【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发

文章目录
- 实验架构图
- 1. 准备实验环境
- 2. 创建CloudFront分配、配置动、静态资源分发
- 2.1 创建CloudFront分配,添加S3作为静态资源源站
- 2.2 为CloudFront分配添加动态源站
在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务,配置Amazon CloudFront distribution分发Web应用,实现动态内容加速、静态内容缓存的功能,并了解如何控制缓存键(缓存策略)和源请求策略。
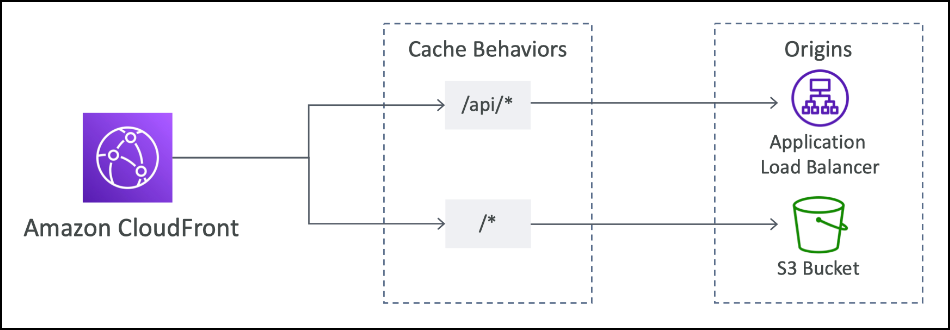
实验架构图

1. 准备实验环境
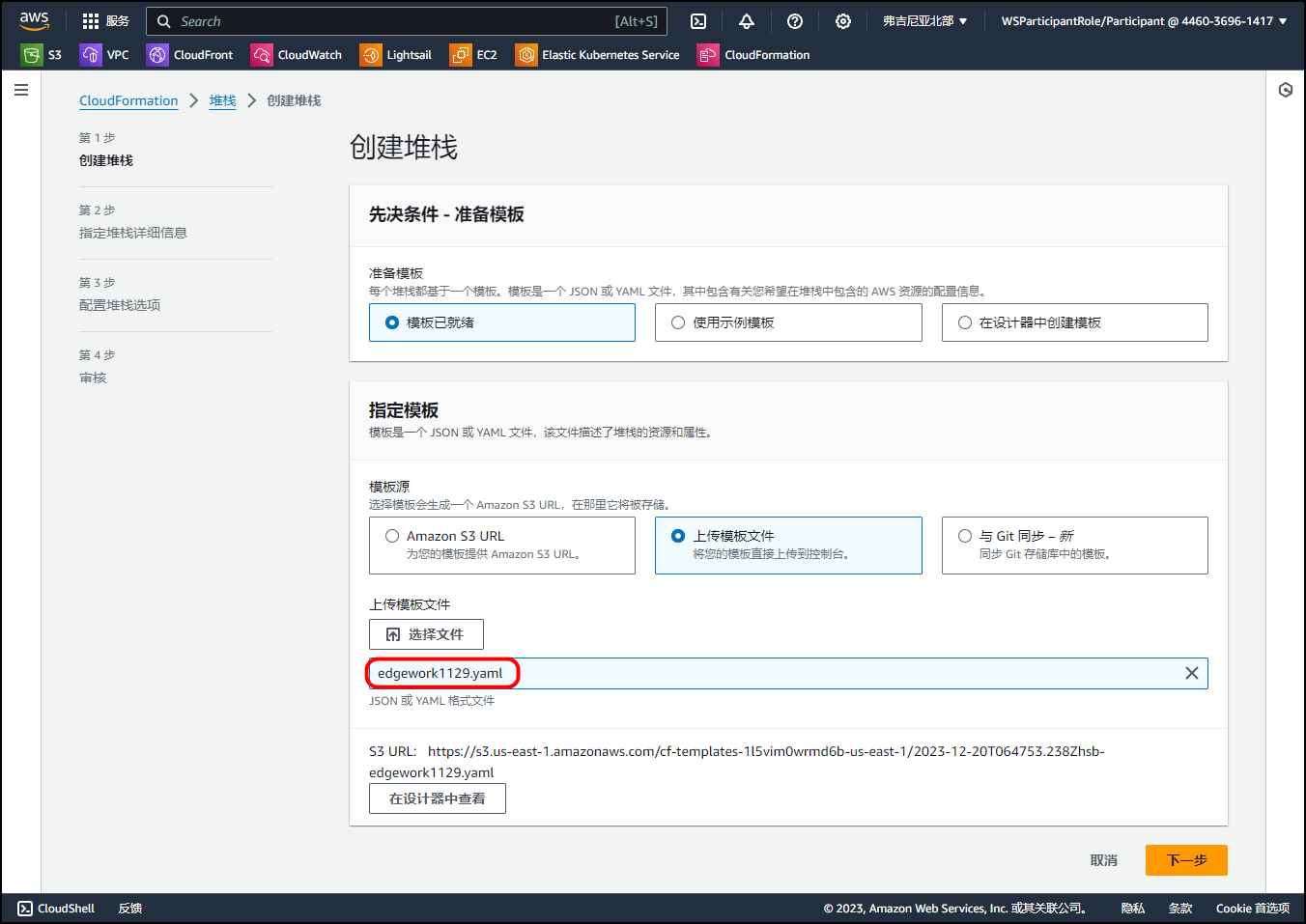
点击下载本实验CLoudFormation模版 , 点击Cloudformation us-east-1,进入亚马逊云科技CloudFormation服务上传模版文件
将在美国弗吉尼亚区域(us-east-1)创建CloudFormation堆栈。该模版将创建实验中的Web服务所需资源:
- 应用负载均衡器Application Load Balancer和Amazon EC2实例,作为API服务
- S3存储桶,用于存放静态文件

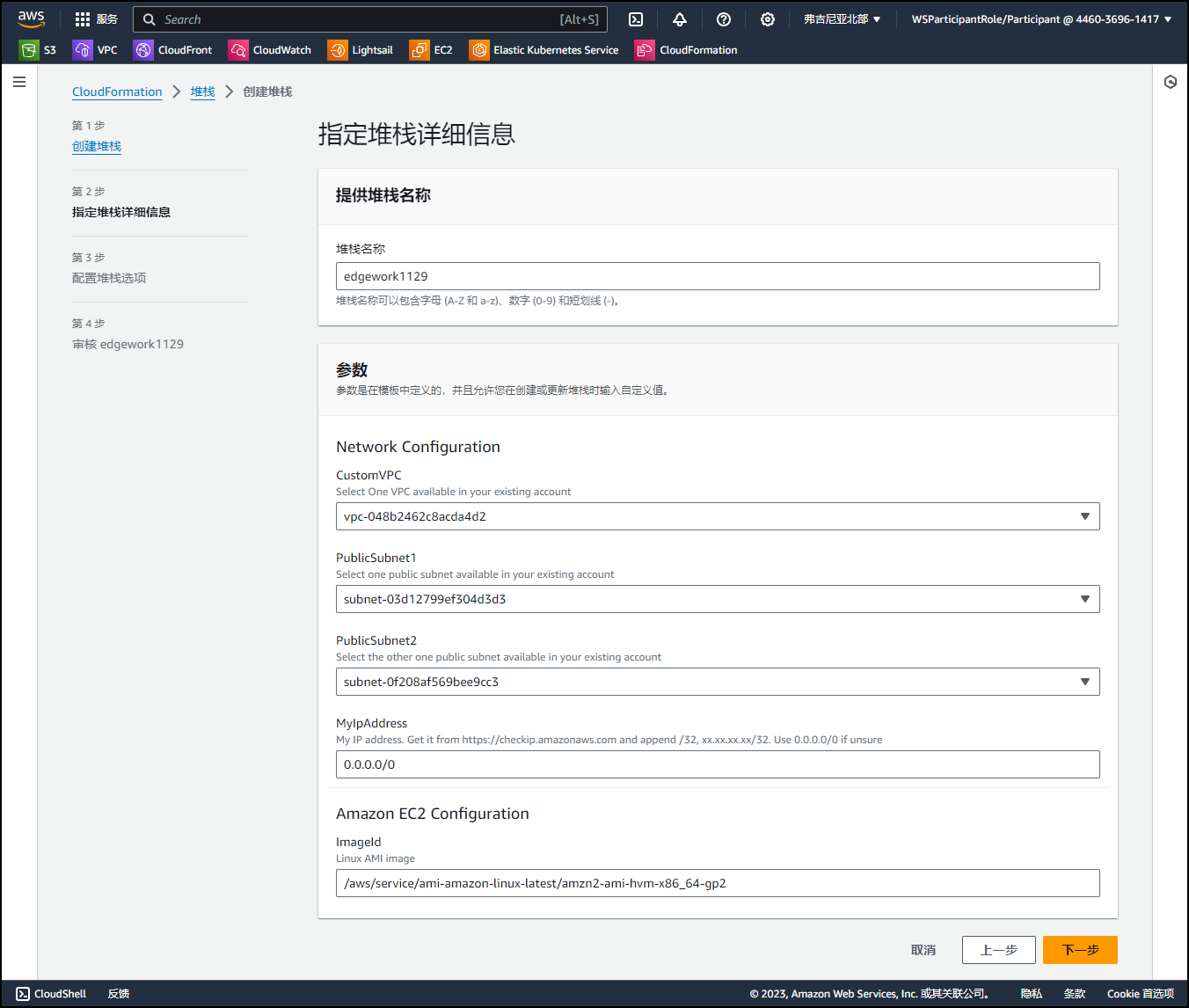
在指定堆栈详细信息页面,网络参数配置中,指定VPC,并选择2个此VPC中的公有子网,其余参数保持默认,点击下一步。

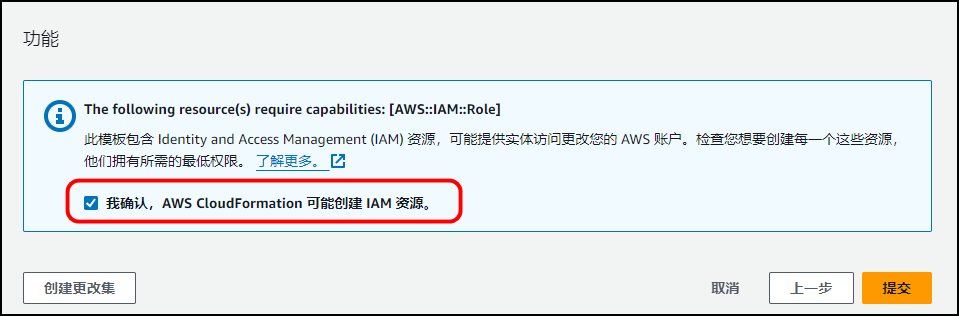
配置堆栈选项页面保持默认设置,点击下一步,进入堆栈审核页面,勾选我确认,Amazon CloudFormation可能创建IAM资源,点击提交,CloudFormation将开始部署实验所需资源。

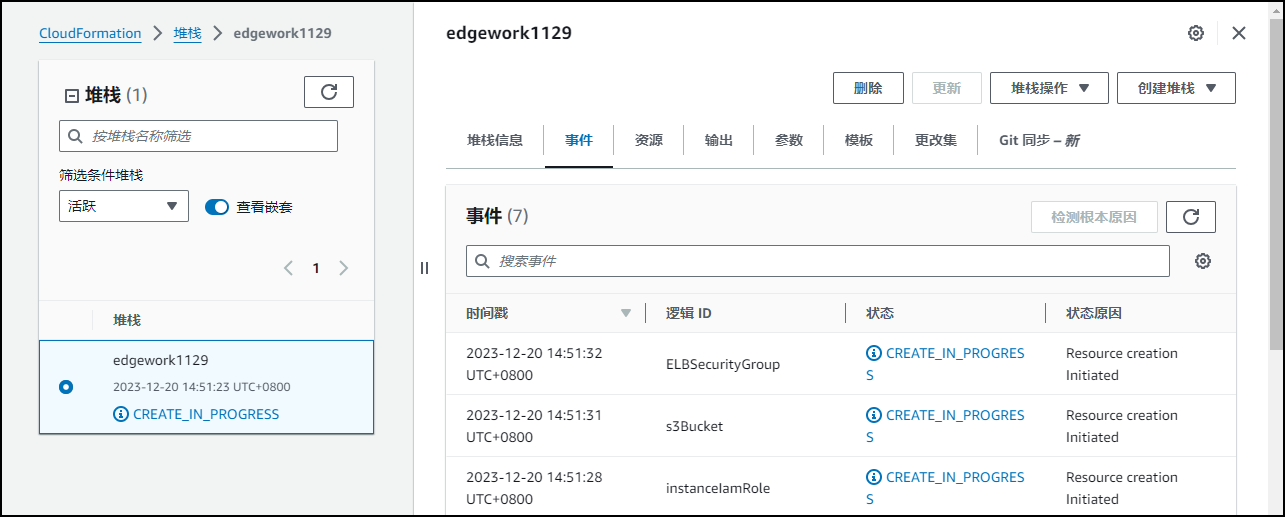
等待部署完成,大约时间需要5分钟左右。

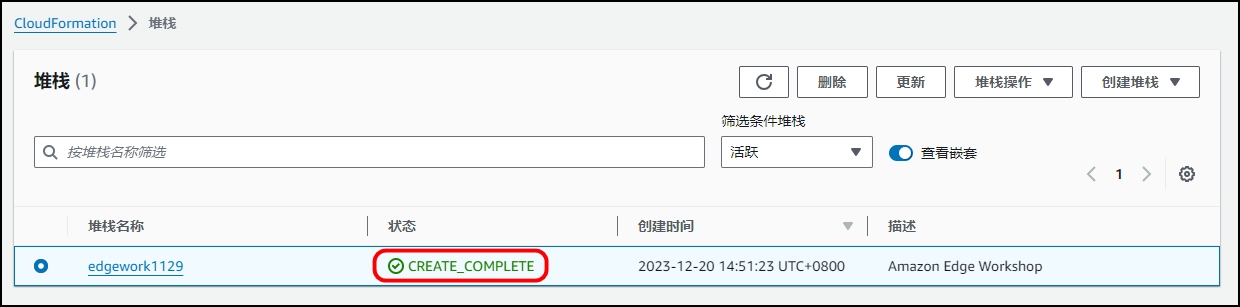
状态显示
CREATE_COMPLETE,显示部署完成。

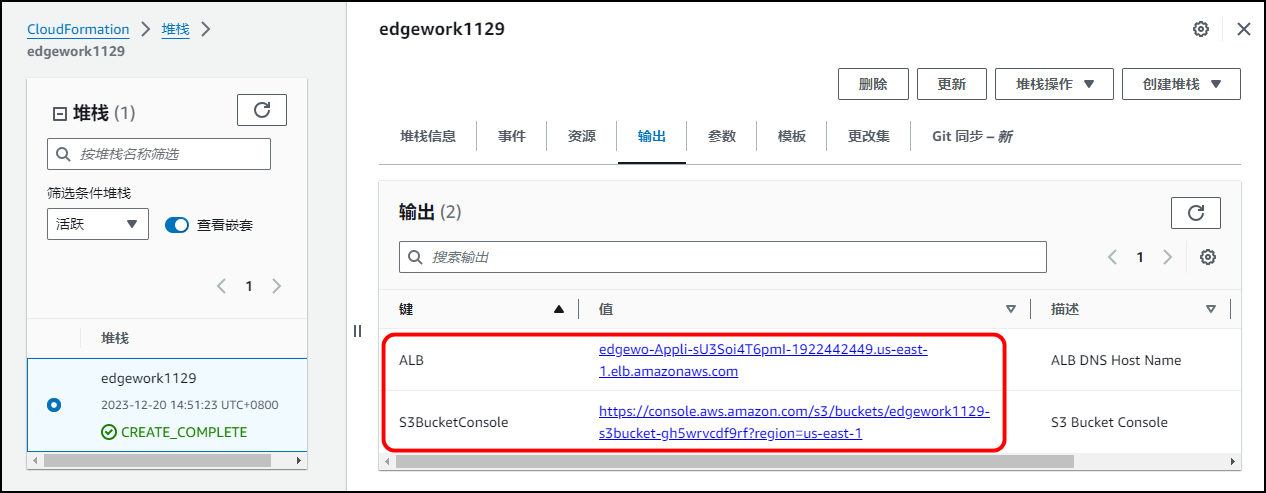
点击CloudFormation堆栈的输出标签,进入S3存储桶,上传index.html和infra.png文件。
点击
输出,查看ALB、S3BucketConsole,有两个链接。

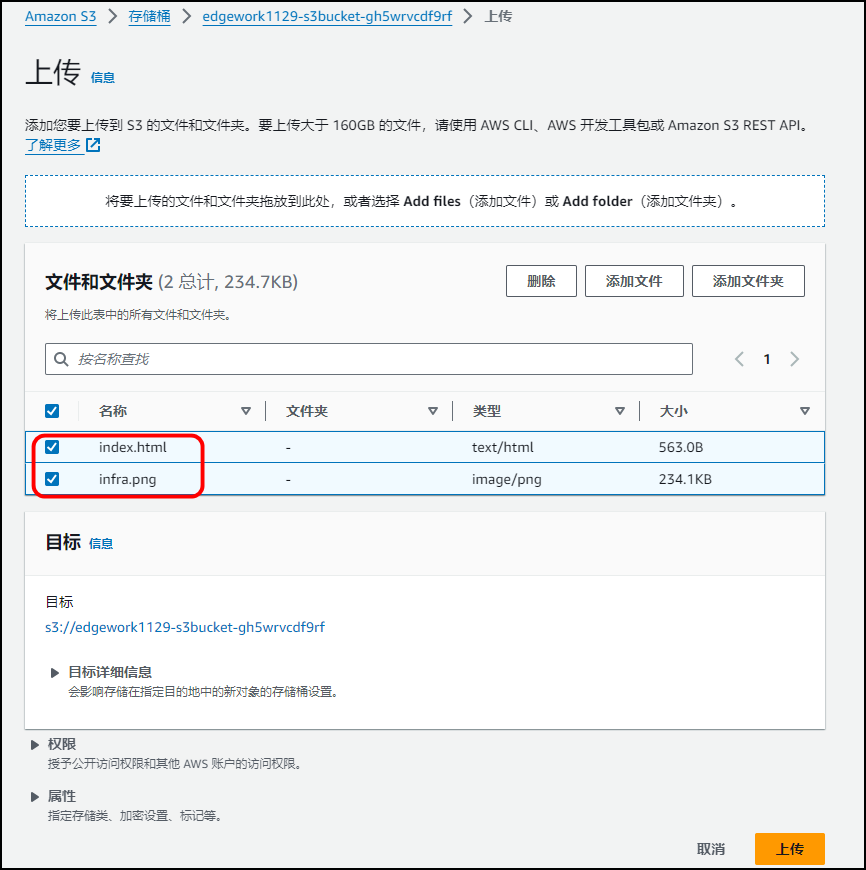
点击S3BucketConsole存储桶的链接,选择上传以下两个配置文件,
index.html,infra.png。
index.html文件下载:点击下载index.html 文件,如下HTML内容。这个HTML文件使用iframe tag 调用了动态内容。实际上,当一个用户发出一个请求给index.html的时候,浏览器送出了一个对/api的子请求。
infra.png下载:点击下载infra.png

提示
上传成功。

查看此时该存储桶中拥有两个配置文件。

验证实验环境
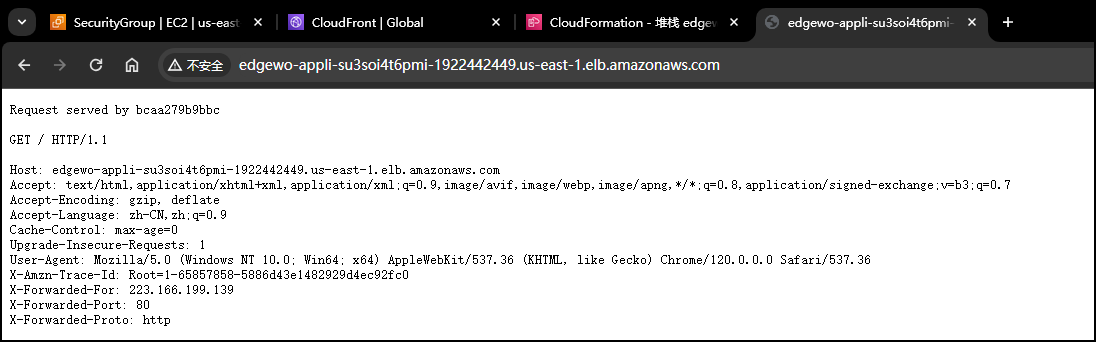
- 验证ALB访问:点击CloudFormation堆栈的输出标签,获得ALB URL,在浏览器中打开ALB URL,如下图所示。

2. 创建CloudFront分配、配置动、静态资源分发
开始创建CloudFront分配,并为该分配添加CloudFormation创建的S3存储桶和ALB两个源,分别作为静态资源、动态资源以测试CloudFront分发效果。
2.1 创建CloudFront分配,添加S3作为静态资源源站
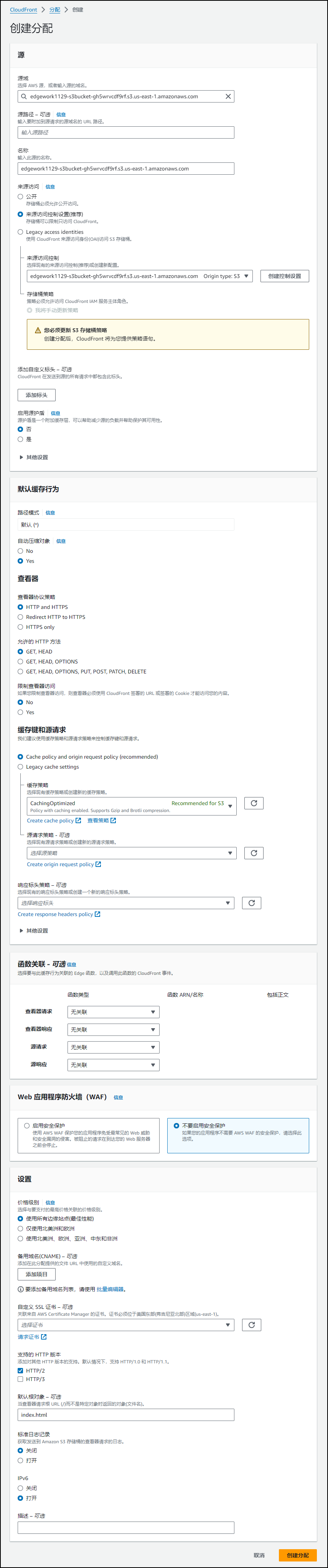
进入CloudFront控制台,点击创建CloudFront分配按钮。
在源域中,从下拉菜单中选择CloudFormation创建的S3桶。
在来源访问中,选择 来源访问控制(推荐),点击下方 创建控制设置 按钮,保持控制设置的默认选项,点击创建。 出于安全因素考虑,S3 存储桶创建时关闭了 public access 权限,所以我们设置了通过 CloudFront OAC(Origin Access Control)的方式来让 CloudFront 获取私有 S3 的内容。 如banner中提示,稍后创建完 CloudFront 初始化后,我们将获取到 Policy Statement,在后续的步骤我们再将 Policy Statement 更新到 S3 的存储桶策略设置中。
在 Web应用程序防火墙(WAF) 中,在本实验中选择 不要启用安全保护。
在默认根对象处,键入 index.html 。这会使得在访问CloudFront分配根目录时即能提供主页文件。
其余选项保持默认,点击创建分配。

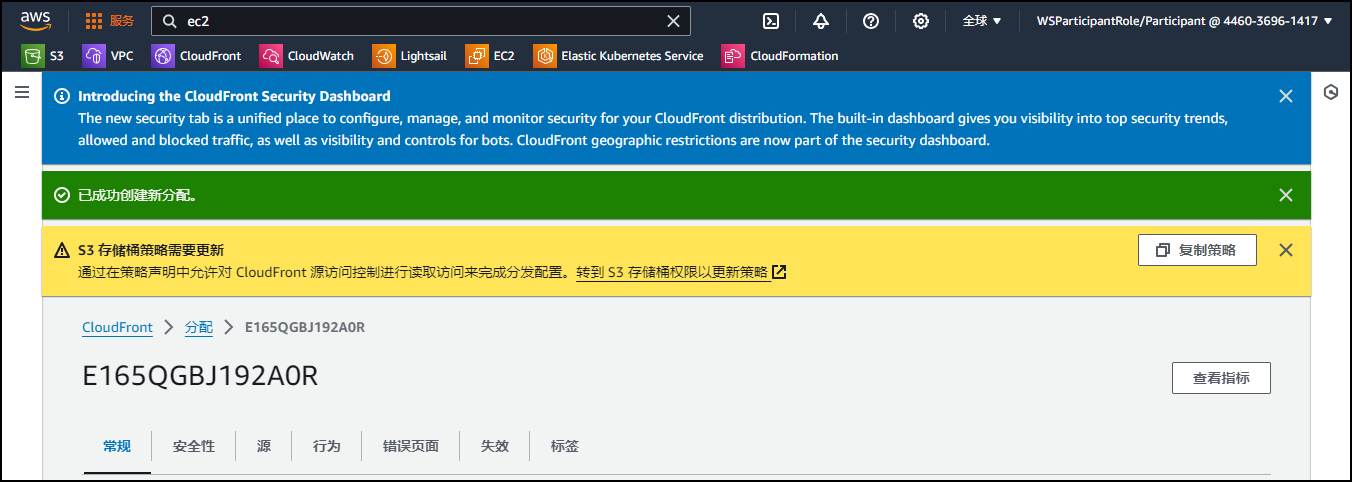
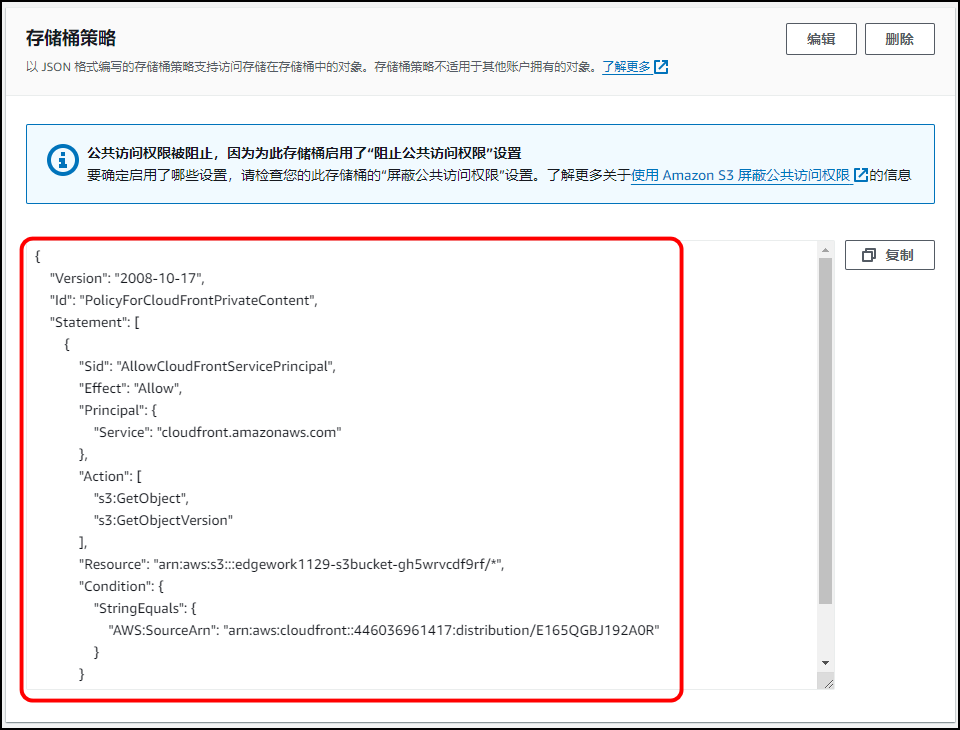
在创建完成分配后,回到分配概览页面,点击上方banner中复制策略按钮,并点击转到S3存储桶权限以更新策略进入S3存储桶权限页面,以更新OAC policy。



验证CloudFront分配的静态资源缓存
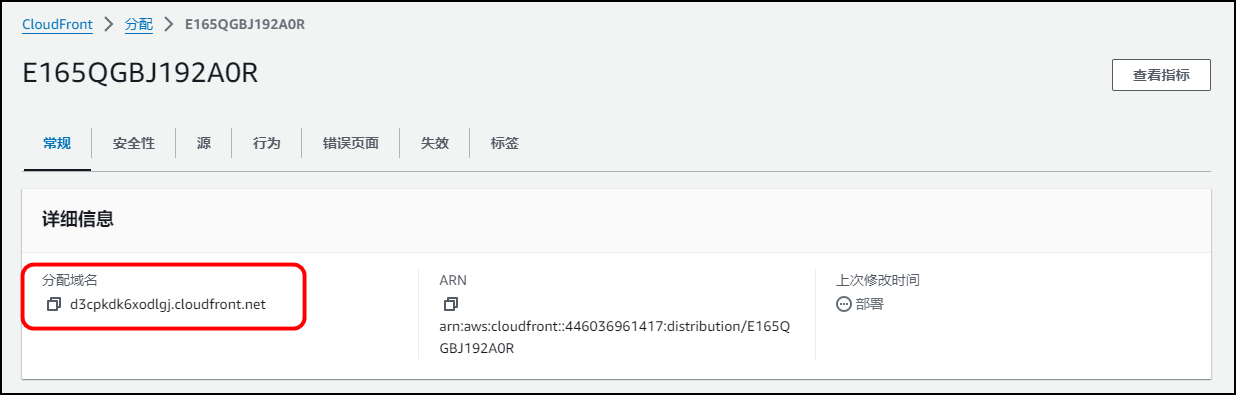
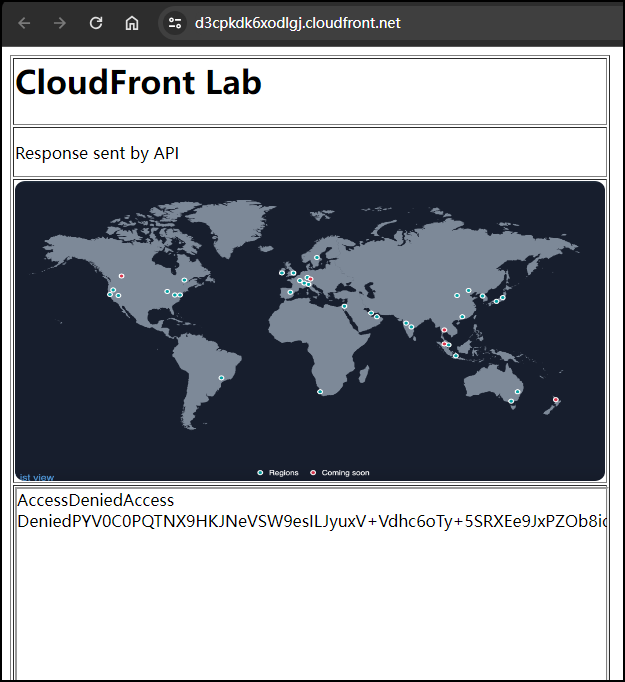
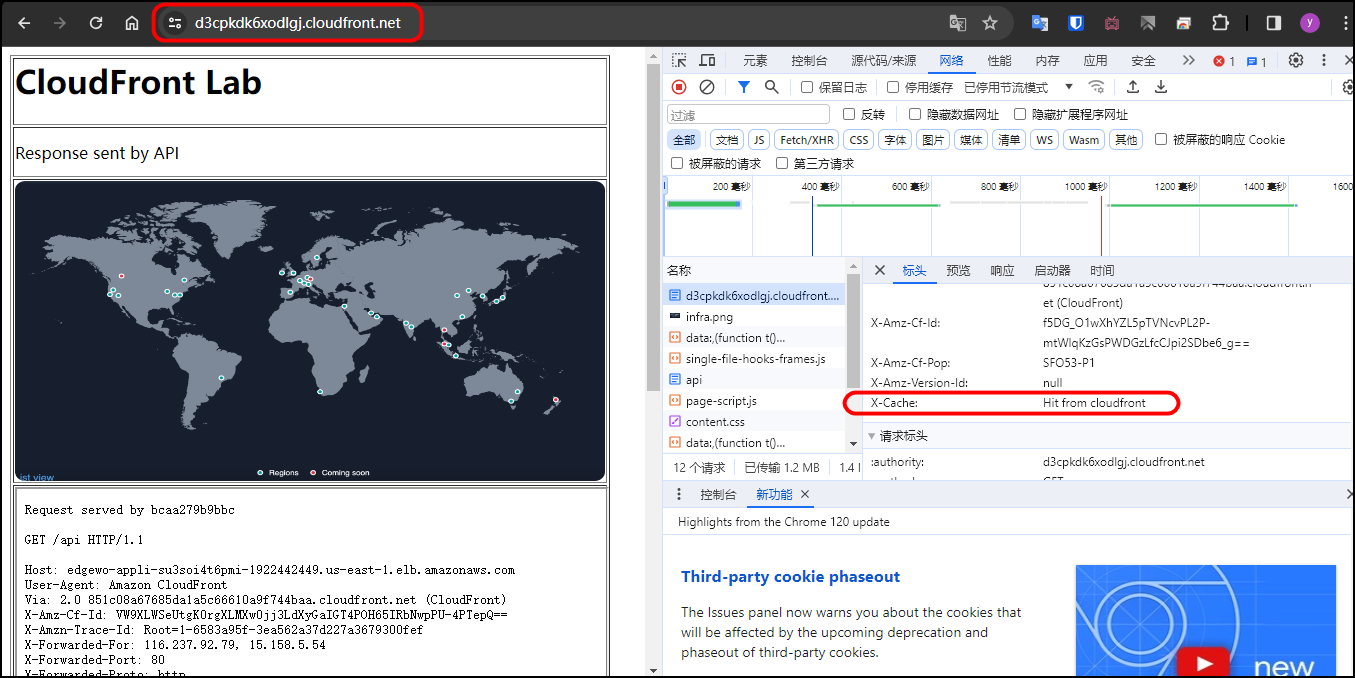
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在根目录/ 和 infra.png的响应header中,x-cache未hit from cloudfront,表示S3中的静态资源已被成功缓存在CloudFront边缘站点。由于此时我们未添加/api路径的源站,故对于/api的访问报错。

验证CloudFront分配的动态资源分发
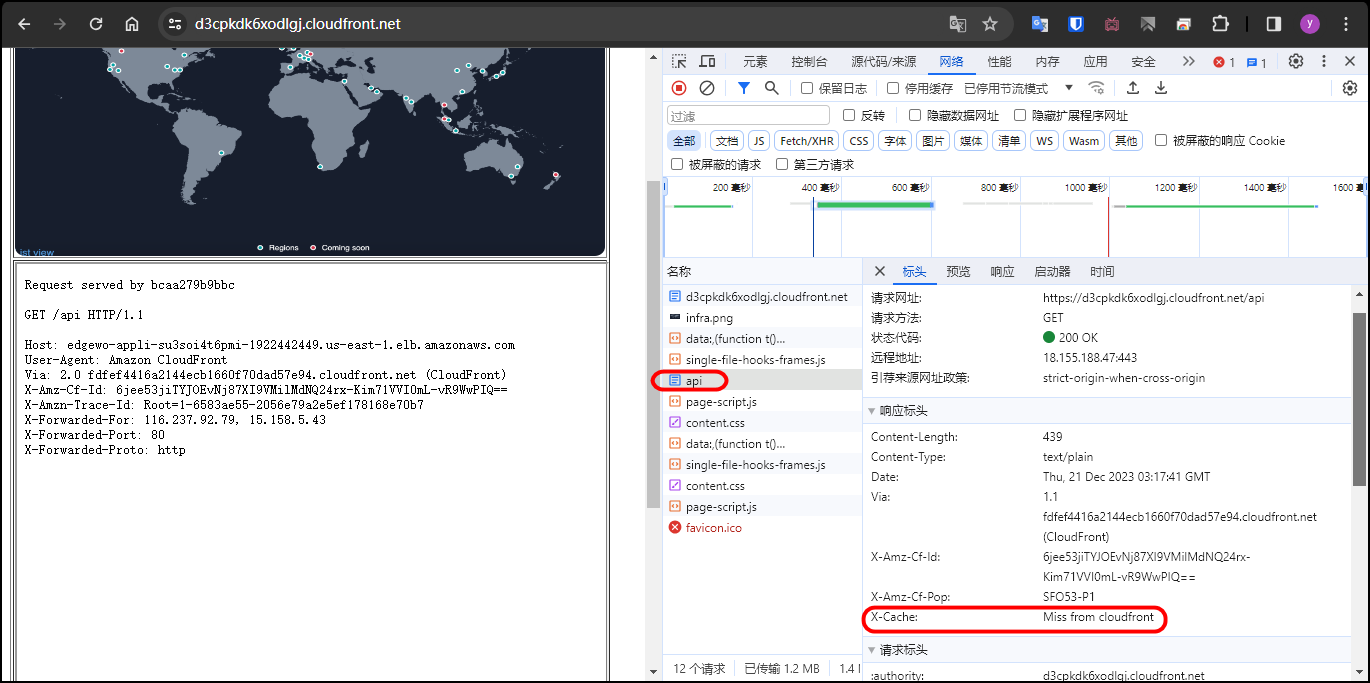
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。


2.2 为CloudFront分配添加动态源站
为CloudFront分配,添加ALB作为动态资源API源站
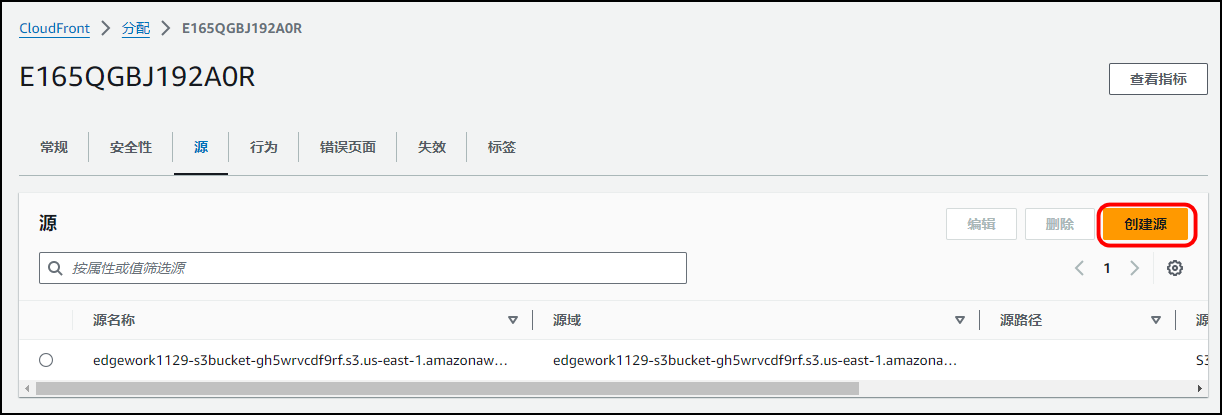
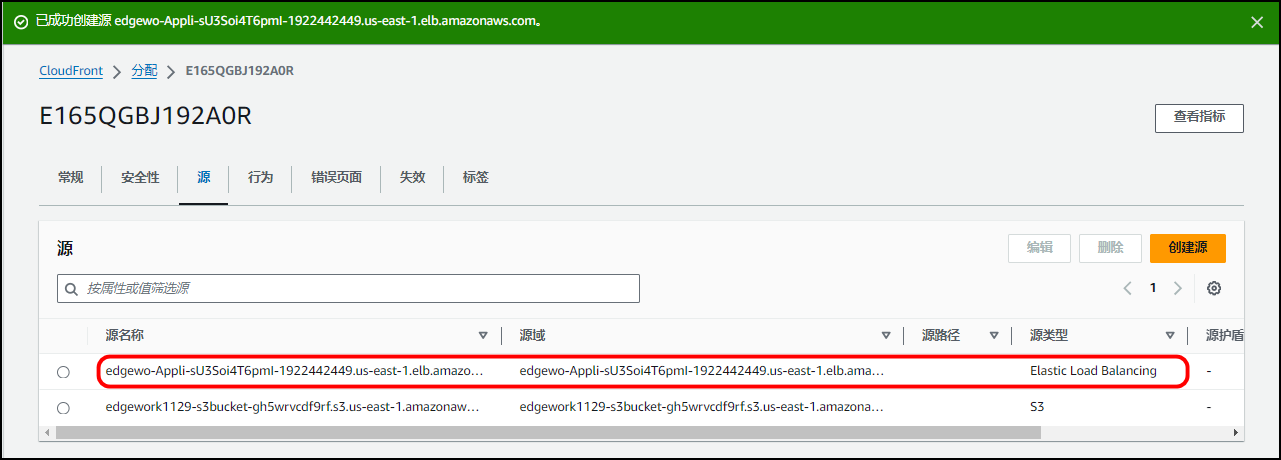
进入上一步创建的CloudFront分配,在源处点击创建源。

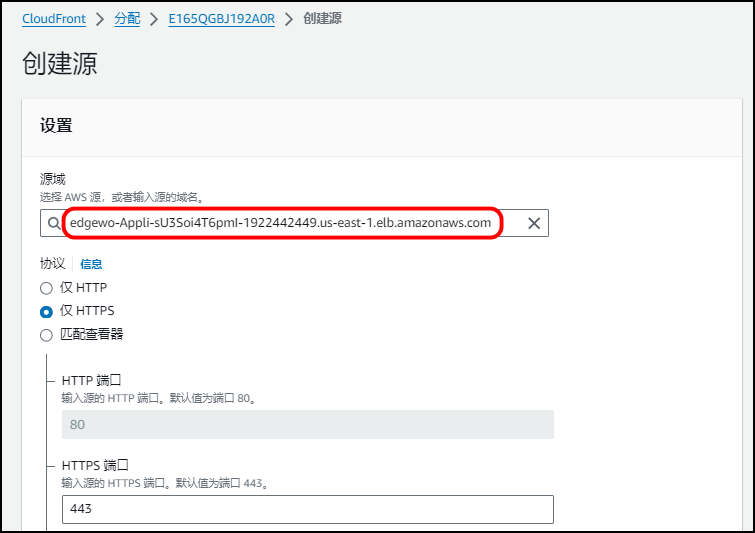
在源域中,从下拉菜单中选择CloudFormation创建的ALB,协议选择仅HTTP。点击创建源。


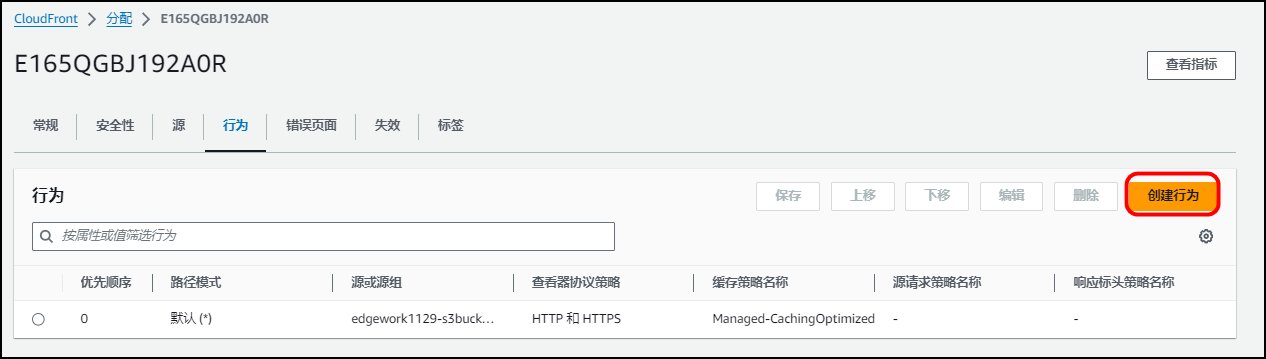
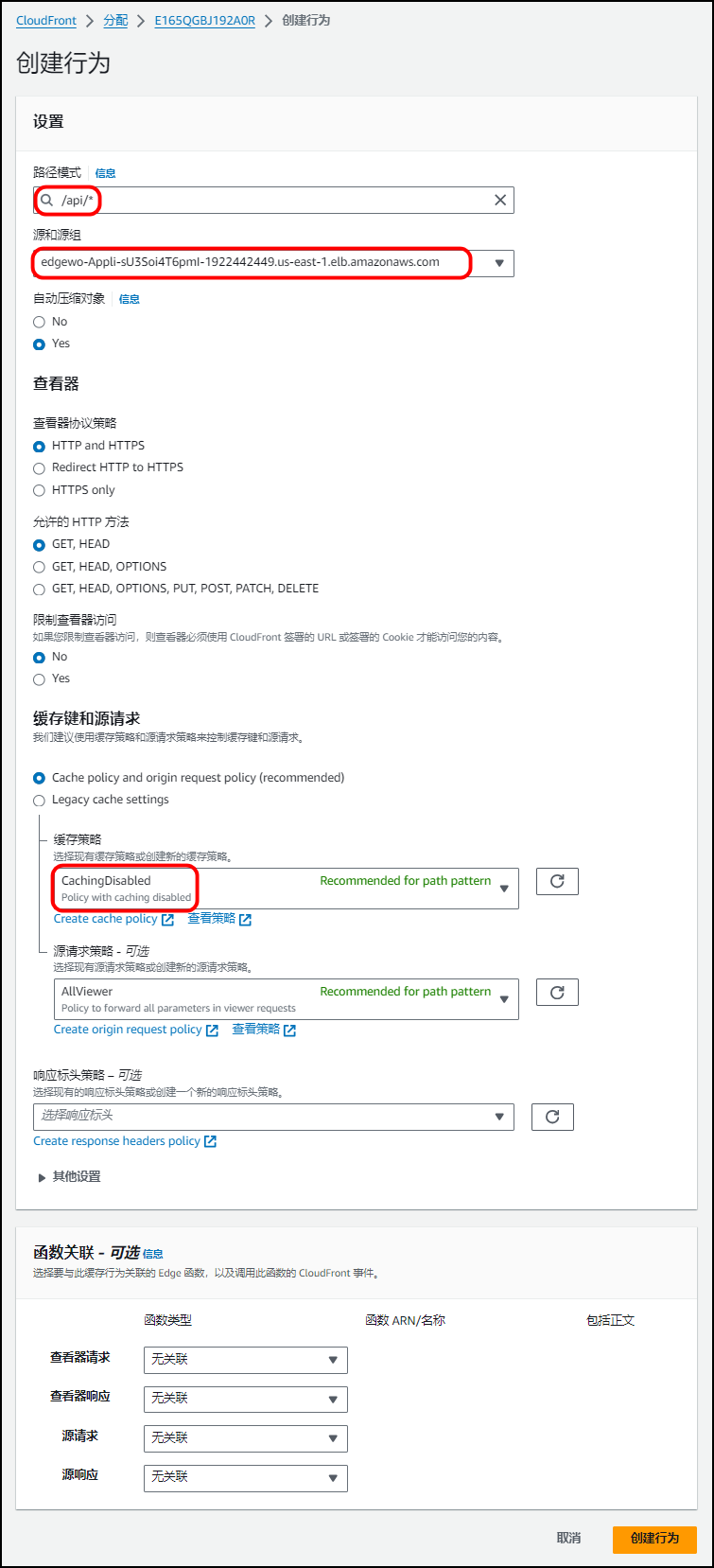
在CloudFront分配额的行为标签中,点击创建行为。

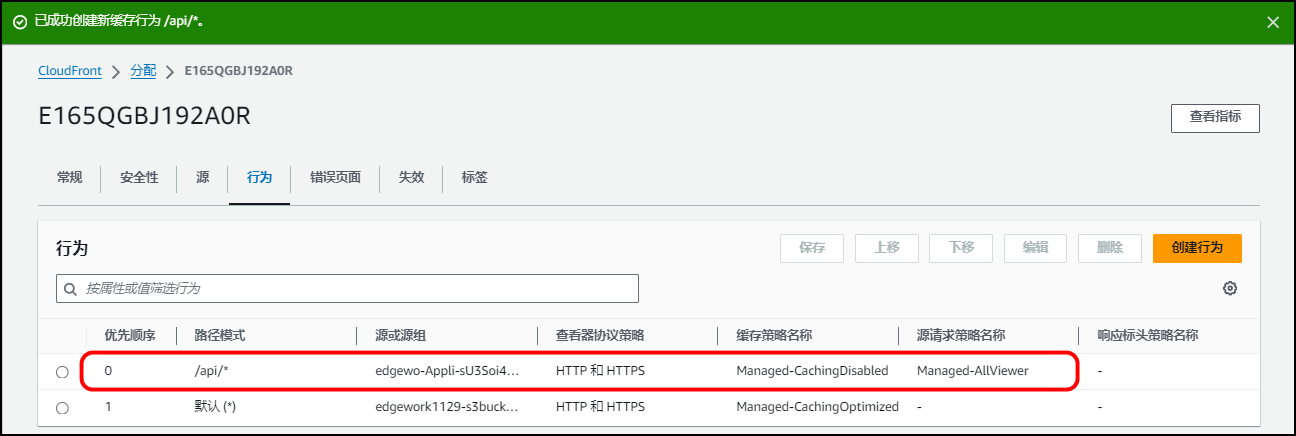
其余选项保持默认,点击创建行为。


验证CloudFront分配的动态资源分发
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。

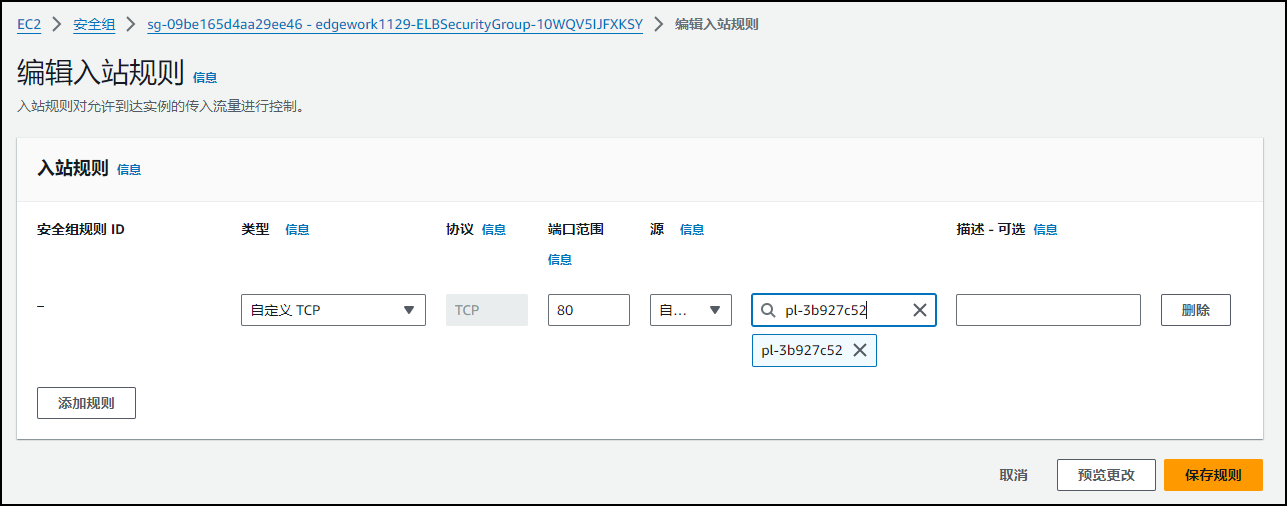
修改ALB安全组(可选)
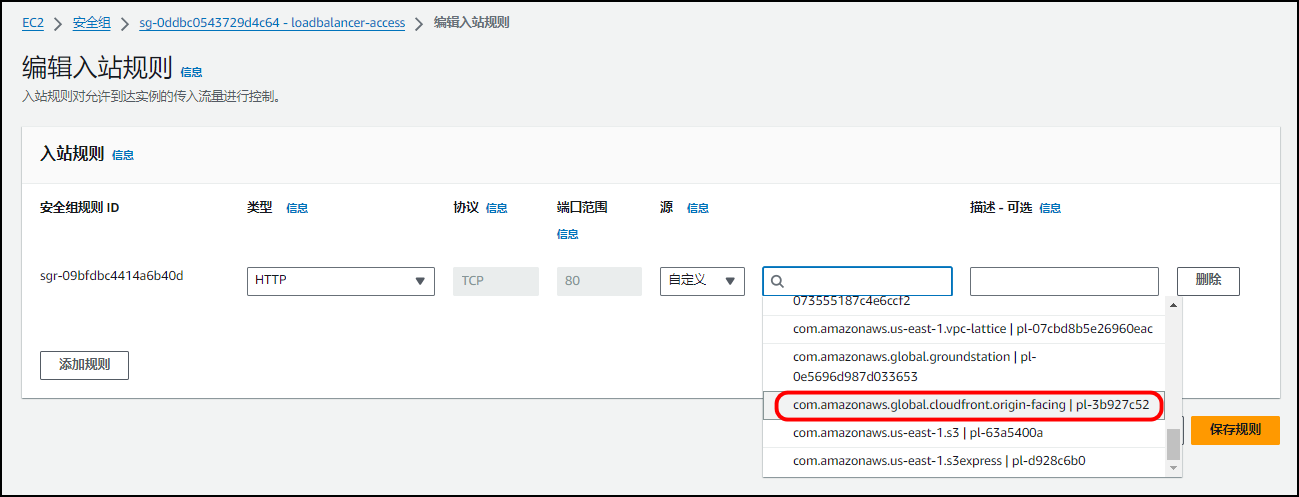
为了使得ALB HTTP 80端口访问不对公网开放、仅允许来自CloudFront的流量进入,可在ALB安全组中使用CloudFront托管前缀列表进行访问控制。在ALB的安全组入展规则中删除协议为HTTP、源为0.0.0.0/0的安全组规则,添加一条新的安全组规则,协议为HTTP,源为com.amazonaws.global.cloudfront.origin-facing的前缀列表。


相关文章:

【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发
文章目录 实验架构图1. 准备实验环境2. 创建CloudFront分配、配置动、静态资源分发2.1 创建CloudFront分配,添加S3作为静态资源源站2.2 为CloudFront分配添加动态源站 在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务&…...

<math.h> 头文件:C语言数学库函数
文章目录 概述基本算术运算sqrt()fabs()pow() 三角函数sin()cos() 对数函数log()log10() 指数函数exp() 其他函数ceil()floor() 结语 概述 math.h 是C语言标准库中的头文件,提供了许多与数学运算相关的函数。在本文中,我们将深入讨论一些 math.h 中常用…...

1.CentOS7网络配置
CentOS7网络配置 查看网络配置信息 ip addr 或者 ifconfig 修改网卡配置信息 vim /etc/sysconfig/network-scripts/ifcfg-ens192 设备类型:TYPEEthernet地址分配模式:BOOTPROTOstatic网卡名称:NAMEens192是否启动:ONBOOTye…...

Prompt-to-Prompt:基于 cross-attention 控制的图像编辑技术
Hertz A, Mokady R, Tenenbaum J, et al. Prompt-to-prompt image editing with cross attention control[J]. arXiv preprint arXiv:2208.01626, 2022. Prompt-to-Prompt 是 Google 提出的一种全新的图像编辑方法,不同于任何传统方法需要用户指定编辑区域ÿ…...

搭载紫光展锐芯的移远通信RedCap模组顺利通过中国联通OPENLAB实验室认证
近日,移远通信联合紫光展锐在中国联通5G物联网OPENLAB开放实验室,完成了RedCap模组RG207U-CN端到端测试验收,并获颁认证证书。移远通信RG207U-CN成为业内率先通过联通OPENLAB认证的紫光展锐RedCap芯片平台的模组。 本次测试基于联通OPENLAB实…...

16-高并发-队列术
队列,在数据结构中是一种线性表,从一端插入数据,然后从另一端删除数据。 在我们的系统中,不是所有的处理都必须实时处理,不是所有的请求都必须实时反馈结果给用户,不是所有的请求都必须100%一次性处理成功…...

【设计模式-2.5】创建型——建造者模式
说明:本文介绍设计模式中,创建型设计模式中的最后一个,建造者模式; 入学报道 创建型模式,关注于对象的创建,建造者模式也不例外。假设现在有一个场景,高校开学,学生、教师、职工都…...

VideoPoet: Google的一种用于零样本视频生成的大型语言模型
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

pytest常用命令行参数
文章目录 一、前置说明二、操作步骤1. 命令行中执行:pytest2. 命令行中执行:pytest - v3. 命令行中执行:pytest -s4. 命令行中执行:pytest -k test_addition5. 命令行中执行:pytest -k test_pytest_command_params.py6. 命令行中执行:pytest -v -s -k test_pytest_comman…...

05. Springboot admin集成Actuator(一)
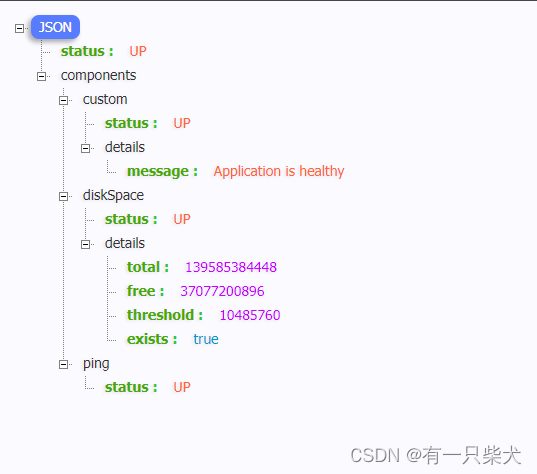
目录 1、前言 2、Actuator监控端点 2.1、健康检查 2.2、信息端点 2.3、环境信息 2.4、度量指标 2.5、日志文件查看 2.6、追踪信息 2.7、Beans信息 2.8、Mappings信息 3、快速使用 2.1、添加依赖 2.2、添加配置文件 2.3、启动程序 4、自定义端点Endpoint 5、自定…...

AI生成SolidUI-新版本架构调试Debug
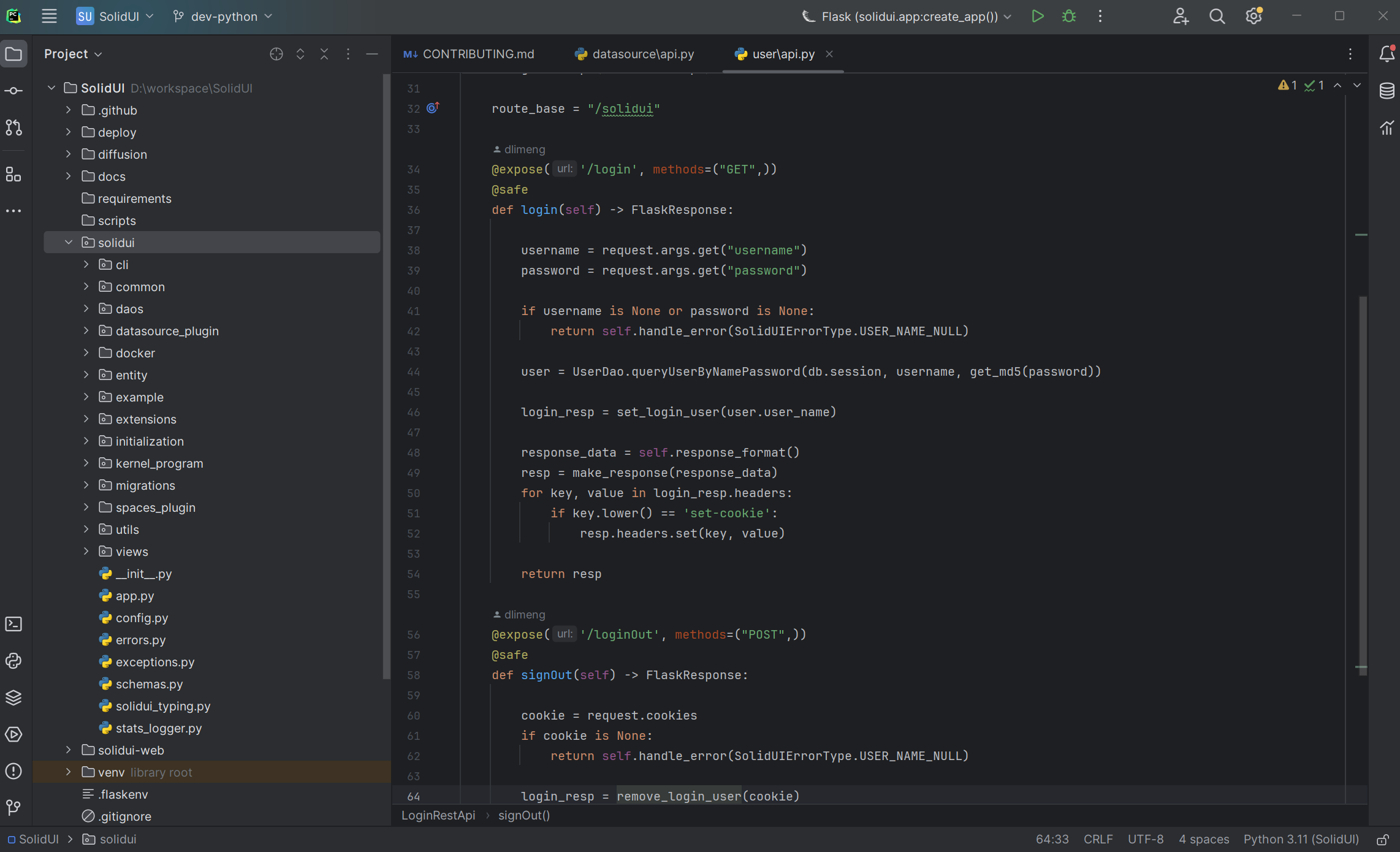
背景 SolidUI 0.5.0 版本重构全新版本架构。 dev-python 新架构临时分支,架构调整完后,所有代码合并到dev分支 https://github.com/CloudOrc/SolidUI 使用 设置参数 FLASK_DEBUG 设置 在开发过程中,Web框架的服务器通常会监视代码的变…...

ctfshow sql 195-200
195 堆叠注入 十六进制 if(preg_match(/ |\*|\x09|\x0a|\x0b|\x0c|\x0d|\xa0|\x00|\#|\x23|\|\"|select|union|or|and|\x26|\x7c|file|into/i, $username)){$ret[msg]用户名非法;die(json_encode($ret));}可以看到没被过滤,select 空格 被过滤了,可…...
)
微信小程序实现地图功能(腾讯地图)
微信小程序实现地图功能(腾讯地图) 主要功能 通过微信 API 获取用户当前位置信息 使用腾讯地图 API 将经纬度转换为地址信息 显示当前位置信息以及周围的 POI(兴趣点) 代码实现 index.wxml <!-- index.wxml --> <view class"container&…...

Vue如何请求接口——axios请求
1、安装axios 在cmd或powershell打开文件后,输入下面的命令 npm install axios 可在项目框架中的package.json中查看是否: 二、引用axios import axios from axios 在需要使用的页面中引用 三、get方式使用 get请求使用params传参,本文只列举常用参数…...

【数据结构一】初始Java集合框架(前置知识)
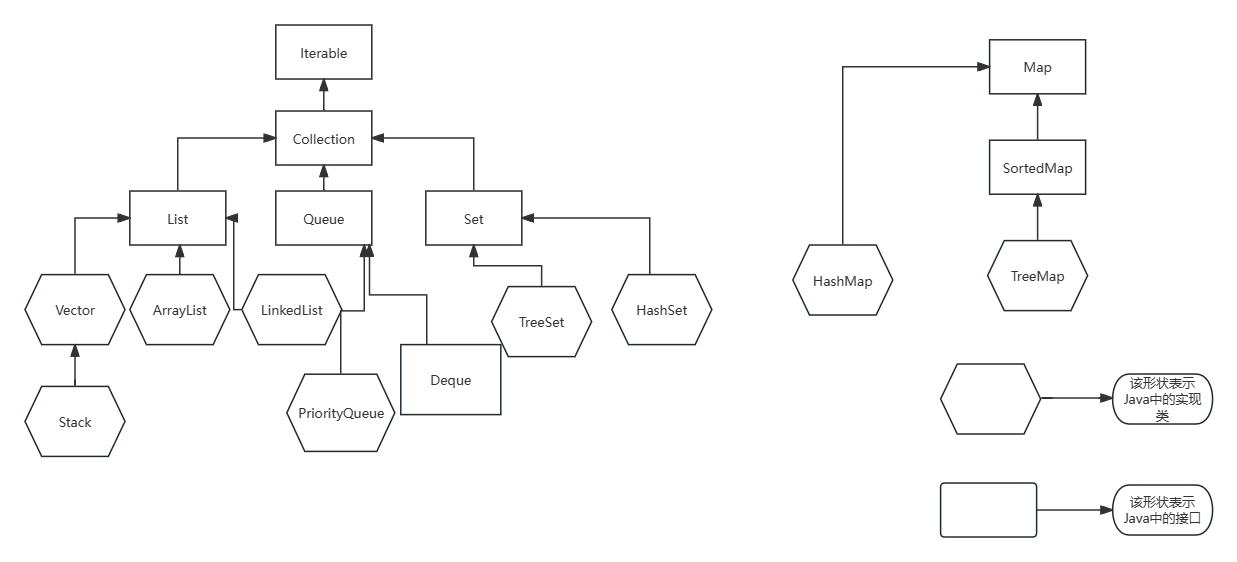
Java中的数据结构 Java语言在设计之初有一个非常重要的理念便是:write once,run anywhere!所以Java中的数据结构是已经被设计者封装好的了,我们只需要实例化出想使用的对象,便可以操作相应的数据结构了,本篇…...

直接将第三方数据插入到 Redis 中
Redis 是一个内存数据库,可以用于缓存和持久化数据。虽然常见的使用场景是将数据从关系型数据库(如MySQL)同步到 Redis 中进行缓存,但也可以直接将第三方数据插入到 Redis 中。 你可以通过编程语言的 Redis 客户端库(…...

【重点】【DP】322.零钱兑换
题目 法1:动态规划 // 时间复杂度:O(kN) class Solution {public int coinChange(int[] coins, int amount) {int[] dp new int[amount 1];Arrays.fill(dp, amount 1);dp[0] 0;for (int i 1; i < dp.length; i) {for (int coin : coins) {if (…...

Python入门学习篇(六)——for循环while循环
1 for循环 1.1 常规for循环 1.1.1 语法结构 for 变量名 in 可迭代对象:# 遍历对象时执行的代码 else:# 当for循环全部正常运行完(没有报错和执行break)后执行的代码1.1.2 示例代码 print("----->学生检查系统<------") student_lists["张三",&qu…...

el-table 实现行拖拽排序
element ui 表格实现拖拽排序的功能,可以借助第三方插件Sortablejs来实现。 引入sortablejs npm install sortablejs --save组件中使用 import Sortable from sortablejs;<el-table ref"el-table":data"listData" row-key"id" …...

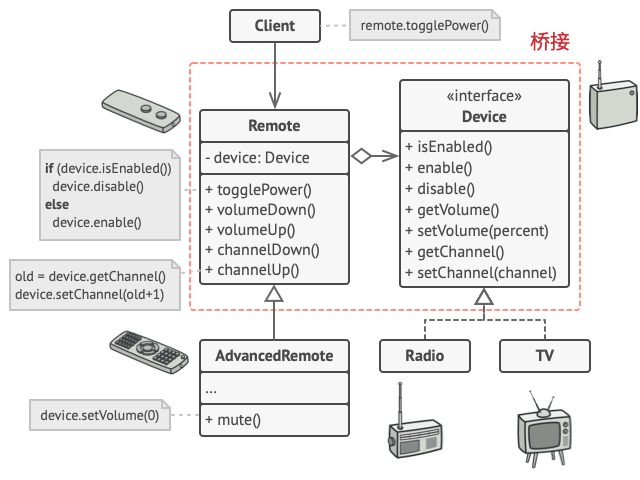
2. 结构型模式 - 桥接模式
亦称: Bridge 意图 桥接模式是一种结构型设计模式, 可将一个大类或一系列紧密相关的类拆分为抽象和实现两个独立的层次结构, 从而能在开发时分别使用 问题 抽象? 实现? 听上去挺吓人? 让我们慢慢来&#x…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
