【快速开发】使用SvelteKit
自我介绍
- 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师酒馆】和【开发者开聊】,有更多的内容分享,谢谢大家收藏。
- 企业架构师需要比较广泛的知识面,了解一个企业的整体的业务,应用,技术,数据,治理和合规。之前4年主要负责企业整体的技术规划,标准的建立和项目治理。最近一年主要负责数据,涉及到数据平台,数据战略,数据分析,数据建模,数据治理,还涉及到数据主权,隐私保护和数据经济。 因为需要,比如数据资源入财务报表,另外数据如何估值和货币化需要财务和金融方面的知识,最近在学习财务,金融和法律。打算先备考CPA,然后CFA,如果可能也想学习法律,备战律考。
- 欢迎爱学习的同学朋友关注,也欢迎大家交流。微信小号【ca_cea】
如何使用SvelteKit将利用服务器端渲染和Svelte的易用性的全栈应用程序连接在一起。
像Next.js和Gatsby这样的所谓元框架在过去几年里已经起飞了。本文将向您介绍最新的示例之一,SvelteKit的SvelteKit框架。与之前的Next.js一样,SvelteKit为构建反应式web应用程序提供了一个一体化的全栈平台。
SvelteKit是Sapper的继任者,Sapper是Svelte的上一代全栈预提交框架。
什么是SvelteKit?
SveltKit背后的理念是将前端和后端结合在一起,实现两全其美。除了实现简单的构建过程(因为整个堆栈是组合在一起的)外,SvelteKit还提供了以下开箱即用的好处:
- 服务器端渲染
- 代码拆分
- 客户端路由
- 简化的数据预取
- 一个命令静态站点导出
- 全栈热部署(开发模式)
这些好处的代价是更陡峭的学习曲线:您必须接受并吸收框架用于将应用程序的两个元素联系在一起的约定。然而,这些约定并不十分繁重,一旦掌握,开发就会以快速的步伐进行。
为了开始探索,我们将从默认的SvelteKit应用程序模板开始。(如果你想继续,这里提供了整个示例应用程序。)我们将使用Rollup模板(也提供Webpack)。在控制台中,键入
npm init svelte@next svelte-kit-intro
现在进入新创建的/svelte kit intro目录,运行npm install来安装Node.js模块。
现在,您可以使用npmrun-dev在开发模式下运行应用程序。如果您将浏览器打开到localhost:3000,您将看到应用程序正在运行,如图1所示。
图1. SveltKit入门应用程序

SvelteKit中的路由是文件和文件夹
您的应用程序的每个页面都是一个Svelte组件。每个路由都映射到应用程序中的一个文件。
最重要的顶级目录是/src。您的大多数自定义代码都将存在于此。请注意/src/routes目录。这就是定义应用程序将支持的URL的地方。
文件夹对应于路径,文件对应于资源。应用程序的默认条目是/src/routes/index.svelte,它对应于根URL:localhost:3000/。每当文件夹路径有一个index.svelte文件时,该文件将作为空路径。
在您正在查看的入门应用程序的情况下,导航栏上的每个选项卡都对应于一条路线。单击“Todos”选项卡。查看来源:请注意,有一个/src/routes/Todos/index.svelte文件为该页面提供服务。
带下划线的非路由文件
您可以将JavaScript文件放在带有下划线的routes结构中的任何位置(例如,示例应用程序中的/src/routes/todos/_api.js文件)。这些文件可以用作共享的JS模块。
添加页面
这是客户端路由。SvelteKit将自动在服务器上为您预呈现这些页面,此时客户端的单页应用程序将接管。要了解它有多简单,让我们添加一个页面。创建一个/src/routes/infoworld.svelte页面,并将清单1中的内容放入其中。
清单1。新的InfoWorld页面
<main>
<img src="https://alt.idgesg.net/images/furniture/infoworld/infoworld-nameplate.svg" />
</main>
<style>main {background-color: #7f1231;}img {width: 500px;}
</style>
现在浏览到localhost:3000/infoworld,您将看到新页面。
SvelteKit中的布局
另一个重要的约定默认值是__layout.svelte文件(注意双下划线前缀)。此文件将自动定义应用于每个页面的布局。Svelte结合了槽的概念,__layout.Svelte利用这个想法来确定将内部内容放在哪里。清单2显示了布局当前的工作方式(为简洁起见,省略了样式)。
清单2__布局.svelte
<script>import Header from '$lib/header/Header.svelte';import '../app.css'; </script> <Header /> <main><slot /> </main> <footer><p>visit <a href="https://kit.svelte.dev">kit.svelte.dev</a> to learn SvelteKit</p> </footer> <style> /* … */ </style>
除了插槽之外,布局还使用线段和页眉组件。segment是一个内置功能,它将用当前页面自动填充变量。这由Header组件用于确定要突出显示的菜单项。
现在,让我们为新的InfoWorld页面添加一个导航项目。打开src/lib/header/header.svelte文件。在无序列表(元素)中添加一个新的列表项,如清单3所示。请注意链接到InfoWorld页面的第四个新项目。
清单3。添加新菜单项
<ul><li class:active={$page.path === '/'}><a sveltekit:prefetch href="/">Home</a></li><li class:active={$page.path === '/about'}><a sveltekit:prefetch href="/about">About</a></li><li class:active={$page.path === '/todos'}><a sveltekit:prefetch href="/todos">Todos</a></li><li class:active={$page.path === '/infoworld'}><a sveltekit:prefetch href="/infoworld">Infoworld</a></li>
</ul>
现在,您将在浏览器中看到新的“信息世界”菜单项。请注意,我们使用从__layout传入的segment变量来突出显示基于页面名称的菜单项。
服务器端SvelteKit
现在让我们了解一下SvelteKit是如何将客户端与服务器集成在一起的。打开/src/routes/todos/index.svelte文件,并将其与您在localhost:3000/todos页面上看到的内容进行比较。请注意,该页面允许您创建新的todo,然后列出这些todo。SvelteKit是如何完成todo列表的?查看清单3中/src/routes/todos/index.svelte中的代码。
清单4。击中后端
<script context="module">import { enhance } from '$lib/form';// see https://kit.svelte.dev/docs#loadingexport const load = async ({ fetch }) => {const res = await fetch('/todos.json');if (res.ok) {const todos = await res.json();return {props: { todos }};}const { message } = await res.json();return {error: new Error(message)};};
</script>
SvelteKit支持context=“module”属性。这会通知框架,应该在模块创建时而不是在组件实例化时评估里面的脚本。这意味着数据提取将立即发生。
现在考虑负载函数。它通过从一个相对的URL/todos.json获取数据来加载数据。SvelteKit在哪里可以找到这个资源?答案是SvelteKit使用了与客户端类似的映射约定。在这种情况下,URL将被转换为文件系统中的路径src/routes/todos/index.json.js。查看该文件,您将看到下面清单5中显示的代码。
处理请求
清单5从导入一个文件(_api.)开始;这只是在Node.JS中导入一个JS文件
清单5/src/routes/todos/index.json.js
import { api } from './_api';
// GET /todos.json
export const get = async (request) => {const response = await api(request, `todos/${request.locals.userid}`);if (response.status === 404) { return { body: [] };}return response;
};
// POST /todos.json
export const post = async (request) => {const response = await api(request, `todos/${request.locals.userid}`, { text: request.body.get('text')});return response;
};
清单5的其余部分涉及封送JSON,该JSON在后端rest请求和前端之间中介响应。我们导出一个get函数,该函数映射到我们从/src/todos/index.json.js中找到的get HTTP方法。并导出一个用于处理post todos的post函数。
请注意,这些端点函数类似于Express,但实际上并不是Express。请记住,SvelteKit的设计目的是最终在各种平台上运行,而不仅仅是Node.js,因此它是一个抽象的请求/响应API。
输出到特定的构建环境是通过适配器处理的。
URL路径参数
现在创建几个todo,然后编辑其中一个名称。更新todo名称是通过在src/routes/todos/index.svelte中提交到此URL来处理的:
“/todos/{todo.uid}.json?_method=patch”
请注意,{todo.uid}变量标记用于为URL路径提供ID。
这是由/src/routes/todos/[uid].json.js文件捕获的。
文件名中的方括号表示将填充URL参数的位置。这个标识符(“uid”)将提供给其中的代码。
打开[uid].js.js文件,查看在其中定义的PATCH方法,您将看到如何通过request.params.uid访问该路径参数,如清单6所示。
清单6。访问[uid].json.js中的路径参数
export const patch = async (request) => {
return api(request, `todos/${request.locals.userid}/${request.params.uid}`, {
text: request.body.get('text'),
done: request.body.has('done') ? !!request.body.get('done') : undefined
});
};
清单6还使用了前面看到的共享_api.js模块,该模块用于包装访问远程api的共享功能。
像Svelte一样简单
Svelte还有更多的秘密,但我们已经涵盖了基本内容。您已经了解了如何快速地将利用服务器端渲染的全栈应用程序连接在一起。你已经看到了Svelte如何让生活变得更轻松。
最后要注意的是,您可以使用服务器和客户端的npm运行构建创建生产构建,或者使用npm运行导出创建静态构建。
本文:【快速开发】使用SvelteKit | 开发者开聊
欢迎收藏 【全球IT瞭望】,【架构师酒馆】和【开发者开聊】.
相关文章:

【快速开发】使用SvelteKit
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

【docker笔记】docker常用命令
1、帮助启动类命令 1.1 启动、重启、查询当前状态、停止 systemctl start docker systemctl stop docker systemctl restart docker systemctl status docker1.2 设置开机启动 systemctl enable docker1.3 查看docker概要信息 docker info1.4 查看docker帮助文档 docker -…...

API 接口怎样设计才安全?
设计安全的API接口是确保应用程序和数据安全的重要方面之一。下面是一些设计安全的API接口的常见实践: 1. 身份验证和授权: 使用适当的身份验证机制,如OAuth、JWT或基本身份验证,以确保只有经过身份验证的用户可以访问API。实施…...

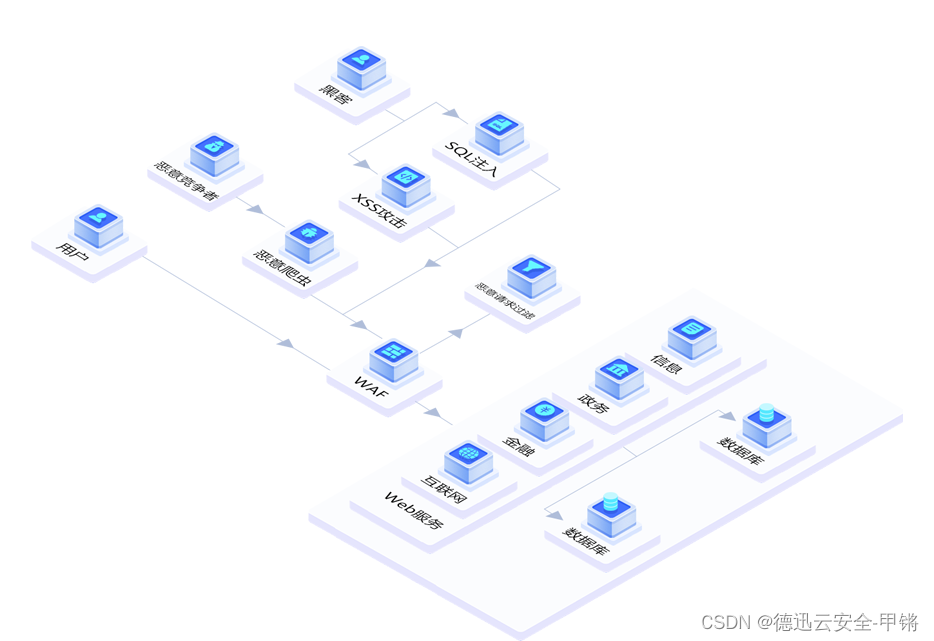
网站被CC攻击了怎么办?CC攻击有什么危害
网络爆炸性地发展,网络环境也日益复杂和开放,同时各种各样的恶意威胁和攻击日益增多,其中网站被CC也是常见的情况。 CC攻击有什么危害呢? 被CC会导致: 1.访问速度变慢:网站遭受CC攻击后,由于…...

Docker - 镜像 | 容器 日常开发常用指令 + 演示(一文通关)
目录 Docker 开发常用指令汇总 辅助命令 docker version docker info docker --help 镜像命令 查看镜像信息 下载镜像 搜索镜像 删除镜像 容器命令 查看运行中的容器 运行容器 停止、启动、重启、暂停、恢复容器 杀死容器 删除容器 查看容器日志 进入容器内部…...

要参加微软官方 Copilot 智能编程训练营了
GitHub Copilot 是由 GitHub、OpenAI 和 Microsoft 联合开发的生成式 AI 模型驱动的。 GitHub Copilot 分析用户正在编辑的文件及相关文件的上下文,并在编写代码时提供自动补全式的建议。 刚好下周要参加微软官方组织的 GitHub Copilot 工作坊-智能编程训练营&…...

Python入门学习篇(五)——列表字典
1 列表 1.1 定义 ①有序可重复的元素集合 ②可以存放不同类型的数据 ③个人理解:类似于java中的数组1.2 相关方法 1.2.1 获取列表长度 a 语法 len(列表名)b 示例代码 list2 [1, 2, "hello", 4] print(len(list2))c 运行结果 1.2.2 获取列表值 a 语法 列表名…...

React尝鲜
组件 React的组件就是一个js函数,函数内部return一个由jsx语法创建的html代码片段。 //MyComp.js export default function MyComp(){return (<h1>我是新组件MyComp</h1>) } 在需要引入组件的地方import导入组件,并放在相应位置 //App.js…...

锯齿云服务器租赁使用教程
首先登陆锯齿云账号 网盘上传数据集与代码 随后我们需要做的是将所需要的数据集与代码上传到网盘(也可以直接在租用服务器后将数据集与代码传到服务器的硬盘上,但这样做会消耗大量时间,造成资源浪费) 点击工作空间:…...

HarmonyOS和OpenHarmony的区别
1.概要 众所周知,鸿蒙是华为开发的一款分布式操作系统。因为开发系统,最重要的是集思广益,大家共同维护。为了在IOS和Android之间生存,鸿蒙的茁壮成长一定是需要开源,各方助力才能实现。 在这种思想上,…...

Redis Stream消息队列之基本语法与使用方式
前言 本文的主角是Redis Stream,它是Redis5.0版本新增加的数据结构,主要用于消息队列,提供了消息的持久化和主备复制功能,可以让任何客户端访问任何时刻的数据,并且能记住每一个客户端的访问位置,还能保证…...

制造行业定制软件解决方案——工业信息采集平台
摘要:针对目前企业在线检测数据信号种类繁多,缺乏统一监控人员和及时处置措施等问题。蓝鹏测控开发针对企业工业生产的在线数据的集中采集分析平台,通过该工业信息采集平台可将企业日常各种仪表设备能够得到数据进行集中分析处理存储…...

[python]用python实现对arxml文件的操作
目录 关键词平台说明一、背景二、方法2.1 库2.2 code 关键词 python、excel、DBC、openpyxl 平台说明 项目Valuepython版本3.6 一、背景 有时候需要批量处理arxml文件(ARXML 文件符合 AUTOSAR 4.0 标准),但是工作量太大,阔以考虑用python。 二、方…...

pdf 在线编辑
https://smallpdf.com/edit-pdf#rapp 参考 https://zh.wikihow.com/%E5%B0%86%E5%9B%BE%E5%83%8F%E6%8F%92%E5%85%A5PDF...

自然语言处理(NLP):理解语言,赋能未来
目录 前言1 什么是NLP2 NLP的用途3 发展历史4 NLP的基本任务4.1 词性标注(Part-of-Speech Tagging)4.2 命名实体识别(Named Entity Recognition)4.3 共指消解(Co-reference Resolution)4.4 依存关系分析&am…...

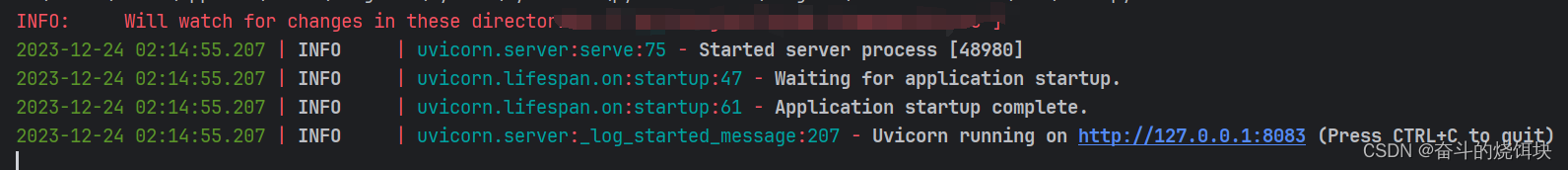
FastAPI使用loguru时,出现重复日志打印的解决方案
首先看图,发现每个日志都被打印了3条。其实这个和uvicorn日志打印的设计有关,在uvicorn中有多个logger,分别是uvicorn、uvicorn.error、uvicorn.access 而LOGGING默认有一个属性propagate,这个属性为True时,子日志记录…...

构建每个聚类的profile和deletion_mean特征
通过summarize_clusters函数构建每个聚类的protein[cluster_profile]和protein[cluster_deletion_mean]特征。目的是把extra_msa信息反映到msa中。 集成函数数据处理流程: sample_msa ->make_masked_msa -> nearest_neighbor_clusters -> summarize_clu…...

Milvus数据一致性介绍及选择方法
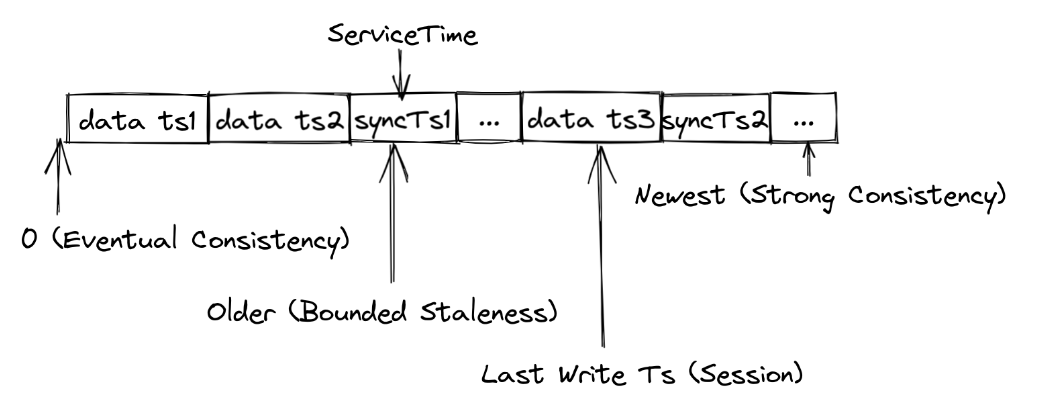
1、Milvus 时钟机制 Milvus 通过时间戳水印来保障读链路的一致性,如下图所示,在往消息队列插入数据时, Milvus 不光会为这些插入记录打上时间戳,还会不间断地插入同步时间戳,以图中同步时间戳 syncTs1 为例࿰…...

异常处理和单元测试python
一、实验题目 异常处理和单元测试 二、实验目的 了解异常的基本概念和常用异常类。掌握异常处理的格式、处理方法。掌握断言语句的作用和使用方法。了解单元测试的基本概念和作用。掌握在Python中使用测试模块进行单元测试的方法和步骤。 三、实验内容 编程实现如下功能&a…...

蓝牙物联网在汽车领域的应用
I、蓝牙的技术特点 1998 年 5 月,瑞典爱立信、芬兰诺基亚、日本东芝、美国IBM 和英特尔公司五家著名厂商,在联合拓展短离线通信技术的标准化活动时提出了蓝牙技术的概念。蓝牙工作在无需许可的 2.4GHz 工业频段 (SIM)之上(我国的频段范围为2400.0~248…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

