Blazor 混合开发_MAUI+Vue_WPF+Vue
Blazor 混合开发_MAUI+Vue_WPF+Vue
- 背景
- 混合开发的核心
- 为什么必须使用 wwwroot 文件夹放置 Web 项目文件
- 创建 MAUI 项目
- 创建 wwwroot 文件夹
- 服务注册
- 创建 _import.razor
- 添加 Main.razor 组件
- 修改 MainPage.xaml 文件
- 创建 WPF 项目
- 创建 wwwroot 文件夹
- 服务注册
- 创建 _import.razor
- 添加 Shell.razor 组件
- 修改 MainWindow.xaml 文件
- 创建 Vue 项目
- 修改创建好的 Vue 项目
- 执行 npm run build 命令
- Copy dist
- 修改 index.html 内容
- 效果预览
- Demo 下载
背景
在 MAUI 微软的官方方案是使用 Blazor 开发,但是当前市场大多数的 Web 项目使用 Vue、React 等技术构建,用Blazor重写整个项目并不现实。
Vue 是当前流行的 Web 框架, 简单来说是一套模板引擎,利用 “模板” 和 “绑定” 两大特性实现Web页面 MVVM 模式开发。利用 .NET MAUI 框架可以将 Vue 应用嵌入到 Web 容器中,可以实现跨平台的混合开发。
混合开发的核心
- 混合开发的核心工作是构建 Web 与 .NET 的互操作,我们将利用 Blazor 引擎的如下功能:
- 资源的统一管理
- js 代码的注入
- js 调用 C# 代码
- C# 调用 js 代码
为什么必须使用 wwwroot 文件夹放置 Web 项目文件
这个文件夹将是混合开发Web部分的根目录,这个名称不能随便定义

Microsoft.AspNetCore.Components.WebView.Maui库会将 wwwroot 文件夹里的内容作为 Maui 资源(MauiAsset)类型设置标签,编译器则会根据MauiAsset标签将这些内容打包进各个平台的资源文件夹。
创建 MAUI 项目
项目名字 MAUI.Vue.hybirddev

创建完成后编辑Hybrid.Maui.csproj,在Sdk最末尾加上.Razor,VS 会自动安装Microsoft.AspNetCore.Components.WebView.Maui 依赖包
不要手动 Nuget 添加这个包,否则程序无法运行


创建 wwwroot 文件夹
创建之后会自动变成网络资源文件夹
服务注册
- 使用扩展方法
builder.Services.AddMauiBlazorWebView()对 BlazorMauiWebView 组件服务进行注册
using Microsoft.Extensions.Logging;namespace MAUI.Vue.hybirddev
{public static class MauiProgram{public static MauiApp CreateMauiApp(){var builder = MauiApp.CreateBuilder();builder.UseMauiApp<App>().ConfigureFonts(fonts =>{fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");});builder.Services.AddMauiBlazorWebView(); // 注册#if DEBUGbuilder.Services.AddBlazorWebViewDeveloperTools();builder.Logging.AddDebug();
#endifreturn builder.Build();}}
}
创建 _import.razor
添加 → 类 → Razor 组件

导入 namespace
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using Hybrid.Maui @*当前项目名称*@
添加 Main.razor 组件
- 被JS调用的方法必须是静态的
- Dispose 销毁页面资源,防止内存溢出
@inject IJSRuntime JSRuntime
@implements IDisposable@code {[JSInvokable]public static Task<string> Test(){return Task.FromResult("Maui Test Function");}public void Dispose(){}
}
修改 MainPage.xaml 文件
建立 BlazorWebView 控件铺满屏幕,并设置 HostPage 为Web部分的主页 index.html
<?xml version="1.0" encoding="utf-8" ?>
<ContentPagex:Class="Hybrid.Maui.MainPage"xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"xmlns:local="clr-namespace:Hybrid.Maui"Shell.NavBarIsVisible="False"><BlazorWebView HostPage="wwwroot/index.html"><BlazorWebView.RootComponents><RootComponent ComponentType="{x:Type local:Main}" Selector="#blazorApp" /></BlazorWebView.RootComponents></BlazorWebView></ContentPage>
创建 WPF 项目
项目名字 Hybrid.Wpf

创建完成后编辑Hybrid.Wpf.csproj,在Sdk最末尾加上.Razor
同时在项目文件的现有 <PropertyGroup> 中,添加 <RootNamespace>Hybrid.Wpf</RootNamespace> 标记

安装 Nuget 包 Microsoft.AspNetCore.Components.WebView.Wpf

创建 wwwroot 文件夹
创建之后会自动变成网络资源文件夹

服务注册
- 通过依赖注入容器注入
AddWpfBlazorWebView()服务 - 在资源中添加已注册的服务
Resources.Add("services", Services) - 删除App.xaml 中的
StartupUri="MainWindow.xaml"
using System.Windows;
using Microsoft.Extensions.DependencyInjection;namespace Hybrid.Wpf
{/// <summary>/// Interaction logic for App.xaml/// </summary>public partial class App : Application{public App(){Services = ConfigureServices();Resources.Add("services", Services);}public new static App Current => (App)Application.Current;public IServiceProvider Services { get; }protected override void OnStartup(StartupEventArgs e){Services.GetRequiredService<MainWindow>().Show();}private static IServiceProvider ConfigureServices(){var serviceCollection = new ServiceCollection();serviceCollection.AddSingleton<MainWindow>();serviceCollection.AddWpfBlazorWebView();#if DEBUGserviceCollection.AddBlazorWebViewDeveloperTools();
#endifreturn serviceCollection.BuildServiceProvider();}}
}
创建 _import.razor
添加 → 类 → Razor 组件

导入 namespace
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using Hybrid.Wpf @*Object Namespace*@
添加 Shell.razor 组件
- 被JS调用的方法必须是静态的
- Dispose 销毁页面资源,防止内存溢出
@inject IJSRuntime JSRuntime
@implements IDisposable@code {[JSInvokable]public static Task<string> Test(){return Task.FromResult("Wpf Test Function");}public void Dispose(){}
}
修改 MainWindow.xaml 文件
建立 BlazorWebView 控件铺满屏幕,并设置 HostPage 为Web部分的主页 index.html
<Windowx:Class="Hybrid.Wpf.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:Hybrid.Wpf"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="Hybrid.Wpf"d:Height="200"d:Width="450"WindowStartupLocation="CenterScreen"mc:Ignorable="d"><blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}"><blazor:BlazorWebView.RootComponents><blazor:RootComponent ComponentType="{x:Type local:Shell}" Selector="#blazorApp" /></blazor:BlazorWebView.RootComponents></blazor:BlazorWebView></Window>
创建 Vue 项目
通过命令 npm create vue@latest 前提是已安装 Node.js

执行命令尝试运行项目


修改创建好的 Vue 项目
DotNet.invokeMethodAsync("Hybrid.Maui", "Test") 第一个参数是容器项目的 Namespace,第二个参数是要调用的方法。
<script setup>
import { RouterLink, RouterView } from 'vue-router';
import HelloWorld from './components/HelloWorld.vue';/*** 访问 Hybrid.Wpf 项目中的 Test 方法*/
async function getTest() {await DotNet.invokeMethodAsync("Hybrid.Maui", "Test").then(res => {console.log(res);});
}
</script><template><header><img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav><button @click="getTest">To Hybrid.Maui Test</button></div></header><RouterView />
</template><style scoped>
header {line-height: 1.5;max-height: 100vh;
}.logo {display: block;margin: 0 auto 2rem;
}nav {width: 100%;font-size: 12px;text-align: center;margin-top: 2rem;
}nav a.router-link-exact-active {color: var(--color-text);
}nav a.router-link-exact-active:hover {background-color: transparent;
}nav a {display: inline-block;padding: 0 1rem;border-left: 1px solid var(--color-border);
}nav a:first-of-type {border: 0;
}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {margin: 0 2rem 0 0;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}nav {text-align: left;margin-left: -1rem;font-size: 1rem;padding: 1rem 0;margin-top: 1rem;}
}
</style>
执行 npm run build 命令
执行 npm run build 命令发布 Vue 项目

Copy dist
将 dist 文件夹下的所有文件复制到容器项目下的 wwwroot 文件夹下

修改 index.html 内容
- JS、CSS 文件名一定要与编译后的文件名一致
- head 中的 JS 导入添加
crossorigin="anonymous"跨域支持 - 在 body 中导入
_framework/blazor.webview.js必须的,没有它玩不成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title><script type="module" crossorigin="anonymous" src="/assets/index-lGWBURTF.js"></script><link rel="stylesheet" crossorigin href="/assets/index-bTbjHxa7.css">
</head>
<body><div id="app">Loading...</div><div id="blazorApp"></div><!-- Maui 项目需要添加 autostart="false" --><script src="_framework/blazor.webview.js" autostart="false"></script><!-- Wpf 项目不需要 --><script src="_framework/blazor.webview.js"></script>
</body>
</html>
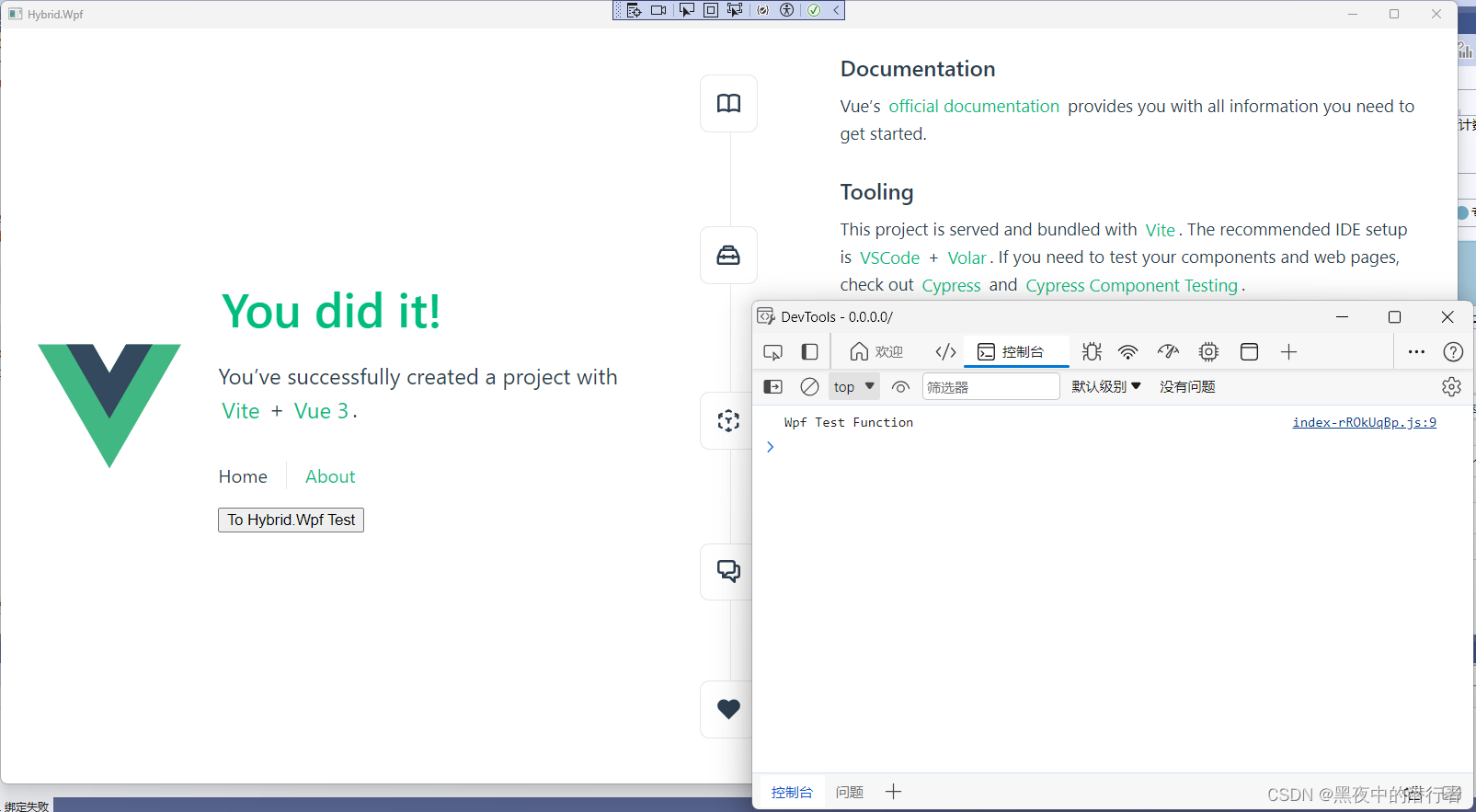
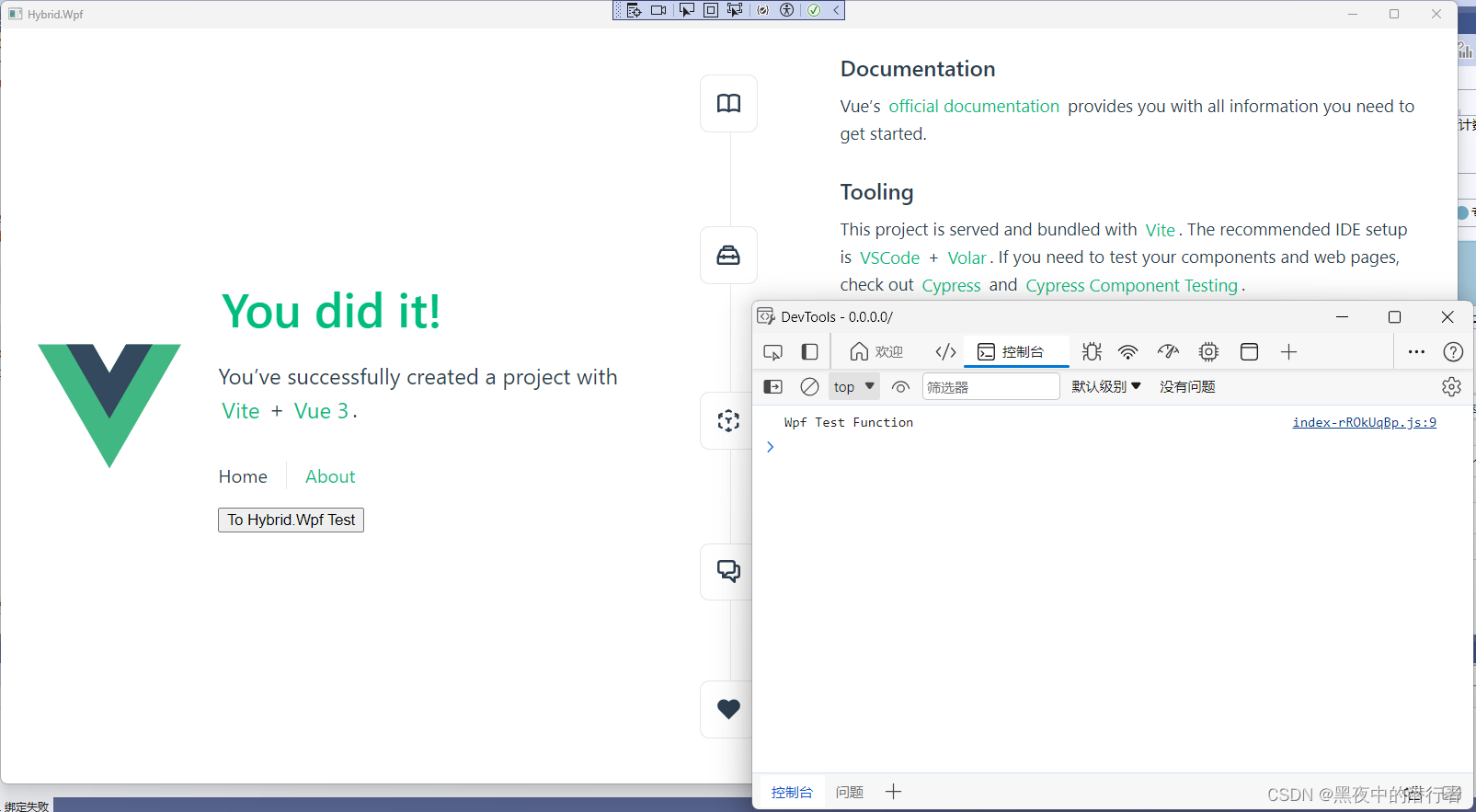
效果预览
点击 To Hydrid.Wpf Test 按钮就可以在控制台打印出 C# 代码中的返回值

Demo 下载
https://github.com/Gun319/Hybrid
相关文章:

Blazor 混合开发_MAUI+Vue_WPF+Vue
Blazor 混合开发_MAUIVue_WPFVue 背景混合开发的核心为什么必须使用 wwwroot 文件夹放置 Web 项目文件 创建 MAUI 项目创建 wwwroot 文件夹服务注册创建 _import.razor添加 Main.razor 组件修改 MainPage.xaml 文件 创建 WPF 项目创建 wwwroot 文件夹服务注册创建 _import.razo…...

udp异步方式接收消息
C#实现 //定义结构体 public struct UdpState { public UdpClient u; public IPEndPoint e; } private UdpClient _client; //_client的初始化请参考其他资料 IPEndPoint remoteEP null; //TODO //public static bool mess…...

【RocketMQ笔记01】安装RocketMQ消息队列运行环境
这篇文章,主要介绍如何安装RocketMQ消息队列运行环境。 目录 一、RocketMQ消息队列 1.1、下载RocketMQ 1.2、解压安装包 1.3、配置RocketMQ环境变量 1.4、修改启动脚本 1.5、启动RocketMQ (1)启动NameServer (2࿰…...

使用 Privoxy 实现对多域名的定向转发
需求与思路 内网一台主机想要访问公网的两个不同站点, 想要实现访问两个站点时表现出不同的公网 IP 地址. 即在公网的站点服务器端看到的客户端 IP 是不同的. 思路是搭建两台具有不同公网 IP 的服务器, 分别安装配置 Privoxy 后进行串联, 并将其中一台作为主服务器暴露给内网…...

《PySpark大数据分析实战》-19.NumPy介绍ndarray介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

图解LRU缓存
图解LRU缓存 OJ链接 介绍 LRU 缓存机制可以通过哈希表辅以双向链表实现,我们用一个哈希表和一个双向链表维护所有在缓存中的键值对。 双向链表按照被使用的顺序存储了这些键值对,靠近尾部的键值对是最近使用的,而靠近头部的键值对是最久未…...

FFmpeg常见命令行
1、ffmpeg命令行 视频生成图片 ffmpeg -i test.mp4 -r 25 -f image2 data/image%3d.jpg这个命令行使用FFmpeg工具将视频文件(test.mp4)转换为一系列图像文件。 让我们逐个解释每个参数的含义: -i test.mp4: 指定输入文件为test.mp4。-i是F…...

智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码
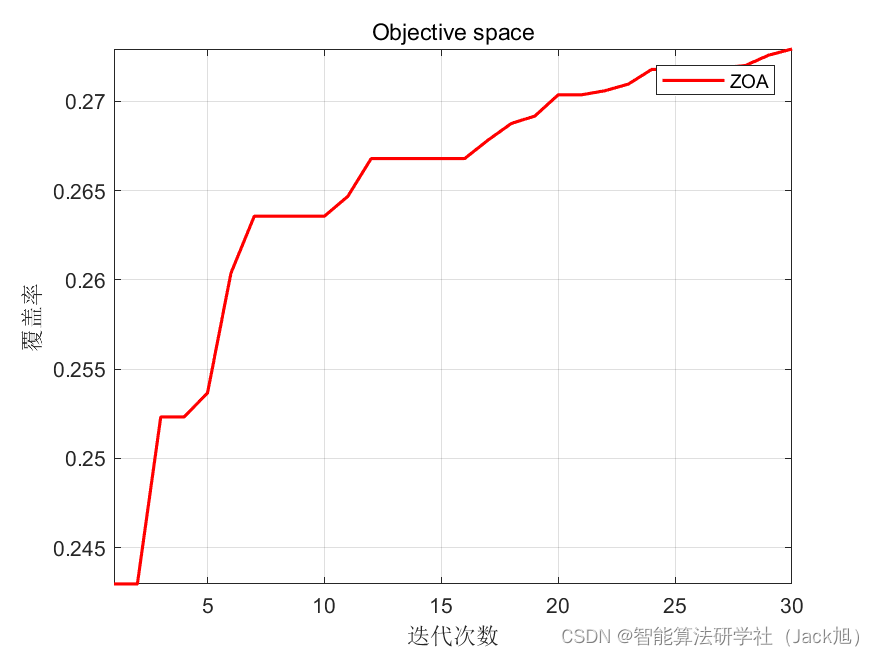
智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.斑马算法4.实验参数设定5.算法结果6.参考文献7.MA…...

《C++避坑神器·二十五》简单搞懂json文件的读写之遍历json文件读写
json.hpp库放在文章末尾 1、遍历json文件读写 (1)插入新键值对到json之情形1 原来json文件如下所示: {"Connection": {"IpAddress": "192.168.20.1","Rock": 0,"Solt": 1}, "Data…...

使用 fixture 机制重构 appium_helloworld
一、前置说明 在 pytest 基础讲解 章节,介绍了 pytest 的特性和基本用法,现在我们可以使用 pytest 的一些机制,来重构 appium_helloworld 。 appium_helloworld 链接: 编写第一个APP自动化脚本 appium_helloworld ,将脚本跑起来 代码目录结构: pytest.ini 设置: [pyt…...

基于python的excel检查和读写软件
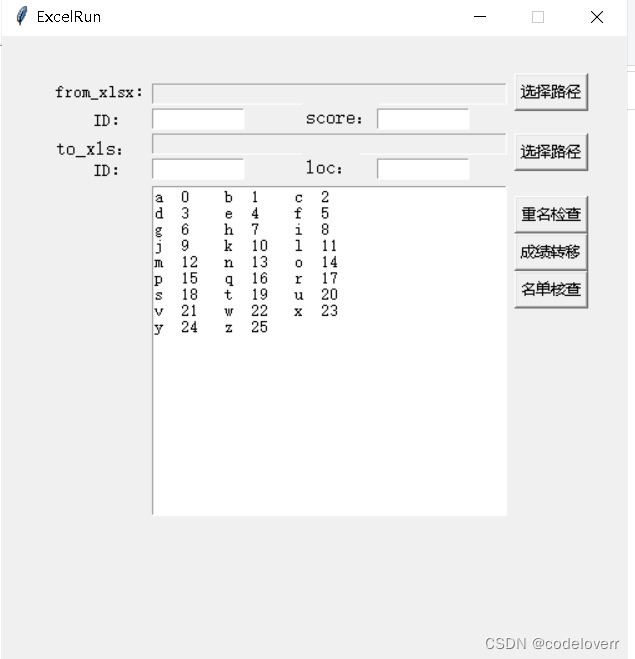
软件版本:python3.6 窗口和界面gui代码: class mygui:def _init_(self):passdef run(self):root Tkinter.Tk()root.title(ExcelRun)max_w, max_h root.maxsize()root.geometry(f500x500{int((max_w - 500) / 2)}{int((max_h - 300) / 2)}) # 居中显示…...

Podman配置mongodb
文章目录 查询镜像拉取镜像查看镜像运行容器创建root用户 查询镜像 podman search mongo拉取镜像 podman pull docker.io/library/mongo查看镜像 podman images运行容器 podman run -d -p 27017:27017 --namemongodb-test docker.io/library/mongo创建root用户 podman exe…...

java实现矩阵谱峰搜索算法
矩阵谱峰搜索算法,也称为矩阵谱峰查找算法,是一种用于搜索二维矩阵中谱峰的方法。谱峰是指在矩阵中的一个元素,它比其上下左右四个相邻元素都大或相等。 该算法的基本思想是从矩阵的中间列开始,找到该列中的最大元素,…...

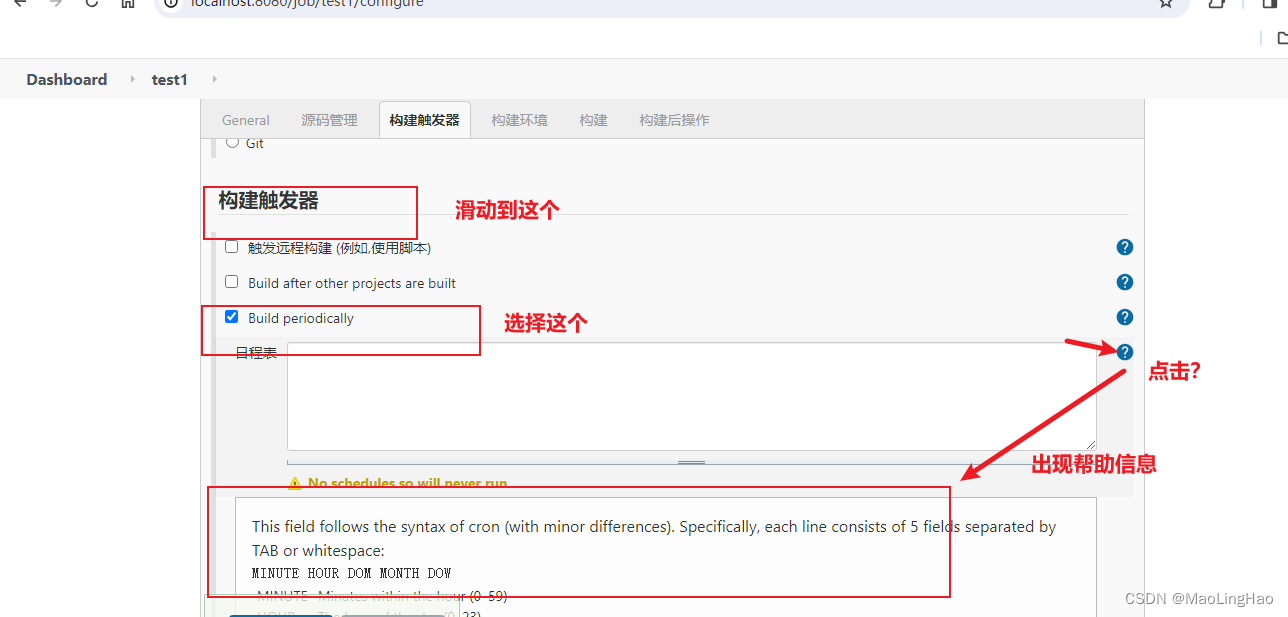
Jenkins的特殊操作定时自动执行任务以及测试报告调优
java -Dhudson.model.DirectoryBrowserSupport.CSP -jar Jenkins.war 测试报告 不美丽 执行上面的代码 重启jenkins 就好了...

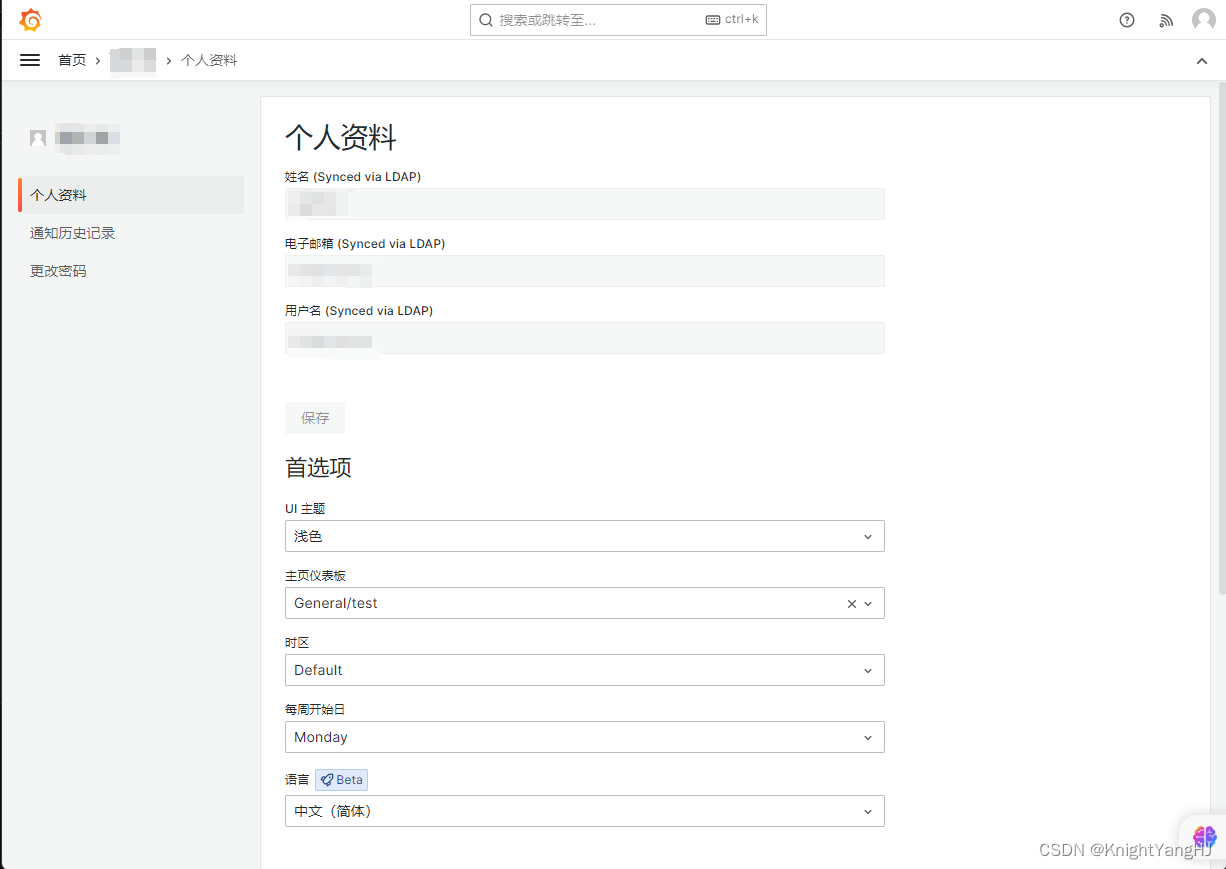
【Grafana】Grafana匿名访问以及与LDAP连接
上一篇文章利用Docker快速部署了Grafana用来展示Zabbix得监控数据,但还需要给用户去创建账号允许他们登录后才能看展示得数据,那有什么办法让非管理员更方便得去访问Grafana呢?下面介绍两个比较方便实现的: 在开始设置前ÿ…...

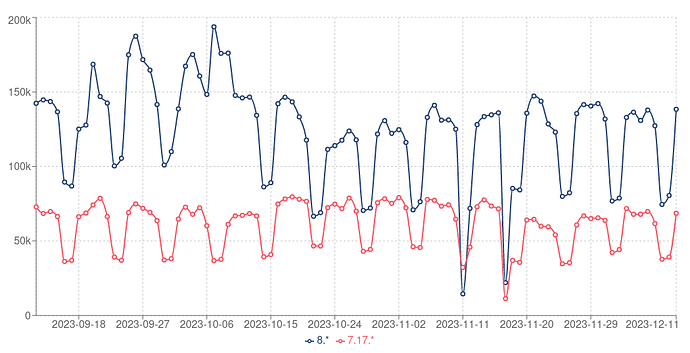
elasticsearch-py 8.x的一些优势
早在 2022 年 2 月,当 Elasticsearch 8.0 发布时,Python 客户端也发布了 8.0 版本。它是对 7.x 客户端的部分重写,并带有许多不错的功能(如下所述),但也带有弃用警告和重大更改。今天,客户端的 7.17 版本仍然相对流行,每月下载量超过 100 万次,占 8.x 下载量的 ~50…...

RK3588平台开发系列讲解(AI 篇)RKNN 数据结构详解
文章目录 一、rknn_sdk_version二、rknn_input_output_num三、rknn_tensor_attr四、rknn_perf_detail五、rknn_perf_run六、rknn_mem_size七、rknn_tensor_mem八、rknn_input九、rknn_output沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇章主要讲解 RKNN 相关的数…...

2023版本QT学习记录 -6- UDP通信之UDP接收端
———————UDP接收端——————— 🎄动图演示 🎄发送端通信步骤思维导图 🎄添加组件 QT core gui network🎄添加头文件 #include "qudpsocket.h"🎄创建接收对象 QUdpSocket *recvsocket;&…...

C预处理 | pragma详解
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

轻松搭建知识付费小程序:让知识传播更便捷
明理信息科技saas知识付费平台 在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和维护…...
详解)
后进先出(LIFO)详解
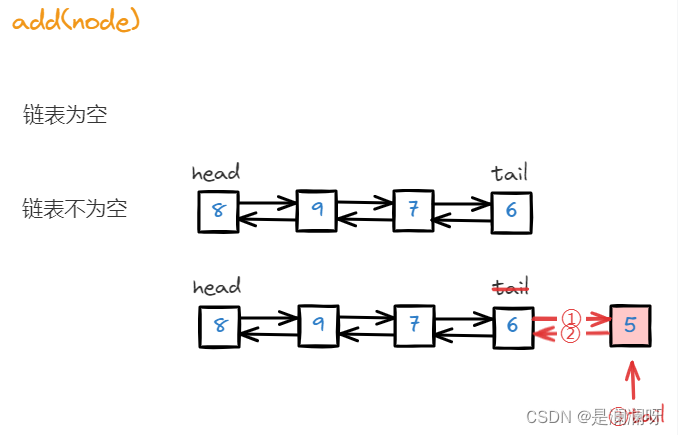
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
