微信小程序实现一个音乐播放器的功能
微信小程序实现一个音乐播放器的功能
- 要求
- 代码实现
- wxml 文件
- wxss 文件
- js文件
- 解析
要求
1.页面包含一个音乐列表,点击列表中的音乐可以播放对应的音乐。
2.播放中的音乐在列表中有标识,并且可以暂停或继续播放。
3.显示当前音乐的播放进度和总时长,并可以拖动进度条调整播放进度。
4.点击切换按钮可以切换到下一首音乐。
5.点击循环按钮可以切换音乐的播放模式(单曲循环、列表循环、随机播放)。
代码实现
wxml 文件
<view class="container"><scroll-view scroll-y class="music-list"><view wx:for="{{ musicList }}" wx:key="{{ index }}" class="music-item" bindtap="onMusicTap" data-index="{{ index }}"><view class="music-name">{{ item.name }}</view><view class="music-artist">{{ item.artist }}</view></view></scroll-view><audio id="audio" src="{{ currentMusic.src }}" bindtimeupdate="onTimeUpdate" bindended="onEnded"></audio><view class="player"><view class="controls"><button class="control-btn" bindtap="onPrev">上一首</button><button class="control-btn" bindtap="onPlayOrPause">{{ playing ? '暂停' : '播放' }}</button><button class="control-btn" bindtap="onNext">下一首</button><button class="control-btn" bindtap="onChangeMode">模式</button></view><view class="progress"><text>{{ currentTime }}</text><slider max="{{ duration }}" value="{{ currentPosition }}" bindchange="onSliderChange" /><text>{{ durationStr }}</text></view></view>
</view>wxss 文件
.container {padding: 20rpx;
}.music-list {height: 300rpx;
}.music-item {padding: 10rpx;border-bottom: 1rpx solid #eee;text-align: left;
}.player {margin-top: 20rpx;display: flex;flex-direction: column;align-items: center;
}.controls {display: flex;justify-content: space-around;width: 100%;margin-bottom: 10rpx;
}.control-btn {background-color: #009688;color: #fff;padding: 10rpx 20rpx;border-radius: 4rpx;
}progress {display: flex;align-items: center;
}.slider {flex: 1;margin: 0 10rpx;
}
js文件
Page({data: {musicList: [{ name: '歌曲1', artist: '歌手1', src: 'music1.mp3' },{ name: '歌曲2', artist: '歌手2', src: 'music2.mp3' },// 更多音乐...],currentMusic: {},playing: false,duration: 0,currentPosition: 0,currentTime: '00:00',durationStr: '00:00',playMode: 0, // 0: 列表循环,1: 单曲循环,2: 随机播放},onMusicTap(e) {const index = e.currentTarget.dataset.index;const music = this.data.musicList[index];this.setData({currentMusic: music,playing: true,});this.playMusic();},onPlayOrPause() {if (this.data.playing) {this.pauseMusic();} else {this.playMusic();}},playMusic() {const audio = this.selectComponent('#audio');audio.play();this.setData({playing: true,});},pauseMusic() {const audio = this.selectComponent('#audio');audio.pause();this.setData({playing: false,});},onPrev() {let currentIndex = this.data.musicList.findIndex(item => item.src === this.data.currentMusic.src);if (currentIndex === 0) {currentIndex = this.data.musicList.length - 1;} else {currentIndex--;}const music = this.data.musicList[currentIndex];this.setData({currentMusic: music,playing: true,});this.playMusic();},onNext() {let currentIndex = this.data.musicList.findIndex(item => item.src === this.data.currentMusic.src);if (currentIndex === this.data.musicList.length - 1) {currentIndex = 0;} else {currentIndex++;}const music = this.data.musicList[currentIndex];this.setData({currentMusic: music,playing: true,});this.playMusic();},onTimeUpdate(e) {const duration = e.detail.duration;const currentPosition = e.detail.currentTime;const currentTime = this.formatTime(currentPosition);const durationStr = this.formatTime(duration);this.setData({duration: duration,currentPosition: currentPosition,currentTime: currentTime,durationStr: durationStr,});},onEnded() {if (this.data.playMode === 1) {// 单曲循环const audio = this.selectComponent('#audio');audio.seek(0);audio.play();} else {this.onNext();}},onSliderChange(e) {const value = e.detail.value;const audio = this.selectComponent('#audio');audio.seek(value);},onChangeMode() {let playMode = this.data.playMode;playMode = (playMode + 1) % 3;this.setData({playMode: playMode,});},formatTime(time) {const minutes = Math.floor(time / 60);const seconds = Math.floor(time % 60);const minuteStr = minutes < 10 ? '0' + minutes : '' + minutes;const secondStr = seconds < 10 ? '0' + seconds : '' + seconds;return minuteStr + ':' + secondStr;},
});解析
其中,onPrev() 和 onNext() 函数实现了切换到上一首和下一首音乐的逻辑。通过 findIndex()
函数找到当前音乐在列表中的位置,然后根据播放模式计算出下一首或上一首音乐的位置,更新当前音乐并播放。onTimeUpdate() 函数实现了更新播放进度的逻辑,通过 detail 参数获取音频的总时长和当前播放进度,并格式化成 00:00
的形式,更新页面数据。onEnded() 函数实现了音乐播放结束的逻辑,根据当前的播放模式决定是单曲循环还是切换到下一首音乐。
onSliderChange() 函数实现了调整播放进度的逻辑,通过 seek() 函数跳转到指定的时间点。
onChangeMode() 函数实现了切换播放模式的逻辑,通过取余操作循环切换三种播放模式。
到这里也就结束了,希望对您有所帮助。
相关文章:

微信小程序实现一个音乐播放器的功能
微信小程序实现一个音乐播放器的功能 要求代码实现wxml 文件wxss 文件js文件 解析 要求 1.页面包含一个音乐列表,点击列表中的音乐可以播放对应的音乐。 2.播放中的音乐在列表中有标识,并且可以暂停或继续播放。 3.显示当前音乐的播放进度和总时长&#…...

算法基础之表达整数的奇怪方式
表达整数的奇怪方式 中国剩余定理: 求M 所有m之积 然后Mi M / mi x 如下图 满足要求 扩展中国剩余定理 找到x **使得x mod mi ai**成立 对于每两个式子 都可以推出①式 即 用扩展欧几里得算法 可以算出k1,-k2和m2–m1 判无解 : 若**(m2–m1) % d ! 0** 说明该等式无解 …...

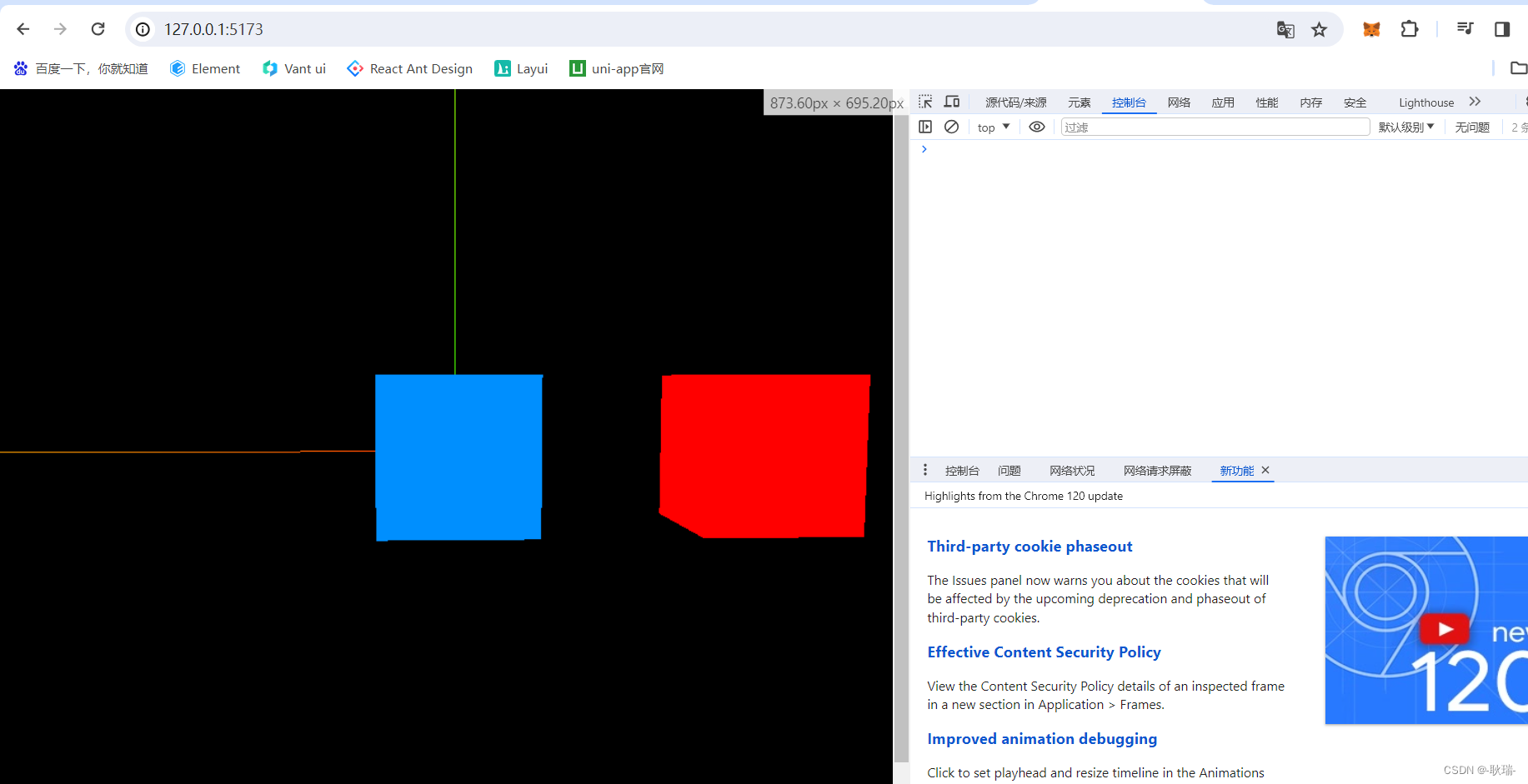
WEB 3D技术 three.js 设置图像随窗口大小变化而变化
本文 我们来讲讲我们图层适应窗口变化的效果 可能这样说有点笼统 那么 自适应应该大家更熟悉 就是 当我们窗口发生变化说 做一些界面调整比例 例如 我们这样一个i项目界面 我们打开 F12 明显有一部分被挡住了 那么 我们可以刷新 这样是正常了 但是 我们将F12关掉 给F12的…...

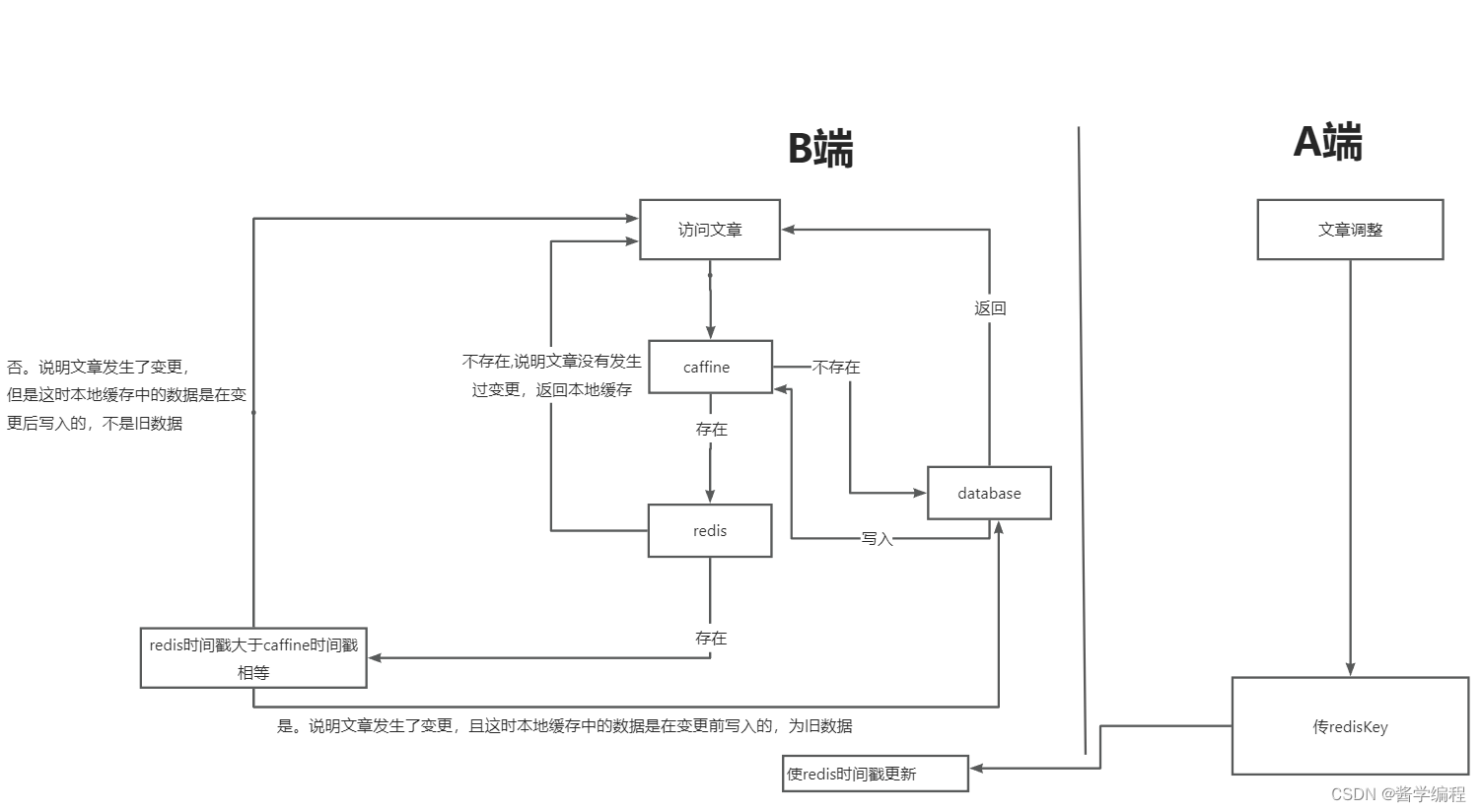
实战案例:缓存不一致问题的解决(redis+本地缓存caffine)
一.问题引入 目前在写项目的时候,在B端查看文章,A端修改文章。为了增加效率,以及防止堆内存溢出,在B端选择本地缓存文章的方案。但是目前出现了A端对文章修改之后,B端读的还是旧数据,出现了缓存不一致的问…...

【开源CDP】市场增长未来的探索,开源CDP带来的技术崛起与变革
数字化趋势之下,数据成了企业竞争的核心资源,不管是公域还是私域,网络俨然成了品牌打响市场的一线战场,然而,在这场数字战役里,许多企业不得不面临一个共同问题:数据零散、分散、平台众多、无法…...

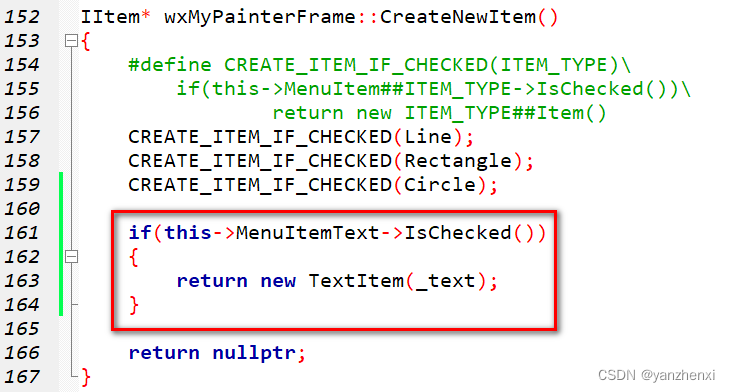
第11章 GUI Page423~424 步骤六 支持文字,使用菜单,对话框输入文字
运行效果: 点击OK,然后再窗口上按住左键,拖动鼠标 关键代码: 新增头文件和成员,新增私有成员_text 成员初始化 为菜单项MenuItemText添加响应函数 新增创建TextItem()的代码...

【Qt】Qt Creator 警告: Unused parameter ‘xxx‘
1. 问题 Qt开发中,有些函数参数没有使用,会报Unused parameter xxx警告,这个警告不影响代码正常运行。 2. 屏蔽这个警告的方法 2.1 方法1 函数中添加 Q_UNUSED(arg); TestClass::TestClass(QObject *parent) {Q_UNUSED(parent); }2.2 方…...

「Vue3面试系列」Vue3.0性能提升主要是通过哪几方面体现的?
文章目录 一、编译阶段diff算法优化静态提升事件监听缓存SSR优化 二、源码体积三、响应式系统参考文献 一、编译阶段 回顾Vue2,我们知道每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把用到的数据property记录为依赖,当依赖发…...

网络结构模式
一、C/S结构 服务器 - 客户机,即 Client - Server ( C/S )结构。 C/S 结构通常采取两层结构。服务器负责数据的 管理,客户机负责完成与用户的交互任务。客户机是因特网上访问别人信息的机器,服务器则是提 供信息供人…...

IIC及OLED实验
I2C (Inter-Integrated Circuit): I2C 是一种用于在芯片之间进行短距离数字通信的串行通信协议。它允许多个设备通过两根导线(一根数据线 SDA 和一根时钟线 SCL)进行通信。I2C 常常用于嵌入式系统中连接传感器、存储器、显示屏和其他外设。 数据线和时钟…...

day6 力扣公共前缀--go实现---对字符串的一些思考
今日份知识: curl -x 指定方法名 请求的url -d 请求体body里面的内容 //curl命令 curl -x Get 127.0.0.1:8080/add/user -d jinlicurl如果不指定方法,默认使用get方法,在go里面,get方法到底可以不可以把内容数据写在body里面传…...

27.Java程序设计-基于Springboot的在线考试系统小程序设计与实现
1. 引言 随着数字化教育的发展,在线考试系统成为教育领域的一项重要工具。本论文旨在介绍一个基于Spring Boot框架的在线考试系统小程序的设计与实现。在线考试系统的开发旨在提高考试的效率,简化管理流程,并提供更好的用户体验。 2. 系统设…...

Redis可视化工具Redis Desktop Manager mac功能特色
Redis Desktop Manager mac是一款非常实用的Redis可视化工具。RDM支持SSL / TLS加密,SSH隧道,基于SSH隧道的TLS,为您提供了一个易于使用的GUI,可以访问您的Redis数据库并执行一些基本操作:将键视为树,CRUD键…...

【C++】揭开运算符重载的神秘面纱
目录 一、引言 优点 二、介绍 1.定义 2.语法 三、示例 1.加法运算符重载 2.一元运算符重载 3.友元函数 4.流插入和流提取 5.自增自减运算符 总结 一、引言 何为运算符重载?运算符重载,是C中的一项强大特性,赋予了程序员在自定义类…...

竞赛保研 基于LSTM的天气预测 - 时间序列预测
0 前言 🔥 优质竞赛项目系列,今天要分享的是 机器学习大数据分析项目 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/po…...

前端常用的开发工具
前端常用的开发工具🔖 文章目录 前端常用的开发工具🔖1. Snipaste--截图工具2. ScreenToGif--gif图片录制3. Typora--Markdown编辑器4. notepad--文本代码编辑器5. uTools--多功能工具6. EV录屏--录屏软件7. Xmind--思维导图8. Apifox -- 接口调试9. Tor…...

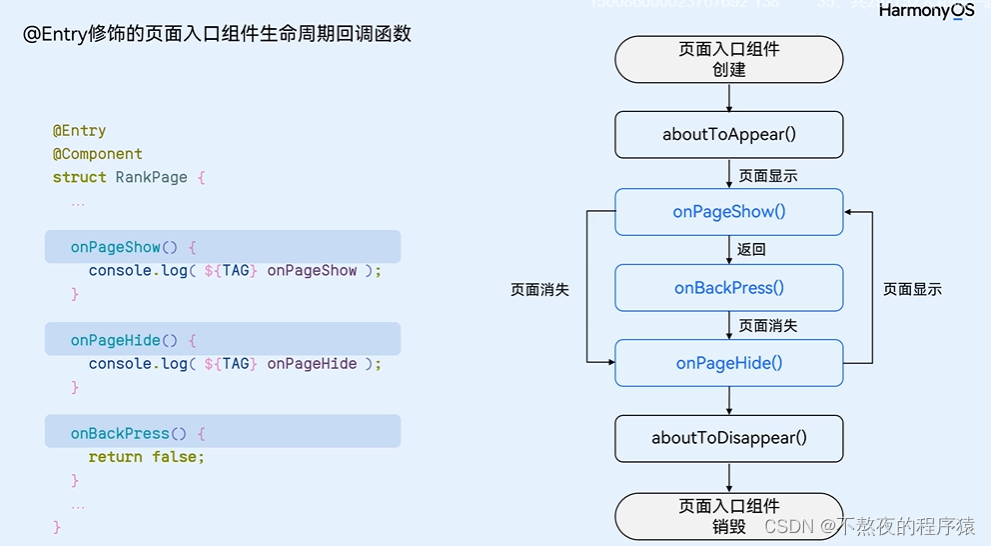
鸿蒙开发语言介绍--ArkTS
1.编程语言介绍 ArkTS是HarmonyOS主力应用开发语言。它在TypeScript (简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。 2.TypeScript简介 自行补充TypeScript知识吧。h…...

关于“Python”的核心知识点整理大全36
目录 13.4.4 向下移动外星人群并改变移动方向 game_functions.py alien_invasion.py 13.5 射杀外星人 13.5.1 检测子弹与外星人的碰撞 game_functions.py alien_invasion.py 13.5.2 为测试创建大子弹 13.5.3 生成新的外星人群 game_functions.py alien_invasion.py …...

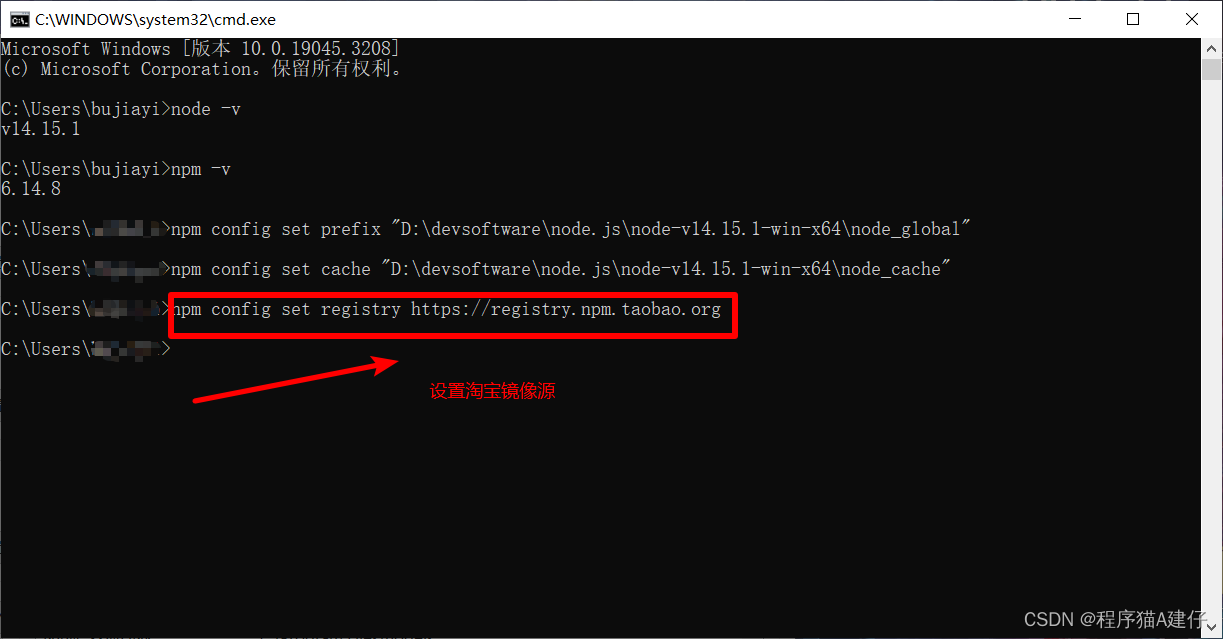
安装nodejs,配置环境变量并将npm设置淘宝镜像源
安装nodejs并将npm设置淘宝镜像源 1. 下载nodejs 个人不喜欢安装包,所以是下载zip包的方式。这里我下载的node 14解压包版本 下载地址如下:https://nodejs.org/dist/v14.15.1/node-v14.15.1-win-x64.zip 想要其他版本的小伙伴去https://nodejs.org/di…...

12.18构建哈夫曼树(优先队列),图的存储方式,一些细节(auto,pair用法,结构体指针)
为结构体自身时,用.调用成员变量;为结构体指针时,用->调用成员变量 所以存在结构体数组时,调用数组元素里的成员变量,就是要用. 结构体自身只有在new时才会创建出来,而其指针可以随意创建 在用new时&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
