鸿蒙项目二—— 注册和登录
此部分和上篇文章是连续剧 ,如果需要,请查看
一、注册

import http from '@ohos.net.http';
@Entry
@Component
struct Reg {// 定义数据:@State username: string = "";@State userpass: string = "";@State userpass2: string = "";@State usernameColor: number = 0x000000;@State userpassColor: number = 0x000000;@State userpass2Color: number = 0x000000;// 表单验证是否成功:formIsSuccess() {return this.username.trim() !== "" && this.userpass.trim() !== "" && this.userpass2.trim() !== "" && this.userpass === this.userpass2}regSave() {// 1、非空验证if (this.username.trim() == "") {console.log("用户名不能为空")this.usernameColor = 0xff0000;return;}if (this.userpass.trim() == "") {console.log("密码不能为空")this.userpassColor = 0xff0000;return;}if (this.userpass2.trim() == "") {console.log("确认密码不能为空")this.userpass2Color = 0xff0000;return;}// 2、密码是否一致// 3、发送请求,进行注册const httpRequest = http.createHttp();httpRequest.request("http://localhost:3000/vips", {method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'},// 当使用POST请求时此字段用于传递内容extraData: {username:this.username,userpass:this.userpass},connectTimeout: 60000, // 可选,默认为60sreadTimeout: 60000, // 可选,默认为60s},(err,data)=>{if(!err){console.log("data.result",data.result)console.log("data.responseCode",data.responseCode)if(data.responseCode==201){console.log("注册成功")}}})}build() {Column() {Row() {Image($r("app.media.back")).width(50).height(30).margin(20)}.width("100%").height(60)Blank().height(50)Row() {Text("欢迎您的注册").fontSize(40).fontWeight(FontWeight.Bold)}Row() {Text("用户名:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入用户名", text: this.username }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.username = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("密 码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入密码", text: this.userpass }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpassColor).onChange((val: string) => {this.userpass = val;})}.width("100%").height(60).margin({top: 10})Row() {Text("确认密码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入确认密码", text: this.userpass2 }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpass2Color).onChange((val: string) => {this.userpass2 = val;})}.width("100%").height(60).margin({top: 10})Row() {if (this.userpass !== this.userpass2) {Text("两次密码不一致").fontSize(20).fontColor(Color.Red);}}Button("注册").width("90%").height(60).margin({top: 10}).fontSize(30).fontWeight(600).enabled(this.formIsSuccess()).onClick(() => {this.regSave();})Blank().height(100)Row() {Text("--第三方账号登录--")}.margin({bottom: 20})Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Image($r("app.media.qq")).width(40).height(40)Image($r("app.media.weixin")).width(40).height(40)Image($r("app.media.weibo")).width(40).height(40)}.width("100%").height(60)}.width('100%')}
}二、登录

本地存储用户信息的文件:
`utils/globaldata.ts`
export const storage:LocalStorage = new LocalStorage();
页面代码:
import http from '@ohos.net.http';
import router from '@ohos.router';
import {storage} from '../utils/globaldata';interface IParams{from:string,data:string
}@Entry
@Component
struct Login {// 定义数据:@State username: string = "";@State userpass: string = "";@State phone:string="";@State usernameColor: number = 0x000000;@State userpassColor: number = 0x000000;// 表单验证是否成功:formIsSuccess() {return this.username.trim() !== "" && this.userpass.trim() !== "";}loginCheck() {// 1、非空验证if (this.username.trim() == "") {console.log("用户名不能为空")this.usernameColor = 0xff0000;return;}if (this.userpass.trim() == "") {console.log("密码不能为空")this.userpassColor = 0xff0000;return;}//3、发送请求,进行登录const httpRequest = http.createHttp();// get请求,给后端传递数据的方式一:// 请求地址?属性名1=属性值1&属性名2=属性值2httpRequest.request(`http://localhost:3000/vips?username=${this.username}&userpass=${this.userpass}`,(err,data)=>{// !err 只是表示请求响应没有问题,不代表是否获取到了数据if(!err){console.log("data.result",data.result)const arr = JSON.parse(data.result as string)if(arr.length===1){console.log("登录成功");// 保存登录的相关信息(如:用户名,电话号码)storage.setOrCreate("username",this.username);storage.setOrCreate("phone",this.phone);console.log("from",(router.getParams() as IParams).from)// 跳转到我的页面。// router.back();router.pushUrl({url:(router.getParams() as IParams).from,params:{data:(router.getParams() as IParams).data}})}else{console.log("登录失败,用户名或密码不正确")}}else{console.log("网络出错")}})}build() {Column() {Row() {Image($r("app.media.back")).width(50).height(30).margin(20).onClick(()=>{router.back();})}.width("100%").height(60)Blank().height(50)Row() {Text("亲,请登录").fontSize(40).fontWeight(FontWeight.Bold)}Row() {Text("用户名:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入用户名", text: this.username }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.username = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("手机号码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入手机号", text: this.phone }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.phone = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("密 码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入密码", text: this.userpass }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpassColor).onChange((val: string) => {this.userpass = val;})}.width("100%").height(60).margin({top: 10})Button("登录").width("90%").height(60).margin({top: 10}).fontSize(30).fontWeight(600).enabled(this.formIsSuccess()).onClick(() => {this.loginCheck();})Blank().height(100)Row() {Text("--第三方账号登录--")}.margin({bottom: 20})Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Image($r("app.media.qq")).width(40).height(40)Image($r("app.media.weixin")).width(40).height(40)Image($r("app.media.weibo")).width(40).height(40)}.width("100%").height(60)}.width('100%')}
}相关文章:

鸿蒙项目二—— 注册和登录
此部分和上篇文章是连续剧 ,如果需要,请查看 一、注册 import http from ohos.net.http; Entry Component struct Reg {// 定义数据:State username: string "";State userpass: string "";State userpass2: string …...
Dijkstra(迪杰斯特拉)算法总结
知识概览 Dijkstra算法适用于解决所有边权都是正数的最短路问题。Dijkstra算法分为朴素的Dijkstra算法和堆优化版的Dijkstra算法。朴素的Dijkstra算法时间复杂度为,适用于稠密图。堆优化版的Dijkstra算法时间复杂度为,适用于稀疏图。稠密图的边数m和是一…...

设计模式?!
如何解决复杂性 链接:不同的设计模式实例代码(更新中) 分解 人们面对复杂性有一个常见的做法:即分而治之,将大问题分解为多个小问题,将复杂问题分解为多个简单问题。 抽象 更高层次来讲,人们处…...

Pytorch项目,肺癌检测项目之三
成功获取到数据之后,我们需要将数据放到Pytorch里面去处理,我们需要将其转换成Dataset数据集,方便去使用相同的API。要转换成Dataset数据集需要实现两个方法,方法一: 方法二: 运行比较慢的话,…...

深圳鼎信|输电线路防山火视频监控预警装置:森林火灾来袭,安全不留白!
受线路走廊制约和环保要求影响,输电线路大多建立在高山上,不仅可以减少地面障碍物和人类活动的干扰,还能提高线路的抗灾能力和可靠性。但同时也会面临其它的难题,例如森林火灾预防。今天,深圳鼎信智慧将从不同角度分析…...

【Bash/Shell】知识总结
文章目录 1. 总体认识1.1. Shell概述1.2. 第一个Shell脚本1.3. 注释 2. 变量2.1. 定义变量2.2. 使用变量2.3. 只读变量2.4. 删除变量2.5. 变量类型2.5.1. 字符串变量2.5.2. 整数变量2.5.3. 数组变量2.5.4. 环境变量2.5.5. 特殊变量 3. 输出3.1. echo命令3.2. printf命令 4. 运算…...

单例模式(C++实现)
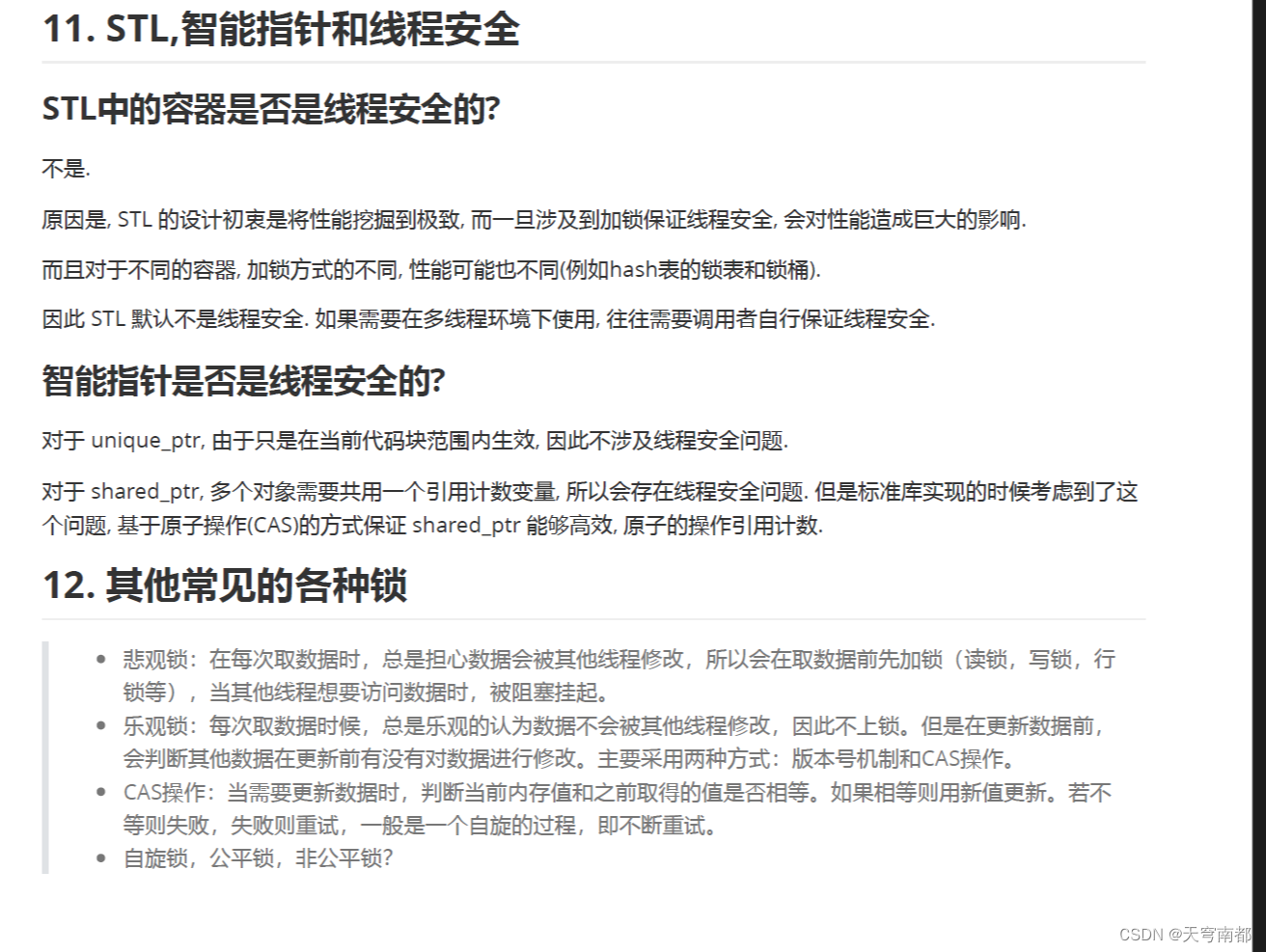
RAII运用 只能在栈上创建对象 只能在堆上创建的对象 单例模式 设计模式 懒汉模式 解决线程安全 优化 饿汉模式 饿汉和懒汉的区别 线程安全与STL与其他锁...

ElasticSearch 聚合统计
聚合统计 度量聚合:求字段的平均值,最小值,最大值,总和等 桶聚合:将文档分成不同的桶,桶的划分可以根据字段的值,范围,日期间隔 管道聚合:在桶聚合的结果上执行进一步计…...

SpringIOC之MethodBasedEvaluationContext
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

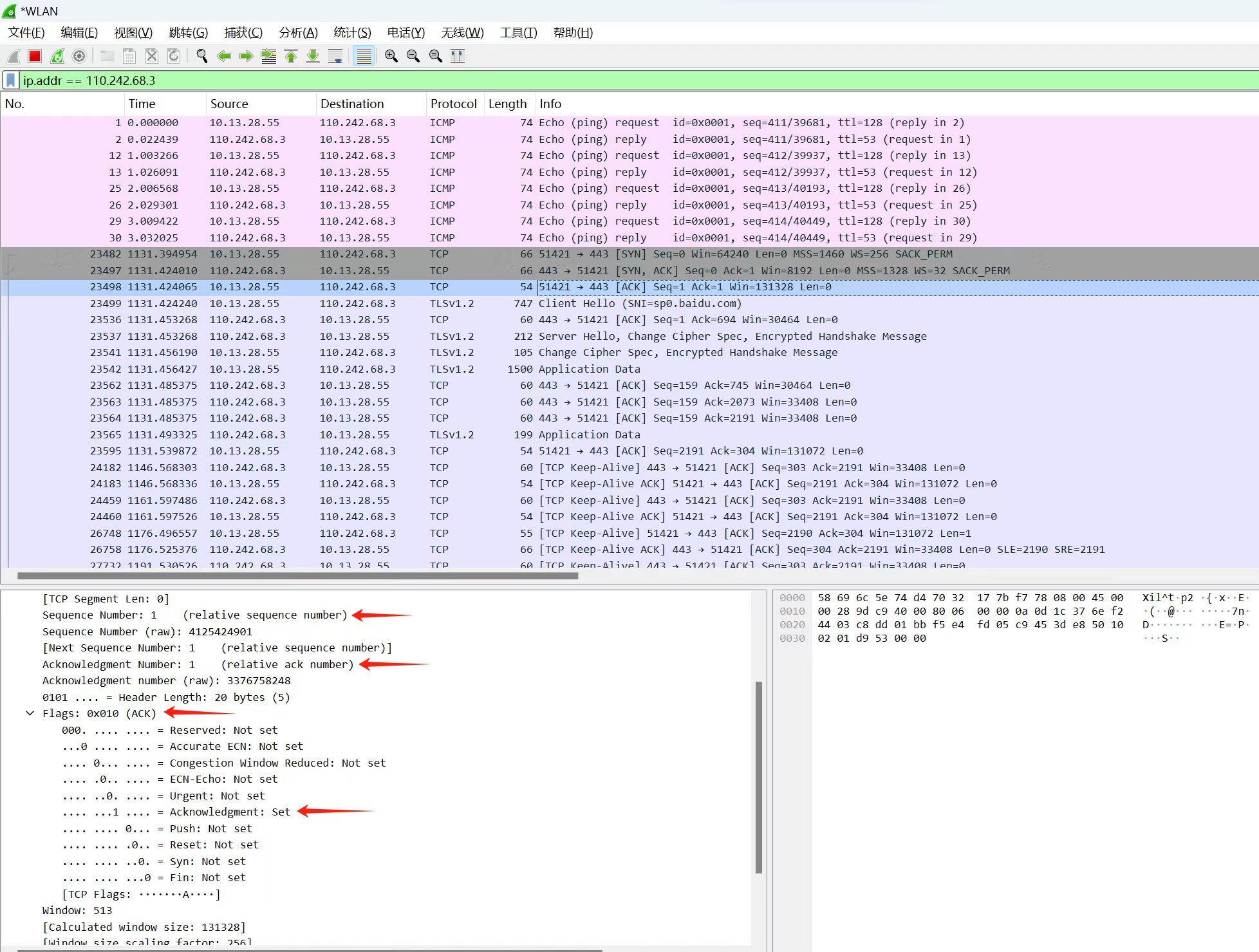
【网络安全 | 网络协议】结合Wireshark讲解TCP三次握手
前言 TCP(传输控制协议)是一种面向连接的、可靠的传输层协议。在建立 TCP 连接时,需要进行三次握手,防止因为网络延迟、拥塞等原因导致的数据丢失或错误传输,确保双方都能够正常通信。 TCP三次握手在Wireshark数据包中…...

钦丰科技(安徽)股份有限公司携卫生级阀门管件盛装亮相2024发酵展
钦丰科技(安徽)股份有限公司携卫生级阀门管件盛装亮相2024济南生物发酵展! 展位号:2号馆A65展位 2024第12届国际生物发酵产品与技术装备展览会(济南)于3月5-7日在山东国际会展中心盛大召开,展会同期将举办30余场高质…...

Python模拟动态星空
前言 今天,我们来用Python做个星空。 一、模拟星空 1,.首先导入所需要的库: from turtle import * from random import random, randint 2.初始画面: screen Screen() width, height 800, 600 screen.setup(width, height) screen.tit…...

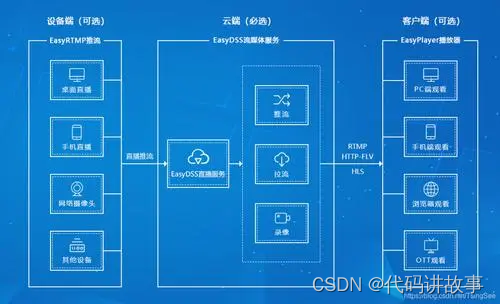
最新技术整理3款开源免费直播推流工具,实现实时视频推流、视频拉流,目标端可以是服务器、云平台、移动设备等(附源码)
最新技术整理3款开源免费直播推流工具,实现实时视频推流、视频拉流,目标端可以是服务器、云平台、移动设备等(附源码)。 什么是推流? 视频推流是指将实时的视频数据从一个源端发送到一个或多个目标端的过程。推流的源…...

shell ——数组
数组中可以存放多个值,Bash Shell只能支持以为数字,初始化时不需要定义数组大小。 数组中元素下标从0开始。 数组的定义 shell数组用括号来表示,元素用空格分割开。 array_name(value1 value2 value3 ...) 给一个简单数组例子 cat firs…...
:包的介绍)
GO语言基础笔记(五):包的介绍
在Go语言中,包(package)是代码组织和重用的基本单位。Go的标准库中包含了许多实用的包,它们提供了从基础数据处理到复杂网络编程等各种功能。下面是一些常用的Go标准库包及其作用的介绍: 目录 1. fmt 2. net/http …...
【Unity6.0+AI】Sentis加载模型识别手写数字案例实现
按照国际惯例,看效果: 素材准备: 自己在PS中绘制黑底白字手写字体,导出jpg,尺寸28*28! 素材设置 基本步骤 准备工作:从 ONNX Model Zoo 下载手写识别 ONNX 模型文件 【下载模型】MNIST 手写数字识别模型 mnist-12.onnx,并将其拖入项目窗口的 Assets 文件夹。 【下载模…...

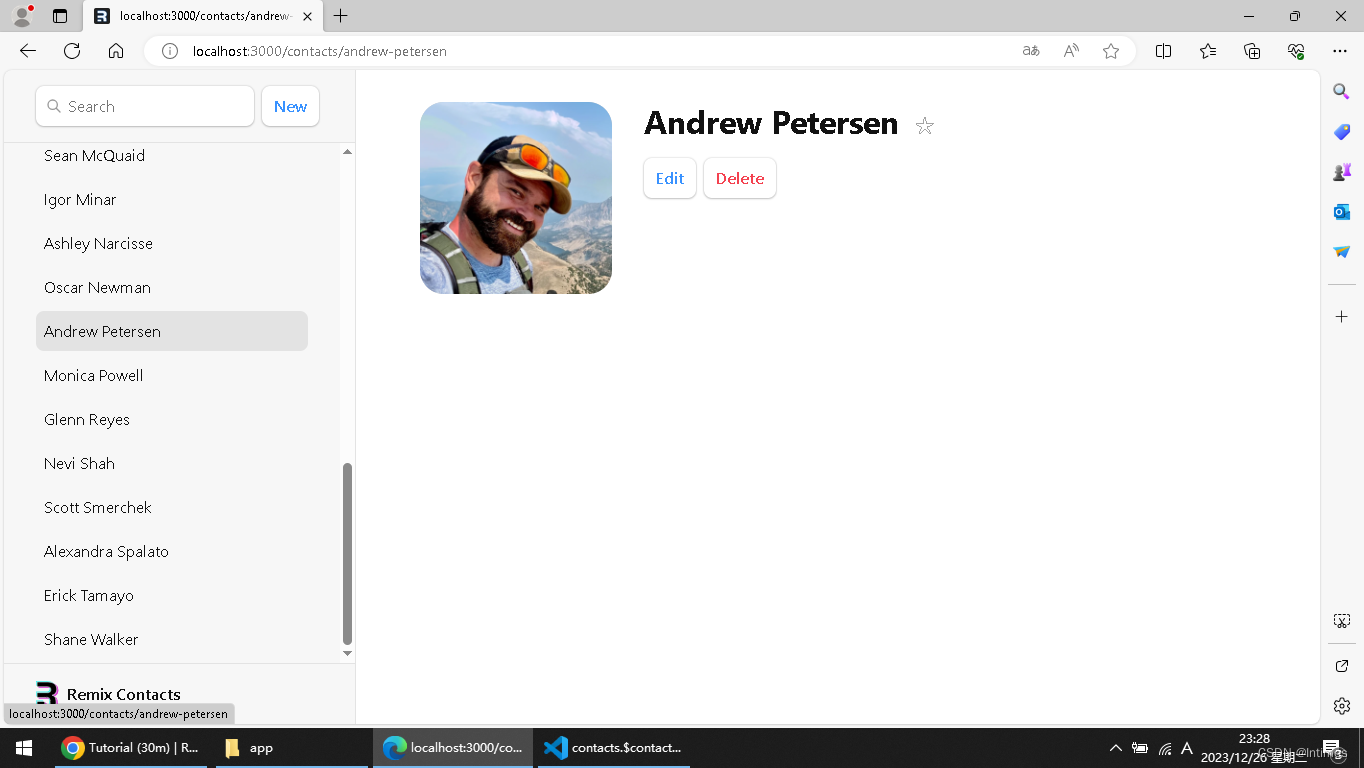
VScode跑通Remix.js官方的contact程序开发过程
目录 1 引言 2 安装并跑起来 3 设置根路由 4 用links来添加风格资源 5 联系人路由的UI 6 添加联系人的UI组件 7 嵌套路由和出口 8 类型推理 9 Loader里的URL参数 10 验证参数并抛出响应 书接上回,我们已经跑通了remix的quick start项目,接下…...

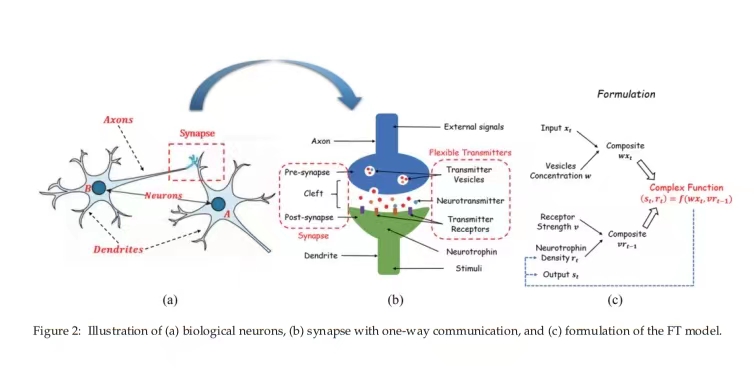
讲座思考 | 周志华教授:新型机器学习神经元模型的探索
12月22日,有幸听了南京大学周志华教授题为“新型机器学习神经元模型的探索”的讲座。现场热闹非凡,大家像追星一样拿着“西瓜书”找周教授签名。周教授讲得依旧循循善诱,由浅入深,听得我很入迷,故作此记。 周教授首先就…...

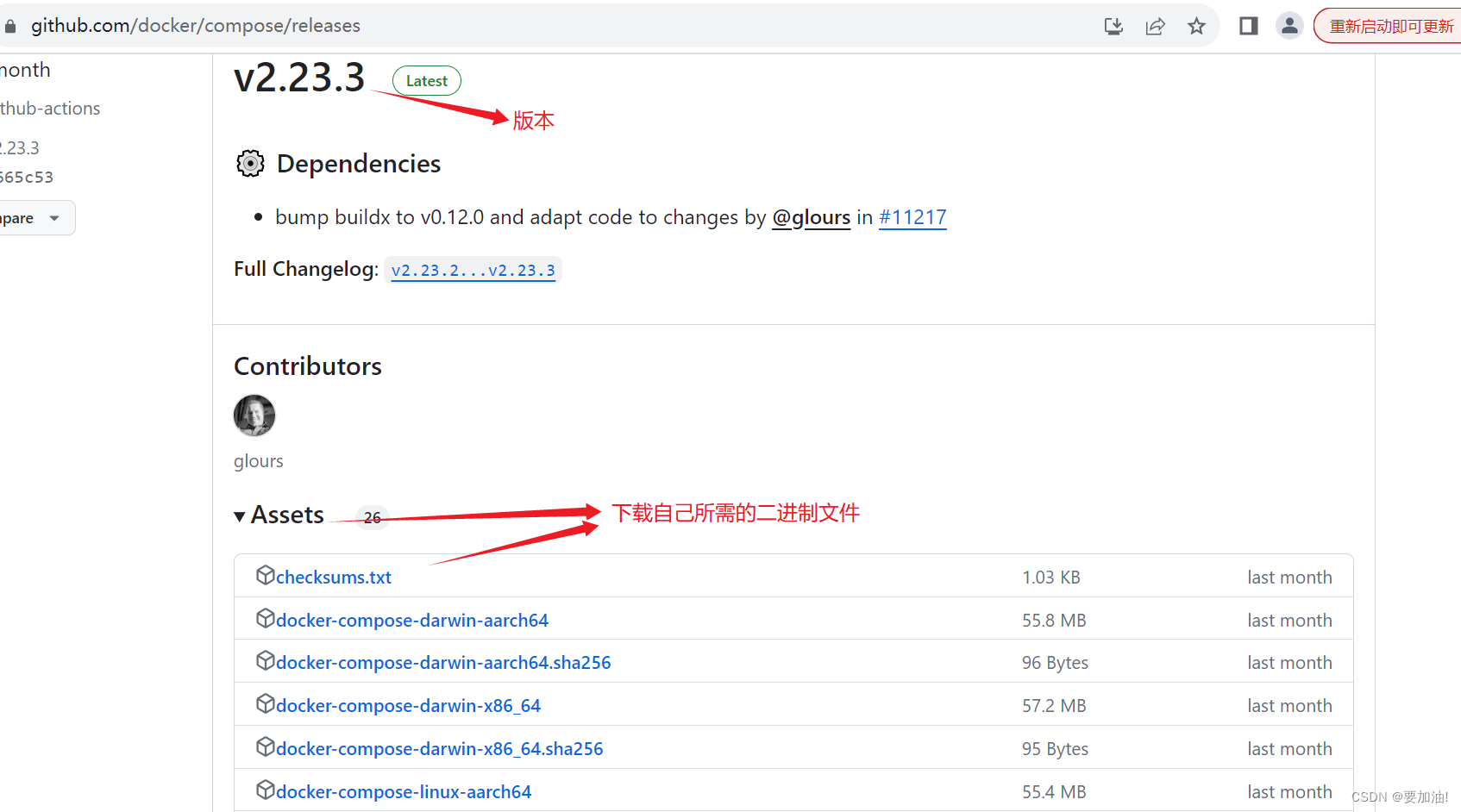
docker构建镜像及项目部署
文章目录 练习资料下载一、docker基础1. 基本概念2. docker常见命令3. 命令别名4. 数据卷 二、docker自定义镜像1. 了解镜像结构2. 了解Dockerfile3. 构建Dockerfile文件,完成自定义镜像 三、网络1. docker常见网络命令2. docker自带虚拟网络3. 自定义网络 四、dock…...

ARM串口通信编程实验
完成:从终端输入选项,完成点灯关灯,打开风扇关闭风扇等操作 #include "gpio.h" int main() {char a;//char buf[128];uart4_config();gpio_config();while(1){//接收一个字符数据a getchar();//发送接收的字符putchar(a);switch(…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
