初始JavaScript详解【精选】
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍初始JavaScript以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐什么是JavaScript?
⭐JavaScript的使用
JS的组成
JavaScript的作用
HTML、CSS、JS 的关系(HTML--标记语言、CSS--描述类语言、JS-脚本语言)
三种方式使用JavaScript(行内、内部、外部)
JS中变量的使用(三种)
JS中的变量类型
一、变量类型的概述
二、变量类型的使用
三、变量类型总结
JS中字符串的使用
一、字符串使用概述
二、字符串使用方法
三、字符串使用总结
JS中数组的使用
一、数组使用概述
二、数组的使用方法
三、数组使用总结:
什么是JavaScript?
JavaScript是一种高级的脚本编程语言,通常用于网页开发。它是一门动态类型、面向对象的语言,通过在浏览器中解释运行,实现对网页中元素的交互、动态效果和数据处理等功能。
JavaScript最初被设计用于在网页上添加简单的交互效果,例如表单验证、图片切换等。但随着技术的发展和语言的更新,JavaScript逐渐发展成为一门功能丰富的编程语言,可以用于开发复杂的前端和后端应用。
JavaScript具有以下特点:
- - 弱类型:变量可以动态改变类型。
- - 客户端执行:在浏览器中解释执行,由客户端完成。
- - 事件驱动:通过监听和响应事件来实现交互。
- - 跨平台:能在各种设备上的浏览器中运行。
JavaScript与HTML和CSS结合使用,通过操作文档对象模型(DOM)实现动态页面效果。同时,JavaScript也可在服务器端运行,通过Node.js等环境实现后端开发。
总而言之,JavaScript是一门功能强大的脚本编程语言,用于开发网页上的交互效果和动态功能,并且可以在多个平台上运行。
JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(script是脚本的意思),脚本语言:不需要编译,运行过程中由js解释器,也可以基于node.js技术进行服务器端编程。
JavaScript的使用
JS的组成
ECMASctipt:JavaScript语法
DOM:页面文档对象模型
BOM:浏览器对象模型
JavaScript的作用
1、表单动态校验(密码强度检测)(JS产生的最初目的)
2、网页特效
3、服务端开发(Node.js)
4、桌面程序(Electron)
5、App(Cordova)
6、控制硬件-物联网(Ruff) 7、游戏开发
HTML、CSS、JS 的关系(HTML--标记语言、CSS--描述类语言、JS-脚本语言)
-
HTML 决定网页结构和内容(决定看到什么),相当于人的身体
-
CSS决定网页呈现给用户的模样(决定是否好看),相当于给人穿衣服
-
JS 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
三种方式使用JavaScript(行内、内部、外部)
1、行内方式:将JS代码直接嵌入到HTML文件中,在HTML的<script>标签内编写JavaScript代码。这种方式适用于简单的脚本和少量的交互效果。
行内方式代码示例:
<html>
<head><title>行内方式</title>
</head>
<body><h1>行内方式示例</h1><script>alert("Hello, World!");</script>
</body>
</html>
2、内部文件方式:将JS代码编写在独立的.js文件中,通过<script>标签引入到HTML文件中。这种方式适用于复杂的JavaScript代码和多个页面共用的脚本。
内部文件方式代码示例:
<html>
<head><title>内部文件方式</title><script src="script.js"></script>
</head>
<body><h1>内部文件方式示例</h1>
</body>
</html>
3、外部文件方式:将JS代码编写在独立的.js文件中,并通过<script>标签引入到HTML文件中。这种方式适用于模块化开发和代码复用。
外部文件方式代码示例:
<html>
<head><title>外部文件方式</title><script src="script.js"></script>
</head>
<body><h1>外部文件方式示例</h1><button onclick="greet()">点击我</button>
</body>
</html>
以上是JavaScript的三种常见使用方式,根据代码的复杂度和需要的功能,选择合适的方式来书写JavaScript代码。
JS中变量的使用(三种)
使用 var 关键字可以在全局范围内或函数内部声明变量。这种方式声明的变量可以被重新赋值。
1、先声明后赋值
//1、先声明后赋值
var name;
name='张三';2、声明赋值
//2、声明赋值
var name = '王五';
alert(name)3、不声明直接赋值
//3、不声明直接赋值
name = '李四';
alert(name)
</script>JS中的变量类型
一、变量类型的概述
在JavaScript中,变量可以存储不同类型的值,包括以下几种常见的变量类型:
二、变量类型的使用
1、字符串 (String): 用来表示文本
var name = "John";
var message = 'Hello World';
2、数字 (Number): 用来表示数值,包括整数和浮点数
var age = 18;
var price = 9.99;
3、布尔值 (Boolean): 只有两个值true和false,用来表示真假
var isTrue = true;
var isFalse = false;
4、对象 (Object): 用来表示复杂的数据结构,可以包含多个属性和方法。
var person = {name: "John",age: 18,gender: "male"
};
5、数组 (Array): 用来表示有序的列表,可以包含多个元素。
var fruits = ["apple", "banana", "orange"];
6、未定义 (Undefined): 表示一个未定义的值。
var undefinedValue;
除了以上常见的变量类型,JavaScript还有一些其他的特殊类型,如函数、日期等。在使用变量之前,需要先声明变量并赋予初始值。JavaScript是一种动态类型语言,变量的类型可以根据赋予的值自动推断,也可以随时修改变量的类型。
三、变量类型总结
| 变量类型 | 类型描述 |
| String | 字符串 (String): 用来表示文本 |
| Number | 数字 (Number): 用来表示数值,包括整数和浮点数 |
| Boolean | 布尔值 (Boolean): 只有两个值true和false,用来表示真假 |
| Object | 对象 (Object): 用来表示复杂的数据结构,可以包含多个属性和方法。 |
| Array | 数组 (Array): 用来表示有序的列表,可以包含多个元素 |
| Undefined | 未定义 (Undefined): 表示一个未定义的值。 |
JS中字符串的使用
一、字符串使用概述
JS中的字符串是一种用于表示文本的数据类型,可以存储和操作一系列字符。
创建字符串的方式有两种,一种是使用单引号或双引号将文本包裹起来:
var str1 = 'Hello';
var str2 = "World";
另一种是使用字符串构造函数来创建字符串:
var str3 = new String("Hello World");
二、字符串使用方法
1、字符串可以使用索引来访问其中的字符,索引从0开始计数:
console.log(str1[0]); // 输出H
console.log(str2[1]); // 输出o
2、获取字符串长度:字符串的长度可以使用length属性获取:
console.log(str3.length); // 输出11
3、拼接元素:可以使用+运算符将多个字符串拼接起来:
var message = str1 + ' ' + str2;
console.log(message); // 输出Hello World
4、获取指定位置的字符:可以使用charAt()方法获取指定索引位置的字符:
console.log(str3.charAt(6)); // 输出W
5、截取字符串【开始,结尾】:可以使用substring()方法从字符串中提取子字符串:
console.log(str3.substring(6, 11)); // 输出World
6、获取字符的位置:可以使用indexOf()方法查找指定字符或子字符串在字符串中第一次出现的位置:
console.log(str3.indexOf('o')); // 输出4
console.log(str3.indexOf('llo')); // 输出2
7、分割字符(分割后的字符为数组类型)
//分割字符串var list = str.split(' ');document.write("<br>"+list[0]+"---"+list[3])总结来说,JS中的字符串是一种不可变的数据类型,可以使用索引和一些方法来访问和操作其中的字符和子字符串。
三、字符串使用总结
| 字符串使用方法 | 描述 |
| 字符串.length | 获取字符串长度:字符串的长度可以使用length属性获取 |
| 字符串元素+字符串元素 | 拼接元素:可以使用+运算符将多个字符串拼接起来 |
| charAt(下标) | 获取指定位置的字符:可以使用charAt()方法获取指定索引位置的字符 |
| substring(开始,结尾) | 截取字符串【开始,结尾】:可以使用substring()方法从字符串中提取子字符串, 包含开头 不包含结尾 |
| indexOf(“指定字符”) | 获取字符的位置:可以使用indexOf()方法查找指定字符或子字符串在字符串中第一次出现的位置 |
| split(“指定字符进行分割”) | 分割字符(分割后的字符为数组类型) |
JS中数组的使用
一、数组使用概述
JS中的数组是一种特殊的数据结构,可以存储多个值,并且可以通过索引来访问和修改这些值。
创建数组的方式有两种,一种是使用数组字面量,用方括号包裹元素,并且用逗号分隔每个元素:
var arr = [1, 2, 3, 4, 5];
另一种是使用Array构造函数,可以传入任意数量的参数来创建数组:
var arr = new Array(1, 2, 3, 4, 5);
可以使用索引来访问数组中的元素,索引从0开始计数:
console.log(arr[0]); // 输出1
console.log(arr[2]); // 输出3
二、数组的使用方法
1、修改数组元素:可以通过索引来修改数组中的元素:
arr[0] = 10;
console.log(arr); // 输出[10, 2, 3, 4, 5]
2、获取数组长度:可以通过length属性获取数组的长度:
console.log(arr.length); // 输出5
3、在末尾添加一个或多个元素:可以使用push()方法向数组末尾添加一个或多个元素:
arr.push(6);
console.log(arr); // 输出[10, 2, 3, 4, 5, 6]
4、删除最后一个元素:可以使用pop()方法删除并返回数组的最后一个元素:
var lastElement = arr.pop();
console.log(lastElement); // 输出6
console.log(arr); // 输出[10, 2, 3, 4, 5]
总结来说,JS中的数组是一种有序的数据集合,可以通过索引来访问和修改其中的元素,还可以使用一些方法来操作数组。
三、数组使用总结:
| 数组元素使用 | 描述 |
| 数组[下标]=需要修改的元素 | 修改数组元素:通过索引来修改数组中的元素 |
| 数组.length | 获取数组长度:通过length属性获取数组的长度 |
| 数组.push() | 在末尾添加一个或多个元素:使用push()方法向数组末尾添加一个或多个元素 |
| 数组.pop() | 删除最后一个元素:使用pop()方法删除并返回数组的最后一个元素 |
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁
相关文章:

初始JavaScript详解【精选】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍初始JavaScript以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言 目录 ⭐…...

计数排序,基数排序及排序总结
稳定性:当要排序的数组有相同数据时,排序后相同数据的相对位置不变,则称该排序算法稳定,否则即为不稳定. 在这里我在说说计数排序吧,计数排序就是将给定数组中的数进行计数,在从小到大依次输出即可。简单过…...
)
【LeetCode】459. 重复的子字符串(KMP2.0)
今日学习的文章链接和视频链接 leetcode题目地址:459. 重复的子字符串 代码随想录题解地址:代码随想录 题目简介 给定一个非空的字符串 s ,检查是否可以通过由它的一个子串重复多次构成。 看到题目的第一想法(可以贴代码) 1.…...

CSS(五) -- 动效实现(立体盒子旋转-四方体+正六边)
一. 四面立体旋转 正方形旋转 小程序中 wxss中 <!-- 背景 --><view class"dragon"><!--旋转物体位置--><view class"dragon-position"><!--旋转 加透视 有立体的感觉--><view class"d-parent"><view …...
)
Win10使用OpenSSL生成证书的详细步骤(NodeJS Https服务器源码)
远程开启硬件权限,会用到SSL证书。 以下是Win10系统下用OpenSSL生成测试用证书的步骤。 Step 1. 下载OpenSSL,一般选择64位的MSI Win32/Win64 OpenSSL Installer for Windows - Shining Light Productions 一路点下来,如果后续请你捐款ÿ…...

sql_lab之sqli中的堆叠型注入(less-38)
堆叠注入(less-38) 1.判断注入类型 http://127.0.0.3/less-38/?id1 and 12 -- s 没有回显 http://127.0.0.3/less-38/?id1 and 11 -- s 有回显 则说明是单字节’注入 2.查询字段数 http://127.0.0.3/less-38/?id1 order by 4 -- s 报错 http:/…...

第5章-第3节-Java中对象的封装性以及局部变量、this、static
1、局部变量 【问题1】:什么是局部变量? 答:定义在局部位置的变量就是局部变量。 【问题2】:什么是局部位置? 答:方法的形参位置、方法体的内部。 【位置关系图】: class Xxx { //成员位…...

IP应用场景的规划
IP地址作为互联网通信的基石,在现代社会中扮演着至关重要的角色。本文将深入探讨IP地址在不同应用场景中的规划与拓展,探讨其在网络通信、安全、商业、医疗和智能城市等领域的关键作用与未来发展趋势。 IP地址的基本原理 IP地址是分配给网络上设备的数…...

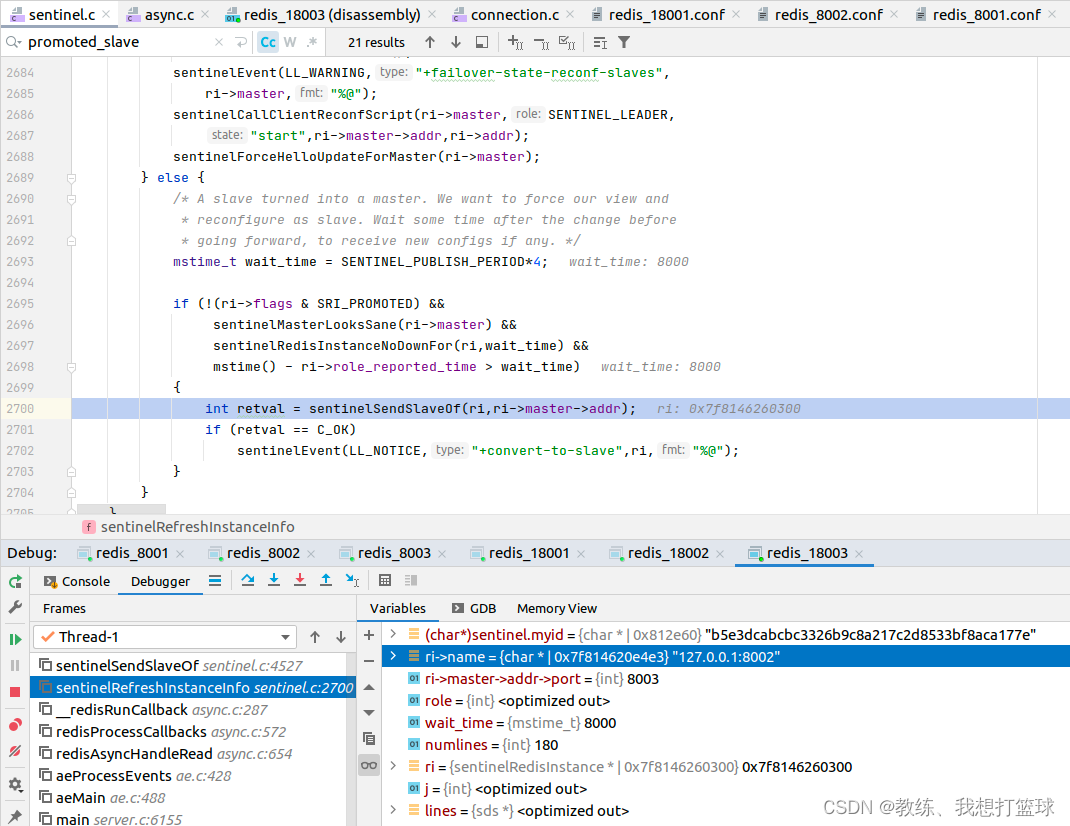
27 redis 的 sentinel 集群
前言 redis 的哨兵的相关业务功能的实现 哨兵的主要作用是 检测 redis 主从集群中的 master 是否挂掉, 单个哨兵节点识别 master 下线为主管下线, 超过 quorum 个 哨兵节点 认为 master 挂掉, 识别为 客观下线 然后做 failover 的相关处理, 重新选举 master 节点 我们这里…...

计算机网络 网络安全技术
网络安全基本要素 机密性 不泄密完整性 信息不会被破坏可用性 授权用户 正常有效使用可控性 被控制可审查性 网络安全的结构层次 物理安全 物理介质安全控制 计算机操作系统安全服务 应用层次 被动攻击 :截获信息 主动攻击 : 中断信息,篡改,伪造 篡改 …...

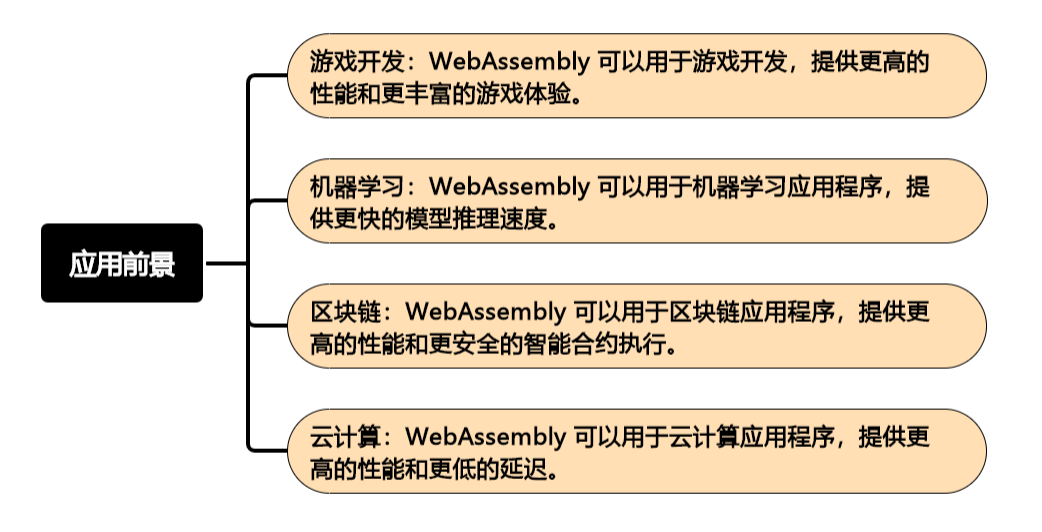
WebAssembly 的魅力:高效、安全、跨平台(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

二维码智慧门牌管理系统升级:确保公安机关数据安全无忧
文章目录 前言一、多重安全防护措施二、安全措施综述与展望 前言 数据安全挑战与重要性 在数字化社会,数据安全对公共管理机构,尤其是公安机关而言,至关重要。随着二维码技术在门牌管理系统中的广泛应用,管理变得更智能、更便捷。…...

Golang leetcode59 螺旋矩阵
螺旋矩阵 leetcode59 初次尝试,从中心向外 func main() {n : 3fmt.Println(generateMatrix(n)) }// 初版,我们从中心点开始 func generateMatrix(n int) [][]int {//1.nXn矩阵table : make([][]int, n)for i : 0; i < n; i {table[i] make([]int, …...
 简介)
深度学习(Deep Learning) 简介
深度学习(Deep Learning) 深度学习在海量数据情况下的效果要比机器学习更为出色。 多层神经网络模型 神经网络 有监督机器学习模型 输入层隐藏层 (黑盒)输出层 概念: 神经元 Neuron A^(n1)网络权重 Weights W^n偏移 bias b^n 激活函数: ReLUtan…...

服务器raid中磁盘损坏或下线造成阵列降级更换新硬盘重建方法
可能引起磁盘阵列硬盘下线或故障的情况: 硬件故障: 硬盘物理损坏:包括但不限于坏道、电路板故障、磁头损坏、盘片划伤、电机故障等。连接问题:如接口损坏、数据线或电源线故障、SATA/SAS控制器问题等。热插拔错误:在不…...

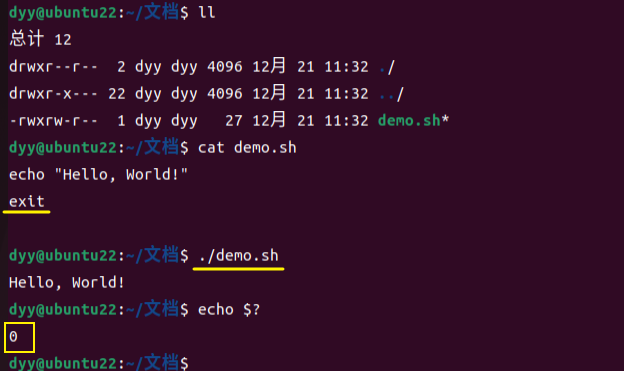
Ubuntu 常用命令之 exit 命令用法介绍
📑Linux/Ubuntu 常用命令归类整理 exit命令在Ubuntu系统下用于结束一个终端会话。它可以用于退出当前的shell,结束当前的脚本执行,或者结束一个ssh会话。 exit命令的参数是一个可选的整数,用于指定退出状态。如果没有指定&#…...

依托亚马逊云科技构建韧性应用
背景 现代业务系统受到越来越多的韧性相关的挑战,特别是客户要求他们的业务系统 724 不间断的运行。因此,韧性对于云的基础设施和应用系统有着至关重要的作用。 亚马逊云科技把韧性视为一项最基本的工作,为了让我们的业务系统能持续优雅地提供…...

Prometheus-JVM
一. JVM监控 通过 jmx_exporter 启动端口来实现JVM的监控 Github Kubernetes Deployment Java 服务,修改 wget https://repo1.maven.org/maven2/io/prometheus/jmx/jmx_prometheus_javaagent/0.19.0/jmx_prometheus_javaagent-0.19.0.jar# 编写配置文件࿰…...

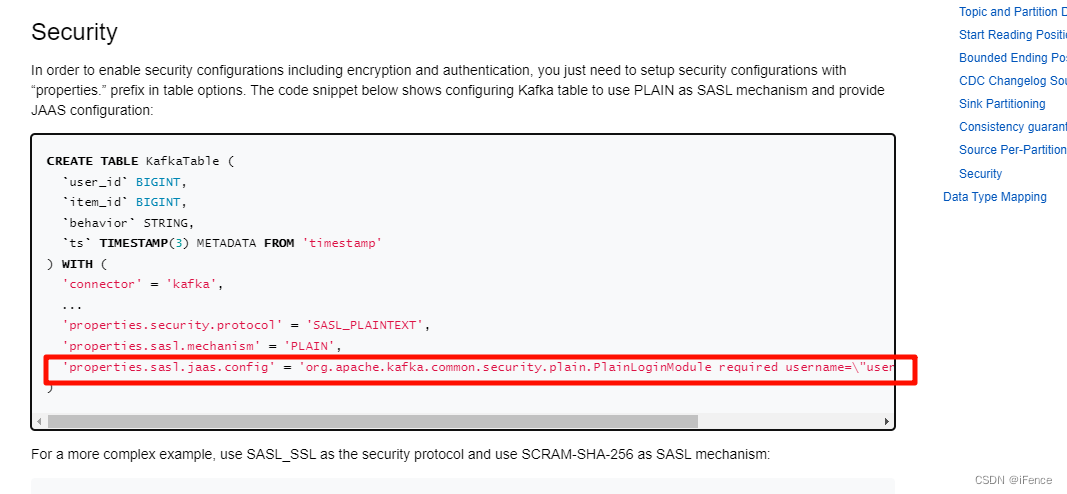
flink sql1.18.0连接SASL_PLAINTEXT认证的kafka3.3.1
阅读此文默认读者对docker、docker-compose有一定了解。 环境 docker-compose运行了一个jobmanager、一个taskmanager和一个sql-client。 如下: version: "2.2" services:jobmanager:image: flink:1.18.0-scala_2.12container_name: jobmanagerports:…...

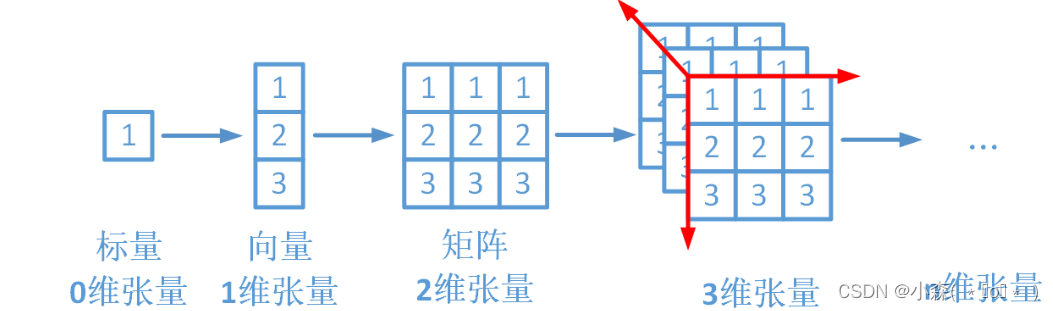
pytorch张量的创建
张量的创建 张量(Tensors)类似于NumPy的ndarrays ,但张量可以在GPU上进行计算。从本质上来说,PyTorch是一个处理张量的库。一个张量是一个数字、向量、矩阵或任何n维数组。 import torch import numpy torch.manual_seed(7) # 固…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
