180度同理 */transform: rotateY(-120deg) translate3d(-54rpx,0,-32rpx) rotateY(180deg);
}图三
为正六边形的上切图

相关文章:

CSS(五) -- 动效实现(立体盒子旋转-四方体+正六边)
一. 四面立体旋转 正方形旋转 小程序中 wxss中 <!-- 背景 --><view class"dragon"><!--旋转物体位置--><view class"dragon-position"><!--旋转 加透视 有立体的感觉--><view class"d-parent"><view …...
)
Win10使用OpenSSL生成证书的详细步骤(NodeJS Https服务器源码)
远程开启硬件权限,会用到SSL证书。 以下是Win10系统下用OpenSSL生成测试用证书的步骤。 Step 1. 下载OpenSSL,一般选择64位的MSI Win32/Win64 OpenSSL Installer for Windows - Shining Light Productions 一路点下来,如果后续请你捐款ÿ…...

sql_lab之sqli中的堆叠型注入(less-38)
堆叠注入(less-38) 1.判断注入类型 http://127.0.0.3/less-38/?id1 and 12 -- s 没有回显 http://127.0.0.3/less-38/?id1 and 11 -- s 有回显 则说明是单字节’注入 2.查询字段数 http://127.0.0.3/less-38/?id1 order by 4 -- s 报错 http:/…...

第5章-第3节-Java中对象的封装性以及局部变量、this、static
1、局部变量 【问题1】:什么是局部变量? 答:定义在局部位置的变量就是局部变量。 【问题2】:什么是局部位置? 答:方法的形参位置、方法体的内部。 【位置关系图】: class Xxx { //成员位…...

IP应用场景的规划
IP地址作为互联网通信的基石,在现代社会中扮演着至关重要的角色。本文将深入探讨IP地址在不同应用场景中的规划与拓展,探讨其在网络通信、安全、商业、医疗和智能城市等领域的关键作用与未来发展趋势。 IP地址的基本原理 IP地址是分配给网络上设备的数…...

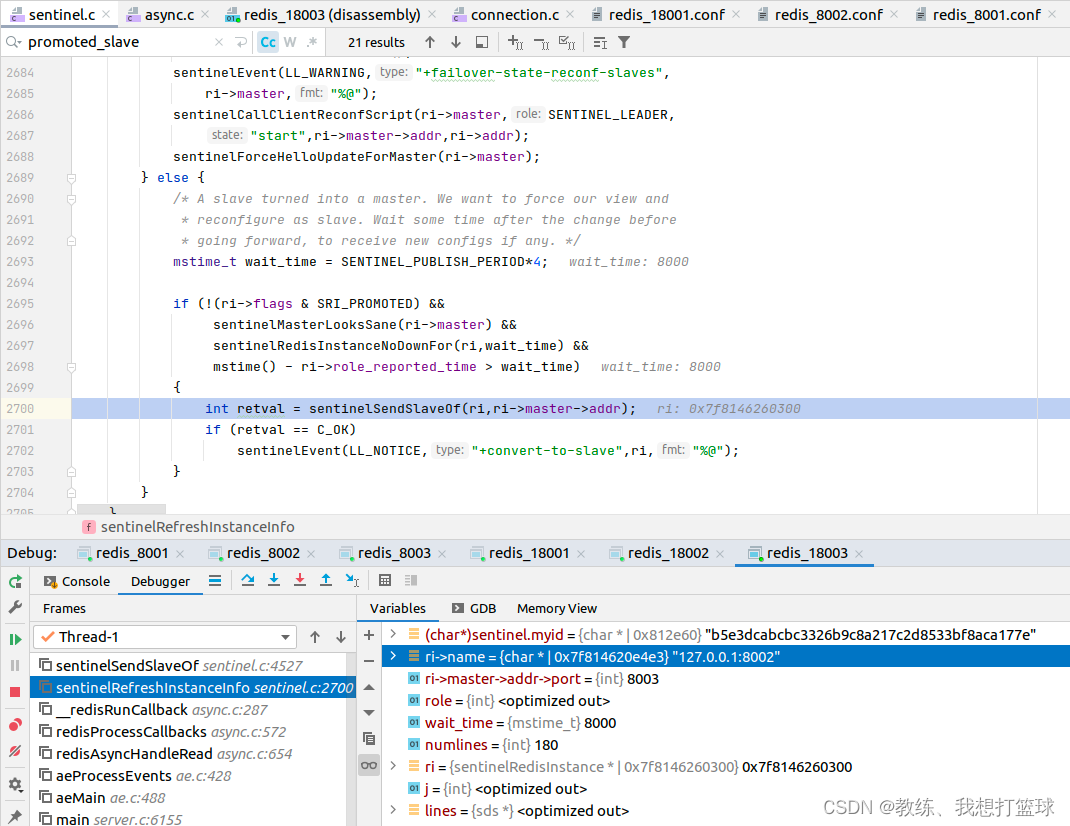
27 redis 的 sentinel 集群
前言 redis 的哨兵的相关业务功能的实现 哨兵的主要作用是 检测 redis 主从集群中的 master 是否挂掉, 单个哨兵节点识别 master 下线为主管下线, 超过 quorum 个 哨兵节点 认为 master 挂掉, 识别为 客观下线 然后做 failover 的相关处理, 重新选举 master 节点 我们这里…...

计算机网络 网络安全技术
网络安全基本要素 机密性 不泄密完整性 信息不会被破坏可用性 授权用户 正常有效使用可控性 被控制可审查性 网络安全的结构层次 物理安全 物理介质安全控制 计算机操作系统安全服务 应用层次 被动攻击 :截获信息 主动攻击 : 中断信息,篡改,伪造 篡改 …...

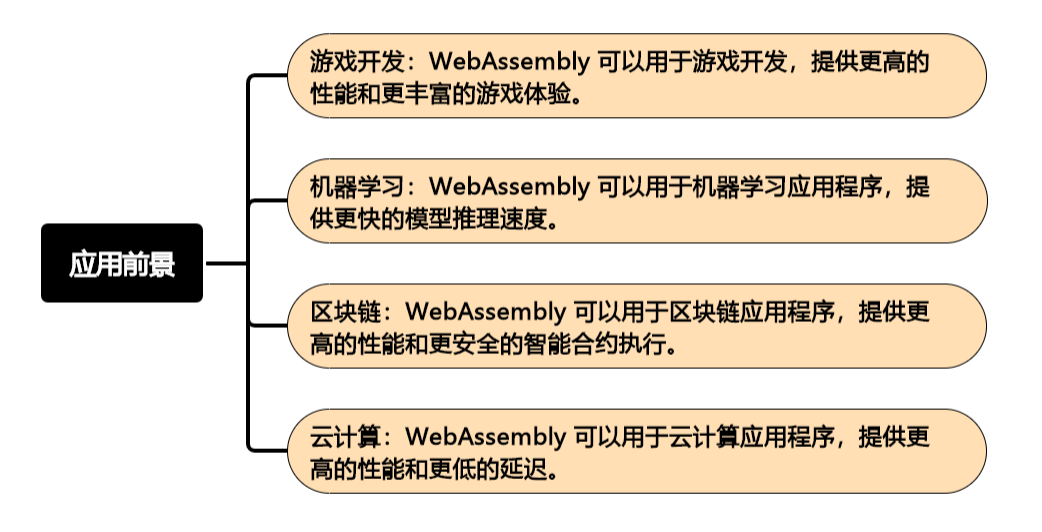
WebAssembly 的魅力:高效、安全、跨平台(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

二维码智慧门牌管理系统升级:确保公安机关数据安全无忧
文章目录 前言一、多重安全防护措施二、安全措施综述与展望 前言 数据安全挑战与重要性 在数字化社会,数据安全对公共管理机构,尤其是公安机关而言,至关重要。随着二维码技术在门牌管理系统中的广泛应用,管理变得更智能、更便捷。…...

Golang leetcode59 螺旋矩阵
螺旋矩阵 leetcode59 初次尝试,从中心向外 func main() {n : 3fmt.Println(generateMatrix(n)) }// 初版,我们从中心点开始 func generateMatrix(n int) [][]int {//1.nXn矩阵table : make([][]int, n)for i : 0; i < n; i {table[i] make([]int, …...
 简介)
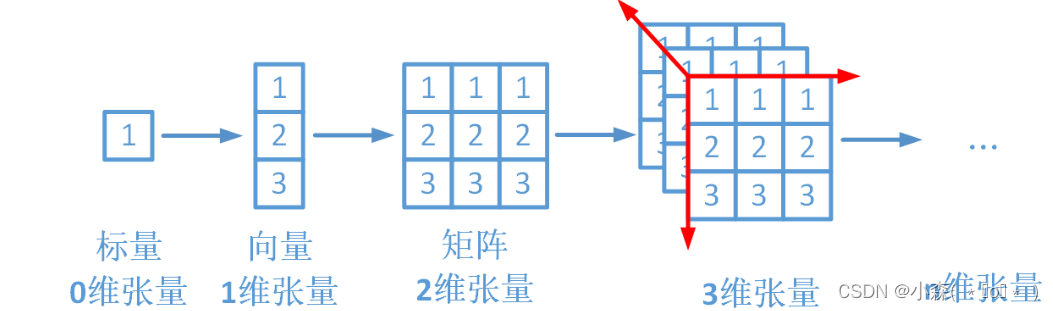
深度学习(Deep Learning) 简介
深度学习(Deep Learning) 深度学习在海量数据情况下的效果要比机器学习更为出色。 多层神经网络模型 神经网络 有监督机器学习模型 输入层隐藏层 (黑盒)输出层 概念: 神经元 Neuron A^(n1)网络权重 Weights W^n偏移 bias b^n 激活函数: ReLUtan…...

服务器raid中磁盘损坏或下线造成阵列降级更换新硬盘重建方法
可能引起磁盘阵列硬盘下线或故障的情况: 硬件故障: 硬盘物理损坏:包括但不限于坏道、电路板故障、磁头损坏、盘片划伤、电机故障等。连接问题:如接口损坏、数据线或电源线故障、SATA/SAS控制器问题等。热插拔错误:在不…...

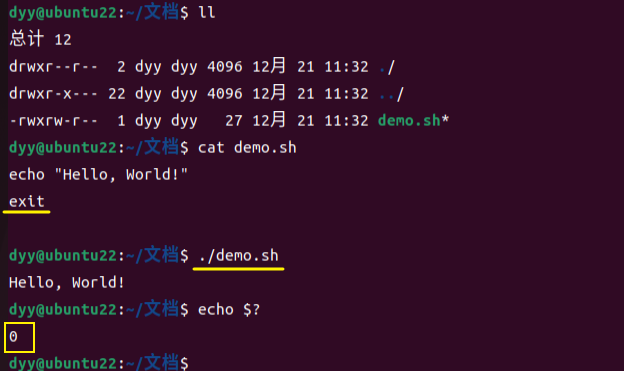
Ubuntu 常用命令之 exit 命令用法介绍
📑Linux/Ubuntu 常用命令归类整理 exit命令在Ubuntu系统下用于结束一个终端会话。它可以用于退出当前的shell,结束当前的脚本执行,或者结束一个ssh会话。 exit命令的参数是一个可选的整数,用于指定退出状态。如果没有指定&#…...

依托亚马逊云科技构建韧性应用
背景 现代业务系统受到越来越多的韧性相关的挑战,特别是客户要求他们的业务系统 724 不间断的运行。因此,韧性对于云的基础设施和应用系统有着至关重要的作用。 亚马逊云科技把韧性视为一项最基本的工作,为了让我们的业务系统能持续优雅地提供…...

Prometheus-JVM
一. JVM监控 通过 jmx_exporter 启动端口来实现JVM的监控 Github Kubernetes Deployment Java 服务,修改 wget https://repo1.maven.org/maven2/io/prometheus/jmx/jmx_prometheus_javaagent/0.19.0/jmx_prometheus_javaagent-0.19.0.jar# 编写配置文件࿰…...

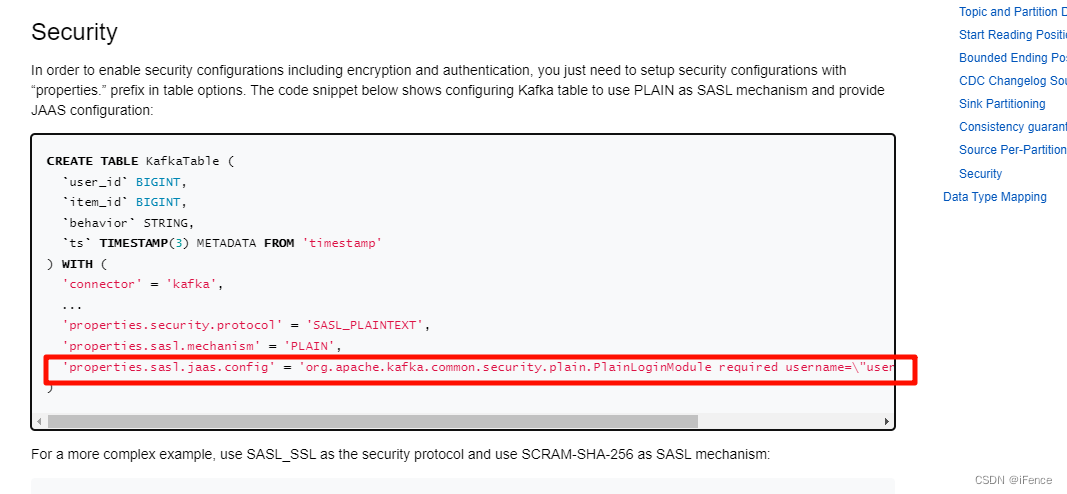
flink sql1.18.0连接SASL_PLAINTEXT认证的kafka3.3.1
阅读此文默认读者对docker、docker-compose有一定了解。 环境 docker-compose运行了一个jobmanager、一个taskmanager和一个sql-client。 如下: version: "2.2" services:jobmanager:image: flink:1.18.0-scala_2.12container_name: jobmanagerports:…...

pytorch张量的创建
张量的创建 张量(Tensors)类似于NumPy的ndarrays ,但张量可以在GPU上进行计算。从本质上来说,PyTorch是一个处理张量的库。一个张量是一个数字、向量、矩阵或任何n维数组。 import torch import numpy torch.manual_seed(7) # 固…...

Web自动化测试工具的优势分析
Web自动化测试工具在现代软件开发中扮演着关键的角色,帮助团队确保Web应用程序的质量和稳定性。然而,选择合适的Web自动化测试工具对项目的成功至关重要。本文将介绍Web自动化测试工具优势是什么! 1. 自动化执行 Web自动化测试工具能够模拟用户的行为&am…...

黑豹程序员-读properties属性文件本地正常,打包jar后运行出错
读properties属性文件本地正常,打包jar后运行出错 java.io.FileNotFoundException:file:\D:\code\xml-load\target\XX.jar!\XXX(文件名、目录名或卷标语法不正确。)原因是读取方式不正确 当使用Spring Boot将应用打成jar时,需要读取resources目录下配置…...

PyQt6 QTimer计时器控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计52条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
