学习Vue2.x
文章目录
- 一、使用Vue脚手架
- 1.ref和props属性
- 2.mixin混入
- 3.组件化编码流程
- 4.webStorage
- 5.组件自定义事件
- 6.全局事件总线
- 7.消息订阅与发布
- 二、使用步骤
- 1.引入库
一、使用Vue脚手架
1.ref和props属性
ref属性:
(1)被用来给元素或子组件注册应用信息(id的替代者)
(2)应用在html标签上获取的是真实DOM元素,或应用在组件标签上是组件实例对象(VC)
(3)使用方法:打标识:
<h1 ref="xyz"></h1>或<School ref="xyz"></School>
提取标识:
this.$refs.xyz
props属性:
功能:让组件接收外部传过来的数据
如父组件给子组件传递数据,还可以让子组件给父组件传递数据,先在父组件中定义方法,子组件回调即可
使用:
(1)传递数据 :
(2)接收数据,第一种方式,只接收:props:[‘name’]
第二种方式,限制类型:
props:{name:String}
第三种方式,限制类型、限制必要性、指定默认值:
props:{name:{type:String,//类型required:true,//必要性default:'肖战'//默认值 }}
备注:props是只读的,Vue底层会检测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
2.mixin混入
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合
{data(){....},methods:{.....}
}
第二步,使用混入
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:[‘xxx’]
延申:
scoped样式
作用:让样式局部生效,防止冲突
写法:
<style scoped>.....</style>
3.组件化编码流程
组件化编码流程(通用)
1.实现静态组件,拆分组件(按功能点拆分),命名不要与html元素冲突,使用组件实现静态页面效果
2.展示动态数据:数据的类型及名称,数据保存在哪个文件,如一个组件使用,放在组件自身
3.交互,从绑定事件监听开始
4.webStorage
(1)存储内容大小一般支持5MB左右
(2)浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
(3)相关API:
// 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
1.xxxStorage.setItem('key','value')
// 给方法接受一个键名作为参数,返回键名对应的值
2.xxxStorage.getItem('key')
// 给方法接受一个键名作为参数,并把该键名从存储中删除
3.xxxStorage.removeItem('key')
// 清空存储中的所有数据
4.xxxStorage.clear()
备注:
1】sessionStorage存储的内容会随着浏览器窗口关闭而消失
2】localStorage存储的内容,需要手动清除才会消失
3】xxxStorage.getItem(‘key’),如果key对应的value获取不到,那么getItem的返回值为null
4]JSON.parse(null)的结果依然是null
5.组件自定义事件
(1)一种组件间通信方式,适用于子组件===>父组件
(2)使用场景:A是父组件,B是子组件,B给A传数据,那么在A中给B绑定自定义事件(事件的回调在A中)
(3)绑定自定义事件:
第一种方式,在父组件中:
<Demo @addTodo="test"/>或<Demo v-on:addTodo="test"/>
第二种方式,在父组件中:
<Demo ref="demo"/>
....
mounted(){this.$refs.demo.$on("addTodo",this.test)
}
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
(4)触发自定义事件:
this.$emit('addTodo',数据)
(5)解绑自定义事件:
this.$off('addTodo')
(6)组件上也可以绑定原生DOM事件,需要使用native修饰符
(7)注意:通过以下方式绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题
this.$refs.demo.$on("addTodo",回调或箭头函数)
6.全局事件总线
全局事件总线(GlobalEventBus)
(1)一种组件间通信的方式,使用于任意组件间通信
(2)安装全局事件总线
new Vue({render: h => h(App),beforeCreate(){Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm}
}).$mount('#app')
(3)使用事件总线
1】接收数据,A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调在A组件自身
this.$bus.$on('deleteTodo',this.deleteTodo)
2】提供数据
this.$bus.$emit('deleteTodo',数据)
(4)最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
7.消息订阅与发布
消息订阅与发布(pubsub)
(1)一种组件间通信的方式,适用于任意组件间通信
(2)使用步骤:
1】安装pubsub:npm i pubsub-js
2】引入:
import pubsub from 'pubsub-js'
3】接收数据,A组件想接收数据,则在A组件中订阅消息,订阅的回调在A组件自身
this.pubId = pubsub.subscribe('deleteTodo',this.deleteTodo) //订阅消息
4】提供信息
pubsub.publish('deleteTodo',数据)
5】最好在beforeDestroy钩子中,用pubsub.unsubscribe(this.pubId)取消订阅
延申:
nextTick
(1)语法:
this.$nextTick(回调函数)
(2)作用:在下一次DOM更新结束后执行其指定的回调函数
(3)什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行
二、使用步骤
1.引入库
相关文章:

学习Vue2.x
文章目录 一、使用Vue脚手架1.ref和props属性2.mixin混入3.组件化编码流程4.webStorage5.组件自定义事件6.全局事件总线7.消息订阅与发布 二、使用步骤1.引入库 一、使用Vue脚手架 1.ref和props属性 ref属性: (1)被用来给元素或子组件注册应…...
)
新手如何快速熟悉代码,写出东西(持续更新)
目录 第一章、最小编程任务的设想1.1)程序员入门会遇到的问题1.2)最小编程任务的设想1.3)编程逻辑1.4)具体需求 第二章、最小编程单元的练习2.1)代码/需求方面2.1.1)初级练习2.1.2)中级练习2.1.…...
)
11-网络安全框架及模型-软件安全能力成熟度模型(SSCMM)
目录 软件安全能力成熟度模型 1 背景概述 2 主要内容 3 成熟度等级定义 4 关键过程和实践 5 评估方法 6 改进建议 7 持续改进 8 主要价值 9 应用场景 10 优势和局限性 备注 软件安全能力成熟度模型 1 背景概述 SSCMM模型是软件安全能力成熟度模型,它描…...

Linux操作系统基础知识点
Linux是一种计算机操作系统,其内核由林纳斯本纳第克特托瓦兹(Linus Benedict Torvalds)于1991年首次发布。Linux操作系统通常与GNU套件一起使用,因此也被称为GNU/Linux。它是一种类UNIX的操作系统,设计为多用户、多任务…...

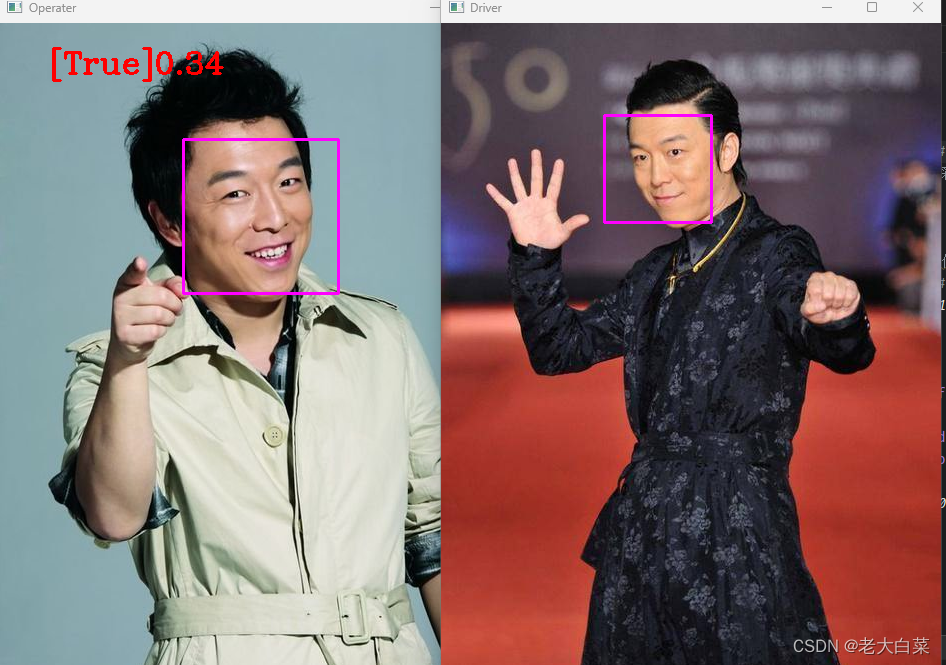
python 通过opencv及face_recognition识别人脸
效果: 使用Python的cv2库和face_recognition库来进行人脸检测和比对的 0是代表一样 认为是同一人。 代码: pip install opencv-python pip install face_recognition# 导入cv2库,用于图像处理 import cv2 # 导入face_recognition库&#…...

Android开发中常见的Hook技术有哪些?
Hook技术介绍 Hook技术是一种在软件开发中常见的技术,它允许开发者在特定的事件发生时插入自定义的代码逻辑。常见的应用场景包括在函数调用前后执行特定的操作,或者在特定的事件发生时触发自定义的处理逻辑。 在Android开发中,Hook通常是通…...

【linux c多线程】线程的创建,线程信息的获取,获取线程返回值
线程创建 专栏内容: 参天引擎内核架构 本专栏一起来聊聊参天引擎内核架构,以及如何实现多机的数据库节点的多读多写,与传统主备,MPP的区别,技术难点的分析,数据元数据同步,多主节点的情况下对…...

MFC或QT中,自绘控件的目的和实现步骤
MFC自绘控件的步骤 自绘控件的目的是为了能够自定义控件的外观、行为和交互方式,以满足特定的需求,同时增强应用程序的用户体验。 实现步骤如下: 1、创建一个继承自MFC控件基类(如CButton、CStatic等)的自定义控件类…...
)
ceph集群搭建详细教程(ceph-deploy)
ceph-deploy比较适合生产环境,不是用cephadm搭建。相对麻烦一些,但是并不难,细节把握好就行,只是命令多一些而已。 实验环境 服务器主机public网段IP(对外服务)cluster网段IP(集群通信&#x…...

机器视觉系统选型-避免畸变
在定位及高精度测量的系统中,镜头畸变的影响尤其重要 • 使用远心镜头 • 进行系统标定...
的原理和应用)
机器学习笔记 - 线性判别分析(LDA)的原理和应用
一、LDA简述 线性判别分析(LDA)是监督机器学习中用于解决多类分类问题的一种方法。LDA通过数据降维来分离具有多个特征的多个类。这项技术在数据科学中很重要,因为它有助于优化机器学习模型。 线性判别分析,也称为正态判别分析 (NDA) 或判别函数分析 (DFA),遵循生成模型框…...

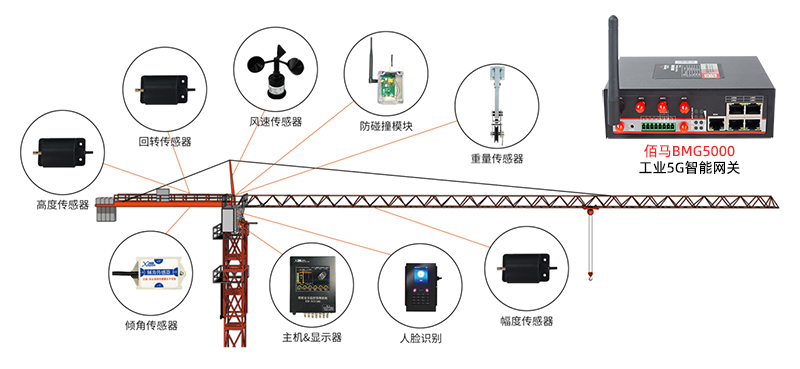
基于5G智能网关的智慧塔吊监测方案
塔吊是建筑施工中必不可少的设施,由于塔吊工作重心高、起重载荷大、人工视距/视角受限等因素,也使得塔吊在工作过程中着较多的危险因素。对此,可以部署基于工业5G智能网关搭建智慧塔吊安全监测系统,实现对塔吊运行的全局精细监测感…...

CountDownLatch详解以及用法示例
一、什么是CountDownLatch CountDownLatch中count down是倒数的意思,latch则是门闩的含义。整体含义可以理解为倒数的门栓。 CountDownLatch的作用也是如此,在构造CountDownLatch(int count):的时候需要传入一个整数count,在这个…...

【http】缓存协议
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

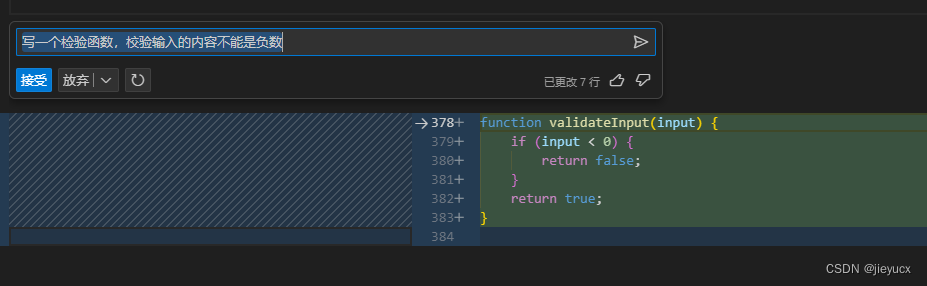
vscode中使用GitHub Copilot Chat
文章目录 一、什么是Github Copilot Chat二、安装使用三、如何使用1. 聊天功能2. 内联功能 一、什么是Github Copilot Chat GitHub Copilot Chat 由 OpenAI 的 GPT-4 大型多模态模型提供支持,能带来更准确的代码建议、解释和指导。GitHub Copilot Chat 的内联功能可…...

lvgl 双物理显示器的驱动实现
目录 一、背景 1. 要实现的功能2. lvgl 版本 二、简单粗暴的方式 理论上可以这样实现缺陷: 三、lvgl 自身机制支持 3.1 实现思路3.2 初始化缓冲区和注册显示驱动 3.2.1 复制lv_port_disp → lv_port_disp_23.2.2 修改 lv_port_disp_2 文件3.2.3 在应用层调用显示器…...

论文阅读——X-Decoder
Generalized Decoding for Pixel, Image, and Language Towards a Generalized Multi-Modal Foundation Model 1、概述 X-Decoder没有为视觉和VL任务开发统一的接口,而是建立了一个通用的解码范式,该范式可以通过采用共同的(例如语义&#…...

【Kubernetes】控制器Statefulset
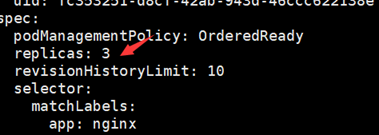
Statefulset控制器 一、概念二、Statefulset资源清单文件编写技巧2.1、查看定义Statefulset资源需要的字段2.2、查看statefulset.spec字段如何定义2.3、查看statefulset的spec.template字段如何定义 三、Statefulset使用案例:部署web站点3.1、编写一个Statefulset资…...

智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鱼鹰算法4.实验参数设定5.算法结果6.参考文献7.MA…...
 骨架屏)
探索 Vue3 (五) 骨架屏
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。 目前主流 UI库 都有骨架屏,如 Element-UI、Antd 可以看到使用起来非常简单&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
