第十六节TypeScript 类

1、简介
TypeScript是面向对象的JavaScript。
类描述了所创建的对象共同的属性与方法。
2、类的定义
class class_name { // 类作用域
}定义类的关键字是class,后面紧跟类名,类可以包含以下几个模块:
- 字段 – 字段是类里面声明的变量。字段表示对象的有关数据。
- 构造函数 – 类实例化时调用,可以为类的对象分配内存。
- 方法 – 方法为对象要执行的操作。
实例:
class Car { // 字段 engine:string; // 构造函数 constructor(engine:string) { this.engine = engine } // 方法 disp():void { console.log("发动机为 : "+this.engine) }
}3、创建实例化对象
我们使用new 关键字来实例化类的对象,语法:
var object_name = new class_name([ arguments ])类实例化时会调用构造函数,如调用上面Car类:
var obj = new Car("Engine 1")类中的字段属性和方法可以使用.号来访问:
// 访问属性
obj.field_name // 访问方法
obj.function_name()
完整实例:
class Car { // 字段engine:string; // 构造函数constructor(engine:string) { this.engine = engine } // 方法disp():void { console.log("函数中显示发动机型号 : "+this.engine) }
} // 创建一个对象
var obj = new Car("XXSY1")// 访问字段
console.log("读取发动机型号 : "+obj.engine) // 访问方法
obj.disp()
执行结果:
读取发动机型号 : XXSY1
函数中显示发动机型号 : XXSY1
4、类的继承
TypeScript 支持继承类,即我们可以在创建类的时候继承一个已存在的类,这个已存在的类称为父类,继承它的类称为子类。
类继承使用关键字 extends,子类除了不能继承父类的私有成员(方法和属性)和构造函数,其他的都可以继承。
TypeScript 一次只能继承一个类,不支持继承多个类,但 TypeScript 支持多重继承(A 继承 B,B 继承 C)。
语法格式如下:
class child_class_name extends parent_class_name实例(类的继承:实例中创建了 Shape 类,Circle 类继承了 Shape 类,Circle 类可以直接使用 Area 属性:):
class Shape { Area:number constructor(a:number) { this.Area = a }
} class Circle extends Shape { disp():void { console.log("圆的面积: "+this.Area) }
}var obj = new Circle(223);
obj.disp()
执行结果:圆的面积: 223
5、static关键字
static 关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
实例:
class StaticMem { static num:number; static disp():void { console.log("num 值为 "+ StaticMem.num) }
} StaticMem.num = 12 // 初始化静态变量
StaticMem.disp() // 调用静态方法
执行结果:num 值为 12
6、instanceof 运算符
instanceof 运算符用于判断对象是否是指定的类型,如果是返回 true,否则返回 false。
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);
执行结果:
obj 对象是 Person 类实例化来的吗? True
7、访问控制修饰符
在TypeScript中,可以使用访问控制符来保护类、变量、方法和构造方法的访问。支持一下3种不同的访问权限:
- public(默认) : 公有,可以在任何地方被访问。
- protected : 受保护,可以被其自身以及其子类访问。
- private : 私有,只能被其定义所在的类访问。
实例:
class Encapsulate { str1:string = "hello" private str2:string = "world"
}var obj = new Encapsulate()
console.log(obj.str1) // 可访问
console.log(obj.str2) // 编译错误, str2 是私有的
以下实例定义了两个变量 str1 和 str2,str1 为 public,str2 为 private,实例化后可以访问 str1,如果要访问 str2 则会编译错误。
8、类和接口
类可以实现接口,使用关键字 implements,并将 interest 字段作为类的属性使用。
以下实例中 AgriLoan 类实现了 ILoan 接口:
interface ILoan { interest:number
} class AgriLoan implements ILoan { interest:number rebate:number constructor(interest:number,rebate:number) { this.interest = interest this.rebate = rebate }
} var obj = new AgriLoan(10,1)
console.log("利润为 : "+obj.interest+",抽成为 : "+obj.rebate )
执行结果:
利润为 : 10,抽成为 : 1
相关文章:

第十六节TypeScript 类
1、简介 TypeScript是面向对象的JavaScript。 类描述了所创建的对象共同的属性与方法。 2、类的定义 class class_name { // 类作用域 } 定义类的关键字是class,后面紧跟类名,类可以包含以下几个模块: 字段 – 字段是类里面声明的变量。字…...
)
RocketMQ的Docker镜像部署(以及Dashboard的部署、ACL配置)
RocketMQ的Docker镜像部署(以及Dashboard、ACL) 准备 包含RocketMQ部署(NameServer、Broker)、Dashboard、ACL拉取镜像 RocketMQ$ docker pull apache/rocketmq:5.1.4Dashboard$ docker pull apacherocketmq/rocketmq-dashboard…...

数据仓库【2】:架构
数据仓库【2】:架构 1、架构图2、ETL流程2.1、ETL -- Extract-Transform-Load2.1.1、数据抽取(Extraction)2.1.2、数据转换(Transformation)2.1.3、数据加载( Loading ) 2.2、ETL工具2.2.1、结构…...

JavaScript函数表达式
JavaScript函数表达式是一种将函数赋值给变量的方式。函数表达式可以以匿名形式或具名形式存在。 匿名函数表达式: var func function() {// 函数的逻辑 }在上面的例子中,将一个匿名函数赋值给变量func。 具名函数表达式: var func fun…...

LabVIEW在齿轮箱故障诊断中的应用
LabVIEW在齿轮箱故障诊断中的应用 在现代机械工业中,齿轮箱作为重要的传动设备,其性能稳定性对整体机械系统的运行至关重要。故障的及时诊断和处理不仅保障了设备的稳定运行,还减少了维护成本。利用LabVIEW强大数据处理和仿真能力࿰…...

图片转excel:“保留数字格式”在什么场景下该勾
保留数字格式是什么意思呢?顾名思义,就是将转出来的数字保留为数字格式,而不是文本格式。我们知道,OCR程序将图片上的文字识别为电脑可编辑的文字后,如果导入到excel不加处理,则单个数字过长的文字就会被ex…...

SpringMVC:整合 SSM 下篇
文章目录 SpringMVC - 05整合 SSM 下篇一、设计页面1. 首页:index.jsp2. 展示书页面:showBooks.jsp3. 增加书页面:addBook.jsp4. 修改书页面:updateBook.jsp5. 总结 二、控制层1. 查询全部书2. 增加书3. 修改书4. 删除书5. 搜索书…...

[2023-年度总结]凡是过往,皆为序章
原创/朱季谦 2023年12月初,傍晚,在深圳的小南山看了一场落日。 那晚我们坐在山顶的草地上,拍下了这张照片——仿佛在秋天的枝头上,结出一颗红透的夕阳。 这一天很快就会随着夜幕的降临,化作记忆的碎片,然…...

OpenCV之像素操作
我们首先了解一下什么是像素,计算机中是如何存储图像,以及opencv是如何表示图像的。 像素: 像素是指由图像的小方格即所谓的像素(pixel)组成的,这些小方块都有一个明确的位置和被分配的色彩数值,而这些一小方格的颜色…...

Transfer Learning(迁移学习)
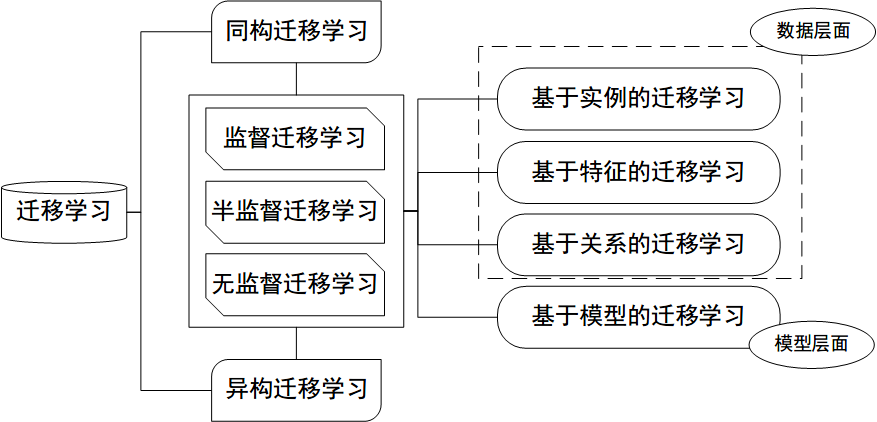
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都…...

NPM 的使用技巧:简化 JavaScript 开发和依赖管理
前言 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具之一。本文将介绍一些有用的 NPM 使用技巧,帮助开发者更好地利用 NPM 管理项目依赖、执行脚本、发布自己的包以及解决常见问题。 1. 初始化项目 使用 NPM 初始化…...

统计和绘图软件GraphPad Prism mac功能特点
GraphPad Prism mac是一款专业的统计和绘图软件,主要用于生物医学研究、实验设计和数据分析。 GraphPad Prism mac功能和特点 数据导入和整理:GraphPad Prism 可以导入各种数据格式,并提供直观的界面用于整理、编辑和管理数据。用户可以轻松…...

WWW 指南-万维网联盟(World Wide Web)
WWW - 万维网联盟 WWW通常称为网络。 web是一个世界各地的计算机网络。 电脑在Web上使用标准语言沟通。 万维网联盟(W3C)制定了Web标准 什么是WWW? WWW 代表 World Wide Web(万维网)万维网常常被称为 网络网络是世界各地的计算机网络网络中…...

Linux网络编程之TCP/IP实现高并发网络服务器设计指南
目录 引言: 多进程服务器 例程分享: 多线程服务器 例程分享: I/O多路复用服务器 select 例程分享: poll 例程分享: epoll 例程分享: 总结建议 引言: 随着互联网的迅猛发展ÿ…...

【SpringBoot实战】基于阿里云实现文件上传
【SpringBoot实战】基于阿里云实现文件上传 在实际项目开发中,不可避免地会使用到阿里云OSS进行文件存储。尽管阿里云有详细的开发文档,但本篇博客的目的是让我们能够用简明的代码快速实现这个功能。 引入依赖 <dependencies><!-- 阿里云oss…...

大数据技术学习笔记(十一)—— Flume
目录 1 Flume 概述1.1 Flume 定义1.2 Flume 基础架构 2 Flume 安装3 Flume 入门案例3.1 监控端口数据3.2 实时监控单个追加文件3.3 实时监控目录下多个新文件3.4 实时监控目录下的多个追加文件 4 Flume 进阶4.1 Flume 事务4.2 Flume Agent 内部原理4.3 Flume 拓扑结构4.3.1 简单…...

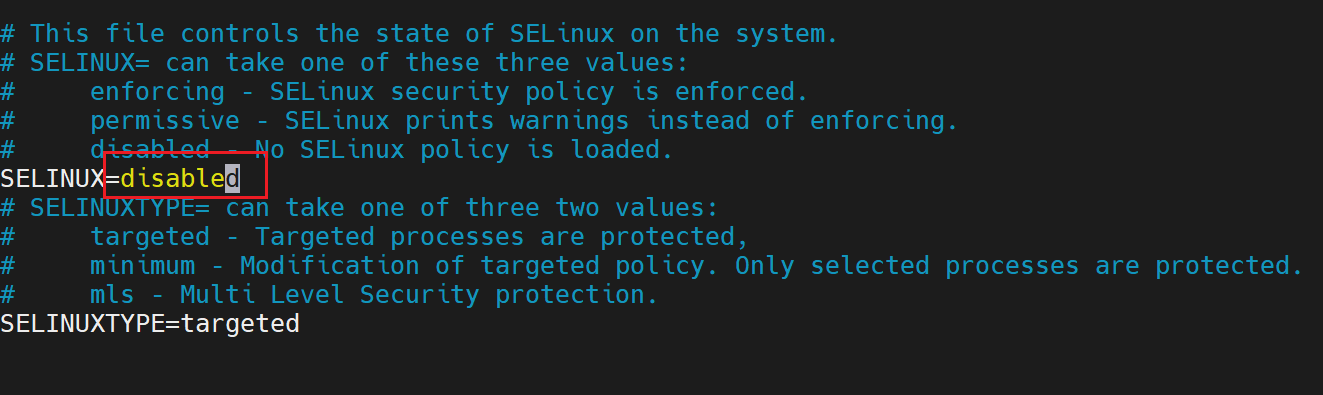
电路设计时,继电器线圈、风扇电机绕组等感性负载必须有续流二极管。
续流二极管(也常被称为“自由轮流二极管”或“反向并联二极管”)在感性负载电路中的应用非常重要,尤其是在继电器线圈、风扇电机绕组等设备中。感性负载是指那些在其线圈中会产生感应电动势的负载,例如电动机、变压器和继电器等。当这些设备的电源被切断时,它们的线圈会因…...

Mongodb基础介绍与应用场景
NoSql 解决方案第二种 Mongodb MongoDB 是一款开源 高性能 无模式的文档型数据库 当然 它是NoSql数据库中的一种 是最像关系型数据库的 非关系型数据库 首先 最需要注意的是 无模式的文档型数据库 这个需要后面我们看到它的数据才能明白 其次是 最像关系型数据库的非关系型数据…...

mysql参数配置binlog
官网地址: MySQL :: MySQL Replication :: 2.6.4 Binary Logging Options and Variables 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. MySQL 复制 / ... / 二进制日志记录选项和变量 2.6.4 二进…...

pytorch常用的几个函数详解
文章目录 view基本用法自动计算维度保持原始数据不变 t函数功能语法返回值示例注意事项 permute() 函数基本概念permute() 函数的使用 unsqueeze() 函数基本概念unsqueeze() 函数的使用 squeeze() 函数基本概念squeeze() 函数的使用 transpose() 函数基本概念transpose() 函数的…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

记一次spark在docker本地启动报错
1,背景 在docker中部署spark服务和调用spark服务的微服务,微服务之间通过fegin调用 2,问题,docker容器中服务器来后,注册中心都有,调用服务也正常,但是调用spark启动任务后报错,报错…...

如何在Spring Boot中使用注解动态切换实现
还在用冗长的if-else或switch语句管理多个服务实现? 相信不少Spring Boot开发者都遇到过这样的场景:需要根据不同条件动态选择不同的服务实现。 如果告诉你可以完全摆脱条件判断,让Spring自动选择合适的实现——只需要一个注解,你是否感兴趣? 本文将详细介绍这种优雅的…...
