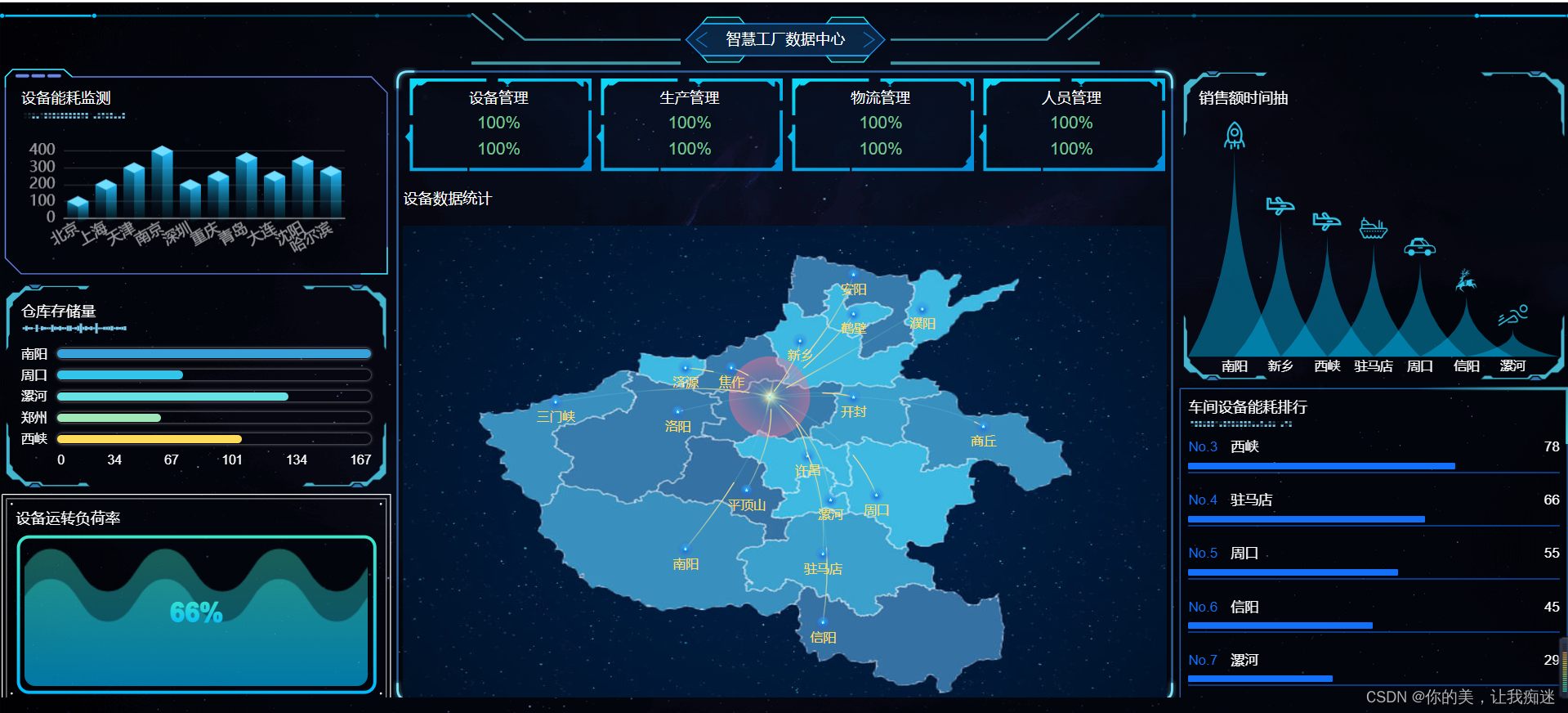
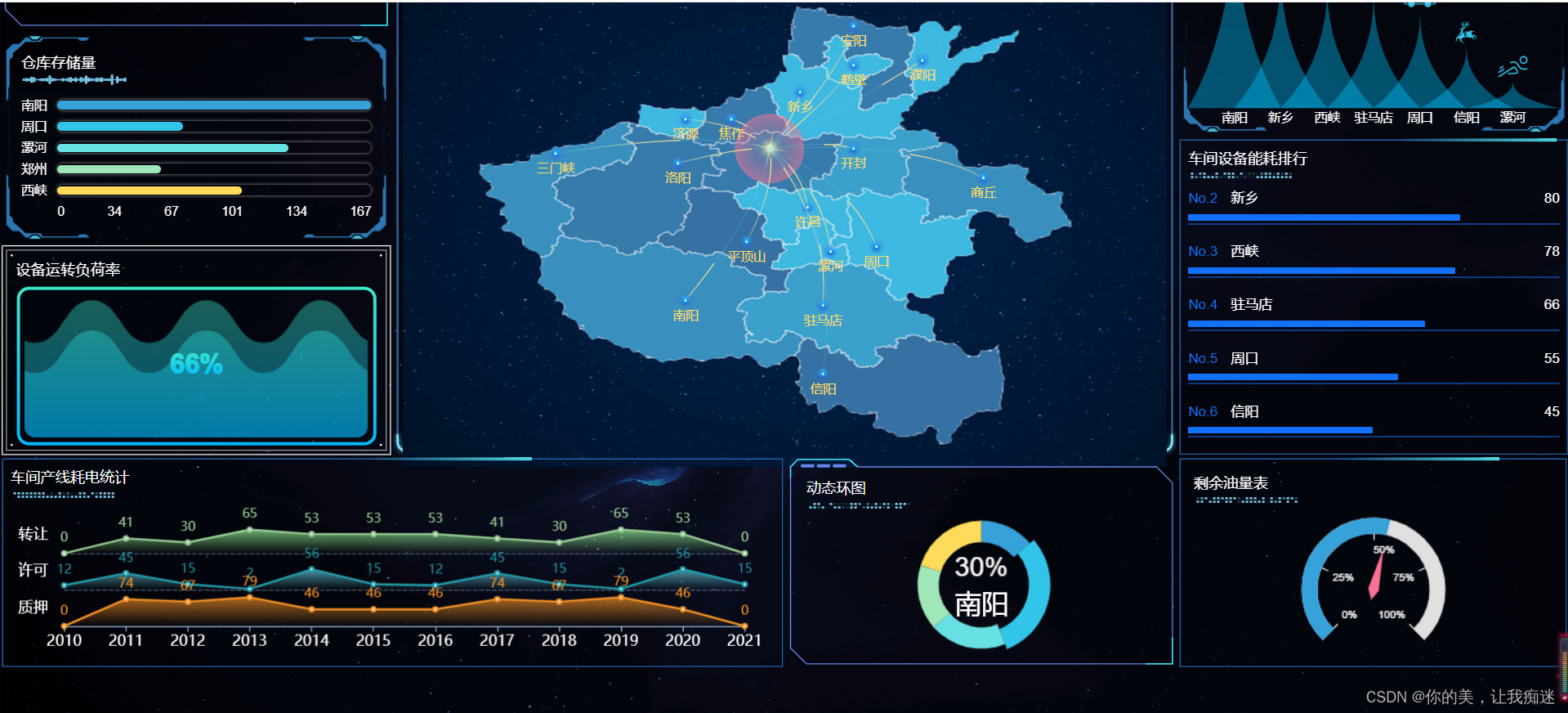
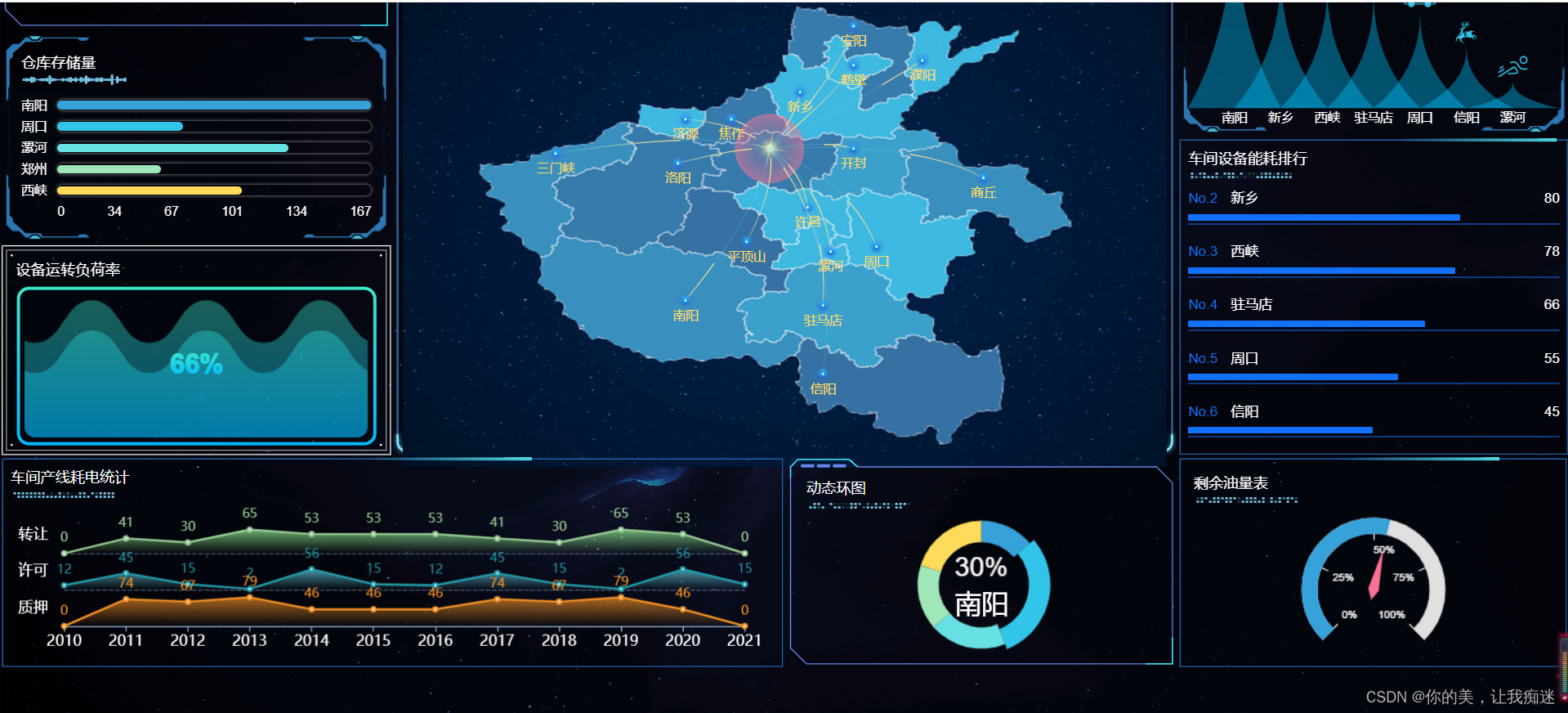
使用@jiaminghi/data-view实现一个数据大屏
<template><div class="content bg"><!-- 全局容器 --><!-- <dv-full-screen-container> --><!-- 第二行 --><div class="module-box" style="align-items: start; margin-top: 10px"><!-- 左 --><div style="flex: 0 1 30%"><dv-decoration-10 style="height: 5px" /></div><div style="flex: 0 1 40%"><div class="d-flex"><dv-decoration-8 style="height: 50px; flex: 1" /><div style="flex: 1" class="tc box-middle"><dv-decoration-11 style="height: 50px">智慧工厂数据中心</dv-decoration-11></div><dv-decoration-8 :reverse="true" style="height: 50px; flex: 1" /></div></div><div style="flex: 0 1 30%"><dv-decoration-10 style="height: 5px; transform: rotateY(180deg)" /></div></div><!-- 第二行 --><div class="module-box"><!-- 左 --><div style="flex: 0 1 25%"><dv-border-box-13 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>设备能耗监测</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="padding: 10px"><Bar style="width: 100%; height: 130px"></Bar><!-- <dv-capsule-chart :config="config_bar" style="width: 100%; height: 140px" /> --></div></div></dv-border-box-13><dv-border-box-1 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>仓库存储量</div><div><dv-decoration-6 style="width: 100px; height: 10px" /></div></div><div style="padding: 0 10px 10px 10px"><dv-capsule-chart:config="config_capsule"style="width: 100%; height: 140px"/></div></div></dv-border-box-1><dv-border-box-2 style="width: 100%; height: 200px"><div style="padding: 10px 15px 10px 15px"><div style="line-height: 30px">设备运转负荷率</div><div><dv-water-level-pond:config="config_water"style="width: 100%; height: 150px"/></div></div></dv-border-box-2></div><!-- 中 --><div style="flex: 0 1 50%"><dv-border-box-12style="width: 100%; height: 600px; padding: 10px; box-sizing: border-box"><div class="module-box"><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">设备管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">生产管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">物流管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">人员管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div></div><div><div style="line-height: 50px">设备数据统计</div><dv-flyline-chart:config="config_flyline"style="width: 100%; height: 460px"/></div></dv-border-box-12></div><!-- 右 --><div style="flex: 0 1 25%"><dv-border-box-1 style="width: 100%; height: 300px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>销售额时间抽</div></div><div style="padding: 0 10px 10px 10px"><dv-conical-column-chart:config="config_conical"style="width: 100%; height: 240px"/></div></div></dv-border-box-1><dv-border-box-8 style="width: 100%; height: 300px"><div style="box-sizing: border-box; padding: 10px"><div style="height: 30px"><div>车间设备能耗排行</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div><dv-scroll-ranking-board:config="config_ranking"style="width: 100%; height: 250px"/></div></div></dv-border-box-8></div></div><!-- 第三行 --><div class="module-box"><div style="flex: 0 1 50%"><dv-border-box-8 style="width: 100%; height: 200px"><div style="box-sizing: border-box; padding: 10px"><div style="height: 30px"><div>车间产线耗电统计</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div><LineChart style="width: 100%; height: 170px"></LineChart></div></div></dv-border-box-8></div><div style="flex: 0 1 25%"><dv-border-box-13 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>动态环图</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="margin-top: -30px"><dv-active-ring-chart:config="config_ring"style="width: 100%; height: 200px"/></div></div></dv-border-box-13></div><div style="flex: 0 1 25%"><dv-border-box-8 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 15px 15px 0 15px"><div>剩余油量表</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="margin-top: -30px"><dv-charts :option="config_chart" style="width: 100%; height: 200px" /></div></div></dv-border-box-8></div></div><!-- </dv-full-screen-container> --></div>
</template><script>
import Bar from "@/components/bar.vue";
import LineChart from "@/components/line.vue";
import resize from "@/components/utils/resize";
export default {mixins: ["resize"],components: {Bar,LineChart,},data() {return {config_chart: {series: [{type: "gauge",data: [{ name: "itemA", value: 55 }],center: ["50%", "55%"],axisLabel: {formatter: "{value}%",style: {fill: "#fff",},},axisTick: {style: {stroke: "#fff",},},animationCurve: "easeInOutBack",},],},config_ring: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 78,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},],},config_conical: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 71,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},{name: "信阳",value: 35,},{name: "漯河",value: 15,},],img: [require("../assets/img/1st.png"),require("../assets/img/2st.png"),require("../assets/img/3st.png"),require("../assets/img/4st.png"),require("../assets/img/5st.png"),require("../assets/img/6st.png"),require("../assets/img/7st.png"),],},config_ranking: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 78,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},{name: "信阳",value: 45,},{name: "漯河",value: 29,},],},config_flyline: {centerPoint: [0.48, 0.35],points: [{position: [0.52, 0.235],text: "新乡",},{position: [0.43, 0.29],text: "焦作",},{position: [0.59, 0.35],text: "开封",},{position: [0.53, 0.47],text: "许昌",},{position: [0.45, 0.54],text: "平顶山",},{position: [0.36, 0.38],text: "洛阳",},{position: [0.62, 0.55],text: "周口",},{position: [0.56, 0.56],text: "漯河",},{position: [0.37, 0.66],text: "南阳",},{position: [0.55, 0.81],text: "信阳",},{position: [0.55, 0.67],text: "驻马店",},{position: [0.37, 0.29],text: "济源",},{position: [0.2, 0.36],text: "三门峡",},{position: [0.76, 0.41],text: "商丘",},{position: [0.59, 0.18],text: "鹤壁",},{position: [0.68, 0.17],text: "濮阳",},{position: [0.59, 0.1],text: "安阳",},],bgImgUrl: require("../assets/img/map.jpg"),centerPointImg: {url: require("../assets/img/mapCenterPoint.png"),},pointsImg: {url: require("../assets/img/mapPoint.png"),},},// 水位图config_water: { data: [66, 45], shape: "roundRect" },// 柱状图config_capsule: {data: [{name: "南阳",value: 167,},{name: "周口",value: 67,},{name: "漯河",value: 123,},{name: "郑州",value: 55,},{name: "西峡",value: 98,},],},};},
};
</script>
效果图:


相关文章:

使用@jiaminghi/data-view实现一个数据大屏
<template><div class"content bg"><!-- 全局容器 --><!-- <dv-full-screen-container> --><!-- 第二行 --><div class"module-box" style"align-items: start; margin-top: 10px"><!-- 左 -->…...

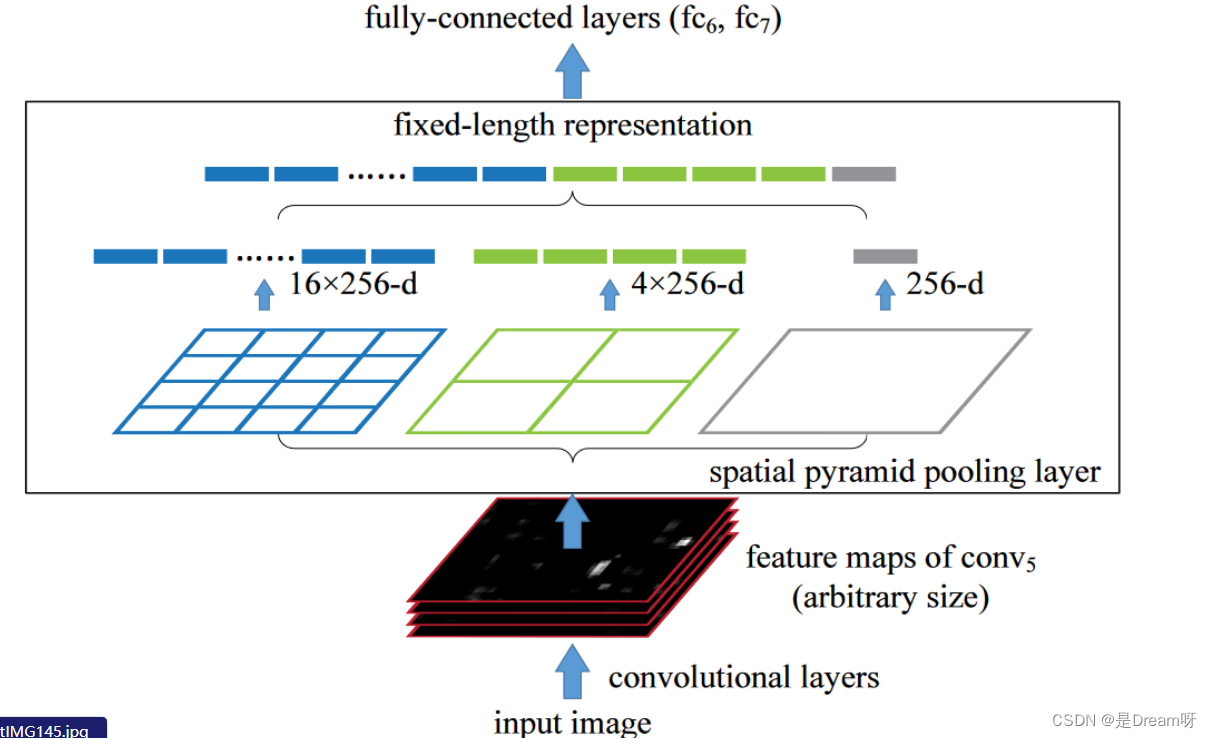
神经网络:池化层知识点
1.CNN中池化的作用 池化层的作用是对感受野内的特征进行选择,提取区域内最具代表性的特征,能够有效地减少输出特征数量,进而减少模型参数量。按操作类型通常分为最大池化(Max Pooling)、平均池化(Average Pooling)和求和池化(Sum Pooling)&a…...

微服务常见的配置中心简介
微服务架构中,常见的配置中心包括以下几种: Spring Cloud Config: Spring Cloud Config是官方推荐的配置中心解决方案,它支持将配置文件存储在Git、SVN等版本控制系统中。通过提供RESTful API,各个微服务可以远程获取和…...

银河麒麟v10 rpm安装包 安装mysql 8.35
银河麒麟v10 rpm安装包 安装mysql 8.35 1、卸载mariadb2、下载Mysql安装包3、安装Mysql 8.353.1、安装Mysql 8.353.3、安装后配置 1、卸载mariadb 由于银河麒麟v10系统默认安装了mariadb 会与Mysql相冲突,因此首先需要卸载系统自带的mariadb 查看系统上默认安装的M…...

一篇文章带你搞定CTFMice基本操作
CTF比赛是在最短时间内拿到最多的flag,mice必须要有人做,或者一支战队必须留出一块时间专门写一些mice,web,pwn最后的一两道基本都会有难度,这时候就看mice的解题速度了! 说实话,这是很大一块&…...

Spring security之授权
前言 本篇为大家带来Spring security的授权,首先要理解一些概念,有关于:权限、角色、安全上下文、访问控制表达式、方法级安全性、访问决策管理器 一.授权的基本介绍 Spring Security 中的授权分为两种类型: 基于角色的授权&…...

模式识别与机器学习(十一):Bagging
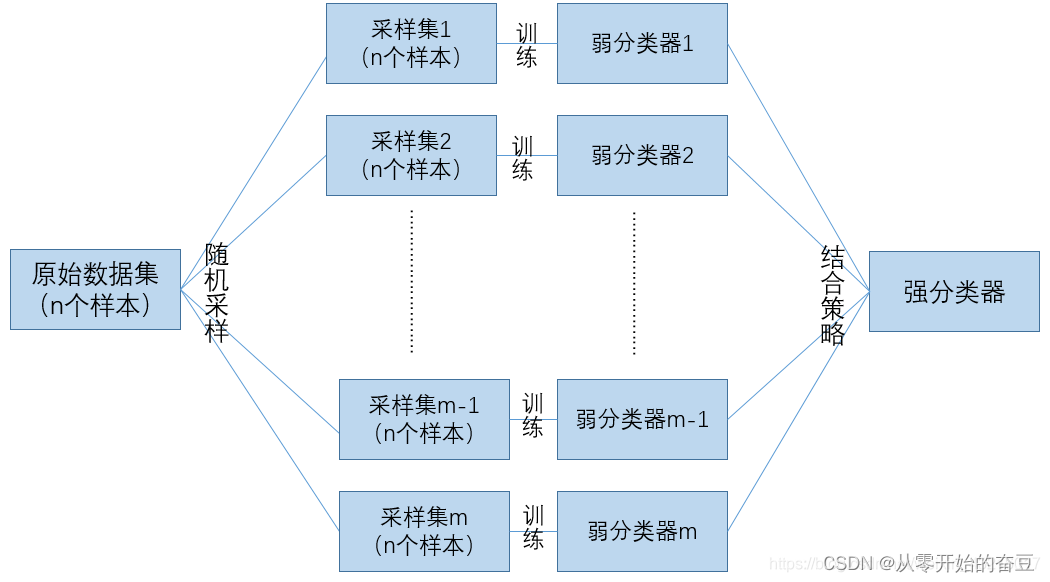
1.原理 Bagging [Breiman, 1996a] 是井行式集成学习方法最著名的代表.从名字即可看出,它直接基于自助采样法(bootstrap sampling)。给定包含m 个样本的数据集,我们先随机取出一个样本放入采样集中,再把该样本放回初始数据集,使得…...
)
数据压缩(哈夫曼编码)
【问题描述】在数据压缩问题中,需要将数据文件转换成由二进制字符0、1组成的二进制串,称之为编码,已知待压缩的数据中包含若干字母(A-Z),为获得更好的空间效率,请设计有效的用于数据压缩的二进制…...

移动安全APP--Frida+模拟器,模拟器+burp联动
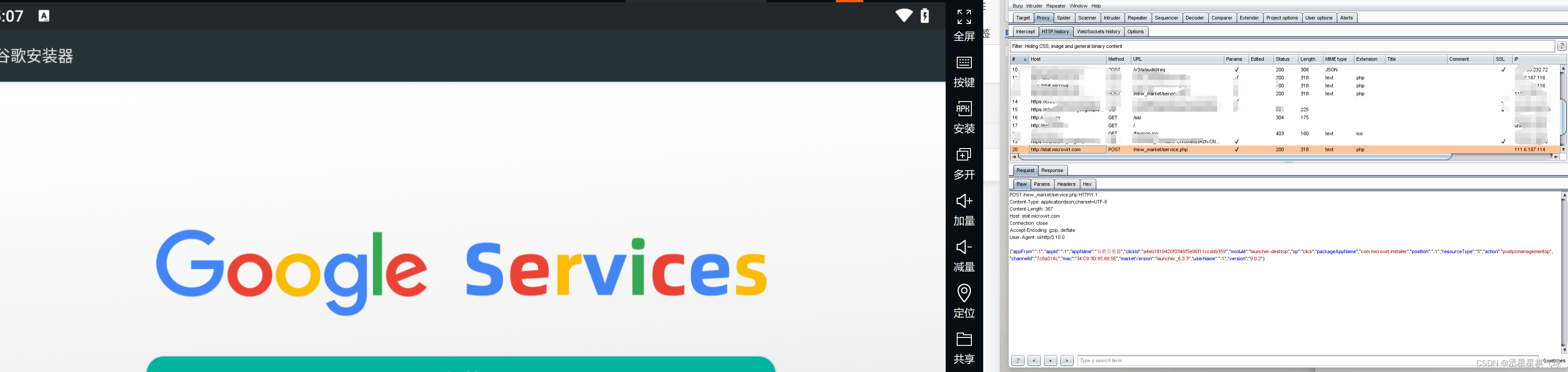
最近测APP被通报了,问题点测得比较深,涉及到frida和burp抓包,一般在公司可能会有网络的限制,手机没办法抓包,我就直接在模拟器上试了,就在这记录一下安装过程。 目录 一、Frida安装 二、burp与逍遥模拟器…...

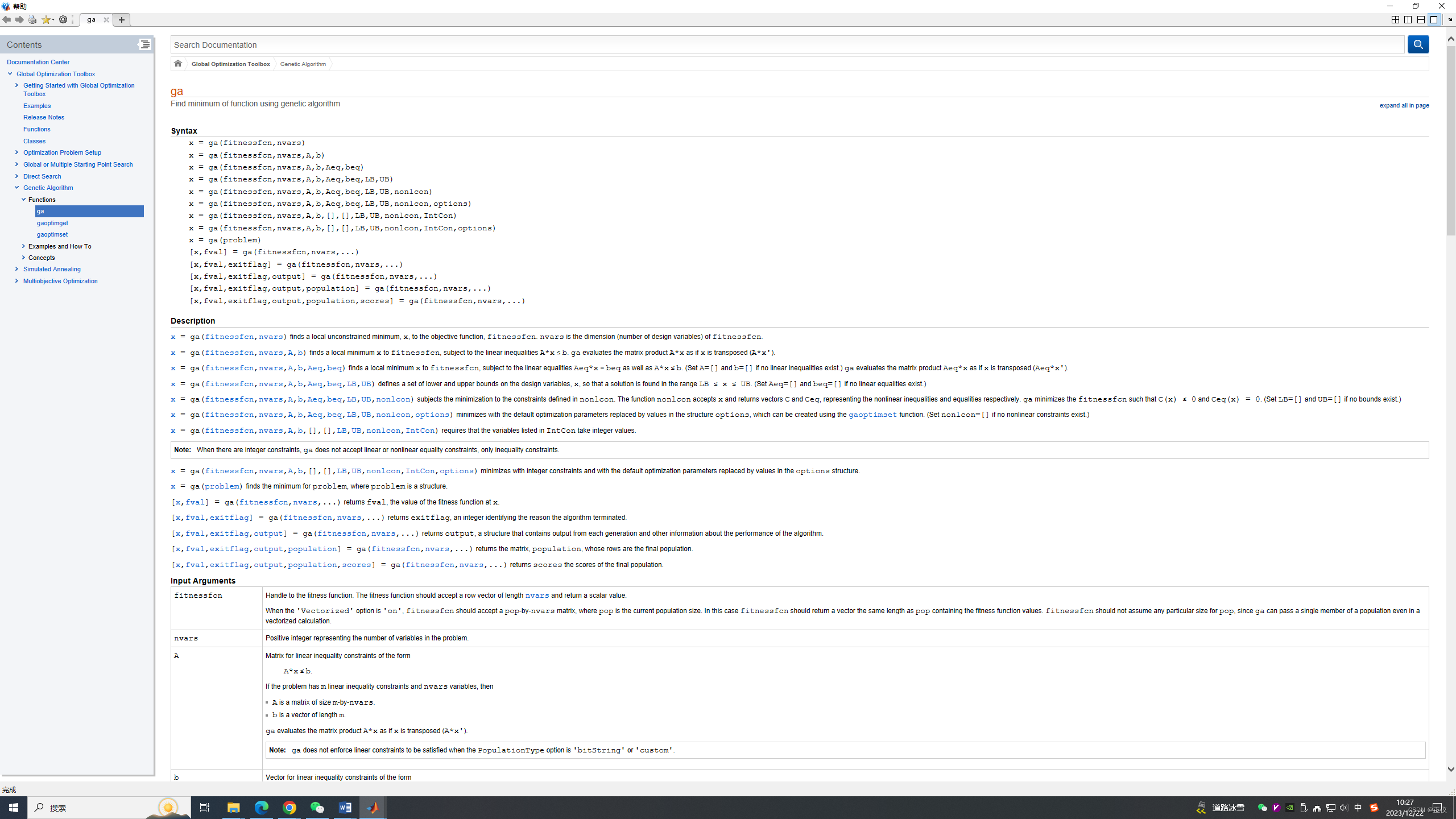
MATLAB遗传算法工具箱的三种使用方法
MATLAB中有三种调用遗传算法的方式: 一、遗传算法的开源文件 下载“gatbx”压缩包文件,解压后,里面有多个.m文件,可以看到这些文件的编辑日期都是1998年,很古老了。 这些文件包含了遗传算法的基础操作,包含…...

复习linux——时间同步服务
加密和安全当前都离不开时间的同步,否则各种网络服务可能不能正常运行 时间错误可能导致证书应用出错 时间同步服务 多主机协作工作时,各个主机的时间同步很重要,时间不一致会造成很多重要应用故障,利用NTP协议使网络中的各个计算机时间达到…...

如何在Linux设置JumpServer实现无公网ip远程访问管理界面
文章目录 前言1. 安装Jump server2. 本地访问jump server3. 安装 cpolar内网穿透软件4. 配置Jump server公网访问地址5. 公网远程访问Jump server6. 固定Jump server公网地址 前言 JumpServer 是广受欢迎的开源堡垒机,是符合 4A 规范的专业运维安全审计系统。JumpS…...

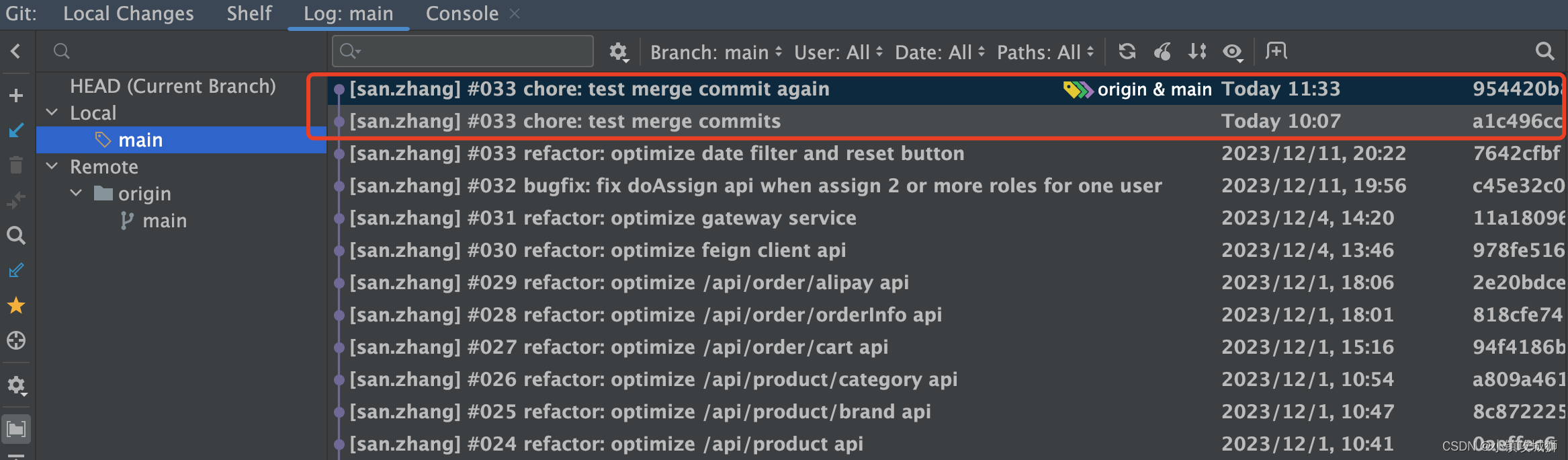
【Git】在 IDEA 中合并多个 commit 为一个
文章目录 1 未提交到远程分支1.1 需求说明1.2 reset 操作1.3 再次 push 2 已经提交到远程分支2.1 需求说明2.2 rebase 操作2.3 强制 push 分两种情况: 一种是本地提交还没推到远程,这种好处理另一种是已经提交到远程分支,这个略麻烦 1 未提…...

性能实战(一) --- clock_gettime造成系统整体cpu过高定位过程
问题背景 有一台linux服务器测试环境cpu经常到达80%,造成系统卡顿,部分功能不可用. 分析步骤 1.使用perf制作cpu火焰图 通过制作cpu火焰图,发现很多进程都存在大量的clock_gettime系统调用. 2. 使用bcc工具funclatency`进一步查看clock_gettime的调用次数 # /usr/share/bc…...

Ai 会替代人类工作吗?
目录 一、分析 二、一些案例 三、总结 一、分析 人工智能(AI)的发展和应用正在改变我们的生活和工作方式。在某些领域,AI已经显示出了强大的能力和潜力,可以比人类更快、更准确地完成任务。然而,是否会完全取代人类…...

神经网络:深度学习基础
1.反向传播算法(BP)的概念及简单推导 反向传播(Backpropagation,BP)算法是一种与最优化方法(如梯度下降法)结合使用的,用来训练人工神经网络的常见算法。BP算法对网络中所有权重计算…...

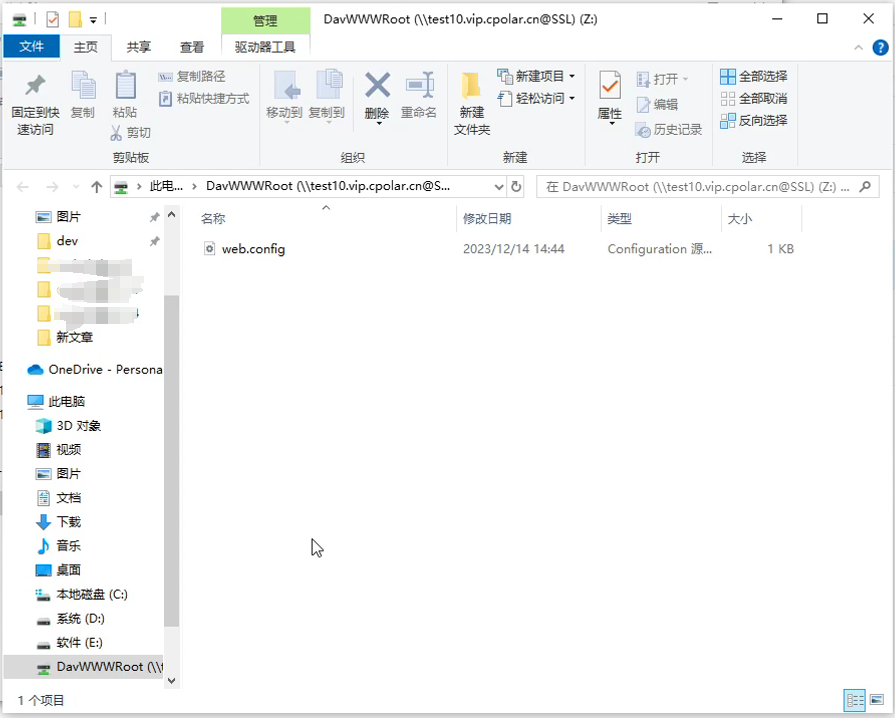
如何在Windows上搭建WebDAV服务并通过内网穿透实现公网访问
文章目录 前言1. 安装IIS必要WebDav组件2. 客户端测试3. 使用cpolar内网穿透,将WebDav服务暴露在公网3.1 安装cpolar内网穿透3.2 配置WebDav公网访问地址 4. 映射本地盘符访问 前言 在Windows上如何搭建WebDav,并且结合cpolar的内网穿透工具实现在公网访…...

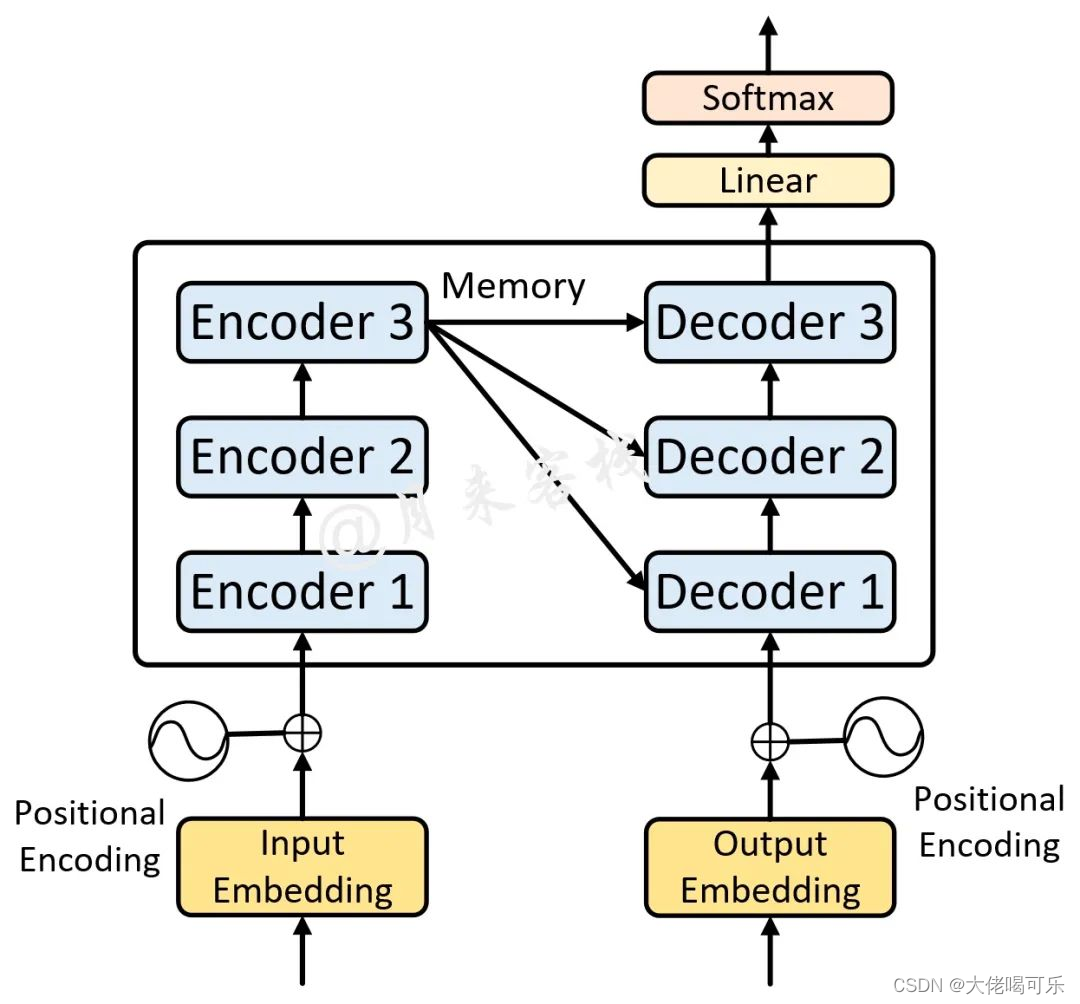
【Transformer框架代码实现】
Transformer Transformer框架注意力机制框架导入必要的库Input Embedding / Out EmbeddingPositional EmbeddingTransformer EmbeddingScaleDotProductAttention(self-attention)MultiHeadAttention 多头注意力机制EncoderLayer 编码层Encoder多层编码块/前馈网络层…...

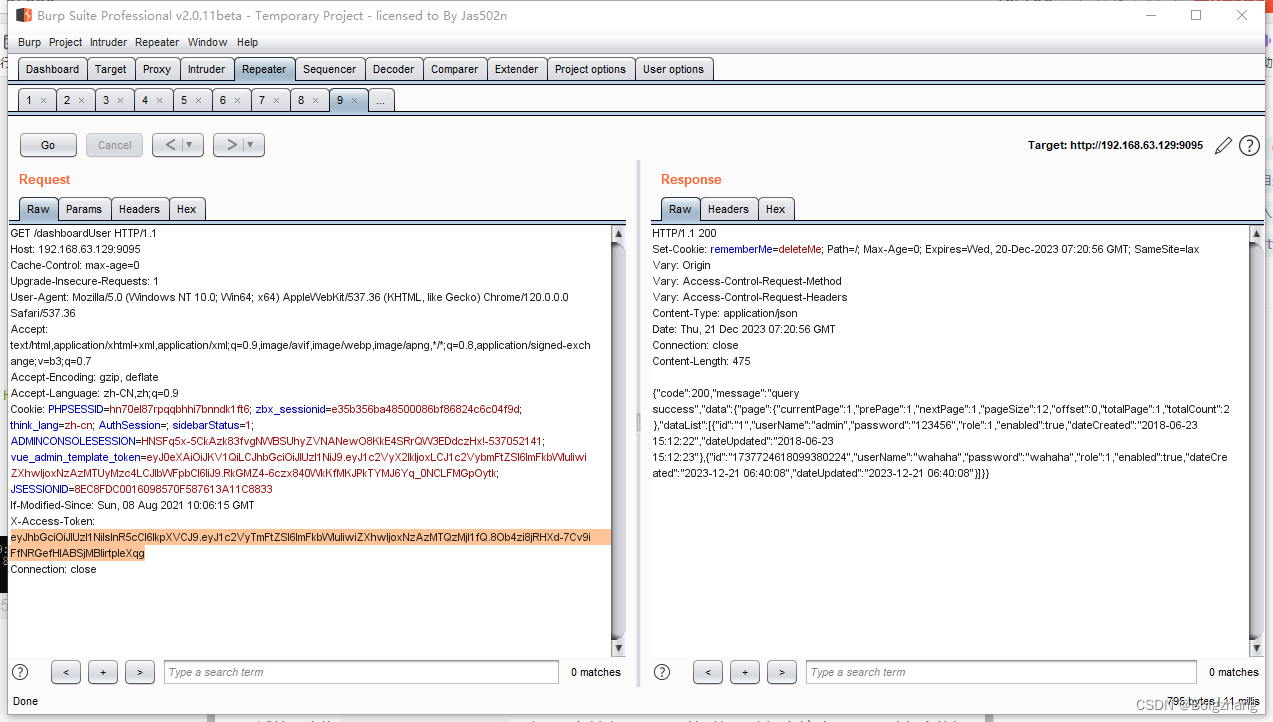
Apache ShenYu 网关JWT认证绕过漏洞 CVE-2021-37580
Apache ShenYu 网关JWT认证绕过漏洞 CVE-2021-37580 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议总结 Apache ShenYu 网关JWT认证绕过漏洞 CVE-2021-37580 已亲自复现) 漏洞名称 漏洞描述 Apache ShenYu是一个异步的,高性能的&#x…...

锐捷配置重发布RIP进OSPF中
一、实验拓扑 二、实验目的 使用两种动态路由协议,并使两种协议间的路由可以传递 三、实验配置 第一步:配置全网基本IP R1 Ruijie>enable Ruijie#configure terminal Ruijie(config)#interface gigabitEthernet 0/0 Ruijie(config-if-GigabitEthe…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
