textile 语法
1、文字修饰
修饰行内文字
| 字体样式 | textile 语法 | 对应的 XHTML 语法 | 实际显示效果 |
|---|---|---|---|
| 加强 | *strong* | <strong>strong</strong> | strong |
| 强调 | _emphasis_ | <em>emphasis</em> | emphasis |
| 加粗 | **bold** | <b>bold</b> | bold |
| 斜体 | __italics__ | <i>italics</i> | italics |
| 加大字号 | ++bigger++ | <big>bigger</big> | bigger |
| 减小字号 | --smaller-- | <small>smaller</small> | smaller |
| 删除线(删除文字) | -deleted text- | <del>deleted text</del> | |
| 下划线(插入文字) | +inserted text+ | <ins>inserted text</ins> | inserted text |
| 上标 | Text ^superscript^ | Text <sup>superscript</sup> | Text superscript |
| 下标 | Text ~subscript~ | Text <sub>subscript</sub> | Text subscript |
| span | %span% | <span>span</span> | span |
| 行内代码块 | code | <code>code</code> | code |
2、段落修饰
修饰段落用于指定当前段落的属性
| 用途 | textile语法 | 对应的 XHTML 语法 |
|---|---|---|
| 普通段落 | p. | <p></p> |
| 标题 | hn. | <hn></hn> |
| 块状引用 | bq. | <blockquote></blockquote> |
| 块状代码 | bc. | <code></code> |
1)普通段落 p.
一般情况下 `p.`` 这个修饰符可以忽略,因为所有的空行后面新起的一行会被 textile 解释器解释为普通段落
下面两种写法等价
a linea
a new linear
p. a line
p. a new line
都会被解释为 HTML:
<p>一行文字</p>
<p>空行后的一行文字</p>
2)标题文字 hn.
这里 n 表示 1-7 的数字
h2. 二级标题
会被解释为 HTML:
<h2>二级标题</h2>
3)块引用 bq.
表示整段引用的文字
bq. 块状引用
会被解释为 HTML:
<blockquote>
<p>块状引用</p>
</blockquote>
4)代码块 bc.
使用 bc. 表示代码块
bc. 代码块
会被解释为:
<code>代码块</code>
</pre>
正常情况下,这些段落以一个新的换行符为结束的标志。但有时候一个段落内需要包含换行符(比如多行的代码),这时候需要将段落的定义延伸
3、延伸段落范围
一般来说,换行符开始会被认作段落的结束标志,但是如果要在一个段落包含两个以上的新行,只需要在修饰符(比如p.)后面再多加一个点,告诉textile 解析器,段落内有多个新行,直到出现另一个段落标记(p.)
这是第二段。
这是第三段。
p. 这一段不包括在上面的段落内。
4、转义符
有些字符不需要解释为Textile语言,这时就需要转义符。Textile语言的转义符是相连的两个等号"==",用两个等号围起来的部分,就输出为原始的 HTML 格式,不做解析
An asterisk is used as in ==*.*== .
将输出 An asterisk is used as in *.*.
中间的句点就不会被被强调加粗
##. 5、列表
HTML 里面的常用的列表有两种:有序(ordered list, ol)和无序(unordered list, ul),在textile里分别用 # 和 * 表示
* one
* two
* three
输出:
- one
- two
- three
也可以构造多级列表:
* one
** one A
** one B
*** one B1
* two
** two A
** two B
* three
输出:
- one
- one A
- one B
- one B1
- two
- two A
- two B
- three
有序列表与之类似:
# one
## one A
## one B
### one B1
# two
## two A
## two B
# three
输出:
- one
- one A
- one B
- one B1
- two
- two A
- two B
- three
6、内联修饰符
内联修饰符是指添加在已有 Textile 表达式中的进一步的修饰符,有以下几种:
{style rule},花括号表示一个CSS的样式集,相当于"style= style rule",
[language],中括号表示语言种类,相当于"lang=language",
(css class),小括号表示CSS类,相当于"class=css class",
(#identifier),小括号加井字号表示CSS的id,相当于"id=identifier".
这些内联符号不能单独修饰文字,必须与被修饰的HTML实体结合使用,比如<span>、<p>等
7、超链接
Textile 表示超链接的格式:
"显示文字":链接
如果要给链接添加 title,使用小括号:
"显示文字(title)":链接
相关文章:

textile 语法
1、文字修饰 修饰行内文字 字体样式textile 语法对应的 XHTML 语法实际显示效果加强*strong*<strong>strong</strong>strong强调_emphasis_<em>emphasis</em>emphasis加粗**bold**<b>bold</b>bold斜体__italics__<i>italics</i…...

【快速开发】使用SvelteKit
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

【docker笔记】docker常用命令
1、帮助启动类命令 1.1 启动、重启、查询当前状态、停止 systemctl start docker systemctl stop docker systemctl restart docker systemctl status docker1.2 设置开机启动 systemctl enable docker1.3 查看docker概要信息 docker info1.4 查看docker帮助文档 docker -…...

API 接口怎样设计才安全?
设计安全的API接口是确保应用程序和数据安全的重要方面之一。下面是一些设计安全的API接口的常见实践: 1. 身份验证和授权: 使用适当的身份验证机制,如OAuth、JWT或基本身份验证,以确保只有经过身份验证的用户可以访问API。实施…...

网站被CC攻击了怎么办?CC攻击有什么危害
网络爆炸性地发展,网络环境也日益复杂和开放,同时各种各样的恶意威胁和攻击日益增多,其中网站被CC也是常见的情况。 CC攻击有什么危害呢? 被CC会导致: 1.访问速度变慢:网站遭受CC攻击后,由于…...

Docker - 镜像 | 容器 日常开发常用指令 + 演示(一文通关)
目录 Docker 开发常用指令汇总 辅助命令 docker version docker info docker --help 镜像命令 查看镜像信息 下载镜像 搜索镜像 删除镜像 容器命令 查看运行中的容器 运行容器 停止、启动、重启、暂停、恢复容器 杀死容器 删除容器 查看容器日志 进入容器内部…...

要参加微软官方 Copilot 智能编程训练营了
GitHub Copilot 是由 GitHub、OpenAI 和 Microsoft 联合开发的生成式 AI 模型驱动的。 GitHub Copilot 分析用户正在编辑的文件及相关文件的上下文,并在编写代码时提供自动补全式的建议。 刚好下周要参加微软官方组织的 GitHub Copilot 工作坊-智能编程训练营&…...

Python入门学习篇(五)——列表字典
1 列表 1.1 定义 ①有序可重复的元素集合 ②可以存放不同类型的数据 ③个人理解:类似于java中的数组1.2 相关方法 1.2.1 获取列表长度 a 语法 len(列表名)b 示例代码 list2 [1, 2, "hello", 4] print(len(list2))c 运行结果 1.2.2 获取列表值 a 语法 列表名…...

React尝鲜
组件 React的组件就是一个js函数,函数内部return一个由jsx语法创建的html代码片段。 //MyComp.js export default function MyComp(){return (<h1>我是新组件MyComp</h1>) } 在需要引入组件的地方import导入组件,并放在相应位置 //App.js…...

锯齿云服务器租赁使用教程
首先登陆锯齿云账号 网盘上传数据集与代码 随后我们需要做的是将所需要的数据集与代码上传到网盘(也可以直接在租用服务器后将数据集与代码传到服务器的硬盘上,但这样做会消耗大量时间,造成资源浪费) 点击工作空间:…...

HarmonyOS和OpenHarmony的区别
1.概要 众所周知,鸿蒙是华为开发的一款分布式操作系统。因为开发系统,最重要的是集思广益,大家共同维护。为了在IOS和Android之间生存,鸿蒙的茁壮成长一定是需要开源,各方助力才能实现。 在这种思想上,…...

Redis Stream消息队列之基本语法与使用方式
前言 本文的主角是Redis Stream,它是Redis5.0版本新增加的数据结构,主要用于消息队列,提供了消息的持久化和主备复制功能,可以让任何客户端访问任何时刻的数据,并且能记住每一个客户端的访问位置,还能保证…...

制造行业定制软件解决方案——工业信息采集平台
摘要:针对目前企业在线检测数据信号种类繁多,缺乏统一监控人员和及时处置措施等问题。蓝鹏测控开发针对企业工业生产的在线数据的集中采集分析平台,通过该工业信息采集平台可将企业日常各种仪表设备能够得到数据进行集中分析处理存储…...

[python]用python实现对arxml文件的操作
目录 关键词平台说明一、背景二、方法2.1 库2.2 code 关键词 python、excel、DBC、openpyxl 平台说明 项目Valuepython版本3.6 一、背景 有时候需要批量处理arxml文件(ARXML 文件符合 AUTOSAR 4.0 标准),但是工作量太大,阔以考虑用python。 二、方…...

pdf 在线编辑
https://smallpdf.com/edit-pdf#rapp 参考 https://zh.wikihow.com/%E5%B0%86%E5%9B%BE%E5%83%8F%E6%8F%92%E5%85%A5PDF...

自然语言处理(NLP):理解语言,赋能未来
目录 前言1 什么是NLP2 NLP的用途3 发展历史4 NLP的基本任务4.1 词性标注(Part-of-Speech Tagging)4.2 命名实体识别(Named Entity Recognition)4.3 共指消解(Co-reference Resolution)4.4 依存关系分析&am…...

FastAPI使用loguru时,出现重复日志打印的解决方案
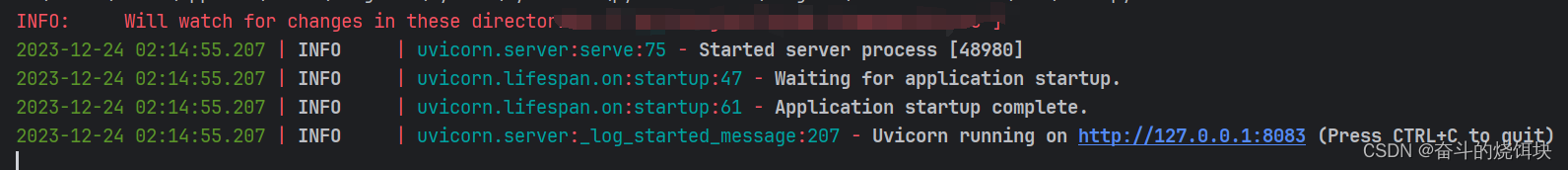
首先看图,发现每个日志都被打印了3条。其实这个和uvicorn日志打印的设计有关,在uvicorn中有多个logger,分别是uvicorn、uvicorn.error、uvicorn.access 而LOGGING默认有一个属性propagate,这个属性为True时,子日志记录…...

构建每个聚类的profile和deletion_mean特征
通过summarize_clusters函数构建每个聚类的protein[cluster_profile]和protein[cluster_deletion_mean]特征。目的是把extra_msa信息反映到msa中。 集成函数数据处理流程: sample_msa ->make_masked_msa -> nearest_neighbor_clusters -> summarize_clu…...

Milvus数据一致性介绍及选择方法
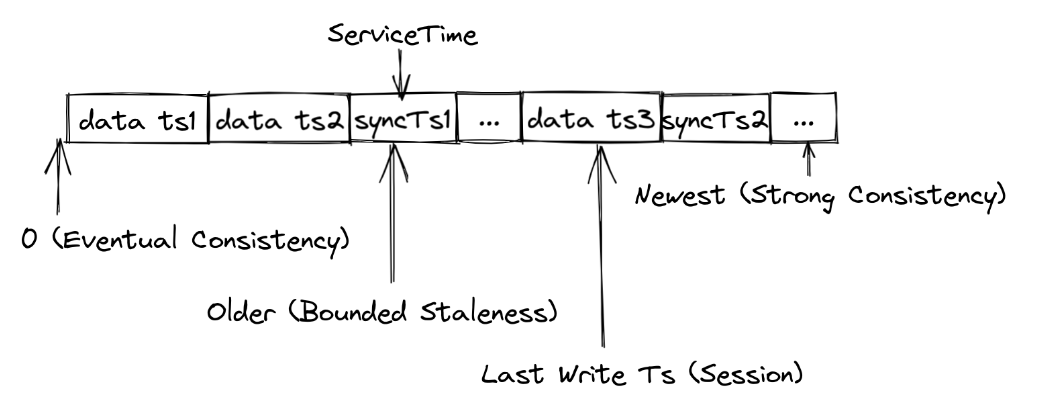
1、Milvus 时钟机制 Milvus 通过时间戳水印来保障读链路的一致性,如下图所示,在往消息队列插入数据时, Milvus 不光会为这些插入记录打上时间戳,还会不间断地插入同步时间戳,以图中同步时间戳 syncTs1 为例࿰…...

异常处理和单元测试python
一、实验题目 异常处理和单元测试 二、实验目的 了解异常的基本概念和常用异常类。掌握异常处理的格式、处理方法。掌握断言语句的作用和使用方法。了解单元测试的基本概念和作用。掌握在Python中使用测试模块进行单元测试的方法和步骤。 三、实验内容 编程实现如下功能&a…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
