React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布
一、使用脚手架create-react-app创建项目
react脚手架- xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、
jsx编译、devServe…) - 下载好了所有相关的依赖
- 可以直接运行一个简单的效果
- 包含了所有需要的配置(语法检查、
react提供了一个用于创建react项目的脚手架库:create-react-app- 项目的整体技术架构为:
react+webpack+es6+eslint - 使用脚手架开发的项目特点:模块化、组件化、工程化
- xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目
- 创建项目并启动
- 全局安装
npm install -g create-react-app - 切换到想创建项目的目录
create-react-app react-demo - 进入项目文件夹
cd react-demo - 启动项目
npm start - 注意:创建项目下载依赖要是特别慢,可以换源create-react-app使用yarn创建react项目
- 全局安装
public文件夹index.html介绍

二、todoList案例相关知识点
- 拆分组件、实现静态组件,注意:
className、style的写法 - 动态初始化列表,如何确定姜数据放在哪个组件的
state中?- 某个组件使用:放在其自身的
state中 - 某些组件使用:放在他们共同的父组件
state中(官方称此操作为:状态提升)
- 某个组件使用:放在其自身的
- 关于父子之间通信:
- 【父组件】给【子组件】传递数据:通过
props传递 - 【子组件】给【父组件】传递数据:通过
props传递,要求是父提前给子传递一个函数
- 【父组件】给【子组件】传递数据:通过
- 注意
defaultChecked和checked区别,类似还有defaultValue和value - 状态在哪里,操作状态的方法就在哪里
案例:
-
文件目录结构:

-
App.js:

-
app.module.css:

-
Hearderindex.jsx

index.css.search {width: calc(100% - 20px);padding: 10px;}
-
Listindex.jsx

idnex.css
ul {list-style: none;margin: 0;padding: 0; } -
Item-
index.jsx

-
index.module.css
.li-content{display: flex;justify-content: space-between;padding: 2px 5px; } .del {border: none;background: none;font-size: 18px;font-weight: bold;color: red; } -
-
Footer:-
index.jsx

-
index.module.css
.footer {display: flex;justify-content: space-between;align-items: center;height: 50px;padding: 10px 20px;border-top: 1px solid #ccc; } .count{margin-left: 20px; } button {width: 150px;height: 40px;background-color: rgb(255, 0, 72);border-radius: 20px;color: #fff;cursor: pointer; } -
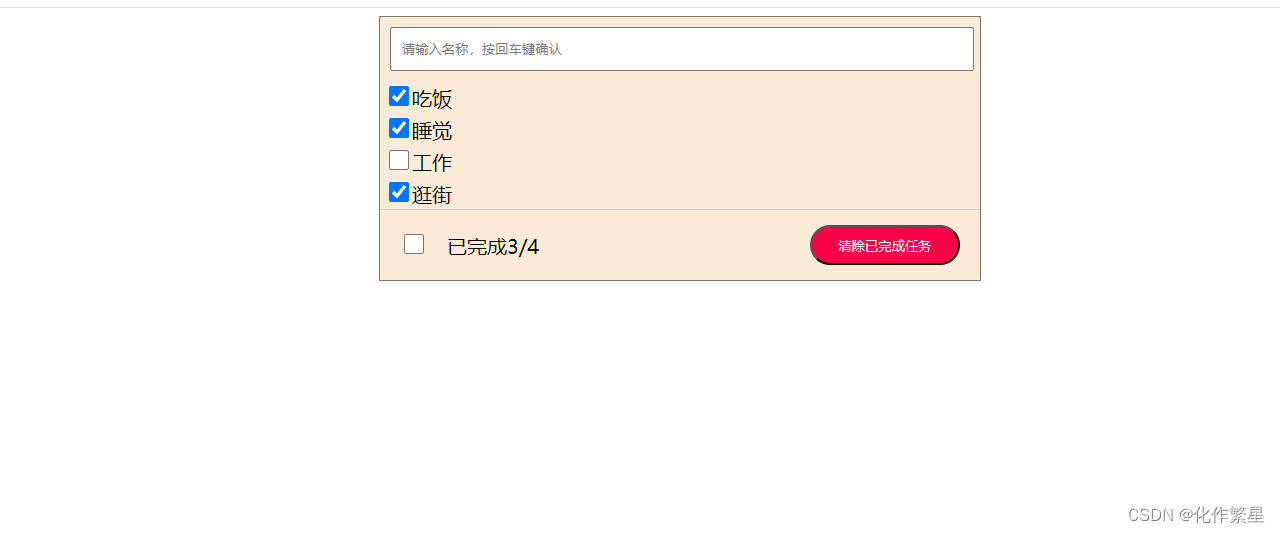
8.运行效果

三、配置代理

-
代理到服务器的5000端口,前端端口是3000,请求时候http://localhost:3000/students 所有3000端口下没有的资源都会转发到http://localhost:5000,如果有则不转发

-
配置多个代理

四、消息订阅与发布(pubSub)
- 安装**
yarn add pubsub-js** - 接收组件
List/index.jsx
// 一挂载好就订阅消息import PubSub from 'pubsub-js'componentDidMount(){this.pub = PubSub.subscribe('defClick', (_, data) => {this.setState(data)})}// 取消订阅componentWillUnmount(){PubSub.unsubscribe(this.pub)}
- 发布信息
Hearder/index.jsx
import PubSub from 'pubsub-js'
PubSub.publish('defClick', {val})
相关文章:

React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布
一、使用脚手架create-react-app创建项目 react脚手架 xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目 包含了所有需要的配置(语法检查、jsx编译、devServe…)下载好了所有相关的依赖可以直接运行一个简单的效果 react提供了一个…...
)
C语言中switch语句中的case后()
基本格式 switch(表达式) { case整型数值1:语句1; ...... case整型数值n:语句n; default:语句n1; } 执行过程 计算“表达式”的值,假设为m从第一个case开始,比较“整型数值1”和m,如果相等,…...

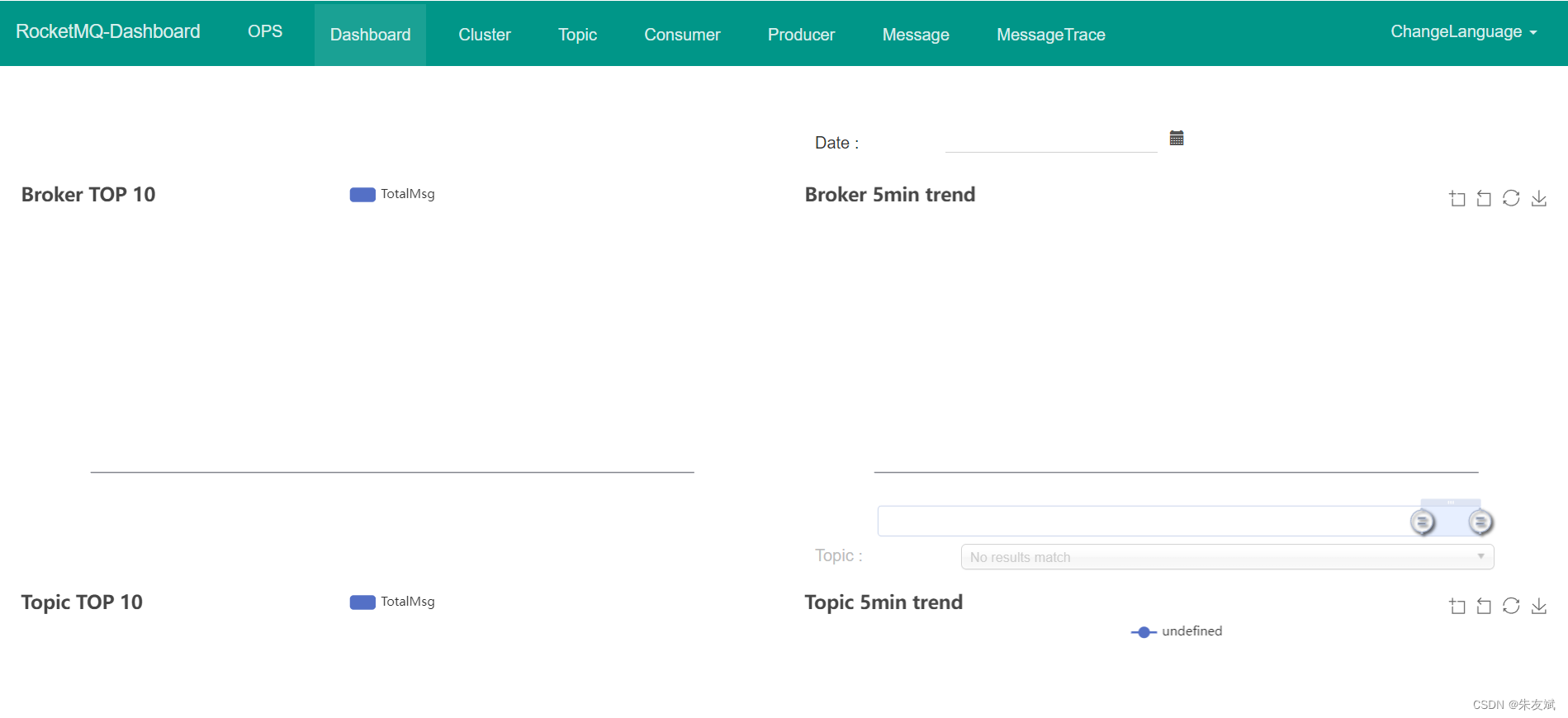
【RocketMQ笔记02】安装RocketMQ可视化工具rocketmq-dashboard
这篇文章,主要介绍如何安装RocketMQ可视化工具rocketmq-dashboard。 目录 一、RocketMQ可视化界面 1.1、下载rocketmq-dashboard 1.2、修改配置文件 1.3、打包工程 1.4、启动rocketmq-dashboard 一、RocketMQ可视化界面 1.1、下载rocketmq-dashboard rocketm…...
2.2-AutoSAR架构中的Ports类型与Runnables可运行实体)
AutoSAR(基础入门篇)2.2-AutoSAR架构中的Ports类型与Runnables可运行实体
Ports的类型 一、接口的类型 1、S/R接口 2、C/S接口 Runnables可运行实体...

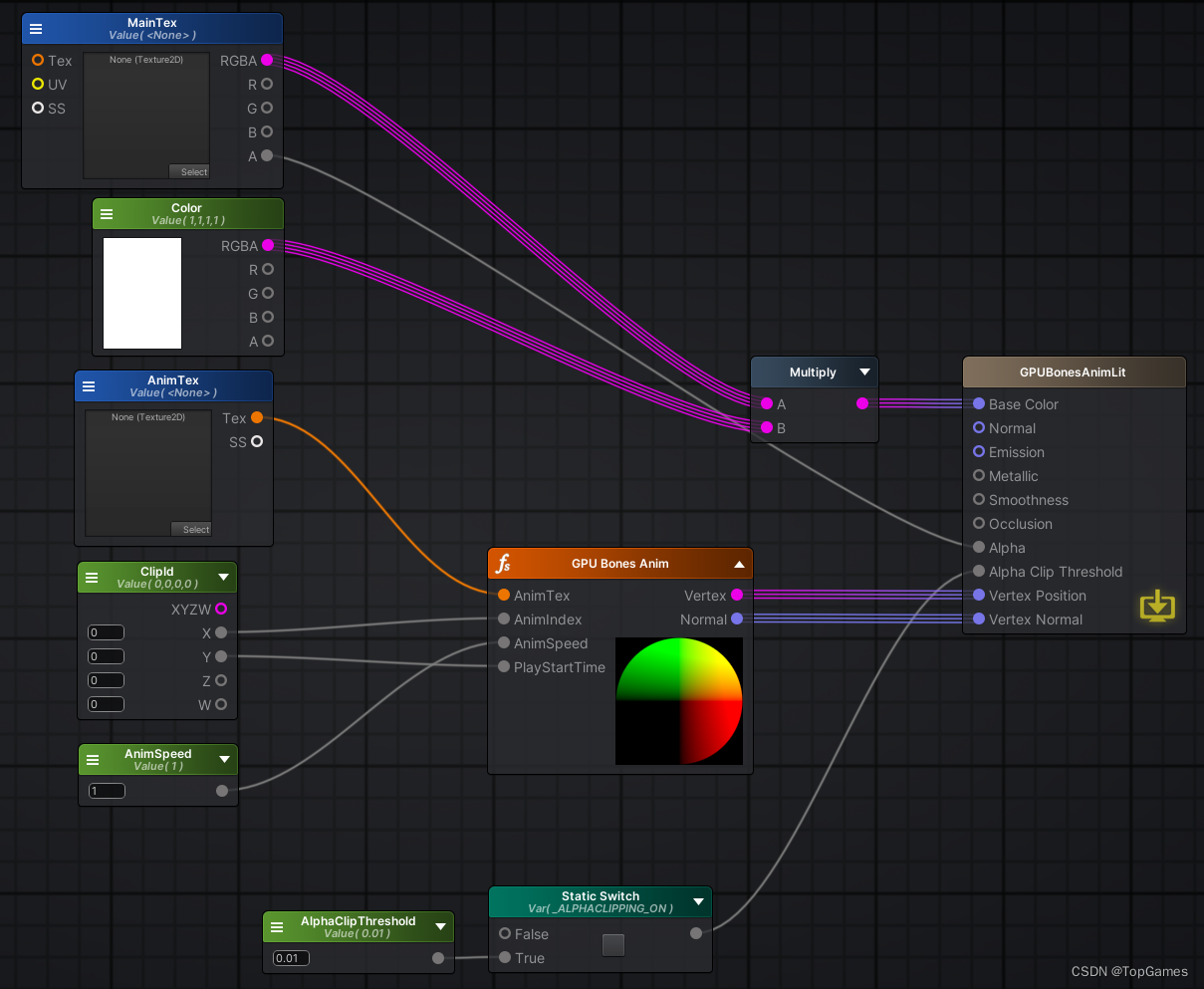
【Unity】GPU骨骼动画 渲染性能开挂 动画合批渲染 支持武器挂载
GPU骨骼动画视频介绍: GPU顶点动画和GPU骨骼动画实现原理及优缺点对比 性能优化 GPU动画是实现万人同屏的前置条件,在之前的文章中已介绍过GPU顶点动画的实现方法:【Unity】渲染性能开挂GPU Animation, 动画渲染合批GPU Instance_skinmeshren…...

打开相机失败 出现错误的原因
如何解决? Debug中缺少DLL文件 以下参考周姐文档 相机调用步骤 学习相机第三方库的安装 https://blog.csdn.net/Qingshan_z/article/details/117257136书签:QT添加库(静态库和动态库)_Qingshan_z的博客-CSDN博客_qt添加库 添加文…...

什么是阿里云负载均衡SLB?
目录 硬件或软件负载均衡的区别是什么? 什么是阿里云负载均衡SLB? 阿里云传统型负载均衡CLB 硬件或软件负载均衡的区别是什么? 通过专用硬件实现负载均衡,那么整体成本会较高,而且设备容易出现单点故障,…...

Mybatis三 | 动态SQL
目录 if where set ctrl alt l格式化SQL语句 随着用户的输入或外部条件的变化而变化的SQL称为动态SQL if <if>用来判断条件是否成立,使用test属性进行条件判断,如果true,则拼接SQL where wehre元素只会在有条件成立的情况下才插入…...

信号与槽QT4和QT5的区别
信号与槽QT4和QT5的区别 Qt4 connect(btn, SIGNAL(clicked()), this, SLOT(close()));在 Qt 4 中,信号和槽的连接使用了一种不同的语法,这是 Qt 框架特有的,利用了 Qt 的元对象系统(Meta-Object System)。Qt 4 中连接…...

K8S 搜集java应用pod重启前现场 —— 筑梦之路
JAVA技术广泛用于各行各业,而云原生的流行,越来越多的企业将java应用搬进K8S中进行部署管理,OOM是java应用比较常出现的故障问题,对于容器环境的java应用搜集OOM等现场比较有难度,为了持续对应用的优化,搜集…...

php5.6安装mongo扩展
需要依赖 可以参考 php5.6安装openssl扩展 https://pecl.php.net/package/mongo 安装mongo扩展 wget https://pecl.php.net/get/mongo-1.6.16.tgz/Users/hina/Applications/php/5.6.40/bin/phpize./configure --with-php-config/Users/hina/Applications/php/5.6.40/bin/ph…...

简析SoBit 跨链桥图文教程
从BTC网络到Solana网络桥接BRC20 1.打开SoBit平台:在您的网络浏览器中启动SoBit Bridge应用程序。 2.连接您的钱包: 选择SoBit界面右上角的比特币网络来连接您的数字钱包。 3.选择源链、目标链和您想桥接的代币: 从下拉菜单中选择’BTC’作为…...

C#与php自定义数据流传输
C#与php自定义数据流传输 介绍一、客户端与服务器数据传输流程图客户端发送数据给服务器:服务器返回数据给客户端: 二、自定义数据流C#版本数据流PHP版本数据流 三、数据传输测试1.在Unity中创建一个C#脚本NetWorkManager.cs2.服务器www目录创建StreamTe…...

redis和数据库的同步问题
今天突然想起来这个,就是那么突然,上次项目上用过redis,是一个消息已读未读的问题,由于消息挺多的,如果每次都去查数据库,那岂不是裂开,所以就存缓存了。 现在想想,还是不大行&#…...

Flink系列之:深入理解ttl和checkpoint,Flink SQL应用ttl案例
Flink系列之:深入理解ttl和checkpoint,Flink SQL应用ttl案例 一、深入理解Flink TTL二、Flink SQL设置TTL三、Flink设置TTL四、深入理解checkpoint五、Flink设置Checkpoint六、Flink SQL关联多张表七、Flink SQL使用TTL关联多表 一、深入理解Flink TTL …...
)
Wails中js调用go函数(1种go写法,2种js调用方法)
官方js调用go方法文档:https://wails.io/zh-Hans/docs/howdoesitwork a)在app.go文件里写一个要js调用的go函数: func (a *App) JSCallGo(data1 string) string { return “test” } b)运行 wails dev 命令,…...

【我与java的成长记】之面向对象的初步认识
系列文章目录 能看懂文字就能明白系列 C语言笔记传送门 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 文章目录 系列文章目录🌈 *信念如阳光,照亮前行的每一步* 前言一、什么是面向对象面向过程…...

面试题之二HTTP和RPC的区别?
面试题之二 HTTP和RPC的区别? Ask范围:分布式和微服务 难度指数:4星 考察频率:70-80% 开发年限:3年左右 从三个方面来回答该问题: 一.功能特性 1)HTTP是属于应用层的协议:超文本传输协议…...

初试Kafka
Kafka 是一个分布式流处理平台,通常用作消息中间件,它可以处理大规模的实时数据流。以下是从零开始使用 Kafka 作为消息中间件的基本教程: 步骤 1: 下载和安装 Kafka 访问 Apache Kafka 官方网站:Apache Kafka下载最新的 Kafka …...

SuperMap Hi-Fi 3D SDK for Unity基础开发教程
作者:kele 一、背景 众所周知,游戏引擎(Unity)功能强大,可以做出很多炫酷的游戏和动画效果,这部分功能的实现往往不仅仅是靠可视化界面就能够实现的,还需要代码开发。SuperMap Hi-Fi SDKS for …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
