基于Vite+Vue3 给项目引入Axios
基于Vite+Vue3 给项目引入Axios,方便与后端进行通信。
系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类
文章目录
- 安装依赖
- 新建src/config/config.js 用于存放常用配置
- 进行简单封装
- 解决跨域问题
- 调用尝试
安装依赖
npm install axios
新建src/config/config.js 用于存放常用配置
const config = {baseUrl: '/boot-test'
}export default config
进行简单封装
引用阶段先简单封装,后续有复杂功能添加进来再进行改造。
src目录下,新建utils,axios两个文件夹,新建index.js

import axios from 'axios'
import config from "@/config/config.js";const http = axios.create()
http.defaults.baseURL = config.baseUrl
http.defaults.timeout = 15 * 1000
http.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8'export default http
解决跨域问题
复用我们之前的后端项目,作为Vue3的后端:系列文章-基于SpringBoot3创建项目并配置常用的工具和一些常用的类
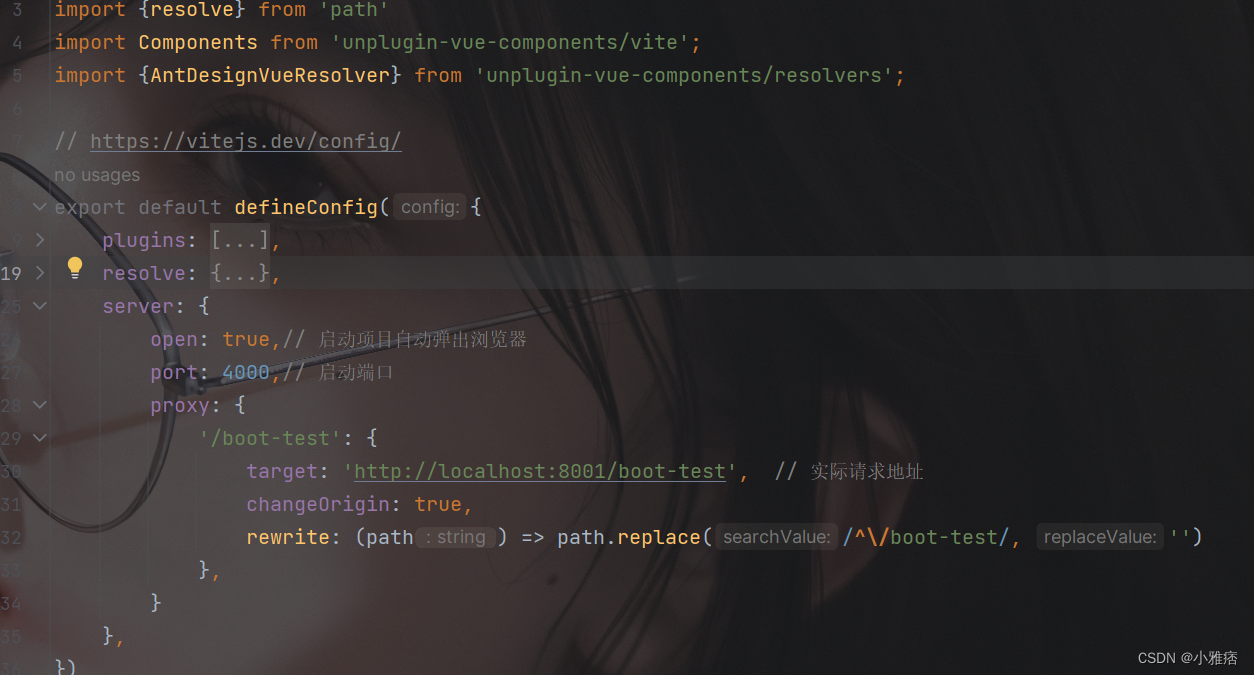
需要解决跨域问题,前后端解决都可以,我们本次采用前端解决。

server: {open: true,// 启动项目自动弹出浏览器port: 4000,// 启动端口proxy: {'/boot-test': {target: 'http://localhost:8001/boot-test', // 实际请求地址changeOrigin: true,rewrite: (path) => path.replace(/^\/boot-test/, '')},}},
调用尝试
写个小demo,把后端请求到的水果列表展示到前端表格上。

<template><h3>展示水果列表</h3><div style="width: 1000px;"><a-table bordered :scroll="{ y: 300 }":dataSource="tableData" :columns="tableColumn"/></div></template><script setup>
import {ref} from 'vue';
import http from "@/utils/axios/index.js";let tableData = ref([])
let tableColumn = initColumns()
getAjaxData()function getAjaxData() {http.get("/goods/fruit/list").then(resp => {if (resp && resp.data.code === 200) {tableData.value = resp.data.data}}).catch(err => {})
}
function initColumns(){let columns = []columns.push({title: '编码',dataIndex: 'frCode',key: 'frCode',minWidth: 150},{title: '名称',dataIndex: 'frName',key: 'frName',minWidth: 200},{title: '价格',dataIndex: 'frPrice',key: 'frPrice',minWidth: 120},)return columns
}
</script><style scoped></style>
相关文章:

基于Vite+Vue3 给项目引入Axios
基于ViteVue3 给项目引入Axios,方便与后端进行通信。 系列文章指路👉 系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 安装依赖新建src/config/config.js 用于存放常用配置进行简单封装解决跨域问题调用尝试 安装依赖 npm install axios …...

为什么查企业的时候有的公司没有显示注册资金?
我们在查询企业信息时,有时候会遇到某一家企业没有注册资金的情况,但是该企业又不是已经注销的。出现这种情况是什么原因呢? 1.该公司是一家分公司,分公司没有独立法人资格,因此没有注册资金。 2.有些情况下…...

DataProcess-VOC数据图像和标签一起进行Resize
VOC数据图像和标签一起进行Resize 参加检测比赛的时候,很多时候工业原始数据尺度都比较大,如果对数据不提前进行处理,会导致数据在加载进内存时花费大量的时间,所以在执行训练程序之前需要将图像提前进行预处理。对于目标检测的数…...

MultiValueMap
MultiValueMap是Spring框架中提供的一个接口,它继承了Map接口,用于存储键值对,但与普通的Map不同的是,MultiValueMap中一个键可以对应多个值,因此它也可以被称为“多值Map”。 MultiValueMap的使用场景一般是在需要存…...

山西电力市场日前价格预测【2023-12-25】
日前价格预测 预测说明: 如上图所示,预测明日(2023-12-25)山西电力市场全天平均日前电价为469.89元/MWh。其中,最高日前电价为1048.40元/MWh,预计出现在08:30。最低日前电价为252.77元/MWh,预计…...

【华为OD机试真题2023CD卷 JAVAJS】5G网络建设
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 5G网络建设 时间限制:4s 空间限制:256MB 限定语言:不限 题目描述: 现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N,接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通,不同…...

OSI 七层参考模型及TCP/IP 四层模型
OSI 七层参考模型 七层模型,亦称 OSI ( Open System Interconnection )参考模型,即开放式系统互联。参考模型是国际标准化组织(ISO )制定的一个用于计算机或通信系统间互联的标准体系,一般称为…...

【面向对象】对比JavaScript、Go、Ada、Python、C++、Java、PHP的访问限制。
在不同编程语言中,控制成员(变量、方法、类等)可见性的机制不尽相同。以下是对比JavaScript、Go、Ada、Python、C、Java、PHP所使用的访问限制关键字和约定: 一、JavaScript ### JavaScript访问限制 早期的JavaScript并没有类似…...
第26题删除有序数组中的重复项(Python))
力扣(leetcode)第26题删除有序数组中的重复项(Python)
26.删除有序数组的重复项 题目链接:26.删除有序数组的重复项 给你一个非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 …...

【内存泄漏】内存泄漏及常见的内存泄漏检测工具介绍
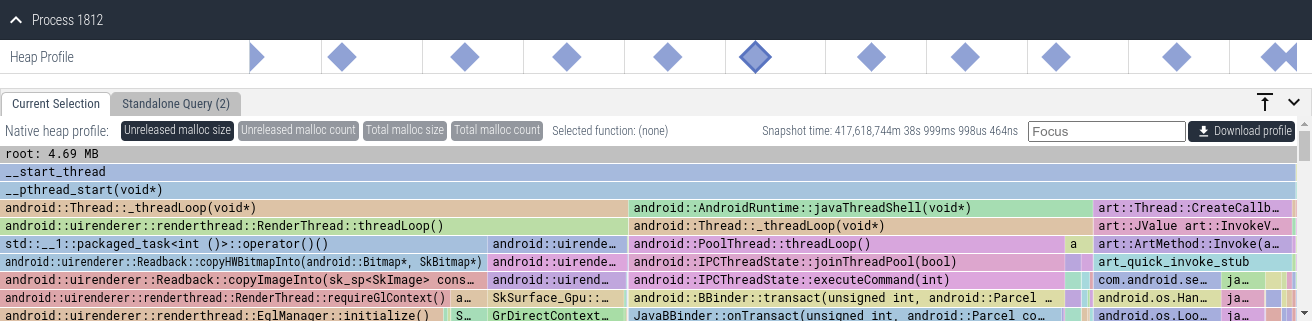
内存泄漏介绍 什么是内存泄漏 内存泄漏是指程序分配了一块内存(通常是动态分配的堆内存),但在不再需要这块内存的情况下未将其释放。内存泄漏会导致程序浪费系统内存资源,持续的内存泄漏还导致系统内存的逐渐耗尽,最…...

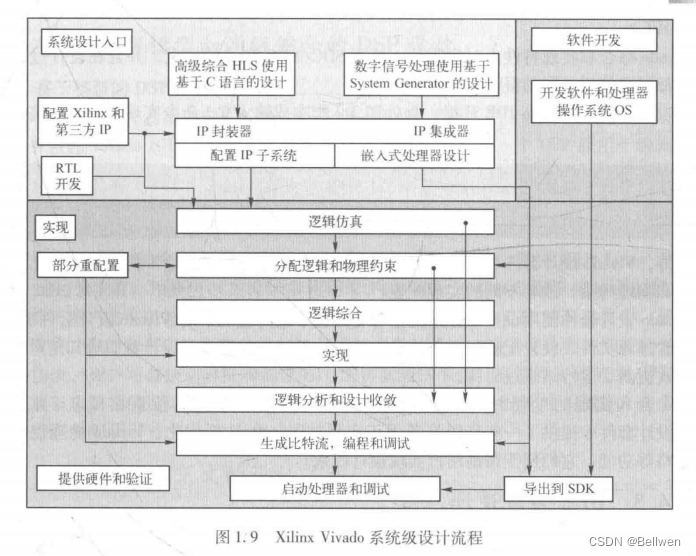
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势 本章节主要参考书籍《Xilinx Zynq-7000 嵌入式系统设计与实现 基于ARM Cortex-A9双核处理器和Vivado的设计方法 (何宾,张艳辉编著)》 本章节主要讲述FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势,学习笔…...

如何在Vue3中实现无缝热重载:提升你的开发效率
Vue3中的热重载(Hot Module Replacement,简称HMR)是一种开发时的功能,它允许开发者在不刷新整个页面的情况下,实时替换、添加或删除模块。这意味着当你对Vue组件进行修改并保存时,这些更改会立即反映在浏览…...

盒子 Box
UVa1587 思路: 1.输入每个面的长宽并将每个面较长的一边放在前面 2.判断是否存在三对面分别相等 3.判断是否存在三组四棱相等 #include <stdio.h> #include <stdlib.h> #define maxn 100int cmp(const void* e1, const void* e2) {return (int)(*(d…...

uni-app附件下载预览 并解决打开附件时黑屏
// 预览附件perviewFile(file) {console.log(点击附件, file)var strfile.previewUrlvar filTypestr.split(.)console.log(filType,filType)uni.downloadFile({url: success: function(res) {console.log(打开文档成功, res);if (res.statusCode 200) {uni.saveFile({tempFile…...

卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决? 报错内容:原因解决办法 报错内容: npm ERR! code 1 npm ERR! path E:\VScode\codeDate\yugan\node_modules\node-sass npm ERR! command failed np…...

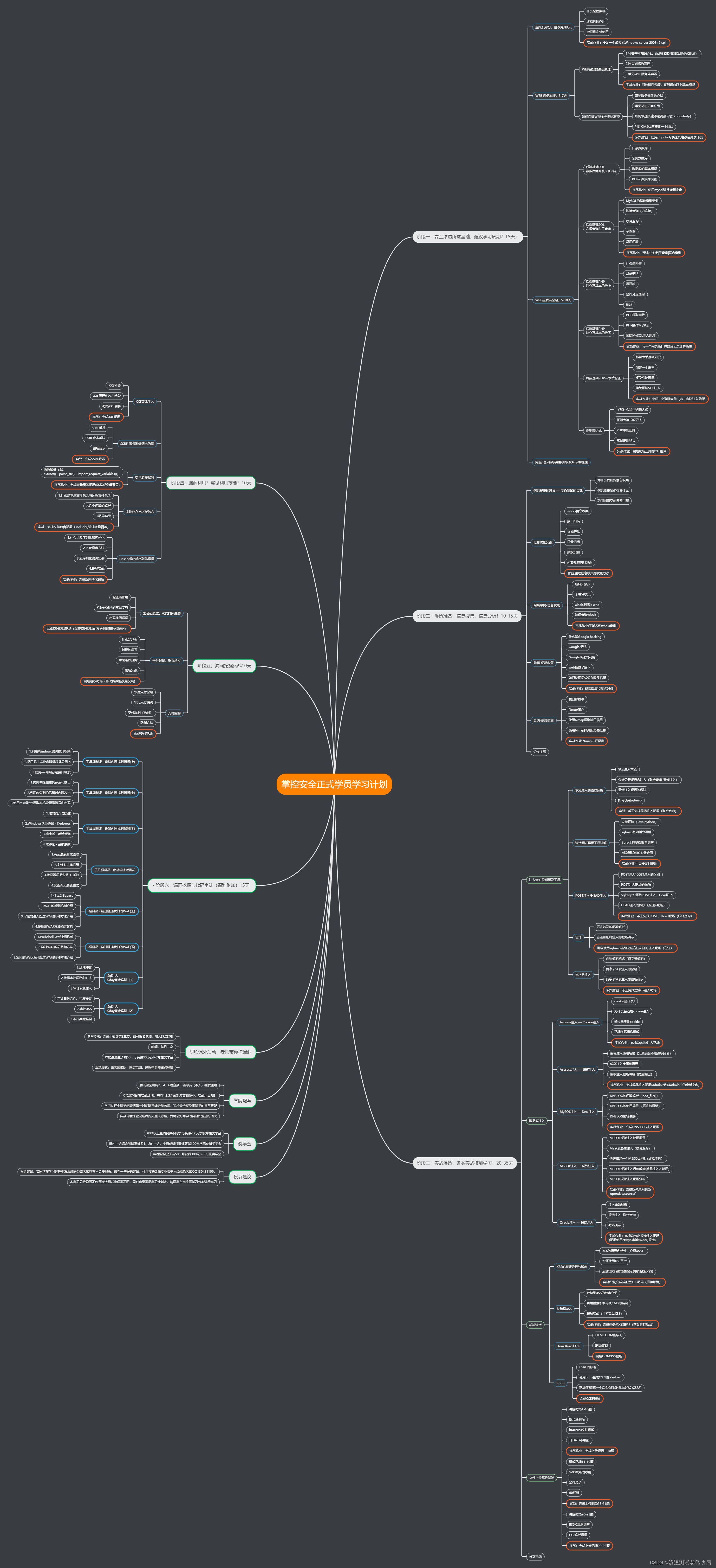
渗透测试 | 信息收集常用方法合集
目录 一、关于域名 1.子域名收集 a.搜索引擎查找 b.在线查询 c.工具 d.SSL/TLS证书查询 2.端口型站点收集 3.目录文件扫描 a.目录扫描工具 b.github搜索 c.google搜索 d.在线网站 e.文件接口工具 4.旁站和C段 a.旁站查询 b.C段查询 5.网站技术架构信息 a.基础…...

使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。 ——莫泊桑 《一生》 一、技术栈 Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2…...

JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-: 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关 var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…...

nodejs设置x-xss-protection解决xss问题
在Node.js中设置X-XSS-Protection可以通过使用helmet库来完成。 首先,确保已经安装了helmet库。如果没有安装,可以运行以下命令进行安装: npm install helmet --save 然后,在你的Node.js应用程序中引入并配置helmet库ÿ…...

C/C++不同整数类型的区别
在C/C中涉及的整数相关的类型大致有如下几种: char、unsigned charshort、unsigned shortint、unsigned intlong、unsigned longlong long、unsigned long longint8_t、uint8_tint32_t、uint32_tint64_t、uint64_tDWORDDWORD32、DWORD64size_t、ssize_tSIZE_T、SSI…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
