[node] Node.js的路由
[node] Node.js的路由
- 路由 & 路由解析
- 路由信息的整合
- URL信息
- 路由处理逻辑
- 路由逻辑与URL信息的整合
- 路由的使用
路由 & 路由解析
路由需要提供请求的 URL 和其他需要的 GET/POST 参数,随后路由需要根据这些数据来执行相应的代码。
因此,根据 HTTP 请求,从中提取出请求的 URL 以及 GET/POST 参数。这一功能应当属于路由还是服务器(亦或一个单独模块的功能)确实值得探讨,但这里暂定其为HTTP服务器的功能。
目前所有数据都会包含在 request 对象中,该对象作为 onRequest() 回调函数的第一个参数传递。但是为了解析这些数据,我们需要额外的 Node.JS 模块,它们分别是 url 和 querystring 模块。
var url = require("url");
var querystring = require("querystring");var data = "http://localhost:8888/start?foo=bar&hello=world";const query = url.parse(data).query;
console.log(query); // foo=bar&hello=world
console.log(url.parse(data).pathname); // /start
console.log(querystring.parse(query)["foo"]); // bar
console.log(querystring.parse(query)["hello"]); // world
路由信息的整合
URL信息
server.js ,用于获取浏览器URL地址,该信息是路由需要使用到的信息:
var http = require("http");
var url = require("url");function start() {function onRequest(request, response) {var pathname = url.parse(request.url).pathname;console.log("Request for " + pathname + " received.");response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();}http.createServer(onRequest).listen(8888);console.log("Server has started.");
}exports.start = start;
以上代码达成通过 URL 路径来区别不同请求–使得路由之后(还未完成)可以将请求(以 URL 路径为基准)映射到处理程序上。
路由处理逻辑
router.js 简单的路由处理逻辑模块:
function route(pathname) {console.log("About to route a request for " + pathname);
}
exports.route = route;
以上代码没有具体的逻辑处理,你之后可以根据需要添加,此时只是封装了路由的处理方法。
路由逻辑与URL信息的整合
然后,先来看看如何把路由和服务器整合起来。
服务器知道路由的存在并应加以有效利用。可以通过硬编码的方式将这一逻辑处理绑定到服务器上,但是对于推荐模块开发的情况下,使用依赖注入的方式较松散地添加路由模块会使得耦合性更低,也方便以后的代码变更。
所以对于server.js 文件做出如下更改,将路由函数作为参数传递过去:
var http = require("http");
var url = require("url");function start() {function onRequest(request, response) {var pathname = url.parse(request.url).pathname;console.log("Request for " + pathname + " received.");route(pathname);response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();}http.createServer(onRequest).listen(8888);console.log("Server has started.");
}exports.start = start;
路由的使用
index.js 文件,服务器使用路由的方式–路由函数注入到服务器中:
var server = require("./server");
var router = require("./router");server.start(router.route);
以上整体是对路由信息的获取与如何添加路由处理逻辑的一个简单介绍,是一种方法上的介绍
相关文章:

[node] Node.js的路由
[node] Node.js的路由 路由 & 路由解析路由信息的整合URL信息路由处理逻辑路由逻辑与URL信息的整合路由的使用 路由 & 路由解析 路由需要提供请求的 URL 和其他需要的 GET/POST 参数,随后路由需要根据这些数据来执行相应的代码。 因此,根据 HT…...

网络编程第三天作业
...

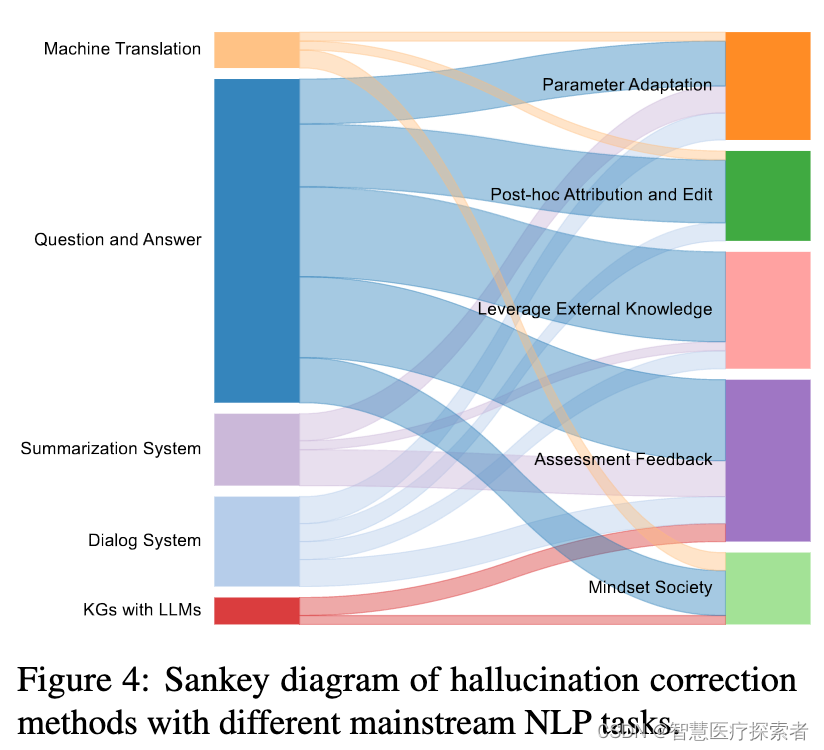
AIGC:大语言模型LLM的幻觉问题
引言 在使用ChatGPT或者其他大模型时,我们经常会遇到模型答非所问、知识错误、甚至自相矛盾的问题。 虽然大语言模型(LLMs)在各种下游任务中展示出了卓越的能力,在多个领域有广泛应用,但存在着幻觉的问题:…...

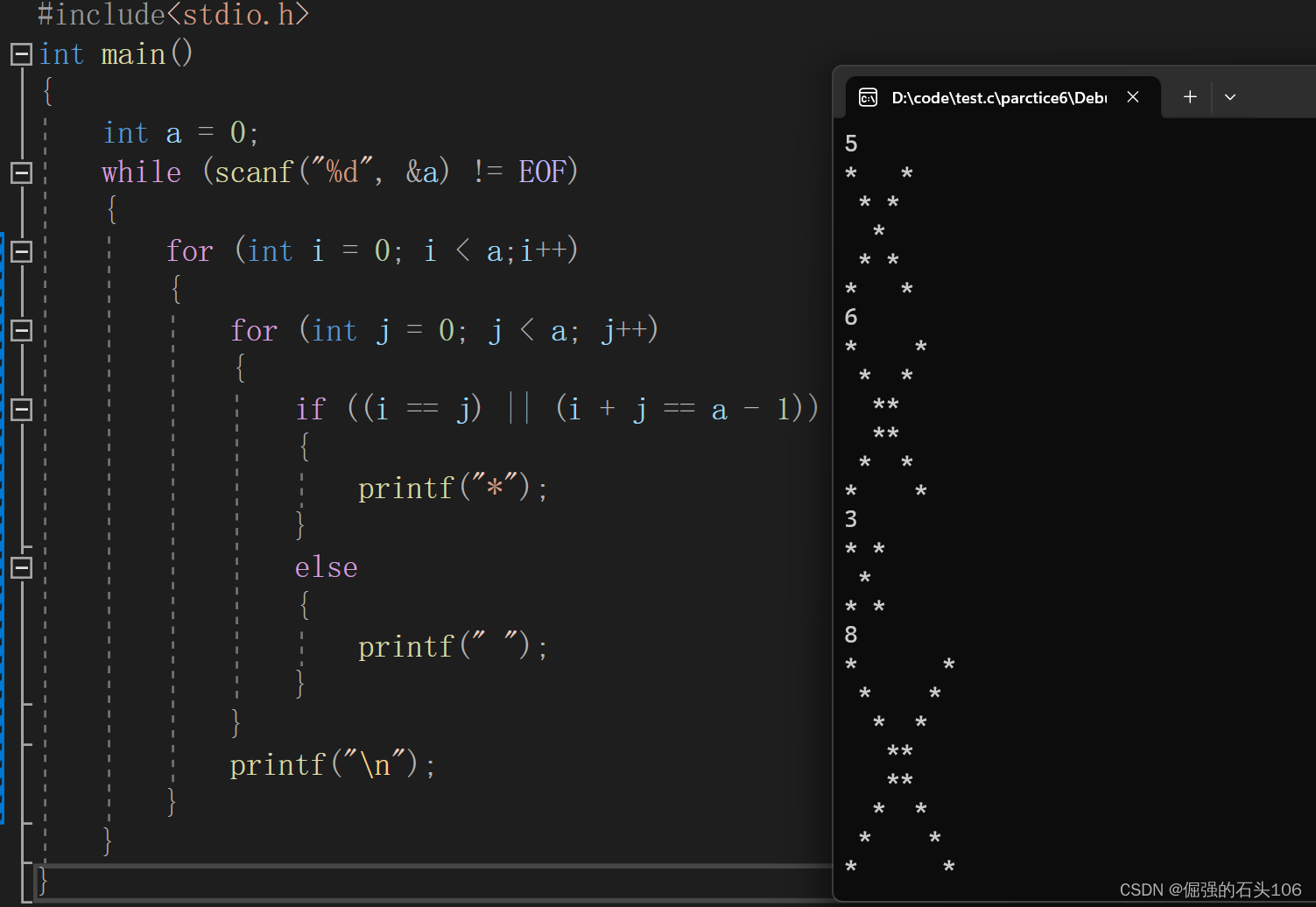
【C语言刷题每日一题#牛客网BC68】——X形图案
问题描述 思路分析 首先根据输入的描述,多组输入需要将scanf放在循环中来实现 #include<stdio.h> int main() {int a 0;while (scanf("%d", &a) ! EOF){} } 完成了输入之后,再来分析输出——输出的是一个由“*”组成的对称的X形…...

阻断血缘关系以及checkpoint文件清理
spark-sql读写同一张表,报错Cannot overwrite a path that is also being read from 1. 增加checkpoint,设置检查点阻断血缘关系 sparkSession.sparkContext.setCheckpointDir("/tmp/spark/job/OrderOnlineSparkJob")val oldOneIdTagSql s&…...

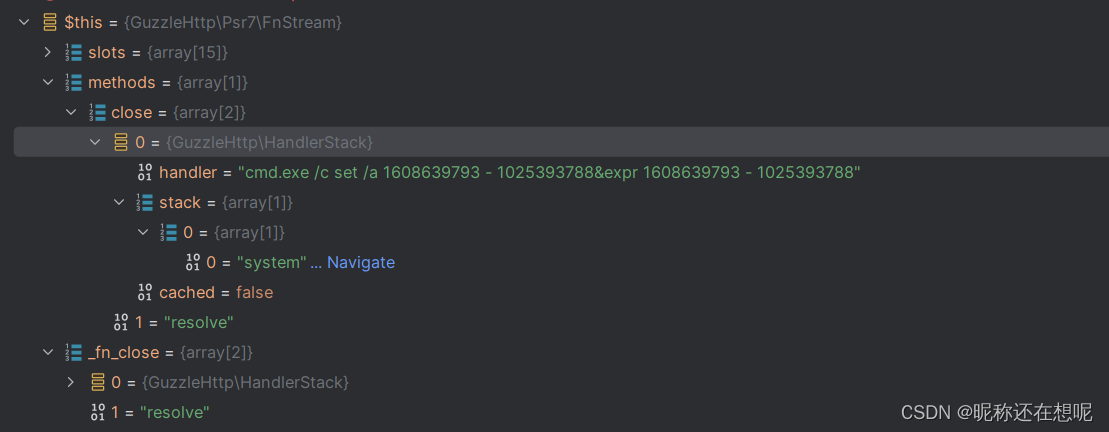
PHP代码审计之反序列化攻击链CVE-2019-6340漏洞研究
关键词 php 反序列化 cms Drupal CVE-2019-6340 DrupalKernel 前言 简简单单介绍下php的反序列化漏洞 php反序列化漏洞简单示例 来看一段简单的php反序列化示例 <?phpclass pingTest {public $ipAddress "127.0.0.1";public $isValid False;public $output…...

PyTorch之线性回归
1.定义: 回归分析是确定两种或两种以上变量间相互依赖的定量关系的一种统计分析方法。线性回归是利用称为线性回归方程的最小二乘函数,对一个或多个自变量和因变量之间关系,进行建模的一种回归分析。这种函数是一个或多个称为回归系数的模型参…...

SSTI模板注入基础(Flask+Jinja2)
文章目录 一、前置知识1.1 模板引擎1.2 渲染 二、SSTI模板注入2.1 原理2.2 沙箱逃逸沙箱逃逸payload讲解其他重要payload 2.3 过滤绕过点.被过滤下划线_被过滤单双引号 "被过滤中括号[]被过滤关键字被过滤 三、PasecaCTF-2019-Web-Flask SSTI参考文献 一、前置知识 1.1 模…...

React网页转换为pdf并下载|使用jspdf html2canvas
checkout 分支后突然报错,提示: Cant resolve jspdf in ... Cant resolve html2canvas in ... 解决方法很简单,重新 yarn install 就好了,至于为什么,我暂时也不知道,总之解决了。 思路来源: 先…...
)
EASYEXCEL导出表格(有标题、单元格合并)
EASYEXCEL导出表格(有标题、单元格合并) xlsx格式报表的导出,导出的数据存在父子关系,即相当于树形数据,有单元格合并和标题形式的要求,查阅了一些资料,总算是弄出来了,这里另写一个…...

pytest 断言异常
一、前置说明 在 pytest 中,断言异常是通过 pytest 内置的 pytest.raises 上下文管理器来实现的。通过使用 pytest.raises,可以捕获并断言代码中引发的异常。 二、操作步骤 1. 编写测试代码 atme/demos/demo_pytest_tutorials/test_pytest_raises.py import pytest# 示例…...

听GPT 讲Rust源代码--src/tools(22)
File: rust/src/tools/tidy/src/lib.rs rust/src/tools/tidy/src/lib.rs是Rust编译器源代码中tidy工具的实现文件之一。tidy工具是Rust项目中的一项静态检查工具,用于确保代码质量和一致性。 tidy工具主要有以下几个作用: 格式化代码:tidy工具…...

OD Linux发行版本
题目描述: Linux操作系统有多个发行版,distrowatch.com提供了各个发行版的资料。这些发行版互相存在关联,例如Ubuntu基于Debian开发,而Mint又基于Ubuntu开发,那么我们认为Mint同Debian也存在关联。 发行版集是一个或多…...

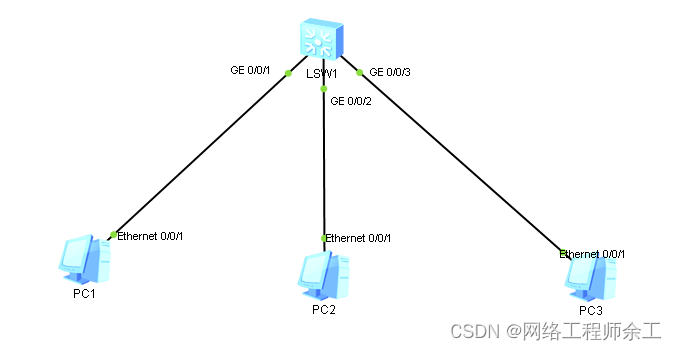
华为端口隔离简单使用方法同vlan下控制个别电脑不给互通
必须得用access接口,hybrid口不行 dhcp enable interface Vlanif1 ip address 192.168.1.1 255.255.255.0 dhcp select interface interface MEth0/0/1 interface GigabitEthernet0/0/1 port link-type access port-isolate enable group 1 interface GigabitEther…...

DaVinci各版本安装指南
链接: https://pan.baidu.com/s/1g1kaXZxcw-etsJENiW2IUQ?pwd0531 #2024版 1.鼠标右击【DaVinci_Resolve_Studio_18.5(64bit)】压缩包(win11及以上系统需先点击“显示更多选项”)【解压到 DaVinci_Resolve_Studio_18.5(64bit)】。 2.打开解压后的文…...

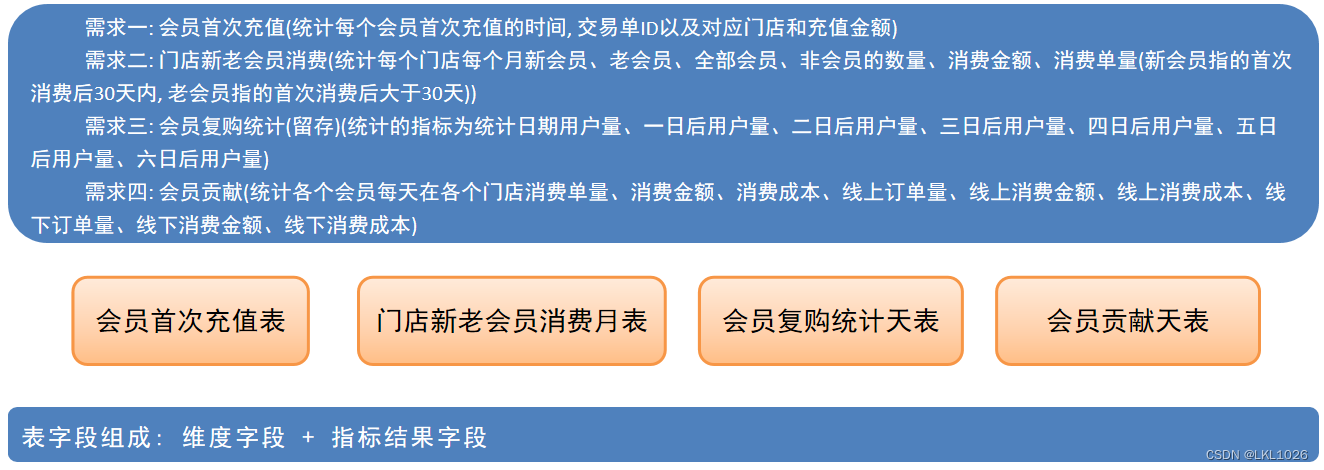
【黑马甄选离线数仓day10_会员主题域开发_DWS和ADS层】
day10_会员主题域开发 会员主题_DWS和ADS层 DWS层开发 门店会员分类天表: 维度指标: 指标:新增注册会员数、累计注册会员数、新增消费会员数、累计消费会员数、新增复购会员数、累计复购会员数、活跃会员数、沉睡会员数、会员消费金额 维度: 时间维度(…...

OD 完美走位
题目描述: 在第一人称射击游戏中,玩家通过键盘的A、S、D、W四个按键控制游戏人物分别向左、向后、向右、向前进行移动,从而完成走位。假设玩家每按动一次键盘,游戏人物会向某个方向移动一步,如果玩家在操作一定次数的键…...

SpringSecurity6 | 失败后的跳转
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏: MySQL学习 🥭本文内容: SpringSecurity6 | 失败后的跳转 📚个人知识库: Leo知识库,欢迎大家访问 学习…...

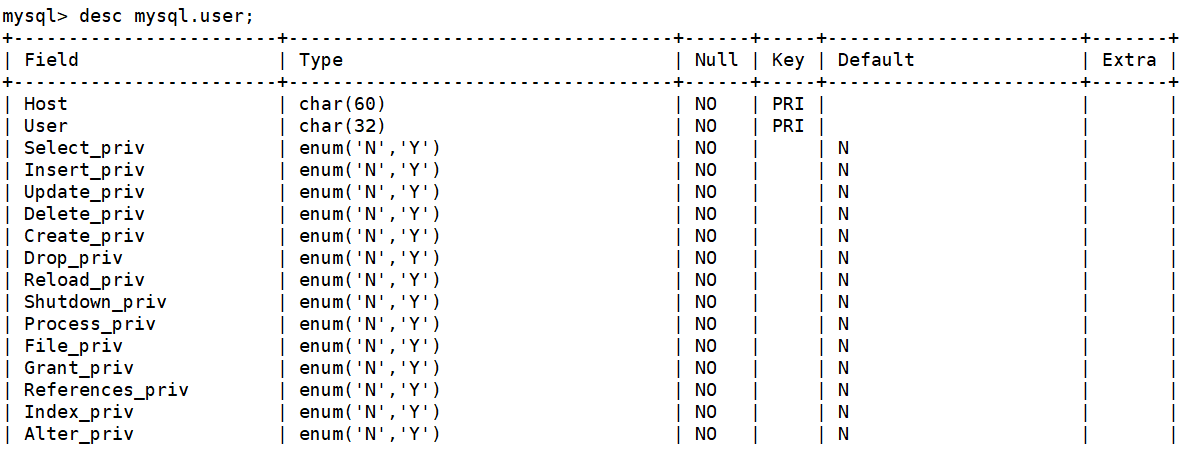
MySQL数据库增删改查
常用的数据类型: int:整数类型,无符号的范围【0,2^32-1】,有符号【-2^31,2^31-1】 float:单精度浮点,4字节64位 double:双精度浮点,8字节64位 char:固定长…...

Altium Designer(AD24)新工程复用设计文件图文教程及视频演示
🏡《专栏目录》 目录 1,概述2,复用方法一视频演示2.1,创建工程2.2,复用设计文件 3,复用方法二视频演示4,总结 欢迎点击浏览更多高清视频演示 1,概述 本文简述使用AD软件复用设计文件…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...

Linux 进程管理学习指南:架构、计划与关键问题全解
Linux 进程管理学习指南:架构、计划与关键问题全解 本文面向初学者,旨在帮助你从架构视角理解 Linux 进程管理子系统,构建系统化学习路径,并通过结构化笔记方法与典型问题总结,夯实基础、明确方向,逐步掌握…...

01-VMware16虚拟机详细安装
官网地址:https://www.vmware.com/cn.html 1.1 打开下载好的 .exe 文件, 双击安装。 1.2 点击下一步 1.3 先勾选我接受许可协议中的条款,然后点击下一步 1.4 自定义安装路径,注意这里的文件路径尽量不要包含中文,完成…...
