Dash中的callback的使用 多input 6
代码说明
import plotly.express as px
mport plotly.express as px用于导入plotly.express模块并给它起一个别名px。这样在后续的代码中,你可以使用px来代替plotly.express,使代码更加简洁。
plotly.express是Plotly的一个子模块,用于快速创建交互式的、数据驱动的图表。通过使用px,你可以很方便地创建各种类型的图表,如散点图、柱状图、箱形图等。
代码:
# 导入Dash库,Dash是一个用于创建数据驱动的Web应用的Python框架。
from dash import Dash, dcc, html, Input, Output, callback # 导入plotly.express库,这是一个用于快速创建数据可视化图表的库。
import plotly.express as px # 导入pandas库,用于数据处理和分析。
import pandas as pd # 从网络上读取一个CSV文件到DataFrame中。这个CSV文件包含了gapminder项目中的一些全球数据。
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv') # 创建一个Dash应用实例。
app = Dash(__name__) # 定义应用的布局,包括一个Graph和一个Slider。
app.layout = html.Div([ dcc.Graph(id='graph-with-slider'), # 创建一个图形元素,其id为'graph-with-slider'。 dcc.Slider( # 创建一个滑块元素。 df['year'].min(), # 设置滑块的最小值为数据中'year'列的最小值。 df['year'].max(), # 设置滑块的最大值为数据中'year'列的最大值。 step=None, # 设置滑块的步长为无,这意味着滑块可以覆盖整个范围。 value=df['year'].min(), # 设置滑块的初始值为数据中'year'列的最小值。 marks={str(year): str(year) for year in df['year'].unique()}, # 为滑块添加标记,标记的值为数据中'year'列的所有唯一值。 id='year-slider' # 设置滑块的id为'year-slider'。 )
]) # 定义一个回调函数,该函数根据滑块的值更新图形。
@callback( # 定义一个回调函数,它接受一个输入(滑块的当前值)并产生一个输出(更新的图形)。 Output('graph-with-slider', 'figure'), # 设置输出的id为'graph-with-slider'的图形的figure属性。 Input('year-slider', 'value')) # 设置输入为id为'year-slider'的滑块的value属性。
def update_figure(selected_year): # 定义回调函数,它接受滑块的当前值作为参数。 filtered_df = df[df.year == selected_year] # 根据滑块的当前值筛选数据。 # 使用plotly.express创建散点图,其中x轴是每个国家的GDP per capita,y轴是人均寿命,点的大小表示人口,颜色表示国家所在的洲。 fig = px.scatter(filtered_df, x="gdpPercap", y="lifeExp", size="pop", color="continent", hover_name="country", log_x=True, size_max=55) fig.update_layout(transition_duration=500) # 更新布局以添加过渡效果,持续时间为500毫秒。 return fig # 返回更新的图形。 # 如果这个脚本是作为主程序运行,则启动Dash应用。
if __name__ == '__main__': app.run(debug=True) # 启动应用并启用调试模式。

多input

# 导入Dash库及其相关组件。Dash是一个用于构建分析性web应用的Python框架,
# dcc是Dash的核心组件库,html是Dash的HTML组件库。
# Input, Output, callback用于设置和处理Dash应用的交互功能。
from dash import Dash, dcc, html, Input, Output, callback
# 导入plotly.express库,并简称为px。Plotly.express是一个用于快速创建交互式图表的库。
import plotly.express as px# 导入pandas库,并简称为pd。Pandas是一个用于数据处理和分析的Python库。
import pandas as pd# 创建一个Dash应用实例
app = Dash(__name__)# 从指定的URL读取数据,并使用pandas的read_csv函数将其加载为一个DataFrame。
# 这个数据集包含了各种国家指标的数据。
df = pd.read_csv('https://plotly.github.io/datasets/country_indicators.csv')# 设置Dash应用的布局。这个布局是一个HTML的Div元素,其中包含了多个子元素。
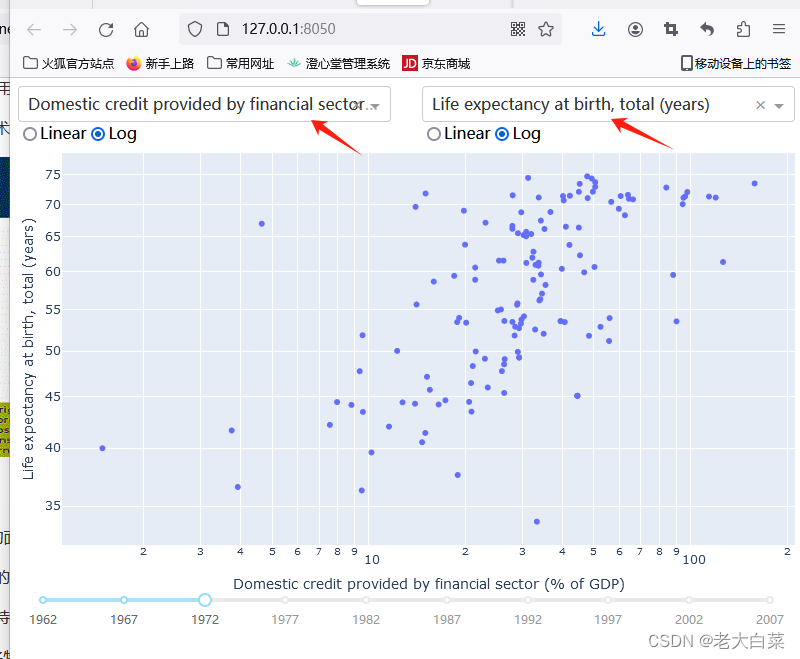
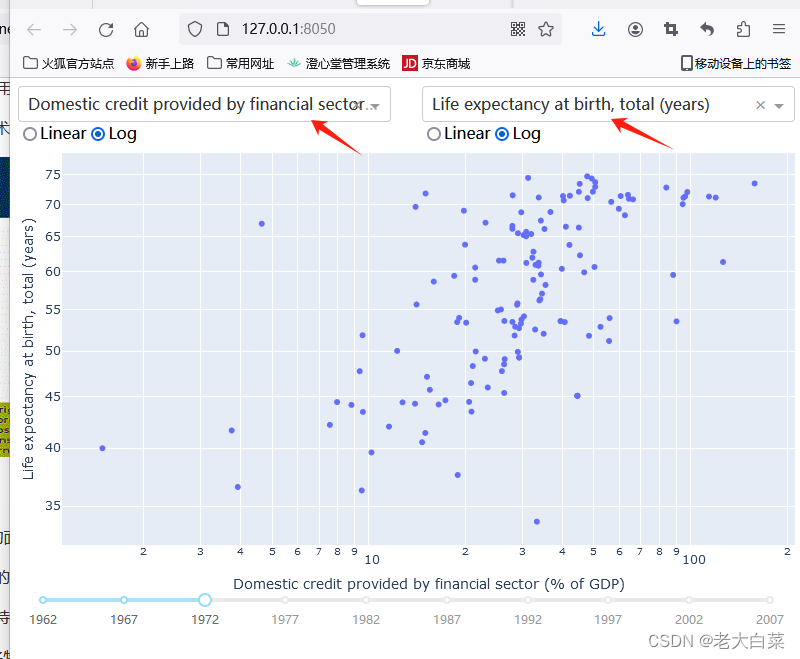
app.layout = html.Div([# 第一行:包含两个下拉框和两个单选按钮的Div元素,用于选择x轴和y轴的指标以及轴的类型(线性或对数)html.Div([html.Div([dcc.Dropdown( # x轴指标下拉框df['Indicator Name'].unique(), # 下拉框的选项,从数据集中获取不重复的指标名称'Fertility rate, total (births per woman)', # 默认选择的指标id='xaxis-column' # 下拉框的id,用于在回调函数中识别这个组件),dcc.RadioItems( # x轴类型单选按钮['Linear', 'Log'], # 单选按钮的选项'Linear', # 默认选择的选项id='xaxis-type', # 单选按钮的idinline=True # 单选按钮在一行内显示)], style={'width': '48%', 'display': 'inline-block'}), # 设置这个Div的样式,宽度为48%,行内显示html.Div([ # y轴的设置与x轴类似,只是id和默认选项不同dcc.Dropdown(df['Indicator Name'].unique(),'Life expectancy at birth, total (years)',id='yaxis-column'),dcc.RadioItems(['Linear', 'Log'],'Linear',id='yaxis-type',inline=True)], style={'width': '48%', 'float': 'right', 'display': 'inline-block'}) # 这个Div浮动到右边,也是行内显示]),# 用于显示图表的Graph组件,id为'indicator-graphic',在回调函数中通过这个id来更新图表。dcc.Graph(id='indicator-graphic'),# 一个滑动条,用于选择年份。滑动条的最小值、最大值和步长分别从数据集中获取。dcc.Slider(df['Year'].min(), # 滑动条的最小值df['Year'].max(), # 滑动条的最大值step=None, # 滑动条的步长,None表示自动计算一个合适的步长id='year--slider', # 滑动条的idvalue=df['Year'].max(), # 滑动条的默认值,设置为最大年份marks={str(year): str(year) for year in df['Year'].unique()}, # 滑动条上的标记,显示所有不重复的年份)
])# 定义一个回调函数,用于更新图表。当任何一个输入组件的值改变时,这个函数都会被调用。
@callback(Output('indicator-graphic', 'figure'), # 输出组件及其属性,这里是图表的figure属性。# 输入组件及其属性,包括x轴和y轴指标下拉框的值、x轴和y轴类型单选按钮的值、以及滑动条的值。Input('xaxis-column', 'value'),Input('yaxis-column', 'value'),Input('xaxis-type', 'value'),Input('yaxis-type', 'value'),Input('year--slider', 'value')) # 注意这里每个输入组件的id与前面定义的对应组件的id相同。
def update_graph(xaxis_column_name, yaxis_column_name, xaxis_type, yaxis_type, year_value): # 回调函数的参数与输入组件的属性对应。# 根据选择的年份筛选数据。这里假设数据集中有一个'Year'列,用于记录每个数据的年份。dff = df[df['Year'] == year_value]# 根据筛选后的数据创建一个散点图。x轴和y轴的数据分别根据选择的x轴和y轴指标从数据集中获取。hover_name设置了鼠标悬停在点上时显示的信息。fig = px.scatter(x=dff[dff['Indicator Name'] == xaxis_column_name]['Value'],y=dff[dff['Indicator Name'] == yaxis_column_name]['Value'],hover_name=dff[dff['Indicator Name'] == yaxis_column_name]['Country Name'])# 更新图表的布局设置,包括边距和悬停模式等。margin设置了图表的边距;hovermode设置了鼠标悬停在图表上时的行为,这里是显示离鼠标最近的点。fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='closest')# 更新x轴的设置,包括标题和类型等。title设置了x轴的标题;type设置了x轴的类型,根据用户的选择在'linear'和'log'之间切换。注意这里使用了Python的三元表达式来简化代码。fig.update_xaxes(title=xaxis_column_name, type='linear' if xaxis_type == 'Linear' else 'log')# 更新y轴的设置,与x轴类似。注意这里y轴的标题和类型都是根据用户的选择动态设置的。fig.update_yaxes(title=yaxis_column_name, type='linear' if yaxis_type == 'Linear' else 'log')# 返回更新后的图表对象,Dash会自动将这个对象渲染到页面上对应的Graph组件中。这样用户就可以看到最新的图表了。这里利用了Python的函数返回值来实现这种自动更新的功能。return figif __name__ == '__main__':app.run(debug=True)相关文章:

Dash中的callback的使用 多input 6
代码说明 import plotly.express as pxmport plotly.express as px用于导入plotly.express模块并给它起一个别名px。这样在后续的代码中,你可以使用px来代替plotly.express,使代码更加简洁。 plotly.express是Plotly的一个子模块,用于快速创…...
)
平方矩阵()
平方矩阵1 平方矩阵2 曼哈顿距离 #include<iostream> #include<algorithm> #include<cstdio> #include<cstring>using namespace std;const int N 110;int n; int a[N][N];int main() {while(cin >> n, n){for (int i 0; i < n; i )fo…...

git基本命令
1、安装 介绍 安装 配置 2、git基本命令 2.1 基本操作 #1、查看空目录的git状态 $ git status fatal: not a git repository (or any of the parent directories): .git#2、初始化本地仓库:创建一个git的目录管理当前项目的所有文件版本 $ git init Initializ…...

GPU性能实时监测的实用工具
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

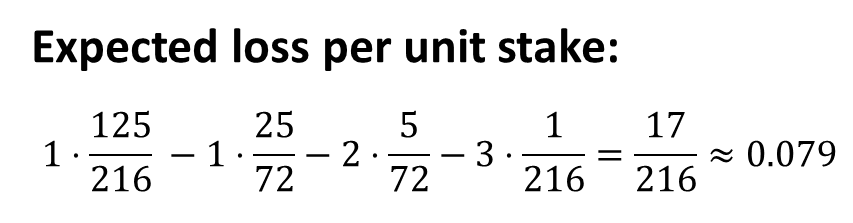
概率论中的 50 个具有挑战性的问题 [第 6 部分]:Chuck-a-Luck
一、说明 我最近对与概率有关的问题产生了兴趣。我偶然读到了弗雷德里克莫斯特勒(Frederick Mosteller)的《概率论中的五十个具有挑战性的问题与解决方案》)一书。我认为创建一个系列来讨论这些可能作为面试问题出现的迷人问题会很有趣。每篇…...

windows搭建MySQL主从补充说明
这3种情况是在HA切换时,由于是异步复制,且sync_binlog0,会造成一小部分binlog没接收完导致同步报错。 第一种:在master上删除一条记录,而slave上找不到。 第二种:主键重复。在slave已经有该记录ÿ…...

Python:GUI Tkinter
GUI编程 GUI编程(Graphical User Interface Programming)指的是用于创建图形用户界面的程序设计。这种界面采用图形方式显示信息,让用户可以通过图形化的方式与程序进行交互,而不是仅仅通过文本命令。GUI编程使得软件更加直观易用…...

制作一个可以离线安装的Visual Studio安装包
须知 前提条件,需要电脑可以正常上网且网速还行,硬盘可以空间容量足够大,怎么判断容量够用?由组件数量的多少来决定。Visual Studio 频道和发布节奏 https://learn.microsoft.com/zh-cn/visualstudio/productinfo/release-rhythm…...

机器学习——决策树(三)
【说明】文章内容来自《机器学习——基于sklearn》,用于学习记录。若有争议联系删除。 1、案例一 决策树用于是否赖床问题。 采用决策树进行分类,要经过数据采集、特征向量化、模型训练和决策树可视化4个步骤。 赖床数据链接:https://pan…...

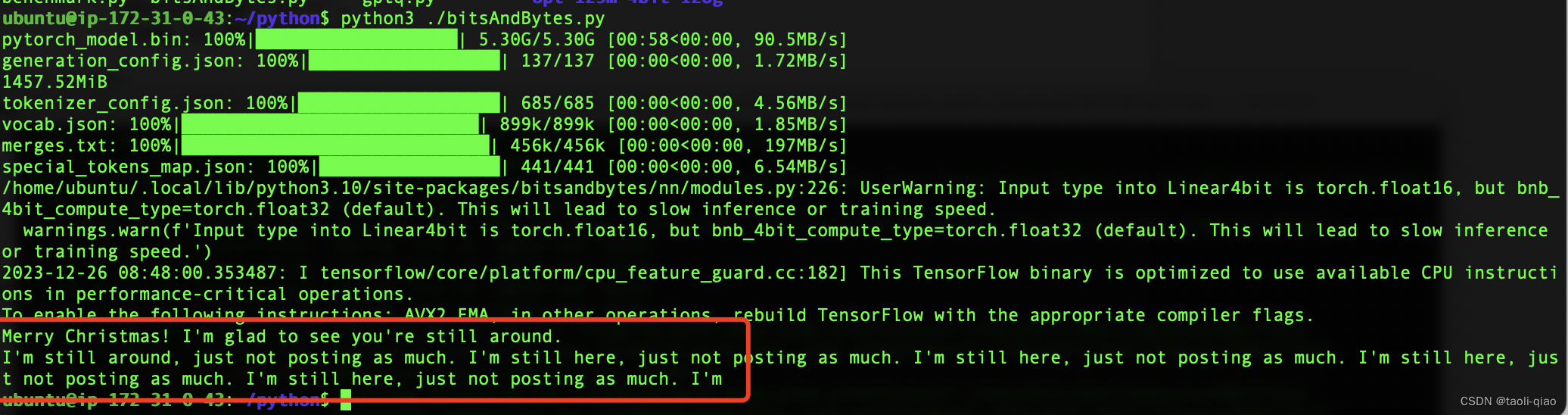
模型量化之AWQ和GPTQ
什么是模型量化 模型量化(Model Quantization)是一种通过减少模型参数表示的位数来降低模型计算和存储开销的技术。一般来说,模型参数在深度学习模型中以浮点数(例如32位浮点数)的形式存储,而模型量化可以…...

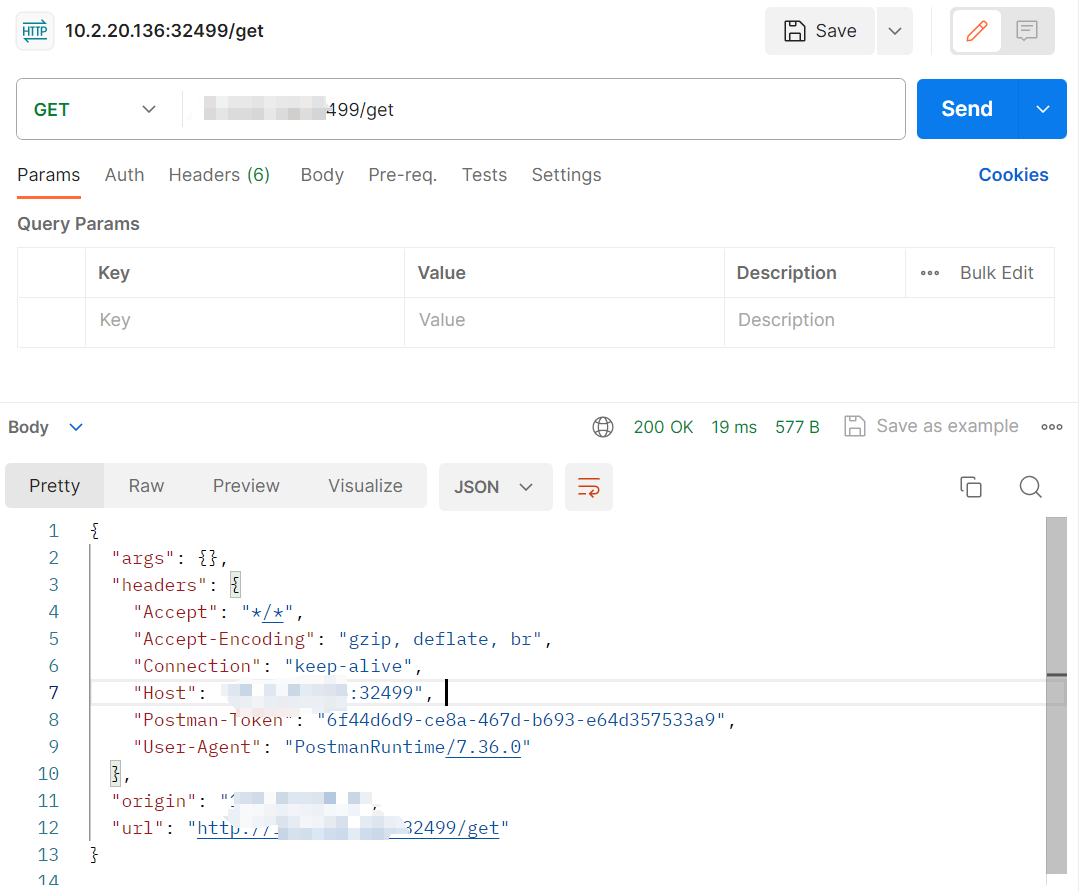
一个简单的 HTTP 请求和响应服务——httpbin
拉取镜像 docker pull kennethreitz/httpbin:latest 查看本地是否存在存在镜像 docker images | grep kennethreitz/httpbin:latest 创建 deployment,指定镜像 apiVersion: apps/v1 kind: Deployment metadata:labels:app: httpbinname: mm-httpbinnamespace: mm-…...
赛题第3套)
2024黑龙江省职业院校技能大赛暨国赛选拔赛应用软件系统开发赛项(高职组)赛题第3套
2024黑龙江省职业院校技能大赛暨国赛选拔赛 应用软件系统开发赛项(高职组) 赛题第3套 目录: 需要竞赛源码资料可以私信博主。 竞赛说明 模块一:系统需求分析 任务1:制造执行MES—质量管理—来料检验(…...

云原生Kubernetes系列 | Kubernetes Secret及ConfigMap
云原生Kubernetes系列 | Kubernetes Secret及Configmap 1. Secret及Configmap使用背景简介2. Secret2.1. Secret创建方式2.1.1. 命令行方式2.1.2. 文件方式2.1.3. 变量方式2.1.4. YAML文件方式2.2. Secret使用方式2.2.1. 用于传递配置文件2.2.3. 用于传递变量3. ConfigMap1. Se…...

dev express 15.2图表绘制性能问题
dev express 15.2 绘制曲线 前端代码 <dxc:ChartControl Grid.Row"1"><dxc:XYDiagram2D EnableAxisXNavigation"True"><dxc:LineSeries2D x:Name"series" CrosshairLabelPattern"{}{A} : {V:F2}"/></dxc:XYDi…...

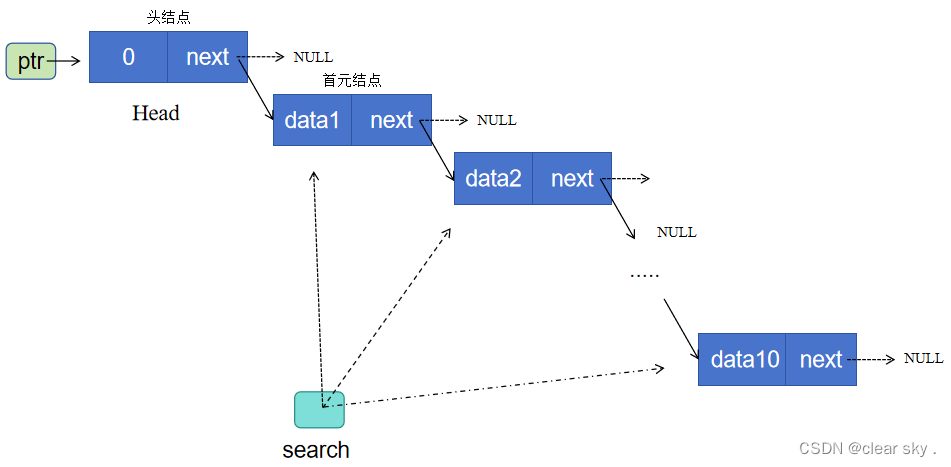
单链表的创建,插入及删除(更新ing)
1.单链表创建 ptr为头指针,指向头结点地址,即该指针变量的值为头结点地址; mov为一个辅助指针,用于将链表尾节点的指针域next指向新增节点的地址. search为一个辅助指针,用于遍历链表各节点地址,打印各节…...

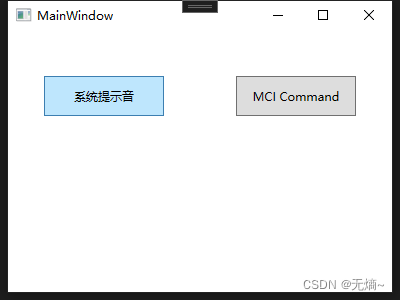
C#/WPF 播放音频文件
C#播放音频文件的方式: 播放系统事件声音使用System.Media.SoundPlayer播放wav使用MCI Command String多媒体设备程序接口播放mp3,wav,avi等使用WindowsMediaPlayer的COM组件来播放(可视化)使用DirectX播放音频文件使用Speech播放(朗读器&am…...

如何使用宝塔面板+Discuz+cpolar内网穿透工具搭建可远程访问论坛服务
文章目录 前言1.安装基础环境2.一键部署Discuz3.安装cpolar工具4.配置域名访问Discuz5.固定域名公网地址6.配置Discuz论坛 前言 Crossday Discuz! Board(以下简称 Discuz!)是一套通用的社区论坛软件系统,用户可以在不需要任何编程的基础上&a…...

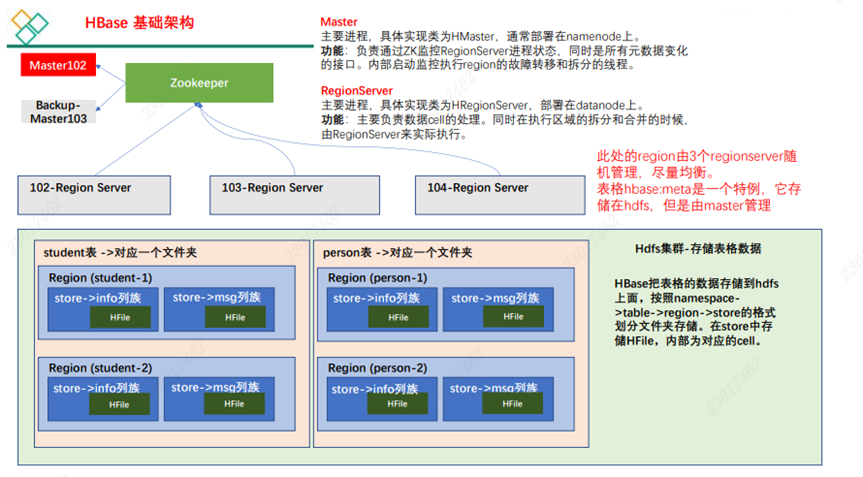
【HBase】——简介
1 HBase 定义 Apache HBase™ 是以 hdfs 为数据存储的,一种分布式、可扩展的 NoSQL 数据库。 2 HBase 数据模型 • HBase 的设计理念依据 Google 的 BigTable 论文,论文中对于数据模型的首句介绍。 Bigtable 是一个稀疏的、分布式的、持久的多维排序 m…...

JAVA 有关PDF文件和图片文件合并并生产一个PDF
情景: 1.文件列表包含多个图片和PDF时需要对文件进行合并 2.合并时保持文件顺序 开淦: 一、导入POM <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.24</ve…...
)
八股文打卡day10——计算机网络(10)
面试题:HTTP1.1和HTTP2.0的区别? 我的回答: 1.多路复用:HTTP1.1每次请求响应一次都得建立一次连接,HTTP1.1引入了持久连接Connection:Keep-Alive,可以建立一次连接,进行多次请求响…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
